Grav - Guia rápido
Gravé um sistema de gerenciamento de conteúdo baseado em arquivo simples. Este sistema não usa banco de dados para armazenar o conteúdo, em vez disso, usa um arquivo de texto (.txt) ou um arquivo markdown (.md) para armazenar o conteúdo. A parte do arquivo plano refere-se ao texto legível e trata o conteúdo de uma maneira fácil que pode ser simples para um desenvolvedor.
Grav foi desenvolvido pela Rocket Themeequipe. Ele roda em PHP e é um CMS de código aberto como Joomla, Wordpress ou Drupal.
Por que Grav?
Grav é agora o sistema de gerenciamento de conteúdo de arquivo simples mais rápido. É mais fácil publicar e gerenciar conteúdo com Grav. Ele permite que um desenvolvedor manipule o conteúdo com muita facilidade, armazenando o conteúdo em arquivos (como arquivos de texto ou markdown) em vez de no banco de dados.
Grav ajuda você a construir um site simples, gerenciável e rápido. Custa menos do que o CMS baseado em banco de dados e é útil com E / S para manipulação de arquivos, quando você não tem recursos suficientes.
Características do Grav
É uma plataforma web de arquivos simples rápida, fácil e poderosa.
Ele é usado para construir sites sem ferramentas extras ou conhecimento de html.
Ele usa arquivo de texto ou arquivo markdown para armazenar o conteúdo.
Ele não usa banco de dados, então isso atenua as instâncias de gargalo.
Ele usa um modelo baseado em PHP fornecido pelo Twig que é analisado diretamente no PHP, o que o torna rápido.
Vantagens
Não é baseado em banco de dados CMS, portanto é muito fácil de instalar e estará pronto para usar quando você carregar os arquivos para o servidor.
Ele usa arquivos de texto Markdown para facilitar as coisas. Usando isso, o conteúdo é convertido dinamicamente em HTML e exibido no navegador.
Em caso de segurança, Grav não possui área de administração e banco de dados. Portanto, não há chance de hacking em conta ou no banco de dados para acessar os dados importantes.
Você pode facilmente fazer backup de todos os arquivos para manter a cópia de backup do seu site, uma vez que não há banco de dados para backup.
É um software que não requer mais tempo de aprendizagem.
Desvantagens
Você pode se deparar com casos em que usuários não autorizados podem acessar seu conteúdo diretamente dos arquivos, pois não há banco de dados para os arquivos.
É difícil construir sites complexos usando Grav CMS.
Neste capítulo, vamos entender a instalação do Grav. Discutiremos os requisitos de software para Grav e também como fazer o download.
Requisitos de software para Grav
Vamos agora entender os requisitos de software para Grav.
Web Server
- WAMP (Windows)
- LAMP (Linux)
- XAMP (multiplataforma)
- MAMP (Macintosh)
- Nginx
- Microsoft IIS
Operating System - Plataforma cruzada
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
PHP Compatibility - PHP 5.4 ou superior
Text Editors
- Texto Sublime (Mac / Windows / Linux)
- Atom (Mac / Windows)
- Notepad ++ (Windows)
- Bluefish (Mac / Windows / Linux)
Baixar Grav
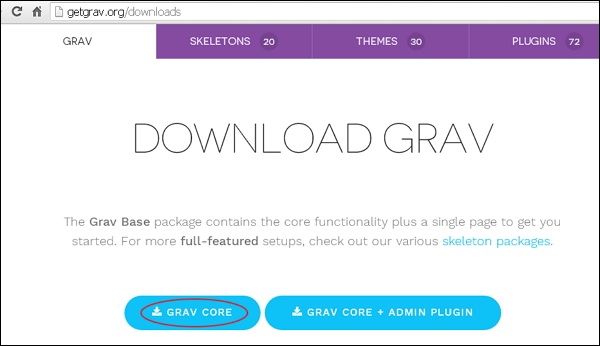
Clique neste link https://getgrav.org/downloads e siga os passos conforme mostrado na imagem abaixo para fazer o download do Grav.

Descompacte o arquivo Grav baixado em seu servidor web.
Assistente de configuração
A instalação do Grav é um processo muito simples. Siga as etapas abaixo para configuração do Grav.
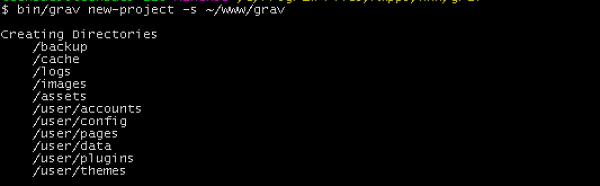
Baixe o arquivo zip e extraia-o para o seu servidor web ou host local. Renomeie a pasta com o nome atual que deseja usar para se referir ao seu site.
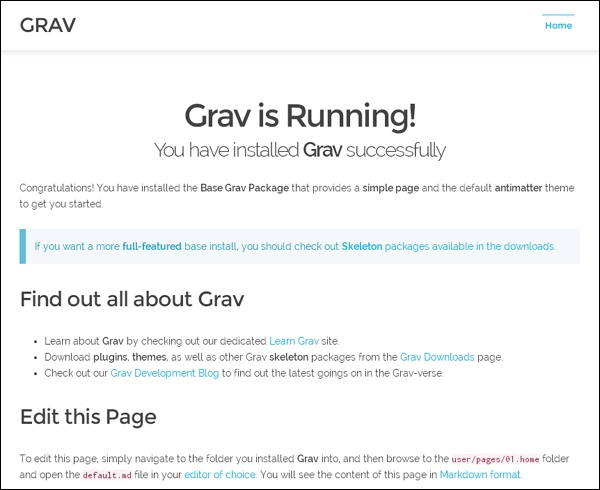
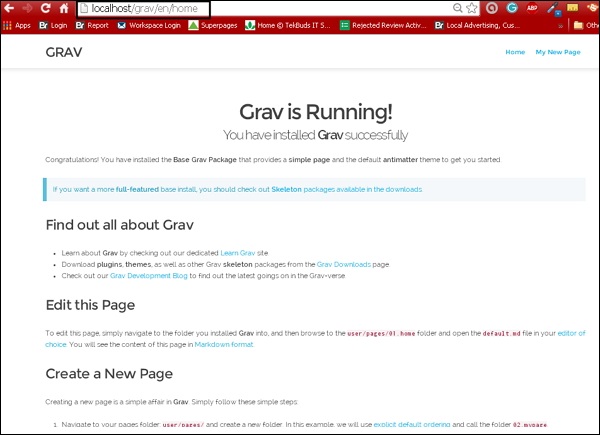
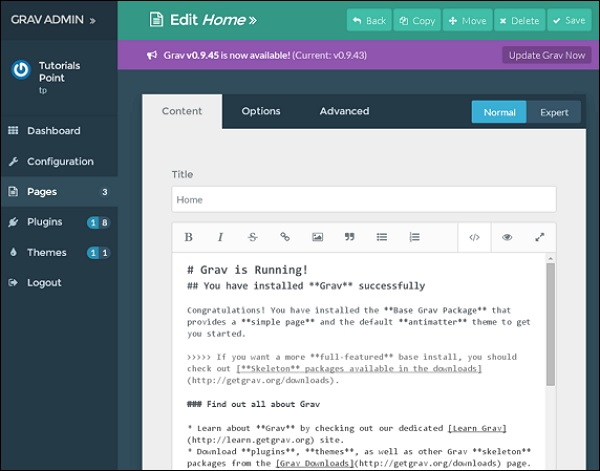
Abra seu navegador e navegue até localhost/<your_folder_name>, você será redirecionado para uma tela que mostra you have installed Grav successfully como na imagem a seguir.

Grav vem com uma página de amostra que ajuda você a começar. Na captura de tela acima, você pode ver o link da página inicial, que exibe uma página de amostra.
Neste capítulo, vamos estudar sobre Grav Pages. As páginas podem ser definidas como blocos de construção do site. As páginas combinam conteúdos e navegações; isso torna o trabalho mais fácil até mesmo para usuários inexperientes.
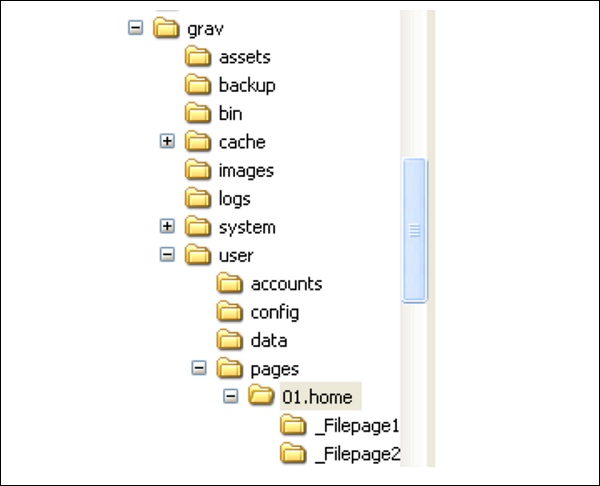
Para começar, deixe-nos saber como criar uma página simples. Todo o conteúdo do usuário será armazenado emuser/pages/pasta. Haverá apenas uma pasta chamada01.home. A parte numérica da pasta é opcional; expressa a ordem de suas páginas (por exemplo, 01 virá antes de 02) e informa explicitamente ao Grav que esta página deve estar visível no menu.
Vamos agora ver como criar uma nova página.
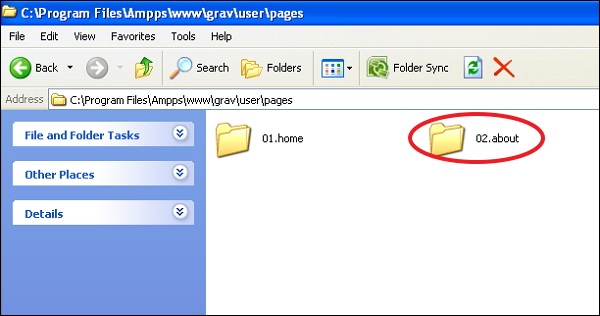
Step 1 - Crie uma pasta em /user/pages/; por exemplo, 02.about como mostrado na imagem a seguir.

Step 2 - Crie um arquivo chamado default.md dentro do recém-criado 02.about pasta com o seguinte conteúdo.
---
title: About Us
---
# About Us Page!
This is the body of **about us page**.O código acima usa alguns Markdownsintaxe explicada resumidamente abaixo. Você pode estudar em detalhes sobreMarkdownno capítulo Markdown .
O conteúdo entre os indicadores --- são os Page Headers.
# ou hashes sintaxe em Markdown indica um título que será convertido para <h1> cabeçalho em HTML.
** marcadores indicam texto em negrito ou <b> em HTML.
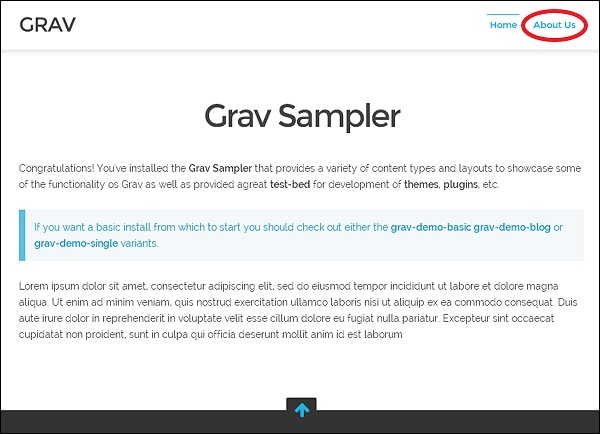
Step 3 - Recarregue seu navegador e você verá uma nova página no menu, conforme mostrado na imagem a seguir.

Tipos de página
Grav Pages suporta 3 tipos de páginas -
- Página padrão.
- Página de listagem.
- Página modular.
Página Padrão
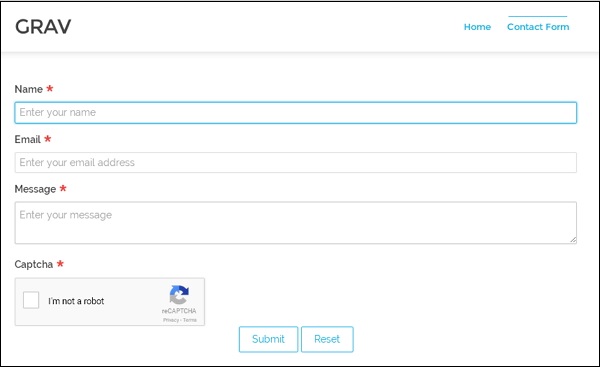
Páginas padrão são os tipos mais básicos de página, como postagem de blog, formulário de contato, página de erro, etc. Por padrão, uma página é considerada uma página padrão. Você será recebido por uma página padrão assim que fizer o download e instalar o pacote Base Grav. Você verá a página a seguir ao instalar o pacote Base Grav.

Página de listagem
A página de listagem é uma extensão de uma página padrão que faz referência a uma coleção de páginas. A maneira mais fácil de configurar a página de listagem é criar páginas filhas abaixo da página de listagem. Uma página de listagem de blog é um bom exemplo disso.
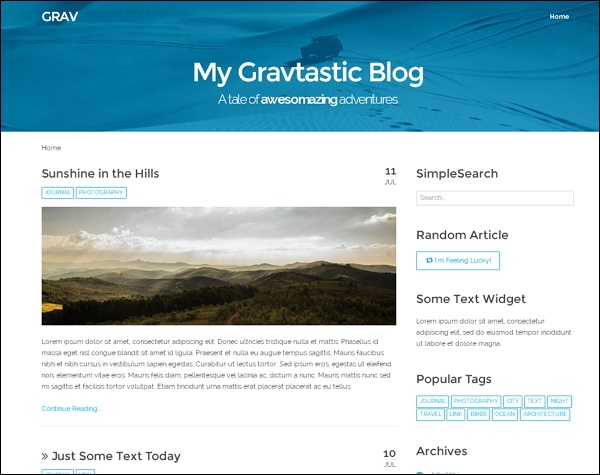
Um exemplo de esqueleto de blog com página de listagem pode ser encontrado em Grav Downloads . Um exemplo é mostrado na imagem a seguir.

Página Modular
Página modular é uma forma de página de listagem que constrói uma única página a partir de suas páginas filhas. Isso nos permite construir layouts de uma página muito complexos a partir de páginas de conteúdo modulares menores. Isso pode ser alcançado construindo a página modular a partir de várias pastas modulares encontradas na pasta principal da página.
Um exemplo de esqueleto de uma página usando uma página modular pode ser encontrado em Grav Downloads . Um exemplo é mostrado na imagem a seguir.

Pastas
o /user/pagespasta conterá o conteúdo de suas respectivas páginas. As pastas dentro do/user/pagesAs pastas são tratadas automaticamente como menus pelo Grav e usadas para fins de pedido. Por exemplo, o01.homepasta será tratada como home. O pedido também deve ser mantido, ou seja, 01.home virá antes de 02.about.
Você deve fornecer um ponto de entrada para que especifique o navegador para onde ir ao apontar o navegador para a raiz do seu site. Por exemplo, se você inserir http://mysite.com em seu navegador, Grav espera um aliashome/ por padrão, mas você pode substituir o local da casa alterando o home.alias opção no arquivo de configuração Grav.
Sublinhado (_) antes que o nome da pasta seja identificado como Modular folders, que é um tipo de pasta especial que deve ser usado apenas com o conteúdo modular. Por exemplo, para a pasta comopages/02.about, o slug seria o padrão about, e o URL será http://mysite.com/about.
Se o nome da pasta não for prefixado com números, a página será considerada invisível e não será exibida na navegação. Por exemplo, o ifuser/pages/ tem /contactpasta, não será exibido na navegação. Isso pode ser substituído na própria página, dentro da seção do cabeçalho, definindo visível como verdadeiro, conforme mostrado abaixo, para torná-lo visível na navegação.
---
title: contact
visible: true
---Por padrão, uma página é visível na navegação se as pastas ao redor tiverem prefixos numéricos. Os valores válidos para definir a visibilidade são true ou false.
Encomenda
Existem muitas maneiras de controlar a ordem da pasta, uma das formas mais importantes é definir content.order.bydas definições de configuração da página. As opções estão listadas abaixo.
default - O sistema de arquivos pode ser usado para pedidos, ou seja, 01.home antes de 02.about.
title - O título pode ser usado para a ordem que é definida em cada página.
date - A ordenação pode basear-se na data definida em cada página.
folder - O nome da pasta que consiste em qualquer prefixo numérico, por exemplo, 01., será removido.
basename - A ordenação é baseada na pasta alfabética sem ordem numérica.
modified - O carimbo de data / hora modificado da página também pode ser usado.
header.x - Qualquer campo do cabeçalho da página pode ser usado para fazer o pedido.
manual - Usando order_manual, a ordenação de variáveis pode ser feita.
random - A randomização do seu pedido também pode ser feita.
A ordem manual é definida especificamente fornecendo uma lista de opções para o content.order.customdefinição de configuração. Você pode definir opages.order.dir e a pages.order.by opções para substituir o comportamento padrão no arquivo de configuração do sistema Grav.
Arquivo de paginação
A página dentro da pasta da página deve ser criada como .mdarquivo, ou seja, arquivo formatado em Markdown; é remarcação com a matéria frontal YAML. odefaultserá o nome padrão do modelo principal e você pode dar a ele qualquer nome. Um exemplo de página simples é mostrado abaixo -
---
title: Title of the page
taxonomy:
category: blog page
---
# Title of the page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu
felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus
ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis
ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.O conteúdo entre --- marcadores é conhecido como a matéria frontal YAML e esta matéria frontal YAML consiste em configurações básicas de YAML. No exemplo acima, estamos definindo título e taxonomia para a página do blog. A seção após o par de marcadores --- é o conteúdo real que vemos em nosso site.
Tamanho resumido e separador
O tamanho padrão do resumo pode ser definido em site.yaml usado via page.summary(). Isso é útil para blogs onde apenas as informações resumidas são necessárias e não o conteúdo da página inteira. Você pode usar omanual summary separator também conhecido como summary delimiter: === e certifique-se de colocá-lo em seu conteúdo com linhas em branco acima e abaixo, conforme mostrado abaixo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
===
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id
est laborum."O texto acima do separador será usado quando referenciado por page.summary() e o conteúdo completo quando referenciado por page.content().
Encontrar outras páginas
Grav tem um recurso chamado find() método para localizar outra página e executar ações nessa página.
Por exemplo, se você deseja listar todos os locais da empresa em uma página específica, use a seguinte regra de redução -
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>A sintaxe Markdown é definida como a escrita de texto simples em um formato fácil de ler e escrever, que mais tarde é convertido em código HTML. Símbolos como (*) ou (`) são usados na sintaxe de markdown. Esses símbolos são usados para negrito, criando cabeçalhos e organizando seu conteúdo.
Para usar a sintaxe Markdown, você deve criar um arquivo .md em seu user/pages/02.mypagepasta. Habilite Markdown Syntax em seu\user\config\system.yaml arquivo de configuração.
.jpg)
Há muitos benefícios em usar a sintaxe Markdown, alguns deles são os seguintes.
É fácil de aprender e possui caracteres mínimos.
Quando você usa o markdown, há muito poucas chances de haver erros.
Saída XHTML válida.
Seu conteúdo e exibição visual são mantidos separados para que não afetem a aparência do seu site.
Você pode usar qualquer editor de texto ou aplicativo markdown.
Nas seções a seguir, discutiremos os principais elementos do HTML que são usados na marcação.
Títulos
Cada etiqueta de título é criada com # para cada título, ou seja, de h1 a h6 o número de # aumenta conforme mostrado.
#my new Heading
##my new Heading
###my new Heading
####my new Heading
#####my new Heading
######my new HeadingAbra o arquivo .md em um navegador comolocalhost/Grav/mypage; você receberá o seguinte resultado -

Comentários
Você pode escrever comentários no seguinte formato.
<!—
This is my new comment
-->Abra o arquivo .md em um navegador comolocalhost/Grav/mypage; você receberá o seguinte resultado -

Réguas horizontais
As réguas horizontais são usadas para criar uma quebra temática entre os parágrafos. Você pode criar quebras entre parágrafos usando qualquer um dos seguintes métodos.
___ - Três sublinhados
--- - Três travessões
*** - Três asteriscos
Abra o arquivo md em um navegador comolocalhost/Grav/mypage; você receberá o seguinte resultado -

Cópia do corpo
Body copy pode ser definido como escrever texto em formato normal na sintaxe de markdown, não (p) tag é usada
Exemplo
It is a way of writing your plain text in an easy to read and write format,
which later gets converted into HTML code.Abra o arquivo .md em um navegador comolocalhost/Grav/mypage; você receberá o seguinte resultado -

Ênfase
Ênfase são os formatos de escrita na sintaxe de marcação que são usados para negrito, itálico ou tachado uma parte do texto. Deixe-nos discuti-los abaixo -
Negrito
Uma parte do texto pode ser transformada em negrito usando dois (**) sinais em ambos os lados.
Example
The newest articles from **Advance Online Publication (AOP)** and the current issue.Neste exemplo, temos que mostrar ‘Advance Online Publication (AOP)’ palavra em negrito.
Abra o arquivo .md em um navegador comolocalhost/Grav/mypage, você receberá o seguinte resultado -

Itálico
Usar “_” (sublinhados) assinam em ambos os lados da palavra para colocar o texto em itálico.
Example
The newest articles from _Advance Online Publication_ (AOP) and the current issues.Neste exemplo, temos que colocar em itálico “Advance Online Publication” (AOP) palavra.
Abra o arquivo .md em um navegador comolocalhost/Grav/mypage. Isso lhe dará o seguinte resultado -

Tachado
Use dois "~~" (til) em ambos os lados da palavra para rasurá-la.
Example
The newest articles from ~~Advance Online Publication~~ (AOP) and the current issues.Neste exemplo, temos que encontrar a palavra “Publicação Online Avançada” (AOP).
Abra o arquivo .md em um navegador comolocalhost/Grav/mypage. Isso lhe dará o seguinte resultado -

