Tecnologias da Internet - Guia de referência rápida
Internet
A Internet é um sistema global mundial de redes de computadores interconectadas.
A Internet usa o protocolo padrão da Internet (TCP / IP).
Cada computador na Internet é identificado por um endereço IP exclusivo.
O endereço IP é um conjunto único de números (como 110.22.33.114) que identifica a localização de um computador.
Um DNS especial de computador (Servidor de Nomes de Domínio) é usado para dar nome ao endereço IP para que o usuário possa localizar um computador por um nome.
Por exemplo, um servidor DNS resolverá um nome http://www.tutorialspoint.com a um endereço IP específico para identificar exclusivamente o computador no qual este site está hospedado.
A Internet está acessível a todos os usuários em todo o mundo.

Evolução da Internet
O conceito de Internet foi originado em 1969 e passou por várias mudanças tecnológicas e de infraestrutura, conforme discutido a seguir:
A origem da Internet idealizada a partir do conceito de Advanced Research Project Agency Network (ARPANET).
ARPANET foi desenvolvido pelo Departamento de Defesa dos Estados Unidos.
O objetivo básico da ARPANET era fornecer comunicação entre os vários órgãos do governo.
Inicialmente, havia apenas quatro nós, formalmente chamados Hosts.
Em 1972, o ARPANET espalhados pelo globo com 23 nós localizados em diferentes países e, portanto, ficou conhecido como Internet.
Na época, com a invenção de novas tecnologias, como protocolos TCP / IP, DNS, WWW, navegadores, linguagens de script etc., a Internet passou a ser um meio para publicar e acessar informações pela web.
Vantagens da Internet
A Internet cobre quase todos os aspectos da vida, pode-se pensar. Aqui, discutiremos algumas das vantagens da Internet:

Desvantagens da Internet

Extranet
Extranet refere-se à rede dentro de uma organização, usando a internet para se conectar a terceiros de maneira controlada. Ajuda a conectar as empresas com seus clientes e fornecedores e, portanto, permite trabalhar de forma colaborativa.

Benefícios da extranet
A Extranet mostra-se um modelo de sucesso para todos os tipos de negócios, sejam pequenos ou grandes. Aqui estão algumas das vantagens da extranet para funcionários, fornecedores, parceiros de negócios e clientes:

Problemas de extranet
Além das vantagens, existem também alguns problemas associados à extranet. Essas questões são discutidas abaixo:
Hospedagem
Onde as páginas da extranet serão mantidas, ou seja, quem hospedará as páginas da extranet. Neste contexto, existem duas opções:
Hospede-o em seu próprio servidor.
Hospede-o com um provedor de serviços de Internet (ISP) da mesma maneira que as páginas da web.
Mas hospedar páginas de extranet em seu próprio servidor requer uma conexão de internet de alta largura de banda, o que é muito caro.
Segurança
Segurança de firewall adicional é necessária se você hospedar páginas de extranet em seu próprio servidor, o que resulta em um mecanismo de segurança complexo e aumenta a carga de trabalho.
Problemas de acesso
As informações não podem ser acessadas sem conexão com a internet. No entanto, as informações podem ser acessadas na Intranet sem conexão com a internet.
Interação diminuída
Diminui a interação face a face no negócio, o que resulta na falta de comunicação entre clientes, parceiros de negócios e fornecedores.
Extranet vs. Intranet
A tabela a seguir mostra as diferenças entre Extranet e Intranet:
| Extranet | Intranet |
|---|---|
| Rede interna que pode ser acessada externamente. | Rede interna que não pode ser acessada externamente. |
| Extranet é uma extensão da Intranet da empresa. | Apenas usuários limitados de uma empresa. |
| Para comunicação externa limitada entre clientes, fornecedores e parceiros de negócios. | Apenas para comunicação dentro de uma empresa. |
Modelos de referência da Internet
Modelo de Referência OSI
OSI é acrônimo de Open System Interface. Este modelo é desenvolvido pelaInternational organization of Standardization (ISO) e, portanto, também referido como ISO-OSI Modelo.
O modelo OSI consiste em sete camadas, conforme mostrado no diagrama a seguir. Cada camada tem uma função específica, porém cada camada fornece serviços para a camada acima.

Camada física
A camada física é responsável pelas seguintes atividades:
Ativando, mantendo e desativando a conexão física.
Definir tensões e taxas de dados necessárias para a transmissão.
Convertendo bits digitais em sinal elétrico.
Decidir se a conexão é simplex, half duplex ou full duplex.
Camada de link de dados
A camada de link de dados executa as seguintes funções:
Executa a sincronização e o controle de erros das informações que devem ser transmitidas pelo link físico.
Ativa a detecção de erros e adiciona bits de detecção de erros aos dados que serão transmitidos.
Camada de rede
A seguir estão as funções da Camada de Rede:
Para encaminhar os sinais através de vários canais para a outra extremidade.
Atuar como o controlador da rede, decidindo qual rota os dados devem seguir.
Para dividir as mensagens de saída em pacotes e para montar os pacotes de entrada em mensagens para níveis superiores.
Camada de transporte
A camada de transporte executa as seguintes funções:
Ele decide se a transmissão de dados deve ocorrer em caminhos paralelos ou em um único caminho.
Ele executa multiplexação, dividindo os dados.
Ele divide os grupos de dados em unidades menores para que sejam tratados com mais eficiência pela camada de rede.
A camada de transporte garante a transmissão de dados de uma extremidade à outra.
Camada de Sessão
A camada de sessão executa as seguintes funções:
Gerencia as mensagens e sincroniza conversas entre dois aplicativos diferentes.
Ele controla o logon e logoff, identificação do usuário, faturamento e gerenciamento de sessão.
Camada de apresentação
A camada de apresentação executa as seguintes funções:
Essa camada garante que a informação seja entregue de tal forma que o sistema receptor a compreenda e use.
Camada de aplicação
A camada de aplicativo executa as seguintes funções:
Oferece diversos serviços como manipulação da informação de diversas formas, retransferência dos arquivos de informação, distribuição dos resultados etc.
As funções como LOGIN ou verificação de senha também são realizadas pela camada de aplicativo.
Modelo de Referência TCP / IP
TCP/IPmodelo é um modelo prático e é usado na Internet. TCP / IP é o acrônimo de Transmission Control Protocol e Internet Protocol.
o TCP/IP modelo combina as duas camadas (camada física e de enlace de dados) em uma camada, ou seja Host-to-Networkcamada. O diagrama a seguir mostra as várias camadas do modelo TCP / IP:

Camada de aplicação
Esta camada é a mesma do modelo OSI e executa as seguintes funções:
Oferece diversos serviços como manipulação da informação de diversas formas, retransferência dos arquivos de informação, distribuição dos resultados etc.
As funções como LOGIN ou verificação de senha também são realizadas pela camada de aplicativo.
Protocols used: TELNET, FTP, SMTP, DN, HTTP, NNTP são os protocolos empregados nesta camada.
Camada de transporte
Ele faz as mesmas funções da camada de transporte no modelo OSI. Aqui estão os pontos-chave em relação à camada de transporte:
Usa TCP e UDP protocolo para transmissão de ponta a ponta.
TCP é confiável e connection oriented protocol.
O TCP também lida com o controle de fluxo.
O UDP não é confiável e um connection less protocol também não realiza controle de fluxo.
Protocols used: TCP/IP e UDP protocolos são empregados nesta camada.
Camada de Internet
A função dessa camada é permitir que o host insira pacotes na rede e, em seguida, faça-os viajar de forma independente para o destino. No entanto, a ordem de recebimento do pacote pode ser diferente da sequência em que foram enviados.
Protocols used: Internet Protocol (IP) é empregado na camada Internet.
Camada Host-to-Network
Esta é a camada mais baixa no modelo TCP / IP. O host precisa se conectar à rede usando algum protocolo, para que possa enviar pacotes IP por meio dele. Este protocolo varia de host para host e de rede para rede.
Protocols used: ARPANET, SATNET, LAN, packet radio são os protocolos usados nesta camada.
Arquitetura do sistema de nomes de domínio
O sistema de nomes de domínio é composto por Domain Names, Domain Name Space, Name Server que foram descritos abaixo:
Nomes de domínio
Nome de domínio é uma string simbólica associada a um endereço IP. Existem vários nomes de domínio disponíveis; alguns deles são genéricos, comocom, edu, gov, net etc, enquanto alguns nomes de domínio em nível de país, como au, in, za, us etc.
A tabela a seguir mostra o Generic Nomes de domínio de nível superior:
| Nome do domínio | Significado |
|---|---|
| Com | Negócios comerciais |
| Edu | Educação |
| Gov | Agência governamental dos EUA |
| Int | Entidade internacional |
| Mil | Forças Armadas dos Estados Unidos |
| Internet | Organização de rede |
| Org | Organização sem fins lucrativos |
A tabela a seguir mostra o Country top-level nomes de domínio:
| Nome do domínio | Significado |
|---|---|
| au | Austrália |
| dentro | Índia |
| cl | Chile |
| fr | França |
| nos | Estados Unidos |
| za | África do Sul |
| Reino Unido | Reino Unido |
| jp | Japão |
| es | Espanha |
| de | Alemanha |
| ca | Canadá |
| ee | Estônia |
| hk | Hong Kong |
Espaço de Nome de Domínio
O espaço de nomes de domínio se refere a uma hierarquia na estrutura de nomes da Internet. Essa hierarquia possui vários níveis (de 0 a 127), com uma raiz no topo. O diagrama a seguir mostra a hierarquia do espaço de nomes de domínio:

No diagrama acima, cada subárvore representa um domínio. Cada domínio pode ser particionado em subdomínios e estes podem ser particionados posteriormente e assim por diante.
Nome do servidor
O servidor de nomes contém o banco de dados DNS. Este banco de dados é composto por vários nomes e seus endereços IP correspondentes. Como não é possível para um único servidor manter todo o banco de dados DNS, portanto, as informações são distribuídas entre vários servidores DNS.
A hierarquia do servidor é igual à hierarquia dos nomes.
Todo o namespace é dividido em zonas
Zonas
Zona é uma coleção de nós (subdomínios) sob o domínio principal. O servidor mantém um banco de dados denominado arquivo de zona para cada zona.

