Bokeh - Filtrando dados
Freqüentemente, você pode desejar obter um gráfico referente a uma parte dos dados que satisfaça certas condições, em vez de todo o conjunto de dados. O objeto da classe CDSView definida no módulo bokeh.models retorna um subconjunto de ColumnDatasource sob consideração aplicando um ou mais filtros sobre ele.
IndexFilter é o tipo de filtro mais simples. Você deve especificar os índices apenas dessas linhas do conjunto de dados que deseja usar ao plotar a figura.
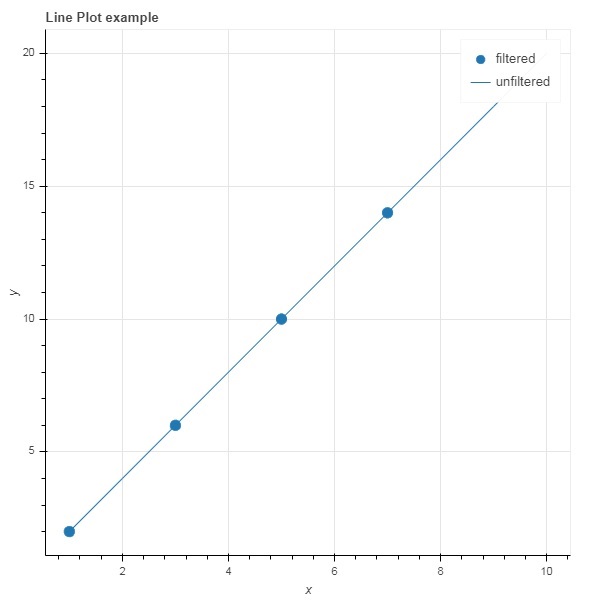
O exemplo a seguir demonstra o uso de IndexFilter para configurar um CDSView. A figura resultante mostra um glifo de linha entre as séries de dados xey do ColumnDataSource. Um objeto de exibição é obtido aplicando filtro de índice sobre ele. A visualização é usada para plotar o glifo do círculo como resultado do IndexFilter.
Exemplo
from bokeh.models import ColumnDataSource, CDSView, IndexFilter
from bokeh.plotting import figure, output_file, show
source = ColumnDataSource(data = dict(x = list(range(1,11)), y = list(range(2,22,2))))
view = CDSView(source=source, filters = [IndexFilter([0, 2, 4,6])])
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.circle(x = "x", y = "y", size = 10, source = source, view = view, legend = 'filtered')
fig.line(source.data['x'],source.data['y'], legend = 'unfiltered')
show(fig)Resultado

Para escolher apenas as linhas da fonte de dados, que satisfaçam uma determinada condição booleana, aplique um BooleanFilter.
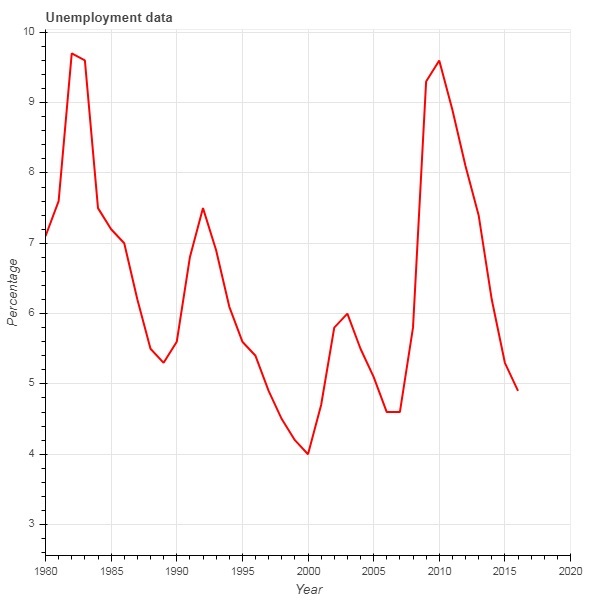
Uma instalação típica do Bokeh consiste em vários conjuntos de dados de amostra no diretório sampledata. Para o exemplo a seguir, usamosunemployment1948conjunto de dados fornecido na forma de desemprego1948.csv. Ele armazena a porcentagem anual de desemprego nos EUA desde 1948. Queremos gerar um gráfico apenas para o ano 1980 em diante. Para tanto, um objeto CDSView é obtido aplicando BooleanFilter sobre a fonte de dados fornecida.
from bokeh.models import ColumnDataSource, CDSView, BooleanFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
booleans = [True if int(year) >= 1980 else False for year in
source.data['Year']]
print (booleans)
view1 = CDSView(source = source, filters=[BooleanFilter(booleans)])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label='Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Resultado

Para adicionar mais flexibilidade na aplicação de filtro, Bokeh fornece uma classe CustomJSFilter com a ajuda da qual a fonte de dados pode ser filtrada com uma função JavaScript definida pelo usuário.
O exemplo abaixo usa os mesmos dados de desemprego dos EUA. Definindo um CustomJSFilter para traçar os números do desemprego do ano 1980 e posteriores.
from bokeh.models import ColumnDataSource, CDSView, CustomJSFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
custom_filter = CustomJSFilter(code = '''
var indices = [];
for (var i = 0; i < source.get_length(); i++){
if (parseInt(source.data['Year'][i]) > = 1980){
indices.push(true);
} else {
indices.push(false);
}
}
return indices;
''')
view1 = CDSView(source = source, filters = [custom_filter])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label = 'Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)