Bloco de citação
Para criar uma cotação em bloco, você deve adicionar um > assinar antes da frase ou da palavra.
Example
>The newest articles from Advance Online Publication (AOP) and the current issues.Neste exemplo, usamos um sinal> antes da frase.
Abra o arquivo .md em um navegador comolocalhost/Grav/mypage; você receberá o seguinte resultado -

Blockquote também pode ser usado da seguinte maneira -
>The newest articles from Advance Online Publication (AOP) and the current issues.
>>> The newest articles from Advance Online Publication (AOP) and the current issues.Abra o arquivo .md em um navegador comolocalhost/Grav/mypage; você receberá o seguinte resultado -

Avisos
Os avisos podem ser usados para informar ou notificar sobre algo importante.
Existem quatro tipos de avisos - amarelo, vermelho, azul e verde.
Amarelo
Você deve usar o >>> assinar antes de um tipo de aviso amarelo que descreve !Info ou informações.
Example
>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Vermelho
Use quatro >>>> sinais antes de um aviso vermelho para um Aviso.
Example
>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Azul
Use cinco >>>>> sinais para um tipo de aviso Azul, isso descreve uma Nota.
Example
>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Verde
Use seis >>>>>> sinais antes de um tipo de aviso Verde, isso descreve uma Dica.
Example
>>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Abra o arquivo md em um navegador como localhost/Grav/mypage; você receberá o seguinte resultado -

Listas
Nesta seção, vamos entender como as listas ordenadas e não ordenadas funcionam no Grav.
Não ordenado
Em uma lista não ordenada, são usados marcadores. Usar*, - , +. símbolos para marcadores. Use o símbolo com espaço antes de qualquer texto e o marcador será exibido.
Example
+ Bullet
+ Bullet
+ Bullet
-Bullet
-Bullet
-Bullet
*BulletAbra o arquivo .md em um navegador comolocalhost/Grav/mypage; você receberá o seguinte resultado -

Encomendado
Adicione os números antes de listar algo.
Example
1. Coffee
2. Tea
3. Green TeaAbra o arquivo .md em um navegador comolocalhost/Grav/mypage. Isso lhe dará o seguinte resultado -

Código
Nesta seção, entenderemos como as "cercas" de código Inline e de bloco funcionam no Grav.
Código Inline
Faça código embutido usando (`) para usar códigos na redução.
Example
In the given example, '<section></section>' must be converted into code.Abra o arquivo .md em um navegador comolocalhost/Grav/mypage você receberá o seguinte resultado -

Bloquear "cercas" de código
Usar (```) cercas se você deseja bloquear várias linhas de código.
Example
```
You’re Text Here
```Abra o arquivo .md em um navegador comolocalhost/Grav/mypage; você receberá o seguinte resultado -

Mesas
No Grav, as tabelas são criadas usando tubos e traços na seção do cabeçalho. Os tubos não devem ser alinhados verticalmente.
Exemplo
| Number | Points |
| ------ | ----------- |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Abra o arquivo .md em um navegador comolocalhost/Grav/mypage; você receberá o seguinte resultado -

Texto alinhado à direita
Para obter o conteúdo da tabela à direita, você deve adicionar dois pontos à direita dos travessões abaixo dos títulos.
| Number | Points |
| ------:| -----------: |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Abra o arquivo .md em um navegador comolocalhost/Grav/mypage; você receberá o seguinte resultado -
.jpg)
Links
Nesta seção, vamos entender como os links funcionam no Grav.
Links básicos
As ligações são feitas com a ajuda de ([]) colchetes e (()) parênteses. Dentro[] colchetes, você deve escrever o conteúdo e em () escreva o nome do domínio.
Example
[Follow the Given link](http://www.google.com)Abra o arquivo .md em um navegador comolocalhost/Grav/mypage; você receberá o seguinte resultado -

Adicione um título
Nesta seção, entenderemos como adicionar um título em um arquivo .md.
Example
[Google](https://www.gogle.com/google/ "Visit Google!")Abra o arquivo .md em um navegador comolocalhost/Grav/mypage; você receberá o seguinte resultado -
.jpg)
Imagens
As imagens são semelhantes a um link, mas possuem um ponto de exclamação no início da sintaxe.
Example
![Nature] (/Grav/images/Grav-images.jpg)Abra o arquivo .md em um navegador comolocalhost/Grav/mypage você receberá o seguinte resultado -

Neste capítulo, vamos entender como vincular páginas no Grav. Você pode vincular uma página a outra de maneira simples e até mesmo páginas remotas podem ser vinculadas com links de páginas. Grav tem muitas opções de links responsivos. Se você usouHTML para vincular os arquivos antes, então é muito fácil entender links de páginas no Grav.
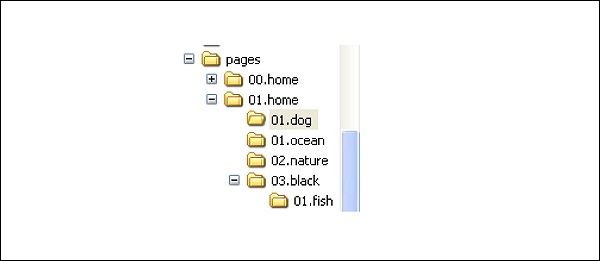
Abaixo está um exemplo básico de diretório de páginas de um site Grav. Usaremos o seguinte diretório como exemplo, conforme mostrado na imagem.

Abaixo estão alguns componentes comuns do link Grav.
[Linked Content](../path/slug/page)[]- especifica para escrever o texto ou conteúdo alternativo que está vinculado. Em HTML, usamos <a href=""> e </a> para colocar o conteúdo.
() - O URL é colocado neste colchete, que é colocado diretamente após o colchete.
../ - Indica um movimento para cima em um diretório.
Existem 4 tipos de links usados no conteúdo, conforme listado abaixo -
Slug Relative
Directory Relative
Absolute
Remote
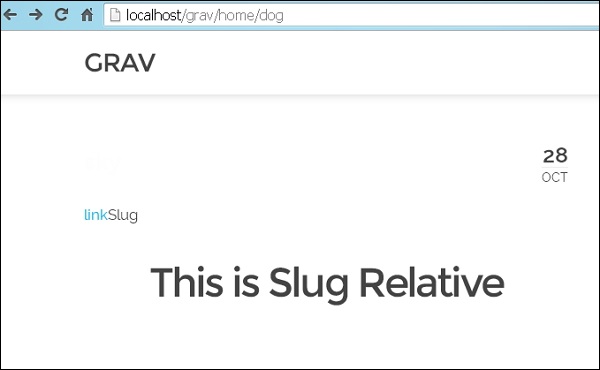
Slug Relativo
Os links internos não se limitam a alguns nomes dentro de sua estrutura de arquivo / diretório. Os Slugs podem ser obtidos do cabeçalho e do nome do diretório de fallback, o que mais tarde ajuda a criar links facilmente, pois não há necessidade de lembrar nenhum nome de arquivo específico, mas pode lembrar um slug relevante. O mecanismo de modelagem do Grav usa nomes de arquivo para saber qual template aplicar.
[link](../dog)O código acima traz o seguinte resultado -

No exemplo acima, você deve mover para cima um diretório e carregar a página padrão que está localizada no pages/01.home/02.nature/item.md diretório de pages/01.home/02.dog/item.md. O arquivo, item.md não tem slug atribuído, então Grav usa o nome do diretório.
A seguir, você encontra um exemplo semelhante, vinculando a partir pages/01.home/01.dog/item.md para pages/02.black/01.fish/item.md, mas quando ele carrega o arquivo item.md, um slug será atribuído ao arquivo de 01.fish.
[link](../../black/fish)O código acima fornece o seguinte resultado -

Você verá agora que o nome da pasta padrão será substituído por black slug no cabeçalho do item.md.
Relativo ao Diretório
Destino definido relativo é usado para vincular a página atual, que pode ser um arquivo de imagem ou qualquer outro arquivo, conforme necessário. A localização do arquivo é tão importante quanto a do destino. Se o arquivo for movido durante a alteração do caminho, o link pode ser quebrado. Desde que um arquivo permaneça consistente, você pode alternar facilmente entre um servidor de desenvolvimento local e um servidor ativo com nome de domínio diferente. Os links devem funcionar sem problemas.
Você irá apontar o link do seu arquivo diretamente pelo nome, em vez de seu diretório ou slug. Você pode criar um link depages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md use o comando conforme mostrado abaixo.
[link](../../02.black/01.fish/item.md)O código acima fornece o seguinte resultado -

Ambas as pastas são movidas para cima, como mostrado por ../../e, em seguida, nas duas pastas inferiores, apontando diretamente para item.md Arquivo.
Links absolutos
É semelhante a links relativos, com base em seu /user/pages/diretório em Grav. Além disso, isso pode ser feito com dois métodos.
Slug Relative style
Directory Relative style
Estilo Relativo do Slug
Você pode fazer isso de forma semelhante ao tipo relativo do slug. Ele usa o nome do diretório no caminho. Elimina os erros de pedido e alterações posteriores ao quebrar o link. Ele muda o número do nome da pasta no início que leva à quebra do link.
Dado a seguir é um exemplo de link absoluto, o link abre com /. Ele especifica que o link absoluto é feito empages/01.home/01.dog/item.md no estilo Slug.
[link](/home/nature)O código acima fornece o seguinte resultado -

Directory relative styleé mais consistente quando é usado com serviços como o GitHub. Eles não têm o benefício da flexibilidade de Grav. Abaixo você pode ver um exemplo de um link absoluto feito parapages/01.home/01.dog/item.md usando o estilo relativo ao diretório.
[link](/01.home/01.dog)Controlo remoto
Os links remotos permitem que você se conecte diretamente a qualquer arquivo ou documento por meio de seu URL. Não há necessidade de incluir o conteúdo do seu próprio site.
O exemplo a seguir mostra como vincular a TutorialsPoint página.
[link](http://www.tutorialspoint.com)O código acima fornece o seguinte resultado -

Você pode vincular diretamente a qualquer URL, incluindo links HTTPS seguros.
Neste capítulo, vamos entender a vinculação de imagens em Grav. Grav permite vincular imagens de uma página a outra e até mesmo a páginas remotas. Se você vinculou os arquivos usando HTML, seria muito fácil entender o link de imagens no Grav.

Usando essa estrutura, veremos como exibir arquivos de mídia na página usando diferentes tipos de links. Cada pasta nesta estrutura contém imagens e há um diretório especial em/02.green/img01 que atua como uma página, mas contém apenas arquivos de mídia.
Vamos examinar alguns dos elementos comuns da tag de imagem baseada em markdown do Grav.
! - Indica uma tag de imagem quando você a coloca no início da tag de link de marcação.
[] - Especifica o texto alternativo opcional para a imagem.
() - É colocado diretamente após o colchete que contém o caminho do arquivo.
../ - Indica uma subida de diretório.
Grav usa cinco tipos de links de imagens listados abaixo -
Slug Relative
Directory Relative
Absolute
Remote
Media Actions on Images
Slug Relativo
Ele define links de imagem relativos para a página atual e vincula outro arquivo no mesmo diretório. Ao usar links relativos, a localização do arquivo de origem é tão importante quanto a do destino. Se você alterar o caminho no arquivo enquanto o move, o link pode ser quebrado. A vantagem de usar essa estrutura de vinculação de imagens é que você pode alternar entre o servidor de desenvolvimento local e um servidor ativo com um nome de domínio diferente, desde que a estrutura do arquivo permaneça constante.
Exemplo
Aqui ../ indica que seu link sobe uma pasta e depois desce uma pasta e img.jpg é o destino.
Ao usar o caminho acima, você receberá a seguinte saída -

Grav suporta slugs no cabeçalho do arquivo markdown principal da página e este slug toma o lugar do nome da pasta para a página fornecida.
E se 01.sky pasta tem um slug definido através de seu .md arquivo, ou seja, /pages/01.blue/01.sky/text.md, então o cabeçalho do arquivo seria como -
---
title: Sky
slug: test-slug
taxonomy:
category: blog
---No código acima, definimos o slug test-slugque é opcional. Depois de definir o slug, você pode vincular ao arquivo de mídia que teráSlug Relative ou Absolute URL definido para o link.
Relativo ao Diretório
Nesse tipo de link, você pode definir links de imagem relativos ao diretório para a página atual. Em vez de usar slugs de URL, você pode fazer referência ao caminho completo com seus nomes de pasta em links de imagem relativos ao diretório.
Exemplo
Quando você usa o caminho acima, ele exibirá a saída conforme mostrado abaixo -

Absoluto
Links absolutos são iguais aos links relativos, mas a única diferença é que eles são relativos à raiz do site e estão presentes no /user/pages/ diretório.
Você pode usar links absolutos de duas maneiras diferentes -
Você pode usar Slug Relative estilo que inclui slug ou nomes de diretório no caminho e comumente usado em links absolutos.
Você pode usar Absolute Link que abre o link com a/.
Ao usar o caminho acima, você receberá a seguinte saída -

Controlo remoto
Os links de imagens remotas permitem exibir qualquer arquivo de mídia diretamente por meio de seu URL. Esses links não incluem o conteúdo do seu próprio site. O exemplo a seguir mostra como exibir imagem usando URL remoto -
Ao clicar no link conforme mostrado na imagem abaixo, ele exibirá a imagem do URL fornecido.

Ações de mídia em imagens
As imagens associadas às páginas nos permitem usar a vantagem das ações de mídia da Grav . Você pode exibir alguns arquivos de mídia como imagens, vídeos e outros arquivos ao criar conteúdo no Grav.
Exemplo
Você pode carregar uma imagem usando o formato fornecido abaixo -
Ao usar o caminho acima, você receberá uma saída conforme mostrado abaixo -

Os arquivos de mídia contêm diferentes tipos de conteúdo de exibição, como imagens, vídeos e muitos outros arquivos. Grav encontra e processa esses arquivos automaticamente para serem usados por qualquer página. Ao usar a funcionalidade integrada da página, você pode acessar metadados e modificar a mídia dinamicamente.
Smart-cachingé usado pelo Grav que cria mídia gerada em cache quando necessário. Dessa forma, todos podem usar a versão em cache em vez de gerar mídia repetidamente.
Arquivos de mídia suportados
A seguir estão os tipos de arquivos de mídia que são suportados pelo Grav -
Image - jpg, jpeg, png
Animated Image - gif
vectorized Image - svg
Video - mp4, mov, m4v, swf
Data/information - txt, doc, pdf, html, zip, gz
Modos de exibição
A seguir estão alguns tipos de modos de exibição no Grav -
Source - É a apresentação visual da imagem, vídeo ou arquivo.
text - Apresentação textual de arquivos de mídia.
thumbnail - Imagem em miniatura do arquivo de mídia.
Localizando miniaturas
Você pode localizar as miniaturas usando três locais -
In the same folder where your media files exists- [nome da mídia]. [Extensão da mídia] .thumb. [Extensão do polegar]; aqui, media-name e media-extension são o nome e a extensão do arquivo de mídia real e a extensão thumb é a extensão compatível com o tipo de mídia de imagem.
User Folder − usuário / imagens / mídia / thumb- [extensão de mídia] .png; aqui, a extensão de mídia é a extensão do arquivo de mídia real.
System folder- system / images / media / thumb- [media-extension] .png; aqui, media-extension é a extensão do arquivo de mídia real.
Lightboxes e links
Grav fornece uma saída de uma tag âncora que contém alguns dos elementos para o plugin lightbox ler. Se você quiser usar uma biblioteca lightbox que não está incluída em seus plug-ins, você pode usar os seguintes atributos para criar seu próprio plug-in.
rel- Indica o link do lightbox. O valor é lightbox.
href - É um URL para o objeto de mídia.
data-width - Defina a largura da caixa de luz escolhida pelo usuário.
data-height - Defina a altura da caixa de luz escolhida pelo usuário.
data-srcset - string srcset é usado no caso de mídia de imagem.
Ações
O padrão Builder no Grav é usado para lidar com mídia, para realizar várias ações. Existem alguns tipos de ações que são suportados para todos os meios, enquanto alguns estão disponíveis apenas para meios específicos.
Geral
Existem 6 tipos de ações gerais disponíveis para os tipos de mídia. Cada ação é explicada a seguir.
| Sr. Não. | Ação e descrição |
|---|---|
| 1 | url () url () devolve raw url path para a mídia. |
| 2 | html ([título] [, alt] [, classes] A saída terá uma tag html válida para mídia. |
| 3 | display(mode) É usado para alternar entre os diferentes modos de exibição. Quando você alternar para o modo de exibição, todas as ações serão reiniciadas. |
| 4 | ligação() As ações aplicadas antes do link serão aplicadas ao destino do link. |
| 5 | lightbox ([largura, altura]) Lightbox é semelhante à ação de link, mas tem uma pequena diferença que cria um link com alguns atributos extras. |
| 6 | Miniatura Selecione entre a página e o padrão para qualquer tipo de arquivo de mídia e isso pode ser feito manualmente. |
Ações em imagens
A tabela a seguir lista algumas ações que são aplicadas às imagens.
| Sr. Não. | Ação e descrição |
|---|---|
| 1 | redimensionar (largura, altura, [fundo]) Altera a largura e a altura da imagem redimensionando. |
| 2 | forceResize (largura, altura) Estica a imagem conforme necessário, independentemente da proporção original. |
| 3 | cropResize (largura, altura) Redimensiona a imagem para um tamanho menor ou maior de acordo com sua largura e altura. |
| 4 | cortar (x, y, largura, altura) Recorta a imagem conforme descrito pela largura e altura do local xey. |
| 5 | cropZoom (largura, altura) Ajuda a ampliar e cortar as imagens de acordo com a solicitação. |
| 6 | qualidade (valor) Define o valor da qualidade da imagem entre 0 e 100. |
| 7 | negar() As cores se invertem na negação. |
| 8 | brilho (valor) Com um value do -255 para +255, o filtro de brilho é adicionado à imagem. |
| 9 | contraste (valor) O valor de -100 a +100 é usado para aplicar o filtro de contraste à imagem. |
| 10 | escala de cinza () O filtro de tons de cinza é usado para processar a imagem. |
| 11 | relevo () O filtro de relevo também é usado para processar a imagem. |
| 12 | suave (valor) O filtro de suavização é aplicado às imagens definindo o valor de -10 a +10. |
| 13 | afiado() O filtro de nitidez é adicionado à imagem. |
| 14 | Beira() O filtro de localização de bordas é adicionado à imagem. |
| 15 | colorir (vermelho, verde, azul) Coloriza a imagem ajustando as cores vermelho, verde e azul. |
| 16 | sépia() O filtro sépia é adicionado para dar uma aparência vintage. |
Animação e vetorização de imagens e vídeos
Ações animadas e vetorizadas são feitas em imagens e vídeos. A seguir está a ação que ocorre em imagens e vídeos.
| Sr. Não. | Ação e descrição |
|---|---|
| 1 | redimensionar (largura, altura) A ação de redimensionamento será definida width, height, data-width e data-height atributos. |
Combinações
O Grav tem uma funcionalidade de manipulação de imagens que facilita o trabalho com imagens.
O código acima irá gerar uma saída conforme mostrado abaixo -

Imagens responsivas
A tabela a seguir lista alguns tipos de imagens responsivas.
| Sr. Não. | Ação e descrição |
|---|---|
| 1 | Telas de alta densidade Adicione um sufixo ao nome do arquivo e você pode adicionar uma imagem de maior densidade à página. |
| 2 | Tamanhos com consultas de mídia Adicione um sufixo ao nome do arquivo e você pode adicionar uma imagem de maior densidade à página. |
Metarquivos
image1.jpg, archive.zipou qualquer outra referência tem a capacidade de definir variáveis ou pode ser substituída por um metarquivo. Esses arquivos assumem o formato de<filename>.meta.yaml. Por exemplo, se você tem uma imagem comoimage2.jpg, então seu metarquivo pode ser criado como image2.jpg.meta.yaml. O conteúdo deve estar na sintaxe yaml. Você pode adicionar quaisquer arquivos ou metadados que desejar usando este método.
As páginas modulares são difíceis de entender no início, mas depois que você souber sobre elas, será muito fácil trabalhar com elas. Ele permite criar uma única página a partir de suas páginas filhas. Ele tem a capacidade de criar layouts complexos de uma página a partir de páginas de conteúdo modulares.
As páginas modulares são definidas como não roteáveis porque não podem ser acessadas diretamente por meio de um URL. Eles são identificados por _ (sublinhado) antes do nome da pasta. É uma coleção de páginas que são exibidas uma acima de cada uma para obter uma única página. Por exemplo, user / pages / home / _header. .
Estrutura da Pasta
No caso de esqueleto de uma página, você pode encontrar esta página na pasta 01.home . Nisto, você obtém um único modular.mdarquivo que informa quais páginas devem ser incluídas e a ordem das páginas a serem exibidas. modular.html.twig pode ser encontrado na pasta do seu tema atual.
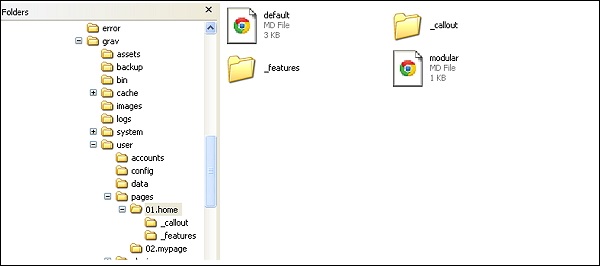
Na imagem abaixo, você pode ver uma estrutura de pastas que foi criada para páginas modulares.

Cada subpasta deve conter um arquivo .md que descreve um arquivo markdown.
Em primeiro lugar, você deve criar subpastas em /users/pages/01.homepasta. Em seguida, cada pasta deve conter um arquivo .md e um arquivo modular.md .
Ao criar a subpasta, a imagem e o arquivo devem estar na mesma pasta.
Como criar uma página modular
Para criar páginas modulares, você deve seguir as etapas fornecidas.
Step 1 - Crie algumas páginas em /user/pages/01.home/. pasta. Na imagem abaixo, você pode ver que criamos duas pastas junto com um arquivo modular.md.