Se o domínio não for dividido em subdomínios, domínio e zona referem-se à mesma coisa.
As informações sobre os nós no subdomínio são armazenadas nos servidores nos níveis mais baixos; o servidor original mantém referência a esses níveis inferiores de servidores.
Tipos de servidores de nomes
A seguir estão as três categorias de servidores de nomes que gerenciam todo o sistema de nomes de domínio:
Servidor Raiz
Servidor Primário
Servidor Secundário
Servidor Raiz
O Servidor Raiz é o servidor de nível superior que consiste em toda a árvore DNS. Não contém as informações sobre os domínios, mas delega a autoridade para outro servidor
Servidores Primários
O Servidor Principal armazena um arquivo sobre sua zona. Ele tem autoridade para criar, manter e atualizar o arquivo de zona.
Servidor Secundário
O servidor secundário transfere informações completas sobre uma zona de outro servidor, que pode ser um servidor primário ou secundário. O servidor secundário não tem autoridade para criar ou atualizar um arquivo de zona.
DNS funcionando
O DNS traduz o nome de domínio em endereço IP automaticamente. As etapas a seguir o guiarão pelas etapas incluídas no processo de resolução de domínio:
Quando digitamos www.tutorialspoint.com no navegador, ele pede ao servidor DNS local seu endereço IP.
Quando o DNS local não encontra o endereço IP do nome de domínio solicitado, ele encaminha a solicitação ao servidor DNS raiz e novamente pergunta sobre o endereço IP dele.
O servidor DNS raiz responde com delegação que I do not know the IP address of www.tutorialspoint.com but know the IP address of DNS Server.
O servidor DNS local então faz a mesma pergunta ao servidor DNS com.
o com O servidor DNS responde da mesma forma que não conhece o endereço IP de www.tutorialspont.com, mas conhece o endereço de tutorialspoint.com.
Em seguida, o DNS local faz ao servidor DNS tutorialspoint.com a mesma pergunta.
Em seguida, o servidor DNS tutorialspoint.com responde com o endereço IP de www.tutorialspoint.com.
Agora, o DNS local envia o endereço IP de www.tutorialspoint.com para o computador que envia a solicitação.
Aqui, o DNS local está na extremidade do ISP.
Serviços da Internet
Serviços de comunicação
Existem vários Serviços de Comunicação disponíveis que oferecem troca de informações com indivíduos ou grupos. A tabela a seguir fornece uma breve introdução a esses serviços:
| SN | Descrição do Serviço |
|---|---|
| 1 | Electronic Mail Utilizado para enviar mensagem eletrônica pela internet. |
| 2 | Telnet Usado para fazer logon em um computador remoto conectado à Internet. |
| 3 | Newsgroup Oferece um fórum para as pessoas discutirem tópicos de interesses comuns. |
| 4 | Internet Relay Chat (IRC) Permite que pessoas de todo o mundo se comuniquem em tempo real. |
| 5 | Mailing Lists Usado para organizar grupos de usuários da Internet para compartilhar informações comuns por e-mail. |
| 6 | Internet Telephony (VoIP) Permite que os usuários da Internet falem pela Internet com qualquer PC equipado para receber a chamada. |
| 7 | Instant Messaging Oferece bate-papo em tempo real entre indivíduos e grupos de pessoas. Por exemplo. Yahoo messenger, MSN messenger. |
Serviços de recuperação de informação
Existem vários serviços de recuperação de informação que facilitam o acesso à informação presente na Internet. A tabela a seguir fornece uma breve introdução a esses serviços:
| SN | Descrição do Serviço |
|---|---|
| 1 | File Transfer Protocol (FTP) Habilite os usuários a transferir arquivos. |
| 2 | Archie É um banco de dados atualizado de sites FTP públicos e seu conteúdo. Ajuda pesquisar um arquivo por seu nome. |
| 3 | Gopher Usado para pesquisar, recuperar e exibir documentos em sites remotos. |
| 4 | Very Easy Rodent Oriented Netwide Index to Computer Achieved (VERONICA) VERONICA é um recurso baseado em gopher. Ele permite o acesso ao recurso de informação armazenado nos servidores do gopher. |
Serviços web
Os serviços da Web permitem a troca de informações entre aplicativos na web. Usando serviços da web, os aplicativos podem interagir facilmente uns com os outros.
Os serviços da web são oferecidos usando o conceito de Utility Computing.
World Wide Web (WWW)
WWW também é conhecido como W3. Oferece uma forma de acessar documentos espalhados pelos diversos servidores da internet. Esses documentos podem conter textos, gráficos, áudio, vídeo, hiperlinks. Os hiperlinks permitem aos usuários navegar entre os documentos.
Vídeo conferência
A videoconferência ou videoconferência é um método de comunicação por transmissão de áudio e vídeo bidirecional com a ajuda de tecnologias de telecomunicações.
Modos de videoconferência
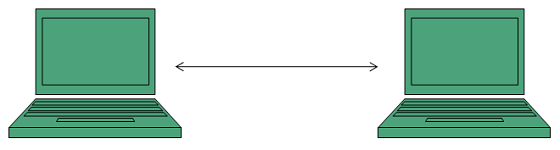
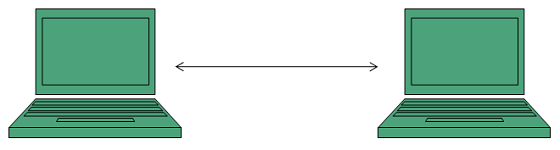
Ponto a ponto
Este modo de conferência conecta apenas dois locais.

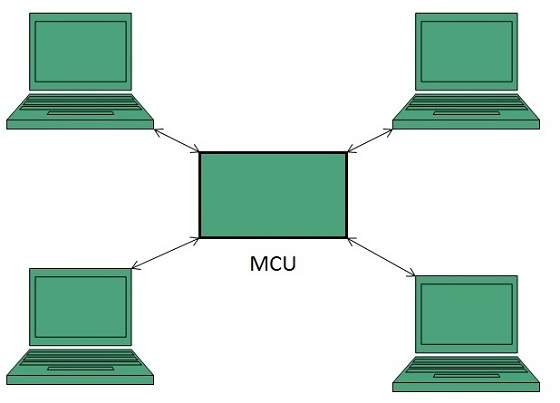
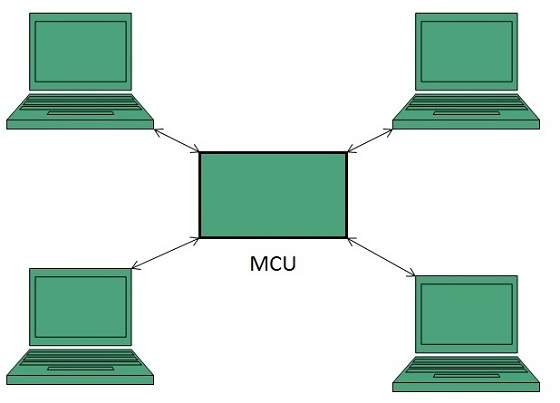
Multiponto
Este modo de conferência conecta mais de dois locais por meio de Multi-point Control Unit (MCU).

Protocolos de Internet
Protocolo de controle de transmissão (TCP)
O protocolo de controle de transmissão (TCP) corresponde à camada de transporte do modelo OSI.
O TCP é um protocolo confiável e orientado à conexão.
O TCP oferece:
Transferência de dados de fluxo.
Reliability.
Controle de fluxo eficiente
Operação full-duplex.
Multiplexing.
O TCP oferece entrega de pacotes ponta a ponta orientada por conexão.
O TCP garante confiabilidade sequenciando bytes com um número de confirmação de encaminhamento que indica ao destino o próximo byte que a fonte espera receber.
Ele retransmite os bytes não reconhecidos no período de tempo especificado.
Protocolo de Internet (IP)
Protocolo de Internet é connectionless e unreliableprotocolo. Isso não garante nenhuma garantia de transmissão de dados com sucesso.
Para torná-lo confiável, ele deve ser emparelhado com um protocolo confiável, como o TCP na camada de transporte.
O protocolo da Internet transmite os dados na forma de um datagrama, conforme mostrado no diagrama a seguir:

Protocolo de datagrama do usuário (UDP)
Como o IP, o UDP é um protocolo sem conexão e não confiável. Não é necessário fazer uma conexão com o host para trocar dados. Como o UDP é um protocolo não confiável, não há mecanismo para garantir que os dados enviados sejam recebidos.
O UDP transmite os dados na forma de um datagrama. O datagrama UDP consiste em cinco partes, conforme mostrado no diagrama a seguir:

Protocolo de transferência de arquivos (FTP)
O FTP é usado para copiar arquivos de um host para outro. O FTP oferece o mesmo mecanismo da seguinte maneira:
O FTP cria dois processos, como Processo de controle e Processo de transferência de dados, em ambas as extremidades, ou seja, no cliente e no servidor.
O FTP estabelece duas conexões diferentes: uma para transferência de dados e outra para informações de controle.
Control connection é feito entre control processes enquanto Data Connection é feito entre
FTP usa port 21 para a conexão de controle e Port 20 para a conexão de dados.

Protocolo de Transferência de Arquivos Trivial (TFTP)
Trivial File Transfer Protocoltambém é usado para transferir os arquivos, mas transfere os arquivos sem autenticação. Ao contrário do FTP, o TFTP não separa informações de controle e dados. Como não existe autenticação, o TFTP não possui recursos de segurança, portanto, não é recomendado o uso do TFTP.
Key points
TFTP faz uso de UDP para transporte de dados. Cada mensagem TFTP é transportada em um datagrama UDP separado.
Os primeiros dois bytes de uma mensagem TFTP especificam o tipo de mensagem.
A sessão TFTP é iniciada quando um cliente TFTP envia uma solicitação para fazer upload ou download de um arquivo.
A solicitação é enviada de uma porta UDP efêmera para o UDP port 69 de um servidor TFTP.
Telnet
Telnet é um protocolo usado para fazer login em um computador remoto na Internet. Existem vários clientes Telnet com interface de usuário amigável. O diagrama a seguir mostra que uma pessoa está conectada ao computador A e, a partir daí, ela está conectada remotamente ao computador B.

Protocolo de transferência de hipertexto (HTTP)
HTTP é um protocolo de comunicação. Ele define o mecanismo de comunicação entre o navegador e o servidor web. Também é chamado de protocolo de solicitação e resposta porque a comunicação entre o navegador e o servidor ocorre em pares de solicitação e resposta.
Pedido HTTP
A solicitação HTTP é composta por linhas que contêm:
Solicitar linha
Campos de cabeçalho
Corpo da mensagem
Key Points
A primeira linha, ou seja, o Request line especifica o método de solicitação, ou seja Get ou Post.
A segunda linha especifica o cabeçalho que indica o nome de domínio do servidor de onde index.htm é recuperado.
Resposta HTTP
Assim como a solicitação HTTP, a resposta HTTP também possui uma determinada estrutura. A resposta HTTP contém:
Linha de status
Headers
Corpo da mensagem
O email
O email é um serviço que permite o envio da mensagem em modo eletrónico pela Internet. Oferece um meio eficiente, barato e em tempo real de distribuir informações entre as pessoas.
Protocolos de e-mail
SMPTP
SMTP apoia Simple Mail Transfer Protocol. Foi proposto pela primeira vez em 1982. É um protocolo padrão usado para enviar e-mail de forma eficiente e confiável pela Internet.
Key Points:
SMTP é o protocolo de nível de aplicativo.
SMTP é um protocolo orientado a conexão.
SMTP é um protocolo baseado em texto.
Ele lida com a troca de mensagens entre servidores de e-mail pela rede TCP / IP.
Além de transferir e-mail, o SMPT também fornece notificação sobre o e-mail recebido.
Quando você envia um e-mail, o seu cliente de e-mail o envia para o seu servidor de e-mail, que também contata o servidor de e-mail do destinatário usando o cliente SMTP.
Esses comandos SMTP especificam o endereço de e-mail do remetente e do destinatário, junto com a mensagem a ser enviada.
A troca de comandos entre servidores é realizada sem intervenção de nenhum usuário.
Caso a mensagem não possa ser entregue, um relatório de erro é enviado ao remetente, o que torna o SMTP um protocolo confiável.
IMAP
IMAP apoia Internet Message Access Protocol. Foi proposto pela primeira vez em 1986. Existem cinco versões do IMAP como segue:
IMAP original
IMAP2
IMAP3
IMAP2bis
IMAP4
Key Points:
O IMAP permite que o programa cliente manipule a mensagem de e-mail no servidor sem baixá-la no computador local.
O e-mail é retido e mantido pelo servidor remoto.
Ele nos permite realizar qualquer ação, como baixar, excluir o e-mail sem ler o e-mail. Ele nos permite criar, manipular e excluir pastas de mensagens remotas chamadas caixas de correio.
O IMAP permite que os usuários pesquisem os e-mails.
Ele permite acesso simultâneo a várias caixas de correio em vários servidores de e-mail.
POP
POP significa Post Office Protocol. Geralmente é usado para dar suporte a um único cliente. Existem várias versões do POP, mas o POP 3 é o padrão atual.
Key Points
POP é um protocolo padrão de camada de aplicativo da Internet.
Como o POP oferece suporte para acesso offline às mensagens, requer menos tempo de uso da Internet.
O POP não permite o recurso de pesquisa.
Para acessar as mensagens, é necessário baixá-las.
Ele permite que apenas uma caixa de correio seja criada no servidor.
Não é adequado para acessar dados que não sejam de correio.
Os comandos POP são geralmente abreviados em códigos de três ou quatro letras. Por exemplo. ESTADO.
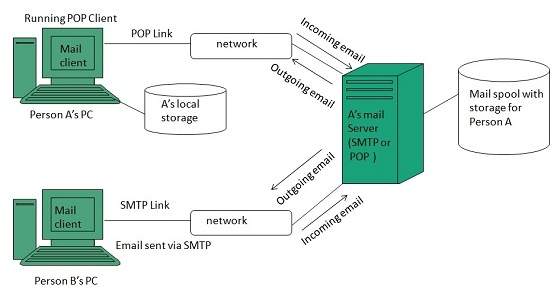
E-mail funcionando
O funcionamento do email segue a abordagem cliente-servidor. Neste cliente está o mailer, ou seja, o aplicativo de e-mail ou programa de e-mail e o servidor é um dispositivo que gerencia e-mails.
O exemplo a seguir irá guiá-lo pelas etapas básicas envolvidas no envio e recebimento de e-mails e lhe dará uma melhor compreensão do funcionamento do sistema de e-mail:
Suponha que a pessoa A queira enviar uma mensagem de e-mail para a pessoa B.
A pessoa A compõe as mensagens usando um programa de email, ou seja, um cliente de email e, em seguida, seleciona a opção Enviar.
A mensagem é encaminhada para Simple Mail Transfer Protocol para o servidor de correio da pessoa B.
O servidor de e-mail armazena a mensagem de e-mail em disco em uma área designada para a pessoa B.
A área de espaço em disco no servidor de correio é chamada de spool de correio.
Agora, suponha que a pessoa B esteja executando um cliente POP e saiba como se comunicar com o servidor de e-mail de B.
Ele irá pesquisar periodicamente o servidor POP para verificar se algum novo e-mail chegou para B. Como neste caso, a pessoa B enviou um e-mail para a pessoa B, então o e-mail é encaminhado pela rede para o PC de B Esta mensagem agora está armazenada no PC da pessoa B.
O diagrama a seguir fornece uma representação pictórica das etapas discutidas acima:

Operações de e-mail
Criação de conta de e-mail
Existem vários provedores de serviço de e-mail disponíveis, como Gmail, hotmail, ymail, rediff mail etc. Aqui aprenderemos como criar uma conta usando o Gmail.
Abra gmail.com e clique em create an account.
Agora um formulário aparecerá. Preencha seus dados aqui e cliqueNext Step.

