DC.js - Guia rápido
DC.js é uma excelente biblioteca JavaScript para análise de dados no navegador, dispositivos móveis e, finalmente, ajuda na criação de visualização de dados. A visualização de dados é a apresentação de dados em formato pictórico ou gráfico. O principal objetivo da visualização de dados é comunicar informações de maneira clara e eficiente por meio de gráficos estatísticos, plotagens e gráficos de informações. As visualizações de dados podem ser desenvolvidas e integradas na web regular e até mesmo em aplicativos móveis usando diferentes estruturas de JavaScript.
O que é DC.js?
DC.js é uma biblioteca de gráficos para explorar grandes conjuntos de dados multidimensionais. Ele se baseia no mecanismo D3.js para renderizar gráficos em um formato SVG compatível com CSS. Ele permite a visualização de dados complexos a serem renderizados e tem um painel projetado com gráficos de barras, gráficos de dispersão, mapas de calor, etc. DC.js é construído para funcionar comCrossfilterpara manipulação de dados. DC.js permite que um único (grande) conjunto de dados seja visualizado com muitos gráficos interconectados com uma opção de filtragem automática avançada.
Por que precisamos do DC.js?
Em geral, a visualização de dados é um processo bastante complexo e executá-la no lado do cliente requer habilidade extra. DC.js nos permite criar quase qualquer tipo de visualização de dados complexos usando um modelo de programação mais simples. É uma biblioteca de código aberto, extremamente fácil de pegar, o que nos permite implementar visualizações personalizadas em um tempo muito curto.
Os gráficos DC.js são orientados por dados e muito reativos. Além disso, ele fornece feedback instantâneo para a interação do usuário usando oCrossfilter Library.
Recursos DC.js
DC.js é uma das melhores estruturas de visualização de dados e pode ser usado para gerar visualizações simples e complexas. Algumas das características mais importantes estão listadas abaixo -
- Extremamente flexível.
- Fácil de usar.
- Renderização rápida dos gráficos.
- Suporta grandes conjuntos de dados multidimensionais.
- Biblioteca JavaScript de código aberto.
Benefícios Dc.js
DC.js é um projeto de código aberto e requer menos código quando comparado a outros. Ele vem com os seguintes benefícios -
- Excelente visualização de dados.
- Executa filtragem gráfica.
- Criação rápida de gráficos e painéis.
- Criação de painéis altamente interativos.
No próximo capítulo, vamos entender como instalar o D3.js em nosso sistema.
Neste capítulo, aprenderemos como configurar o ambiente de desenvolvimento DC.js. Antes de começar, precisamos dos seguintes componentes -
- Biblioteca DC.js
- Editor
- Navegador da web
- servidor web
Vamos seguir as etapas uma a uma em detalhes.
Instalação DC.js
A instalação DC é muito fácil de configurar. Siga as etapas abaixo para instalar o DC em sua máquina.
Baixar DC Library
DC é uma biblioteca de código aberto; use o linkhttps://github.com/dc-js/dc.js/releases para baixar o arquivo.
Baixe a versão mais recente do arquivo DC. (A partir de agora, a versão mais recente é 2.0.2.). Depois que o download for concluído, descompacte a pasta DC e cole-a na pasta raiz do seu projeto ou em qualquer outra pasta, onde deseja manter todos os seus arquivos de biblioteca.
A página HTML de amostra é mostrada abaixo.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<script>
// write your dc code here..
</script>
</body>
</html>DC é um código JavaScript, então temos que escrever todos os códigos DC dentro da tag “script”. Podemos precisar manipular os elementos DOM existentes, portanto, é aconselhável escrever o código DC pouco antes do final da tag “body”.
Editor DC.js
Precisamos de um editor para começar a escrever o código. Existem alguns grandes IDEs (Ambiente de Desenvolvimento Integrado) com suporte para JavaScript, como -
- Código Visual Studio
- WebStorm
- Eclipse
- SublimeText
Esses IDEs fornecem autocompletar de código inteligente e também oferecem suporte a algumas das estruturas JavaScript modernas. Se não tivermos nenhum IDE sofisticado, podemos sempre usar um editor básico como o Notepad, VI, etc.
Navegador da web
DC.js funciona em todos os navegadores, exceto IE8 e inferior.
Servidor web
A maioria dos navegadores fornece arquivos HTML locais diretamente do sistema de arquivos local. No entanto, existem certas restrições quando se trata de carregar arquivos de dados externos. Nos capítulos subsequentes deste tutorial, carregaremos dados de arquivos externos, como CSV e JSON. Portanto, será mais fácil para nós, se configurarmos o servidor web desde o início.
Podemos usar qualquer servidor web com o qual nos sintamos confortáveis. Por exemplo - IIS, Apache, etc.
Vendo uma página
Na maioria dos casos, podemos apenas abrir o arquivo HTML em um navegador da web para visualizá-lo. No entanto, ao carregar fontes de dados externas, é mais confiável executar um servidor da web local e visualizar a página do servidor (http://localhost:8080)
DC.js é simples e fácil para a maioria dos desenvolvedores front-end. Ele permite construir gráficos básicos rapidamente, mesmo sem nenhum conhecimento de D3.js. Antes, começamos a usar DC.js para criar visualização; precisamos nos familiarizar com os padrões da web. Os seguintes padrões da web são muito usados em D3.js, que é a base do DC.js para renderizar gráficos.
- Hypertext Markup Language (HTML)
- Document Object Model (DOM)
- Cascading Style Sheets (CSS)
Vamos entender cada um desses padrões da web em detalhes.
Hypertext Markup Language (HTML)
Como sabemos, o HTML é usado para estruturar o conteúdo da página da web. Ele é armazenado em um arquivo de texto com a extensão “.html”.
Um exemplo típico de HTML básico se parece com o mostrado abaixo -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Document Object Model (DOM)
Quando uma página HTML é carregada por um navegador, ela é convertida em uma estrutura hierárquica. Cada tag em HTML é convertida em um elemento / objeto no DOM com uma hierarquia pai-filho. Isso torna nosso HTML mais logicamente estruturado. Depois que o DOM é formado, torna-se mais fácil manipular (adicionar / modificar / remover) os elementos da página.
Deixe-nos entender o DOM usando o seguinte documento HTML -
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>O modelo de objeto de documento do documento HTML acima é o seguinte -