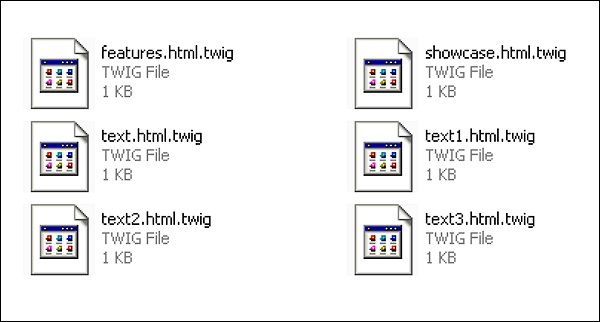
Step 2 - Para criar uma página modular, você deve criar um arquivo em cada pasta e nomeá-lo como text.md.

Step 3- Em seguida, adicione seu código no arquivo text.md , salve-o e execute o mesmo.
Example
Salve todas as quatro páginas como um arquivo .md . Aqui, criamos 4 páginas e os nomeamos como text.md, text1.md, text2.md e text3.md.
---
title: Bio-diversity
---
## Bio-diversity
Biodiversity refers to the variety of life. It is seen in the number of species in an
[ecosystem](https://simple.wikipedia.org/wiki/Ecosystem) or on the entire [Earth]
(https://simple.wikipedia.org/wiki/Earth). Biodiversity gets used as a measure of the
health of biological systems, and to see if there is a danger that too many species
become[extinct](https://simple.wikipedia.org/wiki/Extinct).Agora, crie 4 páginas, adicione-as ao \templates\modular pasta como mostrado abaixo.

Em seguida, vá para a página inicial e atualize, você pode ver as mudanças.

Na nova barra de navegação, você pode ver os quatro links de arquivo.
Multi-idioma é definido como o uso de diferentes idiomas em seu site. Aprenderemos diferentes procedimentos que o ajudarão a usar vários idiomas em seu site Grav.
Multi - Idiomas Básicos
Basicamente, Grav precisa de um arquivo .md para a representação de qualquer página. Quando você ativa o suporte a vários idiomas, ele irá procurar por um arquivo comodefault.en.md ou default.fr.md..
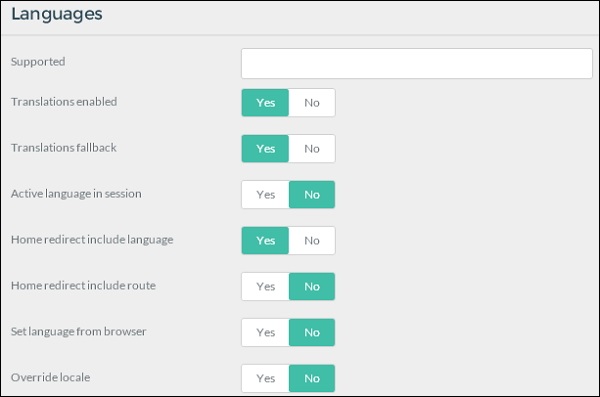
Configuração de idioma
Você deve primeiro definir alguma configuração básica de idioma em seu user/config/system.yamlArquivo. Arquivo.
Language:
Supported:
- en
- FrAo fazer isso, você habilitou o suporte a vários idiomas no Grav. No código acima,en significa a língua inglesa e frsignifica francês. Isso significa que seu site oferecerá suporte a esses dois idiomas. Aqui, o idioma padrão é en (inglês) . Se você escrever Fr (francês) primeiro, esse se tornará seu idioma padrão.
Páginas em vários idiomas
Se o seu idioma padrão for definido como English, então Grav irá procurar default.en.mdArquivo. Se esse arquivo não for encontrado, Grav procura outro idioma que você definiu. Se os dois idiomas não forem encontrados, ele procura odefault.md Arquivo.
Example
arquivo default.en.md
---
title: Home
---
# Grav is Running!
## You have installed **Grav** successfullyO código acima irá gerar a seguinte saída -

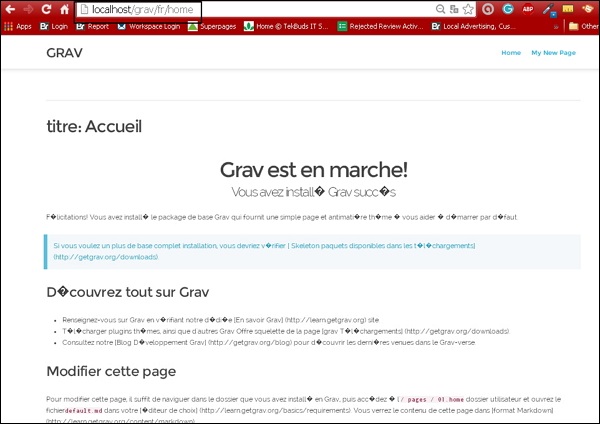
Para o francês como idioma padrão, o arquivo default.fr.md será -
---
titre: Accueil
---
# Grav est en marche!
## Vous avez installé ** ** Grav succèsO código acima irá gerar a seguinte saída -

Linguagem ativa via URL
Se você deseja atualizar um URL para o seu site com um código de idioma, siga estas etapas:
Example
Se você quiser que seu site esteja em inglês, digite a linha abaixo em seu navegador -
http://www.mysite.com/enSe você quiser que seu site seja em francês, digite a linha abaixo em seu navegador -
http://www.mysite.com/frLinguagem ativa via navegador
Grav tem a capacidade de obter o http_accept_languagevalorizar e compará-los com o idioma atual suportado. Se você quiser que isso funcione, ative o seuuser/system.yaml arquivo na seção de idioma como -
language :
http_accept_language : truePágina inicial baseada no idioma
Para ter uma página inicial baseada no idioma, você deve habilitar o seguinte código em seu site.yaml arquivo -
home:
aliases:
en: /homepage
fr: /page-d-accueilDesta forma, Grav irá descobrir qual idioma usar a partir dos idiomas ativos.
O código a seguir forçará o Grav a redirecioná-lo para sua rota de linguagem padrão. E a opção include_route força a adicionar o código do idioma em seu url, comohttp://www.mysite.com/en/home
languages:
home_redirect:
include_lang: true
include_route: falseModelos Twig baseados em linguagem
Se o seu arquivo for default.en.md , Grav irá procurar por um arquivo twig como default.html.twig . Quando você precisa de um arquivo twig específico do idioma, deve carregá-lo no nível raiz da pasta do idioma. Se o seu tema atual está emtemplates/default.html.twig você deve criar um templates/en/ pasta e coloque sua pasta específica em inglês como: templates/en/default.html.twig
Alternador de idioma
O plugin de troca de idioma está disponível no Grav Package Manager (GPM) .
Traduções via Twig
Use o filtro de galho e a função t () . Ambos funcionam de forma semelhante. Se você tiver outro arquivo twig, ele permitirá que você traduza a partir de um array.
Plugin e traduções de linguagem de tema
Forneça suas traduções em plug-ins e temas criando um languages.yaml arquivo na raiz do seu tema ou plugin (/user/plugins/error/languages.yaml) e deve conter todos os idiomas suportados.
Substituições de tradução
Se você deseja substituir a tradução, você deve colocar o par de valores no arquivo de idioma em seu usuário / idiomas / pasta.
Avançado
Environment – Based Language Handling
É possível direcionar os usuários para a versão correta do seu site de acordo com o URL. Se o url do seu site forhttp://english.yoursite.com, um alias para o seu padrão http://www.yoursite.com, então você pode criar uma configuração como /user/english.yoursite.com/config/system.yaml..
languages:
supported:
- fr
- enEle usa a ordem de linguagem invertida. No código acima, fr é o idioma padrão. Se você alterar a ordem mantendo en na parte superior e fr na parte inferior, en se tornará o idioma padrão.
Rotas de alias de idioma
É muito difícil alternar entre versões de idiomas diferentes da mesma página, você pode usar o Page.rawRoute()método em seu objeto de página. Ele obtém a mesma rota bruta para traduções de idiomas diferentes de uma única página. Coloque o código do idioma na frente para obter uma rota adequada.
Se você estiver na página em francês com uma rota personalizada de -
/ma-page-francaise-personnaliseeA página em inglês tem a rota personalizada de -
/my-custom-french-pageVocê obtém a página bruta da página em francês e pode ser -
/blog/custom/my-pageEm seguida, basta adicionar o idioma desejado, que será seu novo URL.
/en/blog/custom/my-pageSuporte para traduções
Grav fornece um mecanismo simples para fornecer traduções em Twig via PHP para serem usadas em temas e plug-ins. Está habilitado por padrão e usaenidioma se nenhum idioma específico for definido. Para habilitar ou desabilitar, vá para o arquivo system.yaml e faça as alterações.
languages:
translations: trueVocê pode fornecer traduções de várias maneiras e lugares diferentes. O primeiro lugar é a pasta sistema / idiomas. Os arquivos devem ser criados emen.yaml, fr.yaml, formato etc. Cada arquivo yaml deve consistir em uma matriz ou matrizes aninhadas de pares de chaves.
SITE_NAME: My Blog Site
HEADER:
MAIN_TEXT: Welcome to my new blog site
SUB_TEXT: Check back daily for the latest newsSession Based Active Language
Você pode ativar o armazenamento baseado em sessão do idioma ativo. Para habilitar você deve tersession : enables : true em system.yaml e habilitar a configuração de idioma.
languages:
session_store_active: trueLanguage Switcher
Instale um plug-in de troca de idioma do GPM.
Setup with language specific domains
Tenha uma configuração de manipulação de idioma baseada no ambiente para atribuir idiomas padrão. Adicione esta opção ao seu system.yaml; deve ser definido como verdadeiro.
pages.redirect_default_route: trueAdicione o seguinte ao seu .htaccess arquivo e escolha os slugs de idioma e nomes de domínio de acordo com seus requisitos.
# http://www.cheat-sheets.org/saved-copy/mod_rewrite_cheat_sheet.pdf
# http://www.workingwith.me.uk/articles/scripting/mod_rewrite
# handle top level e.g. http://Grav-site.com/de
RewriteRule ^en/?$ "http://Grav-site.com" [R = 301, L] RewriteRule ^de/?$ "http://Grav-site.de" [R = 301, L]
# handle sub pages, exclude admin path
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^en/(.*)$ "http://Grav-site.com/$1" [R = 301, L]
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^de/(.*)$ "http://Grav-site.de/$1" [R = 301, L]Os temas controlam a aparência do seu site Grav. Os temas no Grav são desenvolvidos com o poderoso mecanismo Twig Templating .
Páginas de conteúdo e modelos de Twig
As páginas que você cria fazem referência a um arquivo de modelo específico por nome ou definindo a variável de cabeçalho do modelo para a página. Usar o nome da página é recomendado para uma manutenção mais simples.
Depois de instalar o pacote Grav Base, você encontrará o defauld.mdarquivo na pasta user / pages / 01.home. O nome do arquivo, ou seja,default diz ao Grav que esta página deve ser renderizada com o modelo de galho default.html.twig colocado dentro do themes/<mytheme>/templates pasta.
Por exemplo, se você tiver um arquivo chamado contact.md, será renderizado com o modelo twig como themes/<mytheme>/templates/contact.html.twig.
Organização do Tema
Nas seções a seguir, discutiremos sobre a organização do tema, ou seja, sua definição, configuração e muito mais.
Definição e Configuração
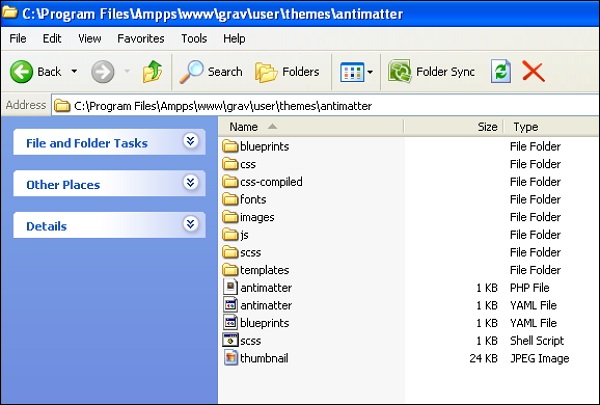
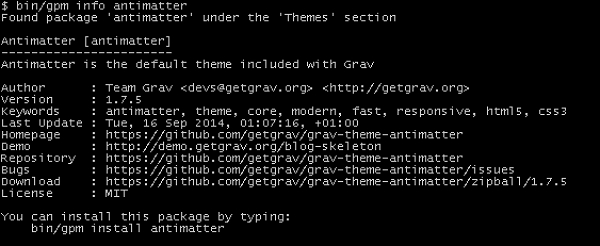
As informações sobre o tema serão definidas em user/themes/antimatter/blueprints.yamlAs definições de arquivo e formulário a serem usadas no painel Administração são fornecidas opcionalmente. Você verá o seguinte conteúdo emuser/themes/antimatter/blueprints.yaml arquivo para Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolPara usar as opções de configuração do tema, você precisa fornecer as configurações padrão em um arquivo chamado user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueEventos de tema e plug-ins
A capacidade do tema de interagir com o Grav por meio da arquitetura de plug-ins é outro recurso poderoso do Grav. Para conseguir isso, basta criaruser/themes/<mytheme>/<mytheme>.php (por exemplo, antimatter.php para o arquivo de tema Antimatter padrão) e use o seguinte formato.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) { $this->active = false;
return;
}
$this->enable([ 'onTwigSiteVariables' => ['onTwigSiteVariables', 0] ]); } public function onTwigSiteVariables() { $this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}Modelos
A estrutura do tema Grav não tem regras definidas, exceto que deve haver modelos de galhos associados em modelos / pasta para cada tipo de conteúdo de página.
Devido a este acoplamento estreito entre o conteúdo da página e o modelo do twig, é bom criar temas gerais com base nos pacotes Skeleton disponíveis na página de downloads .
Suponha que você queira oferecer suporte a um modelo modular em seu tema, você deve criar modular/pasta e armazena arquivos de templates de twig dentro dela. Se você deseja oferecer suporte a formulários, deve criarform/ pasta e modelos de formulário de armazenamento nela.
Plantas
Para definir formulários para opções e configuração para cada arquivo de modelo único blueprints/pasta é usada. Eles não serão editáveis por meio doAdministrator Panele é usado opcionalmente. O tema é totalmente funcional semblueprints pasta.
SCSS / LESS / CSS
Se você deseja desenvolver um site com SASS ou LESS, você deve criar subpastas em user/themes/<mytheme>/scss/, ou less/ se você quiser MENOS junto com uma pasta css /.
Para arquivos gerados automaticamente que são compilados do SASS ou LESS, o css-compiled/pasta é usada. No tema Antimatéria,scss variante do SASS é usado.
Siga estas etapas para instalar o SASS em sua máquina.
Na raiz do tema, digite o comando fornecido a seguir para executar o script de shell scss.
$ ./scss.sh- Digite o seguinte comando para executá-lo diretamente.
$ scss --sourcemap --watch scss:css-compiledo css-compiled/ conterá todos os arquivos scss compilados e o arquivo css será gerado dentro do seu tema.
Outras Pastas
É recomendado criar separado images/, fonts/ e js/ pastas em seu user/themes/<mytheme>/ pasta para quaisquer imagens, fontes e arquivos JavaScript usados em seu tema.
Exemplo de tema
A estrutura geral da pasta do Antimatter tema que discutimos até agora é mostrado abaixo.

Neste capítulo, vamos criar um tema Grav para entender o conceito.
Antimatéria
Quando você instala o pacote Grav base, o padrão Antimatter o tema está instalado, que usa Nucleus(um conjunto básico de estilo CSS). O Nucleus é uma estrutura CSS leve que contém um estilo CSS essencial e marcação HTML que oferece uma aparência única.
Bootstrap
Vamos criar um tema que utiliza a estrutura popular do Bootstrap . Bootstrap é uma estrutura de código aberto e mais popular para HTML, CSS e JS, tornando o desenvolvimento front-end da Web mais rápido e fácil.
As etapas a seguir descrevem a criação do tema -
Etapa 1: configuração do tema básico
Existem alguns elementos-chave para o tema Grav conforme estudamos no capítulo Aspectos Básicos do Tema, que devem ser seguidos para criar um novo tema.
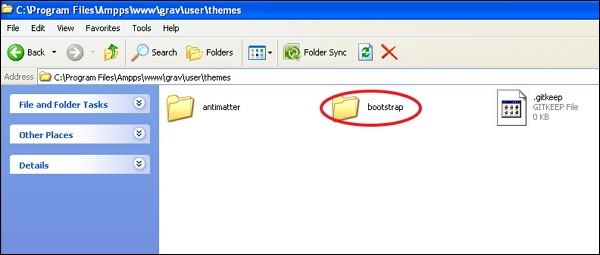
Depois de instalar o pacote Grav base, crie uma pasta chamada bootstrap sob o user/themes pasta como mostrado abaixo.

Dentro de user/themes/bootstrap pasta, criar css/, fonts/, images/, js/ e templates/ como mostrado abaixo.

Crie um arquivo de tema chamado bootstrap.php na tua user/themes/bootstrap pasta e cole o seguinte conteúdo nela.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}Agora, crie um arquivo de configuração de tema bootstrap.yaml dentro themes/bootstrap pasta e escrever o seguinte conteúdo nela.
enable: trueVamos pular o blueprints pasta, pois não temos opções de configuração e usaremos CSS normal para este capítulo.
Etapa 2: adicionar bootstrap
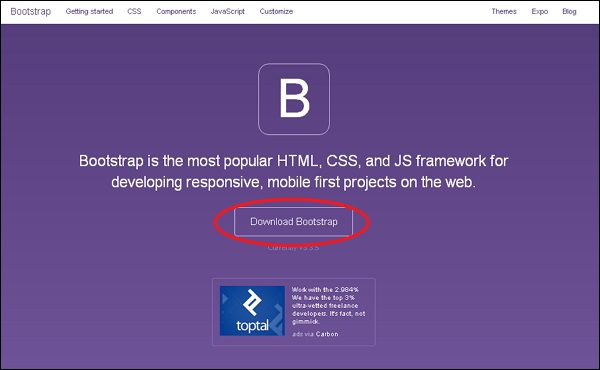
Para criar um tema de bootstrap, você deve incluir o Bootstrap em seu tema. Portanto, você precisa baixar o pacote Bootstrap mais recente clicando neste link conforme mostrado abaixo.

Descompacte o pacote e você verá três pastas: css, fonts e js. Agora copie o conteúdo dessas 3 pastas em pastas com nomes semelhantes emuser/themes/bootstrap que foram criados anteriormente.
Etapa 3: modelo básico
Como estudamos no capítulo anterior, o conteúdo é armazenado no default.md arquivo que instrui o Grav a procurar o modelo de renderização chamado default.html.twig. Este arquivo inclui tudo que você precisa para exibir uma página.
Existe uma solução melhor que utiliza a tag Twig Extends que permite definir o layout base com blocos . Isso permitirá que o modelo de galho estenda o modelo de base e forneça definições para blocos definidos na base.
Siga estas etapas para criar um modelo básico simples de Bootstrap -
Crie uma pasta chamada partials no user/themes/bootstrap/templatespasta. Isso é usado para armazenar nosso modelo básico.
No partials pasta, crie um base.html.twig arquivo com o seguinte conteúdo.
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>Etapa 4: decompondo
Vamos ver como o código funciona em base.html.twig arquivo como mostrado abaixo.
{% block head %}{% endblock head %}sintaxe usada para definir uma área no template base do Twig. A cabeça dentro do{% endblock head %} é opcional.
A instrução if testa se há um meta descriptiondefinido nos cabeçalhos da página ou não. Se não for definido, o modelo deve renderizar usandosite.description conforme definido no user/config/site.yaml Arquivo.
O caminho do tema atual é fornecido pelo theme_url variável .
A sintaxe {% do assets.add('theme://css/bootstrap.min.css',101) %} é usado para fazer uso do Asset Manager. otheme://representa o caminho do tema atual e 101 representa a ordem em que o valor mais alto vem primeiro, seguido pelo valor mais baixo. Também podemos fornecer os links CDN explicitamente como -
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}or,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}Todas as tags JavaScript e tags de link CSS são renderizadas pelo modelo quando chamada para {{ assets.css() }} ou {{ assets.js() }} é feito respectivamente.
A sintaxe {# ... #} é usado para escrever comentários no Twig.
Para incluir outro modelo Twig {% include 'partials/header.html.twig' %} tag é usada.
O conteúdo de um modelo é fornecido pelo {% block content %}{% endblock %} tag.
Para adicionar inicialização JavaScript customizada ou códigos analíticos, o {% block bottom %}{% endblock %} tag é usada como espaço reservado para modelos.
Etapa 5: modelo de cabeçalho
Quando {% include 'partials/header.html.twig' %}é executado, o mecanismo de renderização Twig procura o template Twig. Então crie oheader.html.twig arquivo de modelo dentro user/themes/bootstrap/templates/partials pasta com o seguinte conteúdo.
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>O código acima cria uma barra de navegação e exibe todos os itens de menu automaticamente sempre que uma nova página é criada no user/pages pasta.
Step 6 − Default Template
Cada item do conteúdo tem um nome de arquivo específico, como default.md que instrui o Grav a procurar um arquivo de modelo chamado default.html.twig. Vamos agora criar odefault.html.twig arquivo em seu user/themes/bootstrap/templates/ pasta com o seguinte conteúdo.
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}O de cima default.html.twig arquivo estende o partials/base.html.twig e diz ao modelo básico para usar {{ page.content }} para o content quadra.
Etapa 7: CSS do tema
Dentro partials/base.html.twig arquivo que referenciamos a um css de tema personalizado usando assets.add('theme://css/bootstrap-custom.css',100), que armazena qualquer CSS personalizado usado em seu site.
Vamos agora criar um arquivo bootstrap-custom.css na pasta user / themes / bootstrap / css com o seguinte conteúdo -
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}Etapa 8: Teste
Mude o seu tema padrão com o novo bootstraptema. Abra ouser/config/system.yaml arquivo e edite a linha que contém -
pages:
themes: antimattere altere o código acima para -
pages:
theme: bootstrapAgora recarregue seu site Grav e você verá o tema recém-instalado, conforme mostrado abaixo.

