Laravel - Modelos de Blade
Laravel 5.1 apresenta o conceito de uso Blade, um mecanismo de modelagem para projetar um layout exclusivo. O layout assim projetado pode ser usado por outras visualizações e inclui um design e uma estrutura consistentes.
Quando comparado a outros motores de modelos, o Blade é único nas seguintes maneiras -
Isso não restringe o desenvolvedor de usar código PHP simples nas visualizações.
As visualizações blade assim projetadas são compiladas e armazenadas em cache até serem modificadas.

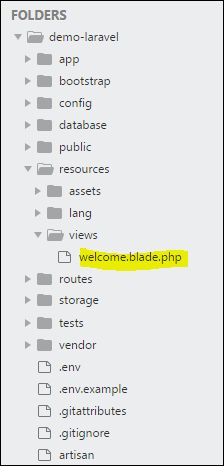
A estrutura de diretório completa do Laravel é mostrada na imagem fornecida aqui.
Você pode observar que todas as visualizações são armazenadas no resources/views diretório e a visão padrão para o framework Laravel é welcome.blade.php.
Observe que outros modelos de lâmina também são criados de forma semelhante.
Etapas para criar um layout de modelo de lâmina
Você terá que usar as seguintes etapas para criar um layout de modelo de lâmina -
Passo 1
Crie uma pasta de layout dentro do resources/viewspasta. Vamos usar essa pasta para armazenar todos os layouts juntos.
Crie um nome de arquivo master.blade.php que terá o seguinte código associado a ele -
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>Passo 2
Nesta etapa, você deve estender o layout. Estender um layout envolve definir os elementos filhos. Laravel usa oBlade @extends diretiva para definir os elementos filho.
Ao estender um layout, observe os seguintes pontos -
As visualizações definidas no Blade Layout injetam o container de uma maneira única.
Várias seções da vista são criadas como elementos filhos.
Os elementos filhos são armazenados na pasta de layouts como child.blade.php
Um exemplo que mostra a extensão do layout criado acima é mostrado aqui -
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsectionetapa 3
Para implementar os elementos filhos nas visualizações, você deve definir o layout da maneira que for necessário.

Observe a imagem mostrada aqui. Você pode descobrir que cada um dos links mencionados na página de destino são hiperlinks. Observe que você também pode criá-los como elementos filho com a ajuda de modelos de lâmina usando o procedimento fornecido acima.