Cascading Style Sheets (CSS)
Enquanto o HTML fornece uma estrutura para a página da web, os estilos CSS tornam a página da web mais agradável de se olhar. CSS é uma linguagem de folha de estilo usada para descrever a apresentação de um documento escrito em HTML ou XML (incluindo dialetos XML como SVG ou XHTML). CSS descreve como os elementos devem ser renderizados em uma página da web.
JavaScript
JavaScript é uma linguagem de script do lado do cliente com tipagem flexível que é executada no navegador do usuário. JavaScript interage com elementos html (elementos DOM) para tornar a interface do usuário da web interativa. JavaScript implementa os padrões ECMAScript, que incluem recursos básicos baseados na especificação ECMA-262, bem como outros recursos, que não são baseados nos padrões ECMAScript. Conhecimento de JavaScript é um pré-requisito para DC.js.
Componentes
DC.js é baseado em duas excelentes bibliotecas JavaScript, que são -
- Crossfilter
- D3.js
Crossfilter
Crossfilter é uma biblioteca JavaScript para explorar grandes conjuntos de dados multivariados no navegador. É usado para agrupar, filtrar e agregar dezenas ou centenas de milhares de linhas de dados brutos muito rapidamente.
D3.js
D3.js significa Documentos Orientados por Dados. D3.js é uma biblioteca JavaScript para manipular documentos com base em dados. D3 é um framework de visualização de dados online dinâmico, interativo e usado em um grande número de sites. D3.js é escrito porMike Bostock, criado como um sucessor de um kit de ferramentas de visualização anterior chamado Protovis. O D3.js é usado em centenas de milhares de sites.
Crossfilter é um conjunto de dados multidimensional. Suporta interação extremamente rápida com conjuntos de dados contendo um milhão ou mais de registros.
Conceitos Básicos
Crossfilter é definido no namespace crossfilter. Ele usa versionamento semântico. Considere um objeto crossfilter carregado com uma coleção de frutas que é definida abaixo -
var fruits = crossfilter ([
{ name: “Apple”, type: “fruit”, count: 20 },
{ name: “Orange”, type: "fruit”, count: 10 },
{ name: “Grapes”, type: “fruit”, count: 50 },
{ name: “Mango”, type: “fruit”, count: 40 }
]);Se precisarmos realizar os registros totais em um grupo, podemos usar a seguinte função -
var count = fruits.groupAll().reduceCount().value();Se quisermos filtrar por um tipo específico -
var filtering = fruits.dimension(function(d) { return d.type; });
filtering.filter(“Grapes”)Da mesma forma, podemos realizar agrupamento com Crossfilter. Para fazer isso, podemos usar a seguinte função -
var grouping = filtering.group().reduceCount();
var first = grouping.top(2);Conseqüentemente, Crossfilter foi desenvolvido para ser extremamente rápido. Se você quiser recalcular grupos conforme os filtros são aplicados, ele calcula de forma incremental. As dimensões do filtro cruzado são muito caras.
API Crossfilter
Vamos examinar as notáveis APIs Crossfilter em detalhes.
crossfilter([records])- É usado para construir um novo filtro cruzado. Se o registro for especificado, ele adiciona simultaneamente os registros especificados. Os registros podem ser qualquer array de objetos ou primitivos JavaScript.
crossfilter.add(records) - Adiciona os registros especificados ao filtro cruzado.
crossfilter.remove() - Remove todos os registros que correspondem aos filtros atuais do filtro cruzado.
crossfilter.size() - Retorna o número de registros no filtro cruzado.
crossfilter.groupAll() - É uma função para agrupar todos os registros e reduzir a um único valor.
crossfilter.dimension(value) - É usado para construir uma nova dimensão usando a função acessadora de valor especificada.
dimension.filter(value) - É usado para filtrar registros para o valor de correspondência da dimensão e retorna a dimensão.
dimension.filterRange(range) - Filtra os registros do valor da dimensão que são maiores ou iguais ao intervalo [0] e menores que o intervalo [1].
dimension.filterAll() - Limpa todos os filtros nesta dimensão.
dimension.top(k) - É usado para retornar um novo array contendo os primeiros k registros, de acordo com a ordem natural desta dimensão.
dimension.bottom(k) - É usado para retornar um novo array contendo os registros k bottom, de acordo com a ordem natural desta dimensão.
dimension.dispose() - É usado para remover a dimensão do filtro cruzado.
No próximo capítulo, vamos entender brevemente sobre D3.js.
D3.js é uma biblioteca JavaScript usada para criar visualizações interativas no navegador. A biblioteca D3 nos permite manipular elementos de uma página da web no contexto de um conjunto de dados. Esses elementos podem ser elementos HTML, SVG ou Canvas e podem ser introduzidos, removidos ou editados de acordo com o conteúdo do conjunto de dados. É uma biblioteca para manipular objetos DOM. O D3.js pode ser uma ajuda valiosa na exploração de dados. Dá a você controle sobre a representação de seus dados e permite adicionar interatividade de dados.
D3.js é um dos frameworks principais quando comparado a outras bibliotecas. Isto é porque; ele funciona na web e em visualizações de dados e é de nível empresarial. Outro motivo é sua grande flexibilidade, que permite aos desenvolvedores em todo o mundo criar muitos gráficos avançados. Além disso, ele estendeu sua funcionalidade em grande medida.
Vamos entender os conceitos básicos de D3.js, que são os seguintes -
- Selections
- Junção de dados
- SVG
- Transition
- Animation
- API D3.js
Vamos entender cada um desses conceitos em detalhes.
Seleções
As seleções são um dos conceitos centrais do D3.js. É baseado no conceito de seletor CSS. Aqueles que já usaram e estão cientes do JQuery podem entender facilmente as seleções. Ele nos permite selecionar o DOM com base em seletores CSS e, em seguida, fornecer opções para modificar ou anexar e remover os elementos do DOM.
Data Join
A junção de dados é outro conceito importante em D3.js. Ele funciona junto com as seleções e nos permite manipular o documento HTML em relação ao nosso conjunto de dados (uma série de valores numéricos). Por padrão, o D3.js dá ao dataset a maior prioridade em seus métodos e cada item no dataset corresponde a um elemento HTML.
SVG
SVG significa Scalable Vector Graphics. SVG é um formato gráfico vetorial baseado em XML. Ele fornece opções para desenhar diferentes formas, como linhas, retângulos, círculos, elipses, etc. Portanto, projetar visualizações com SVG oferece mais poder e flexibilidade.
Transformação
O SVG oferece opções para transformar um único elemento de forma SVG ou grupo de elementos SVG. A transformação SVG oferece suporte a traduzir, dimensionar, girar e enviesar.
Transição
Transição é o processo de mudança de um estado para outro de um item. D3.js fornece um método transaction () para realizar a transição na página HTML.
Animação
D3.js suporta animação durante a transição. A animação pode ser feita com o uso adequado da transição. As transições são uma forma limitada de animação de quadro-chave com apenas dois quadros-chave:start e end. O quadro-chave inicial é normalmente o estado atual do DOM e o quadro-chave final é um conjunto de atributos, estilos e outras propriedades que você especifica. As transições são adequadas para fazer a transição para uma nova visualização sem um código complicado que depende da visualização inicial.
API D3.js
Vamos entender alguns dos métodos importantes da API D3.js em breve.
API de coleções
Uma coleção é simplesmente um objeto que agrupa vários elementos em uma única unidade. Também é chamado de contêiner. Ele contém objetos, mapas, conjuntos e ninhos.
API Paths
Os caminhos são usados para desenhar retângulos, círculos, elipses, polilinhas, polígonos, linhas retas e curvas. Os caminhos SVG representam o contorno de uma forma que pode ser traçada, preenchida, usada como um caminho de recorte ou qualquer combinação dos três.
API Axis
D3.js fornece funções para desenhar eixos. Um eixo é feito de linhas, marcas e rótulos. Um eixo usa escala, portanto, cada eixo precisará receber uma escala para trabalhar.
API de zoom
O zoom ajuda a dimensionar seu conteúdo. Você pode focar em uma determinada região usando a abordagem clicar e arrastar.
API de valores separados por delimitador
Um delimitador é uma sequência de um ou mais caracteres usados para especificar o limite entre regiões separadas e independentes em texto simples ou outros dados. Um delimitador de campo é uma sequência de valores separados por vírgula. Resumindo, os valores separados por delimitadores são Valores separados por vírgula (CSV) ou Valores separados por tabulação (TSV).
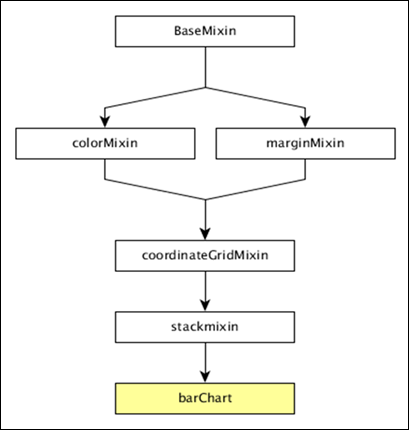
Mixin é um abstract functional objecttendo muitas funções predefinidas, que podem ser misturadas e usadas em classes JavaScript. No entanto, eles não podem ser usados como independentes. Por exemplo, DC.js tem umMixin e dc.baseMixin, que não pode ser usado como está, mas é usado por todas as classes de gráfico DC, como gráfico de linha, gráfico de pizza, etc. DC.js tem um conjunto limitado de Mixins úteis para criar gráficos de forma fácil e eficiente. Eles são os seguintes -
baseMixin- baseMixin fornece funcionalidade comum para todos os tipos de gráficos. Ele integra crossfilter e biblioteca d3.js JavaScript e fornece um conjunto simples de funções para criar gráficos com conhecimento limitado de D3.js.
capMixin - capMixin fornece suporte de agrupamento para os elementos de dados abaixo de um limite (cap).
colorMixin - colorMixin fornece suporte de cores para os gráficos.
marginMixin - marginMixin fornece suporte de margem para os gráficos.
coordinateGridMixin - coordinateGridMixin fornece suporte de coordenadas para os gráficos.
stackMixin - stackMixin fornece suporte de empilhamento usando o d3.layout.stack.
bubbleMixin - bubbleMixin fornece suporte de bolha para os gráficos.
Vamos entender todos esses mixins em detalhes nos capítulos subsequentes.
baseMixinfornece métodos básicos necessários para criar qualquer tipo de gráfico. Ele varia desde a configuração da largura do gráfico até a filtragem avançada do gráfico.
Opções gerais de gráficos
o basicMixinfornece muitos métodos de gráfico para obter / definir as propriedades dos gráficos. Eles são os seguintes,
chartID() - Retorna o ID numérico interno do gráfico.
chartGroup( [chartGroup])- Obtém ou define o grupo ao qual o gráfico pertence. No DC.js, os gráficos podem ser agrupados em um único conjunto. Todos os gráficos em um grupo devem compartilhar o mesmo conjunto de dados Crossfilter. Eles são renderizados e redesenhados simultaneamente.
mychart.chartGroup('dashboard');minWidth( [minWidth]) - Define a largura mínima do gráfico.
mychart.minWidth(300);width( [width]) - Obtém ou define a largura do gráfico.
mychart.width(600);minHeight( [minHeight]) - Obtém ou define a altura mínima do gráfico.
mychart.minHeight(300);height( [height]) - Obtém ou define a altura do gráfico.
mychart.height(300);title( [titleFunction])- Obtém ou define a função de título. Título é o título do elemento SVG do elemento filho no gráfico (por exemplo, uma única barra em um gráfico de barras). Os títulos nos gráficos são representados como dica de ferramenta no navegador.
mychart.title(function(data) {
return d.key + ': ' + d.value;
});label( labelFunction[??]) - Semelhante ao método title (), mas define o rótulo em vez do título.
mychart.label(function(data) {
return d.key + ': ' + d.value;
});options(opts)- Define qualquer opção de gráfico usando o objeto JavaScript. Cada chave representa o método correspondente disponível nos gráficos e o método correspondente será chamado com o valor relevante.
mychart.options ({
'width' : 300,
'height' : 300
});Aqui, os métodos width () e height () serão acionados com o valor especificado.
legend( [legend])- Anexa uma legenda ao gráfico. A legenda pode ser criada usando od3.legend() método.
mychart.legend (
dc.legend()
.x(500)
.y(50)
.itemHeight(12)
.gap(4))anchor( parent[??])- Define o SVGElement raiz como a raiz de um gráfico existente ou qualquer seletor único D3 válido. Opcionalmente, o grupo de gráfico também pode ser definido usando o segundo argumento.
anchorName() - Obtém o ID DOM do local ancorado do gráfico.
svg( [svgElement]) - Retorna o SVGElement do gráfico.
resetSvg() - Reinicia o contêiner SVG no DOM.
root( [rootElement]) - Obtém o contêiner raiz do gráfico.
Opções de dados
basicMixinfornece métodos para definir os dados para os gráficos. Os dados são definidos como dimensão e grupo Crossfilter. Além disso, oferece uma opção para obter o conjunto de dados subjacente.
dimension( [dimension])- Define ou obtém a dimensão do gráfico. Uma dimensão é qualquer dimensão Crossfilter válida.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);group( group[??])- Define ou obtém o grupo do gráfico. Um grupo é qualquer grupo Crossfilter válido. O grupo pode ser nomeado usando o segundo argumento para usá-lo posteriormente no código.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
mychart.group(ageDimension.group(crossfilter.reduceCount()));data( [callback]) - Define o retorno de chamada de dados e nos permite obter o conjunto de dados do gráfico subjacente.
// get all groups
mychart.data(function (group) {
return group.all();
});
// get top five groups
mychart.data(function (group) {
return group.top(5);
});keyAccessor( [keyAccessor])- Obtém ou define a função de acessador de tecla. É usado para recuperar a chave do grupo Crossfilter subjacente. A chave é usada para fatias em um gráfico de pizza e o eixo x no gráfico de linha / barra. O padrãokey accessor função é a seguinte -
chart.keyAccessor(function(d) { return d.key; });valueAccessor( [valueAccessor])- Obtém ou define a função de acessador de valor. É usado para recuperar o valor do grupo Crossfilter subjacente. O valor é usado para o tamanho da fatia no gráfico de pizza e a posição do eixo y no gráfico de linha / barra. O padrãovalue accessor função é a seguinte -
chart.valueAccessor(function(d) { return d.value; });ordering( [orderFunction])- Obtém ou define uma função de ordenação para ordenar a dimensão ordinal. Por padrão, um gráfico usacrossfilter.quicksort.by para classificar os elementos.
_chart.ordering(dc.pluck('key'));Opções de filtro
A filtragem é um dos destaques do DC.js. Podemos aplicar um ou mais filtros diretamente no objeto gráfico usando o método filter () e chamar o método redrawGroup () ou dc.redrawAll () do gráfico para ver o efeito de filtragem no gráfico. Por padrão, um objeto de gráfico pega um ou mais filtros usando o método filter (), aplica-o no conjunto de dados Crossfilter () subjacente, obtém os dados filtrados do Crossfilter e redesenha os gráficos usando os dados filtrados. DC.js fornece os seguintes métodos para lidar com a filtragem no gráfico.
Filtro ([filtro])
Obtém ou define o filtro do gráfico. Se um filtro fornecido for novo, ele será adicionado à coleção de filtros do gráfico e aplicado ao conjunto de dados subjacente. Se o filtro fornecido já estiver disponível na coleção de filtros do gráfico, ele removerá o filtro e fará a filtragem relevante nos dados subjacentes. Em suma, o método de filtro alternará os filtros fornecidos.
mychart.filter(10);Para remover todos os filtros, chame o método de filtro com nullvalor. O filtro pode ser qualquer um dos seguintes itens -
null - O gráfico removerá todos os filtros aplicados anteriormente.
single value - O gráfico chamará o método de filtro do Crossfilter subjacente e enviará o valor fornecido.
dc.filters.RangedFilter- Aceita dois valores, baixo e alto. O gráfico filtrará todos os dados, exceto o valor no intervalo entre o valor baixo e alto.
dc.filters.TwoDimensionalFilter - Aceita valores bidimensionais que são usados no mapa de calor.
dc.filters.RangedTwoDimensionalFilter - É semelhante ao dc.filters.RangedFilter, exceto que aceita um valor bidimensional usado apenas em gráficos de dispersão.
hasFilter ([filtro])
Verifica se o filtro fornecido está disponível ou não no gráfico.
substituirFiltro ([filtro])
Substitui o filtro atual do gráfico pelo filtro fornecido.
filtros ()
Retorna todos os filtros atuais associados ao gráfico.
filterAll ()
Limpa todos os filtros associados ao gráfico.
filterHandler ([filterHandler])
Obtém ou define uma função de manipulador de filtro. A função de manipulador de filtro é usada pelo gráfico para filtrar o conjunto de dados subjacente usando o filtro. O gráfico tem uma função de manipulador de filtro padrão e pode ser substituído por uma função de manipulador de filtro personalizado usando este método. O manipulador de filtro padrão é o seguinte -
chart.filterHandler(function (dimension, filters) {
if (filters.length === 0) {
// the empty case (no filtering)
dimension.filter(null);
} else if (filters.length === 1 && !filters[0].isFiltered) {
// single value and not a function-based filter
dimension.filterExact(filters[0]);
} else if (filters.length === 1 && filters[0].filterType === 'RangedFilter') {
// single range-based filter
dimension.filterRange(filters[0]);
} else {
// an array of values, or an array of filter objects
dimension.filterFunction(function (d) {
for (var i = 0; i < filters.length; i++) {
var filter = filters[i];
if (filter.isFiltered && filter.isFiltered(d)) {
return true;
} else if (filter <= d && filter >= d) {
return true;
}
}
return false;
});
}
return filters;
});hasFilterHandler ([hasFilterHandler])
Obtém ou define uma função de manipulador tem-filtro. Esta função é usada pelo gráfico para verificar se um filtro está disponível na coleção de filtros do gráfico ou não. O manipulador de filtro padrão é o seguinte -
chart.hasFilterHandler(function (filters, filter) {
if (filter === null || typeof(filter) === 'undefined') {
return filters.length > 0;
}
return filters.some(function (f) {
return filter <= f && filter >= f;
});
});addFilterHandler ([addFilterHandler])
Obtém ou define a função de manipulador adicionar filtro. Esta função é usada pelo gráfico para adicionar o filtro à coleção de filtros do gráfico. O manipulador de adicionar-filtro padrão é o seguinte -
chart.addFilterHandler(function (filters, filter) {
filters.push(filter);
return filters;
});removeFilterHandler ([removeFilterHandler])
Obtém ou define a função de manipulador remove-filter. Esta função é usada pelo gráfico para remover o filtro da coleção de filtros do gráfico. O filtro de remoção padrão é o seguinte -
chart.removeFilterHandler(function (filters, filter) {
for (var i = 0; i < filters.length; i++) {
if (filters[i] <= filter && filters[i] >= filter) {
filters.splice(i, 1);
break;
}
}
return filters;
});resetFilterHandler ([resetFilterHandler])
Obtém ou define a função de manipulador de filtro de redefinição. Esta função é usada pelo gráfico para redefinir a coleção de filtros do gráfico. O filtro de redefinição padrão é o seguinte -
function (filters) {
return [];
}filterPrinter ([filterPrinterFunction])
Obtém ou define a função de filtro da impressora. Esta função é usada pelo gráfico para imprimir as informações do filtro.
commitHandler ()
Obtém ou define o manipulador de confirmação. O objetivo do manipulador de confirmação é enviar os dados filtrados ao servidor de forma assíncrona.
Opções de Evento
DC.js define um conjunto limitado de eventos para fazer algumas funcionalidades, como filtragem, zoom, etc. A lista de eventos definidos no DC.js são os seguintes -
renderlet - Disparado após as transições serem redesenhadas e renderizadas.
pretransition - Disparado antes do início das transições.
preRender - Disparado antes da renderização do gráfico.
postRender - Disparado depois que o gráfico termina a renderização, incluindo toda a lógica do renderlet.
preRedraw - Disparado antes de redesenhar o gráfico.
postRedraw - Disparado depois que o gráfico termina de ser redesenhado, incluindo toda a lógica do renderlet.
filtered - Disparado após um filtro ser aplicado, adicionado ou removido.
zoomed - Disparado após o zoom ser acionado.
basicMixin fornece um método, on(event, listener) para definir a função de retorno de chamada para todos os eventos definidos acima.
on(event, listener) - Define o retorno de chamada ou função de ouvinte para o evento específico.
onClick(datum)- É passado para D3 como o manipulador onClick para cada gráfico. O comportamento padrão é filtrar no datum clicado (passado para o retorno de chamada) e redesenhar o grupo de gráficos.
Opções de renderização
O basicMixin fornece uma lista de métodos para renderizar os gráficos. Eles são usados para desenhar o gráfico e são os seguintes -
render()- Renderiza o gráfico. Geralmente, ele será usado primeiro, quando o gráfico for desenhado.
renderGroup() - Renderiza todos os gráficos no grupo ao qual este gráfico pertence.
renderLabel( [renderLabel]) - Liga / desliga a renderização de rótulos.
renderTitle( [renderTitle]) - Liga / desliga a renderização do título.
redraw() - Redesenha o gráfico inteiro.
redrawGroup() - Redesenha todos os gráficos do grupo ao qual este gráfico pertence.
Opções de transição
O basicMixin fornece métodos para definir o efeito de transição do gráfico e eles são os seguintes -
transitionDelay( [delay]) - Define ou obtém o atraso de transição da animação (em milissegundos) para esta instância do gráfico.
transitionDuration( [duration]) - Define ou obtém a duração da transição da animação (em milissegundos) para esta instância do gráfico.
useViewBoxResizing( [useViewBoxResizing]) - Se definido, redimensiona o gráfico de acordo com os atributos da caixa de visualização SVG.
controlsUseVisibility( [controlsUseVisibility]) - se definido, usa o atributo de visibilidade em vez do atributo de exibição para mostrar / ocultar uma redefinição de gráfico e controles de filtro.
No próximo capítulo, vamos entender a capMixina.
capMixinpermite agrupar a lista de elementos de dados abaixo de um determinado valor como 'Outros'. É aplicável em gráficos de linha e pizza. A hierarquia do capMixin é definida no diagrama abaixo.