Neste capítulo, vamos estudar sobre Twig Filters and Functions. Filtros são usados para formatar os dados da maneira que você quiser com a saída necessária também. Funções são usadas para gerar conteúdos.
Os modelos Twig são arquivos de texto que contêm expressões e variáveis substituídas por valores. Twig usa três tipos de tags.
Output tags - A seguinte sintaxe é usada para exibir o resultado das expressões avaliadas aqui.
{{ Place Your Output Here }}Action Tags - A seguinte sintaxe é usada para executar instruções aqui.
{% executable statements are placed here %}Comment tags - A seguinte sintaxe é usada para escrever comentários no arquivo de modelo Twig.
{# write your comment here #}Filtros de galho
Filtros Twig usam o |caractere para aplicar filtros à variável Twig seguido do nome do filtro. Os argumentos podem ser passados entre parênteses de forma semelhante às funções Twig.
A tabela a seguir mostra Filtros Twig usados em Grav -
| Sr. Não. | Filtro e descrição | Exemplo |
|---|---|---|
| 1 | Absolute URL Ele pega o caminho relativo e o converte em um URL absoluto. |
converte para - |
| 2 | Camelize Ele converte uma string para o formato CamelCase. |
converte para - |
| 3 | Contains se encontrar a string. |
a saída é - |
| 4 | Defined Você pode verificar se alguma variável está definida ou não. Se a variável não for definida, você pode fornecer um valor padrão. |
Define header_image_width com valor 900 se não estiver definido. |
| 5 | Ends-With Você pode determinar se uma string termina com uma determinada string usando o filtro Ends-With. |
é exibido como - |
| 6 | FieldName Ele filtra o nome do campo, alterando o ponto em notação de matriz. |
é exibido como - |
| 7 | Humanize Ele é usado para converter uma string em um formato legível por humanos. |
é exibido como - |
| 8 | Ksort Ele classifica um mapa de array usando a chave. |
é exibido como - |
| 9 | Left Trim É usado para remover espaços em branco no início de uma string e remove o caractere correspondente fornecido do lado esquerdo da string. |
é exibido como - |
| 10 | Markdown Ele é usado para converter a string contendo markdown em HTML usando o analisador de markdown do Grav. |
é exibido como - |
| 11 | MD5 O hash md5 para a string pode ser criado usando este filtro. |
é exibido como - |
| 12 | Monthize Usando o filtro Monthize, podemos converter um número inteiro de dias em meses. |
é exibido como - |
| 13 | Nice Time Usando o filtro Nice Time, podemos obter uma data em um formato de hora legível por humanos como saída. |
é exibido como - |
| 14 | Ordinalize Ordinais (como 1 r , 2 nd , 3 rd ) pode ser dada em números inteiros utilizando filtro Ordinalize. |
é exibido como - |
| 15 | Pluralize Uma string pode ser convertida para sua forma plural em inglês usando o filtro Pluralize. |
é exibido como - |
| 16 | Randomize Este filtro ajuda a randomizar a lista fornecida. Se o parâmetro contiver quaisquer valores, esses valores serão ignorados da randomização. |
é exibido como - |
| 17 | Right Trim É bastante semelhante ao corte esquerdo, exceto que remove os espaços em branco e os caracteres correspondentes do lado direito da string. |
é exibido como - |
| 18 | Singularize Uma string pode ser convertida para a versão singular do inglês usando o filtro Singular. |
é exibido como - |
| 19 | Safe Email O filtro de e-mail seguro é usado para converter um endereço de e-mail em caracteres ASCII para dificultar o envio de spam de um e-mail. |
a saída é - |
| 20 | SortByKey Ele é usado para classificar o mapa da matriz usando chaves. |
ele exibe - |
| 21 | Starts-With Você pode determinar se uma string começa com uma determinada string usando o filtro Starts-With. |
a saída é - |
| 22 | Translate para informações mais detalhadas. |
ele exibe - |
| 23 | Translate Admin Ele traduz uma string para o idioma atual, que é definido no user.yaml Arquivo. |
|
| 24 | Titleize Uma string é convertida no formato de caixa de título usando Titleize. |
é exibido como - |
| 25 | UnderScoreize formato usando o filtro UnderScoreize. |
é convertido para - |
| 26 | Truncate a string Você pode usar Truncar para truncar uma string ou encurtar a string, você deve especificar o número de caracteres. |
trunca para - Você pode usar true como parâmetro se você não quiser truncar a string para o final da frase mais próximo após um determinado número de caracteres. trunca para - é exibido como - |
Funções Twig
As funções Twig são chamadas diretamente passando o parâmetro. A tabela a seguir lista as funções -
| Sr. Não. | Descrição da função | Exemplo |
|---|---|---|
| 1 | Array Esta função converte um valor para array. |
|
| 2 | Authorize Esta função faz com que um usuário autenticado seja autorizado a ver um recurso e aceita a string de permissão ou array de strings de permissão. |
|
| 3 | Dump Ele aceita uma variável twig válida e a despeja no painel do depurador Grav. No entanto, o depurador deve ser habilitado para ver os valores da guia de mensagens. |
|
| 4 | Debug Isso funciona da mesma forma que a função dump (). |
|
| 5 | Gist Esta função cria o código embed Gist com base no Github Gist ID. |
|
| 6 | Random String Generation Esta função criará uma string aleatória com o número especificado de caracteres. Essas strings podem ser usadas como ID ou chave exclusiva. |
|
| 7 | Repeat Esta função repetirá a string por um determinado período de tempo. |
|
| 8 | String Gera uma sequência aleatória de comprimento de caractere especificado. |
|
| 9 | Translate Array É uma função conectada com |ta filtro. |
|
| 10 | Url Este filtro criará uma URL e também converterá fluxos de URL PHP em recursos HTML válidos. Se a URL não puder ser resolvida, um valor padrão pode ser passado. |
|
| 11 | Translate Usando o filtro Translate, uma string é traduzida como o |t filtro. |
é traduzido para - |
Neste capítulo, vamos entender Theme Variablesem Grav. Objetos e variáveis são acessados a partir de modelos de twig enquanto projeta seu tema e esses objetos e variáveis são lidos e manipulados pelo Twig Templating Framework.
Objetos Centrais
O modelo Twig tem muitos core objects; cada objeto tem um conjunto de variables e functions.
A tabela a seguir mostra as variáveis com uma breve descrição.
| Sr. Não. | Variável e Descrição |
|---|---|
| 1 | {{ base_dir }} Podemos obter o diretório do arquivo base das instalações do Grav usando esta variável. |
| 2 | {{ base_url }} O url base do site Grav pode ser acessado usando esta variável. |
| 3 | {{ base_url_relative }} Ele retorna o caminho relativo do url base para o site Grav. |
| 4 | {{ base_url_absolute }} Ele retorna o caminho absoluto do url de base para o site Grav. |
| 5 | {{ theme_dir }} É usado para retornar a pasta do diretório de arquivos do tema atual. |
| 6 | {{ theme_url }} É usado para retornar a URL relativa do tema atual. |
objeto de configuração
Dentro configuration.yaml arquivo, o objeto de configuração é definido para acessar qualquer definição de configuração Grav.
{{ config.pages.theme }}Ele retornará o tema atualmente configurado.
objeto do site
Fornece um alias para config.site objeto, representando as configurações definidas no site.yaml Arquivo.
objeto de folhas de estilo
Esses objetos fornecem uma matriz para os ativos da folha de estilo CSS serem armazenados, que podem ser repetidos para adicionar CSS aos modelos.
objeto de scripts
Esses objetos fornecem uma matriz que consiste em ativos JavaScript, que são repetidos e JavaScripts são adicionados aos modelos.
objeto de página
Uma vez que a estrutura do Grav é definida em pages/ pasta, o page objecté responsável por representar cada página. opage object contém todas as informações sobre a página na qual você está trabalhando no momento.
A tabela a seguir mostra os métodos do objeto de página.
| Sr. Não. | Método e Descrição | Exemplo |
|---|---|---|
| 1 | summary([size]) Ele fornece uma ideia geral do conteúdo da página com o tamanho especificado fornecido como parâmetro. Se o tamanho não for especificado, o valor será obtido de summary.size variável em system/config/site.yaml Arquivo. Você também pode delimitar ===em seu conteúdo. O conteúdo antes do delimitador será usado para resumo. |
Ou |
| 2 | content() É usado para obter todo o conteúdo HTML da página. |
|
| 3 | headers() Ele retorna os cabeçalhos de página definidos na primeira página YAML da página. |
|
| 4 | media() Ele é usado para acessar todos os arquivos de mídia, como imagens, vídeos e outros arquivos. Ele retornará um array contendo todas as mídias associadas a uma página. |
|
| 5 | title() É configurado para retornar o título da página que é definido nos cabeçalhos YAML da página. |
|
| 6 | menu() O valor do menua variável é retornada, a qual é especificada nos cabeçalhos YAML da página. Se otitle variável não está definida, então o padrão será title. |
|
| 7 | visible() É usado para definir a visibilidade da página. Normalmente, as páginas com valor numérico seguido por ponto (ou seja, 01.foldername) são exibidas no menu e o nome da pasta que não contém valor numérico (ou seja, foldername) não são visíveis. Podemos substituí-lo no cabeçalho da página. |
|
| 8 | routable() Usando isso, podemos determinar se uma página é routable ou not routablesignificando se você pode receber conteúdo de volta enquanto aponta seu navegador para a página. As páginas que não são roteáveis podem ser usadas em plug-ins, modelos, etc., e essas páginas não podem ser acessadas diretamente. Isso é definido nos cabeçalhos das páginas. |
|
| 9 | slug() Usando essa variável, podemos obter o nome direto conforme exibido no URL da página. |
|
| 10 | url([include_host = false]) É usado para retornar o URL da página |
Ou |
| 11 | route() É usado para retornar o roteamento interno da página. |
|
| 12 | home() Usando esta variável, você pode determinar se a página está configurada como homepágina ou não. Retorna verdadeiro quando uma página é configurada como página inicial e falso quando não está configurada. Você pode encontrar essa configuração emsystem.yaml Arquivo. |
|
| 13 | root() Ele determina se a página atual é a página raiz da hierarquia ou não. Retornatrue se é uma página raiz ou false se não for a página raiz. |
|
| 14 | active() Você pode determinar se o navegador está acessando a página atual usando esta variável. Retornatrue se o navegador está acessando esta página ou false se não for. |
|
| 15 | modular() Usando esta variável, podemos determinar se esta página é modular ou não. Se esta é uma página modular, ela retornatrue e false se não for. |
|
| 16 | activeChild() Essa variável pode determinar se o URL desse URI tem o URL da página ativa; ou, em palavras simples, o URL desta página no URL atual. Isso é muito útil quando você está trabalhando em navegações e deseja saber se as páginas estão iterando na mesma página pai. |
|
| 17 | find(url) Conforme especificado pelo URL da rota, o objeto da página é retornado por esta variável. |
|
| 18 | collection() Esta variável é usada para retornar o grupo de páginas para um contexto conforme determinado pelos cabeçalhos da página da coleção. |
|
| 19 | isFirst() Se a página atual for a primeira de sua página irmã, ela retornará true mais retorna false. |
|
| 20 | isLast() Se a página atual for a última de sua página irmã, ela retornará true mais retorna false. |
|
| 21 | nextSibling() Com referência à posição atual, ele retorna a próxima página irmã da matriz. |
|
| 22 | prevSibling() Com referência à posição atual, ele retorna a página irmã anterior da matriz. |
|
| 23 | children() Conforme definido na estrutura de conteúdo das páginas, a matriz de páginas filhas é retornada por esta variável. |
|
| 24 | orderBy() O tipo de pedido dos filhos classificados é retornado por este método. Os valores que podem ser incluídos sãodefault, title, date e folder e esses valores configurados em cabeçalhos de página. |
|
| 25 | orderDir() A direção da ordem das páginas filhas classificadas é retornada por este método. E os valores podem serasc(ascendente) ou desc(descending). Normalmente, esses valores são configurados em cabeçalhos de página. |
|
| 26 | orderManual() Este método retorna uma matriz que consiste em ordenação de página manual e esta ordenação será para todos os filhos da página. Esse valor normalmente será definido nos cabeçalhos das páginas. |
|
| 27 | maxCount() Esta variável informa que, no máximo, quantas páginas filhas podem ser retornadas. Normalmente, o valor é especificado nos cabeçalhos da página. |
|
| 28 | children.count() Esta variável retorna quantas páginas filhas existem para uma página. |
|
| 29 | children.current() Esta variável retornará o item filho atual. |
|
| 30 | children.next() Isso retornará o próximo item filho de uma matriz de páginas filho. |
|
| 31 | children.prev() Isso retornará o item filho anterior de uma matriz de páginas filho. |
|
| 32 | children.nth(position) Isso retornará a posição do filho na matriz de filhos. |
|
| 33 | parent() Em uma estrutura de árvore aninhada, quando você deseja navegar de volta para a página pai, você pode usar esta variável. Ele retornará o objeto da página-pai para a página atual. |
|
| 34 | isPage() Usando esta variável, você pode determinar se esta página tem um real .md arquivo ou é apenas uma pasta para roteamento. |
|
| 35 | isDir() Usando esta variável, você pode determinar se a página atual é apenas uma pasta para roteamento. Retornatrue ou false com base nele. |
|
| 36 | id() Isso retornará um id único para a página. |
|
| 37 | modified() Ele retorna o carimbo de data / hora de quando a página foi modificada pela última vez. |
|
| 38 | date() O carimbo de data / hora da página é retornado por este método. Normalmente, isso é configurado em cabeçalhos que representam a data da página ou postagem. Se nenhum valor for fornecido por padrão, o carimbo de data / hora modificado será usado. |
|
| 39 | filePath() Usando isso, você pode obter o caminho completo do arquivo da página. |
|
| 40 | filePathClean() Isso retornará o caminho relativo. |
|
| 41 | path() Isso retornará um caminho completo para o diretório no qual a página atual está presente. |
|
| 42 | folder() Isso retornará o nome da pasta da página. |
|
| 43 | taxonomy() Isso retornará uma matriz de taxonomia que está conectada com a página. |
objeto de páginas
O objeto Pages é representado como uma árvore aninhada de objetos de página. Esta árvore aninhada é muito útil ao criarnavigations, sitemap ou finding a particular page.
método infantil
Isso retorna uma matriz de objetos de página consistindo em páginas filhas. O objeto de página com uma estrutura semelhante a uma árvore pode ser iterado em todas as páginas da pasta.
Para obter as páginas de nível superior do menu, use o código a seguir.
<ul class = "navigation">
{% for page in pages.children %}
{% if page.visible %}
<li><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>objeto uri
A parte do URI atual pode ser acessada usando vários métodos do objeto Uri.
http://mysite.com/Grav/section/category/page.json/param1:foo/param2:bar/?query1 = baz&query2 = qux:A tabela a seguir mostra os métodos do objeto Uri.
| Sr. Não. | Método e Descrição | Exemplo |
|---|---|---|
| 1 | path() A parte da url atual pode ser acessada usando este método. |
|
| 2 | paths() A matriz de elementos de caminho é retornada usando este método. |
|
| 3 | route([absolute = false][, domain = false]) Este método retorna rota com URL absoluto ou relativo. |
Ou, |
| 4 | params() Isso retornará a parte do parâmetro no URL. |
|
| 5 | param(id) Isso retornará o valor do parâmetro. |
|
| 6 | query() A parte da consulta do URL pode ser acessada usando este método. |
|
| 7 | query(id) Usando isso, você pode acessar o item de consulta específico. |
|
| 8 | url([include_host = true]) Isso retorna o URL completo que pode ou não conter host. |
|
| 9 | extension() Isso retornará a extensão ou, se não for fornecida, retornará o html. |
|
| 10 | host() Isso retorna o host do URL. |
|
| 11 | base() Isso retornará a parte básica do URL. |
|
| 12 | rootUrl([include_host = true]) Isso retornará a URL raiz da instância Grav. |
|
| 13 | referrer() As informações do referenciador da página são retornadas por este método. |
objeto de cabeçalho
É uma alternativa para page.header()da página original. É mais apropriado usar o cabeçalho da página original ao percorrer as páginas filhas.
objeto de conteúdo
É uma alternativa para page.content() da página original.
objeto de taxonomia
Todas as informações de taxonomia do site estão contidas no objeto de taxonomia global.
objeto de navegador
Grav determina programaticamente a plataforma, navegador e versão do usuário usando o suporte integrado.
{{ browser.platform}} # windows
{{ browser.browser}} # chrome
{{ browser.version}} # 24Adicionando Variáveis Personalizadas
Variáveis personalizadas são adicionadas de várias maneiras. Se você estiver usando uma variável para todo o site, coloque-a emuser/config/site.yaml arquivo e você pode acessá-lo conforme mostrado abaixo.
{{ site.my_variable }}Se a variável for apenas para uma página específica, você pode adicioná-la no front-matter YAML e acessá-la usando o page.header objeto.
For example -
title: My Page
author: JohnO nome do autor pode ser acessado como -
The author of this page is: {{ page.header.author }}Adicionar objetos personalizados
Usando plug-ins, você pode adicionar objetos personalizados ao objeto Twig. Este é um tópico avançado e veremos mais informações no capítulo sobre plug - ins .
Neste capítulo, vamos estudar sobre Asset Manager. Asset Manager foi introduzido no Grav 0.9.0 para unificar a interface para adicionar e gerenciar ativos comoJavaScript e CSS. Adicionar esses recursos de temas e plug-ins fornecerá recursos avançados, comoordering e Asset Pipeline. oAsset Pipeline é usado para minificar e compactar os ativos de modo que reduza os requisitos do navegador e também reduz o tamanho dos ativos.
O Asset Manager é uma classe disponível para uso no Grav por meio de ganchos de eventos do plugin. Você também pode usar a classe Asset Manager diretamente em temas usando chamadas Twig.
Configuração
O Asset Manager consiste em um conjunto de opções de configuração. osystem.yamlo arquivo contém os valores padrão; você pode substituir esses valores em seuuser/config/system.yaml Arquivo.
assets: # Configuration for Assets Manager (JS, CSS)
css_pipeline: false # The CSS pipeline is the unification of multiple CSS resources into one file
css_minify: true # Minify the CSS during pipelining
css_rewrite: true # Rewrite any CSS relative URLs during pipelining
js_pipeline: false # The JS pipeline is the unification of multiple JS resources into one file
js_minify: true # Minify the JS during pipeliningAtivos em temas
O tema Antimatéria vem como tema padrão quando você instala o Grav. Mostra um exemplo de como adicionar arquivos CSS em seubase.html.twig arquivo que reside neste tema.
{% block stylesheets %}
{% do assets.addCss('theme://css/pure-0.5.0/grids-min.css', 103) %}
{% do assets.addCss('theme://css-compiled/nucleus.css',102) %}
{% do assets.addCss('theme://css-compiled/template.css',101) %}
{% do assets.addCss('theme://css/custom.css',100) %}
{% do assets.addCss('theme://css/font-awesome.min.css',100) %}
{% do assets.addCss('theme://css/slidebars.min.css') %}
{% if browser.getBrowser == 'msie' and browser.getVersion == 10 %}
{% do assets.addCss('theme://css/nucleus-ie10.css') %}
{% endif %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.addCss('theme://css/nucleus-ie9.css') %}
{% do assets.addJs('theme://js/html5shiv-printshiv.min.js') %}
{% endif %}
{% endblock %}
{{ assets.css() }}O código acima é explicado brevemente a seguir.
A região definida na block a tag twig pode ser substituída ou anexada a modelos que estendem a tag e você pode ver o número de do assets.addCss() chamadas dentro deste bloco.
o {% do %} tag permite que você manipule variáveis sem qualquer saída que seja construída no próprio Twig.
Os ativos CSS podem ser adicionados ao Asset Manager usando addCss()método. Você pode definir a prioridade das folhas de estilo passando um valor numérico como segundo parâmetro. A chamada para oaddCss() método renderiza as tags HTML de ativos CSS.
Os ativos JavaScript são usados da mesma forma que os ativos CSS. Os ativos JavaScript dentro doblock tags twig como mostrado abaixo.
{% block javascripts %}
{% do assets.addJs('jquery',101) %}
{% do assets.addJs('theme://js/modernizr.custom.71422.js',100) %}
{% do assets.addJs('theme://js/antimatter.js') %}
{% do assets.addJs('theme://js/slidebars.min.js') %}
{% do assets.addInineJs('alert(\'This is inline!\')') %}
{% endblock %}
{{ assets.js() }}Adicionando ativos
A tabela a seguir lista os diferentes tipos de métodos de adição -
| Sr. Não. | Método e Descrição |
|---|---|
| 1 | add(asset, [options]) Com base na extensão do arquivo, o addmétodo corresponde ao ativo. É um método adequado para chamar um dos métodos diretos para CSS ou JS. Você pode fazer uso deoptionspara definir a prioridade. Se um ativo deve ser incluído na combinação / minificar pipeline ou não, é controlado pelo atributo pipeline. |
| 2 | addCss(asset, [options]) Usando este método, você pode adicionar ativos aos ativos CSS. Com base na prioridade definida no segundo parâmetro, o ativo é classificado na lista. Se nenhuma prioridade for definida, por padrão 10 é definido. Se um ativo deve ser incluído na combinação / minificar pipeline ou não, é controlado pelo atributo pipeline. |
| 3 | addDirCss(directory) Usando este método, você pode adicionar um diretório de entidade consistindo em ativos CSS que serão organizados em ordem alfabética. |
| 4 | addInlineCss(css, [options]) Você pode fornecer uma string de CSS dentro da tag de estilo embutido usando este método. |
| 5 | addJs(asset, [options]) Usando este método, você pode adicionar ativos aos ativos JS. Se a prioridade não for definida, ele define a prioridade padrão como 10. O atributo pipeline determina se um ativo deve ser incluído no pipeline de combinação / minificação ou não. |
| 6 | addInlineJs(javascript, [options]) Este método permite adicionar uma string de JS dentro da tag de script embutido. |
| 7 | addDirJs(directory) Usando este método, você pode adicionar um diretório de entidade que consiste nos ativos JS, que serão organizados em ordem alfabética. |
| 8 | registerCollection(name, array) Este método permite que você registre uma matriz consistindo de ativos CSS ou JS com um nome para que possa ser usado posteriormente usando o add()método. Se você estiver usando vários temas ou plug-ins, esse método é muito útil. |
Opções
Existem muitas opções para passar o conjunto de ativos que são explicados conforme mostrado abaixo -
Para CSS
priority - É necessário um valor inteiro e o valor padrão será 100.
pipeline - Quando um ativo não é incluído no pipeline, ele é definido como falsevalor. E o valor padrão é definido comotrue.
Para JS
priority - Assume um valor inteiro e o valor padrão será 100.
pipeline - Quando um ativo não está incluído no pipeline, falseestá definido. E o valor padrão é definido comotrue.
loading - Esta opção oferece suporte a 3 valores, como empty, async e defer.
group- Consiste em uma string que especifica o nome exclusivo de um grupo. E o valor padrão é definido comotrue.
Example
{% do assets.addJs('theme://js/example.js',
{'priority':101, 'pipeline':true, 'loading':'async', 'group':'top'}) %}Ativos de renderização
O estado atual dos ativos CSS e JS pode ser renderizado usando o seguinte -
css ()
Com base em todos os ativos CSS que foram adicionados ao Asset Manager, o css()método renderiza uma lista que consiste em tags de link HTML CSS. Com base no atributo pipeline, a lista pode conter arquivo reduzido e ativo individual / combinado.
js ()
Com base em todos os ativos JS que foram para o Asset Manager, o js()método renderiza uma lista que consiste em tags de link HTML JS. Com base no atributo pipeline, a lista pode conter arquivo reduzido e ativo individual / combinado.
Ativos Nomeados
Grav permite registrar uma coleção de ativos CSS e JS com um nome, para que você possa usar o addativos para o Asset Manager usando o nome registrado. Isso pode ser feito no Grav usando um recurso chamadonamed assets. Essas coleções personalizadas são definidas emsystem.yaml; as coleções podem ser usadas por qualquer tema ou plugin.
assets:
collections:
jquery: system://assets/jquery/jquery-2.1.3.min.js
bootstrap:
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.jso registerCollection() método pode ser usado programaticamente com o seguinte código -
$assets = $this->Grav['assets']; $bootstrapper_bits = [https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js];
$assets->registerCollection('bootstrap', $bootstrap_bits);
$assets->add('bootstrap', 100);Ativos agrupados
Grav 0.9.43 foi introduzido com um novo recurso chamado Grouped Assets, que permite que você passe uma matriz de opções que consiste em groupao adicionar ativos. Este recurso é muito útil quando você precisa de alguns arquivos JS ou JS embutidos em uma parte específica da página.
Usando a sintaxe de opções, você deve especificar o grupo ao adicionar o ativo, conforme mostrado abaixo.
{% do assets.addJs('theme://js/example.js', {'priority':102, 'group':'bottom'}) %}Se nenhum grupo for definido para um ativo, então headé definido como grupo padrão. Se você deseja que esses ativos sejam renderizados no grupo inferior, você deve adicionar o seguinte em seu tema.
{{ assets.js('bottom') }}Ativos estáticos
Sempre que quiser referir ativos sem o uso do Asset Manager, você pode usar o url()método auxiliar. Por exemplo, quando você deseja referir-se a uma imagem do tema, pode usar a seguinte sintaxe.
<img src = "{{ url("theme://" ~ widget.image) }}" alt = "{{ widget.text|e }}" />o url() método auxiliar opcionalmente usa o segundo parâmetro para permitir que a URL inclua domínio e esquema usando true ou falsevalores. Por padrão, o valor é definido comofalse que exibe apenas o URL relativo.
Example
url("theme://somepath/mycss.css", true)Neste capítulo, vamos estudar sobre Theme Customization. Existem várias maneiras de personalizar seu tema. Grav fornece muitos recursos e algumas funcionalidades para personalizar facilmente seu tema.
CSS customizado
Você pode fornecer o seu próprio custom.cssarquivo para personalizar seu tema. O tema da Antimatéria refere-se aocss/custom.css arquivo através do uso de Asset Manager. Se nenhuma referência ao arquivo CSS for encontrada, oAsset Managernão adicionará a referência ao HTML. Criando o arquivo CSS no Antimatter'scss/pasta substituirá o CSS padrão. Por exemplo -
custom.css
body a {
color: #FFFF00;
}A cor padrão do link é substituída e definida como amarelo.
SCSS personalizado / MENOS
Outra maneira de fornecer um arquivo CSS personalizado é usando o custom.scssArquivo. O SCSS (Syntactically Awesome Style Sheets) é um pré-processador CSS que permite a você construir CSS de forma eficiente através do uso de operadores, variáveis, estruturas aninhadas, importações, parciais e mix-ins. A Antimatéria é escrita usando SCSS.
Para usar o SCSS, você precisa do compilador SCSS. Você pode usar as ferramentas de linha de comando e os aplicativos GUI para instalar compiladores SCSS em qualquer plataforma. A antimatéria usa oscss/ pasta para colocar todos os seus .scssarquivos. Os arquivos compilados são armazenados emcss-compiled/ pasta.
o SCSS os arquivos devem ser observados para quaisquer atualizações que podem ser feitas usando o seguinte comando -
scss --watch scss:css-compiledO comando acima diz ao compilador SCSS para observar o diretório chamado scss e sempre que o css-compiled pasta é atualizada, o compilador SCSS deve compilá-la.
Você pode manter seu código SCSS personalizado em scss/template/_custom.scssArquivo. Existem muitas vantagens em manter seu código neste arquivo.
Qualquer atualização dos arquivos SCSS e outros arquivos CSS são compilados em css-compiled/template.css Arquivo
Você pode acessar qualquer um dos SCSS que são usados em seu tema e fazer uso de todas as variáveis e mix-ins disponíveis para ele.
Para um desenvolvimento mais fácil, você terá acesso a todos os recursos e funcionalidades do SCSS padrão.
Um exemplo de _custom.scss arquivo é mostrado abaixo -
body {
a {
color: darken($core-accent, 20%);
}
}Quando você atualizar seu tema, todos os css personalizados serão substituídos. Esta é a principal desvantagem de escolher essa forma de personalizar um tema. Isso pode ser resolvido usando a herança do tema.
Herança de tema
Theme Inheritanceé a melhor maneira de modificar ou personalizar um tema e pode ser feito com algumas configurações. A ideia básica é que um tema seja definido como o tema base do qual você está herdando, e apenas algumas partes podem ser modificadas e o resto das coisas é tratado pelo tema base. A vantagem de usar a herança de tema é que o tema herdado personalizado não será impactado diretamente sempre que o tema base for atualizado. Para fazer isso, você precisa seguir estas etapas.
Para armazenar seu novo tema, crie uma nova pasta chamada mytheme/ dentro /user/themes/ pasta.
Em seguida, você precisa criar um novo arquivo YAML de tema chamado mytheme.yaml sob o recém-criado /user/themes/mytheme/ pasta com o seguinte conteúdo.
streams:
schemes:
theme:
type: ReadOnlyStream
prefixes:
'':
- user/themes/mytheme
- user/themes/antimatterCrie um arquivo YAML chamado blueprints.yaml debaixo de /user/themes/mytheme/ pasta com o seguinte conteúdo.
name: MyTheme
version: 1.0.0
description: "Extending Antimatter"
icon: crosshairs
author:
name: Team Grav
email: [email protected]
url: http://getgrav.orgAgora vamos entender como definir um tema blueprints.yamlque consiste em elementos básicos. Mais detalhes podem ser fornecidos para definições de formulário para controlar as funcionalidades do formulário. oblueprints.yaml arquivo pode ser examinado para obter mais detalhes sobre isso.
Na tua user/config/system.yaml edição de arquivo pages: theme: opção para alterar seu tema padrão para um novo tema, conforme mostrado abaixo.
pages:
theme: mythemeAgora um novo tema é criado e a Antimatéria será o tema base para este novo mythemetema. Se você deseja modificar o SCSS específico, precisamos configurar o compilador SCSS para que pareça seumytheme tema primeiro e, em segundo lugar, o tema da Antimatéria.
Ele usa as seguintes configurações -
Primeira cópia do template.scss arquivo que é colocado no antimatter/scss/ pasta e cole na mytheme/scss/pasta. Este arquivo conterá todos os@import chama vários arquivos como template/_custom.scss e sub-arquivos.
o load-path aponta para antimatter/scss/pasta que contém um grande número de arquivos SCSS. Para executar o compilador SCSS, você precisa fornecerload-path to it as shown below.
scss --load-path ../antimatter/scss --watch scss:css-compiledAgora, crie um arquivo chamado _custom.scss debaixo mytheme/scss/template/. Este arquivo conterá todas as suas modificações.
Quando o arquivo SCSS personalizado é alterado, automaticamente todos os arquivos SCSS serão compilados novamente em template.css que está localizado sob o mytheme/css-compiled/ pasta e então o Grav faz referência a isso com precisão.
Neste capítulo, vamos entender como um plugin funciona como uma funcionalidade adicional no Grav. Plugin é um software que fornece funcionalidade adicional que não foi originalmente completada pela funcionalidade principal do Grav.
O Grav Plugin pode ser carregado para expandir a funcionalidade do site. Plugins são usados para tornar seu trabalho mais fácil. oDependency Injection Containerajuda a acessar os principais objetos em Grav. Em todo o ciclo de vida com a ajuda deGrav's event hooks, podemos manipular Grav de acordo com nossa necessidade e também acessar tudo o que o Grav conhece. Estudaremos em detalhes sobre os ganchos de eventos Grav no Capítulo Grav - Ganchos de eventos .
Dependency Injection é um padrão de design de software no qual os componentes recebem suas dependências em vez de codificá-los permanentemente no componente.
Existem muitos plug-ins gratuitos disponíveis para Grav que são usados para exibir o arquivo do blog, mapa do site, mecanismo de pesquisa, formulário, controle deslizante leve e muito mais. Você pode baixar os plug-ins aqui . Na pasta Plug-in, você pode armazenar os plug-ins com um nome exclusivo; o nome deve estar relacionado à função do plugin e não deve conter qualquer letra maiúscula, sublinhado ou espaço. Estudaremos como usar o plugin no Capítulo Grav - Tutoriais de Plugins .
Poderoso
Os plug-ins são fáceis de escrever, flexíveis e poderosos. Existem 46 plug-ins e têm os recursos que incluemdisplaying a sitemap, provides breadcrumbs, display blog archives etc.
Essenciais
Quando Grav está instalado em seu sistema, você pode ver que há dois plug-ins dentro do <your_folder_name>/user/plugins pasta.
Plugin de erro
Plugin de problema
Error Plugin - É usado para exibir o HTTP erros ie 404 Page Not Found quando não há página de solicitação disponível para o URI fornecido.
Problem Plugin- É usado para detectar problemas relacionados às permissões, configuração de hospedagem e pastas ausentes. É útil quando você instala um novo Grav para identificar esses problemas.
Neste capítulo, vamos nos aprofundar em como um plugin pode ser instalado e configurado. Além disso, também entenderemos a estrutura de um plugin e como exibir uma página aleatória. Plugin é um software que fornece funcionalidade adicional que não foi originalmente completada pela funcionalidade principal do Grav.
Neste artigo, vamos exibir uma página aleatória usando o plugin aleatório. Antes de usar este plugin, veremos alguns pontos importantes do plugin aleatório.
Você pode usar este plugin para exibir a página aleatória usando URI como /random.
Crie o filtro para fazer uso da taxonomia especificada nas páginas. Você pode criar comocategory : blog.
Você pode exibir uma página aleatória usando a opção de filtro; isso informa ao Grav para usar o mesmo conteúdo que deve ser exibido na página aleatória.
Plugin de configuração
Siga estas etapas para criar uma configuração básica para o plugin antes de usar o plugin real.
Crie uma pasta chamada random debaixo de user/plugins pasta.
Debaixo de user/plugins/random pasta, crie dois arquivos, a saber -
random.php usado para código de plugin
random.yaml usado para a configuração
Configuração de Plugin
Para usar o plugin aleatório, precisamos ter algumas opções de configuração. Vamos escrever as seguintes linhas sob orandom.yaml Arquivo.
enabled:true
route:/random
filters:
category:blogRandom cria uma rota que você define. Com base em filtros de taxonomia, ele escolhe um item aleatório. O valor padrão do filtro é'category: blog' que é usado para seleção aleatória.
Estrutura do Plugin
O código a seguir pode ser usado na estrutura do plugin.
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
}
?>Estamos usando um monte de classes no plugin usando o usedeclarações que o torna mais legível e economiza espaço também. onamespace Grav\Plugindeve ser escrito no início do arquivo PHP. O nome do plugin deve ser escrito emtitlecase e deve ser estendido usando Plugin.
Você pode assinar a função getSubscribedEvents() ao onPluginsInitializedevento; isso determina em quais eventos o plugin está inscrito. Assim, você pode usar o evento para se inscrever em outros eventos.
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}Vamos agora usar o onPluginInitialized evento sob o RandomPlugin classe usada para rotear a página que está configurada no random.yaml Arquivo.
O método onPluginInitialized() contém o seguinte código -
public function onPluginsInitialized() {
$uri = $this->grav['uri'];
$route = $this->config->get('plugins.random.route');
if ($route && $route == $uri->path()) { $this->enable([
'onPageInitialized' => ['onPageInitialized', 0]
]);
}
}O objeto Uri inclui o uri atual, informações sobre a rota. O objeto config especifica o valor de configuração para rotear o plugin aleatório e armazená-lo no objeto de rota.
Iremos agora comparar a rota configurada com o caminho URI atual que informa o plugin para escutar o onPageInitialized evento.
Exibindo página aleatória
Você pode exibir a página aleatória usando o código com o seguinte método -
public function onPageInitialized() {
$taxonomy_map = $this->grav['taxonomy'];
$filters = (array) $this->config->get('plugins.random.filters');
$operator = $this->config->get('plugins.random.filter_combinator', 'and');
if (count($filters)) { $collection = new Collection();
$collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray());
if (count($collection)) { unset($this->grav['page']);
$this->grav['page'] = $collection->random()->current();
}
}
}Conforme mostrado no código,
Atribua o objeto de taxonomia à variável $taxonomy_map.
Obtenha o conjunto de filtros que usa a taxonomia configurada a partir da configuração do plugin usando configobjeto. Estamos usando o item comocategory : blog.
Nós estamos usando collection para armazenar a página aleatória no $collection. Anexe a página que corresponde ao filtro para$collection variável.
Remova a definição do objeto da página atual e defina a página atual para ser exibida como uma página aleatória na coleção.
Finalmente, veremos o código completo do plugin para exibir uma página aleatória como mostrado abaixo -
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}
public function onPluginsInitialized() {
$uri = $this->grav['uri']; $route = $this->config->get('plugins.random.route'); if ($route && $route == $uri->path()) {
$this->enable([ 'onPageInitialized' => ['onPageInitialized', 0] ]); } } public function onPageInitialized() { $taxonomy_map = $this->grav['taxonomy']; $filters = (array) $this->config->get('plugins.random.filters'); $operator = $this->config->get('plugins.random.filter_combinator', 'and'); if (count($filters)) {
$collection = new Collection(); $collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray()); if (count($collection)) {
unset($this->grav['page']); $this->grav['page'] = $collection->random()->current();
}
}
}
}Abra seu navegador e digite localhost / folder_name / random para ver a página aleatória conforme mostrado na imagem a seguir -