Esta etapa permite que você adicione sua foto. Se não quiser fazer upload agora, você pode fazer isso mais tarde. CliqueNext Step.
Agora uma janela de boas-vindas aparece. CliqueContinue to Gmail.
Uau!! Você concluiu a criação de sua conta de e-mail no Gmail. É tão fácil. Não é?
Agora você verá sua conta do Gmail conforme mostrado na seguinte imagem:

Key Points:
O Gmail gerencia o e-mail em três categorias, a saber Primary, Social e Promotions.
Compose opção é fornecida à direita para redigir uma mensagem de e-mail.
Inbox, Starred, Sent mail, Drafts as opções estão disponíveis no painel esquerdo, o que permite que você controle seus e-mails.
Compor e enviar e-mail
Antes de enviar um email, precisamos redigir uma mensagem. Quando estamos redigindo uma mensagem de e-mail, especificamos o seguinte:
Endereço do remetente no campo Para
Cc (se necessário)
Bcc (se necessário)
Assunto da mensagem de e-mail
Text
Signature
Você deve especificar o endereço de e-mail correto; caso contrário, ele enviará um erro de volta ao remetente.
Depois de especificar todos os parâmetros acima, é hora de enviar o e-mail. O programa mailer fornece um botão Enviar para enviar e-mail, quando você clica em Enviar, ele é enviado para o servidor de e-mail e uma mensagemmail sent successfully é mostrado acima.
Lendo Email
Cada programa de e-mail oferece uma interface para acessar mensagens de e-mail. Como no Gmail, os e-mails são armazenados em guias diferentes, como principal, social e promoção. Quando você clica em uma das guias, é exibida uma lista de e-mails nessa guia.
Para ler um e-mail, basta clicar nele. Depois de clicar em um e-mail específico, ele é aberto.
O e-mail aberto pode ter algum arquivo anexado com ele. Os anexos são mostrados na parte inferior do e-mail aberto com uma opção chamadadownload attachment.
Respondendo e-mail
Depois de ler um e-mail, talvez você precise respondê-lo. Para responder a um e-mail, clique emReply opção mostrada na parte inferior do e-mail aberto.
Assim que você clicar em Responder, o endereço do remetente será copiado automaticamente para o campo Para. Abaixo do campo Para, há uma caixa de texto onde você pode digitar a mensagem.
Quando terminar de inserir a mensagem, clique no botão Enviar. É tão fácil. Seu email foi enviado.
Email de encaminhamento
Também é possível enviar uma cópia da mensagem que você recebeu junto com seus próprios comentários, se desejar. Isso pode ser feito usandoforward botão disponível no software cliente de e-mail.
A diferença entre responder e encaminhar um e-mail é que quando você responde uma mensagem a uma pessoa que enviou o e-mail, mas durante o encaminhamento, você pode enviá-la para qualquer pessoa.
Quando você recebe uma mensagem encaminhada, a mensagem é marcada com um caractere> na frente de cada linha e Subject: campo é prefixado com Fw.
Excluindo Email
Se não quiser manter o e-mail na caixa de entrada, você pode excluí-lo simplesmente selecionando a mensagem da lista de mensagens e clicando em delete ou pressionando o comando apropriado.
Alguns clientes de e-mail permitem que os e-mails excluídos sejam armazenados em uma pasta chamada itens excluídos ou lixeira, de onde você pode recuperar um e-mail excluído.
Segurança de e-mail
Hacking de e-mail
A pirataria de e-mail pode ser feita de uma das seguintes maneiras:
Spam
Virus
Phishing
Spam
O spam de e-mail é um ato de envio Unsolicited Bulk E-mails (UBI)qual não pediu. Spams de email são os emails indesejados enviados por empresas comerciais como um anúncio de seus produtos e serviços.
Vírus
Alguns e-mails podem conter arquivos contendo scripts maliciosos que, quando executados em seu computador, podem destruir seus dados importantes.
Phishing
O phishing de email é uma atividade de envio de emails a um usuário que afirma ser uma empresa legítima. Seu principal objetivo é roubar informações confidenciais, como nomes de usuário, senhas e detalhes de cartão de crédito.
Esses e-mails contêm links para sites que estão infectados com malware e direcionam o usuário a inserir detalhes em um site falso cuja aparência e comportamento são iguais aos de um site legítimo.
Spam de e-mail e mensagens indesejadas
O spamming de e-mail é um ato de enviar e-mails em massa não solicitados (UBI) que não foram solicitados. Spams de email são os emails indesejados enviados por empresas comerciais como um anúncio de seus produtos e serviços.
Os spams podem causar os seguintes problemas:
Ele inunda sua conta de e-mail com e-mails indesejados, o que pode resultar na perda de e-mails importantes se a caixa de entrada estiver cheia.
Tempo e energia são desperdiçados revisando e excluindo e-mails indesejados ou spams.
Ele consome a largura de banda que diminui a velocidade com que os e-mails são entregues.
Alguns e-mails não solicitados podem conter vírus que podem causar danos ao seu computador.
Bloqueio de Spams
As seguintes maneiras o ajudarão a reduzir os spams:
Ao enviar cartas para grupos de notícias ou listas de e-mail, use um endereço de e-mail diferente daquele que você usou para seus e-mails pessoais.
Não forneça seu endereço de e-mail nos sites, pois ele pode ser facilmente enviado como spam.
Evite responder a e-mails que você recebeu de pessoas desconhecidas.
Nunca compre nada em resposta a um spam que anuncia um produto.
Limpeza e arquivamento de e-mail
Para ter uma caixa de entrada leve, é bom arquivar sua caixa de entrada de vez em quando. Aqui, discutirei as etapas para limpar e arquivar sua caixa de entrada do Outlook.
Selecione File guia no painel de correio.
Selecione Cleanup Tools botão na tela de informações da conta.
Selecione Archive no menu suspenso de ferramentas de limpeza.
Selecione Archive this folder and all subfoldersopção e clique na pasta que deseja arquivar. Selecione a data doArchive items older than:Lista. CliqueBrowse para criar um novo .pstnome e localização do arquivo. CliqueOK.
Provedores de e-mail
Existem vários provedores de serviço de e-mail disponíveis no mercado com seus recursos habilitados, como envio, recebimento, redação, armazenamento de e-mail e muito mais.
A tabela a seguir mostra os provedores de serviços de e-mail populares:
| SN | Serviço e descrição |
|---|---|
| 1 | Gmail Gmail é um serviço de e-mail que permite aos usuários coletar todas as mensagens. Ele também oferece aproximadamente 7 GB de armazenamento gratuito. |
| 2 | Hotmail O Hotmail oferece e-mail gratuito e armazenamento praticamente ilimitado acessível na web. |
| 3 - | Yahoo Mail O Yahoo Mail oferece armazenamento ilimitado, mensagens de texto SMS, redes sociais e mensagens instantâneas. |
| 4 - | iCloud Mail O iCloud Mail oferece amplo armazenamento, acesso IMAP e um aplicativo da web elegantemente funcional. |
| 5 | ATM Mail ATM Mail é um serviço de e-mail gratuito com boa proteção contra spam. |
| 6 | Mail.com e GMX Mail Mail.com e GMX Mail oferecem serviço de correio confiável com armazenamento online ilimitado. |
| 7 | Shortmail Shortmail oferece um serviço de e-mail fácil e rápido, mas com um limite de 500 caracteres por mensagem. |
| 8 | Inbox.com A Inbox.com oferece 5 GB de armazenamento online gratuito. IMAP não é compatível com Inbox.com |
| 9 | Facebook Messages As mensagens do Facebook incluem a conversa da mensagem. |
| 10 | My Way Mail My Way Mail oferece um serviço de e-mail limpo e rápido, mas carece de mensagens seguras. |
Web Designing
O design da Web tem um link direto para o aspecto visual de um site. Um web design eficaz é necessário para comunicar ideias de forma eficaz.

O design da web é um subconjunto do desenvolvimento da web. No entanto, esses termos são usados alternadamente.
Pontos chave
O plano de design deve incluir o seguinte:
Detalhes sobre a arquitetura da informação.
Estrutura planejada do site.
Um mapa do site de páginas
Wireframe
Wireframerefere-se a um guia visual para a aparência das páginas da web. Ajuda a definir a estrutura do site, vinculando as páginas da web e o layout dos elementos visuais.
As seguintes coisas estão incluídas em um wireframe:
Caixas de elementos gráficos primários
Colocação de títulos e subtítulos
Estrutura de layout simples
Frases de chamariz
Blocos de texto
Wireframe pode ser criado usando um programa como o Visio, mas você também pode usar uma caneta e papel.
Ferramentas de design da web
Aqui está a lista de ferramentas que podem ser usadas para criar designs web eficazes:
Photoshop CC
Illustrator CC
Coda 2
OmniGraffle
Sublime Text
GitHub
Caneta e Parer
Vim
Imageoptim
Sketch 3
Heroku
Axure
Hype 2
Slicy
Framer.js
Image Alpha
Emmet LiveStyle
Hammer
Ícone Slate
JPEGmini Lite
BugHerd
Anatomia da página da web
Um site inclui os seguintes componentes:
Bloco Contendo
Containerpode ser na forma de tag do corpo da página, uma tag div contendo tudo. Sem o container, não haveria lugar para colocar o conteúdo de uma página da web.
Logotipo
Logo refere-se à identidade de um site e é usado nas várias formas de marketing de uma empresa, como cartões de visita, papel timbrado, brouchers e assim por diante.
Navegação
Os sites navigation systemdeve ser fácil de encontrar e usar. Freqüentemente, a investigação é colocada logo no topo da página.
Conteúdo
O conteúdo de um site deve ser relevante para a finalidade do site.
Rodapé
Footerestá localizado na parte inferior da página. Geralmente contém direitos autorais, contratos e informações legais, bem como alguns links para as seções principais do site.
Espaço em branco
Também é chamado de negative space e refere-se a qualquer área da página que não seja coberta por tipo ou ilustrações.

Erros de design da web
Deve-se estar ciente dos seguintes erros comuns, sempre deve-se ter em mente:
O site não funciona em nenhum outro navegador do Internet Explorer.
Usando tecnologia de ponta sem um bom motivo
Som ou vídeo que começa automaticamente
Navegação oculta ou disfarçada
100% de conteúdo flash.
desenvolvimento web
Web developmentrefere-se à construção de website e implantação na web. O desenvolvimento da Web requer o uso de linguagens de script tanto na extremidade do servidor quanto na extremidade do cliente.

