ES6 - Mapa de Imagem
Você pode usar JavaScript para criar um mapa de imagem do lado do cliente. Mapas de imagem do lado do cliente são habilitados pelo atributo usemap para o<img /> tag e definido por <map> especial e <area> tags de extensão.
A imagem que vai formar o mapa é inserida na página usando o elemento <img /> normalmente, exceto que carrega um atributo extra chamado usemap. O valor dousemap attribute é o valor do atributo name no elemento <map>, que você está prestes a conhecer, precedido por uma cerquilha ou uma cerquilha.
O elemento <map> realmente cria o mapa para a imagem e geralmente segue diretamente após o elemento <img />. Ele atua como um contêiner para os elementos <area /> que realmente definem os hotspots clicáveis. O elemento <map> carrega apenas um atributo, o atributo name, que é o nome que identifica o mapa. É assim que o elemento <img /> sabe qual elemento <map> usar.
O elemento <area> especifica a forma e as coordenadas que definem os limites de cada ponto ativo clicável.
O código a seguir combina mapas de imagens e JavaScript para produzir uma mensagem em uma caixa de texto quando o mouse é movido sobre diferentes partes de uma imagem.
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type="text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//
-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "//images/usemap.gif" alt = "HTML Map"
border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape = "poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial" target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle" coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial" target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
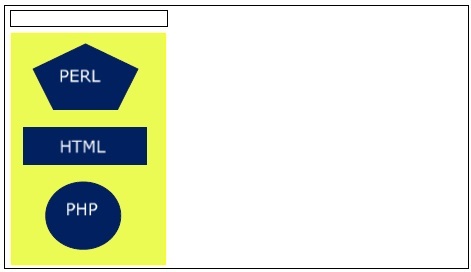
</html>A seguinte saída é exibida na execução bem-sucedida do código acima. Você pode sentir o conceito do mapa colocando o cursor do mouse no objeto de imagem.