Neste capítulo, estudaremos sobre Event Hooksem Grav. No capítulo Plugins você verá, a lógica do plugin foi incluída em dois métodos. Os métodos sãoonPluginsInitialized e onPageInitialized; esses métodos são semelhantes aos ganchos de eventos. Para saber mais e controlar o poder dos plug-ins Grav, você precisa verificar a disponibilidade de ganchos de eventos. Os ganchos de evento têm uma relação direta com Grav do começo ao fim. Você deve estar ciente da ordem em que os ganchos são chamados e o que pode ser usado no momento dessas chamadas.
A tabela a seguir lista o núcleo Grav event hooks que são ativados durante o processamento de uma página.
| Sr. Não. | Descrição do Evento |
|---|---|
| 1 | onFatalException Você pode disparar este evento a qualquer momento, se PHPdá uma exceção fatal. oProblem plugin usa isso para gerenciar exibindo uma lista de explicação completa, por que o Grav fornece o erro fatal. |
| 2 | onPluginsInitialized Este é o primeiro evento de plugin que pode ser usado no Grav. Os seguintes objetos foram introduzidos conforme mencionado abaixo -
|
| 3 | onAssetsInitialized Isso especifica que o assets gerenciador está carregado e pronto para usar e gerenciar. |
| 4 | onPageNotFound Se você encontrou uma página inesperada, você pode ignorar este evento. Atualmente, o plugin de erro é usado para especificar um404 error página. |
| 5 | onPageInitialized Isso especifica a página solicitada por um URL que é carregado no objeto Página. |
| 6 | onOutputGenerated Isso especifica o processo de saída pelo Twig templatingmotor. Atualmente, é apenas uma série deHTML. |
| 7 | onOutputRendered Este é um processo de saída, que é enviado ao display. |
| 8 | onShutdown Este é um evento novo e muito poderoso que permite que você execute ações. Isso é feito após Grav tercompleted processinge a conexão com o cliente é encerrada. Esta ação individual não requer nenhuma interação com o usuário, o que pode afetar o desempenho. Inclui o rastreamento do usuário e processamento de trabalhos. |
| 9 | onBeforeDownload Este é um novo evento que passesno objeto de evento que contém um arquivo. Ele permite que os usuários façam o registro, concedam e ignorem a permissão para baixar o arquivo mencionado. |
Twig Event Hooks
O Twig tem sua própria coleção de ganchos de eventos para usar conforme mencionado abaixo.
| Sr. Não. | Descrição do Evento |
|---|---|
| 1 | onTwigTemplatePaths A localização base do caminho do modelo é definida no Twig object. Este evento é usado para adicionar outros locais onde o Twig irá procurar por caminhos de modelo. |
| 2 | onTwiglnitialized isto initialize o mecanismo de modelagem Twig. |
| 3 | onTwigExtensions Ele especifica que as extensões centrais do twig estão prontas para uso. Este gancho de evento permite que você adicione sua própria extensão Twig. |
| 4 | onTwigPageVariables Este processo Twig permite a você uma página diretamente, ou seja, você pode localizar process:twig:truem uma página de cabeçalhos YAML. Aqui você pode adicionar qualquer variável ao Twig e deve ser acessível ao twig durante este processo. |
| 5 | onTwigSiteVariables Neste processo, você verá o modelo de site completo em order wisepelos métodos Twig. Além disso, você pode adicionar qualquer variável ao Twig durante este processo. |
Ganchos de evento de coleção
A tabela a seguir lista um gancho de evento de coleção.
| Sr. Não. | Descrição do Evento |
|---|---|
| 1 | onCollectionProcessed Nesta seção, uma vez que o processo for concluído, você pode control uma coleção. |
Ganchos de evento de página
A tabela a seguir lista uma coleção de ganchos de eventos de página.
| Sr. Não. | Descrição do Evento |
|---|---|
| 1 | onBuildPagesInitialized Este evento é útil para plug-ins para controlar o conteúdo e armazenar em cache os resultados. Assim que este evento for ativado, as páginas serão recicladas. Isso ocorre, quando o cache temexpired ou precisa refreshing. |
| 2 | onBlueprintCreated Este evento auxilia no processamento e gerenciamento de formulários. |
| 3 | onPageContentRaw Neste processo, quando uma página é encontrada, headers são fixos, mas contentnão será corrigido. Você verá que todas as páginas são disparadas no sistema Grav. Se você limpar o cache ou limpar o cache, este evento ocorrerá. |
| 4 | onPageProcessed Quando uma página é testede corrigido, todas as páginas são dispensadas no sistema Grav. O desempenho não importa neste caso, já que não será reproduzido em uma página em cache. |
| 5 | onPageContentProcessed Você pode ver que este evento é dispensado, uma vez que a técnica content () da página corrigiu o conteúdo da página. Este evento é útil caso você queira realizar ações no conteúdo pós-fixado, mas certifique-se de que os resultados sejamcached. |
| 6 | onFolderProcessed Uma vez por folderé testado e corrigido, cada pasta é descartada no sistema Grav. O desempenho não importa neste caso, já que não será reproduzido em uma página em cache. |
Grav Administration Panelplugin é uma interface gráfica do usuário (GUI) da web para Grav. Ele pode facilmente criar e modificar páginas. É um plugin opcional e para funcionar eficazmente o Grav não depende totalmente disso. O Admin fornece visualizações limitadas para facilitar o uso do Grav.
Características
A seguir estão os recursos do painel de administração -
Habilite ou desabilite os plug-ins presentes na lista do gerenciador de plug-ins.
Você pode criar, editar, copiar e excluir as páginas facilmente.
A lista das últimas atualizações da página é exibida no painel.
As últimas atualizações disponíveis podem ser visualizadas facilmente com apenas um clique.
Encontre as páginas específicas da lista usando a caixa de pesquisa.
Consiste na funcionalidade de esquecer a senha.
Os arquivos de mídia podem ser carregados pelo método arrastar e soltar.
Permite a edição via yaml ou formulários nos modos normal e avançado.
O painel consiste na atividade do site, nas últimas atualizações da página e no status da manutenção.
Consiste em backup com tecnologia Ajax e recursos de cache limpo.
Consiste no gerenciamento da configuração do site e do sistema.
Instalação de novos plugins e temas com tecnologia GPM.
O recurso de criptografia automática de senha é fornecido durante o login do usuário.
Ele fornece um editor de código que destaca a sintaxe poderosa com visualização instantânea do Grav.
A lista de temas instalados e as configurações podem ser feitas usando o gerenciador de temas.
Ele também gerencia os usuários conectados.
Instalação
Para acessar o plugin admin, precisamos executar o latest Grav. Você pode executar o seguinte comando na CLI (interface de linha de comando).
$ bin/gpm selfupgrade -fo selfupgrade é usado para atualizar o Grav para a versão mais recente disponível. -f é usado para atualizar o índice GPM (Grav Package Manager).
Precisamos instalar o admin, form, email e loginplug-ins para fazer seu plug-in de administrador funcionar corretamente Como todos os plug-ins têm dependências, você precisa concordar quando ele solicitar a instalação de outros plug-ins durante a instalação do plug-in de administrador; esses plug-ins estão disponíveis via GPM (Grav Package Manager). Estudaremos mais sobre o GPM no capítulo Grav - GPM .
O comando a seguir é usado para instalar o plugin admin usando o prompt de comando.
$ bin/gpm install adminInstalação Manual
Podemos instalar o painel de administração manualmente baixando os seguintes plug-ins individualmente -
- admin
- form
- login
Depois de baixar todos os plug-ins, extraia todos os arquivos zip e armazene no <your_folder_name>/user/pluginspasta. Na pasta Plugin, você pode armazenar plug-ins com um nome exclusivo; o nome deve estar relacionado à função do plugin. A pasta pode ser renomeada comoadmin/, email/, form/ e login/. É necessário armazenar todos os quatro plug-ins na pasta Plug-in juntos; caso contrário, o painel de administração não funcionará corretamente.
Criando usuário
Podemos criar a conta do usuário usando a interface de linha de comando. Use o seguinte comando para criar uma conta de usuário.
$bin/grav newuserCaso contrário, você também pode criar uma conta de usuário manualmente escrevendo as seguintes linhas de código -
email: [email protected]
access:
admin:
login: true
super: true
site:
login: true
fullname: 'Tutorials Point'
title: tp
password: 'Password'Salve as linhas acima no <your_folder_name>/user/account/admin.yamlArquivo. O nome que você usou para salvar o código acima será ousernamepara o seu login, ou seja, admin. Você pode editar oemail, fullname, title e a password de acordo com suas necessidades.
Uso
Você pode acessar o painel de administração apontando seu navegador para o localhost/<your_folder_name>/admine você receberá uma tela conforme mostrado abaixo. Você pode definir ousername e password no arquivo yaml, conforme especificado no creating user seção.