Antes de desenvolver um site uma vez, você deve manter vários aspectos em mente, como:
O que colocar no site?
Quem o hospedará?
Como torná-lo interativo?
Como codificá-lo?
Como criar um site amigável para mecanismos de pesquisa?
Como proteger o código-fonte com freqüência?
O design do site será bem exibido em navegadores diferentes?
Os menus de navegação serão fáceis de usar?
O site será carregado rapidamente?
Com que facilidade as páginas do site serão impressas?
Com que facilidade os visitantes encontrarão detalhes importantes específicos do site?
Com que eficácia as folhas de estilo podem ser usadas em seus sites?
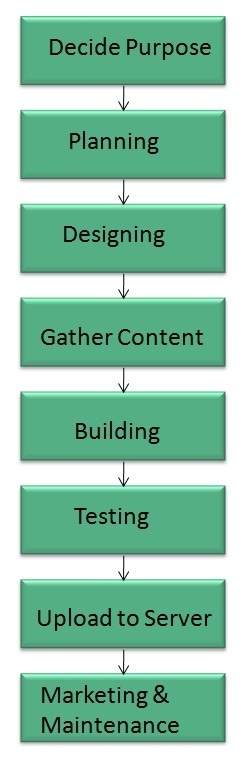
Processo de Desenvolvimento Web
O processo de desenvolvimento da Web inclui todas as etapas que devem ser seguidas para construir um site atraente, eficaz e responsivo. Essas etapas são mostradas no diagrama a seguir:

Ferramentas de desenvolvimento web
As ferramentas de desenvolvimento da Web ajudam o desenvolvedor a testar e depurar os sites. Hoje em dia, a ferramenta de desenvolvimento web vem com os navegadores da web como complementos. Todos os navegadores da web possuem ferramentas integradas para essa finalidade.
Essas ferramentas permitem que o desenvolvedor da web use HTML, CSS e JavaScript etc. Elas são acessadas passando o mouse sobre um item em uma página da web e selecionando “Inspecionar elemento” no menu de contexto.
Featues
A seguir estão os recursos comuns que todas as ferramentas de desenvolvimento da web apresentam:
HTML e o DOM
O visualizador de HTML e DOM permite que você veja o DOM conforme ele foi renderizado. Também permite fazer alterações em HTML e DOM e ver as alterações refletidas na página após a alteração.
Assests de página da web, recursos e informações de rede
As ferramentas de desenvolvimento da web também ajudam a inspecionar os recursos carregados e disponíveis na página da web.
Lucro e auditoria
Profiling refere-se a obter informações sobre o desempenho de uma página da web ou aplicativo da web e Auditing fornece sugestões de desenvolvedores, após analisar uma página, para otimizações para diminuir o tempo de carregamento da página e aumentar a capacidade de resposta.
Habilidades requeridas
Para ser um desenvolvedor web de sucesso, deve-se possuir as seguintes habilidades:
Compreensão de scripts do lado do cliente e do servidor.
Criação, edição e modificação de modelos para um CMS ou estrutura de desenvolvimento web.
Testando inconsistências entre navegadores.
Conduzindo testes de observação com usuários.
Teste de conformidade com os padrões especificados, como padrões de acessibilidade na região do cliente.
Interação de programação com javaScript, PHP e Jquery etc.
Hospedagem de sites
Web hostingé um serviço de fornecimento de espaço online para armazenamento de páginas da web. Essas páginas da web são disponibilizadas viaWorld Wide Web. As empresas que oferecem hospedagem de sites são conhecidas como Web hosts.
Os servidores nos quais o site está hospedado permanecem ligados 24 horas por dia, 7 dias por semana. Esses servidores são executados por empresas de hospedagem na web. Cada servidor possui seu próprio endereço IP. Como os endereços IP são difíceis de lembrar, o webmaster aponta seu nome de domínio para o endereço IP do servidor em que seu site está armazenado.
Não é possível hospedar seu site no computador local, para isso você teria que deixar o computador ligado 24 horas por dia. Isso não é prático e também mais barato. É aqui que entram as empresas de hospedagem na web.
Tipos de Hospedagem
A tabela a seguir descreve os diferentes tipos de hospedagem que podem ser disponibilizados conforme a necessidade:
| SN | Descrição de hospedagem |
|---|---|
| 1 | Shared Hosting Na hospedagem compartilhada, a empresa de hospedagem coloca milhares de sites no mesmo servidor físico. Cada cliente tem sua própria alocação de espaço físico na web e um conjunto de limite de largura de banda. Como todos os sites compartilham a mesma memória física, servidor MYSQL e servidor Apache, um site no servidor com alta carga de tráfego afetará o desempenho de todos os sites no servidor. |
| 2 | Virtual Private Server (VPS) Também é conhecido como Servidor Dedicado Virtual. É um servidor que é particionado em servidores menores. Neste cliente é fornecida sua própria partição, que é instalada com seu próprio sistema operacional. Ao contrário da hospedagem compartilhada, o VPS não compartilha memória ou tempo de processador, em vez disso, aloca certa quantidade de memória e CPU para usar, o que significa que qualquer problema em uma partição VPS na mesma unidade não afetará outros clientes VPS. |
| 3 - | Dedicated Server Nesse tipo de hospedagem, um único servidor dedicado é configurado para apenas um cliente. É comumente usado por empresas que precisam da potência, controle e segurança que um servidor dedicado oferece. |
| 4 - | Reseller Hosting Um revendedor atua como um intermediário e vende o espaço de hospedagem do servidor de outra pessoa. |
| 5 | Grid Hosting Em vez de utilizar um servidor, o Grid Hosting espalha recursos por um grande número de servidores. É bastante estável e flexível. Os servidores podem ser adicionados ou retirados da grade sem travar o sistema. |
Empresas de hospedagem na web
A seguir estão as várias empresas que oferecem serviço de hospedagem na web:
| SN | Empresa de Hospedagem |
|---|---|
| 1 | Blue Host |
| 2 | Vai Papai |
| 3 - | Host Gator |
| 4 - | apenas host |
| 5 | Lula rindo |
| 6 | Hivelocity |
| 7 | teia líquida |
| 8 | Media TempleServInt |
| 9 | Árvore com fio |
| 10 | Domínios do Velho Oeste |
| 11 | Wix |
| 12 | WIPL |
| 13 | Big Rock |
Considerações de segurança do site
Os sites estão sempre sujeitos a riscos de segurança. Cyber crimeafeta seu negócio ao hackear seu site. Seu site é então usado para ataques de hackers que instalam software malicioso ou malware no computador do seu visitante.
Os hackers também podem roubar dados importantes do cliente, como informações de cartão de crédito, destruir seu negócio e propagar conteúdo ilegal para seus usuários.
Considerações de Segurança
Software Atualizado
É obrigatório manter seu software atualizado. Ele desempenha um papel vital em manter seu site seguro.
Injeção SQL
É uma tentativa dos hackers de manipular seu banco de dados. É fácil inserir um código invasor em sua consulta que pode ser usado para manipular seu banco de dados, como alterar tabelas, obter informações ou excluir dados.
Cross Site Scripting (XSS)
Ele permite que os invasores injetem scripts do lado do cliente nas páginas da web. Portanto, ao criar um formulário, é bom não deixar de verificar os dados que estão sendo enviados e codificar ou remover qualquer HTML.
Mensagens de erro
Você precisa ter cuidado com a quantidade de informações a serem fornecidas nas mensagens de erro. Por exemplo, se o usuário não conseguir fazer login, a mensagem de erro não deve permitir que o usuário saiba qual campo está incorreto: nome de usuário ou senha.
Validação de Dados
A validação deve ser realizada no lado do servidor e no lado do cliente.
Senhas
É aconselhável aplicar requisitos de senha, como um mínimo de oito caracteres, incluindo maiúsculas, minúsculas e caracteres especiais. Isso ajudará a proteger as informações do usuário a longo prazo.
Fazer upload de arquivos
O arquivo carregado pelo usuário pode conter um script que, quando executado no servidor, abre o seu site.
SSL
É uma boa prática usar o protocolo SSL ao passar informações pessoais entre o site da Web e o servidor da Web ou banco de dados.
Rede mundial de computadores
Uma definição técnica da World Wide Web é: todos os recursos e usuários na Internet que estão usando o protocolo de transferência de hipertexto (HTTP).
Uma definição mais ampla vem da organização que o inventor da Web Tim Berners-Lee ajudou a fundar, o World Wide Web Consortium (W3C).
A World Wide Web é o universo da informação acessível em rede, uma personificação do conhecimento humano.
Em termos simples, a World Wide Web é uma forma de trocar informações entre computadores na Internet, unindo-os em uma vasta coleção de recursos multimídia interativos.
Internet e Web não é a mesma coisa: a web usa a internet para passar as informações.

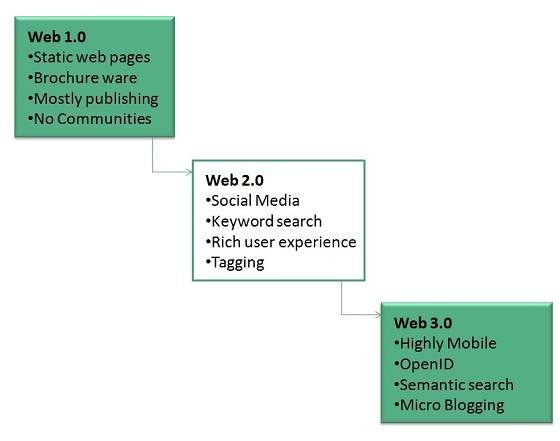
Evolução WWW
World Wide Web foi criado por Timothy Berners Lee em 1989 em CERN dentro Geneva. A World Wide Web surgiu como uma proposta dele, para permitir que os pesquisadores trabalhassem juntos de forma eficaz e eficiente em CERN. Eventualmente, tornou-se World Wide Web.
O diagrama a seguir define resumidamente a evolução da World Wide Web:

Arquitetura WWW
A arquitetura WWW é dividida em várias camadas, conforme mostrado no diagrama a seguir:

Identificadores e conjunto de caracteres
Uniform Resource Identifier (URI) é usado para identificar exclusivamente recursos na web e UNICODE torna possível construir páginas da web que podem ser lidas e escritas em linguagens humanas.
Sintaxe
XML (Extensible Markup Language) ajuda a definir a sintaxe comum na web semântica.
Intercâmbio de dados
Resource Description Framework (RDF)framework ajuda a definir a representação principal de dados para a web. RDF representa dados sobre recursos em forma de gráfico.
Taxonomias
RDF Schema (RDFS) permite uma descrição mais padronizada de taxonomies e outro ontological constrói.
Ontologias
Web Ontology Language (OWL)oferece mais construções sobre RDFS. Ele vem nas três versões a seguir:
OWL Lite para taxonomias e restrições simples.
OWL DL para suporte lógico de descrição completa.
OWL para mais liberdade sintática de RDF
Regras
RIF e SWRL oferece regras além das construções disponíveis em RDFs e OWL. Protocolo Simples e RDF Query Language (SPARQL) é uma linguagem semelhante a SQL usada para consultar dados RDF e ontologias OWL.
Prova
Todas as semânticas e regras que são executadas nas camadas abaixo da Prova e seus resultados serão usados para provar as deduções.
Criptografia
Cryptography meios como assinatura digital para verificação da origem das fontes é usado.
Interface do usuário e aplicativos
No topo da camada User interface and Applications camada é construída para interação do usuário.
Operação WWW
WWWfunciona na abordagem cliente-servidor. As etapas a seguir explicam como a web funciona:
O usuário insere o URL (digamos, http://www.tutorialspoint.com) da página da web na barra de endereços do navegador da web.
Em seguida, o navegador solicita ao Servidor de Nome de Domínio o endereço IP correspondente a www.tutorialspoint.com.
Após receber o endereço IP, o navegador envia a solicitação de página da web para o servidor da web usando o protocolo HTTP que especifica a forma como o navegador e o servidor da web se comunicam.
Em seguida, o servidor da web recebe a solicitação usando o protocolo HTTP e verifica sua busca pela página da web solicitada. Se for encontrado, ele o retorna ao navegador da web e fecha a conexão HTTP.
Agora o navegador recebe a página da web, ele a interpreta e exibe o conteúdo da página na janela do navegador.

