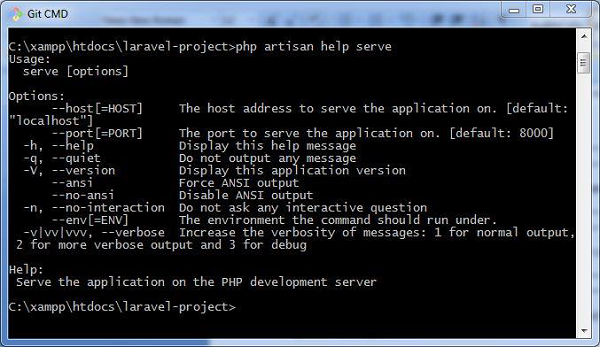
Laravel - Guia Rápido
Laravel é um framework PHP de código aberto, robusto e fácil de entender. Ele segue um padrão de design de controlador de visualização de modelo. O Laravel reutiliza os componentes existentes de diferentes frameworks que auxiliam na criação de uma aplicação web. A aplicação web assim desenhada é mais estruturada e pragmática.
Laravel oferece um rico conjunto de funcionalidades que incorpora os recursos básicos de frameworks PHP como CodeIgniter, Yii e outras linguagens de programação como Ruby on Rails. O Laravel possui um conjunto muito rico de recursos que irão aumentar a velocidade do desenvolvimento web.
Se você está familiarizado com Core PHP e Advanced PHP, o Laravel tornará sua tarefa mais fácil. Isso economiza muito tempo se você estiver planejando desenvolver um site do zero. Além disso, um site construído no Laravel é seguro e previne vários ataques na web.
Vantagens do Laravel
O Laravel oferece as seguintes vantagens, quando você está projetando um aplicativo web baseado nele -
A aplicação web torna-se mais escalável, graças ao framework Laravel.
Um tempo considerável é economizado no projeto da aplicação web, uma vez que o Laravel reutiliza os componentes de outro framework no desenvolvimento da aplicação web.
Inclui namespaces e interfaces, o que ajuda a organizar e gerenciar recursos.
Compositor
Composer é uma ferramenta que inclui todas as dependências e bibliotecas. Ele permite ao usuário criar um projeto em relação ao framework mencionado (por exemplo, aqueles usados na instalação do Laravel). Bibliotecas de terceiros podem ser instaladas facilmente com a ajuda do composer.
Todas as dependências são observadas em composer.json arquivo que é colocado na pasta de origem.
Artesão
A interface de linha de comando usada no Laravel é chamada Artisan. Inclui um conjunto de comandos que auxiliam na construção de um aplicativo da web. Esses comandos são incorporados ao framework Symphony, resultando em recursos adicionais no Laravel 5.1 (versão mais recente do Laravel).
Características do Laravel
O Laravel oferece os seguintes recursos principais, o que o torna a escolha ideal para projetar aplicações web -
Modularidade
O Laravel fornece 20 bibliotecas e módulos integrados que ajudam no aprimoramento do aplicativo. Cada módulo é integrado ao gerenciador de dependências Composer que facilita as atualizações.
Testabilidade
O Laravel inclui recursos e ajudantes que ajudam nos testes em vários casos de teste. Esse recurso ajuda a manter o código de acordo com os requisitos.
Encaminhamento
O Laravel fornece uma abordagem flexível para o usuário definir rotas na aplicação web. O roteamento ajuda a dimensionar o aplicativo de uma maneira melhor e aumenta seu desempenho.
Gerenciamento de configurações
Uma aplicação web desenhada no Laravel estará rodando em diferentes ambientes, o que significa que haverá uma mudança constante em sua configuração. O Laravel oferece uma abordagem consistente para lidar com a configuração de maneira eficiente.
Construtor de consultas e ORM
O Laravel incorpora um construtor de consultas que ajuda a consultar bancos de dados usando vários métodos de cadeia simples. ForneceORM (Mapeador Objeto Relacional) e ActiveRecord implementação chamada Eloquent.
Schema Builder
O Schema Builder mantém as definições do banco de dados e o esquema no código PHP. Ele também mantém um controle das mudanças em relação às migrações de banco de dados.
Template Engine
Laravel usa o Blade Template engine, uma linguagem de modelo leve usada para projetar blocos hierárquicos e layouts com blocos predefinidos que incluem conteúdo dinâmico.
O email
Laravel inclui um mail classe que ajuda no envio de e-mail com conteúdo rico e anexos do aplicativo da web.
Autenticação
A autenticação do usuário é um recurso comum em aplicativos da web. O Laravel facilita a autenticação do projeto, pois inclui recursos comoregister, forgot password e send password reminders.
Redis
Laravel usa Redispara se conectar a uma sessão existente e cache de uso geral. O Redis interage diretamente com a sessão.
Filas
O Laravel inclui serviços de fila, como envio de e-mail para um grande número de usuários ou um determinado Crontrabalho. Essas filas ajudam a completar tarefas de maneira mais fácil, sem esperar que a tarefa anterior seja concluída.
Event and Command Bus
Laravel 5.1 inclui Command Busque auxilia na execução de comandos e despacho de eventos de forma simples. Os comandos no Laravel atuam de acordo com o ciclo de vida da aplicação.
Para gerenciar dependências, o Laravel usa composer. Certifique-se de ter um Composer instalado em seu sistema antes de instalar o Laravel. Neste capítulo, você verá o processo de instalação do Laravel.
Você terá que seguir os passos abaixo para instalar o Laravel em seu sistema -
Step 1 - Visite a seguinte URL e baixe o composer para instalá-lo em seu sistema.
https://getcomposer.org/download/
Step 2 - Após a instalação do Composer, verifique a instalação digitando o comando Composer no prompt de comando, conforme mostrado na captura de tela a seguir.

Step 3- Crie um novo diretório em qualquer lugar do seu sistema para o seu novo projeto Laravel. Depois disso, vá para o caminho onde você criou o novo diretório e digite o seguinte comando para instalar o Laravel.
composer create-project laravel/laravel –-prefer-distAgora, vamos nos concentrar na instalação da versão 5.7. No Laravel versão 5.7, você pode instalar o framework completo digitando o seguinte comando -
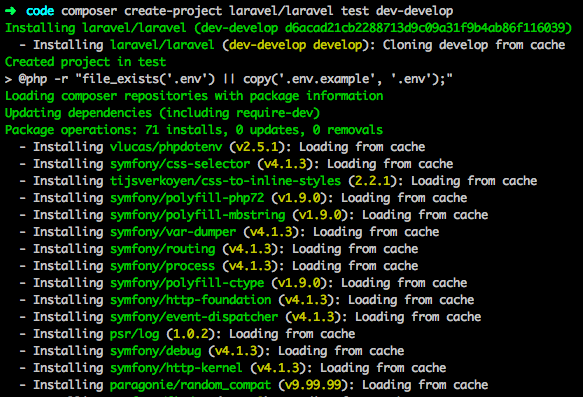
composer create-project laravel/laravel test dev-developA saída do comando é mostrada abaixo -

O framework Laravel pode ser instalado diretamente com o branch de desenvolvimento que inclui o framework mais recente.
Step 4- O comando acima irá instalar o Laravel no diretório atual. Inicie o serviço Laravel executando o seguinte comando.
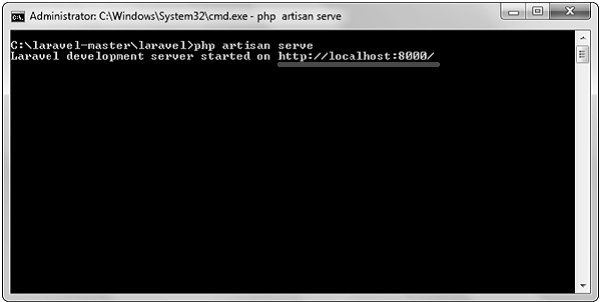
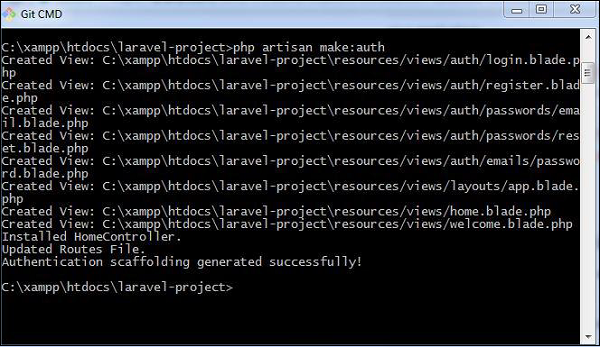
php artisan serveStep 5 - Depois de executar o comando acima, você verá uma tela conforme mostrado abaixo -

Step 6- Copie o URL sublinhado em cinza na captura de tela acima e abra esse URL no navegador. Se você vir a tela a seguir, significa que o Laravel foi instalado com sucesso.

