DC.js - Data Grid
A grade de dados é usada para filtrar e exibir os registros. Este capítulo explica sobre a grade de dados em detalhes.
Métodos de grade de dados
Antes de prosseguir para desenhar uma grade de dados, devemos entender o dc.dataGridclasse e seus métodos. Esta classe usa um mixin para obter a funcionalidade básica de desenhar um gráfico de grade de dados, que é definido abaixo -
- dc.baseMixin
O dc.dataGrid obtém todos os métodos deste mixin, bem como possui seus próprios métodos para desenhar a grade de dados, que é explicado a seguir -
beginSlice ([slice])
Este método é usado para obter ou definir o índice da fatia inicial. Este método é útil ao implementar a paginação.
Da mesma forma, você pode executar endSlice ().
grupo (função)
Este método é usado para executar a função de grupo para a grade de dados.
html ([html])
Este método é usado para obter ou definir a função para gerar um html dinâmico.
pedido ([pedido])
Ele é usado para classificar a função de pedido.
tamanho ([tamanho])
É usado para exibir o número de itens na grade.
sortBy ([sortByFunction])
Este método é usado para obter ou definir a função classificar por. Podemos classificar um determinado campo usando esta função. Por exemplo: podemos classificar por idade, que é definida abaixo -
chart.sortBy(function(d) {
return d.age;
});Exemplo de grade de dados
Vamos fazer uma grade de dados em DC. Para fazer isso, precisamos seguir as etapas fornecidas abaixo -
Etapa 1: Adicionar estilos
Vamos adicionar estilos em CSS usando o código abaixo -
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }Aqui, atribuímos os estilos para o gráfico, topo da grade e item da grade.
Etapa 2: crie uma variável
Vamos criar uma variável em DC conforme explicado abaixo -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Aqui, atribuímos um id de variável barChart em linha, countChart id é mystats e gridChart id é mygrid.
Etapa 3: leia os dados
Leia os dados do people.csv arquivo como mostrado abaixo -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se os dados não estiverem presentes, ele retornará um erro. Agora, atribua os dados a um filtro cruzado.
Aqui, usamos o mesmo arquivo people.csv, que foi usado em nossos exemplos de gráficos anteriores. Parece com o mostrado abaixo -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................Etapa 4: definir a dimensão
Você pode definir a dimensão usando a codificação fornecida abaixo -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Depois que a dimensão for atribuída, agrupe a idade usando a codificação fornecida abaixo -
var ageGroup = ageDimension.group().reduceCount();Etapa 5: gerar um gráfico
Agora, gere um gráfico de barras usando a codificação fornecida abaixo -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Aqui,
- Atribuímos a largura do gráfico como 400 e a altura como 200.
- Em seguida, especificamos o intervalo do domínio como [15,70].
- Definimos o rótulo do eixo x como idade e o rótulo do eixo y como contagem.
- Especificamos as funções elasticY e X como verdadeiras.
Etapa 6: Crie o gráfico de grade
Agora, crie o gráfico de grade usando a codificação fornecida abaixo -
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Etapa 7: renderizar a grade
Agora, renderize a grade usando a codificação fornecida abaixo -
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();Aqui, classificamos o nome usando a função html () e finalmente renderizamos o gráfico.
Etapa 8: Exemplo de trabalho
O código completo é o seguinte. Crie uma página da webdatagrid.html e adicione as seguintes alterações a ele.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
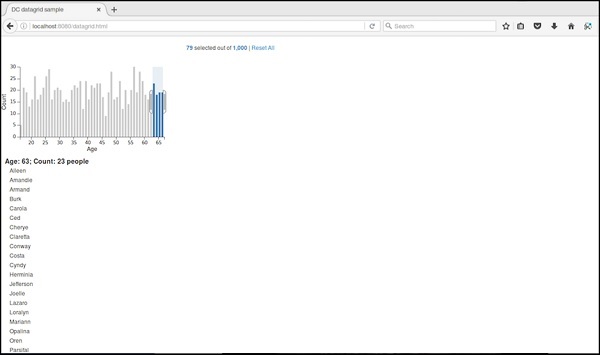
</html>Agora, solicite o navegador e veremos a seguinte resposta.
Inicialmente, o gráfico de grade se parece com a seguinte captura de tela.
Se você selecionar uma determinada idade entre 63 e 66, ele filtra os seguintes registros.