Flutter - Introdução ao Pacote
A maneira do Dart de organizar e compartilhar um conjunto de funcionalidades é por meio do Pacote. O Dart Package é simplesmente bibliotecas ou módulos compartilháveis. Em geral, o Dart Package é o mesmo do Dart Application, exceto que o Dart Package não tem o ponto de entrada do aplicativo, principal.
A estrutura geral do Pacote (considere um pacote demo, my_demo_package) é a seguinte -
lib/src/* - Arquivos privados de código Dart.
lib/my_demo_package.dart- Arquivo de código principal do Dart. Ele pode ser importado para um aplicativo como -
import 'package:my_demo_package/my_demo_package.dart'Outro arquivo de código privado pode ser exportado para o arquivo de código principal (my_demo_package.dart), se necessário, conforme mostrado abaixo -
export src/my_private_code.dartlib/*- Qualquer número de arquivos de código Dart organizados em qualquer estrutura de pasta personalizada. O código pode ser acessado como,
import 'package:my_demo_package/custom_folder/custom_file.dart'pubspec.yaml - Especificação do projeto, a mesma da aplicação,
Todos os arquivos de código Dart no pacote são simplesmente classes Dart e não há nenhum requisito especial para um código Dart incluí-lo em um pacote.
Tipos de Pacotes
Como os pacotes Dart são basicamente uma pequena coleção de funcionalidades semelhantes, eles podem ser categorizados com base em sua funcionalidade.
Pacote Dart
Código Dart genérico, que pode ser usado em ambiente web e móvel. Por exemplo, english_words é um pacote que contém cerca de 5000 palavras e tem funções utilitárias básicas como substantivos (lista de substantivos em inglês), sílabas (especifique o número de sílabas em uma palavra.
Pacote Flutter
Código Dart genérico, que depende da estrutura Flutter e pode ser usado apenas em ambiente móvel. Por exemplo, fluro é um roteador personalizado para flutter. Depende da estrutura do Flutter.
Plugin Flutter
Código Dart genérico, que depende da estrutura Flutter, bem como do código da plataforma subjacente (SDK Android ou SDK iOS). Por exemplo, a câmera é um plugin para interagir com a câmera do dispositivo. Depende da estrutura Flutter, bem como da estrutura subjacente, para obter acesso à câmera.
Usando um pacote de dardo
Pacotes de Dart são hospedados e publicados no servidor ao vivo, https://pub.dartlang.org.Além disso, o Flutter fornece uma ferramenta simples para gerenciar pacotes de Dart no aplicativo. As etapas necessárias para usar como pacote são as seguintes -
Inclua o nome do pacote e a versão necessária no pubspec.yaml conforme mostrado abaixo -
dependencies: english_words: ^3.1.5O número da versão mais recente pode ser encontrado verificando o servidor online.
Instale o pacote no aplicativo usando o seguinte comando -
flutter packages getDurante o desenvolvimento no Android Studio, o Android Studio detecta qualquer alteração no pubspec.yaml e exibe um alerta de pacote do Android Studio para o desenvolvedor, conforme mostrado abaixo -