capMixin fornece quatro métodos para encontrar a seção Outros e são os seguintes -
Method 1: cap( [count]) - Obtém ou define a contagem de elementos que serão incluídos no limite.
Method 2: othersGrouper( [grouperFunction])- Obtém ou define a função para fazer o grupo 'Outros'. A função padrão fornecida é a seguinte.
chart.othersGrouper(function (topItems, restItems) {
var restItemsSum = d3.sum(restItems, _chart.valueAccessor()),
restKeys = restItems.map(_chart.keyAccessor());
if (restItemsSum > 0) {
return topItems.concat([{
others: restKeys,
key: _chart.othersLabel(),
value: restItemsSum
}]);
}
return topItems;
});Method 3: othersLabel( [label]) - Obtém ou define o rótulo do grupo 'Outros'.
Method 4: takeFront( [takeFront])- Obtém ou define a direção da limitação. Se definido, o gráfico obtém os itens da frente da matriz classificada de elementos de dados; caso contrário, ele levará os últimos itens.
colorMixinfornece o suporte de cores para todos os gráficos, que precisam ser visualizados usando cores. A hierarquia do colorMixin é definida no diagrama abaixo.

colorMixin fornece a seguinte lista de métodos para trabalhar com cores e são os seguintes -
colorAccessor ([colorAccessor])
Obtém ou define a função de acessador de cores. Isso mapeará um valor de cor distinto na escala de cores para cada ponto de dados no grupo Crossfilter subjacente. O acessor de cor padrão é o seguinte -
mychart.colorAccessor(function (d, i){return i;})colorDomain ([domínio])
Obtém ou define o domínio atual para a função de mapeamento de cores e deve ser fornecido como uma matriz.
calculeColorDomain ()
Define o domínio da cor determinando os valores mínimo e máximo do elemento de dados encontrado usando a função colorAccessor ().
cores ([colorScale])
Obtém ou define uma escala de cores. Aceita od3.scale.
chart.colors(d3.scale.category20b());
chart.colors(d3.scale.ordinal().range(['red','green','blue']));linearColors (r)
Um método de atalho para definir a escala de cores linear interpolada.
chart.linearColors(["#4575b4", "#ffffbf", "#a50026"]);ordinalColors (r)
Um método de atalho para definir a escala de cores ordinal.
chart.ordinalColors(['red','green','blue']);marginMixinfornece funções de utilidade de margem para gráficos de linhas e gráficos de grade de coordenadas. A hierarquia do marginMixin é definida no diagrama abaixo.

marginMixin fornece um único método para definir a margem para gráficos baseados em eixos coordenados.
margens ([margens])
Obtém ou define as margens esquerda, direita, superior e inferior do gráfico. A margem padrão do gráfico é a seguinte -
a. Right - 50
a. Left - 30
a. Top - 10
a. Bottom - 30var rightMargin = chart.margins().right; // 50 by default
chart.margins().bottom = 60;A Coordenada e o Eixo também denominado como coordinateGridMixin foi projetado para oferecer suporte a vários tipos de gráficos concretos baseados em grade de coordenadas, como Gráfico de Barras, Gráfico de Linha, etc. A hierarquia de coordinateGridMixin é definida no diagrama abaixo.