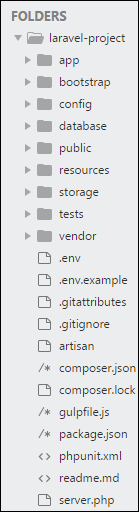
A estrutura da aplicação no Laravel é basicamente a estrutura de pastas, subpastas e arquivos incluídos em um projeto. Depois de criar um projeto no Laravel, temos uma visão geral da estrutura do aplicativo conforme mostrado na imagem aqui.
O instantâneo mostrado aqui se refere à pasta raiz do Laravel, a saber laravel-project. Inclui várias subpastas e arquivos. A análise de pastas e arquivos, juntamente com seus aspectos funcionais, é fornecida a seguir -

Aplicativo
É a pasta do aplicativo e inclui todo o código-fonte do projeto. Ele contém eventos, exceções e declaração de middleware. A pasta do aplicativo compreende várias subpastas, conforme explicado abaixo -
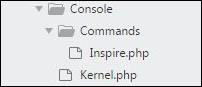
Console
O console inclui os comandos artesanais necessários para o Laravel. Inclui um diretório chamadoCommands, onde todos os comandos são declarados com a assinatura apropriada. O arquivoKernal.php chama os comandos declarados em Inspire.php.

Se precisarmos chamar um comando específico no Laravel, então devemos fazer as mudanças apropriadas neste diretório.
Eventos
Esta pasta inclui todos os eventos do projeto.

Os eventos são usados para acionar atividades, levantar erros ou validações necessárias e fornecer maior flexibilidade. O Laravel mantém todos os eventos em um diretório. O arquivo padrão incluído éevent.php onde todos os eventos básicos são declarados.
Exceções
Esta pasta contém todos os métodos necessários para lidar com exceções. Ele também contém o arquivohandle.php que lida com todas as exceções.
Http
o HttpA pasta possui subpastas para controladores, middleware e solicitações de aplicativos. Como o Laravel segue o padrão de design MVC, esta pasta inclui modelo, controladores e visualizações definidas para os diretórios específicos.
o Middleware a subpasta inclui mecanismo de middleware, compreendendo o mecanismo de filtro e comunicação entre resposta e solicitação.
o Requests A subpasta inclui todas as solicitações do aplicativo.
Empregos
o JobsO diretório mantém as atividades enfileiradas para o aplicativo Laravel. A classe base é compartilhada entre todos os Jobs e fornece uma localização central para colocá-los sob o mesmo teto.
Ouvintes
Os ouvintes são dependentes de eventos e incluem métodos que são usados para tratar eventos e exceções. Por exemplo, ologin evento declarado inclui um LoginListener evento.
Políticas
As políticas são as classes PHP que incluem a lógica de autorização. O Laravel inclui um recurso para criar toda a lógica de autorização dentro das classes de política dentro desta subpasta.
Provedores
Esta pasta inclui todos os provedores de serviços necessários para registrar eventos para servidores núcleo e para configurar um aplicativo Laravel.
Bootstrap
Esta pasta contém todos os scripts de bootstrap do aplicativo. Ele contém uma subpasta, a sabercache, que inclui todos os arquivos associados para armazenar em cache um aplicativo da web. Você também pode encontrar o arquivoapp.php, que inicializa os scripts necessários para o bootstrap.
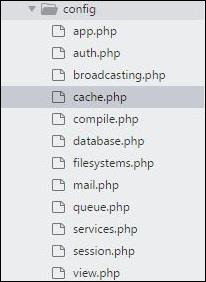
Config
o configA pasta inclui várias configurações e parâmetros associados necessários para o bom funcionamento de um aplicativo Laravel. Vários arquivos incluídos na pasta config são mostrados na imagem aqui. Os nomes dos arquivos funcionam de acordo com a funcionalidade associada a eles.

Base de dados
Como o nome sugere, este diretório inclui vários parâmetros para funcionalidades do banco de dados. Inclui três subdiretórios conforme abaixo -
Seeds - Contém as classes usadas para o banco de dados de teste de unidade.
Migrations - Esta pasta auxilia nas consultas de migração do banco de dados utilizado na aplicação web.
Factories - Esta pasta é usada para gerar um grande número de registros de dados.
Público
É a pasta raiz que ajuda na inicialização do aplicativo Laravel. Inclui os seguintes arquivos e pastas -
.htaccess - Este arquivo fornece a configuração do servidor.
javascript and css - Esses arquivos são considerados ativos.
index.php - Este arquivo é necessário para a inicialização de um aplicativo da web.
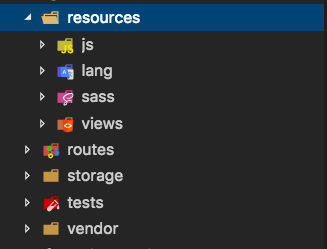
Recursos
O diretório de recursos contém os arquivos que aprimoram seu aplicativo da web. As subpastas incluídas neste diretório e sua finalidade são explicadas abaixo -
assets - A pasta de ativos inclui arquivos como LESS e SCSS, que são necessários para definir o estilo do aplicativo da web.
lang - Esta pasta inclui configuração para localização ou internalização.
views - Visualizações são os arquivos HTML ou modelos que interagem com os usuários finais e desempenham um papel principal na arquitetura MVC.
Observe que o diretório de recursos será simplificado em vez de ter uma pasta de ativos. A representação pictórica do mesmo é mostrada abaixo -

Armazenamento
Esta é a pasta que armazena todos os logs e arquivos necessários que são frequentemente necessários quando um projeto Laravel está rodando. As subpastas incluídas neste diretório e sua finalidade são fornecidas a seguir -
app - Esta pasta contém os arquivos que são chamados em sucessão.
framework - Contém sessões, cache e visualizações que são chamadas com frequência.
Logs - Todas as exceções e logs de erros são rastreados nesta subpasta.
Testes
Todos os casos de teste de unidade estão incluídos neste diretório. A convenção de nomenclatura para nomear classes de caso de teste écamel_case e segue a convenção de acordo com a funcionalidade da classe.
Fornecedor
O Laravel é totalmente baseado nas dependências do Composer, por exemplo, para instalar a configuração do Laravel ou incluir bibliotecas de terceiros, etc. A pasta Vendor inclui todas as dependências do compositor.
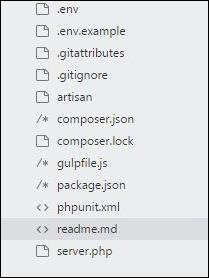
Além dos arquivos mencionados acima, o Laravel também inclui alguns outros arquivos que desempenham um papel principal em várias funcionalidades, como configuração do GitHub, pacotes e bibliotecas de terceiros.
Os arquivos incluídos na estrutura do aplicativo são mostrados abaixo -

