Criação de aplicativo simples no Android Studio
Neste capítulo, vamos criar um aplicativo Flutter simples para entender os fundamentos da criação de um aplicativo Flutter no Android Studio.
Step 1 - Abra o Android Studio
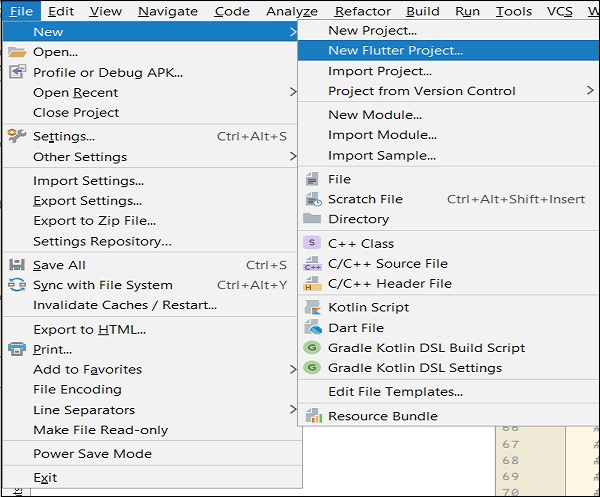
Step 2- Criar projeto Flutter. Para isso, cliqueFile → New → New Flutter Project

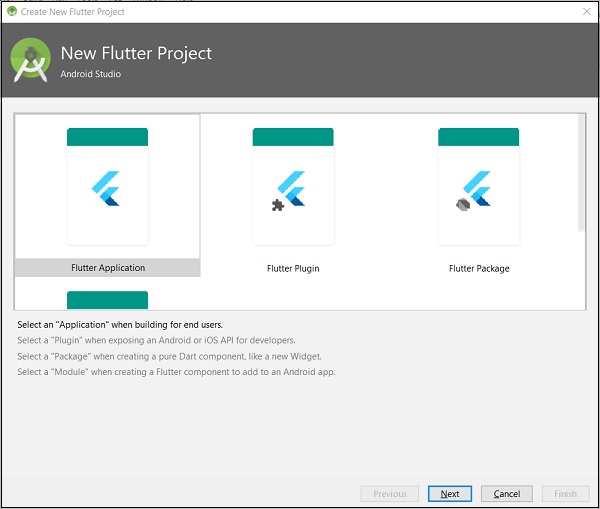
Step 3- Selecione o aplicativo Flutter. Para isso, selecioneFlutter Application e clique Next.

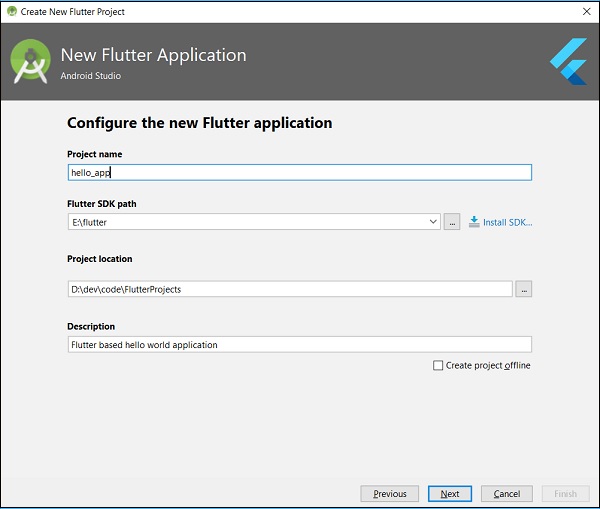
Step 4 - Configure o aplicativo conforme abaixo e clique em Next.
Nome do Projeto: hello_app
Caminho do Flutter SDK: <path_to_flutter_sdk>
Localização do projeto: <path_to_project_folder>
Descrição: Flutter based hello world application

Step 5 - Configurar projeto.
Defina o domínio da empresa como flutterapp.tutorialspoint.com e clique Finish.
Step 6 - Digite o domínio da empresa.
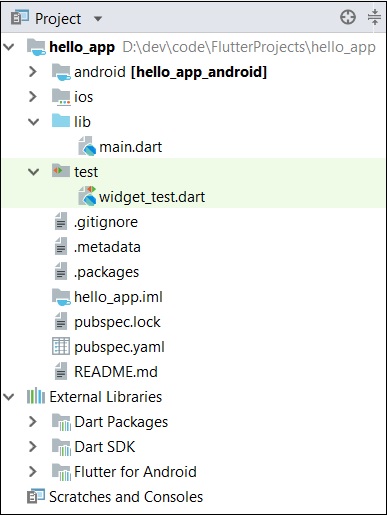
O Android Studio cria um aplicativo vibratório totalmente funcional com funcionalidade mínima. Vamos verificar a estrutura da aplicação e então alterar o código para fazer nossa tarefa.
A estrutura do aplicativo e sua finalidade são as seguintes -