Neste capítulo, estudaremos sobre o Administrative Panel Dashboardem Grav. O Dashboard atua como um centro nervoso de informações para o plugin Grav Administration Panel. Você pode inspecionar otraffic statistics, create new backups, Grav updates, maintenance information, veja as últimas atualizações da página e você pode limpar o cache do Grav com a ajuda desta única página.
Step 1 - Você pode especificar as permissões para o usuário e alterar o conteúdo do Dashboardconforme a demanda. A tela do painel será semelhante à imagem a seguir.

Step 2 - Agora você verá os recursos do Cache and Updates Checking no painel.

Você verá duas guias na parte superior do menu Dashboard.
- Limpar cache
- Verifique se há atualizações
Limpar cache
Ele especifica a exclusão de todo o conteúdo do cache, incluindo o cache de imagens e ativos.
Você pode ver mais recursos no menu suspenso, conforme mencionado abaixo.
All cache - Especifica para excluir todo o cache
Assets only - Especifica a exclusão do cache apenas de ativos.
Images only - Especifica a exclusão do cache apenas de imagens.
Cache only - Define deletar somente cache.
Verifique se há atualizações
Esta guia especifica a verificação de atualizações para seu site. Você receberá uma notificação no Painel, se novas atualizações estiverem disponíveis. Você receberá atualizações para plug-ins, temas e até mesmo para Grav.
Manutenção e Estatísticas
Esta parte permite que você conheça as informações importantes sobre o seu site.
Manutenção
Esta seção fornece um gráfico de porcentagem dos recursos do Grav que estão completamente atualizados. Você verá a notificação de uma atualização necessária, acima da seção Manutenção e estatísticas.
Update- Um botão Atualizar aparecerá assim que uma nova atualização estiver disponível. Em seguida, você pode clicar nele e atualizar seus plug-ins e temas. Você verá oUpdate Grav Now botão na barra de notificação, que atualiza a seção principal do Grav.
Backup- Nesta parte, você pode ver o gráfico que mostra há quanto tempo você não fez backup do seu site. Isso pode ser executado gerando e baixando um arquivo zip, salve-o como um backup dos dados do seu site.
Estatisticas
Ele exibe um gráfico simples e rápido do tráfego de visitantes em seu site, que foi recebido no último dia, semana e mês. Ele mostra o gráfico de barras separado em dias da semana.
Step 3 - A seguir, você verá as informações detalhadas das últimas atualizações da página, conforme mostrado abaixo.

Esta seção permite que você saiba mais sobre o conteúdo modificado mais recente de suas páginas no site Grav. Em seguida, cada vez que você atualizar a página, ela gerará a lista atualizada recentemente para você.
Você pode clicar em titlede uma página da lista; que o redirecionará para o editor de página na seção de administração.
o Manage Pages botão redireciona você para as páginas do painel administrativo.
Neste capítulo, estudaremos sobre o Configuration Systemno painel de administração da Grav. Você pode definir diretamente as configurações do sistema do seu site com a ajuda da página de configuração. Além disso, você verá uma breve explicação das propriedades do seu servidor, incluindo PHP, ambiente do servidor e outros vários componentes que regulam o desempenho do seu site.
A guia Sistema permite que você modifique as configurações no /user/config/system.yamlArquivo. Isso afeta muitos recursos relacionados aos sistemas primários de operação do Grav. As configurações podem ser divididas em diferentes seções que mostram diferentes características da performance de Grav.
Abaixo está uma lista detalhada dos configuration sections que são exibidos na guia de sistemas -
Conteúdo
Nesta seção, você pode corrigir as propriedades básicas de Content manipulação para seu site conforme mostrado abaixo.

Home Page - Especifica a página inicial que você deseja exibir para seu site.
Default Theme - Exibe o tema padrão principal do seu site.
Process- Controla como as páginas são processadas. Pode ser definido por página em vez de globalmente.
TimeZone - Define o fuso horário padrão no servidor.
Short Date Format - Exibe o formato de data abreviada.
Long Date Format - Exibe o formato de data longa.
Default Ordering - As páginas são exibidas em uma lista usando esta ordem.
Default Order Direction - especifica a direção das páginas em uma lista.
Default Page Count - Define a contagem máxima de páginas padrão em uma lista.
Date Based Publishing - Publica postagens automaticamente conforme a data.
Events- Especifica ativar ou desativar os eventos. A desativação causará danos ao plugin.
Redirect Default Route - Define uma rota padrão e redireciona automaticamente para uma página.
línguas
Você pode definir o Multi language features nesta área, conforme mostrado abaixo.

Supported - Especifica uma lista de códigos de idioma de duas letras separados por vírgula, ou seja, en, fr, de.
Translations Enabled - Habilita as traduções em Grav, plugins e extensões.
Translations Fallback - Ele especifica as traduções com suporte substituto, se o idioma ativo não estiver presente.
Active Language in Section - Você pode armazenar o idioma ativo na área.
Home Redirect Include Language - Inclui redirecionamento de idioma em casa (/ en) conforme a demanda.
Home redirect Include Route - Especifica o redirecionamento da raiz principal do administrador.
Set language from browser - Especifica o idioma do navegador.
Override locale - Especifica para substituir o local.
Cabeçalhos HTTP
Esta seção é usada para definir o HTTP Headersopções. Essa configuração ajuda no cache e na otimização com base no navegador.

Expires - Define o tempo de expiração e define o valor em segundos.
Last Modified - O último cabeçalho modificado é definido, o que ajuda a otimizar o cache do proxy e do navegador.
ETag - Define o e tag header para identificar uma página modificada.
Vary Accept Encoding- Você deve organizar o cabeçalho Vary: HTTP para Aceitar. Isso beneficiará o cache em proxies.
Markdown
Nesta seção, estudaremos como o Grav gerencia Markdowne seus recursos para ativar o Markdown Extra. Ajuda o usuário e constitui a maior parte do conteúdo da página do Grav.

Markdown Extra - Especifica um suporte padrão para Markdown Extra.
Auto Line Breaks - Especifica quebras de linha na redução.
Auto URL Links - Especifica a conversão de URLs em hiperlinks HTML.
Escape Markup - Especifica as guias de marcação em objetos HTML.
Cache
Nesta seção, você pode configurar seu site principal Cachingfunções. Grav combinou o recurso de cache que ajuda a construir as opções de CMS de arquivo simples mais rápidas para os usuários.

Caching - Isso especifica para mudar ON/OFF globalmente para enable/disable Grav caching.
Cache Check Method - Isso define os métodos de verificação de cache para Arquivo, Pasta e Nenhum.
Cache Driver- Isso especifica a escolha do driver de cache para os usuários. O driver de cache de detecção automática considera o melhor.
Cache Prefix- Isso especifica um identificador para parte da tecla Grav. Altere-o apenas se necessário ou não o altere.
Lifetime - Isso define o tempo de vida do cache em segundos, 0=infinite.
Gzip Compression - Para aumentar o desempenho, ative a compactação Gzip da página Grav.
Twig Templating
Nesta seção, Grav destaca seus Twig templatingcaracterísticas. Você pode configurar o cache Twig, depurar e modificar a configuração de rastreamento aqui.

Twig Caching- Isso especifica para controlar o sistema de cache Twig. Oferece o melhor desempenho quando está habilitado.
Twig Debug - Isso define a opção de não carregar a extensão Twig Debugger.
Detect Changes - Quaisquer alterações feitas nos modelos Twig, isso irá recompilar automaticamente o cache Twig.
Autoescape Variables - Todas as variáveis são autoescapes; isso pode causar danos ao seu site.
Ativos
Esta seção é usada para lidar com os ativos, incluindo ativos CSS e JavaScript, conforme mostrado abaixo.

CSS Pipeline - Integração de vários recursos CSS em um único arquivo.
CSS Minify - Durante o pipelining, o CSS é reduzido.
CSS Minify Windows Override - É definido como False por padrão e define Minify Override para plataformas Windows.
CSS Rewrite - URLs relativos de CSS são reescritos durante o pipelining.
JavaScript Pipeline - Integração de vários recursos JavaScript em um único arquivo.
JavaScript Minify - Durante o pipeline, o JS é reduzido.
Enable Timestamps on Assets - Os carimbos de data / hora em ativos estão habilitados.
Collections - A coleção de ativos é adicionada individualmente.
Manipulador de Erros
Durante o tempo de desenvolvimento do site, esta seção é muito útil para gerenciar o relatório de erros do Grav.

Display Error - A página de erro estilo backtrace completa é exibida.
Log Errors - Erros de registro são exibidos em /logs pasta.
Depurador
Isso é semelhante ao tratamento de erros, as ferramentas de depuração são integradas no Grav para localizar e solucionar os erros.

Debugger - O depurador e suas configurações estão habilitados.
Debug Twig - O depurador de modelos Twig está habilitado.
Shutdown Close Connection - Antes de ligar onShutdown(), você precisa fechar a conexão.
meios de comunicação
Esta seção é usada para gerenciar o mediaconteúdo de Grav. Você pode configurar a qualidade da imagem, o tamanho de upload do arquivo e muitas opções de manuseio de mídia aqui.

Default Image Quality - Use a qualidade de imagem padrão ao armazenar em cache ou reamostrar as imagens.
Cache all Images - Todas as imagens passam pelo sistema de cache do Grav, mesmo que não contenha manipulações de mídia.
Image Debug Watermark - Você pode indicar a profundidade de pixel da imagem, enquanto mostra uma sobreposição sobre as imagens, ou seja, trabalhando com retina.
File Upload Limit - Define o tamanho máximo de upload em bytes (0 é infinito).
Enable Timestamps on Media - Adicionar carimbo de data / hora a cada item de mídia de acordo com a data da última modificação.
Sessão
Os recursos mencionados abaixo ajudam a habilitar session Apoio, suporte.

Enable - Isso especifica o suporte de sessão no Grav.
Timeout - Isso especifica o tempo limite da sessão em segundos.
Name - Isso especifica o nome do cookie de sessão, desenvolvido e aplicado por um identificador.
Avançado
Nesta seção, você verá o advanced opções do sistema.

Absolute URLs - Isso especifica URLs absolutos ou relativos para base_url.
Parameter Separate - Você pode alterar o Apache no Windows com a ajuda do separador de parâmetros.
Neste capítulo, estudaremos sobre como Configure Siteno painel de administração da Grav. Você pode definir diretamente as configurações do sistema do seu site com a ajuda da página de configuração. A guia Site permite que você modifique as configurações no/user/config/system.yamlArquivo. Esta guia permite que você modifique as opções e os campos que afetam os recursos relacionados ao site, como nome, autor padrão etc. usados em seu site.
A seguir estão as diferentes definições de configuração que você pode ver na guia Site .
Padrão
Nesta área, você pode definir as propriedades básicas para gerenciar o conteúdo do seu site. Aqui, você pode definir várias opções de exibição de conteúdo, como a página inicial, o tema padrão e muitos outros.

Site Title - Isso especifica o título do seu site.
Default Author - Isso especifica um nome de autor padrão que é usado em temas ou conteúdo de página.
Default Email - Isso especifica um e-mail padrão em temas ou páginas.
Taxonomy Types - Isso especifica os tipos de taxonomia que você usa nas páginas.
Resumo da página
Um resumo de página tem a capacidade de apresentar uma pequena visualização do conteúdo de uma página. Você pode definir um ponto de "corte" na página, entre o conteúdo do resumo com a ajuda do delimitador.

Enabled - Isso especifica se o resumo da página está ativado.
Summary Size - Isso define o número de caracteres a serem usados como resumo do conteúdo na página.
Format- Short usa a primeira ocorrência do delimitador, Long ignora o delimitador de resumo.
Delimiter- Isso especifica o delimitador de resumo. O valor padrão é '==='. Você pode usar isso no resumo da página e postar depois de abrir um parágrafo.
Metadados
Os metadados desempenham um papel importante nas páginas e melhoram o seu SEO. Você pode definir várias propriedades de metadados aqui, para que seus links possam aparecer em vários mecanismos de busca e feeds sociais de acordo com a demanda.

Isso especifica o valor de metadados padrão, posteriormente você pode fazer as modificações.
Redirecionamentos e rotas
Isso permite que você defina redirecionamentos e rotas para outras páginas do seu site.

Custom Redirects- Isso define as rotas para direcionar para outras páginas. A substituição do regex padrão é válida.
Custom Routes- Rotas para alias para outras páginas. A substituição do regex padrão é válida.
Neste capítulo, vamos entender como as páginas do painel de administração funcionam no Grav. As páginas fornecem um acesso fácil para criar, editar ou excluir o conteúdo do seu site. Nas páginas do painel administrativo, você pode visualizar a lista de páginas criadas para o seu site e também pode criar uma nova página modular ou não modular para o seu site.
Adicionar novas páginas
Você pode ver que existem três botões presentes na parte superior do pages painel administrativo conforme mostrado na captura de tela a seguir.

Back - Isso leva de volta ao painel da página administrativa.
Add Page - Isso cria um novo conteúdo não modular.
Add Modular - Isso cria um novo conteúdo modular.
Adicionar Página
Ele cria uma página não modular para o seu site, que consiste em vários campos enquanto adiciona uma página ao seu site, como Title, Folder Name, Parent root etc.
Quando você clica no Add Page botão, uma janela pop-up aparece conforme mostrado abaixo -

Ele contém os seguintes campos -
Page Title - Aqui você insere o título da página.
Folder Name - Isso é para inserir o nome da pasta para a página ou o nome será gerado automaticamente quando você inserir o título.
Parent Page - Isso define a página pai para sua página recém-criada.
Page File - Isso exibe o modelo de tema selecionado para a página.
Visible- Isso torna a página visível na barra de navegação, definindo-a como automático, sim ou não .
Após preencher todas as informações nos campos, clique no botão Continuebotão. Isso o redirecionará para o editor de página.
Adicionar página modular
A página modular permite criar uma única página a partir de suas páginas filhas. Ele tem a capacidade de criar layouts complexos de uma página a partir de páginas de conteúdo modulares.
Quando você clica no Add Modular botão, uma janela pop-up aparece conforme mostrado abaixo -

A janela contém os seguintes campos -
Page Title - Aqui entramos com o título da página modular.
Folder Name - Isso é para inserir o nome da pasta para a página ou o nome será gerado automaticamente assim que você inserir o título.
Page - Isso define a página principal para sua subpágina modular recém-criada.
Modular Template - Isso seleciona o modelo específico a ser exibido para suas páginas modulares.
Após preencher todas as informações nos campos, clique no botão Continuebotão. Isso o redirecionará para o editor de página.
Lista de Páginas
Isso exibe a lista das páginas que são criadas para o site.

Aqui você pode acessar facilmente as páginas criadas e editá-las.
Clicar em qualquer título da página, irá redirecioná-lo para o editor de página para fins de edição.
O ícone X no lado direito da página é usado para excluir a página.
A caixa Filtro é usada para encontrar a página que você está procurando. Ele filtra as páginas de acordo com os tipos para que apenas páginas comomodular, visible e / ou routable são exibidos na lista.
A caixa de pesquisa é usada para encontrar a página quando você sabe o nome exato dessa página.
Quando você passa o mouse diretamente sobre os ícones do lado esquerdo da página, ele mostra o status atual, ou seja, Page . Routable . Visible . Published, significa que a página está visível através do URL e será exibida nos menus de navegação.
Ao clicar na página que é exibida na lista, você verá a seguinte tela.

Na tela acima, você tem opções para editar a página, adicionar conteúdo ou adicionar imagens à sua página. oOptionsA guia consiste em publicação, taxonomias e opções de mapa do site que estudamos no capítulo Opções do Editor de Páginas . oAdvancedA guia contém as opções avançadas da página, como configuração, ordenação e substituição, que serão abordadas no capítulo Avançado do Editor de páginas .
Neste capítulo, estudaremos sobre o Page Editor optionsno painel de administração Grav. Este é um editor de texto dinâmico que permite criar o conteúdo da sua página. Além disso, você pode adicionar arquivos de mídia nas páginas. Você pode ver os recursos dooptions guia como mostrado abaixo.

o Options guia contém duas seções -
- Publishing
- Taxonomies
Publicação
Esta seção é usada para definir as datas e hora para publicar e cancelar a publicação da página. Você terá controle total sobre o conteúdo para publicar ou cancelar a publicação e pode criar os valores de metadados para a página específica.

Os seguintes campos estão presentes na seção de publicação -
Published - Por padrão, a página é definida como Yes, ou seja, publicado. SelecionandoNo você pode cancelar a publicação da página.
Date - Defina a data e a hora da página.
Published Date - Defina a data e a hora para publicar a página automaticamente.
Unpublished Date - Defina a data e hora para cancelar a publicação da página automaticamente.
Metadata - Defina os valores de metadados que serão exibidos em todas as páginas.
Taxonomias
Nesta seção, você pode exibir categorias na página e configurar sua página e suas propriedades estruturais.

Os campos a seguir estão presentes na seção de taxonomias.
Category- Define as categorias da página. Ajuda na classificação e filtragem do conteúdo.
Tag- Fornece informações sobre o assunto da sua página. Ajuda na organização e filtragem do conteúdo.
O editor de páginas é um editor de texto e também gerencia as páginas; isso permite que você crie conteúdo incluindo arquivos de mídia, opções de publicação e taxonomia, configurações e opções específicas de tema. A captura de tela a seguir mostra a guia Avançado da página do editor.

A guia Avançado contém três seções -
Settings
Ordering
Overrides
Configurações
o Settingsseção trata das várias opções da página. Aqui você pode definir o modelo da página, definir o pai da página, alterar o nome da pasta onde a página é colocada.

Os seguintes campos estão presentes na seção de configurações -
Folder Numeric Prefix - O número é definido para fornecer pedido manual.
Folder Name - Digite o nome da pasta onde suas páginas estão localizadas.
Parent - Definir raiz para suas páginas ou algumas páginas aparecem como subpáginas.
Page File - Defina o modelo do tema para a página a ser exibida.
Body Classes - Insira o nome da classe que é aplicado no corpo da página.
Encomenda
Esta seção define as pastas não numeradas em uma ordem específica.

Pressione e segure a seta de quatro pontas e mova-a para a posição para reorganizar suas páginas em uma ordem específica.
Substituições
Overrides opções fornecem funcionalidade extra para a página, como cache, visibilidade de navegação, configuração de slug para algo diferente do padrão que é definido com base no nome da pasta.

