Grav - Link de página
Neste capítulo, vamos entender como vincular páginas no Grav. Você pode vincular uma página a outra de maneira simples e até mesmo páginas remotas podem ser vinculadas com links de páginas. Grav tem muitas opções de links responsivos. Se você usouHTML para vincular os arquivos antes, então é muito fácil entender os links de páginas no Grav.
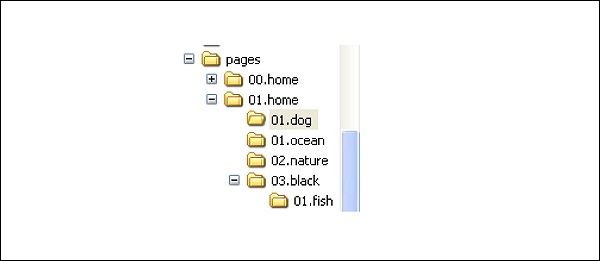
Abaixo está um exemplo básico de diretório de páginas de um site Grav. Usaremos o seguinte diretório como exemplo, conforme mostrado na imagem.

Abaixo estão alguns componentes comuns do link Grav.
[Linked Content](../path/slug/page)[]- especifica para escrever o texto ou conteúdo alternativo que está vinculado. Em HTML, usamos <a href=""> e </a> para colocar o conteúdo.
() - O URL é colocado neste colchete, que é colocado diretamente após o colchete.
../ - Indica um movimento para cima em um diretório.
Existem 4 tipos de links usados no conteúdo, conforme listado abaixo -
Slug Relative
Directory Relative
Absolute
Remote
Slug Relativo
Os links internos não estão limitados a alguns nomes dentro de sua estrutura de arquivo / diretório. Os Slugs podem ser extraídos do cabeçalho e do nome do diretório de fallback, o que posteriormente ajuda a criar links facilmente, pois não há necessidade de lembrar nenhum nome de arquivo específico, mas pode lembrar um slug relevante. O mecanismo de modelagem do Grav usa nomes de arquivo para saber qual template aplicar.
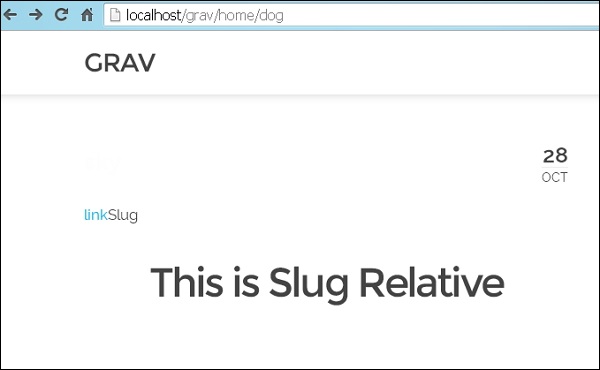
[link](../dog)O código acima traz o seguinte resultado -

No exemplo acima, você deve mover para cima um diretório e carregar a página padrão que está localizada no pages/01.home/02.nature/item.md diretório de pages/01.home/02.dog/item.md. O arquivo, item.md não tem slug atribuído, então Grav usa o nome do diretório.
A seguir, você encontra um exemplo semelhante, vinculando a partir de pages/01.home/01.dog/item.md para pages/02.black/01.fish/item.md, mas quando ele carrega o arquivo item.md, um slug será atribuído ao arquivo de 01.fish.
[link](../../black/fish)O código acima fornece o seguinte resultado -

Você verá agora que o nome da pasta padrão será substituído por black slug no cabeçalho do item.md.
Relativo ao Diretório
Destino definido relativo é usado para vincular a página atual, que pode ser um arquivo de imagem ou qualquer outro arquivo, conforme necessário. A localização do arquivo é tão importante quanto a do destino. Se o arquivo for movido durante a alteração do caminho, o link pode ser quebrado. Desde que um arquivo permaneça consistente, você pode alternar facilmente entre um servidor de desenvolvimento local e um servidor ativo com nome de domínio diferente. Os links devem funcionar sem problemas.
Você irá apontar o link do seu arquivo diretamente pelo nome, em vez de seu diretório ou slug. Você pode criar um link depages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md use o comando conforme mostrado abaixo.
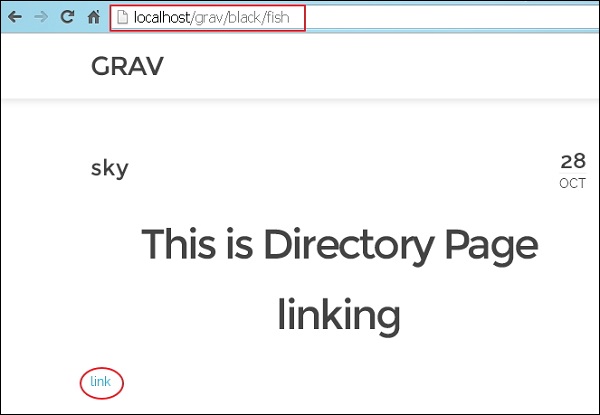
[link](../../02.black/01.fish/item.md)O código acima fornece o seguinte resultado -

Ambas as pastas são movidas para cima, como mostrado por ../../e, em seguida, nas duas pastas inferiores, apontando diretamente para item.md Arquivo.
Links absolutos
É semelhante aos links relativos, com base em seu /user/pages/diretório em Grav. Além disso, isso pode ser feito com dois métodos.
Slug Relative style
Directory Relative style
Estilo Relativo do Slug
Você pode fazer isso de forma semelhante ao tipo relativo do slug. Ele usa o nome do diretório no caminho. Elimina os erros de pedido e alterações posteriores ao quebrar o link. Ele muda o número do nome da pasta no início que leva à quebra do link.
Dado abaixo é um exemplo de link absoluto, o link abre com /. Ele especifica que o link absoluto é feito empages/01.home/01.dog/item.md no estilo Slug.
[link](/home/nature)O código acima fornece o seguinte resultado -

Directory relative styleé mais consistente quando é usado com serviços como o GitHub. Eles não têm o benefício da flexibilidade de Grav. Abaixo você pode ver um exemplo de um link absoluto feito parapages/01.home/01.dog/item.md usando o estilo relativo ao diretório.
[link](/01.home/01.dog)Controlo remoto
Links remotos permitem que você se conecte diretamente a qualquer arquivo ou documento por meio de seu URL. Não há necessidade de incluir o conteúdo do seu próprio site.
O exemplo a seguir mostra como vincular a TutorialsPoint página.
[link](http://www.tutorialspoint.com)O código acima fornece o seguinte resultado -

Você pode vincular diretamente a qualquer URL, incluindo links HTTPS seguros.