O coordinateGridMixin suporta uma série de métodos para reduzir a carga de trabalho na criação do eixo de coordenadas e são os seguintes -
- brushOn ([brushOn])
- chartBodyG ([body])
- clipPadding ([pad])
- elasticX ([X])
- foco ([alcance])
- g ([root])
- isOrdinal()
- mouseZoomable ([Zoom])
- rangeChart ([range])
- round(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
Vamos discutir cada um desses métodos resumidamente.
brushOn ([brushOn])
É um filtro de intervalo baseado em pincel. Você pode definir como Ligado / Desligado. Se o pincel estiver ativado, o usuário pode arrastar o mouse por um gráfico. Ativar pode desativar outros elementos interativos no gráfico, como destaque, dicas de ferramentas e linhas de referência. É definido abaixo -
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};chartBodyG ([body])
É usado para recuperar o grupo SVG para o corpo do gráfico. Você pode chamar esta função conforme mostrado abaixo -
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};clipPadding ([pad])
É usado para obter ou definir o preenchimento em pixels para o caminho do clipe. É definido abaixo -
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};elasticX ([X])
Este método é usado para ligar / desligar o comportamento elástico do eixo x. Se a elasticidade do eixo x estiver ativada, o gráfico de grade tentará recalcular o intervalo do eixo x. Ele aciona um evento de redesenho que é definido abaixo -
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}Da mesma forma, você pode executar elasticY ([Y]).
foco ([alcance])
Este método é usado para ampliar o gráfico para focar em um determinado intervalo. O intervalo fornecido deve ser uma matriz contendo apenas dois elementos ([início, fim]).
g ([root])
Este método é usado para obter ou definir o elemento g raiz.
isOrdinal ()
Este método é usado para retornar os xUnits ordinais do gráfico. A maioria dos gráficos se comporta de maneira diferente com os dados ordinais e usa o resultado desse método para acionar a lógica apropriada.
mouseZoomable ([Zoom])
Este método é usado para definir ou obter a capacidade de zoom do mouse.
rangeChart ([range])
É usado para obter ou definir o gráfico de seleção de intervalo associado à instância.
rodada (r)
Este método é usado para definir ou obter a função de arredondamento usada para quantizar a seleção quando a escovação está habilitada.
xAxisMax ()
Calcula o valor máximo de x a ser exibido no gráfico. Da mesma forma, podemos executar para o eixo Y.
xAxisMin ()
Calcula o valor mínimo de x para exibir no gráfico. Da mesma forma, podemos executar para o eixo Y.
xUnitCount ()
Retorna o número de unidades exibidas no eixo x. Da mesma forma, podemos executar para o eixo Y.
Um gráfico de pizza é um gráfico estatístico circular. Ele é dividido em fatias para mostrar uma proporção numérica. Este capítulo explica como desenhar um gráfico de pizza usando DC.js em detalhes.
Métodos de gráfico de pizza
Antes de prosseguirmos para desenhar um gráfico de pizza, devemos entender o dc.pieChartclasse e seus métodos. O dc.pieChart usa mixins para obter a funcionalidade básica de desenhar um gráfico. Os mixins usados por dc.pieChart são os seguintes -
- baseMixin
- capMixin
- colorMixin
O diagrama de classe completo de um dc.pieChart é o seguinte -

O dc.pieChart obtém todos os métodos dos mixins especificados acima, bem como possui seus próprios métodos para desenhar especificamente o gráfico de pizza. Eles são os seguintes -
- cx ([cx])
- drawPaths ([path])
- emptyTitle ([título])
- externalLabels ([rótulo])
- innerRadius ([innerRadius])
- minAngleForLabel ([minAngleForLabel])
- raio ([raio])
- sliceCap ([cap])
Vamos discutir cada um deles em detalhes.
cx ([cx])
É usado para obter ou definir a posição da coordenada x central, que é definida a seguir -
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};Da mesma forma, você pode executar a posição da coordenada y.
drawPaths ([path])
Este método é usado para desenhar caminhos para um gráfico de pizza e é definido abaixo -
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};emptyTitle ([título])
Este método é usado para definir o título quando não houver dados. É definido abaixo -
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};externalLabels ([rótulo])
É usado para posicionar rótulos de fatia deslocados da borda externa do gráfico. É definido abaixo -
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};innerRadius ([innerRadius])
Este método é usado para obter ou definir o raio interno do gráfico de pizza. Se o raio interno for maior que0px, o gráfico de pizza será renderizado como um gráfico de rosca. É definido abaixo -
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};minAngleForLabel ([minAngleForLabel])
Este método é usado para obter ou definir o ângulo mínimo de corte para renderização de rótulo. É definido abaixo -
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};raio ([raio])
Este método é usado para obter ou definir o raio externo. Se o raio não for especificado, ele ocupará a metade da largura e altura mínimas do gráfico. É definido abaixo -
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};sliceCap ([cap])
Obtém ou define o número máximo de fatias que o gráfico de pizza gerará. As fatias superiores são determinadas por um valor de alto a baixo. As outras fatias que excederem o limite serão enroladas em uma única fatia 'Outros'.
Desenhe um gráfico de pizza
Vamos criar um gráfico de pizza em DC. Neste exemplo de gráfico de pizza, vamos pegar um conjunto de dados chamadopeople.csvArquivo. O arquivo de dados de amostra é o seguinte -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
....................
....................
....................O exemplo acima contém muitos registros. Você pode baixar o arquivo clicando no link a seguir e salvá-lo no local do DC.
people.csv
Agora, vamos seguir as etapas a seguir para desenhar um gráfico de pizza em DC.
Etapa 1: Incluir um Script
Vamos adicionar D3, DC e Crossfilter usando o seguinte código -
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>Etapa 2: Definir uma variável
Crie um objeto do tipo, dc.pieChart como mostrado abaixo -
var pieChart = dc.pieChart('#pie');Aqui, a id da pizza é mapeada com uma pizza.
Etapa 3: leia os dados
Leia seus dados (digamos, de people.csv) usando o d3.csv()função. É definido da seguinte forma -
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}Aqui, se o arquivo de dados não estiver disponível no local especificado, a função d3.csv () retornará um erro.
Etapa 4: definir o filtro cruzado
Defina uma variável para Crossfilter e atribua os dados ao Crossfilter. É definido abaixo -
var mycrossfilter = crossfilter(people);Step 5: Create a Dimension
Create a dimension for gender using the function below −
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});Here, the Gender of the people is used for dimension.
Step 6: reduceCount()
Create a Crossfilter group by applying the group() and the reduceCount() function on the above created gender dimension - groupDimension.
var genderGroup = genderDimension.group().reduceCount();Step 7: Generate Pie
Generate the pie using the function below −
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();Here,
Width of the pie chart is set to 800.
Height of the pie chart is set to 300.
Dimension of the pie chart is set to genderDimension using the dimension() method.
Group of the pie chart is set to genderGroup using the group() method.
Added a click event to log the data using the DC.js built-in event, renderlet(). The renderlet is invoked, whenever the chart is rendered or drawn.
Step 8: Working Example
Create a new html file, pie.html and include all the above steps as shown below −
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>Agora, solicite o navegador e veremos a seguinte resposta.
Um gráfico de linha é usado para exibir informações como uma série de pontos de dados conectados por linhas retas. Um ponto de dados representa dois valores, um plotado ao longo do eixo horizontal e outro ao longo do eixo vertical. Por exemplo, a popularidade de itens alimentares pode ser desenhada como um gráfico de linha de forma que o item alimentar seja representado ao longo do eixo xe sua popularidade seja representada ao longo do eixo y. Este capítulo explica detalhadamente os gráficos de linhas.
Métodos de gráfico de linha
Antes de prosseguirmos para desenhar um gráfico de linha, devemos entender o dc.lineChartclasse e seus métodos. O dc.lineChart usa mixins para obter a funcionalidade básica de desenho de um gráfico. Os mixins usados por dc.lineChart são os seguintes -
- dc.stackMixin
- dc.coordinateGridMixin
O diagrama de classe completo do dc.lineChart é o seguinte -