No capítulo anterior, vimos que os arquivos básicos de configuração do Laravel estão incluídos no configdiretório. Neste capítulo, vamos discutir as categorias incluídas na configuração.
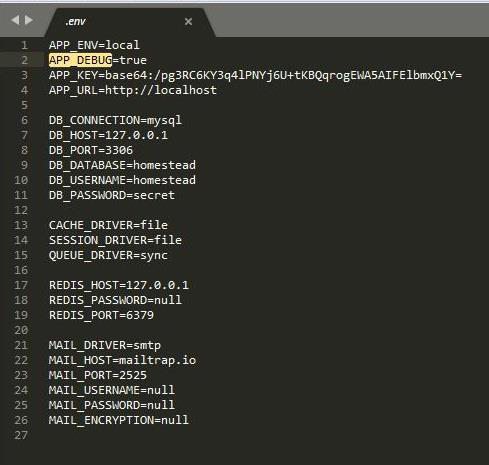
Configuração de Ambiente
Variáveis de ambiente são aquelas que fornecem uma lista de serviços da web para seu aplicativo da web. Todas as variáveis de ambiente são declaradas no.env arquivo que inclui os parâmetros necessários para inicializar a configuração.
Por padrão, o .env arquivo inclui os seguintes parâmetros -
APP_ENV = local
APP_DEBUG = true
APP_KEY = base64:ZPt2wmKE/X4eEhrzJU6XX4R93rCwYG8E2f8QUA7kGK8 =
APP_URL = http://localhost
DB_CONNECTION = mysql
DB_HOST = 127.0.0.1
DB_PORT = 3306
DB_DATABASE = homestead
DB_USERNAME = homestead
DB_PASSWORD = secret
CACHE_DRIVER = file
SESSION_DRIVER = file
QUEUE_DRIVER = sync
REDIS_HOST = 127.0.0.1
REDIS_PASSWORD = null
REDIS_PORT = 6379
MAIL_DRIVER = smtp
MAIL_HOST = mailtrap.ioMAIL_PORT = 2525
MAIL_USERNAME = null
MAIL_PASSWORD = null
MAIL_ENCRYPTION = nullPontos importantes
Ao trabalhar com arquivos de configuração básica do Laravel, os seguintes pontos devem ser observados -
o .env O arquivo não deve ser comprometido com o controle de origem do aplicativo, uma vez que cada desenvolvedor ou usuário possui alguma configuração de ambiente predefinida para o aplicativo da web.
Para opções de backup, a equipe de desenvolvimento deve incluir o .env.example arquivo, que deve conter a configuração padrão.
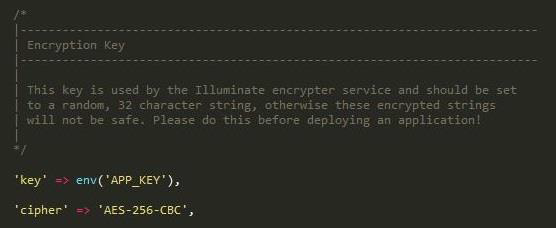
Recuperação de variáveis de ambiente
Todas as variáveis de ambiente declaradas no .env arquivo pode ser acessado por env-helperfunções que irão chamar o respectivo parâmetro. Essas variáveis também são listadas em$_ENVvariável global sempre que o aplicativo recebe uma solicitação do usuário final. Você pode acessar a variável de ambiente conforme mostrado abaixo -
'env' => env('APP_ENV', 'production'),env-helper funções são chamadas no app.php arquivo incluído no configpasta. O exemplo acima está chamando o parâmetro local básico.
Acessando Valores de Configuração
Você pode acessar facilmente os valores de configuração em qualquer lugar do aplicativo usando a função auxiliar de configuração global. Caso os valores de configuração não sejam inicializados, os valores padrão são retornados.
Por exemplo, para definir o fuso horário padrão, o código a seguir é usado -
config(['app.timezone' => 'Asia/Kolkata']);Cache de configuração
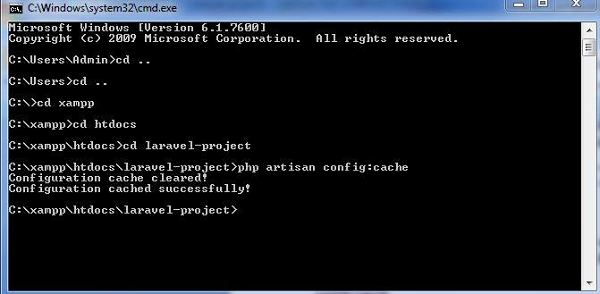
Para aumentar o desempenho e impulsionar o aplicativo da web, é importante armazenar em cache todos os valores de configuração. O comando para armazenar os valores de configuração é -
config:cacheA captura de tela a seguir mostra o cache em uma abordagem sistemática -

Modo de manutenção
Às vezes, pode ser necessário atualizar alguns valores de configuração ou realizar manutenção em seu site. Nesses casos, mantê-lo emmaintenance mode, torna mais fácil para você. Esses aplicativos da web que são mantidos em modo de manutenção, lançam uma exceção, nomeadamenteMaintenanceModeException com um código de status de 503.
Você pode habilitar o modo de manutenção em sua aplicação web Laravel usando o seguinte comando -
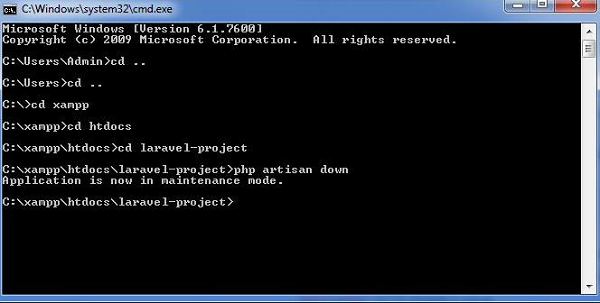
php artisan down
A captura de tela a seguir mostra como o aplicativo da web fica quando está inativo -

Assim que terminar de trabalhar nas atualizações e outras manutenções, você pode desativar o modo de manutenção em seu aplicativo da web usando o seguinte comando -
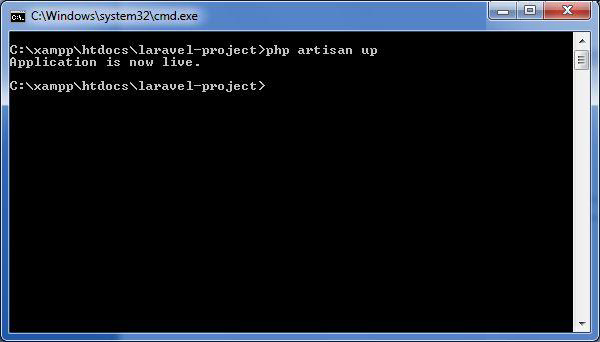
php artisan up
Agora, você pode descobrir que o site mostra a saída com funcionamento adequado e mostrando que o modo de manutenção foi removido conforme mostrado abaixo -

No Laravel, todas as solicitações são mapeadas com o auxílio de rotas. O roteamento básico roteia a solicitação para os controladores associados. Este capítulo discute o roteamento no Laravel.
O roteamento no Laravel inclui as seguintes categorias -
- Roteamento Básico
- Parâmetros de rota
- Rotas Nomeadas
Roteamento Básico
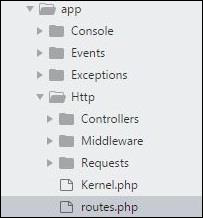
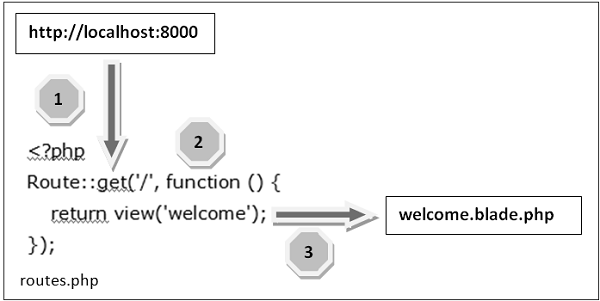
Todas as rotas do aplicativo são registradas no app/routes.phpArquivo. Este arquivo diz ao Laravel para quais URIs ele deve responder e o controlador associado lhe dará uma chamada particular. O exemplo de rota para a página de boas-vindas pode ser visto conforme mostrado na captura de tela fornecida abaixo -

Route::get ('/', function () {
return view('welcome');});Exemplo
Observe o exemplo a seguir para entender mais sobre roteamento -
app/Http/routes.php
<?php
Route::get('/', function () {
return view('welcome');
});resources/view/welcome.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel</title>
<link href = "https://fonts.googleapis.com/css?family=Lato:100" rel = "stylesheet"
type = "text/css">
<style>
html, body {
height: 100%;
}
body {
margin: 0;
padding: 0;
width: 100%;
display: table;
font-weight: 100;
font-family: 'Lato';
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
}
</style>
</head>
<body>
<div class = "container">
<div class = "content">
<div class = "title">Laravel 5.1</div>
</div>
</div>
</body>
</html>O mecanismo de roteamento é mostrado na imagem abaixo -

Vamos agora entender as etapas envolvidas no mecanismo de roteamento em detalhes -
Step 1 - Inicialmente, devemos executar a URL raiz da aplicação.
Step 2 - Agora, o URL executado deve corresponder ao método apropriado no route.phpArquivo. No caso presente, deve corresponder ao método e ao URL raiz ('/'). Isso executará a função relacionada.
Step 3 - A função chama o arquivo de modelo resources/views/welcome.blade.php. Em seguida, a função chama o view() função com argumento ‘welcome’ sem usar o blade.php.
Isso produzirá a saída HTML conforme mostrado na imagem abaixo -

