Flutter - Ferramentas de Desenvolvimento
Este capítulo explica detalhadamente as ferramentas de desenvolvimento do Flutter. A primeira versão estável do kit de ferramentas de desenvolvimento de plataforma cruzada foi lançada em 4 de dezembro de 2018, Flutter 1.0. Bem, o Google está trabalhando continuamente nas melhorias e no fortalecimento da estrutura do Flutter com diferentes ferramentas de desenvolvimento.
Conjuntos de widgets
O Google atualizou os conjuntos de widgets de Material e Cupertino para fornecer qualidade perfeita de pixels no design dos componentes. A próxima versão do flutter 1.2 será projetada para suportar eventos de teclado da área de trabalho e suporte para passar o mouse.
Desenvolvimento Flutter com Visual Studio Code
O Visual Studio Code oferece suporte ao desenvolvimento de flutter e fornece atalhos abrangentes para um desenvolvimento rápido e eficiente. Alguns dos principais recursos fornecidos pelo Visual Studio Code para o desenvolvimento de flutter estão listados abaixo -
Assistente de código - quando quiser verificar as opções, você pode usar Ctrl+Space para obter uma lista de opções de autocompletar código.
Conserto rápido - Ctrl+. é uma ferramenta de correção rápida para ajudar a corrigir o código.
Atalhos durante a codificação.
Fornece documentação detalhada em comentários.
Atalhos de depuração.
Reinicia a quente.
Dart DevTools
Podemos usar o Android Studio ou Visual Studio Code ou qualquer outro IDE para escrever nosso código e instalar plug-ins. A equipe de desenvolvimento do Google está trabalhando em outra ferramenta de desenvolvimento chamada Dart DevTools. É um pacote de programação baseado na web. Suporta plataformas Android e iOS. É baseado na visualização da linha do tempo para que os desenvolvedores possam analisar facilmente seus aplicativos.
Instale DevTools
Para instalar DevTools, execute o seguinte comando em seu console -
flutter packages pub global activate devtoolsAgora você pode ver a seguinte saída -
Resolving dependencies...
+ args 1.5.1
+ async 2.2.0
+ charcode 1.1.2
+ codemirror 0.5.3+5.44.0
+ collection 1.14.11
+ convert 2.1.1
+ devtools 0.0.16
+ devtools_server 0.0.2
+ http 0.12.0+2
+ http_parser 3.1.3
+ intl 0.15.8
+ js 0.6.1+1
+ meta 1.1.7
+ mime 0.9.6+2
..................
..................
Installed executable devtools.
Activated devtools 0.0.16.Executar servidor
Você pode executar o servidor DevTools usando o seguinte comando -
flutter packages pub global run devtoolsAgora, você obterá uma resposta semelhante a esta,
Serving DevTools at http://127.0.0.1:9100Inicie seu aplicativo
Vá para o seu aplicativo, abra o simulador e execute usando o seguinte comando -
flutter run --observatory-port=9200Agora, você está conectado ao DevTools.
Inicie DevTools no navegador
Agora acesse o URL abaixo no navegador, para iniciar o DevTools -
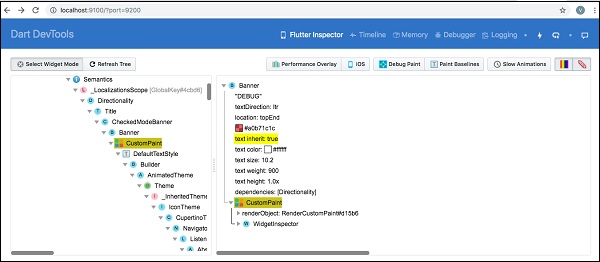
http://localhost:9100/?port=9200Você receberá uma resposta conforme mostrado abaixo -

Flutter SDK
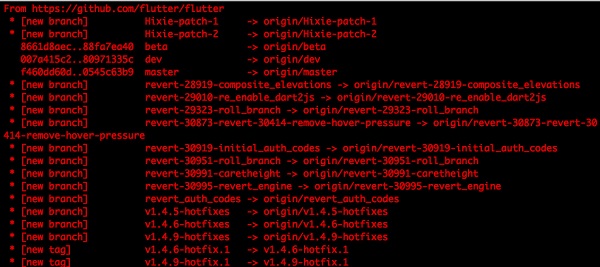
Para atualizar o Flutter SDK, use o seguinte comando -
flutter upgradeVocê pode ver uma saída conforme mostrado abaixo -

Para atualizar os pacotes Flutter, use o seguinte comando -
flutter packages upgradeVocê pode ver a seguinte resposta,
Running "flutter packages upgrade" in my_app... 7.4sInspetor de vibração
É usado para explorar árvores vibrantes de widgets. Para conseguir isso, execute o comando abaixo em seu console,
flutter run --track-widget-creationVocê pode ver uma saída conforme mostrado abaixo -
Launching lib/main.dart on iPhone X in debug mode...
─Assembling Flutter resources... 3.6s
Compiling, linking and signing... 6.8s
Xcode build done. 14.2s
2,904ms (!)
To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R".
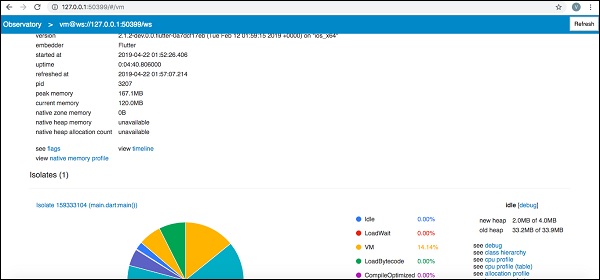
An Observatory debugger and profiler on iPhone X is available at: http://127.0.0.1:50399/
For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".Agora vá para o url, http://127.0.0.1:50399/ você poderá ver o seguinte resultado -