ES6 - Multimídia
O objeto do navegador JavaScript inclui um objeto filho chamado plugins. Este objeto é uma matriz, com uma entrada para cada plug-in instalado no navegador. onavigator.plugins objeto é compatível apenas com Netscape, Firefox e Mozilla.
Exemplo
O exemplo a seguir mostra como listar todos os plug-ins instalados em seu navegador.
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script LANGUAGE = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>Resultado
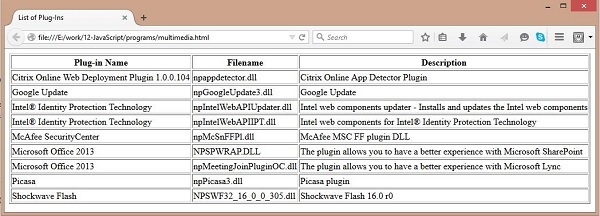
A seguinte saída é exibida na execução bem-sucedida do código acima.

Verificando por Plugins
Cada plug-in possui uma entrada na matriz. Cada entrada possui as seguintes propriedades -
name - O nome do plug-in.
filename - O arquivo executável que foi carregado para instalar o plug-in.
description - Uma descrição do plug-in, fornecida pelo desenvolvedor.
mimeTypes - Uma matriz com uma entrada para cada tipo MIME suportado pelo plug-in.
Você pode usar essas propriedades em um script para descobrir os plug-ins instalados e, em seguida, usando o JavaScript, pode reproduzir o arquivo multimídia apropriado. Dê uma olhada no código a seguir.
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"]; if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>Note - Aqui estamos usando HTML <embed> tag para incorporar um arquivo multimídia.
Controle de multimídia
Tomemos um exemplo real que funciona em quase todos os navegadores.
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
document.demo.Rewind();
}
//
-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
</embed>
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>