Parâmetros de rota
Às vezes, no aplicativo da web, pode ser necessário capturar os parâmetros passados com o URL. Para isso, você deve modificar o código emroutes.php Arquivo.
Você pode capturar os parâmetros em routes.php arquivo de duas maneiras, conforme discutido aqui -
Parâmetros Requeridos
Esses parâmetros são aqueles que devem ser obrigatoriamente capturados para o roteamento da aplicação web. Por exemplo, é importante capturar o número de identificação do usuário no URL. Isso pode ser possível definindo os parâmetros da rota conforme mostrado abaixo -
Route::get('ID/{id}',function($id) {
echo 'ID: '.$id;
});Parâmetros Opcionais
Às vezes, os desenvolvedores podem produzir parâmetros como opcionais e isso é possível com a inclusão de ?após o nome do parâmetro no URL. É importante manter o valor padrão mencionado como um nome de parâmetro. Veja o exemplo a seguir que mostra como definir um parâmetro opcional -
Route::get('user/{name?}', function ($name = 'TutorialsPoint') { return $name;});O exemplo acima verifica se o valor corresponde a TutorialsPoint e, consequentemente, encaminha para o URL definido.
Rotas Nomeadas
Rotas nomeadas permitem uma maneira conveniente de criar rotas. O encadeamento de rotas pode ser especificado usando o método de nome na definição de rota. O código a seguir mostra um exemplo de criação de rotas nomeadas com controlador -
Route::get('user/profile', 'UserController@showProfile')->name('profile');O controlador do usuário irá chamar para a função showProfile com parâmetro como profile. Os parâmetros usamname método na definição da rota.
O middleware atua como uma ponte entre uma solicitação e uma resposta. É um tipo de mecanismo de filtragem. Este capítulo explica o mecanismo de middleware no Laravel.
O Laravel inclui um middleware que verifica se o usuário da aplicação está autenticado ou não. Se o usuário for autenticado, ele redireciona para a página inicial; caso contrário, ele redireciona para a página de login.
O middleware pode ser criado executando o seguinte comando -
php artisan make:middleware <middleware-name>Substitua o <middleware-name>com o nome do seu middleware. O middleware que você cria pode ser visto emapp/Http/Middleware diretório.
Exemplo
Observe o exemplo a seguir para entender o mecanismo de middleware -
Step 1- Vamos agora criar o AgeMiddleware. Para criar isso, precisamos executar o seguinte comando -
php artisan make:middleware AgeMiddlewareStep 2 - Após a execução bem-sucedida do comando, você receberá a seguinte saída -

Step 3 - AgeMiddleware será criado em app/Http/Middleware. O arquivo recém-criado terá o seguinte código já criado para você.
<?php
namespace App\Http\Middleware;
use Closure;
class AgeMiddleware {
public function handle($request, Closure $next) { return $next($request);
}
}Registrando Middleware
Precisamos registrar todo e qualquer middleware antes de usá-lo. Existem dois tipos de Middleware no Laravel.
- Middleware Global
- Rota de Middleware
o Global Middleware será executado em cada solicitação HTTP do aplicativo, enquanto o Route Middlewareserá atribuído a uma rota específica. O middleware pode ser registrado emapp/Http/Kernel.php. Este arquivo contém duas propriedades $middleware e $routeMiddleware. $middleware propriedade é usada para registrar Global Middleware e $routeMiddleware propriedade é usada para registrar middleware específico da rota.
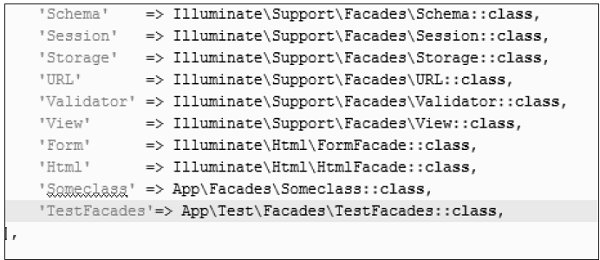
Para registrar o middleware global, liste a classe no final da propriedade $ middleware.
protected $middleware = [
\Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class,
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
];Para registrar o middleware específico da rota, adicione a chave e o valor à propriedade $ routeMiddleware.
protected $routeMiddleware = [
'auth' => \App\Http\Middleware\Authenticate::class,
'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class,
'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class,
];Exemplo
Nós criamos AgeMiddlewareno exemplo anterior. Agora podemos registrá-lo na propriedade de middleware específica da rota. O código para esse registro é mostrado abaixo.
A seguir está o código para app/Http/Kernel.php -
<?php
namespace App\Http;
use Illuminate\Foundation\Http\Kernel as HttpKernel;
class Kernel extends HttpKernel {
protected $middleware = [
\Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class,
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
];
protected $routeMiddleware = [
'auth' => \App\Http\Middleware\Authenticate::class,
'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class,
'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class,
'Age' => \App\Http\Middleware\AgeMiddleware::class,
];
}Parâmetros de Middleware
Também podemos passar parâmetros com o Middleware. Por exemplo, se seu aplicativo tem funções diferentes como usuário, administrador, superadministrador etc. e você deseja autenticar a ação com base na função, isso pode ser conseguido passando parâmetros com middleware. O middleware que criamos contém a seguinte função e podemos passar nosso argumento personalizado após o$next argumento.
public function handle($request, Closure $next) {
return $next($request);
}Exemplo
Step 1 - Crie RoleMiddleware executando o seguinte comando -
php artisan make:middleware RoleMiddlewareStep 2 - Após a execução bem-sucedida, você receberá a seguinte saída -

Step 3 - Adicione o seguinte código no método de manipulação do RoleMiddlewareat recém-criado app/Http/Middleware/RoleMiddleware.php.
<?php
namespace App\Http\Middleware;
use Closure;
class RoleMiddleware {
public function handle($request, Closure $next, $role) { echo "Role: ".$role;
return $next($request);
}
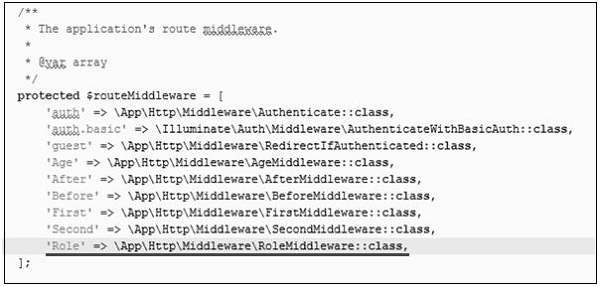
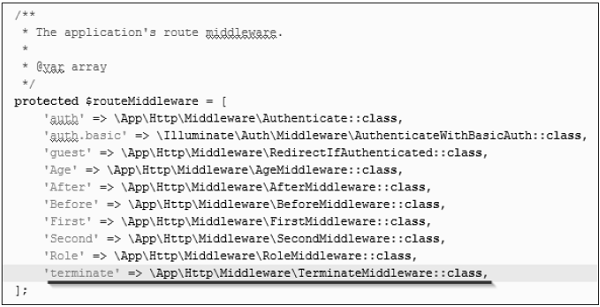
}Step 4 - Registre o RoleMiddleware em app\Http\Kernel.phpArquivo. Adicione a linha destacada na cor cinza nesse arquivo para registrar o RoleMiddleware.

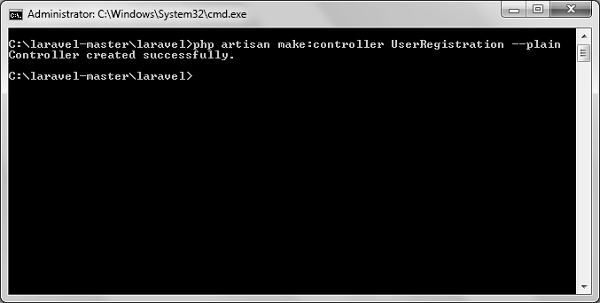
Step 5 - Execute o seguinte comando para criar TestController -
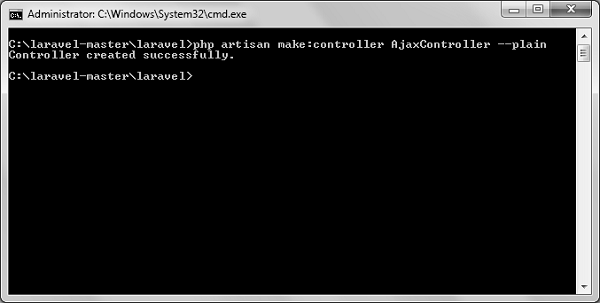
php artisan make:controller TestController --plainStep 6 - Após a execução bem-sucedida da etapa acima, você receberá a seguinte saída -

Step 7 - Copie as seguintes linhas de código para app/Http/TestController.php Arquivo.
app/Http/TestController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class TestController extends Controller {
public function index() {
echo "<br>Test Controller.";
}
}Step 8 - Adicione a seguinte linha de código em app/Http/routes.php Arquivo.
app/Http/routes.php
Route::get('role',[
'middleware' => 'Role:editor',
'uses' => 'TestController@index',
]);Step 9 - Visite a seguinte URL para testar o Middleware com parâmetros
http://localhost:8000/roleStep 10 - A saída aparecerá conforme mostrado na imagem a seguir.