O dc.lineChart obtém todos os métodos dos mixins especificados acima, bem como possui seus próprios métodos para desenhar o gráfico de linha. Eles são explicados a seguir.
dashStyle ([style])
Este método é usado para definir o estilo do traço para um gráfico de linha.
dotRadius ([radius])
Este método é usado para obter ou definir o raio (em PX) para pontos exibidos nos pontos de dados. É definido da seguinte forma -
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};interpolar ([i])
Este método é usado para obter ou definir o interpolador de uma linha.
renderArea ([area])
Este método é usado para obter ou definir a área de renderização.
renderDataPoints ([options])
Este método é usado para renderizar pontos individuais para cada ponto de dados.
tensão ([tensão])
Este método é usado para obter ou definir a tensão para as linhas desenhadas. Ele está no intervalo de 0 a 1.
xyTipsOn ([xyTipsOn])
Este método é usado para alterar o comportamento do mouse de um ponto de dados individual.
Desenhe um gráfico de linha
Vamos desenhar um gráfico de linha em DC. Para fazer isso, precisamos seguir as etapas fornecidas abaixo -
Etapa 1: definir uma variável
Vamos definir uma variável conforme mostrado abaixo -
var chart = dc.lineChart('#line');Aqui, a função dc.linechart é mapeada com o contêiner tendo um id line.
Etapa 2: leia os dados
Leia os dados do people.csv arquivo -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Aqui, se usarmos o mesmo conjunto de dados people.csv, o arquivo de dados de amostra será o seguinte -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
...............
................
................Etapa 3: crie uma dimensão de idade
Agora, crie uma dimensão para a idade conforme mostrado abaixo -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Aqui, atribuímos a idade dos dados do Crossfilter.
O ~~ é um operador duplo NOT bit a bit. É usado como um substituto mais rápido para oMath.floor() função.
Agora, agrupe-o usando o reduceCount() função, que é definida abaixo -
var ageGroup = ageDimension.group().reduceCount();Etapa 4: gerar um gráfico
Agora, gere um gráfico de linha usando a codificação fornecida abaixo -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Aqui,
A largura do gráfico é 800 e a altura é 300.
A função d3.scale.linear é usada para construir uma nova escala linear com o intervalo de domínio especificado [15, 70].
Em seguida, definimos o brushOn valor para falso.
Atribuímos o rótulo do eixo y como count e rótulo do eixo x como age.
Finalmente, agrupe a idade usando ageGroup.
Etapa 5: Exemplo de trabalho
A listagem de código completa é mostrada no bloco de código a seguir. Crie uma página da webline.html e adicione as seguintes alterações a ele.
<html>
<head>
<title>DC.js Line Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.lineChart('#line');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>Agora, solicite o navegador e veremos a seguinte resposta.
O gráfico de barras é um dos tipos de gráfico mais comumente usados e são usados para exibir e comparar o número, a frequência ou outra medida (por exemplo, média) para diferentes categorias ou grupos discretos. O gráfico é construído de forma que as alturas ou comprimentos das diferentes barras sejam proporcionais ao tamanho da categoria que representam.
O eixo x (o eixo horizontal) representa as diferentes categorias sem escala. O eixo y (eixo vertical) tem uma escala e isso indica as unidades de medida. As barras podem ser desenhadas vertical ou horizontalmente, dependendo do número de categorias e do comprimento ou complexidade da categoria.
Métodos de gráfico de barras
Antes de passar para desenhar um gráfico de barras, devemos entender o dc.barChartclasse e seus métodos. O dc.barChart usa mixins para obter a funcionalidade básica de desenho de um gráfico. Os mixins usados pelo dc.barChart são os seguintes -
- dc.stackMixin
- dc.coordinateGridMixin
O diagrama de classe completo do dc.barChart é o seguinte -

O dc.barChart obtém todos os métodos dos mixins especificados acima. Além disso, ele também possui seus próprios métodos para desenhar o gráfico de barras. Eles são explicados a seguir -
alwaysUseRounding ([round])
Este método é usado para obter ou definir se o arredondamento está habilitado quando as barras estão centralizadas.
barPadding ([pad])
Este método é usado para obter ou definir o espaçamento entre as barras como uma fração do tamanho da barra. Os valores de preenchimento possíveis estão entre 0-1.
centerBar ([centerBar])
Este método é usado para definir a barra, centralizada em torno da posição dos dados no eixo x.
gap ([gap])
Este método é usado para definir um intervalo fixo entre as barras.
outerPadding ([pad])
Este método é usado para definir o preenchimento externo em um gráfico de barras ordinal.
Desenhe um gráfico de barras
Vamos desenhar um gráfico de barras em DC. Para fazer isso, devemos seguir as etapas abaixo -
Etapa 1: definir uma variável
Vamos definir uma variável de gráfico conforme mostrado abaixo -
var chart = dc.barChart('#bar');Aqui, a função dc.barChart é mapeada com um contêiner tendo bar como o id.
Etapa 2: leia os dados
Leia os dados do arquivo people.csv.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se os dados não estiverem presentes, ele retornará um erro. Agora, atribua os dados ao Crossfilter. Para este exemplo, usaremos o mesmo arquivo people.csv, que tem a seguinte aparência -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................Etapa 3: crie uma dimensão de idade
Agora, crie uma dimensão para a idade, conforme mostrado abaixo -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Aqui, atribuímos a idade dos dados do Crossfilter. O ~~ é um operador duplo NOT bit a bit. É usado como um substituto mais rápido para oMath.floor() função.
Agora, agrupe-o usando o reduceCount() função que é mostrada abaixo -
var ageGroup = ageDimension.group().reduceCount();Etapa 4: gerar um gráfico
Agora, gere um gráfico de barras usando a codificação fornecida abaixo -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Aqui,
A largura do gráfico é 800 e a altura é 300.
A função d3.scale.linear é usada para construir uma nova escala linear com o intervalo de domínio especificado [15, 70].
Em seguida, definimos o valor brushOn como false.
Atribuímos o rótulo do eixo y como contagem e o rótulo do eixo x como idade.
Por fim, agrupe a idade usando a função ageGroup.
Etapa 5: Exemplo de trabalho
A lista de códigos completa é a seguinte. Crie uma página da webbar.html e adicione as seguintes alterações a ele.
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
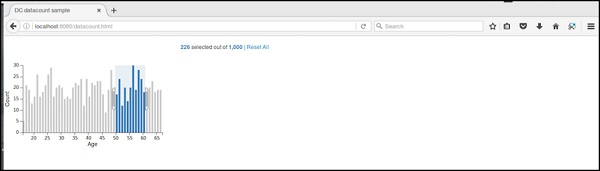
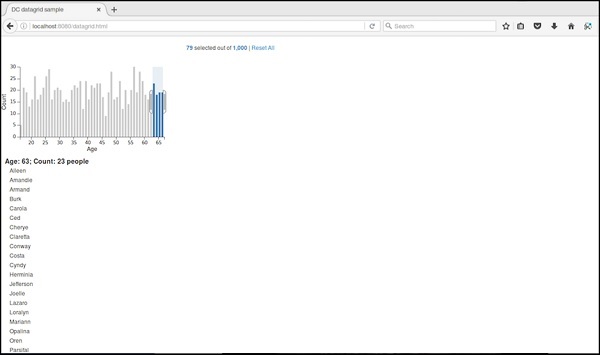
</html>Agora, solicite o navegador e veremos a seguinte resposta.
O gráfico composto é um tipo especial de gráfico fornecido pelo DC.js. Ele fornece uma opção para renderizar vários gráficos na mesma grade de coordenadas. O gráfico composto permite opções de visualização de gráfico avançadas com uma linha mínima de código.
Métodos de gráfico composto
Antes de passar a desenhar um gráfico composto, precisamos entender o dc.compositeChartclasse e seus métodos. O dc.compositeChart usa mixins para obter a funcionalidade básica de desenho de um gráfico. Os mixins usados pelo dc.compositeChart são os seguintes -
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
O diagrama de classe completo do dc.barChart é o seguinte -

O dc.compositeChart obtém todos os métodos dos mixins especificados acima. Ele tem seu próprio método para desenhar o gráfico composto, que é explicado a seguir -
compor ([subChartArray])
Defina a coleção de gráficos a serem renderizados no mesmo gráfico de grade de coordenadas.
chart.compose([
dc.lineChart(chart)
dc.barChart(chart)
]);crianças()
Obtém todos os gráficos compostos na mesma grade de coordenadas.
childOptions ([childOptions])
Obtém ou define as opções de gráfico para todos os gráficos filho compostos na mesma grade de coordenadas.
shareTitle ([shareTitle])
Obtém ou define o título compartilhado do gráfico. Se definido, ele será compartilhado com todos os gráficos filhos compostos na mesma grade de coordenadas.
shareColors ([shareColors])
Semelhante à função shareTitle (), exceto que compartilha as cores em vez do título.
rightY ([yScale])
Obtém ou define a escala y para o eixo direito do gráfico composto.
rightYAxis ([rightYAxis])
Obtém ou define o eixo y direito do gráfico composto.
rightYAxisLabel (rightYAxisLabel [??])
Obtém ou define o rótulo correto do eixo y.
alignYAxes ([alignYAxes])
Obtém ou define o alinhamento entre os eixos y esquerdo e direito.
useRightAxisGridLines ([useRightAxisGridLines])
Obtém ou define se deseja desenhar linhas de grade do eixo y direito do gráfico composto. O comportamento padrão é desenhar a partir do eixo y esquerdo.
Desenhe um gráfico composto
Vamos desenhar um gráfico composto usando DC.js. Para fazer isso, devemos seguir as etapas abaixo -
Etapa 1: definir uma variável
Vamos definir uma variável de gráfico conforme mostrado abaixo -
var chart = dc.compositeChart('#compoiste');Aqui, a função dc.compositeChart é mapeada com um contêiner tendo composite como seu id.
Etapa 2: leia os dados
Leia os dados do arquivo people.csv -
d3.csv("data/people.csv", function(errors, people) {
}Se os dados não estiverem presentes, ele retornará um erro. Usaremos o mesmo arquivo people.csv. O arquivo de dados de amostra é o seguinte -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.............
.............
..............Etapa 3: Mapeie os dados
Agora, mapeie os dados conforme mostrado abaixo -
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));Aqui, atribuímos a idade dos dados do Crossfilter. O ~~ é um operador duplo NOT bit a bit. É usado como um substituto mais rápido.
Agora, aplique a dimensão idade e agrupe os dados de gênero usando a codificação fornecida abaixo -
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));Etapa 4: gerar um gráfico
Agora, gere um gráfico composto usando a codificação fornecida abaixo -
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();Aqui,
A largura do gráfico é 768 e a altura 480.
A função d3.scale.linear é usada para construir uma nova escala linear com o intervalo de domínio especificado [15, 70].
Atribuímos um rótulo do eixo x como idade e rótulo do eixo y como contagem.
Em seguida, renderize as linhas de grade horizontais como verdadeiras.
Componha o valor das cores do gráfico de linha - vermelho para sexo masculino e azul para feminino.
Finalmente, definimos o valor brushOn como false e renderizamos o gráfico.
Etapa 5: Exemplo de trabalho
O código completo é o seguinte. Crie uma página da webcomposite.html e adicione as seguintes alterações a ele.
<html>
<head>
<title>DC composite chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "composite"></div>
</div>
<script type = "text/javascript">
var composite = dc.compositeChart("#composite");
d3.csv("data/people.csv", function(errors, people) {
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
});
</script>
</body>
</html>Agora, solicite o navegador e veremos a seguinte resposta.
Uma série é um conjunto de dados. Você pode traçar um gráfico com base nos dados. Este capítulo explica como desenhar um gráfico de série em detalhes.
Métodos de gráfico de série
Antes de continuar a desenhar um gráfico de série, devemos entender o dc.seriesChartclasse e seus métodos. O dc.seriesChart usa Mixins para obter a funcionalidade básica de desenho de um gráfico. O mixin usado pelo dc.seriesChart é -
- dc.stackMixin
O diagrama de classe completo do dc.seriesChart é o seguinte -