Os campos a seguir estão presentes na seção Substituições.
Menu- Define o nome a ser usado como menu. Se nada estiver definido, entãoTitle será usado.
Slug - A parte da página da URL pode ser definida por esta variável slug.
Page redirect - Define um URL de página para redirecioná-lo para um URL diferente.
Process - Processo que você deseja disponibilizar no conteúdo da página.
Default Child Type - Para as páginas filhas, o tipo de página é definido como padrão.
Routable - Define a página de acordo para verificar se ela pode ser acessada pelo URL ou não.
Caching - Define o cache da página.
Visible - Especifica se a página está visível na navegação.
Display Template - Define o modelo para a página a ser exibida.
Blueprintssão informações de metadados sobre o recurso (fonte de informação). Ele serve a dois propósitos -
- O primeiro é a própria identidade do recurso.
- O segundo é em relação aos formulários.
Essas informações completas são salvas no arquivo blueprints.yaml presente em cada plugin ou tema.
Identidade do Recurso
No arquivo blueprints.yaml, a identidade é definida para cada tema e plug-in. O recurso não será adicionado ao repositório Grav até que os blueprints não sejam formatados e compilados perfeitamente.
Exemplo de planta
name: plugin name
version: 0.6.0
description: Adds an advanced plugin to manage your site
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-assets
keywords: assets, plugin, manager, panel
bugs: https://github.com/getGrav/Grav-plugin-assets/issues
readme: https://github.com/getGrav/Grav-plugin-assets/blob/develop/README.md
license: MIT
dependencies:
- form
- email
- login
form:
validation: loose
fields:
Basics:
type: section
title: Basics
underline: false
enabled:
type: hidden
label: Plugin status
highlight: 1
default: 0
options:
1: Enabled
0: Disabled
validate:
type: boolAs propriedades a seguir são opcionais e algumas são usadas para fornecer sua identidade e recursos.
| Sr. Não. | Propriedades e descrição |
|---|---|
| 1 | name* Mencione o nome do recurso. |
| 2 | version* Especifica a versão do recurso. |
| 3 | description* Fornece uma breve descrição sobre o recurso. Não deve exceder mais de 200 caracteres. |
| 4 | icon* Especifica uma biblioteca de ícones para desenvolver um novo tema ou plugin. |
| 5 | author.name* Especifica o nome do desenvolvedor. |
| 6 | author.email (optional) Especifica o endereço de e-mail do desenvolvedor. |
| 7 | author.url (optional) Especifica a página inicial do URL do desenvolvedor. |
| 8 | homepage (optional) Especifica o Url alocado para a página inicial do seu recurso. |
| 9 | docs (optional) Especifica o link de documentação que você escreveu para seu recurso. |
| 10 | demo (optional) Especifica o link do recurso de demonstração. |
| 11 | guide (optional) Especifica o link de guia ou tutoriais para seu recurso. |
| 12 | keywords (optional) Especifica a lista de palavras-chave relacionadas ao seu recurso. |
| 13 | bugs (optional) Especifica o Url onde os problemas ou bugs podem ser relatados. |
| 14 | license (optional) Especifica sua licença de recurso, ou seja, MIT, GPL etc. |
| 15 | dependencies (optional) Especifica o nome das dependências necessárias para plug-ins ou temas. |
A seguir está um exemplo do plano de plug-in de login -
name: Login
version: 0.3.3
description: Enables user authentication and login screen.
icon: sign-in
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
keywords: admin, plugin, login
homepage: https://github.com/getGrav/Grav-plugin-login
keywords: login, authentication, admin, security
bugs: https://github.com/Getgrav/Grav-plugin-login/issues
license: MITFormulários
Você pode preencher o arquivo blueprints.yaml com formulários se desejar que os temas ou plug-ins tenham opções diretamente configuráveis na interface de administração. A parte deste recurso pode ser configurada através doAdmin Plugin, que é definido pelo Forms metadados.
A seguir está um exemplo do arquivo archives.yaml do Plug-in de Arquivos .
enabled: true
built_in_css: true
date_display_format: 'F Y'
show_count: true
limit: 12
order:
by: date
dir: desc
filter_combinator: and
filters:
category: blogEstas são as configurações padrão do plugin. Para configurá-los sem o uso do plugin Admin, o usuário deve copiar este arquivo no/user/config/plugins/archives.yamlpasta e faça as alterações. Você pode fornecer o arquivo archives.yaml corretamente; você pode escolher alterar as configurações na interface de administração dos usuários.
Depois de salvar as alterações, ele será gravado automaticamente no <your_folder_name>/user/config/plugins/archives.yaml.
O arquivo blueprint.yaml do Plug-in de Arquivos contém a estrutura conforme mostrado abaixo -
name: Archives
version: 1.3.0
description: The **Archives** plugin creates links for pages grouped by month/year
icon: university
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-archives
demo: http://demo.getGrav.org/blog-skeleton
keywords: archives, plugin, blog, month, year, date, navigation, history
bugs: https://github.com/getGrav/Grav-plugin-archives/issues
license: MIT
form:
validation: strict
fields:
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: DescendingA seguir estão os elementos do formulário presentes no archive.yaml .
Toggle
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolSelect
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"Text
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1O elemento raiz Enabled, date_display_format e limit são as opções. O campo presente neste elemento raiz determina o tipo, tamanho, rótulo, padrão e opções. Dependendo do tipo de campo, os outros campos podem mudar; por exemplo, o campo de seleção requer uma lista de opções.
Order direction
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: DescendingEste campo consiste nas opções aninhadas. Existem muitos tipos de campo que podem ser usados em plugins / admin / themes / Grav / templates / forms / fields . Como podemos ver no arquivo archive.yaml , a validação do formulário é definida como estrita. Quando a validação é definida como estrita, então, para todas as opções, você tem que adicionar o formulário de blueprints, caso contrário, aparecerá um erro ao salvar. O form.validation pode ser definido como flexível quando você deseja personalizar apenas os dois campos para a interface administrativa.
A tabela a seguir fornece uma breve explicação dos campos relacionados aos elementos de formulário acima.
| Sr. Não. | Campo e Descrição |
|---|---|
| 1 | Type Indica o tipo de campo. |
| 2 | Size Especifica o tamanho do campo. |
| 3 | Label Especifica o rótulo do campo. |
| 4 | Validate Ele valida o tipo do campo e o comprimento mínimo inserido no campo. |
| 5 | Default Define os campos padrão. |
| 6 | Options Especifica a lista de opções. |
| 7 | Classes Especifica a classe do campo. |
Campos do formulário disponíveis no admin
Existem muitos campos de formulário embutidos disponíveis que são usados por plug-ins e temas ou podem criar seus próprios campos de formulário. A tabela a seguir lista os campos de formulário disponíveis -
Campos de formulário comuns
| Sr. Não. | Campo e Descrição |
|---|---|
| 1 | Checkbox Exibe uma única caixa de seleção. |
| 2 | Checkboxes Exibe uma lista de caixas de seleção. |
| 3 | Date Contém campo de data. |
| 4 | Datetime Contém campo de data e hora. |
| 5 | Contém um campo de endereço de e-mail com validação. |
| 6 | Password Contém um campo de senha que é exibido em formato de ponto. |
| 7 | Hidden Contém campo de entrada oculto. |
| 8 | Radio Permite selecionar apenas uma opção da lista. |
| 9 | Select Este campo contém poucas opções. |
| 10 | Spacer Adiciona título, texto ou linha horizontal ao formulário. |
| 11 | Text Contém campo de texto normal. |
| 12 | Textarea Contém entradas de texto de várias linhas. |
Campos especiais do formulário
| Sr. Não. | Campo e Descrição |
|---|---|
| 1 | Array Adiciona várias linhas de valores-chave. |
| 2 | Ignore Os campos não utilizados são removidos. |
| 3 | Columns Divide o formulário em várias colunas. |
| 4 | Column Exibe uma única coluna. |
| 5 | Dateformat Define o formato de data e hora. |
| 6 | Display Exibe o valor do texto sem nenhum valor de entrada. |
| 7 | Frontmatter A página é exibida em formato bruto. |
| 8 | List Exibe uma lista de itens sem uma chave. |
| 9 | Markdown Exibe o editor de redução. |
| 10 | Pages Exibe a lista de páginas. |
| 11 | Section A página de configuração é dividida em seções e cada seção tem um título. |
| 12 | Selectize É usado para selecionar caixas. |
| 13 | Tabs As configurações são divididas em uma lista de guias. |
| 14 | Tab O campo de guias usa para fornecer uma guia. |
| 15 | Taxonomy É um select pré-configurado para selecionar a taxonomia. |
| 16 | Toggle Ele representa o efeito de alternância que especifica o tipo de entrada ativado ou desativado. |
Neste capítulo, vamos entender os conceitos de desempenho e cache no Grav.
atuação
O termo desempenho refere-se ao desempenho do sistema de forma que ele possa lidar com uma carga maior no sistema e modificar o sistema para lidar com uma carga maior.
Considere os seguintes pontos relacionados ao desempenho do Grav -
Para ter um melhor desempenho do Grav, você pode usar PHP opcache e usercache. O opcache funciona bem com PHP 5.4 e usercache funciona mais rápido com PHP 5.5, PHP 5.6 e Zend opcache.
o SSD(Solid State Drive) que usa memória flash e não tem partes móveis. Às vezes, o cache é armazenado no cache do usuário ou armazenado como arquivos. Portanto, as unidades SSD podem oferecer melhor desempenho.
As máquinas virtuais são a melhor maneira de hospedar provedores sob a tecnologia de computação em nuvem. Você pode especificar os recursos sem interagir com o equipamento físico.Native hostingé mais rápido que a máquina virtual. Grav funciona melhor em máquinas virtuais, mas para um desempenho ideal, você pode usar a opção de hospedagem nativa.
Grav tem faster memoryem que seu cache usa memória pesada que proporciona melhor desempenho em seu servidor. Comparado a outras plataformas, ele usa menos memória.
Grav usa shared hostingno servidor compartilhado para compartilhar as coisas. O compartilhamento de hospedagem está disponível a um custo baixo e às vezes pode tornar as coisas lentas no servidor.
Os processadores multicore são usados para lidar com várias tarefas mais rapidamente. Os processadores avançados são melhores do que esses processadores, o que ajuda o usuário a realizar a tarefa.
Cache
Em geral, o cache é um dado armazenado em uma memória cache. O mecanismo de cache torna o Grav mais rápido, no qual o navegador pode obter arquivos do cache em vez do servidor original, economizando tempo e tráfego de rede adicional.
Grav usa a biblioteca Doctrine Cache que suporta o seguinte -
Auto (padrão) - usa a opção padrão automaticamente.
Arquivo - especifica os arquivos de cache presentes no cache/ pasta.
APC
XCache
Memcache
Redis
WinCache
Por padrão, Grav usa a configuração automática. Tentará para APC, depois para WinCache, XCache e por último use File.
Tipos de cache
Existem 5 tipos de cache -
Cache de configuração YAML em PHP.
Cache Core Grav para objetos de página.
Cache Twig de arquivos de template como classes PHP.
Cache de imagens para recursos de mídia.
Cache de ativos de CSS e jQuery com pipelining.
O cache da configuração YAML armazenada no /cachepasta. O cache de imagem armazena suas imagens no/imagespasta. A opção de configuração para o cache Grav core é armazenada emuser/config/system.yml arquivo como mostrado abaixo -
cache:
enabled: true
check:
method: file
driver: auto
prefix: 'g'o enabled A opção ativa o armazenamento em cache definindo-a como verdadeira.
o method opção verifica as atualizações em páginas como arquivos ou pasta.
o driver opção especifica diferentes tipos de opções de cache, como Auto, Arquivo, APC, XCache, Memcache, Redis ou WinCache.
o prefix opção define string de prefixo de cache.
Opções de Memcache
Se você estiver usando o memcached server, então você precisa adicionar algumas opções de configuração extras usando o memcache motorista no user/config/system.yml file. Essas opções podem ser definidas nocache: grupo.
cache:
...
...
memcache:
server:localhost
port: 8080Opções de Redis
Se você estiver usando redis, então você precisa adicionar algumas opções de configuração extras usando redis motorista no user/config/system.yml file. Essas opções podem ser definidas nocache: grupo.
cache:
...
...
redis:
server:localhost
port: 8080O modelo Twig usa seu próprio mecanismo de cache usando o driver twig no user/config/system.yml Arquivo.
twig:
cache: true
debug: true
auto_reload: true
autoescape: falseEle tem algumas opções como -
cache A opção ativa o armazenamento em cache do galho definindo-o como verdadeiro.
debug opção ativa a depuração do galho.
auto_reload opção é usada para recarregar as alterações, definindo-o como verdadeiro.
autoescape opção é usada para escapar automaticamente das variáveis do galho.
Cache e eventos
Os eventos podem ser usados quando o cache está ativado. Isso pode ser habilitado para todos os eventos, exceto paraOnPageContentRaw, OnPageProcessed, OnPageContentProcessed, OnTwigPageVariables e OnFolderProcessedeventos. Esses eventos podem ser usados em todas as páginas e pastas e podem ser executados apenas quando os eventos estão em processamento. Esses eventos não podem ser executados após a página ter sido armazenada em cache.
As informações de depuração e registro são muito necessárias ao desenvolver os temas e plug-ins. Grav usa as informações de depuração usando alguns recursos conforme descrito abaixo.
Barra de depuração PHP
Grav vem com uma ferramenta chamada Debug Barpara exibir informações de depuração. Por padrão, este recurso está desativado. Você pode ativá-lo globalmente ou usar system.yaml para seu ambiente de desenvolvimento.
debugger:
enabled: true
twig: true
shutdown:
close_connection: trueDepois de habilitar o depurador true, você pode visualizar a seguinte barra de depuração, conforme mostrado abaixo. Clique no símbolo G que está presente no lado esquerdo do canto.

No debugbarra, você pode ver o uso geral da memória e o tempo usado para processamento no canto do lado direito. Também consiste em várias guias que fornecem informações detalhadas.

Na guia Mensagens, você pode ver as mensagens que o ajudarão a depurar seu processo de desenvolvimento Grav e as informações serão postadas nesta guia a partir do código via $Grav['debugger']→addMessage($my_var) .

Na guia Linha de tempo, você pode ver o detalhamento do tempo de Grav.
Exibição de erro
Ele exibe as mensagens de erro relacionadas ao bloco ou página em um tempo de execução. No Grav, você pode identificar facilmente o erro e resolvê-lo muito rapidamente. A seguir estão as mensagens de erro que serão exibidas na tela, conforme mostrado na captura de tela a seguir.

No arquivo user / config / system.yaml , você pode desabilitar a página de erro configurando-a como false.
errors:
display: false
log: trueExploração madeireira
O registro é usado para relatar erros e informações de status de bibliotecas e aplicativos. No Grav, existem alguns recursos de registro importantes, conforme especificado abaixo.
$Grav['log']->info('My informational message'); $Grav['log']->notice('My notice message');
$Grav['log']->debug('My debug message'); $Grav['log']->warning('My warning message');
$Grav['log']->error('My error message'); $Grav['log']->critical('My critical message');
$Grav['log']->alert('My alert message'); $Grav['log']->emergency('Emergency, emergency, there is an emergency here!');Todas as mensagens de registro serão exibidas no arquivo Grav.log que está presente na pasta <your_folder_name> /logs/Grav.log
Neste capítulo, vamos entender como a CLI funciona no Grav. CLI significa interface de linha de comando armazenada em bin/Grav. Ele executa algumas tarefas comoclearing cache, criando backup cópia, etc.
O acesso à CLI é diferente em plataformas diferentes. No Windows, você pode acessar através decmd, no Mac você pode acessar através de Terminale no Linux você pode usar o shell. No Windows, você não pode usar comandos de estilo UNIX. Para usá-los, basta instalar o pacote msysgit que fornece GIT e GIT BASH e fornece comandos do estilo UNIX no Windows.
Você pode listar os comandos disponíveis no Grav usando o comando abaixo -
$ bin/Grav listVocê pode ver os comandos disponíveis conforme mostrado na imagem a seguir -

Criação de Novo Projeto
Criar um novo projeto com Grav é muito simples. Você pode criar um novo projeto com uma instância Grav.
Abre o teu terminal ou console e navegue até a pasta Grav.
$ cd ../ProjectFolder/gravSeu Grav será instalado na raiz do seu servidor web. Se você deseja criar uma pasta chamada contato dentro da pasta raiz do seu Grav, use o comando como -
$ bin/Grav project-name ../webroot/ contactEle baixará todas as dependências necessárias e criará uma nova instância Grav.
Instalando Dependências Grav
Ao instalar dependências, Grav instala automaticamente plug-ins, a saber error plugar, problems plugin e antimattertema. Você pode instalá-los usando o seguinte comando em seu terminal ou console -
$ cd ../webroot/myproject
$ bin/Grav installAgora você verá os plug-ins baixados em suas respectivas pastas como -
../webroot/ myproject / user / plugins / error
../webroot/ myproject / user / plugins / problems
../webroot/ myproject / user / themes / antimatter
Limpando Grav Cache
Você pode excluir arquivos e pastas para limpar o cache que está armazenado no cache/pasta. Para limpar o cache, você pode usar o comando abaixo -
$ cd ../webroot/myproject
$ bin/Grav clear-cacheCriar backup
No Grav, você pode fazer backup do seu projeto armazenado na pasta raiz. Como não vai usar o banco de dados, não há dificuldade em fazer um backup. Se você deseja criar o backup do seu projeto chamado myproject (../webroot/myproject) e, em seguida, use o seguinte comando -
$ cd ../webroot/myproject
$ bin/Grav backupVocê verá um arquivo zip do backup criado sob o backup/ pasta.
Atualizando o Composer
Você pode atualizar o Grav composer que foi instalado via Github e instalado manualmente usando pacotes de fornecedores baseados em composer. O comando é -
$ bin/Grav composerGPM significa Grav Package Manager, que é usado para instalar, atualizar, desinstalar e listar os plug-ins disponíveis no repositório Grav. O GPM executa os comandos usando a interface de linha de comando, como terminal ou cmd.
Você pode acessar a CLI com muita facilidade. No Windows, você pode acessar através decmd, no Mac você pode acessar através de Terminal e no Linux você pode usar shell. No Windows, você não pode usar comandos de estilo UNIX. Para usá-los, basta instalar o pacote msysgit que fornece GIT e GIT BASH e fornece comandos do estilo UNIX no Windows.
Para listar os comandos disponíveis no repositório Grav, digite o comando como -
$ bin/gpm listVocê receberá o seguinte -

Você pode ajudar os comandos adicionando ajuda à linha como mostrado abaixo -
$ bin/gpm help installVocê pode encontrar a versão do PHP na interface da linha de comando usando o seguinte comando -
$ php -v
Como funciona?
Quando você executa os comandos na interface da linha de comando, o GPM baixa automaticamente os dados necessários do GetGrav.orglocal. Inclui todos os detalhes dos pacotes disponíveis e também determina os pacotes que precisam ser instalados e quais pacotes precisam ser atualizados.
Quando você está baixando os pacotes do repositório, o repositório Grav é armazenado em cache localmente e nenhuma solicitação será capaz de contatar o GetGrav.org servidor após a geração do cache.
Alguns comandos vêm com o --force (-f)opção, que força a nova busca do repositório. Usando esta opção, não há necessidade de esperar um ciclo de 24 horas antes que o cache seja limpo.
Comandos
Você pode baixar os pacotes disponíveis do repositório Grav usando alguns comandos. Para fazer uso do comando, abra seu terminal e navegue até a raiz da pasta Grav e digite comobin/gpm <command>.
Índice
O comando index é usado para listar os plugins e temas disponíveis no repositório Grav. Use o comando abaixo em seu terminal para listar os recursos disponíveis.
$ bin/gpm index
Cada linha define o nome do plugin ou tema, slug, versão do plugin ou tema e também mostra se está instalado ou não.
Informações
O comando info é usado para exibir as informações sobre o pacote, como autor, versão, data e hora da última atualização, repositório do pacote, link para download do pacote, informações da licença etc.

Instalar
Como o nome indica, o comando de instalação instala os recursos necessários para o pacote do repositório Grav.
Você pode usar o seguinte comando para instalar o pacote necessário.
$ bin/gpm install package_name
Se você tentar instalar um pacote já instalado, ele informa o que fazer a seguir.

Se você digitar Y, ele irá sobrescrever em um pacote já instalado e se você digitar N, ele irá abortar o processo de instalação.
Atualizar
O comando update informa sobre o pacote que precisa ser atualizado. Suponha que se todos os pacotes estiverem atualizados, ele não dirá nada para atualizar.
$ bin/gpm update
Autoatualização
O comando de atualização automática é usado para atualizar o Grav para a versão mais recente. Use o seguinte comando para atualizar o Grav.
$ bin/gpm self-upgradeSe você estiver usando a versão mais recente do Grav, será exibida uma mensagem dizendo "Você já está executando a versão mais recente do Grav" junto com a data de lançamento e a hora conforme mostrado na tela.