Middleware terminável
O middleware finalizável executa alguma tarefa após a resposta ter sido enviada ao navegador. Isso pode ser feito criando um middleware comterminatemétodo no middleware. O middleware terminável deve ser registrado com o middleware global. O método de terminação receberá dois argumentos$request e $response. O método Terminate pode ser criado conforme mostrado no código a seguir.
Exemplo
Step 1 - Criar TerminateMiddleware executando o comando abaixo.
php artisan make:middleware TerminateMiddlewareStep 2 - A etapa acima produzirá a seguinte saída -

Step 3 - Copie o seguinte código no recém-criado TerminateMiddleware em app/Http/Middleware/TerminateMiddleware.php.
<?php
namespace App\Http\Middleware;
use Closure;
class TerminateMiddleware {
public function handle($request, Closure $next) {
echo "Executing statements of handle method of TerminateMiddleware.";
return $next($request);
}
public function terminate($request, $response) {
echo "<br>Executing statements of terminate method of TerminateMiddleware.";
}
}Step 4 - Cadastre o TerminateMiddleware dentro app\Http\Kernel.phpArquivo. Adicione a linha destacada na cor cinza nesse arquivo para registrar o TerminateMiddleware.

Step 5 - Execute o seguinte comando para criar ABCController.
php artisan make:controller ABCController --plainStep 6 - Após a execução bem-sucedida do URL, você receberá a seguinte saída -

Step 7 - Copie o seguinte código para app/Http/ABCController.php Arquivo.
app/Http/ABCController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ABCController extends Controller {
public function index() {
echo "<br>ABC Controller.";
}
}Step 8 - Adicione a seguinte linha de código em app/Http/routes.php Arquivo.
app/Http/routes.php
Route::get('terminate',[
'middleware' => 'terminate',
'uses' => 'ABCController@index',
]);Step 9 - Visite o seguinte URL para testar o Middleware terminável.
http://localhost:8000/terminateStep 10 - A saída aparecerá conforme mostrado na imagem a seguir.

Os namespaces podem ser definidos como uma classe de elementos em que cada elemento possui um nome exclusivo para essa classe associada. Pode ser compartilhado com elementos de outras classes.
Declaração de namespace
o use palavra-chave permite que os desenvolvedores encurtem o namespace.
use <namespace-name>;O namespace padrão usado no Laravel é App, entretanto um usuário pode alterar o namespace para combinar com o aplicativo da web. A criação de namespace definido pelo usuário com o comando artisan é mencionada a seguir -
php artisan app:name SocialNet
O namespace, uma vez criado, pode incluir várias funcionalidades que podem ser usadas em controladores e várias classes.
Na estrutura MVC, a letra 'C' significa Controlador. Ele atua como um direcionador de tráfego entre visualizações e modelos. Neste capítulo, você aprenderá sobre controladores no Laravel.
Criação de um controlador
Abra o prompt de comando ou terminal com base no sistema operacional que você está usando e digite o seguinte comando para criar o controlador usando o Artisan CLI (Command Line Interface).
php artisan make:controller <controller-name> --plainSubstitua o <controller-name> pelo nome do seu controlador. Isso criará um construtor simples enquanto passamos o argumento -plain. Se você não quiser criar um construtor simples, pode simplesmente ignorar o argumento. O construtor criado pode ser visto emapp/Http/Controllers.
Você verá que alguma codificação básica já foi feita para você e você pode adicionar sua codificação personalizada. O controlador criado pode ser chamado de routes.php pela seguinte sintaxe.
Sintaxe
Route::get(‘base URI’,’controller@method’);Exemplo
Step 1 - Execute o seguinte comando para criar UserController.
php artisan make:controller UserController --plainStep 2 - Após a execução bem-sucedida, você receberá a seguinte saída.

Step 3 - Você pode ver o controlador criado em app/Http/Controller/UserController.php com alguma codificação básica já escrita para você e você pode adicionar sua própria codificação com base na sua necessidade.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
//
}Middleware de controlador
Já vimos o middleware antes e ele também pode ser usado com o controlador. O middleware também pode ser atribuído à rota do controlador ou dentro do construtor do seu controlador. Você pode usar o método de middleware para atribuir middleware ao controlador. O middleware registrado também pode ser restrito a determinado método do controlador.
Atribuindo Middleware para Rota
Route::get('profile', [
'middleware' => 'auth',
'uses' => 'UserController@showProfile'
]);Aqui, estamos atribuindo middleware de autenticação para UserController na rota do perfil.
Atribuição de middleware no construtor do controlador
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
public function __construct() {
$this->middleware('auth');
}
}Aqui estamos atribuindo auth middleware usando o método de middleware no UserController construtor.
Exemplo
Step 1 - Adicione as seguintes linhas de código ao app/Http/routes.php arquivo e salve-o.
routes.php
<?php
Route::get('/usercontroller/path',[
'middleware' => 'First',
'uses' => 'UserController@showPath'
]);Step 2 - Crie um middleware chamado FirstMiddleware executando a seguinte linha de código.
php artisan make:middleware FirstMiddlewareStep 3 - Adicione o seguinte código ao handle método do FirstMiddleware recém-criado em app/Http/Middleware.
FirstMiddleware.php
<?php
namespace App\Http\Middleware;
use Closure;
class FirstMiddleware {
public function handle($request, Closure $next) { echo '<br>First Middleware'; return $next($request);
}
}Step 4 - Crie um middleware chamado SecondMiddleware executando o seguinte comando.
php artisan make:middleware SecondMiddlewareStep 5 - Adicione o seguinte código no método de manipulação do SecondMiddleware recém-criado em app/Http/Middleware.
SecondMiddleware.php
<?php
namespace App\Http\Middleware;
use Closure;
class SecondMiddleware {
public function handle($request, Closure $next) { echo '<br>Second Middleware'; return $next($request);
}
}Step 6 - Crie um controlador chamado UserController executando a seguinte linha.
php artisan make:controller UserController --plainStep 7 - Após a execução bem-sucedida do URL, você receberá a seguinte saída -

Step 8 - Copie o seguinte código para app/Http/UserController.php Arquivo.
app/Http/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
public function __construct() {
$this->middleware('Second');
}
public function showPath(Request $request) { $uri = $request->path(); echo '<br>URI: '.$uri;
$url = $request->url();
echo '<br>';
echo 'URL: '.$url; $method = $request->method(); echo '<br>'; echo 'Method: '.$method;
}
}Step 9 - Agora inicie o servidor web interno do php executando o seguinte comando, se ainda não o tiver executado.
php artisan serveStep 10 - Visite o seguinte URL.
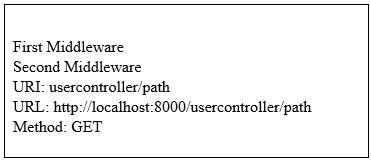
http://localhost:8000/usercontroller/pathStep 11 - A saída aparecerá conforme mostrado na imagem a seguir.

Controladores de recursos repousantes
Muitas vezes, ao fazer um aplicativo, precisamos executar CRUD (Create, Read, Update, Delete)operações. O Laravel facilita esse trabalho para nós. Basta criar um controlador e o Laravel fornecerá automaticamente todos os métodos para as operações CRUD. Você também pode registrar uma única rota para todos os métodos no arquivo routes.php.
Exemplo
Step 1 - Crie um controlador chamado MyController executando o seguinte comando.
php artisan make:controller MyControllerStep 2 - Adicione o seguinte código em
app/Http/Controllers/MyController.php Arquivo.
app/Http/Controllers/MyController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class MyController extends Controller {
public function index() {
echo 'index';
}
public function create() {
echo 'create';
}
public function store(Request $request) { echo 'store'; } public function show($id) {
echo 'show';
}
public function edit($id) { echo 'edit'; } public function update(Request $request, $id) { echo 'update'; } public function destroy($id) {
echo 'destroy';
}
}Step 3 - Adicione a seguinte linha de código em app/Http/routes.php Arquivo.
app/Http/routes.php
Route::resource('my','MyController');Step 4- Estamos agora registrando todos os métodos de MyController registrando um controlador com recurso. Abaixo está a tabela de ações gerenciadas pelo controlador de recursos.
| Verbo | Caminho | Açao | Nome da Rota |
|---|---|---|---|
| PEGUE | /meu | índice | my.index |
| PEGUE | / meu / criar | crio | my.create |
| POSTAR | /meu | loja | minha loja |
| PEGUE | /meu meu} | exposição | meu show |
| PEGUE | / meu / {meu} / editar | editar | minha edição |
| PUT / PATCH | /meu meu} | atualizar | my.update |
| EXCLUIR | /meu meu} | destruir | my.destroy |
Step 5 - Tente executar os URLs mostrados na tabela a seguir.
| URL | Descrição | Imagem de saída |
|---|---|---|
| http: // localhost: 8000 / my | Executa o método de índice de MyController.php | índice |
| http: // localhost: 8000 / my / create | Executa o método de criação de MyController.php | crio |
| http: // localhost: 8000 / my / 1 | Executa o método show de MyController.php | exposição |
| http: // localhost: 8000 / my / 1 / edit | Executa o método de edição de MyController.php | editar |
Controladores implícitos
Os controladores implícitos permitem que você defina uma única rota para lidar com cada ação no controlador. Você pode defini-lo no arquivo route.php comRoute:controller método conforme mostrado abaixo.
Route::controller(‘base URI’,’<class-name-of-the-controller>’);Substitua o <class-name-of-the-controller> pelo nome da classe que você deu ao seu controlador.
O nome do método do controlador deve começar com verbo HTTP como get ou post. Se você iniciar com get, ele tratará apenas a solicitação get e, se começar com post, tratará da solicitação post. Depois do verbo HTTP, você pode dar qualquer nome ao método, mas ele deve seguir a versão em maiúsculas do URI.
Exemplo
Step 1- Execute o comando abaixo para criar um controlador. Nós mantivemos o nome da classeImplicitController. Você pode dar qualquer nome de sua escolha à classe.
php artisan make:controller ImplicitController --plainStep 2 - Após a execução bem-sucedida da etapa 1, você receberá a seguinte saída -

