ES6 - Meio Ambiente
Neste capítulo, discutiremos a configuração do ambiente para ES6.
Configuração de ambiente local
JavaScript pode ser executado em qualquer navegador, host e sistema operacional. Você precisará do seguinte para escrever e testar um padrão de programa JavaScript -
Editor de texto
O editor de texto ajuda você a escrever seu código-fonte. Exemplos de poucos editores incluem Windows Notepad, Notepad ++, Emacs, vim ou vi etc. Editores usados podem variar com os sistemas operacionais. Os arquivos de origem são normalmente nomeados com oextension.js
Instalando Node.js
Node.jsé um ambiente de tempo de execução de plataforma cruzada de código aberto para JavaScript do lado do servidor. O Node.js é necessário para executar o JavaScript sem suporte a navegador. Ele usa o motor JavaScript V8 do Google para executar o código. Você pode baixar o código-fonte do Node.js ou um instalador pré-construído para sua plataforma. Node está disponível emhttps://nodejs.org/en/download
Instalação em Windows
Baixe e execute o .msi installer para Nó

Para verificar se a instalação foi bem-sucedida, digite o comando node –v na janela do terminal.

Instalação em Mac OS X
Para instalar o node.js no OS X, você pode baixar um pacote binário pré-compilado que faz uma instalação fácil e agradável. Cabeça sobre a www.nodejs.org e clique no botão Instalar para transferir o pacote mais recente.

Instale o pacote do .dmg seguindo o assistente de instalação que irá instalar ambos node e npm. npm é o Node Package Manager que facilita a instalação de pacotes adicionais para Node.js.

Instalação em Linux
Você precisa instalar vários dependencies antes de instalar o Node.js e o npm.
Ruby e GCC. Você precisará do Ruby 1.8.6 ou mais recente e do GCC 4.2 ou mais recente
Homebrew.Homebrew é um gerenciador de pacotes originalmente para Mac, mas foi portado para o Linux como Linuxbrew. Você pode aprender mais sobre o Homebrew nohttp://brew.sh/ no http://brew.sh/linuxbrew.
Suporte para ambiente de desenvolvimento integrado (IDE)
JavaScript pode ser construído em uma infinidade de ambientes de desenvolvimento, como Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, etc. O código do Visual Studio e o IDE de colchetes é discutido nesta seção. O ambiente de desenvolvimento usado aqui é o Visual Studio Code (plataforma Windows).
Código Visual Studio
Este é um IDE de código aberto do Visual Studio. Ele está disponível para plataformas Mac OS X, Linux e Windows. VScode está disponível emhttps://code.visualstudio.com.
Instalação em Windows
Baixe o código do Visual Studio para Windows.

Clique duas vezes em VSCodeSetup.exe


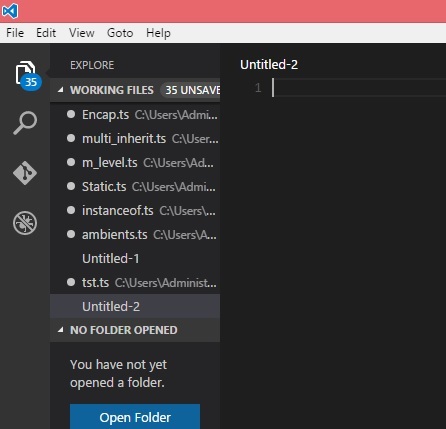
A seguir está a captura de tela do IDE.

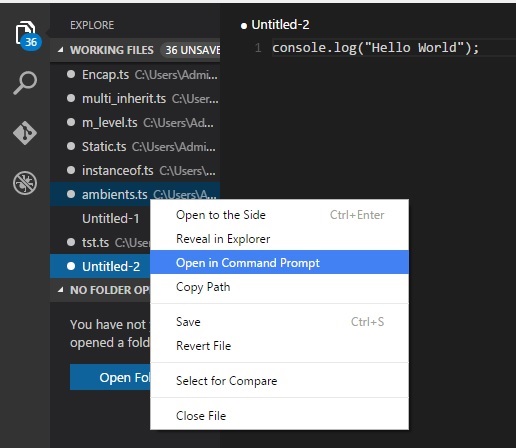
Você pode ir diretamente para o caminho do arquivo clicando com o botão direito do mouse no arquivo → abrir no prompt de comando. Da mesma forma, oReveal in Explorer opção mostra o arquivo no File Explorer.

Instalação em Mac OS X
O guia de instalação específico do Mac OS X do Visual Studio Code pode ser encontrado em https://code.visualstudio.com/docs/setup/setup-overview
Instalação em Linux
O guia de instalação específico do Linux para Visual Studio Code pode ser encontrado em https://code.visualstudio.com/Docs/editor/setup.
Colchetes
Brackets é um editor de código aberto gratuito para desenvolvimento web, criado pela Adobe Systems. Ele está disponível para Linux, Windows e Mac OS X. Os colchetes estão disponíveis emhttp://brackets.io.

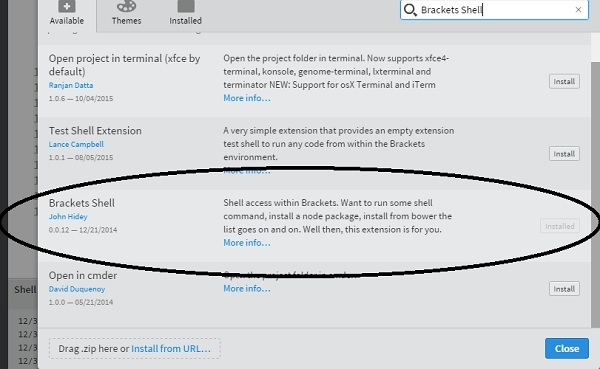
Você pode executar o prompt / Shell do DOS dentro do próprio Brackets, adicionando mais uma extensão do Shell de Brackets.

Após a instalação, você encontrará um ícone de shell no lado direito do editor


Estás pronto!!!