Vários componentes da estrutura do aplicativo são explicados aqui -
android - Código-fonte gerado automaticamente para criar aplicativos Android
ios - Código-fonte gerado automaticamente para criar aplicativos ios
lib - Pasta principal contendo código Dart escrito usando estrutura flutter
ib/main.dart - Ponto de entrada do aplicativo Flutter
test - Pasta contendo código Dart para testar o aplicativo flutter
test/widget_test.dart - Código de amostra
.gitignore - Arquivo de controle de versão Git
.metadata - gerado automaticamente pelas ferramentas de vibração
.packages - gerado automaticamente para rastrear os pacotes de vibração
.iml - arquivo de projeto usado pelo Android Studio
pubspec.yaml - Usado por Pub, Gerenciador de pacotes Flutter
pubspec.lock - Gerado automaticamente pelo gerenciador de pacotes Flutter, Pub
README.md - Arquivo de descrição do projeto escrito em formato Markdown
Step 7- Substitua o código dart no arquivo lib / main.dart pelo código abaixo -
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World',
)
),
);
}
}Vamos entender o código do dardo linha por linha.
Line 1- importa o pacote de flutter, material . O material é um pacote flutuante para criar interface de usuário de acordo com as diretrizes de design de material especificadas pelo Android.
Line 3- Este é o ponto de entrada do aplicativo Flutter. Chama a função runApp e passa para ela um objeto da classe MyApp . O objetivo da função runApp é anexar o widget fornecido à tela.
Line 5-17- Widget é usado para criar UI em estrutura de flutter. StatelessWidget é um widget, que não mantém nenhum estado do widget. MyApp estende StatelessWidget e substitui seu método de construção . O objetivo do método de construção é criar uma parte da IU do aplicativo. Aqui, o método de construção usa MaterialApp , um widget para criar a UI de nível raiz do aplicativo. Possui três propriedades - título, tema e casa .
título é o título do aplicativo
theme é o tema do widget. Aqui, definimos azul como a cor geral do aplicativo usando a classe ThemeData e sua propriedade, primarySwatch .
home é a IU interna do aplicativo, que definimos outro widget, MyHomePage
Line 19 - 38- MyHomePage é o mesmo que MyApp, exceto que retorna o widget Scaffold . Scaffold é um widget de nível superior próximo ao widget MaterialApp usado para criar design de material em conformidade com a IU. Ele tem duas propriedades importantes, appBar para mostrar o cabeçalho do aplicativo e corpo para mostrar o conteúdo real do aplicativo. AppBar é outro widget para renderizar o cabeçalho do aplicativo e nós o usamos na propriedade appBar . Na propriedade body , usamos o widget Center , que centraliza o widget filho. Texto é o widget final e interno para mostrar o texto e é exibido no centro da tela.
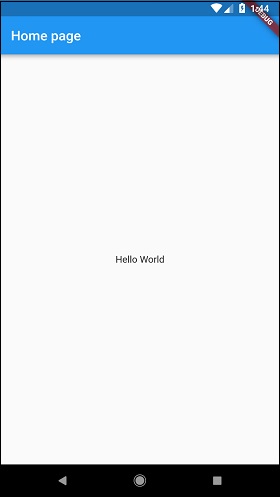
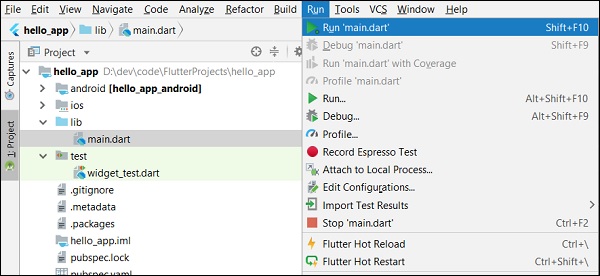
Step 8 - Agora, execute o aplicativo usando, Run → Run main.dart

Step 9 - Por fim, a saída do aplicativo é a seguinte -