Step 3 - Copie o seguinte código para
app/Http/Controllers/ImplicitController.php Arquivo.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
/**
* Responds to requests to GET /test
*/
public function getIndex() {
echo 'index method';
}
/**
* Responds to requests to GET /test/show/1
*/
public function getShow($id) {
echo 'show method';
}
/**
* Responds to requests to GET /test/admin-profile
*/
public function getAdminProfile() {
echo 'admin profile method';
}
/**
* Responds to requests to POST /test/profile
*/
public function postProfile() {
echo 'profile method';
}
}Step 4 - Adicione a seguinte linha a app/Http/routes.php arquivo para rotear as solicitações para o controlador especificado.
app/Http/routes.php
Route::controller('test','ImplicitController');Injeção de construtor
O container de serviço Laravel é usado para resolver todos os controladores Laravel. Como resultado, você é capaz de digitar qualquer dependência que seu controlador possa precisar em seu construtor. As dependências serão resolvidas automaticamente e injetadas na instância do controlador.
Exemplo
Step 1 - Adicione o seguinte código a app/Http/routes.php Arquivo.
app/Http/routes.php
class MyClass{
public $foo = 'bar';
}
Route::get('/myclass','ImplicitController@index');Step 2 - Adicione o seguinte código a
app/Http/Controllers/ImplicitController.php Arquivo.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
private $myclass; public function __construct(\MyClass $myclass) {
$this->myclass = $myclass;
}
public function index() {
dd($this->myclass);
}
}Step 3 - Visite o seguinte URL para testar a injeção do construtor.
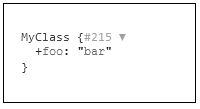
http://localhost:8000/myclassStep 4 - A saída aparecerá conforme mostrado na imagem a seguir.

Método de injeção
Além da injeção de construtor, você também pode digitar - dependências de dica nos métodos de ação de seu controlador.
Exemplo
Step 1 - Adicione o seguinte código a app/Http/routes.php Arquivo.
app/Http/routes.php
class MyClass{
public $foo = 'bar';
}
Route::get('/myclass','ImplicitController@index');Step 2 - Adicione o seguinte código a
app/Http/Controllers/ImplicitController.php Arquivo.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
public function index(\MyClass $myclass) { dd($myclass);
}
}Step 3 - Visite o seguinte URL para testar a injeção do construtor.
http://localhost:8000/myclassEle produzirá a seguinte saída -

Neste capítulo, você aprenderá em detalhes sobre Requests no Laravel.
Recuperando o URI do Pedido
The “path” method is used to retrieve the requested URI. The is method is used to retrieve the requested URI which matches the particular pattern specified in the argument of the method. To get the full URL, we can use the url method.
Example
Step 1 − Execute the below command to create a new controller called UriController.
php artisan make:controller UriController –plainStep 2 − After successful execution of the URL, you will receive the following output −
Step 3 − After creating a controller, add the following code in that file.
app/Http/Controllers/UriController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UriController extends Controller {
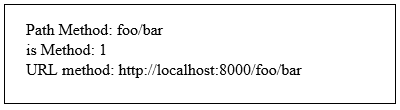
public function index(Request $request) { // Usage of path method $path = $request->path(); echo 'Path Method: '.$path;
echo '<br>';
// Usage of is method
$pattern = $request->is('foo/*');
echo 'is Method: '.$pattern; echo '<br>'; // Usage of url method $url = $request->url(); echo 'URL method: '.$url;
}
}Step 4 - Adicione a seguinte linha no app/Http/route.php Arquivo.
app/Http/route.php
Route::get('/foo/bar','UriController@index');Step 5 - Visite o seguinte URL.
http://localhost:8000/foo/barStep 6 - A saída aparecerá conforme mostrado na imagem a seguir.

Recuperando entrada
Os valores de entrada podem ser facilmente recuperados no Laravel. Não importa qual método foi usado“get” ou “post”, o método Laravel irá recuperar os valores de entrada para ambos os métodos da mesma maneira. Existem duas maneiras de recuperar os valores de entrada.
- Usando o método input ()
- Usando as propriedades da instância Request
Usando o método input ()
o input()método leva um argumento, o nome do campo no formulário. Por exemplo, se o formulário contém o campo de nome de usuário, podemos acessá-lo da seguinte maneira.
$name = $request->input('username');Usando as propriedades da instância Request
Como o input() , podemos obter a propriedade de nome de usuário diretamente da instância de solicitação.
$request->usernameExemplo
Observe o exemplo a seguir para entender mais sobre as solicitações -
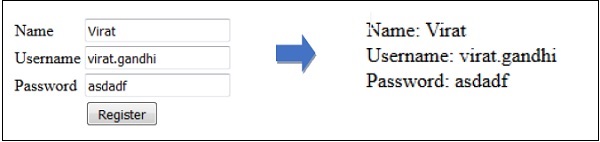
Step 1 - Crie um formulário de registro, onde o usuário pode se registrar e armazenar o formulário em resources/views/register.php
<html>
<head>
<title>Form Example</title>
</head>
<body>
<form action = "/user/register" method = "post">
<input type = "hidden" name = "_token" value = "<?php echo csrf_token() ?>">
<table>
<tr>
<td>Name</td>
<td><input type = "text" name = "name" /></td>
</tr>
<tr>
<td>Username</td>
<td><input type = "text" name = "username" /></td>
</tr>
<tr>
<td>Password</td>
<td><input type = "text" name = "password" /></td>
</tr>
<tr>
<td colspan = "2" align = "center">
<input type = "submit" value = "Register" />
</td>
</tr>
</table>
</form>
</body>
</html>Step 2 - Execute o comando abaixo para criar um UserRegistration controlador.
php artisan make:controller UserRegistration --plainStep 3 - Após a execução bem-sucedida da etapa acima, você receberá a seguinte saída -

Step 4 - Copie o seguinte código em
app/Http/Controllers/UserRegistration.php controlador.
app/Http/Controllers/UserRegistration.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserRegistration extends Controller {
public function postRegister(Request $request) {
//Retrieve the name input field
$name = $request->input('name');
echo 'Name: '.$name; echo '<br>'; //Retrieve the username input field $username = $request->username; echo 'Username: '.$username;
echo '<br>';
//Retrieve the password input field
$password = $request->password;
echo 'Password: '.$password;
}
}Step 5 - Adicione a seguinte linha em app/Http/routes.php Arquivo.
app/Http/routes.php
Route::get('/register',function() {
return view('register');
});
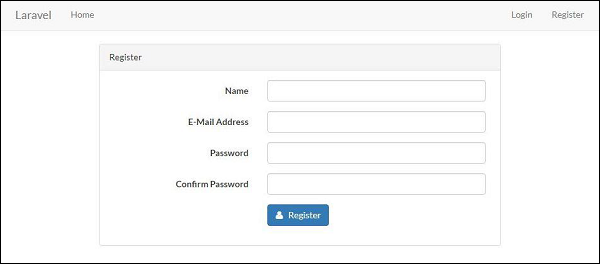
Route::post('/user/register',array('uses'=>'UserRegistration@postRegister'));Step 6- Visite o seguinte URL e você verá o formulário de registro conforme mostrado na figura abaixo. Digite os detalhes do registro e clique em Registrar e você verá na segunda página que recuperamos e exibimos os detalhes do registro do usuário.
http://localhost:8000/registerStep 7 - A saída será semelhante à mostrada nas imagens a seguir.

