Laravel - Formulários
O Laravel fornece várias tags internas para lidar com formulários HTML de forma fácil e segura. Todos os principais elementos do HTML são gerados usando o Laravel. Para suportar isso, precisamos adicionar o pacote HTML ao Laravel usando o composer.
Exemplo 1
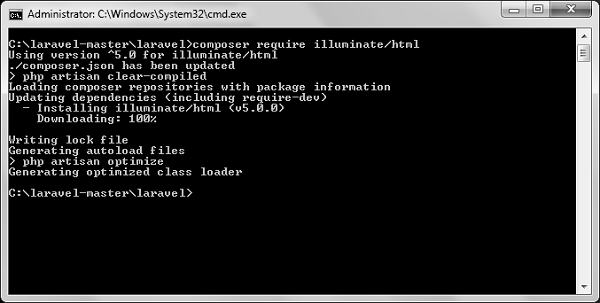
Step 1 - Execute o seguinte comando para continuar com o mesmo.
composer require illuminate/htmlStep 2 - Isso adicionará um pacote HTML ao Laravel como mostrado na imagem a seguir.

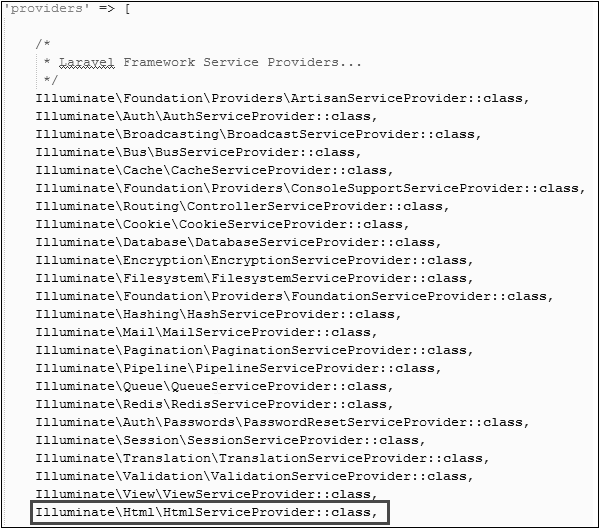
Step 3 - Agora, precisamos adicionar o pacote mostrado acima ao arquivo de configuração do Laravel que está armazenado em config/app.php.Abra este arquivo e você verá uma lista de provedores de serviços Laravel conforme mostrado na imagem a seguir. Adicione o provedor de serviços HTML conforme indicado na caixa destacada na imagem a seguir.

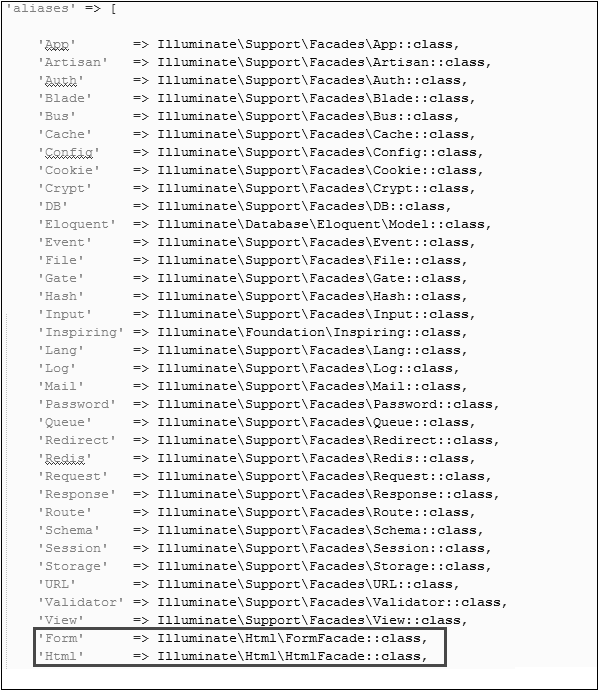
Step 4- Adicione aliases no mesmo arquivo para HTML e Formulário. Observe as duas linhas indicadas na caixa delineada na imagem a seguir e adicione essas duas linhas.

Step 5- Agora está tudo configurado. Vamos ver como podemos usar vários elementos HTML usando tags do Laravel.
Abrindo um formulário
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}Gerando um Elemento Label
echo Form::label('email', 'E-Mail Address');Gerando uma entrada de texto
echo Form::text('username');Especificando um valor padrão
echo Form::text('email', '[email protected]');Gerando uma entrada de senha
echo Form::password('password');Gerando uma entrada de arquivo
echo Form::file('image');Gerando uma caixa de seleção ou entrada de rádio
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');Gerando uma caixa de seleção ou entrada de rádio que está marcada
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);Gerando uma lista suspensa
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));Gerando um botão de envio
echo Form::submit('Click Me!');Exemplo 2
Step 1 - Copie o seguinte código para criar uma visão chamada
resources/views/form.php.
resources/views/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', '[email protected]');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>Step 2 - Adicione a seguinte linha em app/Http/routes.php para adicionar uma rota para view form.php
app/Http/routes.php
Route::get('/form',function() {
return view('form');
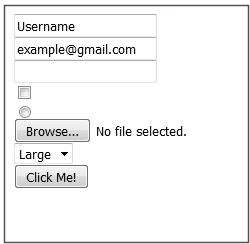
});Step 3 - Visite o seguinte URL para ver o formulário.
http://localhost:8000/formStep 4 - A saída aparecerá conforme mostrado na imagem a seguir.