DC.js - Gráfico de Barras
O gráfico de barras é um dos tipos de gráfico mais comumente usados e são usados para exibir e comparar o número, frequência ou outra medida (por exemplo, média) para diferentes categorias ou grupos discretos. O gráfico é construído de forma que as alturas ou comprimentos das diferentes barras sejam proporcionais ao tamanho da categoria que representam.
O eixo x (o eixo horizontal) representa as diferentes categorias sem escala. O eixo y (eixo vertical) tem uma escala e isso indica as unidades de medida. As barras podem ser desenhadas vertical ou horizontalmente, dependendo do número de categorias e do comprimento ou complexidade da categoria.
Métodos de gráfico de barras
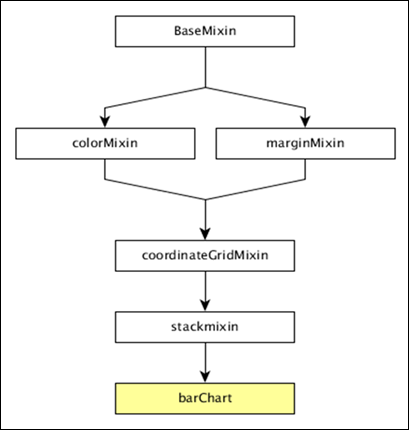
Antes de passar para desenhar um gráfico de barras, devemos entender o dc.barChartclasse e seus métodos. O dc.barChart usa mixins para obter a funcionalidade básica de desenhar um gráfico. Os mixins usados pelo dc.barChart são os seguintes -
- dc.stackMixin
- dc.coordinateGridMixin
O diagrama de classe completo do dc.barChart é o seguinte -

O dc.barChart obtém todos os métodos dos mixins especificados acima. Além disso, ele também possui seus próprios métodos para desenhar o gráfico de barras. Eles são explicados a seguir -
alwaysUseRounding ([round])
Este método é usado para obter ou definir se o arredondamento está habilitado quando as barras estão centralizadas.
barPadding ([pad])
Este método é usado para obter ou definir o espaçamento entre as barras como uma fração do tamanho da barra. Os valores de preenchimento possíveis estão entre 0-1.
centerBar ([centerBar])
Este método é usado para definir a barra, centralizada em torno da posição dos dados no eixo x.
gap ([gap])
Este método é usado para definir um intervalo fixo entre as barras.
outerPadding ([pad])
Este método é usado para definir o preenchimento externo em um gráfico de barras ordinal.
Desenhe um gráfico de barras
Vamos desenhar um gráfico de barras em DC. Para fazer isso, devemos seguir as etapas abaixo -
Etapa 1: definir uma variável
Vamos definir uma variável de gráfico conforme mostrado abaixo -
var chart = dc.barChart('#bar');Aqui, a função dc.barChart é mapeada com um contêiner tendo bar como o id.
Etapa 2: leia os dados
Leia os dados do arquivo people.csv.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se os dados não estiverem presentes, ele retornará um erro. Agora, atribua os dados ao Crossfilter. Para este exemplo, usaremos o mesmo arquivo people.csv, que tem a seguinte aparência -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................Etapa 3: crie uma dimensão de idade
Agora, crie uma dimensão para a idade, conforme mostrado abaixo -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Aqui, atribuímos a idade dos dados do Crossfilter. O ~~ é um operador duplo NOT bit a bit. É usado como um substituto mais rápido para oMath.floor() função.
Agora, agrupe-o usando o reduceCount() função que é mostrada abaixo -
var ageGroup = ageDimension.group().reduceCount();Etapa 4: gerar um gráfico
Agora, gere um gráfico de barras usando a codificação fornecida abaixo -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Aqui,
A largura do gráfico é 800 e a altura é 300.
A função d3.scale.linear é usada para construir uma nova escala linear com o intervalo de domínio especificado [15, 70].
Em seguida, definimos o valor brushOn como false.
Atribuímos o rótulo do eixo y como contagem e o rótulo do eixo x como idade.
Por fim, agrupe a idade usando a função ageGroup.
Etapa 5: Exemplo de trabalho
A lista de códigos completa é a seguinte. Crie uma página da webbar.html e adicione as seguintes alterações a ele.
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>Agora, solicite o navegador e veremos a seguinte resposta.