Os cookies desempenham um papel importante ao lidar com a sessão de um usuário em um aplicativo da web. Neste capítulo, você aprenderá como trabalhar com cookies em aplicativos da web baseados em Laravel.
Criando um Cookie
O cookie pode ser criado pelo auxiliar global de cookies do Laravel. É uma instância deSymfony\Component\HttpFoundation\Cookie. O cookie pode ser anexado à resposta usando o método withCookie (). Crie uma instância de resposta deIlluminate\Http\Responsepara chamar o método withCookie (). Os cookies gerados pelo Laravel são criptografados e assinados e não podem ser modificados ou lidos pelo cliente.
Aqui está um código de amostra com explicação.
//Create a response instance
$response = new Illuminate\Http\Response('Hello World');
//Call the withCookie() method with the response method
$response->withCookie(cookie('name', 'value', $minutes));
//return the response
return $response;O método Cookie () terá 3 argumentos. O primeiro argumento é o nome do cookie, o segundo argumento é o valor do cookie e o terceiro argumento é a duração do cookie após o qual o cookie será excluído automaticamente.
O cookie pode ser definido para sempre usando o método para sempre, conforme mostrado no código abaixo.
$response->withCookie(cookie()->forever('name', 'value'));Recuperando um Cookie
Depois de definir o cookie, podemos recuperar o cookie pelo método cookie (). Este método cookie () terá apenas um argumento que será o nome do cookie. O método do cookie pode ser chamado usando a instância deIlluminate\Http\Request.
Aqui está um código de amostra.
//’name’ is the name of the cookie to retrieve the value of
$value = $request->cookie('name');Exemplo
Observe o exemplo a seguir para entender mais sobre Cookies -
Step 1 - Execute o comando abaixo para criar um controlador no qual manipularemos o cookie.
php artisan make:controller CookieController --plainStep 2 - Após a execução bem-sucedida, você receberá a seguinte saída -

Step 3 - Copie o seguinte código em
app/Http/Controllers/CookieController.php Arquivo.
app/Http/Controllers/CookieController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class CookieController extends Controller {
public function setCookie(Request $request) { $minutes = 1;
$response = new Response('Hello World'); $response->withCookie(cookie('name', 'virat', $minutes)); return $response;
}
public function getCookie(Request $request) { $value = $request->cookie('name'); echo $value;
}
}Step 4 - Adicione a seguinte linha em app/Http/routes.php file.
app/Http/routes.php
Route::get('/cookie/set','CookieController@setCookie');
Route::get('/cookie/get','CookieController@getCookie');Step 5 - Visite o seguinte URL para definir o cookie.
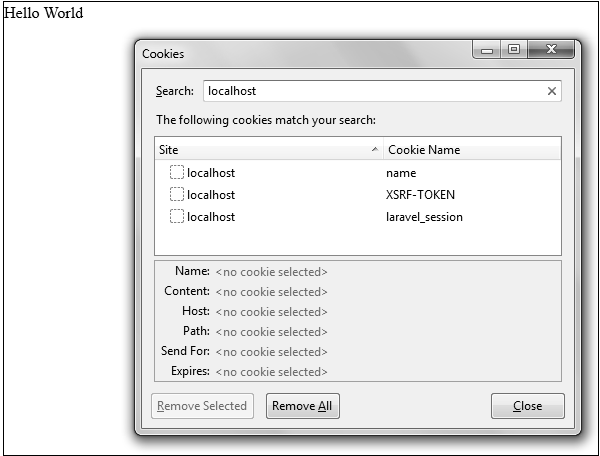
http://localhost:8000/cookie/setStep 6- A saída aparecerá conforme mostrado abaixo. A janela que aparece na captura de tela é tirada do Firefox, mas dependendo do seu navegador, o cookie também pode ser verificado na opção cookie.

Step 7 - Visite o seguinte URL para obter o cookie do URL acima.
http://localhost:8000/cookie/getStep 8 - A saída aparecerá conforme mostrado na imagem a seguir.

Um aplicativo da web responde à solicitação de um usuário de várias maneiras, dependendo de muitos parâmetros. Este capítulo explica em detalhes sobre as respostas nos aplicativos da web Laravel.
Resposta Básica
O Laravel oferece várias maneiras diferentes de retornar uma resposta. A resposta pode ser enviada da rota ou do controlador. A resposta básica que pode ser enviada é uma string simples, conforme mostrado no código de exemplo abaixo. Esta string será convertida automaticamente para a resposta HTTP apropriada.
Exemplo
Step 1 - Adicione o seguinte código a app/Http/routes.php Arquivo.
app/Http/routes.php
Route::get('/basic_response', function () {
return 'Hello World';
});Step 2 - Visit o seguinte URL para testar a resposta básica.
http://localhost:8000/basic_responseStep 3 - A saída aparecerá conforme mostrado na imagem a seguir.

Anexando cabeçalhos
A resposta pode ser anexada a cabeçalhos usando o método header (). Também podemos anexar a série de cabeçalhos conforme mostrado no código de exemplo abaixo.
return response($content,$status)
->header('Content-Type', $type)
->header('X-Header-One', 'Header Value')
->header('X-Header-Two', 'Header Value');Exemplo
Observe o exemplo a seguir para entender mais sobre a resposta -
Step 1 - Adicione o seguinte código a app/Http/routes.php Arquivo.
app/Http/routes.php
Route::get('/header',function() {
return response("Hello", 200)->header('Content-Type', 'text/html');
});Step 2 - Visite o seguinte URL para testar a resposta básica.
http://localhost:8000/headerStep 3 - A saída aparecerá conforme mostrado na imagem a seguir.

Anexando Cookies
o withcookie()método auxiliar é usado para anexar cookies. O cookie gerado com este método pode ser anexado chamandowithcookie()método com instância de resposta. Por padrão, todos os cookies gerados pelo Laravel são criptografados e assinados para que não possam ser modificados ou lidos pelo cliente.
Exemplo
Observe o exemplo a seguir para entender mais sobre como anexar cookies -
Step 1 - Adicione o seguinte código a app/Http/routes.php Arquivo.
app/Http/routes.php
Route::get('/cookie',function() {
return response("Hello", 200)->header('Content-Type', 'text/html')
->withcookie('name','Virat Gandhi');
});Step 2 - Visit o seguinte URL para testar a resposta básica.
http://localhost:8000/cookieStep 3 - A saída aparecerá conforme mostrado na imagem a seguir.

Resposta JSON
A resposta JSON pode ser enviada usando o método json. Este método irá definir automaticamente o cabeçalho Content-Type paraapplication/json. ojson método irá converter automaticamente o array no apropriado json resposta.
Exemplo
Observe o exemplo a seguir para entender mais sobre a Resposta JSON -
Step 1 - Adicione a seguinte linha em app/Http/routes.php Arquivo.
app/Http/routes.php
Route::get('json',function() {
return response()->json(['name' => 'Virat Gandhi', 'state' => 'Gujarat']);
});Step 2 - Visite o seguinte URL para testar a resposta json.
http://localhost:8000/jsonStep 3 - A saída aparecerá conforme mostrado na imagem a seguir.

Na estrutura MVC, a carta “V” apoia Views. Ele separa a lógica do aplicativo e a lógica da apresentação. As visualizações são armazenadas emresources/viewsdiretório. Geralmente, a visualização contém o HTML que será servido pelo aplicativo.
Exemplo
Observe o exemplo a seguir para entender mais sobre Visualizações -
Step 1 - Copie o seguinte código e salve-o em resources/views/test.php
<html>
<body>
<h1>Hello, World</h1>
</body>
</html>Step 2 - Adicione a seguinte linha em app/Http/routes.php arquivo para definir a rota para a vista acima.
app/Http/routes.php
Route::get('/test', function() {
return view('test');
});Step 3 - Visite o seguinte URL para ver o resultado da visualização.
http://localhost:8000/testStep 4 - A saída aparecerá conforme mostrado na imagem a seguir.

Passando dados para vistas
Ao construir o aplicativo, pode ser necessário passar dados para as visualizações. Passe uma matriz para visualizar a função auxiliar. Depois de passar um array, podemos usar a chave para obter o valor dessa chave no arquivo HTML.
Exemplo
Observe o exemplo a seguir para entender mais sobre como passar dados para visualizações -
Step 1 - Copie o seguinte código e salve-o em resources/views/test.php
<html>
<body>
<h1><?php echo $name; ?></h1>
</body>
</html>Step 2 - Adicione a seguinte linha em app/Http/routes.php arquivo para definir a rota para a vista acima.
app/Http/routes.php
Route::get('/test', function() {
return view('test',[‘name’=>’Virat Gandhi’]);
});Step 3 - O valor do nome da chave será passado para o arquivo test.php e $ name será substituído por esse valor.
Step 4 - Visite o seguinte URL para ver o resultado da visualização.
http://localhost:8000/testStep 5 - A saída aparecerá conforme mostrado na imagem a seguir.