Futuro WWW
Houve um rápido desenvolvimento no campo da web. Ele tem impacto em quase todas as áreas, como educação, pesquisa, tecnologia, comércio, marketing, etc. Portanto, o futuro da web é quase imprevisível.
Além do grande desenvolvimento no campo da WWW, existem também alguns problemas técnicos que o consórcio W3 tem que lidar.
Interface de usuário
O trabalho de apresentação de informação 3-D de alta qualidade está em desenvolvimento. O Consórcio W3 também espera aprimorar a web para preencher os requisitos das comunidades globais, o que incluiria todos os idiomas regionais e sistemas de escrita.
Tecnologia
O trabalho de privacidade e segurança está em andamento. Isso incluiria ocultar informações, contabilidade, controle de acesso, integridade e gerenciamento de risco.
Arquitetura
Tem havido um grande crescimento no campo da web, o que pode levar à sobrecarga da Internet e degradar seu desempenho. Conseqüentemente, um protocolo mais melhor deve ser desenvolvido.
Navegadores da web
web Browseré um software aplicativo que nos permite visualizar e explorar informações na web. O usuário pode solicitar qualquer página da web apenas inserindo um URL na barra de endereços.
O navegador da Web pode mostrar texto, áudio, vídeo, animação e muito mais. É responsabilidade de um navegador da web interpretar o texto e os comandos contidos na página da web.
Antigamente, os navegadores da web eram baseados em texto, enquanto hoje em dia navegadores da web baseados em gráficos ou voz também estão disponíveis. A seguir estão os navegadores da web mais comuns disponíveis hoje:
| Navegador | Fornecedor |
|---|---|
| Internet Explorer | Microsoft |
| Google Chrome | |
| Mozilla Firefox | Mozilla |
| Netscape Navigator | Netscape Communications Corp. |
| Ópera | Opera Software |
| Safári | maçã |
| Macaco marinho | Fundação Mozilla |
| K-meleon | K-meleon |
Arquitetura
Existem muitos navegadores da Web disponíveis no mercado. Todos eles interpretam e exibem informações na tela, no entanto, suas capacidades e estrutura variam dependendo da implementação. Mas os componentes mais básicos que todos os navegadores da web devem exibir estão listados abaixo:
Controller/Dispatcher
Interpreter
Programas de cliente
Controllerfunciona como uma unidade de controle na CPU. Ele recebe informações do teclado ou mouse, interpreta-as e faz outros serviços funcionarem com base nas informações que recebe.
Interpreterrecebe as informações do controlador e executa a instrução linha por linha. Alguns interpretadores são obrigatórios, enquanto outros são opcionais. Por exemplo, o programa interpretador HTML é obrigatório e o interpretador java é opcional.
Client Programdescreve o protocolo específico que será usado para acessar um determinado serviço. A seguir estão os programas clientes que são comumente usados:
HTTP
SMTP
FTP
NNTP
POP

Servidor web
Web serveré um computador onde o conteúdo da web é armazenado. Basicamente, o servidor da web é usado para hospedar os sites da web, mas existem outros servidores da web, como jogos, armazenamento, FTP, e-mail, etc.
O site é uma coleção de páginas da web enquanto o servidor web é um software que responde à solicitação de recursos da web.
Servidor Web Funcionando
O servidor da Web responde à solicitação do cliente de uma das seguintes maneiras:
Enviando o arquivo para o cliente associado ao URL solicitado.
Gerando resposta invocando um script e comunicando-se com o banco de dados

Key Points
Quando o cliente envia a solicitação de uma página da web, o servidor da web procura a página solicitada, se a página solicitada for encontrada, ele a enviará ao cliente com uma resposta HTTP.
Se a página da web solicitada não for encontrada, o servidor da web enviará um HTTP response:Error 404 Not found.
Se o cliente solicitou alguns outros recursos, o servidor da web entrará em contato com o servidor de aplicativos e o armazenamento de dados para construir a resposta HTTP.
Arquitetura
A arquitetura do servidor web segue as duas abordagens a seguir:
Abordagem Simultânea
Abordagem baseada em evento de processo único.
Abordagem Simultânea
A abordagem simultânea permite que o servidor da web trate de várias solicitações de clientes ao mesmo tempo. Isso pode ser alcançado pelos seguintes métodos:
Multi-process
Multi-threaded
Método híbrido.
Multiprocessamento
Nesse processo, um único processo (processo pai) inicia vários processos filho de thread único e distribui as solicitações recebidas para esses processos filho. Cada um dos processos filho é responsável por lidar com uma única solicitação.
É responsabilidade do processo pai monitorar a carga e decidir se os processos devem ser eliminados ou bifurcados.
Multi-threaded
Ao contrário do Multiprocess, ele cria vários processos de thread único.
Híbrido
É a combinação das duas abordagens acima. Nesta abordagem, vários processos são criados e cada processo inicia vários threads. Cada um dos threads lida com uma conexão. O uso de vários threads em um único processo resulta em menos carga nos recursos do sistema.
Exemplos
A tabela a seguir descreve os principais servidores da web disponíveis hoje:
| SN | Descriptino de servidor web |
|---|---|
| 1 | Apache HTTP Server Este é o servidor da web mais popular do mundo desenvolvido pela Apache Software Foundation. O servidor da web Apache é um software de código aberto e pode ser instalado em quase todos os sistemas operacionais, incluindo Linux, UNIX, Windows, FreeBSD, Mac OS X e mais. Cerca de 60% das máquinas do servidor web executam o Apache Web Server. |
| 2 | Internet Information Services (IIS) O Internet Information Server (IIS) é um servidor Web de alto desempenho da Microsoft. Este servidor web funciona nas plataformas Windows NT / 2000 e 2003 (e pode estar na próxima versão do Windows também). O IIS vem com Windows NT / 2000 e 2003; Como o IIS está totalmente integrado ao sistema operacional, é relativamente fácil administrá-lo. |
| 3 - | Lighttpd O lighttpd, pronunciado lighty, também é um servidor web gratuito distribuído com o sistema operacional FreeBSD. Este servidor da web de código aberto é rápido, seguro e consome muito menos energia da CPU. Lighttpd também pode ser executado em sistemas operacionais Windows, Mac OS X, Linux e Solaris. |
| 4 - | Sun Java System Web Server Este servidor da Sun Microsystems é adequado para sites de médio e grande porte. Embora o servidor seja gratuito, ele não é de código aberto. No entanto, funciona em plataformas Windows, Linux e UNIX. O servidor da web Sun Java System oferece suporte a várias linguagens, scripts e tecnologias necessárias para Web 2.0, como JSP, Java Servlets, PHP, Perl, Python e Ruby on Rails, ASP e Coldfusion etc. |
| 5 | Jigsaw Server Jigsaw (W3C's Server) vem do World Wide Web Consortium. Ele é de código aberto e gratuito e pode ser executado em várias plataformas como Linux, UNIX, Windows e Mac OS X Free BSD etc. O Jigsaw foi escrito em Java e pode executar scripts CGI e programas PHP. |
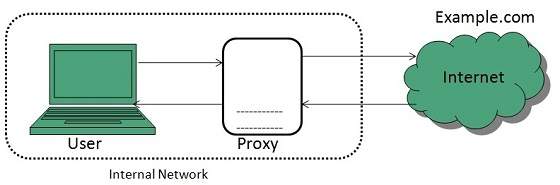
Servidor proxy
Proxy serveré um servidor intermediário entre o cliente e a internet. Os servidores proxy oferecem as seguintes funcionalidades básicas:
Firewall e filtragem de dados de rede.
Compartilhamento de conexão de rede
Cache de dados
Os servidores proxy permitem ocultar, ocultar e tornar anônima a identificação de sua rede, ocultando seu endereço IP.
Objetivo dos servidores proxy
A seguir estão os motivos para usar servidores proxy:
Monitoramento e Filtragem
Melhorando a performance
Translation
Acessando serviços de forma anônima
Security
Tipo de proxies
A tabela a seguir descreve resumidamente o tipo de proxies:
Proxies de encaminhamento
Nesse caso, o cliente solicita que seu servidor de rede interno encaminhe para a internet.

Proxies abertos
O Open Proxies ajuda os clientes a ocultar seus endereços IP enquanto navegam na web.

Proxies reversos
Neste, os pedidos são encaminhados para um ou mais servidores proxy e a resposta do servidor proxy é recuperada como se tivesse vindo diretamente do servidor original.

Arquitetura
A arquitetura do servidor proxy é dividida em vários módulos, conforme mostrado no diagrama a seguir:

Interface de usuário proxy
Este módulo controla e gerencia a interface do usuário e fornece uma interface gráfica fácil de usar, janela e um menu para o usuário final. Este menu oferece as seguintes funcionalidades:
Iniciar proxy
Parar proxy
Exit
URL de bloqueio
Bloqueando cliente
Gerenciar log
Gerenciar cache
Modificar configuração
Ouvinte do servidor proxy
É a porta em que a nova solicitação do navegador do cliente é ouvida. Este módulo também realiza o bloqueio de clientes da lista fornecida pelo usuário.
Gerenciador de conexão
Ele contém a principal funcionalidade do servidor proxy. Ele executa as seguintes funções:
Ele contém a principal funcionalidade do servidor proxy. Ele executa as seguintes funções:
Leia a solicitação do cabeçalho do cliente.
Analise o URL e determine se o URL está bloqueado ou não.
Gere conexão com o servidor web.
Leia a resposta do servidor da web.
Se nenhuma cópia da página for encontrada no cache, baixe a página do servidor da web, caso contrário, verificará a data da última modificação no cabeçalho de resposta e, consequentemente, lerá do cache ou servidor da web.
Em seguida, ele também verificará se o armazenamento em cache é permitido ou não e, consequentemente, armazenará a página em cache.
Gerenciador de Cache
Este módulo é responsável por armazenar, excluir, limpar e pesquisar páginas da web no cache.
Log Manager
Este módulo é responsável por visualizar, limpar e atualizar os logs.
Configuração
Este módulo ajuda a criar definições de configuração que, por sua vez, permitem que outros módulos executem as configurações desejadas, como armazenamento em cache.
Motores de busca
Search Engine refere-se a um enorme banco de dados de recursos da Internet, como páginas da web, grupos de notícias, programas, imagens, etc. Ajuda a localizar informações na World Wide Web.
O usuário pode pesquisar qualquer informação passando a consulta na forma de palavras-chave ou frase. Em seguida, ele procura informações relevantes em seu banco de dados e retorna ao usuário.