O dc.seriesChart obtém todos os métodos dos mixins especificados acima. Ele tem seus próprios métodos para desenhar o gráfico da série, que são explicados abaixo -
gráfico ([função])
Este método é usado para obter ou definir a função do gráfico.
seriesAccessor ([acessador])
É usado para obter ou definir a função de acesso para a série exibida.
seriesSort ([sortFunction])
Este método é usado para obter ou definir uma função para classificar a lista de séries, fornecendo valores de série.
valueSort ([sortFunction])
Este método é usado para obter ou definir uma função para classificar os valores de cada série.
Desenhe um gráfico de série
Vamos desenhar um gráfico de série em DC. Neste exemplo, vamos pegar um conjunto de dados denominado people_hw.csv. O arquivo de dados de amostra é o seguinte -
id,name,gender,height,weight
1,Kinsley,Male,168,90
2,Dimitry,Male,177,61
3,Martica,Female,152,76
4,Brittni,Female,156,88
5,Phillip,Male,161,78
6,Sofie,Female,161,71
7,Avril,Female,163,55
8,Allistir,Male,161,75
9,Emelda,Female,154,66
10,Camella,Female,153,52
...............
...............O arquivo de amostra acima contém muitos registros. Você pode baixar o arquivo clicando no link a seguir e salvá-lo em seu local de DC.
people_hw.csv
Agora, vamos seguir as etapas a seguir para desenhar um gráfico de série em DC.
Etapa 1: definir uma variável
Vamos definir a variável conforme mostrado abaixo -
var chart = dc.seriesChart('#line');Aqui, a função seriesChart é mapeada com a linha id.
Etapa 2: leia os dados
Leia os dados do arquivo people_hw.csv -
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se os dados não estiverem presentes, ele retornará um erro. Agora, atribua os dados a um filtro cruzado. Depois de obter os dados, podemos recuperá-los um por um e verificar o sexo usando a codificação fornecida abaixo -
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});Etapa 3: crie uma dimensão de idade
Agora, crie uma dimensão para a idade, conforme mostrado abaixo -
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});Aqui, atribuímos a dimensão e ela retorna o gênero e a altura. Agora, agrupe-o usando oreduceCount() função, que é definida abaixo -
var hwGroup = hwDimension.group().reduceCount();Etapa 4: gerar um gráfico
Agora, gere um gráfico de série usando a codificação fornecida abaixo -
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();Aqui,
- A largura do gráfico é 800 e a altura é 600.
- Usando o método d3.scale.linear (), especificamos o valor do domínio.
- Usando a função seriesAccessor, ele exibe a série do datum.
- O acessador de chave e valor retorna a chave e o valor da série.
- A legenda pode ser usada para adicionar altura e largura.
Etapa 5: Exemplo de trabalho
A lista de códigos completa é a seguinte. Crie uma página da webline_series.html e adicione as seguintes alterações nele.
<html>
<head>
<title>Series chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.seriesChart('#line');
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
.legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1)
.legendWidth(120).itemWidth(60));
chart.render();
});
</script>
</body>
</html>Agora, solicite o navegador e veremos a seguinte resposta.

Um gráfico de dispersão é um tipo de diagrama matemático. Ele é representado usando as coordenadas cartesianas para exibir valores para normalmente duas variáveis para um conjunto de dados. Os dados são exibidos como uma coleção de pontos e os pontos podem ser coloridos. Este capítulo explica em detalhes um gráfico de dispersão.
Métodos de gráfico de dispersão
Antes de prosseguir para desenhar um gráfico de dispersão, devemos entender o dc.scatterPlotclasse e seus métodos. O dc.scatterPlot usa mixins para obter a funcionalidade básica de desenho de um gráfico. O mixin usado por dc.scatterPlot é fornecido abaixo -
- dc.coordinateGridMixin
O diagrama de classe completo do dc.scatterPlot é o seguinte -

O dc.scatterPlot obtém todos os métodos dos mixins especificados acima. Ele tem seus próprios métodos para desenhar o gráfico de dispersão, que são explicados a seguir.
customSymbol ([símbolo])
Este método é usado para obter ou definir o gerador de símbolos.
emptySize ([size])
Este método é usado para definir ou obter o raio dos símbolos quando o grupo está vazio.
excluídaColor ([cor])
Este método é usado para obter ou definir a cor dos símbolos excluídos do filtro do gráfico.
excludedOpacity ([opacity])
Este método é usado para obter ou definir a opacidade dos símbolos excluídos do filtro do gráfico.
excludedSize ([size])
É usado para definir ou obter o tamanho dos símbolos excluídos do filtro do gráfico.
tamanho destacado ([tamanho])
É usado para definir ou obter o raio dos símbolos destacados.
símbolo ([tipo])
É usado para obter ou definir o tipo de símbolo usado para cada ponto.
Desenhe um gráfico de dispersão
Vamos desenhar um gráfico de dispersão em DC. Neste exemplo, vamos pegar um conjunto de dados chamadohowell1.csvArquivo. O arquivo de dados de amostra é o seguinte -
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
...............
...............O arquivo de amostra acima contém muitos registros. Podemos baixar o arquivo clicando no link a seguir e salvando-o em nosso DC.
howell1.csv
Agora, vamos seguir as etapas subsequentes para desenhar um gráfico Scatter em DC.
Etapa 1: definir uma variável
Vamos definir uma variável conforme mostrado abaixo -
var chart = dc.scatterPlot('#scatter');Aqui, a função scatterplot () é mapeada com a dispersão id.
Etapa 2: leia os dados
Leia os dados do arquivo howell1.csv conforme mostrado abaixo -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se os dados não estiverem presentes, ele retornará um erro. Posteriormente, atribua os dados a um filtro cruzado.
Etapa 3: buscar os registros
Vamos buscar os registros usando a codificação fornecida a seguir -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});Aqui, verificamos o gênero.
Etapa 4: definir a dimensão
Você pode definir a dimensão usando a codificação fornecida abaixo -
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});Depois que a dimensão for atribuída, agrupe o gênero usando a codificação fornecida abaixo -
var hwGroup = hwDimension.group().reduceCount();Etapa 5: gerar um gráfico
Agora, gere um mapa de calor usando a codificação fornecida abaixo -
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);Aqui,
- Atribuímos a largura do gráfico como 800 e a altura como 600.
- Aplicada a função d3.scale.linear () para os eixos x e y.
- Valor brushOn habilitado como falso.
- Em seguida, foi atribuído o rótulo do eixo x como altura e o rótulo do eixo y como peso.
- Defina o tamanho do símbolo como oito e o valor de preenchimento como 10.
- Finalmente, agrupe os dados e renderize o gráfico.
Etapa 6: Exemplo de trabalho
A lista de códigos completa é a seguinte. Crie uma página da webscatter.html e adicione as seguintes alterações a ele.
<html>
<head>
<title>Scatter plot Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "scatter"></div>
</div>
<script language = "javascript">
var chart = dc.scatterPlot('#scatter');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
chart.render();
});
</script>
</body>
</html>Agora, solicite o navegador e veremos a seguinte resposta.
Um gráfico de bolhas é usado para exibir três dimensões dos dados. É uma variação do gráfico de dispersão, no qual os pontos de dados são substituídos por bolhas. Os tamanhos das bolhas são representados em relação à dimensão dos dados. Ele usa eixos horizontais e verticais como eixos de valor. Este capítulo explica o gráfico de bolhas em detalhes.
Métodos de gráfico de bolhas
Antes de prosseguirmos para desenhar um gráfico de bolhas, devemos entender o dc.bubbleChartclasse e seus métodos. O dc.bubbleChart usa mixins para obter a funcionalidade básica de desenho de um gráfico, que estão listados abaixo -
- dc.bubbleMixin
- dc.coordinateGridMixin
O diagrama de classe completo do dc.bubbleChart é o seguinte -

O dc.bubbleChart obtém todos os métodos dos mixins especificados acima. Ele também tem seus próprios métodos para desenhar o gráfico de bolhas, que são explicados abaixo -
elasticRadius ([radius])
Este método é usado para habilitar o raio da bolha. Se desativarmos isso, o raio da bolha será redimensionado automaticamente.
sortBubbleSize ([sortBubbleSize])
Este método é usado para habilitar o recurso de classificação em bolhas. Bolhas menores surgirão primeiro e depois aumentarão gradualmente.
Desenhe um gráfico de bolhas
Vamos desenhar um gráfico de bolhas em DC. Para fazer isso, precisamos seguir as etapas fornecidas abaixo -
Etapa 1: definir uma variável
Vamos definir uma variável conforme mostrado abaixo -
var chart = dc.bubbleChart('#bubble');Aqui, a função bubbleChart é mapeada com a bolha id.
Etapa 2: leia os dados
Leia os dados do howell1.csv Arquivo.
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se os dados não estiverem presentes, ele retornará um erro. Agora, atribua os dados a um filtro cruzado. Aqui, já baixamos o arquivo howell1.csv. O mesmo arquivo será usado aqui e será semelhante ao bloco de código a seguir.
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
....................
.....................Etapa 3: buscar os registros
Vamos buscar os registros usando a codificação fornecida a seguir -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});Aqui, verificamos o gênero e definimos a altura do eixo x e a faixa de largura usando a fórmula acima.
Etapa 4: definir a dimensão
Podemos definir a dimensão usando a codificação fornecida abaixo -
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});Depois que a dimensão for atribuída, agrupe o gênero usando a codificação fornecida abaixo -
var genderGroup = genderDimension.group().reduceCount();Etapa 5: gerar o gráfico
Agora, gere um gráfico de bolhas usando a codificação fornecida abaixo -
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})Aqui,
Atribuímos a largura do gráfico como 1200 e a altura como 400.
A seguir, especificamos os pontos de margem.
Em seguida, atribuímos a dimensão e o grupo de gênero.
O acessador de chave e valor retorna a chave e o valor das bolhas.
Calcule a função acessadora do valor do raio usando a fórmula - Math.floor((p.value / 10)) + 1.
Etapa 6: desenhar bolhas
Agora, desenhe as bolhas usando a codificação fornecida abaixo -
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});Aqui,
A função d3.scale.linear é usada para construir uma nova escala linear com o intervalo de domínio especificado [0,240] para o eixo x.
Da mesma forma, atribuímos valores de escala linear de y e raio.
Especificamos o valor mínimo do rótulo do raio como 1000, os valores de preenchimento do eixo xey do eixo y como 200 e 100, respectivamente.
Em seguida, especificamos um valor máximo de tamanho relativo da bolha como 0,7.
Renderize as linhas de grade horizontais e verticais e mapeie com o título para a chave e os valores da bolha.
Etapa 7: Definir TickFormat
Defina os formatos de tíquete para os eixos xey usando a codificação fornecida abaixo -
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});Finalmente, renderize o gráfico usando o chart.render() método.
Etapa 8: Exemplo de trabalho
A listagem de código completa é mostrada no bloco de código a seguir. Crie uma página da webbubble.html e adicione as seguintes alterações a ele.
<html>
<head>
<title>Bubble chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bubble"></div>
</div>
<script language = "javascript">
var chart = dc.bubbleChart('#bubble');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
var genderGroup = genderDimension.group().reduceCount();
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
chart.render();
});
</script>
</body>
</html>Agora, solicite o navegador e veremos a seguinte resposta.
Um Mapa de Calor é uma representação gráfica de dados na forma de um mapa, no qual os valores dos dados são representados como cores. Este capítulo explica sobre um mapa de calor em detalhes.
Antes de prosseguirmos para desenhar um mapa de calor, devemos entender o dc.heatMapclasse e seus métodos. O dc.heatMap usa mixins para obter a funcionalidade básica de desenho de um gráfico, que estão listados abaixo -
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
O diagrama de classe completo do dc.heatMap é o seguinte -

