Grav - Temas Básicos
Os temas controlam a aparência do seu site Grav. Os temas no Grav são desenvolvidos com o poderoso mecanismo Twig Templating .
Páginas de conteúdo e modelos Twig
As páginas que você cria fazem referência a um arquivo de modelo específico por nome ou definindo a variável de cabeçalho do modelo para a página. Usar o nome da página é recomendado para uma manutenção mais simples.
Depois de instalar o pacote Grav Base, você encontrará o defauld.mdarquivo na pasta user / pages / 01.home. O nome do arquivo, ou seja,default diz ao Grav que esta página deve ser renderizada com o modelo de galho default.html.twig colocado dentro do themes/<mytheme>/templates pasta.
Por exemplo, se você tiver um arquivo chamado contact.md, será renderizado com o modelo twig como themes/<mytheme>/templates/contact.html.twig.
Organização do Tema
Nas seções a seguir, discutiremos sobre a organização do tema, ou seja, sua definição, configuração e muito mais.
Definição e Configuração
As informações sobre o tema serão definidas em user/themes/antimatter/blueprints.yamlAs definições de arquivo e formulário a serem usadas no painel Administração são fornecidas opcionalmente. Você verá o seguinte conteúdo emuser/themes/antimatter/blueprints.yaml arquivo para Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolPara usar as opções de configuração do tema, você precisa fornecer as configurações padrão em um arquivo chamado user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueEventos de tema e plug-ins
A capacidade do tema de interagir com o Grav por meio da arquitetura de plug-ins é outro recurso poderoso do Grav. Para conseguir isso, basta criaruser/themes/<mytheme>/<mytheme>.php (por exemplo, antimatter.php para o arquivo de tema Antimatter padrão) e use o seguinte formato.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) {
$this->active = false;
return;
}
$this->enable([
'onTwigSiteVariables' => ['onTwigSiteVariables', 0]
]);
}
public function onTwigSiteVariables() {
$this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}Modelos
A estrutura do tema Grav não tem regras definidas, exceto que deve haver modelos de galhos associados em modelos / pasta para cada tipo de conteúdo de página.
Devido a este acoplamento estreito entre o conteúdo da página e o modelo twig, é bom criar temas gerais com base nos pacotes Skeleton disponíveis na página de downloads .
Suponha que você queira oferecer suporte a um modelo modular em seu tema, você deve criar modular/pasta e armazena arquivos de modelos de galho dentro dela. Se você deseja oferecer suporte a formulários, deve criarform/ pasta e modelos de formulário de armazenamento nela.
Plantas
Para definir formulários para opções e configuração para cada arquivo de modelo único blueprints/pasta é usada. Eles não serão editáveis por meio doAdministrator Panele é usado opcionalmente. O tema é totalmente funcional semblueprints pasta.
SCSS / LESS / CSS
Se você deseja desenvolver um site com SASS ou LESS, deve criar subpastas em user/themes/<mytheme>/scss/, ou less/ se você quiser MENOS junto com uma pasta css /.
Para arquivos gerados automaticamente que são compilados do SASS ou LESS, o css-compiled/pasta é usada. No tema Antimatéria,scss variante do SASS é usada.
Siga estas etapas para instalar o SASS em sua máquina.
Na raiz do tema, digite o comando fornecido a seguir para executar o script de shell scss.
$ ./scss.sh- Digite o seguinte comando para executá-lo diretamente.
$ scss --sourcemap --watch scss:css-compiledo css-compiled/ conterá todos os arquivos scss compilados e o arquivo css será gerado dentro do seu tema.
Outras Pastas
Recomenda-se criar separado images/, fonts/ e js/ pastas em seu user/themes/<mytheme>/ pasta para quaisquer imagens, fontes e arquivos JavaScript usados em seu tema.
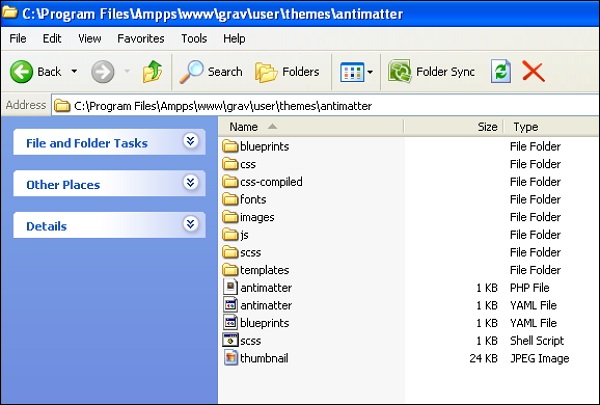
Exemplo de tema
A estrutura geral da pasta do Antimatter tema que discutimos até agora é mostrado abaixo.