Desenvolvimento de sites
desenvolvimento web
Web developmentrefere-se à construção de website e implantação na web. O desenvolvimento da Web requer o uso de linguagens de script tanto na extremidade do servidor quanto na extremidade do cliente.

Antes de desenvolver um site uma vez, você deve manter vários aspectos em mente, como:
O que colocar no site?
Quem o hospedará?
Como torná-lo interativo?
Como codificá-lo?
Como criar um site amigável para mecanismos de pesquisa?
Como proteger o código-fonte com freqüência?
O design do site será bem exibido em navegadores diferentes?
Os menus de navegação serão fáceis de usar?
O site será carregado rapidamente?
Com que facilidade as páginas do site serão impressas?
Com que facilidade os visitantes encontrarão detalhes importantes específicos do site?
Com que eficácia as folhas de estilo podem ser usadas em seus sites?
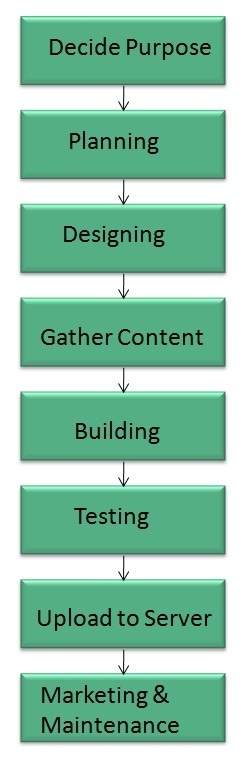
Processo de Desenvolvimento Web
O processo de desenvolvimento da Web inclui todas as etapas que devem ser seguidas para construir um site atraente, eficaz e responsivo. Essas etapas são mostradas no diagrama a seguir:

Ferramentas de desenvolvimento web
As ferramentas de desenvolvimento da Web ajudam o desenvolvedor a testar e depurar os sites. Hoje em dia, a ferramenta de desenvolvimento web vem com os navegadores da web como complementos. Todos os navegadores da web possuem ferramentas integradas para essa finalidade.
Essas ferramentas permitem que o desenvolvedor da web use HTML, CSS e JavaScript etc. Elas são acessadas passando o mouse sobre um item em uma página da web e selecionando “Inspecionar elemento” no menu de contexto.
Featues
A seguir estão os recursos comuns que todas as ferramentas de desenvolvimento da web apresentam:
HTML e o DOM
O visualizador de HTML e DOM permite que você veja o DOM conforme ele foi renderizado. Também permite fazer alterações em HTML e DOM e ver as alterações refletidas na página após a alteração.
Assests, recursos e informações de rede da página da web
As ferramentas de desenvolvimento da web também ajudam a inspecionar os recursos carregados e disponíveis na página da web.
Lucro e auditoria
Profiling refere-se a obter informações sobre o desempenho de uma página da web ou aplicativo da web e Auditing fornece sugestões de desenvolvedores, após analisar uma página, para otimizações para diminuir o tempo de carregamento da página e aumentar a capacidade de resposta.
Habilidades requeridas
Para ser um desenvolvedor web de sucesso, deve-se possuir as seguintes habilidades:
Compreensão de scripts do lado do cliente e do servidor.
Criação, edição e modificação de modelos para um CMS ou estrutura de desenvolvimento web.
Testando inconsistências entre navegadores.
Conduzindo testes observacionais de usuários.
Teste de conformidade com padrões especificados, como padrões de acessibilidade na região do cliente.
Interação de programação com javaScript, PHP e Jquery etc.