O dc.heatMap obtém todos os métodos dos mixins especificados acima. Ele tem seus próprios métodos para desenhar o mapa de calor, que são explicados abaixo -
boxOnClick ([handler])
Este método é usado para obter ou definir o manipulador, quando uma célula individual é clicada no mapa de calor.
cols ([cols])
Este método é usado para obter ou definir as chaves para criar as colunas do mapa de calor.
colsLabel ([rótulo])
Este método é usado para obter ou definir o rótulo da coluna, que é representado como o nome da coluna. Da mesma forma, podemos executar um rótulo de linha também.
linhas ([linhas])
Este método é usado para obter ou definir os valores usados para criar as linhas do mapa de calor.
xAxisOnClick ([handler])
Este método é usado para obter ou definir o manipulador, quando uma marca de coluna é clicada no eixo x.
xBorderRadius ([border])
Este método é usado para definir o raio da borda X. Se o valor for definido como 0, você obterá retângulos completos.
Desenhe um mapa de calor
Vamos desenhar um mapa de calor em DC. Para fazer isso, precisamos seguir as etapas fornecidas abaixo -
Etapa 1: definir uma variável
Vamos definir uma variável conforme mostrado abaixo -
var chart = dc.heatMap('#heatmap');Aqui, a função heatMap é mapeada com o mapa de calor id.
Etapa 2: leia os dados
Leia os dados do howell1.csv arquivo como mostrado abaixo -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Aqui, usamos o mesmo arquivo howell1.csv e ele se parece com o mostrado abaixo -
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
......................
......................Etapa 3: buscar os registros
Vamos buscar os registros usando a codificação fornecida a seguir -
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});Aqui, verificamos o gênero e definimos a faixa de altura e largura do eixo x usando a fórmula acima.
Etapa 4: definir a dimensão
Você pode definir a dimensão usando a codificação fornecida abaixo -
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});Depois que a dimensão for atribuída, agrupe o gênero usando a codificação fornecida abaixo -
var genderGroup = genderDimension.group().reduceCount();Etapa 5: gerar um gráfico
Agora, gere um mapa de calor usando a codificação fornecida abaixo -
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});Aqui,
- Atribuímos a largura do gráfico como 20 × 45 + 80 e a altura como 2 × 45 + 40.
- Em seguida, atribuímos a dimensão e o grupo de gênero.
- O acessador de chave e valor retorna a chave e o valor dos mapas de calor.
- Temos que usar a função colorAccessor () para retornar a cor.
- Finalmente, defina o título e renderize o gráfico.
Etapa 6: Exemplo de trabalho
A codificação completa é a seguinte. Crie uma página da webheatmap.html e adicione as seguintes alterações a ele.
<html>
<head>
<title>DC heat map Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "heatmap"></div>
</div>
<script language = "javascript">
var chart = dc.heatMap('#heatmap');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " +
(d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";})
.calculateColorDomain()
chart.render();
});
</script>
</body>
</html>Agora, solicite o navegador e veremos a seguinte resposta.
A contagem de dados é usada para exibir o número total de registros no conjunto de dados. Ele executa os seguintes dois tipos de contagem -
Total-count - número total de registros.
Filter-count - número de registros correspondentes aos filtros atuais.
Métodos de contagem de dados
Antes de passar a usar uma contagem de dados, devemos entender o dc.dataCountclasse e seus métodos. A classe dc.dataCount usa um mixin para obter a funcionalidade básica de exibição de uma contagem de dados, que é -
- dc.baseMixin
O dc.dataCount obtém todos os métodos deste mixin e tem seu próprio método para mostrar a contagem de dados conforme explicado abaixo -
formatNumber ([formatter])
Este método é usado para obter ou definir um formato para a contagem do filtro e a contagem total.
html ([opções])
É usado obter ou definir os modelos HTML para mostrar o número de itens selecionados.
For example -
counter.html ({
all: 'HTML template to use if all items are selected'
})Aqui, 'all' é usado para selecionar todos os itens usando a% contagem total. Se quisermos usar apenas alguns dos itens, podemos usar alguns registros usando a opção% filter-count.
Exemplo de contagem de dados
Vamos realizar a contagem de dados em DC. Para fazer isso, precisamos seguir as etapas fornecidas abaixo -
Etapa 1: Adicionar estilos
Vamos adicionar estilos no CSS usando a codificação fornecida a seguir -
.dc-chart { font-size: 12px; }Aqui, atribuímos estilos para o gráfico.
Etapa 2: crie uma variável
Vamos criar uma variável em DC como mostrado abaixo -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");Aqui, atribuímos um id de variável barChart em linha, enquanto o id de countChart é mystats.
Etapa 3: leia os dados
Leia os dados do arquivo people.csv conforme mostrado abaixo -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se os dados não estiverem presentes, ele retornará um erro. Agora, atribua os dados a um filtro cruzado.
Aqui, estamos usando o arquivo people.csv, que foi usado em nossos exemplos de gráficos anteriores. Parece conforme mostrado abaixo -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................Etapa 4: definir a dimensão
Você pode definir a dimensão usando a codificação fornecida abaixo -
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Depois que a dimensão for atribuída, agrupe a idade usando a codificação fornecida abaixo -
var ageGroup = ageDimension.group().reduceCount();Etapa 5: gerar um gráfico
Agora, gere um gráfico de barras usando a codificação fornecida abaixo -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Aqui,
- Atribuímos a largura do gráfico como 400 e a altura como 200.
- Em seguida, especificamos o intervalo do domínio como [15,70].
- Definimos o rótulo do eixo x como idade e o rótulo do eixo y como contagem.
- Especificamos as funções elasticY e X como verdadeiras.
Etapa 6: criar e renderizar o gráfico de contagem
Agora, crie e renderize o gráfico de contagem usando a codificação abaixo -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();Aqui, atribuímos a dimensão a uma variável de filtro cruzado. Finalmente, agrupe todos os registros com base na idade.
Etapa 7: Exemplo de trabalho
O código completo é o seguinte. Crie uma página da webdatacount.html e adicione as seguintes alterações a ele.
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
</html>Agora, solicite o navegador e veremos a seguinte resposta.
A página inicial da contagem de dados é mostrada abaixo.
Depois de selecionar uma determinada idade, ele mostra as contagens conforme mostrado na imagem abaixo.

A tabela de dados é usada para exibir os registros em um formato tabular. Ele lista os registros do conjunto de dados do filtro cruzado, conforme explicado neste capítulo em detalhes.
Métodos de tabela de dados
Antes de prosseguirmos para desenhar uma tabela de dados, devemos entender o dc.dataTableclasse e seus métodos. Ele usa um mixin para obter a funcionalidade básica de desenhar um gráfico de tabela de dados, que é definido abaixo -
- dc.baseMixin
O dc.dataTable obtém todos os métodos deste mixin e possui seus próprios métodos para desenhar a tabela de dados, que são explicados a seguir.
beginSlice ([slice])
Este método é usado para obter ou definir o índice da fatia inicial. Este método é útil ao implementar a paginação.
Da mesma forma, você também pode executar a função endSlice ().
colunas ([colunas])
Este método é usado para obter ou definir as funções da coluna. Ele usa o seguinte método para especificar as colunas a serem exibidas.
chart.columns([
function(d) { return d.mark; },
function(d) { return d.low; },
function(d) { return d.high; },
function(d) { return numberFormat(d.high - d.low); },
function(d) { return d.volume; }
]);Aqui, d representa uma linha no conjunto de dados. Podemos usar HTML para exibir colunas na tabela de dados.
group (groupFunction)
Este método é usado para executar a função de grupo para a tabela de dados.
pedido ([pedido])
Ele é usado para classificar a função de pedido. Se a ordem for crescente, então dimension () usará .bottom () para buscar os dados, caso contrário, usará dimension (). Top ().
Exemplo de tabela de dados
Vamos fazer uma tabela de dados em DC. Para fazer isso, precisamos seguir as etapas fornecidas abaixo -
Etapa 1: Adicionar estilos
Vamos adicionar estilos no CSS usando a codificação fornecida a seguir -
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }Aqui, atribuímos estilos para o gráfico, grupo de tabela e coluna de grade.
Etapa 2: crie uma variável
Vamos criar uma variável em DC como mostrado abaixo -
var barChart = dc.barChart('#line'); //
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");Aqui, atribuímos um id de variável barChart em linha, countChart id é mystats e o id tableChart é mytable.
Etapa 3: leia os dados
Leia os dados do arquivo people.csv conforme mostrado abaixo -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se os dados não estiverem presentes, ele retornará um erro. Agora, atribua os dados a um filtro cruzado. Aqui, usamos o mesmo arquivo people.csv, que foi usado em nossos exemplos de gráficos anteriores.
Parece o seguinte -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
..........................................Etapa 4: definir a dimensão
Você pode definir a dimensão usando a codificação fornecida abaixo -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Depois que a dimensão for atribuída, agrupe a idade usando a codificação fornecida abaixo -
var ageGroup = ageDimension.group().reduceCount();Etapa 5: gerar um gráfico
Agora, gere um gráfico de barras usando a codificação fornecida abaixo -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Aqui,
- Atribuímos a largura do gráfico como 400 e a altura como 200.
- Em seguida, especificamos o intervalo do domínio como [15,70].
- Definimos o rótulo do eixo x como idade e o rótulo do eixo y como contagem.
- Especificamos as funções elasticY e X como verdadeiras.
Etapa 6: Crie a tabela de dados
Agora, crie a tabela de dados usando a codificação fornecida abaixo -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Aqui, especificamos a dimensão da idade e agrupamos os dados.
Etapa 7: renderizar a tabela
Agora, renderize a grade usando a codificação abaixo -
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();Aqui, classificamos as colunas usando o DOB e classificamos os registros.
Etapa 8: Exemplo de trabalho
O código completo é o seguinte. Crie uma página da web datatable.html e adicione as seguintes alterações a ela.
<html>
<head>
<title>DC datatable sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div id = "mytable"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
});
</script>
</body>
</html>Agora, solicite o navegador e você verá a seguinte resposta.
Após selecionar uma idade entre 20 e 30, ele exibe os registros da tabela conforme mostrado na imagem abaixo -

