Grav - Formulários
Você pode criar um formulário usando o formplugin disponível neste link . Procure o plugin de formulário e instale-o na pasta Grav.
Você também pode instalar este plugin usando o comando $ bin/gpm install Form. Navegue até a pasta raiz do Grav e digite este comando. Ele irá baixar automaticamente o plugin do formulário e instalar as dependências necessárias.
Criação de um formulário simples
Você pode criar um formulário simples que pode ser definido no frontmatter da página YAML. A seguir está um exemplo de um formulário -
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---O código acima mostra uma página de formulário simples com campos de nome, e-mail, mensagem e Captcha. Quando você enviar as informações após preencher o formulário, o formulário será processado adicionandoprocess campo para o frontmatter YAML conforme mostrado no código.
o process campo usa as seguintes informações -
o email opção usa dois campos, como from campo especifica o remetente do e-mail e to campo especifica o destinatário do e-mail.
o subject usa [feedback][entered mail] opção em que o e-mail é enviado para o e-mail inserido.
O corpo do e-mail é especificado no forms/data.html.twig arquivo que está presente na pasta do tema.
Os dados de entrada do formulário são armazenados no user/datapasta. O modelo é definido noforms/data.txt.twig arquivo que está presente na pasta do tema.
Crie uma subpágina sob o thankyou/ subpasta que será redirecionada para aquela página quando um usuário enviar o formulário.
Você pode usar alguns campos com o plugin de formulário, conforme mostrado na tabela a seguir -
| Sr. Não. | Campo e Descrição |
|---|---|
| 1 | Captcha É um campo antispam usado na computação para determinar se o usuário é humano ou não. |
| 2 | Checkbox Ele exibe uma caixa de seleção simples. |
| 3 | Checkboxes Ele exibe várias caixas de seleção. |
| 4 | Date and Datetime Ambos os campos são usados para exibir data e data junto com a hora, respectivamente. |
| 5 | É um campo de email com validação. |
| 6 | Hidden Ele especifica o campo oculto. |
| 7 | Password Ele especifica o campo de senha. |
| 8 | Radio Ele exibe os botões de opção simples. |
| 9 | Select Ele fornece campo de seleção. |
| 10 | Spacer Permite adicionar título, texto ou linha horizontal ao formulário. |
| 11 | Text Ele exibe um campo de texto simples. |
| 12 | Textarea Ele exibe um campo de área de texto simples. |
| 13 | Display Ele exibe o campo de texto ou instrução, não o campo de entrada. |
Parâmetro de Campos
Cada campo aceita os seguintes parâmetros, que podem ser usados para personalizar a aparência do formulário.
| Sr. Não. | Parâmetro e Descrição |
|---|---|
| 1 | label Ele define o campo do rótulo. |
| 2 | validate.required Isso torna o elemento obrigatório. |
| 3 | validate.pattern Ele especifica o padrão de validação. |
| 4 | validate.message Ele exibe a mensagem quando a validação falha. |
| 5 | type Ele define o tipo de campo. |
| 6 | default Ele define o tipo de campo padrão. |
| 7 | size Ele exibe o tamanho do campo como grande, x-pequeno, médio, longo, pequeno. |
| 8 | name Ele define o nome do campo. |
| 9 | classes Ele usa string com classes css. |
| 10 | id Ele define o id do campo. |
| 11 | style Ele especifica o estilo do campo. |
| 12 | title Ele define o título do campo. |
| 13 | disabled Ele determina se o campo está ou não desabilitado. |
| 14 | placeholder É uma pequena dica que é exibida no campo de entrada antes que o usuário insira um valor. |
| 15 | autofocus Ele especifica que um elemento de entrada deve obter foco automaticamente quando a página é carregada. |
| 16 | novalidate Ele especifica que os dados do formulário não devem ser validados quando enviados. |
| 17 | readonly Ele determina o campo como estado somente leitura. |
| 18 | autocomplete Ele exibe as opções no campo quando o usuário começa a digitar no campo e exibe os valores com base nos valores digitados anteriormente. |
Alguns dos campos contêm parâmetros específicos, como -
| Sr. Não. | Parâmetro e Descrição |
|---|---|
| 1 | date and datetime Esses campos usam validate.min e validate.max para definir os valores mínimo e máximo. |
| 2 | spacer Usa underline adicionar <hr> tag, adiciona valores de texto usando text e usa title como tag <h3>. |
| 3 | select Usa multiple parâmetro para adicionar vários valores. |
| 4 | select and checkboxes Usa options campo para definir as opções disponíveis. |
| 5 | display Usa contentparâmetro para exibir o conteúdo. Ele define omarkdown para verdadeiro para mostrar o conteúdo. |
| 6 | captcha Usa recatpcha_site_key e recaptcha_not_validated parâmetros. |
Nota sobre Captcha
Temos um código nas informações de captcha no campo chamado g-recaptcha-response como mostrado abaixo -
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: trueO reCaptcha é usado para proteger seu site contra spam e abusos. Usa orecatpcha_site_keyopção e exibe o widget em seu site. Para usar o reCaptcha, basta consultar a documentação do reCaptcha . Se o reCaptcha estiver incorreto, ele exibirá uma mensagem usando orecaptcha_not_validated opção.
Ações de formulário
O email
Você pode enviar um e-mail com opções específicas no process campo como mostrado abaixo -
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"Ele usa a opção de email que inclui dois campos; afrom campo especifica o remetente do endereço de e-mail e o tocampo especifica o destinatário do endereço de e-mail usando a configuração do plug-in de e-mail. O campo de e-mail também usasubject opção em que um e-mail é enviado para o e-mail inserido com o assunto [Contato por] [nome inserido] e o corpo do e-mail é definido no forms/data.html.twig arquivo do tema.
Redirecionando para outra página
Você pode redirecionar para outra página usando message e display opções definidas sob o process campo.
process:
- message: Thank you for getting in touch!
- display: thankyouo messageopção define uma mensagem que deve ser exibida quando um usuário clica no botão enviar. Quando um usuário envia o formulário, ele deve ser redirecionado para outra página. Crie uma subpágina sob othankyou subpasta onde seu form.mdarquivo é armazenado. Após o envio do formulário, ele será redirecionado para a página e exibirá a mensagem acima.
A subpágina chamada thankyou/formdata.md terá o seguinte conteúdo.
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!Quando você enviar o formulário, o plug-in enviará um e-mail ao usuário e os dados serão salvos no data/folder.
Salve
É usado para salvar os dados em um arquivo que é salvo no user/data pasta.
Por exemplo -
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"Os dados serão armazenados em formato de texto com extensão txt. O corpo é tirado dotemplates/forms/data.html.twig arquivo do tema.
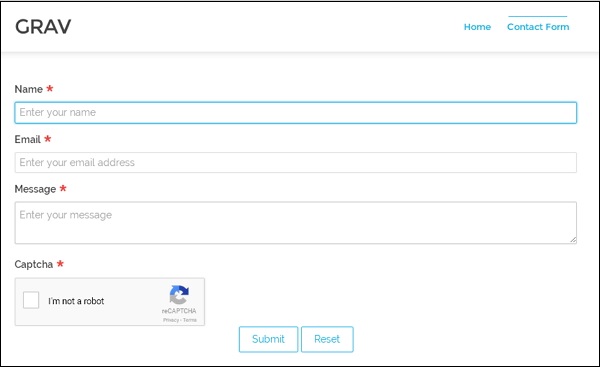
A tela a seguir mostra um formulário simples -