ES6 - Matrizes
O uso de variáveis para armazenar valores apresenta as seguintes limitações -
As variáveis são escalares por natureza. Em outras palavras, uma declaração de variável pode conter apenas uma de cada vez. Isso significa que para armazenar n valores em um programa, serão necessárias n declarações de variáveis. Portanto, o uso de variáveis não é viável quando se precisa armazenar uma coleção maior de valores.
As variáveis em um programa são alocadas na memória em ordem aleatória, dificultando a recuperação / leitura dos valores na ordem de sua declaração.
JavaScript introduz o conceito de arrays para lidar com o mesmo.
Uma matriz é uma coleção homogênea de valores. Para simplificar, uma matriz é uma coleção de valores do mesmo tipo de dados. É um tipo definido pelo usuário.
Características de um Array
Uma declaração de array aloca blocos de memória sequencial.
Matrizes são estáticas. Isso significa que uma matriz, uma vez inicializada, não pode ser redimensionada.
Cada bloco de memória representa um elemento do array.
Os elementos da matriz são identificados por um número inteiro exclusivo chamado de subscrito / índice do elemento.
Arrays também, como variáveis, devem ser declarados antes de serem usados.
A inicialização do array refere-se ao preenchimento dos elementos do array.
Os valores dos elementos da matriz podem ser atualizados ou modificados, mas não podem ser excluídos.
Declarando e inicializando matrizes
Para declarar e inicializar uma matriz em JavaScript, use a seguinte sintaxe -
var array_name; //declaration
array_name = [val1,val2,valn..] //initialization
OR
var array_name = [val1,val2…valn]Note - O par de [] é chamado de dimensão da matriz.
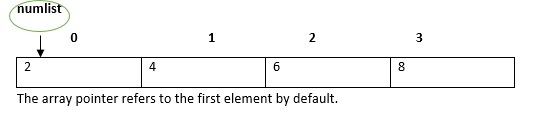
Por exemplo, uma declaração como: var numlist = [2,4,6,8] criará uma matriz conforme mostrado na figura a seguir.

Acessando Elementos de Matriz
O nome do array seguido pelo subscrito é usado para se referir a um elemento do array.
A seguir está a sintaxe para o mesmo.
array_name[subscript]Exemplo: Array Simples
var alphas;
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);A seguinte saída é exibida na execução bem-sucedida do código acima.
1
2Exemplo: declaração de declaração única e inicialização
var nums = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);A seguinte saída é exibida na execução bem-sucedida do código acima.
1
2
3
3Objeto Array
Uma matriz também pode ser criada usando o objeto Array. O construtor Array pode ser passado como -
Um valor numérico que representa o tamanho da matriz ou.
Uma lista de valores separados por vírgulas.
Os exemplos a seguir criam uma matriz usando este método.
Exemplo
var arr_names = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}A seguinte saída é exibida na execução bem-sucedida do código acima.
0
2
4
6Exemplo: o construtor de matriz aceita valores separados por vírgula
var names = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}A seguinte saída é exibida na execução bem-sucedida do código acima.
Mary
Tom
Jack
JillMétodos Array
A seguir está a lista dos métodos do objeto Array junto com sua descrição.
| Sr. Não | Método e Descrição |
|---|---|
| 1 | concat () Retorna uma nova matriz composta por esta matriz unida a outra (s) matriz (s) e / ou valor (es) |
| 2 | cada() Retorna verdadeiro se cada elemento nesta matriz satisfizer a função de teste fornecida. |
| 3 | filtro() Cria uma nova matriz com todos os elementos dessa matriz para os quais a função de filtragem fornecida retorna verdadeiro. |
| 4 | para cada() Chama uma função para cada elemento da matriz. |
| 5 | índice de() Retorna o primeiro (mínimo) índice de um elemento dentro da matriz igual ao valor especificado, ou -1 se nenhum for encontrado. |
| 6 | Junte-se() Une todos os elementos de uma matriz em uma string. |
| 7 | lastIndexOf () Retorna o último (maior) índice de um elemento dentro da matriz igual ao valor especificado, ou -1 se nenhum for encontrado. |
| 8 | mapa() Cria uma nova matriz com os resultados da chamada de uma função fornecida em cada elemento desta matriz. |
| 9 | pop () Remove o último elemento de uma matriz e retorna esse elemento. |
| 10 | empurrar() Adiciona um ou mais elementos ao final de uma matriz e retorna o novo comprimento da matriz. |
| 11 | reduzir() Aplica uma função simultaneamente contra dois valores da matriz (da esquerda para a direita) para reduzi-la a um único valor. |
| 12 | reduzirRight () Aplica uma função simultaneamente contra dois valores da matriz (da direita para a esquerda) para reduzi-la a um único valor. |
| 13 | reverter() Inverte a ordem dos elementos de uma matriz - o primeiro se torna o último e o último se torna o primeiro. |
| 14 | mudança() Remove o primeiro elemento de uma matriz e retorna essa fatia do elemento. |
| 15 | fatia() Extrai uma seção de uma matriz e retorna uma nova matriz. |
| 16 | alguns() Retorna verdadeiro se pelo menos um elemento nesta matriz satisfizer a função de teste fornecida. |
| 17 | toSource() Representa o código-fonte de um objeto. |
| 18 | ordenar() Classifica os elementos de uma matriz. |
| 19 | emenda () Adiciona e / ou remove elementos de uma matriz. |
| 20 | para sequenciar() Retorna uma string que representa a matriz e seus elementos. |
| 21 | não mudar () Adiciona um ou mais elementos à frente de uma matriz e retorna o novo comprimento da matriz. |
ES6 - Métodos de Array
A seguir estão alguns novos métodos de array introduzidos no ES6.