Componentes do Search Engine
Geralmente, existem três componentes básicos de um mecanismo de pesquisa, conforme listado abaixo:
Web Crawler
Database
Interfaces de pesquisa
Rastreador da web
Também é conhecido como spider ou bots. É um componente de software que percorre a web para coletar informações.
Base de dados
Todas as informações da web são armazenadas em banco de dados. Consiste em enormes recursos da web.
Interfaces de pesquisa
Este componente é uma interface entre o usuário e o banco de dados. Ajuda o usuário a pesquisar no banco de dados.
Motor de pesquisa funcionando
O rastreador da Web, o banco de dados e a interface de pesquisa são o principal componente de um mecanismo de pesquisa que realmente faz o mecanismo de pesquisa funcionar. Os mecanismos de pesquisa usam a expressão booleana AND, OR, NOT para restringir e ampliar os resultados de uma pesquisa. A seguir estão as etapas que são executadas pelo mecanismo de pesquisa:
O mecanismo de busca procura a palavra-chave no índice de banco de dados predefinido em vez de ir diretamente para a web para procurar a palavra-chave.
Em seguida, ele usa um software para pesquisar as informações no banco de dados. Este componente de software é conhecido como rastreador da web.
Depois que o rastreador da web encontra as páginas, o mecanismo de pesquisa mostra as páginas da web relevantes como resultado. Essas páginas da web recuperadas geralmente incluem o título da página, o tamanho da parte do texto, as primeiras frases, etc.
Esses critérios de pesquisa podem variar de um mecanismo de pesquisa para outro. As informações recuperadas são classificadas de acordo com vários fatores, como frequência de palavras-chave, relevância das informações, links etc.
O usuário pode clicar em qualquer um dos resultados da pesquisa para abri-lo.
Arquitetura
A arquitetura do mecanismo de pesquisa compreende as três camadas básicas listadas abaixo:
Coleta e refinamento de conteúdo.
Núcleo de pesquisa
Interfaces de usuário e aplicativo

Colaboração na Internet
Bate-papo online
Online chattingé uma comunicação baseada em texto entre duas ou mais pessoas na rede. Nesse caso, a mensagem de texto é entregue em tempo real e as pessoas obtêm uma resposta imediata.
Talkomaticfoi o primeiro sistema de chat online do mundo. Foi desenvolvido por Doug Brown e David R. Woolley em 1973.
Etiqueta de bate-papo
Chat etiquette define regras que devem ser seguidas durante o bate-papo online:
Evite gírias de bate-papo
Tente soletrar todas as palavras corretamente.
Não escreva todas as palavras em maiúsculas.
Não envie mensagens privadas a outros usuários de bate-papo sem perguntar a eles.
Respeite as regras criadas por aqueles que dirigem o chat.
Use emoticons para permitir que outra pessoa conheça seus sentimentos e expressões.
Serviços de chat baseados na web
Os seguintes sites oferecem serviços de chat baseados em navegador:
| Local na rede Internet | Descrição |
|---|---|
| Foi fundado por Mark Zuckerbergcom seus colegas de quarto da faculdade na Universidade de Harvard. O Facebook permite ao usuário criar um perfil pessoal, postar status e fotos e receber notificações. | |
| eBuddy | É um serviço de mensagens instantâneas. Ele oferece suporte a clientes de mensagens instantâneas multiprotocolo. |
| Convore | Oferece sistema de chat baseado na web em tempo real. |
| MeBeam | Oferece chat baseado em vídeo entre os clientes para criar salas de videoconferência para até 16 pessoas. |
| Yahoo! Mensageiro | Oferece PC-PC, PC-telefone, telefone-para-PC, transferência de arquivos, hospedagem de webcam, serviço de mensagens de texto, etc. |
| É um aplicativo de serviço de mensagens instantâneas disponível em smartphones. | |
| Gmail | Oferece bate-papo instantâneo, envio e recebimento de e-mails e serviços de videochamada. |
Mensagem Instantânea (IM)
Instant messagingé um utilitário de software que permite aos usuários de IM se comunicarem enviando mensagens de texto, arquivos e imagens. Algumas das IMs também suportam chamadas de voz e vídeo.
| Inscrição | Descrição |
|---|---|
| Nimbuzz | É um aplicativo nativo para iPhone. Ele suporta bate-papos por voz e vídeo, compartilhamento de arquivos e bate-papos em grupo com brio. |
| eBuddy | eBuddy IM ajuda a ter todos os seus amigos de várias contas de IM em uma única lista. |
| Imo.in | Ele tem a capacidade de vincular todas as suas contas de mensagens instantâneas. Você pode fazer logon em todas as suas contas de IM apenas fazendo logon em imo.in. |
| MeBeam | Oferece chat baseado em vídeo entre os clientes para criar salas de videoconferência para até 16 pessoas. |
| Yahoo! Mensageiro | Oferece PC-PC, PC-telefone, telefone-para-PC, transferência de arquivos, hospedagem de webcam, serviço de mensagens de texto, etc. |
| Google Talk | É um IM do Google e um dos mais utilizados. |
| Lync | Lync é um IM desenvolvido pela Microsoft. É amplamente utilizado no setor corporativo para comunicação interna e externa também. |
Internet Relay Chat (IRC)
Internet Relay Chat é um protocolo desenvolvido pela Oikarinen em agosto de 1988. Ele define um conjunto de regras para a comunicação entre cliente e servidor por algum mecanismo de comunicação, como salas de chat, pela internet.
IRC consiste em redes separadas de servidores IRC e máquinas. Isso permite que os clientes IRC se conectem ao IRC. O cliente IRC executa um cliente de programa para se conectar a um servidor em uma das redes IRC. Depois de se conectar ao servidor IRC na rede IRC, o usuário pode entrar em um ou mais canais e conversar por lá.
Vídeo conferência
Video conferencing ou Video teleconferencing é um método de comunicação por transmissão de áudio e vídeo bidirecional com a ajuda de tecnologias de telecomunicações.
Modos de videoconferência
Ponto a ponto
Este modo de conferência conecta apenas dois locais.

Multiponto
Este modo de conferência conecta mais de dois locais por meio de Multi-point Control Unit (MCU).

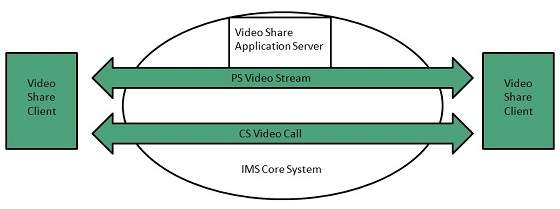
Compartilhamento de vídeo
Video sharing é um IP Multimedia System (IMS)serviço que permite ao usuário alternar chamadas de voz para sessão de streaming de vídeo unidirecional. A sessão de streaming de vídeo pode ser iniciada por qualquer uma das partes. Além disso, a fonte de vídeo pode ser a câmera ou o videoclipe pré-gravado.

Lista de Correio
Para enviar o mesmo e-mail a um grupo de pessoas, é criada uma lista de elétrons conhecida como Mailing List. É o servidor de listas que recebe e distribui postagens e gerencia automaticamente as assinaturas.
A lista de discussão oferece um fórum, onde usuários de todo o mundo podem responder a perguntas e receber respostas de outras pessoas com interesses em comum.
Tipos de lista de mala direta
A seguir estão os vários tipos de listas de e-mail:
Lista de Resposta
Ele contém o grupo de pessoas que responderam a uma oferta de alguma forma. Essas pessoas são os clientes que demonstraram interesse em um produto ou serviço específico.
Lista Compilada
A lista compilada é preparada coletando informações de várias fontes, como pesquisas, telemarketing etc.
Anúncios
Essas listas são criadas para enviar golpes, anúncios de novos produtos e outras ofertas aos clientes.
Lista de Discussão
Esta lista é criada para compartilhar pontos de vista sobre um tópico específico, como computador, meio ambiente, saúde, educação, etc.
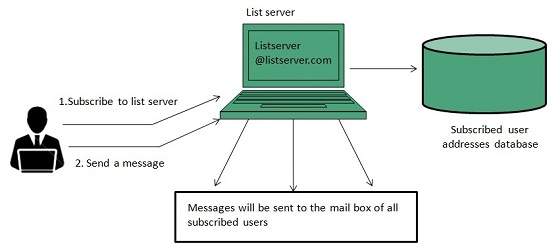
Como funciona a lista de discussão?
Antes de ingressar em uma lista de discussão, é obrigatório se inscrever. Assim que estiver inscrito, sua mensagem será enviada a todas as pessoas que se inscreveram na lista. Da mesma forma, se algum assinante postar uma mensagem, ela será recebida por todos os assinantes da lista.

Encontrando Lista de Correio
Existem vários sites disponíveis para manter um banco de dados de listas de discussão acessíveis ao público. Alguns deles são:
http://tile.net./lists
http://lists.com
http://topica.com
http://isoft.com/lists/list-q.html
Mailing liststambém pode ser encontrado usando o site do Google. No Google, vá para o diretório e o seguinte: Computers > Internet >Mailing List > Directories.
Inscrever-se na lista de discussão
Para se inscrever em uma lista, você precisa enviar uma mensagem de e-mail para a lista de distribuição de endereços administrativos contendo um ou mais comandos. Por exemplo, se você deseja se inscrever na lista de Harry Potter em gurus.com onde o nome do servidor de lista nos Majordomo, você deve enviar um e-mail para [email protected] contendo o texto Inscrever-se harry potter em seu corpo.
Após o envio do e-mail, você receberá um e-mail de confirmação da sua inscrição. Este e-mail incluirá uma lista de comandos que o ajudarão a executar várias operações, como cancelar a assinatura, receber confirmação e descobrir em qual lista você está inscrito.
Existem muitos servidores de lista disponíveis, cada um com seus próprios comandos para assinar a lista. Alguns deles são descritos na tabela a seguir:
| Servidor de lista | Comando | Exemplo |
|---|---|---|
| LISTSERV | inscrever nome da lista seunome | inscreva-se commdhtml rahul |
| Mordomo | inscrever nome da lista | inscreva-se commdhtml |
| ListProc | inscrever nome da lista seunome | inscreva-se commdhtml rahul |
Usenet (USEr NETwork)
Assim como as listas de discussão, a Usenet também é uma forma de compartilhar informações. Foi iniciado por Tom Truscott e Jim Ellis em 1979. Inicialmente, era limitado a dois sites, mas hoje existem milhares de sites Usenet envolvendo milhões de pessoas.
Useneté uma espécie de grupo de discussão onde as pessoas podem compartilhar pontos de vista sobre tópicos de seu interesse. O artigo postado em um grupo de notícias torna-se disponível para todos os leitores do grupo de notícias.
Lista de discussão vs. newsgroup
| SN | Lista de Correio | Newsgroup |
|---|---|---|
| 1 | As mensagens são entregues em caixas de correio individuais do membro inscrito do grupo. | As mensagens não são postadas em caixas de correio individuais, mas podem ser vistas por qualquer pessoa que se inscreveu nesse grupo de notícias. |
| 2 | Trabalhar com lista de discussão é mais fácil do que grupo de notícias. É fácil escrever e receber e-mails. | Trabalhar com um determinado grupo de notícias requer conhecimento adequado desse grupo de notícias. |
| 3 - | Para enviar ou receber e-mails, você precisa de um programa de e-mail. | Requer um leitor de newsgroup. |
| 4 - | As mensagens são entregues a determinado grupo de pessoas. | As mensagens estão disponíveis ao público. |
| 5 | A lista de discussão não suporta discussões encadeadas. | Newsgroup oferece suporte a discussão encadeada. |
| 6 | As mensagens entregues aos assinantes listados não podem ser canceladas. | O artigo postado em um grupo de notícias pode ser cancelado. |
Educação online
Existem várias formas de educação online disponíveis, conforme discutido abaixo:
Treinamento on-line
O Treinamento Online é uma forma de ensino à distância em que informações educacionais são fornecidas pela Internet. Existem muitos aplicativos online. Esses aplicativos variam de conteúdo simples para download a programas estruturados.
Certificação online
Também é possível fazer a certificação online em cursos especializados que agregam valor à sua qualificação. Muitas empresas oferecem certificação online em várias tecnologias.
Existem três tipos de certificação online, conforme listado abaixo:
Corporate
Product-specific
Profession-wide
Corporate certifications são feitos por pequenas organizações para fins internos.
Product-specific certifications objetivo de desenvolver e reconhecer a aptidão em relação a um produto específico.
Profession wide certification visa reconhecer conhecimentos em determinada profissão.
Seminário Online
Online seminaré aquele que é realizado pela internet. É um seminário ao vivo e permite que os participantes façam perguntas por meio do painel de perguntas e respostas na tela.
O seminário online requer apenas um computador com conexão à Internet, fones de ouvido, alto-falantes e autorização para participá-lo.
Webinar
Webinaré um seminário ou workshop baseado na web em que a apresentação é feita pela web usando um software de conferência. A parte de áudio do webinar é fornecida por teleconferência.
Conferência
Online conferencingé também uma espécie de seminário online em que duas ou mais pessoas estão envolvidas. Também é realizado pela internet. Ele permite que os empresários façam reuniões online.
Rede social
Rede social refere-se ao agrupamento de indivíduos e organizações através de algum meio, a fim de compartilhar pensamentos, interesses e atividades.
Existem vários serviços de rede social baseados na web disponíveis, como Facebook, Twitter, LinkedIn, Google+, etc., que oferecem uma interface interativa e fácil de usar para se conectar com pessoas no país e no exterior. Existem também vários serviços de rede social baseados em dispositivos móveis em para aplicativos como Whatsapp, hike, Line etc.
Serviços de rede social disponíveis
A tabela a seguir descreve alguns dos famosos serviços de rede social fornecidos pela web e celular:
| SN | Descrição do Serviço |
|---|---|
| 1 | Facebook Permite compartilhar texto, fotos, vídeo etc. Também oferece jogos online interessantes. |
| 2 | Google+ É pronunciado como Google Plus. Ele pertence e é operado pelo Google. |
| 3 - | Twitter O Twitter permite que o usuário envie e responda mensagens na forma de tweets. Esses tweets são as pequenas mensagens, geralmente incluem mais de 140 caracteres. |
| 4 - | Faceparty Faceparty é um site de rede social com sede no Reino Unido. Ele permite que os usuários criem perfis e interajam uns com os outros usando mensagens de fóruns. |
| 5 | Linkedin O Linkedin é um site de relacionamento comercial e profissional. |
| 6 | Flickr O Flickr oferece hospedagem de imagem e hospedagem de vídeo. |
| 7 | Ibibo Ibibo é um site de rede social baseado em talentos. Permite ao usuário se autopromover e também descobrir novos talentos. |
| 8 | Whatsapp É um aplicativo de mensagens baseado em celular. Permite enviar mensagens de texto, vídeo e áudio |
| 9 | Line É o mesmo que o Whatsapp. Permite fazer chamadas e mensagens gratuitas. |
| 10 | Hike Também é um mensageiro baseado em celular que permite enviar mensagens e emoticons emocionantes. |
segurança da Internet
A segurança da Internet refere-se à proteção da comunicação pela Internet. Inclui protocolos de segurança específicos, como:
Protocolo de Segurança da Internet (IPSec)
Secure Socket Layer (SSL)
Ameaças
As ameaças à segurança da Internet afetam a rede, a segurança dos dados e outros sistemas conectados à Internet. Os cibercriminosos desenvolveram várias técnicas para ameaçar a privacidade e a integridade de contas bancárias, empresas e organizações.
A seguir estão algumas das ameaças à segurança da Internet:
Worms móveis
Malware
Ransomware para PC e celular
Ataques em grande escala, como o Stuxnet, que tenta destruir a infraestrutura.
Hacking as a Service
Spam
Phishing
Email Phishing
Email phishingé uma atividade de envio de e-mails a um usuário que afirma ser uma empresa legítima. Seu principal objetivo é roubar informações confidenciais, como nomes de usuário, senhas e detalhes de cartão de crédito.
Esses e-mails contêm links para sites que estão infectados com malware e direcionam o usuário a inserir detalhes em um site falso cuja aparência e comportamento são iguais aos de um site legítimo.
O que um e-mail de phishing pode conter?
A seguir estão os sintomas de um e-mail de phishing:
Ortografia e gramática ruim
Na maioria das vezes, esses e-mails contêm texto gramaticalmente incorreto. Ignore esses e-mails, pois podem ser spam.
Cuidado com os links no e-mail
Não clique em nenhum link de e-mails suspeitos.
Ameaças
Esses e-mails contêm ameaças como “sua conta será encerrada se você não responder a uma mensagem de e-mail”.
Falsificação de sites ou empresas populares
Esses e-mails contêm gráficos que parecem estar conectados a um site legítimo, mas na verdade estão conectados a sites falsos.
Assinatura digital
Digital signaturespermitem-nos verificar o autor, data e hora das assinaturas, autenticar o conteúdo da mensagem. Também inclui função de autenticação para recursos adicionais.

