Flutter - Introdução aos widgets
Como aprendemos no capítulo anterior, widgets são tudo no framework Flutter. Já aprendemos como criar novos widgets nos capítulos anteriores.
Neste capítulo, vamos entender o conceito real por trás da criação de widgets e os diferentes tipos de widgets disponíveis no framework Flutter .
Vamos verificar o widget MyHomePage do aplicativo Hello World . O código para este propósito é o seguinte -
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title), ),
body: Center(child: Text( 'Hello World',)),
);
}
}Aqui, criamos um novo widget estendendo StatelessWidget .
Observe que o StatelessWidget requer apenas um único método de construção a ser implementado em sua classe derivada. O método build obtém o ambiente de contexto necessário para construir os widgets por meio do parâmetro BuildContext e retorna o widget que constrói.
No código, usamos title como um dos argumentos do construtor e também usamos Key como outro argumento. O título é usado para exibir o título e a Chave é usada para identificar o widget no ambiente de construção.
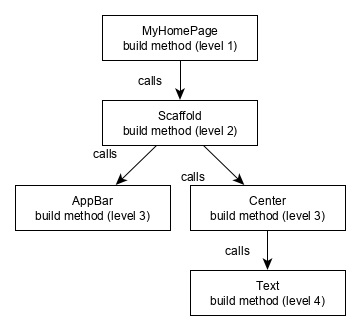
Aqui, o método build chama o método build de Scaffold , que por sua vez chama o método build de AppBar e Center para construir sua interface de usuário.
Finalmente, o método de construção Center chama o método de construção Text .
Para um melhor entendimento, a representação visual do mesmo é dada a seguir -

Visualização de construção de widget
No Flutter , os widgets podem ser agrupados em várias categorias com base em seus recursos, conforme listado abaixo -
- Widgets específicos de plataforma
- Widgets de layout
- Widgets de manutenção de estado
- Widgets independentes / básicos de plataforma
Vamos discutir cada um deles em detalhes agora.
Widgets específicos de plataforma
Flutter tem widgets específicos para uma plataforma particular - Android ou iOS.
Widgets específicos para Android são projetados de acordo com as diretrizes de design de materiais do sistema operacional Android. Os widgets específicos do Android são chamados de widgets de materiais .
Os widgets específicos do iOS são projetados de acordo com as Diretrizes de Interface Humana da Apple e são chamados de widgets Cupertino .
Alguns dos widgets de materiais mais usados são os seguintes -
- Scaffold
- AppBar
- BottomNavigationBar
- TabBar
- TabBarView
- ListTile
- RaisedButton
- FloatingActionButton
- FlatButton
- IconButton
- DropdownButton
- PopupMenuButton
- ButtonBar
- TextField
- Checkbox
- Radio
- Switch
- Slider
- Selecionadores de data e hora
- SimpleDialog
- AlertDialog
Alguns dos widgets Cupertino mais usados são os seguintes -
- CupertinoButton
- CupertinoPicker
- CupertinoDatePicker
- CupertinoTimerPicker
- CupertinoNavigationBar
- CupertinoTabBar
- CupertinoTabScaffold
- CupertinoTabView
- CupertinoTextField
- CupertinoDialog
- CupertinoDialogAction
- CupertinoFullscreenDialogTransition
- CupertinoPageScaffold
- CupertinoPageTransition
- CupertinoActionSheet
- CupertinoActivityIndicator
- CupertinoAlertDialog
- CupertinoPopupSurface
- CupertinoSlider
Widgets de layout
No Flutter, um widget pode ser criado compondo um ou mais widgets. Para compor vários widgets em um único widget, Flutter fornece um grande número de widgets com recurso de layout. Por exemplo, o widget filho pode ser centralizado usando o widget Center .
Alguns dos widgets de layout populares são os seguintes -
Container- Uma caixa retangular decorada com widgets BoxDecoration com fundo, borda e sombra.
Center - Centralize seu widget filho.
Row - Organize seus filhos na direção horizontal.
Column - Organize seus filhos na direção vertical.