Array.prototype.find
findpermite iterar por meio de uma matriz e obter o primeiro elemento de volta que faz com que a função de retorno de chamada fornecida retorne true. Assim que um elemento for encontrado, a função retorna imediatamente. É uma maneira eficiente de chegar apenas ao primeiro item que corresponda a uma determinada condição.
Example
var numbers = [1, 2, 3];
var oddNumber = numbers.find((x) => x % 2 == 1);
console.log(oddNumber); // 1A seguinte saída é exibida na execução bem-sucedida do código acima.
1Note - O ES5 filter() e o ES6 find()não são sinônimos. Filter sempre retorna uma matriz de correspondências (e retornará várias correspondências), find sempre retorna o elemento real.
Array.prototype.findIndex
findIndex se comporta de forma semelhante ao find, mas em vez de retornar o elemento correspondente, ele retorna o índice desse elemento.
var numbers = [1, 2, 3];
var oddNumber = numbers.findIndex((x) => x % 2 == 1);
console.log(oddNumber); // 0O exemplo acima retornará o índice do valor 1 (0) como saída.
Array.prototype.entries
entriesé uma função que retorna um Array Iterator que pode ser usado para percorrer as chaves e valores da matriz. As entradas retornarão um array de arrays, onde cada array filho é um array de [índice, valor].
var numbers = [1, 2, 3];
var val = numbers.entries();
console.log(val.next().value);
console.log(val.next().value);
console.log(val.next().value);A seguinte saída é exibida na execução bem-sucedida do código acima.
[0,1]
[1.2]
[2,3]Alternativamente, também podemos usar o operador spread para obter de volta uma matriz das entradas de uma vez.
var numbers = [1, 2, 3];
var val= numbers.entries();
console.log([...val]);A seguinte saída é exibida na execução bem-sucedida do código acima.
[[0,1],[1,2],[2,3]]Array.from
Array.from()permite a criação de uma nova matriz a partir de um objeto semelhante a uma matriz. A funcionalidade básica de Array.from () é converter dois tipos de valores em Arrays -
Valores semelhantes a matriz.
Valores iteráveis como Set e Map.
Example
"use strict"
for (let i of Array.from('hello')) {
console.log(i)
}A seguinte saída é exibida na execução bem-sucedida do código acima.
h
e
l
l
oArray.prototype.keys ()
Esta função retorna os índices da matriz.
Example
console.log(Array.from(['a', 'b'].keys()))A seguinte saída é exibida na execução bem-sucedida do código acima.
[ 0, 1 ]Array Traversal usando for ... em loop
Pode-se usar o loop for ... in para percorrer uma matriz.
"use strict"
var nums = [1001,1002,1003,1004]
for(let j in nums) {
console.log(nums[j])
}O loop executa uma travessia de array baseada em índice. A seguinte saída é exibida na execução bem-sucedida do código acima.
1001
1002
1003
1004Arrays em JavaScript
JavaScript suporta os seguintes conceitos sobre Arrays -
| Sr. Não | Conceito e descrição |
|---|---|
| 1 | Matrizes multidimensionais JavaScript suporta arrays multidimensionais. A forma mais simples da matriz multidimensional é a matriz bidimensional |
| 2 | Passando matrizes para funções Você pode passar para a função um ponteiro para uma matriz, especificando o nome da matriz sem um índice. |
| 3 | Retorna array de funções Permite que uma função retorne um array. |
Array Desestruturação
Destructuringrefere-se à extração de valores individuais de uma matriz ou objeto em variáveis distintas. Considere um cenário onde os valores de uma matriz precisam ser atribuídos a variáveis individuais. A maneira tradicional de fazer isso é fornecida abaixo -
var a= array1[0]
var b= array1[1]
var c= array1[2]A desestruturação ajuda a conseguir o mesmo de forma concisa.
Sintaxe
//destructuring an array
let [variable1,variable2]=[item1,item2]
//destructuring an object
let {property1,property2} = {property1:value1,property2:value2}Exemplo
<script>
let names = ['Mohtashim','Kannan','Kiran']
let [n1,n2,n3] = names;
console.log(n1)
console.log(n2)
console.log(n3);
//rest operator with array destructuring
let locations=['Mumbai','Hyderabad','Chennai']
let [l1,...otherValues] =locations
console.log(l1)
console.log(otherValues)
//variables already declared
let name1,name2;
[name1,name2] =names
console.log(name1)
console.log(name2)
//swapping
let first=10,second=20;
[second,first] = [first,second]
console.log("second is ",second) //10
console.log("first is ",first) //20
</script>A saída do código acima será conforme mostrado abaixo -
Mohtashim
Kannan
Kiran
Mumbai
["Hyderabad", "Chennai"]
Mohtashim
Kannan
second is 10
first is 20