A grade de dados é usada para filtrar e exibir os registros. Este capítulo explica detalhadamente a grade de dados.
Métodos de grade de dados
Antes de prosseguirmos para desenhar uma grade de dados, devemos entender o dc.dataGridclasse e seus métodos. Esta classe usa um mixin para obter a funcionalidade básica de desenhar um gráfico de grade de dados, que é definido abaixo -
- dc.baseMixin
O dc.dataGrid obtém todos os métodos deste mixin, bem como possui seus próprios métodos para desenhar a grade de dados, que é explicado a seguir -
beginSlice ([slice])
Este método é usado para obter ou definir o índice da fatia inicial. Este método é útil ao implementar a paginação.
Da mesma forma, você pode executar endSlice ().
grupo (função)
Este método é usado para executar a função de grupo para a grade de dados.
html ([html])
Este método é usado para obter ou definir a função para gerar um html dinâmico.
pedido ([pedido])
Ele é usado para classificar a função de pedido.
tamanho ([tamanho])
É usado para exibir o número de itens na grade.
sortBy ([sortByFunction])
Este método é usado para obter ou definir a função classificar por. Podemos classificar um determinado campo usando esta função. Por exemplo: podemos classificar por idade, que é definida abaixo -
chart.sortBy(function(d) {
return d.age;
});Exemplo de grade de dados
Vamos fazer uma grade de dados em DC. Para fazer isso, precisamos seguir as etapas fornecidas abaixo -
Etapa 1: Adicionar estilos
Vamos adicionar estilos em CSS usando o código abaixo -
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }Aqui, atribuímos os estilos para o gráfico, topo da grade e item da grade.
Etapa 2: crie uma variável
Vamos criar uma variável em DC conforme explicado abaixo -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Aqui, atribuímos um id de variável barChart em linha, countChart id é mystats e gridChart id é mygrid.
Etapa 3: leia os dados
Leia os dados do people.csv arquivo como mostrado abaixo -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se os dados não estiverem presentes, ele retornará um erro. Agora, atribua os dados a um filtro cruzado.
Aqui, usamos o mesmo arquivo people.csv, que foi usado em nossos exemplos de gráficos anteriores. Parece com o mostrado abaixo -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................Etapa 4: definir a dimensão
Você pode definir a dimensão usando a codificação fornecida abaixo -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Depois que a dimensão for atribuída, agrupe a idade usando a codificação fornecida abaixo -
var ageGroup = ageDimension.group().reduceCount();Etapa 5: gerar um gráfico
Agora, gere um gráfico de barras usando a codificação fornecida abaixo -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Aqui,
- Atribuímos a largura do gráfico como 400 e a altura como 200.
- Em seguida, especificamos o intervalo do domínio como [15,70].
- Definimos o rótulo do eixo x como idade e o rótulo do eixo y como contagem.
- Especificamos as funções elasticY e X como verdadeiras.
Etapa 6: Crie o gráfico de grade
Agora, crie o gráfico de grade usando a codificação fornecida abaixo -
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Etapa 7: renderizar a grade
Agora, renderize a grade usando a codificação fornecida abaixo -
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();Aqui, classificamos o nome usando a função html () e finalmente renderizamos o gráfico.
Etapa 8: Exemplo de trabalho
O código completo é o seguinte. Crie uma página da webdatagrid.html e adicione as seguintes alterações a ele.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Agora, solicite o navegador e veremos a seguinte resposta.
Inicialmente, o gráfico de grade se parece com a imagem a seguir.
Se você selecionar uma determinada idade entre 63 e 66, ele filtra os seguintes registros.

Legend é uma personalização de tela anexável. Ele pode ser adicionado a outros gráficos DC para renderizar rótulos de legenda horizontais. Este capítulo explica sobre a lenda em detalhes.
Métodos de legenda
A legenda suporta os seguintes métodos importantes. Vamos examinar cada um deles em detalhes.
autoItemWidth ([largura])
Este método é usado para definir uma largura automática para itens de legenda ativada ou desativada. Se verdadeiro, itemWidth é ignorado. É definido abaixo -
legend.autoItemWidth = function (width) {
if (!arguments.length) {
return _width;
}
}gap ([gap])
Este método é usado para definir ou obter uma lacuna entre os itens da legenda. É definido da seguinte forma -
legend.gap = function (gap) {
if (!arguments.length) {
return _gap;
}
}horizontal ([h])
Este método é usado para posicionar a legenda horizontalmente e é definido como segue.
_legend.horizontal = function (h) {
if (!arguments.length) {
return _h;
}
};itemHeight ([itemHeight])
Este método é usado para definir ou obter a altura do item da legenda.
legend.itemHeight = function (itemHeight) {
if (!arguments.length) {
return _itemHeight;
}
};itemWidth ([itemWidth])
Este método é usado para definir ou obter a legenda da largura do item para uma legenda horizontal.
_legend.itemWidth = function (itemWidth) {
if (!arguments.length) {
return _itemWidth;
}
};legendText ([text])
Este método é usado para definir ou obter a função de texto da legenda. O widget de legenda usa esta função para renderizar o texto da legenda para cada item. Se nenhuma função for especificada, o widget de legenda exibirá os nomes associados a cada grupo. Um exemplo simples é mostrado abaixo -
legend.legendText(dc.pluck('name'))maxItems ([itens])
Este método é usado para exibir o número máximo de itens de legenda.
x ([x])
É usado para definir ou obter a coordenada x para um widget de legenda e é definido abaixo -
legend.x = function (x) {
if (!arguments.length) {
return _x;
}
};Da mesma forma, você também pode executar a coordenada y.
Neste capítulo, desenvolveremos um painel no DC clicando e selecionando um gráfico.
Exemplo de Trabalho
Agora, temos o pano de fundo e podemos começar a escrever algum código. Ele contém as seguintes etapas -
Etapa 1: Adicionar estilos
Vamos adicionar estilos no CSS usando a codificação fornecida a seguir.
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>Aqui, atribuímos estilos para o gráfico, parte superior da grade e o item da grade.
Etapa 2: crie uma variável
Vamos criar uma variável em DC como mostrado abaixo.
var barChart = dc.barChart('#line');
var pieChart = dc.pieChart('#pie');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Aqui, atribuímos um id de variável barChart em linha, countChart id é mystats, pieChart é pie e gridChart id é mygrid.
Etapa 3: leia os dados
Leia os dados do arquivo people.csv conforme mostrado abaixo.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se os dados não estiverem presentes, ele retornará um erro. Agora, atribua os dados a um filtro cruzado. Aqui, usamos o mesmopeople.csvarquivo, que usamos em nossos exemplos de gráficos anteriores. Parece como mostrado abaixo.
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
.........................................Etapa 4: definir a dimensão para idade
Você pode definir a dimensão usando a codificação abaixo.
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Depois que a dimensão for atribuída, agrupe a idade usando a codificação fornecida abaixo.
var ageGroup = ageDimension.group().reduceCount();Etapa 5: definir a dimensão para gênero
Você pode definir a dimensão usando a codificação abaixo.
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) { return data.gender; });
var genderGroup = genderDimension.group().reduceCount();Etapa 6: gerar um gráfico de barras
Agora, gere um gráfico de barras usando a codificação abaixo.
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Aqui,
- Atribuímos a largura do gráfico como 400 e a altura como 200.
- Em seguida, especificamos o intervalo de domínio como [15, 70].
- Definimos o rótulo do eixo x como idade e o rótulo do eixo y como contagem.
- Especificamos as funções elasticY e X como verdadeiras.
Etapa 7: gerar um gráfico de pizza
Agora, gere um gráfico de pizza usando a codificação abaixo.
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);Aqui,
- Atribuímos a largura do gráfico como 200 e a altura como 100.
- Agora, agrupe a dimensão por gênero.
Etapa 8: Crie a grade e o gráfico de contagem
Agora, crie a grade e conte o gráfico usando a codificação fornecida a seguir.
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Etapa 9: renderizar a grade e contar
Agora, renderize a grade e conte usando a codificação abaixo.
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();Aqui, classificamos o nome usando a função html () e finalmente renderizamos o gráfico.
Etapa 10: Exemplo de trabalho
O código completo é o seguinte. Crie uma página da webdashboard.html e adicione as seguintes alterações a ele.
<html>
<head>
<title>DC dashboard sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
<div id = "pie"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var pieChart = dc.pieChart('#pie'); //, 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Agora, solicite o navegador e veremos a seguinte resposta.
Você pode verificar a si mesmo clicando em barra, gráficos de pizza e ver como os dados mudam.