Os pacotes Dart podem ser instalados ou atualizados no Android Studio usando as opções do menu.
Importe o arquivo necessário usando o comando mostrado abaixo e comece a trabalhar -
import 'package:english_words/english_words.dart';Use qualquer método disponível no pacote,
nouns.take(50).forEach(print);Aqui, usamos a função substantivos para obter e imprimir as 50 palavras principais.
Desenvolva um pacote de plug-in Flutter
O desenvolvimento de um plug-in Flutter é semelhante ao desenvolvimento de um aplicativo ou pacote Dart. A única exceção é que o plug-in usará a API do sistema (Android ou iOS) para obter a funcionalidade específica da plataforma necessária.
Como já aprendemos como acessar o código da plataforma nos capítulos anteriores, vamos desenvolver um plugin simples, my_browser, para entender o processo de desenvolvimento do plugin. A funcionalidade do plug-in my_browser é permitir que o aplicativo abra um determinado site no navegador específico da plataforma.
Inicie o Android Studio.
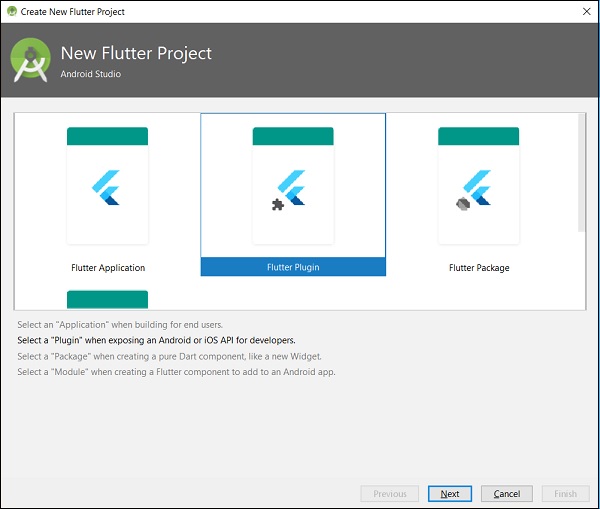
Clique File → New Flutter Project e selecione a opção Flutter Plugin.
Você pode ver uma janela de seleção do plugin Flutter, conforme mostrado aqui -

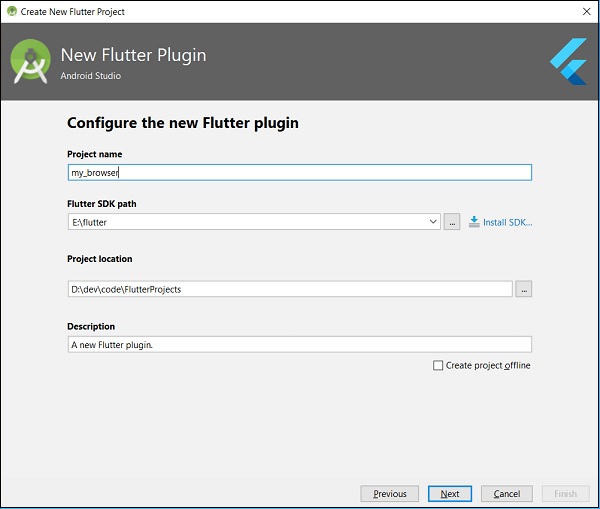
Insira my_browser como nome do projeto e clique em Avançar.
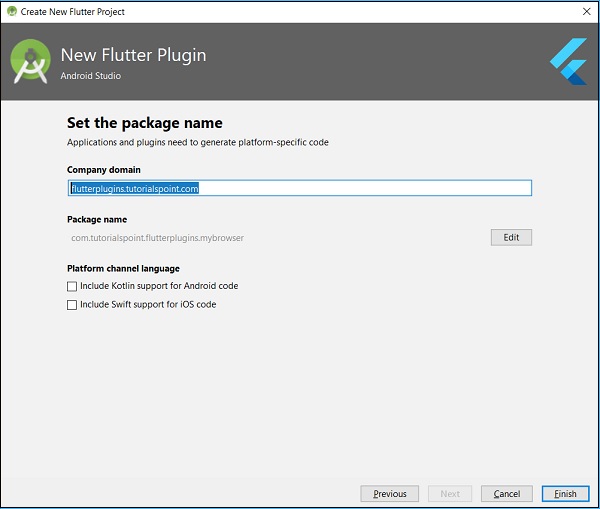
Insira o nome do plugin e outros detalhes na janela, conforme mostrado aqui -

Digite o domínio da empresa, flutterplugins.tutorialspoint.com na janela mostrada abaixo e clique em Finish. Ele irá gerar um código de inicialização para desenvolver nosso novo plugin.