Stack - Organize um acima do outro.
Verificaremos os widgets de layout em detalhes no próximo capítulo de introdução aos widgets de layout .
Widgets de manutenção de estado
No Flutter, todos os widgets são derivados de StatelessWidget ou StatefulWidget .
O widget derivado de StatelessWidget não tem nenhuma informação de estado, mas pode conter widget derivado de StatefulWidget . A natureza dinâmica do aplicativo é através do comportamento interativo dos widgets e as mudanças de estado durante a interação. Por exemplo, tocar em um botão do contador aumentará / diminuirá o estado interno do contador em um e a natureza reativa do widget Flutter irá renderizar automaticamente o widget usando novas informações de estado.
Aprenderemos o conceito de widgets StatefulWidget em detalhes no próximo capítulo de gerenciamento de estado .
Widgets independentes / básicos de plataforma
O Flutter fornece um grande número de widgets básicos para criar interfaces de usuário simples e complexas de uma maneira independente de plataforma. Vejamos alguns dos widgets básicos neste capítulo.
Text
O widget de texto é usado para exibir um pedaço de string. O estilo da string pode ser definido usando a propriedade style e a classe TextStyle . O código de amostra para esta finalidade é o seguinte -
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.bold))O widget de texto tem um construtor especial, Text.rich , que aceita o filho do tipo TextSpan para especificar a string com um estilo diferente. O widget TextSpan é recursivo por natureza e aceita TextSpan como seus filhos. O código de amostra para esta finalidade é o seguinte -
Text.rich(
TextSpan(
children: <TextSpan>[
TextSpan(text: "Hello ", style:
TextStyle(fontStyle: FontStyle.italic)),
TextSpan(text: "World", style:
TextStyle(fontWeight: FontWeight.bold)),
],
),
)As propriedades mais importantes do widget de texto são as seguintes -
maxLines, int - Número máximo de linhas para mostrar
overflow, TextOverFlow- Especifique como o estouro visual é tratado usando a classe TextOverFlow
style, TextStyle- Especifique o estilo da string usando a classe TextStyle
textAlign, TextAlign- Alinhamento do texto como direita, esquerda, justificar, etc., usando a classe TextAlign
textDirection, TextDirection - Direção do texto a fluir, da esquerda para a direita ou da direita para a esquerda
Image
O widget de imagem é usado para exibir uma imagem no aplicativo. O widget de imagem fornece diferentes construtores para carregar imagens de várias fontes e são as seguintes -
Image- Carregador de imagem genérico usando ImageProvider
Image.asset - Carregar imagem de ativos de projeto de flutter
Image.file - Carregar imagem da pasta do sistema
Image.memory - Carregar imagem da memória
Image.Network - Carregar imagem da rede
A opção mais fácil de carregar e exibir uma imagem no Flutter é incluir a imagem como ativos do aplicativo e carregá-la no widget sob demanda.
Crie uma pasta, ativos na pasta do projeto e coloque as imagens necessárias.
Especifique os ativos no pubspec.yaml conforme mostrado abaixo -
flutter:
assets:
- assets/smiley.pngAgora, carregue e exiba a imagem no aplicativo.
Image.asset('assets/smiley.png')O código-fonte completo do widget MyHomePage do aplicativo hello world e o resultado é mostrado abaixo -.
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: Text(this.title), ),
body: Center( child: Image.asset("assets/smiley.png")),
);
}
}A imagem carregada é como mostrado abaixo -

Maioria das propriedades importantes da Imagem Widget são os seguintes -
image, ImageProvider - Imagem real para carregar
width, double - Largura da imagem
height, double - Altura da imagem
alignment, AlignmentGeometry - Como alinhar a imagem dentro de seus limites
Icon
O widget de ícone é usado para exibir um glifo de uma fonte descrita na classe IconData . O código para carregar um ícone de e-mail simples é o seguinte -
Icon(Icons.email)O código-fonte completo para aplicá-lo no aplicativo hello world é o seguinte -
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center( child: Icon(Icons.email)),
);
}
}O ícone carregado é mostrado abaixo -