Uma assinatura digital não deve ser vinculada apenas ao usuário que fez a assinatura, mas também à mensagem.
Formulários
Existem vários motivos para implementar assinaturas digitais nas comunicações:
Autenticação
As assinaturas digitais ajudam a autenticar as fontes das mensagens. Por exemplo, se a filial de um banco enviar uma mensagem ao escritório central, solicitando a alteração do saldo de uma conta. Se o escritório central não conseguiu autenticar que a mensagem foi enviada de uma fonte autorizada, atender a essa solicitação pode ser um erro grave.
Integridade
Assim que a mensagem for assinada, qualquer alteração na mensagem invalidará a assinatura.
Não repúdio
Por esta propriedade, qualquer entidade que tenha assinado alguma informação não pode mais tarde negar que a tenha assinado.
Segurança de firewall
Firewallé uma barreira entre a rede local (LAN) e a Internet. Permite manter a confidencialidade de recursos privados e minimiza os riscos de segurança. Ele controla o tráfego de rede, em ambas as direções.
O diagrama a seguir descreve um exemplo de firewall entre a LAN e a Internet. A conexão entre os dois é o ponto de vulnerabilidade. Tanto o hardware quanto o software podem ser usados neste ponto para filtrar o tráfego da rede.

Existem dois tipos de sistema de Firewall: um funciona usando filtros na camada de rede e o outro funciona usando servidores proxy no usuário, aplicativo ou camada de rede.
Key Points
O gerenciamento do firewall deve ser tratado tanto pelos gerentes de sistema quanto pelos gerentes de rede.
A quantidade de filtragem de um firewall varia. Para o mesmo firewall, a quantidade de filtragem pode ser diferente em diferentes direções.
HTML
HTML apoia Hyper Text Markup Language.É uma linguagem de formatação usada para definir a aparência e o conteúdo de uma página da web. Ele nos permite organizar texto, gráficos, áudio e vídeo em uma página da web.
Key Points:
A palavra hipertexto se refere ao texto que atua como um link.
A marcação de palavra se refere aos símbolos que são usados para definir a estrutura do texto. Os símbolos de marcação informam ao navegador como exibir o texto e costumam ser chamados de tags.
A palavra Idioma refere-se à sintaxe que é semelhante a qualquer outro idioma.
HTML foi criado por Tim Berners-Lee em CERN.
Versões HTML
A tabela a seguir mostra as várias versões de HTML:
| Versão | Ano |
|---|---|
| HTML 1.0 | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.0 | 1999 |
| XHTML | 2000 |
| HTML5 | 2012 |
Tags HTML
Tag é um comando que informa ao navegador da web como exibir o texto, áudio, gráficos ou vídeo em uma página da web.
Key Points:
As tags são indicadas com um par de colchetes angulares.
Eles começam com um caractere menor que (<) e terminam com um caractere maior que (>).
O nome da tag é especificado entre colchetes angulares.
A maioria das tags geralmente ocorre em pares: a tag de início e a tag de fechamento.
A tag de início é simplesmente o nome da tag entre colchetes angulares, enquanto a tag de fechamento é especificada incluindo uma barra (/).
Algumas tags estão vazias, ou seja, não possuem a tag de fechamento.
As tags não diferenciam maiúsculas de minúsculas.
O nome da tag inicial e final deve ser o mesmo. Por exemplo, <b> olá </i> é inválido porque ambos são diferentes.
Se você não especificar os colchetes angulares (<>) para uma tag, o navegador tratará o nome da tag como um texto simples.
A tag também pode ter atributos para fornecer informações adicionais sobre a tag ao navegador.
Tags básicas
A tabela a seguir mostra as tags HTML básicas que definem a página da web básica:
| Tag | Descrição |
|---|---|
| <html> </html> | Especifica o documento como uma página da web. |
| <head> </head> | Especifica as informações descritivas sobre os documentos da web. |
| <title> </title> | Especifica o título da página da web. |
| <body> </body> | Especifica o corpo de um documento da web. |
O código a seguir mostra como usar tags básicas.
<html>
<head> Heading goes here…</head>
<title> Title goes here…</title>
<body> Body goes here…</body>
</html>Tags de formatação
A tabela a seguir mostra as tags HTML usadas para formatar o texto:
| Tag | Descrição |
|---|---|
| <b> </b> | Especifica o texto em negrito. Por exemplo.this is bold text |
| <em> </em> | É um texto de frase. Ele especifica o texto enfatizado. Por exemplo. Texto enfatizado |
| <strong> </strong> | É uma tag de frase. Ele especifica um texto importante. Por exemplo. this is strong text |
| <i> </i> | O conteúdo da tag itálico é exibido em itálico. Por exemplo. Texto em itálico |
| <sub> </sub> | Especifica o texto subscrito. Por exemplo. X 1 |
| <sup> </sup> | Define o texto sobrescrito. Por exemplo. X 2 |
| <ins> </ins> | Especifica o texto inserido. Por exemplo. O preço da caneta é agora |
| <del> </del> | Especifica o texto excluído. Por exemplo. O preço da caneta é agora |
| <mark> </mark> | Especifica o texto marcado. Por exemplo. Isto échovendo |
Tags da tabela
A tabela a seguir descreve as tags de tabela comumente usadas:
| Tag | Descrição |
|---|---|
| <table> </table> | Especifica uma tabela. |
| <tr> </tr> | Especifica uma linha na tabela. |
| <th> </th> | Especifica a célula do cabeçalho na tabela. |
| <td> </td> | Especifica os dados em uma célula da tabela. |
| <caption> </caption> | Especifica a legenda da tabela. |
| <colgroup> </colgroup> | Especifica um grupo de colunas em uma tabela para formatação. |
Tags de lista
A tabela a seguir descreve as tags de lista comumente usadas:
| Tag | Descrição |
|---|---|
| <ul> </ul> | Especifica uma lista não ordenada. |
| <ol> </ol> | Especifica uma lista ordenada. |
| <li> </li> | Especifica um item da lista. |
| <dl> </dl> | Especifica uma lista de descrição. |
| <dt> </dt> | Especifica o termo em uma lista de descrição. |
| <dd> </dd> | Especifica a descrição do termo em uma lista de descrição. |
Molduras
Framesnos ajuda a dividir a janela do navegador em várias regiões retangulares. Cada região contém uma página web html separada e cada uma delas funciona de forma independente.
Um conjunto de quadros em todo o navegador é conhecido como conjunto de quadros. Ele informa ao navegador como dividir a janela do navegador em quadros e as páginas da web que cada uma deve carregar.
A tabela a seguir descreve as várias tags usadas para criar frames:
| Tag | Descrição |
|---|---|
| <frameset> </frameset> | É a substituição da tag <body>. Ele não contém as tags que normalmente são usadas no elemento <body>; em vez disso, contém o elemento <frame> usado para adicionar cada quadro. |
| <frame> </frame> | Especifica o conteúdo de diferentes frames em uma página da web. |
| <base> </base> | É usado para definir o quadro de destino padrão em qualquer página que contenha links cujo conteúdo é exibido em outro quadro. |
Formulários
Formssão usados para inserir os valores. Esses valores são enviados ao servidor para processamento. Os formulários usam elementos de entrada, como campos de texto, caixas de seleção, botões de rádio, listas, botões de envio, etc. para inserir os dados nele.
A tabela a seguir descreve as tags comumente usadas durante a criação de um formulário:
| Tag | Descrição |
|---|---|
| <form> </form> | Ele é usado para criar um formulário HTML. |
| <input> </input> | Especifica o campo de entrada. |
| <textarea> </textarea> | Especifica um controle de área de texto que permite inserir texto de várias linhas. |
| <label> </label> | Especifica o rótulo de um elemento de entrada. |
CSS
CSS é acrônimo de Cascading Style Sheets. Isso ajuda a definir a apresentação dos elementos HTML como um arquivo separado conhecido como arquivo CSS tendo .css extensão.
CSS ajuda a alterar a formatação de qualquer elemento HTML, apenas fazendo as alterações em um lugar. Todas as alterações feitas serão refletidas automaticamente em todas as páginas da web do site em que esse elemento apareceu.
Incorporando CSS em HTML
A seguir estão os quatro métodos para adicionar CSS a documentos HTML.
Folhas de estilo embutidas
Folhas de estilo incorporadas
Folhas de estilo externas
Folhas de estilo importadas
Folhas de estilo embutidas
Inline Style Sheetsestão incluídos no elemento HTML, ou seja, são colocados em linha com o elemento. Para adicionar CSS inline, temos que declarar o atributo style que pode conter qualquer propriedade CSS.
Syntax:
<Tagname STYLE = “ Declaration1 ; Declaration2 “> …. </Tagname>Vamos considerar o seguinte exemplo usando folhas de estilo embutidas:
<p style="color: blue; text-align: left; font-size: 15pt">
Inline Style Sheets are included with HTML element i.e. they are placed inline with the element.
To add inline CSS, we have to declare style attribute which can contain any CSS property.
</p>Folhas de estilo incorporadas
Embedded StyleAs folhas são usadas para aplicar a mesma aparência a todas as ocorrências de um elemento específico. Eles são definidos no elemento usando o<style> elemento.
o <style> elemento deve incluir typeatributo. O valor de type atributo especifica o tipo de sintaxe que inclui quando processado pelo navegador.
Syntax
<head> <title> …. </title>
<style type =”text/css”>
…….CSS Rules/Styles….
</head>Vamos considerar o seguinte exemplo usando folhas de estilo incorporadas:
<style type="text/css">
p {color:green; text-align: left; font-size: 10pt}
h1 { color: red; font-weight: bold}
</style>Folhas de estilo externas
External Style Sheets são os separados .cssarquivos que contêm as regras CSS. Esses arquivos podem ser vinculados a qualquer documento HTML usando a tag <link> com o atributo rel.
Syntax:
<head> <link rel= “stylesheet” type=”text/css” href= “url of css file”>
</head>Para criar css externo e vinculá-lo a um documento HTML, siga as seguintes etapas:
Em primeiro lugar, crie um arquivo CSS e defina todas as regras CSS para vários elementos HTML. Vamos nomear esse arquivo como external.css.
p {
Color: orange; text-align: left; font-size: 10pt;
}
h1 {
Color: orange; font-weight: bold;
}Agora crie um documento HTML e nomeie-o como externaldemo.html.
<html>
<head>
<title> External Style Sheets Demo </title>
<link rel="stylesheet" type="text/css" href="external.css">
</head>
<body>
<h1> External Style Sheets</h1>
<p>External Style Sheets are the separate .css files that contain the CSS rules.</p>
</body>
</html>Folhas de estilo importadas
Imported Style Sheetsnos permite importar regras de estilo de outras folhas de estilo. Para importar regras CSS, temos que usar @import antes de todas as regras em uma folha de estilo.