Abra o arquivo my_browser.dart e escreva um método, openBrowser, para invocar o método openBrowser específico da plataforma.
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{ 'url': urlString }
);
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}Abra o arquivo MyBrowserPlugin.java e importe as seguintes classes -
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;Aqui, temos que importar a biblioteca necessária para abrir um navegador do Android.
Adicionar nova variável privada mRegistrar do tipo Registrar na classe MyBrowserPlugin.
private final Registrar mRegistrar;Aqui, o Registrador é usado para obter informações de contexto do código de chamada.
Adicione um construtor para definir o Registrador na classe MyBrowserPlugin.
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}Altere registerWith para incluir nosso novo construtor na classe MyBrowserPlugin.
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}Altere onMethodCall para incluir o método openBrowser na classe MyBrowserPlugin.
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}Escreva o método openBrowser específico da plataforma para acessar o navegador na classe MyBrowserPlugin.
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}O código-fonte completo do plugin my_browser é o seguinte -
my_browser.dart
import 'dart:async';
import 'package:flutter/services.dart';
class MyBrowser {
static const MethodChannel _channel = const MethodChannel('my_browser');
static Future<String> get platformVersion async {
final String version = await _channel.invokeMethod('getPlatformVersion'); return version;
}
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{'url': urlString});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
}MyBrowserPlugin.java
package com.tutorialspoint.flutterplugins.my_browser;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugin.common.PluginRegistry.Registrar;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
/** MyBrowserPlugin */
public class MyBrowserPlugin implements MethodCallHandler {
private final Registrar mRegistrar;
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}
/** Plugin registration. */
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(
registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}Crie um novo projeto, my_browser_plugin_test , para testar nosso plugin recém-criado.
Abra pubspec.yaml e defina my_browser como uma dependência de plugin.
dependencies:
flutter:
sdk: flutter
my_browser:
path: ../my_browserO Android Studio irá alertar que o pubspec.yaml é atualizado conforme mostrado no alerta do pacote do Android Studio fornecido abaixo -

Clique na opção Obter dependências. O Android Studio obterá o pacote da Internet e o configurará corretamente para o aplicativo.
Abra main.dart e inclua o plugin my_browser como abaixo -
import 'package:my_browser/my_browser.dart';Chame a função openBrowser do plugin my_browser conforme mostrado abaixo -
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),O código completo do main.dart é o seguinte -
import 'package:flutter/material.dart';
import 'package:my_browser/my_browser.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);,
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),
),
),
);
}
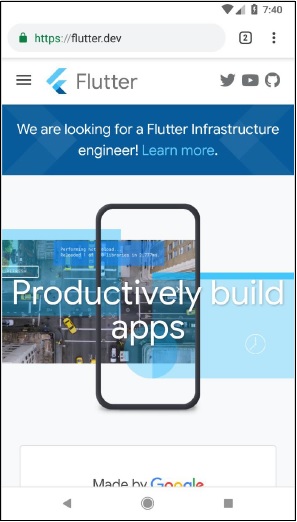
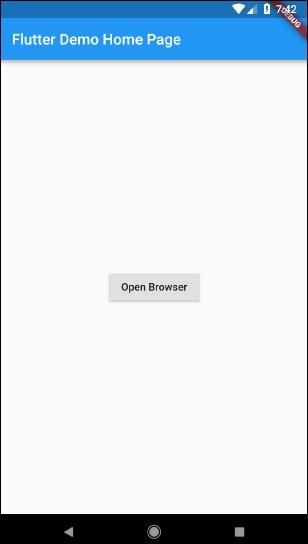
}Execute o aplicativo e clique no botão Abrir navegador para ver se o navegador é iniciado. Você pode ver um aplicativo de navegador - página inicial conforme mostrado na imagem mostrada abaixo -

Você pode ver um aplicativo de navegador - tela do navegador conforme mostrado na imagem mostrada abaixo -