Você pode construir Grav com diferentes tipos de Development tal como Grav Core, Grav Plugins, Grav Skeleton e Grav Themes.
Grav Core
Grav é um CMS moderno em que escrever conteúdo é simples e construir páginas é mais amigável e intuitivo. oGrav corefala especialmente sobre a pasta de sistema que controla tudo sobre Grav e representa as qualidades do fluxo de trabalho e do ciclo de vida do Grav. Ele se concentra principalmente nas páginas que podem ser escritas de maneira adequada. Ele se concentra no seu conteúdo e o transforma em um site navegável.
Plugins Grav
Pluginé um software que fornece funcionalidade aprimorada que não foi originalmente concluída pela funcionalidade principal do Grav. Existem muitos plug-ins disponíveis no repositório Grav que mostra a funcionalidade do site.
Considere os seguintes pontos relacionados aos plug-ins Grav -
O próprio Grav é super-lean que adiciona apenas os plug-ins necessários ao seu site.
Não há necessidade de esperar para adicionar a funcionalidade extra que você deseja. Para isso, basta criar um plugin para estender o Grav.
Os plug-ins são tão flexíveis e poderosos que exibem o mapa do site, arquivos do blog, mecanismo de pesquisa, fornece migalhas de pão etc.
Esqueletos Grav
o Grav skeletondescreve um site de amostra que contém Grav Core, plug-ins, páginas, tema, todos juntos. A ideia inicial por trás do Grav era construir o site com muita facilidade. Tudo o que é necessário para desenvolver um site é colocado em umuserpasta. O esqueleto do Grav vem com várias dependências, como plug-ins, tema, etc. e armazenado em um pacote que pode ser descompactado.
Temas Grav
Grav suporta diferentes tipos de themese que fazem parte integrante de um site Grav. Quando você instala Grav em seu sistema, ele vem comAntimattertema. A maioria dos temas vem com pacote de esqueleto ou com páginas de amostra. Você pode ver as páginas de amostra sob ouser/pages pasta que fornece experiência semelhante ao pacote esqueleto.
O tema instalado requer o apropriado twig templatespara suas páginas. Um tema é a combinação de tema e conteúdo igual ao design de todo o site. Você pode criar seu próprio mecanismo de modelagem de galhos de acordo com seu projeto.
Processo de lançamento de tema / plug-in
Você pode notar alguns dos pontos para o tema ou plugin criado que é adicionado no repositório Grav.
É um código aberto licenciado por MIT.
Tem o README.md arquivo que especifica o processo de instalação e configuração do projeto.
Contém blueprints.yaml arquivo que inclui informações sobre o recurso e pode ser encontrado na raiz de cada plugin e tema.
Contém CHANGELOG.md arquivo que inclui a versão do tema ou plugin e exibe as informações sempre que forem feitas alterações no arquivo.
Criar lançamentos são as melhores maneiras de colocar seu tema ou plugin completo no GitHub. Se não houver lançamento, você não encontrará seu plugin ou tema.
Adicione os detalhes sobre seu plugin ou tema e faça um teste para garantir sua funcionalidade de funcionamento.
Formato ChangeLog
o changelog formaté escrito na sintaxe Markdown, que mantém o conteúdo e a exibição visual separados. Ele usa CSS simples que é exibido no formato a seguir.
# vX.Y.Z
## 01/01/2015
1. [](#new)
* New features added
* Another new feature
2. [](#improved)
* Improvement made
* Another improvement
3. [](#bugfix)
* Bugfix implemented
* Another bugfix
...repeat...Configuração do GitHub
GitHub é a maior comunidade aberta que compartilha seus projetos com os usuários, recebe feedback e contribui com os repositórios hospedados no GitHub.
Clone a URL do repositório externo em uma única pasta de projeto em seu sistema local. Você pode clonar o repositório Git externo em um novo repositório, conforme mostrado nas etapas abaixo.
Abra a linha de comando e crie uma pasta chamada "my_project".
$ mkdir my_project
$ cd my_project $ mkdir Grav
$ cd Grav $ git clone https://github.com/getGrav/Grav.git
$ git clone https://github.com/Grav_project/Grav-plugin-error.git $ git clone https://github.com/ Grav_project /Grav-plugin-problems.git
$ git clone https://github.com/ Grav_project /Grav-theme-antimatter.gitAqui Grav_project é um repositório onde você obterá todos os arquivos e pastas relacionadas a este repositório serão salvos no /my_project/Gravpasta. Grav inclui dependências comoerror plugar, problems plugin e Antimatter tema.
Você pode configurar o local de teste para Grav usando o bin/Grav new-projectcomando. Precisamos desenvolver o código clonado da raiz da web. Portanto, temos que vincular simbolicamente as partes relacionadas usando-s bandeira para o bin/Grav new-project comando.
Crie um arquivo de configuração em uma nova pasta chamada .Grav/ para encontrar o repositório usando o comando e você precisa criá-lo no diretório raiz.
$ cd
$ mkdir .Grav $ vi .Grav/configNavegue até a pasta Grav e configure o site com link simbólico usando -s bandeira.
$ cd ~/Projects/Grav/Grav $ bin/Grav my-project -s ~/www/GravAqui, www é uma pasta raiz e Grav é o local onde você criará o site de teste.

Neste capítulo, vamos entender o ciclo de vida do Grav. Grav Lifecycle determina como o Grav processa a fim de estender o Grav por meio de plug-ins. O diagrama a seguir mostra o fluxo do processo de ciclo de vida Grav.

As quatro etapas a seguir do ciclo de vida Grav -
PHP Version
Loader class is initialized
Obtain Grav Instance
Call Grav Process
Versão PHP
Ele verifica a versão do PHP para ter certeza de que estamos executando a versão do PHP acima de 5.4.0.
A classe do carregador foi inicializada
Na segunda etapa, o carregador de classes é inicializado.
Obter instância Grav
Se nenhuma instância existir, ele chama o método load () e adiciona Grav.
Ele inicializa o valor do depurador e adiciona ao depurador.
Ele registra o log e o manipulador de erros.
Ele adiciona o uri, tarefa, eventos, cache, sessão, plug-ins, temas, galho, taxonomia, idioma, páginas, ativos e url base.
Ele registra o fluxo e o manipulador de configuração.
Processo de Gravação de Chamadas
Ele inicializa a configuração, o objeto Uri, o manipulador de erros, o depurador e a sessão.
Após a inicialização, ele começa a armazenar a saída em buffer.
Ele inicializa o fuso horário e os plug-ins e dispara o evento onPluginsInitialized .
Em seguida, ele inicializa o tema e dispara os eventos onThemeInitialized e onTask [TASK] .
Ele inicializa os ativos e dispara o evento onAssetsInitialized .
Ele inicializa o galho com as seguintes ações -
Com base na configuração, ele define os caminhos do modelo de galho.
Lida com os modelos de idioma disponíveis.
Em seguida, ele dispara o evento onTwigTemplatePaths .
A corrente do carregador e a configuração do galho são carregadas.
Dispara o evento onTwigInitialized .
Ele carrega as extensões do twig e dispara o evento onTwigExtensions .
Ele define as variáveis padrão do galho.
Em seguida, ele inicializa as páginas.
Ele chama o método buildPages () .
Se o cache estiver bom, ele carrega as páginas do cache. Se o cache não for bom, o método recurse () será chamado.
O evento onBuildPagesInitialized é disparado no método recurse () .
Se um arquivo for encontrado como .md , as seguintes ações serão executadas -
Para carregar os detalhes do arquivo, o método init () é chamado.
Ele define o filePath, modificado e id.
O método header () é chamado para inicializar variáveis de cabeçalho.
O método slug () é chamado para definir o slug da URL.
O método visible () é chamado para definir o estado visível.
Com base na pasta que começa com _ (sublinhado), modularTwig () é definido.
Posteriormente, ele dispara o evento onPageProcessed .
recurse () nos filhos se uma pasta for encontrada.
Ele dispara o evento onFolderProcessed .
chama o método buildRoutes () .
Para todas as páginas, a taxonomia é inicializada
A tabela de rotas é construída para pesquisa rápida.
Os eventos onPagesInitialized e onPageInitialized são disparados.
O depurador CSS / JS é adicionado aos ativos.
Usando o método processSite () do Twig , obtemos a saída.
O evento onTwigSiteVariables é disparado.
Obtém a saída da página.
Quando a página não é encontrada ou não roteável, o evento onPageNotFound é disparado.
Todas as variáveis Twig são definidas no objeto twig.
O nome do modelo é definido dependendo das informações do arquivo / cabeçalho / extensão.
método render () é chamado.
Retorna o formato do arquivo em HTML
Ele dispara o evento onOutputGenerated .
Defina os cabeçalhos HTTP.
Exibe a saída
O buffer de saída é liberado para a página.
O evento onOutputRendered será acionado .
Fecha a conexão com o cliente.
Por último, ele dispara o evento onShutDown .
Quando o método content () é chamado na página, ocorre o seguinte ciclo de vida.
O evento onPageContentRaw será acionado .
De acordo com as configurações de Markdown e Twig, ele processa a página.
Ele dispara o evento onPageContentProcessed .
YAML apoia YAML Ain't Markup Language que inclui conteúdo legível por humanos e freqüentemente usado em arquivos de configuração, projetos (informações de metadados sobre recursos) e configurações de página.
Características
A seguir estão os recursos do YAML -
Comparado a XML ou JSON, YAML é menos complexo e oferece os mesmos recursos.
Ele fornece definições de configuração sem a necessidade de aprender tipos de código complexos, como CSS, JavaScript ou PHP.
YAML descreve dados e conteúdo do arquivo YAML que pode ser facilmente traduzido para vários tipos de idioma.
Regras básicas de YAML
Existem algumas regras básicas de YAML que são usadas para reduzir a ambiguidade em vários idiomas e programas editáveis.
Você deve terminar os arquivos YAML com .yaml extensão.
YAML deve fazer distinção entre maiúsculas e minúsculas.
YAML não suporta o uso de guias. Em vez de guias, ele usa espaços que não são aceitos universalmente.
Tipos de dados básicos de YAML
YAML suporta alguns tipos de dados básicos que podem ser usados com linguagens de programação como -
Scalars - strings ou números.
Sequences - matrizes ou listas.
Mappings - hashes ou dicionários.
Escalares
Escalares são os tipos de dados básicos que usam strings ou números nas páginas para trabalhar com os dados. Pode ser umboolean property (sim ou não), integer value como 2 ou string de texto, como palavra ou frase ou título do site.
Por exemplo -
string: "Grav"
integer: 10
float: 10.5
boolean: trueÀs vezes, os escalares vêm com valores não citados como inteiro, float ou booleano. O valor da string usa pontuação que vem com aspas simples ou duplas que usa escape para especificar caracteres ASCII e Unicode.
Sequências
YAML representa sequências na forma de matrizes ou listas. Ele define cada item com um traço de abertura (-) colocado na lista conforme mostrado abaixo.
Por exemplo -
- Apple
- Orange
- GrapesSuponha que você queira definir uma sequência aninhada com os subitens e, em seguida, coloque um único espaço antes de cada traço nos subitens.
Por exemplo -
-
- Apple
- Orange
- GrapesSe você quiser uma sequência aninhada dentro da lista aninhada, adicione alguns níveis como mostrado abaixo -
Por exemplo -
-
-
- Apple
- Orange
- GrapesMapeamentos
É uma forma de definir chaves junto com os valores.
Por exemplo, você pode atribuir algum valor a um elemento específico como -
Sports: cricketAqui, o valor é "cricket" que mapeia com a chave chamada "Sports". Você pode usar esse mapeamento com a sequência para especificar a lista de itens para críquete; por exemplo, vamos definir alguns nomes de jogadores para o valor "cricket", fazendo nomes como filho eSports: cricket como pai.
Sports: cricket
- Sachin Tendulkar
- Rahul Dravid
- M S DhoniVocê pode criar um formulário usando o formplugin disponível neste link . Procure o plugin de formulário e instale-o na pasta Grav.
Você também pode instalar este plugin usando o comando $ bin/gpm install Form. Navegue até a pasta raiz do Grav e digite este comando. Ele irá baixar automaticamente o plugin do formulário e instalar as dependências necessárias.
Criando um formulário simples
Você pode criar um formulário simples que pode ser definido no frontmatter da página YAML. A seguir está um exemplo de um formulário -
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---O código acima mostra uma página de formulário simples com campos de nome, e-mail, mensagem e Captcha. Quando você enviar as informações após preencher o formulário, o formulário será processado adicionandoprocess campo para o frontmatter YAML conforme mostrado no código.
o process campo usa as seguintes informações -
o email opção usa dois campos, como from campo especifica o remetente do e-mail e to campo especifica o destinatário do correio.
o subject usa [feedback][entered mail] opção na qual o email é enviado para o email inserido.
O corpo do e-mail é especificado no forms/data.html.twig arquivo que está presente na pasta do tema.
Os dados de entrada do formulário são armazenados no user/datapasta. O modelo é definido noforms/data.txt.twig arquivo que está presente na pasta do tema.
Crie uma subpágina sob o thankyou/ subpasta que será redirecionada para aquela página quando um usuário enviar o formulário.
Você pode usar alguns campos com o plugin de formulário, conforme mostrado na tabela a seguir -
| Sr. Não. | Campo e Descrição |
|---|---|
| 1 | Captcha É um campo antispam usado na computação para determinar se o usuário é humano ou não. |
| 2 | Checkbox Ele exibe uma caixa de seleção simples. |
| 3 | Checkboxes Ele exibe várias caixas de seleção. |
| 4 | Date and Datetime Ambos os campos são usados para exibir data e data junto com a hora, respectivamente. |
| 5 | É um campo de email com validação. |
| 6 | Hidden Ele especifica o campo oculto. |
| 7 | Password Ele especifica o campo de senha. |
| 8 | Radio Ele exibe os botões de opção simples. |
| 9 | Select Ele fornece campo de seleção. |
| 10 | Spacer Permite adicionar título, texto ou linha horizontal ao formulário. |
| 11 | Text Ele exibe um campo de texto simples. |
| 12 | Textarea Ele exibe um campo de área de texto simples. |
| 13 | Display Ele exibe o campo de texto ou instrução, não o campo de entrada. |
Parâmetro de Campos
Cada campo aceita os seguintes parâmetros, que podem ser usados para personalizar a aparência do formulário.
| Sr. Não. | Parâmetro e Descrição |
|---|---|
| 1 | label Ele define o campo do rótulo. |
| 2 | validate.required Isso torna o elemento obrigatório. |
| 3 | validate.pattern Ele especifica o padrão de validação. |
| 4 | validate.message Ele exibe a mensagem quando a validação falha. |
| 5 | type Ele define o tipo de campo. |
| 6 | default Ele define o tipo de campo padrão. |
| 7 | size Ele exibe o tamanho do campo como grande, x-pequeno, médio, longo, pequeno. |
| 8 | name Ele define o nome do campo. |
| 9 | classes Ele usa string com classes css. |
| 10 | id Ele define o id do campo. |
| 11 | style Ele especifica o estilo do campo. |
| 12 | title Ele define o título do campo. |
| 13 | disabled Ele determina se o campo está ou não em um estado desabilitado. |
| 14 | placeholder É uma dica curta exibida no campo de entrada antes que o usuário insira um valor. |
| 15 | autofocus Ele especifica que um elemento de entrada deve obter foco automaticamente quando a página é carregada. |
| 16 | novalidate Ele especifica que os dados do formulário não devem ser validados quando enviados. |
| 17 | readonly Ele determina o campo como estado somente leitura. |
| 18 | autocomplete Ele exibe as opções no campo quando o usuário começa a digitar no campo e exibe os valores com base nos valores digitados anteriormente. |
Alguns dos campos contêm parâmetros específicos, como -
| Sr. Não. | Parâmetro e Descrição |
|---|---|
| 1 | date and datetime Esses campos usam validate.min e validate.max para definir os valores mínimo e máximo. |
| 2 | spacer Usa underline adicionar <hr> tag, adiciona valores de texto usando text e usa title como tag <h3>. |
| 3 | select Usa multiple parâmetro para adicionar vários valores. |
| 4 | select and checkboxes Usa options campo para definir as opções disponíveis. |
| 5 | display Usa contentparâmetro para exibir o conteúdo. Ele define omarkdown para verdadeiro para mostrar o conteúdo. |
| 6 | captcha Usa recatpcha_site_key e recaptcha_not_validated parâmetros. |
Nota sobre Captcha
Temos um código nas informações de captcha no campo chamado g-recaptcha-response como mostrado abaixo -
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: trueO reCaptcha é usado para proteger seu site contra spam e abuso. Usa orecatpcha_site_keyopção e exibe o widget em seu site. Para usar o reCaptcha, basta consultar a documentação do reCaptcha . Se o reCaptcha estiver incorreto, ele exibirá uma mensagem usando orecaptcha_not_validated opção.
Ações de formulário
O email
Você pode enviar um e-mail com opções específicas no process campo como mostrado abaixo -
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"Ele usa a opção de e-mail que inclui dois campos; afrom campo especifica o remetente do endereço de e-mail e o tocampo especifica o destinatário do endereço de e-mail usando a configuração do plug-in de e-mail. O campo de e-mail também usasubject opção em que um e-mail é enviado para o e-mail inserido com o assunto [Contato por] [nome inserido] e o corpo do e-mail é definido no forms/data.html.twig arquivo do tema.
Redirecionando para outra página
Você pode redirecionar para outra página usando message e display opções definidas sob o process campo.
process:
- message: Thank you for getting in touch!
- display: thankyouo messageopção define uma mensagem que deve ser exibida quando um usuário clica no botão enviar. Quando um usuário envia o formulário, ele deve ser redirecionado para outra página. Crie uma subpágina sob othankyou subpasta onde seu form.mdarquivo é armazenado. Após o envio do formulário, ele será redirecionado para a página e exibirá a mensagem acima.
A subpágina chamada thankyou/formdata.md terá o seguinte conteúdo.
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!Quando você enviar o formulário, o plugin enviará um e-mail para o usuário e os dados serão salvos no data/folder.
Salve
É usado para salvar os dados em um arquivo que é salvo no user/data pasta.
Por exemplo -
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"Os dados serão armazenados em formato de texto com extensão txt. O corpo é tirado dotemplates/forms/data.html.twig arquivo do tema.
A tela a seguir mostra um formulário simples -

A hospedagem, também conhecida como hospedagem de sites, é um processo de manutenção e organização de um site e fornece acesso aos sites através da World Wide Web. Em palavras simples, você pode dizer que é uma plataforma de prestação de serviços para sites na Internet.
Grav oferece suporte a diferentes tipos de serviços de hospedagem -
Rochen Web Hosting
WireNine
Crucial Web Hosting
Arvixe
SiteGround
Dreamhost
Rochen Web Hosting
Pode ser usado para ambos GetGrav.org e RocketTheme.comcomo provedor de hospedagem de longo prazo. Ele usa drives SSD, servidores web Litespeed junto com processadores Intel XEON para melhorar o desempenho Grav. Ele oferece dois tipos de opções; um éShared hospedagem e o outro é Burst hospedagem.

Para obter mais informações sobre Rochen Web Hosting, clique neste link .
WireNine
A WireNine fornece serviços confiáveis de hospedagem na web para clientes em mais de 665 países. Ele usa CPUs Intel Xeon E5 v3, ram DDR4 ECC e armazenamento SSD RAID redundante para aprimorar a funcionalidade do servidor. Ele fornece máxima confiabilidade e estabilidade para garantir 100% de disponibilidade. Inclui softwares otimizados como CloudLinux, Litespeed, MariaDB, PHP, Ruby, Python, Perl etc.

Visite este link para obter informações sobre a hospedagem WireNine.
Hospedagem crucial na web
É outro tipo de hospedagem na web que se concentra mais na velocidade e no suporte. Ele usa drives SSD, servidores web Litespeed junto com processadores Intel XEON para melhorar o desempenho Grav.

Você pode obter mais informações sobre Crucial Web Hosting neste link .
Arvixe
Arvixe é um tipo de hospedagem na web, que fornece hospedagem na web com uma combinação de confiabilidade, qualidade e acessibilidade incomparáveis. Ela ganhou diversos prêmios de hospedagem na web por fornecer boas funcionalidades no campo da hospedagem na web.

Para obter mais informações sobre Arvixe Web Hosting, clique neste link .
SiteGround
Ele fornece soluções de hospedagem para Joomla, WordPress, Magento e outros aplicativos da web. Tem slogan comoWeb Hosting Crafted With Care que lida com os planos de hospedagem na web com cuidado e fornece novas técnicas que tornam o seu site mais rápido.

Visite este link para obter informações sobre a hospedagem do SiteGround.
Dreamhost
Ele fornece uma lista de recursos ao fornecer mais funcionalidades às suas necessidades de hospedagem na web pessoais ou comerciais. Possui SSDs ultrarrápidos e novos servidores dedicados com até 64 GB de RAM.

Para obter mais informações sobre Dreamhost Web Hosting, clique neste link .
O erro do servidor ocorre devido à configuração incorreta do Grav. Quando o servidor encontra um erro interno ou algo acontece inesperadamente, o Grav não consegue servir e recuperar a página.
Se o servidor estiver em modo de produção, para ocultar as informações do usuário, uma mensagem de erro do servidor será exibida. Todas as mensagens de erro são registradas no arquivo Grav.log presente na pasta <your_folder_name> /logs/Grav.log .
A seguir estão alguns dos motivos que podem causar erro no servidor -
- Configuração desatualizada
- Permissão de arquivo incorreta
- Arquivos de configuração formatados inválidos
- Mudanças no sistema de arquivos não conhecidas pelo Grav
Configuração desatualizada
Você pode limpar o cache para verificar se a configuração está atualizada ou não. Use o seguinte comando para limpar o cache.
bin/Grav clear-cacheProblemas de instalação e configuração
Os problemas de instalação e configuração são -
- Problemas de configuração
- Problemas de instalação
- Requisitos do sistema
- Permissões de arquivo
Em geral, permissioné um processo que permite fazer algo no ambiente de hospedagem. A permissão inclui acesso de leitura ou gravação aos arquivos no servidor ou edição dos arquivos no sistema de arquivos. Grav é um CMS baseado em arquivo simples que precisa gravar no sistema de arquivos para criar cache e arquivos de log.
Grav vem em três cenários principais -
PHP / Webserver roda com o mesmo usuário que edita os arquivos
Este cenário funciona muito bem com a maioria das configurações de hospedagem compartilhada e também para o desenvolvimento local. No host dedicado, não podemos considerar essa abordagem segura o suficiente.
PHP / Webserver roda com contas diferentes, mas mesmo grupo
Com permissões 775 e 664 usando o grupo compartilhado entre o usuário e a conta PHP / Webserver, você pode garantir que duas contas diferentes terão oRead/Writeacesso aos arquivos. Podemos criar novos arquivos definindo umask 0002 na raiz com as permissões adequadas.
Contas diferentes, corrija as permissões manualmente
Esta abordagem terá contas diferentes e atualizará a propriedade e permissão dos arquivos que garantem que o usuário PHP / Webserver terá o Read/Write acesso nos arquivos.
A seguir está o código simples de permissions-fixingscript de shell. Você pode editar este arquivo de acordo com o grupo que trabalha para a configuração.
#!/bin/sh
chown joeblow:staff .
chown -R joeblow:staff *
find . -type f ! -path "./bin/" | xargs chmod 664
find . -type f -path "./bin/" | xargs chmod 775
find . -type d | xargs chmod 775
find . -type d | xargs chmod +s
umask 0002chown joeblow: staff é usado para alterar o grupo e o usuário do diretório para joeblow e staff.
chown -R joeblow: a linha staff * altera a propriedade dos arquivos e da subpasta para joeblow e staff.
A linha encontrar. -tipo f! -path "./bin/" | xargs chmod 664 define 664 permissões para todos os arquivos do diretório como Ler para os outros e Ler / Gravar para o grupo e o usuário.
A linha encontrar. -tipo f -caminho "./bin/" | xargs chmod 775 define 775 permissões para todos os arquivos do diretório para RX para os outros e RWX para grupo e usuário.
umask 0002 é usado para criar novos arquivos com 664 e 775 permissões.