Syntax:
<head><title> Title Information </title>
<style type=”text/css”>
@import URL (cssfilepath)
… CSS rules…
</style>
</head>Vamos considerar o seguinte exemplo usando folhas de estilo embutidas:
<html>
<head>
<title> External Style Sheets Demo </title>
<style>
@import url(external.css);
</style>
</head>
<body>
<h1> External Style Sheets</h1>
<p>External Style Sheets are the separate .css files that contain the CSS rules.</p>
</body>
</html>javaScript
JavaScript é uma linguagem de programação interpretada leve com recursos orientados a objetos que permitem que você crie interatividade em páginas HTML estáticas.
O código JavaScript não é compilado, mas traduzido pelo tradutor. Este tradutor está embutido no navegador e é responsável por traduzir o código javascript.
JavaScript é:
Linguagem de programação interpretada leve.
Projetado para a criação de aplicativos centrados em rede.
Complementar e integrado ao Java.
Complementar e integrado com HTML
Aberto e multiplataforma
Declarações JavaScript
As instruções JavaScript são os comandos para informar ao navegador qual ação executar. As instruções são separadas por ponto e vírgula (;).
A instrução JavaScript constitui o código JavaScript que é traduzido pelo navegador linha por linha.
Exemplo de instrução JavaScript:
document.getElementById("demo").innerHTML = "Welcome";A tabela a seguir mostra as várias declarações JavaScript:
| SN | Declaração | Descrição |
|---|---|---|
| 1 | caixa de troca | Um bloco de instruções em que a execução do código depende de casos diferentes. O intérprete verifica cada caso em relação ao valor da expressão até que uma correspondência seja encontrada. Se nada corresponder, umdefault condição será usada. |
| 2 | Se mais | o if declaração é a declaração de controle fundamental que permite ao JavaScript tomar decisões e executar declarações condicionalmente. |
| 3 - | Enquanto | O objetivo de um loop while é executar uma instrução ou bloco de código repetidamente, desde que a expressão seja verdadeira. Assim que a expressão se tornar falsa, o loop será encerrado. |
| 4 - | fazer enquanto | Bloco de instruções que são executadas pelo menos uma vez e continuam a ser executadas enquanto a condição for verdadeira. |
| 5 | para | O mesmo que while, mas a inicialização, condição e incremento / decremento são feitos na mesma linha. |
| 6 | para em | Este loop é usado para percorrer as propriedades de um objeto. |
| 7 | continuar | A instrução continue diz ao interpretador para iniciar imediatamente a próxima iteração do loop e pular o bloco de código restante. |
| 8 | pausa | A instrução break é usada para sair de um loop mais cedo, quebrando as chaves que o envolvem. |
| 9 | função | Uma função é um grupo de código reutilizável que pode ser chamado em qualquer lugar em seu programa. A função de palavra-chave é usada para declarar uma função. |
| 10 | Retorna | A instrução de retorno é usada para retornar um valor de uma função. |
| 11 | var | Usado para declarar uma variável. |
| 12 | experimentar | Um bloco de instruções em que o tratamento de erros é implementado. |
| 13 | pegar | Um bloco de instruções que são executadas quando ocorre um erro. |
| 14 | lançar | Usado para lançar um erro. |
Comentários de JavaScript
JavaScript suporta comentários no estilo C e C ++, assim:
Qualquer texto entre // e o final de uma linha é tratado como um comentário e é ignorado pelo JavaScript.
Qualquer texto entre os caracteres / * e * / é tratado como um comentário. Isso pode abranger várias linhas.
JavaScript também reconhece a sequência de abertura do comentário HTML <! -. JavaScript trata isso como um comentário de uma única linha, assim como faz o // comentário .-->
A sequência de fechamento do comentário HTML -> não é reconhecida pelo JavaScript, portanto, deve ser escrita como // ->.
Exemplo:
<script language="javascript" type="text/javascript">
<!--
// this is a comment. It is similar to comments in C++
/*
* This is a multiline comment in JavaScript
* It is very similar to comments in C Programming
*/
//-->
<script>Variável JavaScript
As variáveis são conhecidas como contêineres nomeados para armazenar informações. Podemos colocar dados nesses contêineres e, em seguida, fazer referência aos dados simplesmente nomeando o contêiner.
Regras para declarar variáveis em JavaScript
Em JavaScript, os nomes de variáveis diferenciam maiúsculas de minúsculas, ou seja, a é diferente de A.
O nome da variável só pode ser iniciado com um sublinhado (_) ou uma letra (de a a z ou A a Z) ou cifrão ($).
Os números (0 a 9) só podem ser usados após uma letra.
Nenhum outro caractere especial é permitido no nome da variável.
Antes de usar uma variável em um programa JavaScript, você deve declará-la. As variáveis são declaradas com a palavra-chave var da seguinte maneira:
<script type="text/javascript">
<!--
var money;
var name, age;
//-->
</script>As variáveis podem ser inicializadas no momento da declaração ou após a declaração da seguinte forma:
<script type="text/javascript">
<!--
var name = "Ali";
var money;
money = 2000.50;
//-->
</script>Tipo de dados Javascript
Existem dois tipos de dados, conforme mencionado abaixo:
Tipo de dados primitivos
Tipo de dados não primitivos
Tipos de dados primitivos são mostrados na tabela a seguir:
| SN | Descrição do tipo de dados |
|---|---|
| 1 | String Pode conter grupos de caracteres como valor único. É representado entre aspas duplas.Eg var x = “tutorial”. |
| 2 | Numbers Contém os números com ou sem decimal. Por exemplo, var x = 44, y = 44,56; |
| 3 - | Booleans Contém apenas dois valores verdadeiros ou falsos. Por exemplo, var x = verdadeiro, y = falso. |
| 4 - | Undefined A variável sem valor é chamada de Indefinida. Por exemplo, var x; |
| 5 | Null Se atribuirmos null a uma variável, ela ficará vazia. Por exemplo, var x = nulo; |
A tabela a seguir contém tipos de dados não primitivos:
| SN | Descrição do tipo de dados |
|---|---|
| 1 | Array Pode conter grupos de valores do mesmo tipo. Por exemplo, var x = {1,2,3,55}; |
| 2 | Objects Os objetos são armazenados no par de propriedades e valores. Ex .: retângulo var = {comprimento: 5, largura: 3}; |
Funções JavaScript
Função é um grupo de instruções reutilizáveis (Código) que podem ser chamadas em qualquer lugar em um programa. Em javascript, a palavra-chave função é usada para declarar ou definir uma função.
Key Points:
Para definir uma função, use a palavra-chave function seguida de functionname, seguida de parênteses ().
Entre parênteses, definimos parâmetros ou atributos.
O grupo de instruções reutilizáveis (código) é colocado entre chaves {}. Este código é executado sempre que a função é chamada.
Syntax:
function functionname (p1, p2) {
function coding…
}Operadores de JavaScript
Os operadores são usados para realizar operações em um, dois ou mais operandos. O operador é representado por um símbolo como +, =, *,% etc. A seguir estão os operadores suportados por javascript:
Operadores aritméticos
Operadores de comparação
Operadores lógicos (ou relacionais)
Operadores de atribuição
Operadores condicionais (ou ternários)
Operadores aritméticos
Estrutura de Controle
A estrutura de controle realmente controla o fluxo de execução de um programa. A seguir estão as várias estruturas de controle suportadas por javascript.
se ... mais
caixa de troca
fazer loop while
loop while
para loop
PHP
PHP é acrônimo de Hypertext Preprocessor (PHP) é uma linguagem de programação que permite aos desenvolvedores da web criarem conteúdo dinâmico que interage com bancos de dados. O PHP é basicamente usado para desenvolver aplicativos de software baseados na web.
O PHP começou como um pequeno projeto de código aberto que evoluiu à medida que mais e mais pessoas descobriam como ele era útil. Rasmus Lerdorf lançou a primeira versão do PHP em 1994.
Key Points
PHP é um acrônimo recursivo para "PHP: Hypertext Preprocessor".
PHP é uma linguagem de script do lado do servidor embutida em HTML. É usado para gerenciar conteúdo dinâmico, bancos de dados, rastreamento de sessão e até mesmo construir sites inteiros de e-commerce.
É integrado a vários bancos de dados populares, incluindo MySQL, PostgreSQL, Oracle, Sybase, Informix e Microsoft SQL Server.
O PHP é agradavelmente rápido em sua execução, especialmente quando compilado como um módulo Apache no lado do Unix. O servidor MySQL, uma vez iniciado, executa até mesmo consultas muito complexas com grandes conjuntos de resultados em tempo recorde.
O PHP oferece suporte a um grande número de protocolos importantes, como POP3, IMAP e LDAP. PHP4 adicionou suporte para Java e arquiteturas de objetos distribuídos (COM e CORBA), tornando o desenvolvimento de n camadas uma possibilidade pela primeira vez.
Usos de PHP
O PHP executa funções do sistema, ou seja, a partir de arquivos em um sistema, ele pode criar, abrir, ler, gravar e fechá-los.
PHP pode lidar com formulários, ou seja, coletar dados de arquivos, salvar dados em um arquivo, por e-mail você pode enviar dados, retornar dados para o usuário.
Você adiciona, exclui e modifica elementos em seu banco de dados por meio de PHP.
Acesse variáveis de cookies e defina cookies.
Usando PHP, você pode restringir o acesso dos usuários a algumas páginas do seu site.
Ele pode criptografar dados.
Características
Cinco características importantes tornam a natureza prática do PHP possível:
Simplicity
Efficiency
Security
Flexibility
Familiarity
Script "Hello World" em PHP:
Para ter uma ideia do PHP, primeiro comece com scripts PHP simples. Já que "Olá, mundo!" é um exemplo essencial, primeiro criaremos um pequeno e amigável "Hello, World!" roteiro.
Conforme mencionado anteriormente, o PHP está embutido em HTML. Isso significa que em seu HTML normal (ou XHTML, se você for de ponta), você terá instruções PHP como esta:
<html>
<head>
<title>Hello World</title>
<body>
<?php echo "Hello, World!";?>
</body>
</html>Isso produzirá o seguinte resultado:
Hello, World!Se você examinar a saída HTML do exemplo acima, perceberá que o código PHP não está presente no arquivo enviado do servidor para o navegador. Todo o PHP presente na página da Web é processado e removido da página; a única coisa retornada ao cliente do servidor da Web é a saída HTML pura.
Todo o código PHP deve ser incluído em uma das três tags especiais de marcação que são reconhecidas pelo PHP Parser.
<?php PHP code goes here ?>
<?php PHP code goes here ?>
<script language="php"> PHP code goes here </script>