Compartilhando dados com todas as visualizações
Vimos como podemos passar dados para visualizações, mas às vezes, é necessário passar dados para todas as visualizações. O Laravel torna isso mais simples. Existe um método chamadoshare()que pode ser usado para esse fim. oshare()método terá dois argumentos, chave e valor. Tipicamenteshare()método pode ser chamado a partir do método de inicialização do provedor de serviços. Podemos usar qualquer provedor de serviços,AppServiceProvider ou nosso próprio provedor de serviços.
Exemplo
Observe o exemplo a seguir para entender mais sobre como compartilhar dados com todas as visualizações -
Step 1 - Adicione a seguinte linha em app/Http/routes.php Arquivo.
app/Http/routes.php
Route::get('/test', function() {
return view('test');
});
Route::get('/test2', function() {
return view('test2');
});Step 2 - Crie dois arquivos de visualização - test.php e test2.phpcom o mesmo código. Estes são os dois arquivos que compartilharão dados. Copie o código a seguir em ambos os arquivos.resources/views/test.php & resources/views/test2.php
<html>
<body>
<h1><?php echo $name; ?></h1>
</body>
</html>Step 3 - Altere o código do método de inicialização no arquivo app/Providers/AppServiceProvider.phpcomo mostrado abaixo. (Aqui, usamos o método de compartilhamento e os dados que passamos serão compartilhados com todas as visualizações.)app/Providers/AppServiceProvider.php
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider {
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot() {
view()->share('name', 'Virat Gandhi');
}
/**
* Register any application services.
*
* @return void
*/
public function register() {
//
}
}Step 4 - Visit os seguintes URLs.
http://localhost:8000/test
http://localhost:8000/test2Step 5 - A saída aparecerá conforme mostrado na imagem a seguir.

Laravel 5.1 apresenta o conceito de uso Blade, um mecanismo de modelagem para projetar um layout exclusivo. O layout assim projetado pode ser usado por outras visualizações e inclui um design e uma estrutura consistentes.
Quando comparado a outros motores de modelos, o Blade é único nas seguintes maneiras -
Isso não restringe o desenvolvedor de usar código PHP simples nas visualizações.
As visualizações blade assim projetadas são compiladas e armazenadas em cache até serem modificadas.

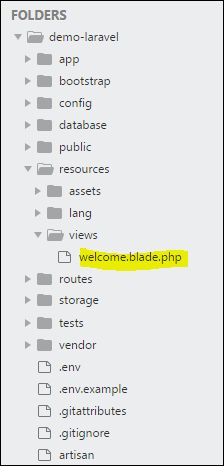
A estrutura de diretório completa do Laravel é mostrada na imagem fornecida aqui.
Você pode observar que todas as visualizações são armazenadas no resources/views diretório e a visão padrão para o framework Laravel é welcome.blade.php.
Observe que outros modelos de lâmina também são criados de forma semelhante.
Etapas para criar um layout de modelo de lâmina
Você terá que usar as seguintes etapas para criar um layout de modelo de lâmina -
Passo 1
Crie uma pasta de layout dentro do resources/viewspasta. Vamos usar essa pasta para armazenar todos os layouts juntos.
Crie um nome de arquivo master.blade.php que terá o seguinte código associado a ele -
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>Passo 2
Nesta etapa, você deve estender o layout. Estender um layout envolve definir os elementos filhos. Laravel usa oBlade @extends diretiva para definir os elementos filho.
Ao estender um layout, observe os seguintes pontos -
As visualizações definidas no Blade Layout injetam o container de uma maneira única.
Várias seções da vista são criadas como elementos filhos.
Os elementos filhos são armazenados na pasta de layouts como child.blade.php
Um exemplo que mostra a extensão do layout criado acima é mostrado aqui -
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsectionetapa 3
Para implementar os elementos filhos nas visualizações, você deve definir o layout da maneira que for necessário.

Observe a imagem mostrada aqui. Você pode descobrir que cada um dos links mencionados na página de destino são hiperlinks. Observe que você também pode criá-los como elementos filho com a ajuda de modelos de lâmina usando o procedimento fornecido acima.
Rota nomeada é usada para dar um nome específico a uma rota. O nome pode ser atribuído usando o“as” chave da matriz.
Route::get('user/profile', ['as' => 'profile', function () {
//
}]);Note - Aqui, demos o nome profile para uma rota user/profile.
Redirecionando para rotas nomeadas
Exemplo
Observe o exemplo a seguir para entender mais sobre como redirecionar para rotas nomeadas -
Step 1 - Crie uma visão chamada test.php e salve-a em
resources/views/test.php.
<html>
<body>
<h1>Example of Redirecting to Named Routes</h1>
</body>
</html>Step 2 - em routes.php, nós configuramos a rota para test.phpArquivo. Nós o renomeamos paratesting. Também configuramos outra rotaredirect que irá redirecionar a solicitação para a rota nomeada testing.
app/Http/routes.php
Route::get('/test', ['as'=>'testing',function() {
return view('test2');
}]);
Route::get('redirect',function() {
return redirect()->route('testing');
});Step 3 - Visite o seguinte URL para testar o exemplo de rota nomeada.
http://localhost:8000/redirectStep 4 - Após a execução do URL acima, você será redirecionado para http: // localhost: 8000 / test, pois estamos redirecionando para a rota nomeada testing.
Step 5 - Após a execução bem-sucedida do URL, você receberá a seguinte saída -

Redirecionando para ações do controlador
Não apenas a rota nomeada, mas também podemos redirecionar para ações do controlador. Precisamos simplesmente passar o controlador e o nome doactionao método de ação, conforme mostrado no exemplo a seguir. Se você deseja passar um parâmetro, pode passá-lo como o segundo argumento do método de ação.
return redirect()->action(‘NameOfController@methodName’,[parameters]);Exemplo
Step 1 - Execute o seguinte comando para criar um controlador chamado RedirectController.
php artisan make:controller RedirectController --plainStep 2 - Após a execução bem-sucedida, você receberá a seguinte saída -

Step 3 - Copie o seguinte código para o arquivo
app/Http/Controllers/RedirectController.php.
app/Http/Controllers/RedirectController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class RedirectController extends Controller {
public function index() {
echo "Redirecting to controller's action.";
}
}Step 4 - Adicione as seguintes linhas em app/Http/routes.php.
app/Http/routes.php
Route::get('rr','RedirectController@index');
Route::get('/redirectcontroller',function() {
return redirect()->action('RedirectController@index');
});Step 5 - Visite o seguinte URL para testar o exemplo.
http://localhost:8000/redirectcontrollerStep 6 - A saída aparecerá conforme mostrado na imagem a seguir.

O Laravel tornou o processamento com banco de dados muito fácil. Laravel atualmente suporta os seguintes 4 bancos de dados -
- MySQL
- Postgres
- SQLite
- servidor SQL
A consulta ao banco de dados pode ser disparada usando SQL bruto, o criador de consultas fluent e o Eloquent ORM. Para entender todas as operações CRUD (Criar, Ler, Atualizar, Excluir) com o Laravel, usaremos um sistema simples de gerenciamento de alunos.
Conectando ao banco de dados
Configure o banco de dados em config/database.php e crie o banco de dados da faculdade com estrutura em MySQL conforme tabela a seguir.
Database: College
Table: student
| Nome da coluna | Tipo de dados da coluna | Extra |
|---|---|---|
| Eu iria | int (11) | Chave primária | Incremento automático |
| Nome | varchar (25) |
Veremos como adicionar, excluir, atualizar e recuperar registros do banco de dados usando o Laravel na tabela do aluno.
| Sr. Não. | Registro e descrição |
|---|---|
| 1 | Inserir registros Podemos inserir o registro usando a fachada DB com o método insert. |
| 2 | Recuperar Registros Depois de configurar o banco de dados, podemos recuperar os registros usando a fachada DB com o método select. |
| 3 | Atualizar registros Podemos atualizar os registros usando a fachada do banco de dados com o método de atualização. |
| 4 | Excluir registros Podemos excluir o registro usando a fachada DB com o método delete. |
Este capítulo lida com erros e registros em projetos Laravel e como trabalhar com eles.
Erros
Um projeto em andamento apresenta alguns erros. O tratamento de erros e exceções já está configurado para você quando você inicia um novo projeto Laravel. Normalmente, em um ambiente local, precisamos ver os erros para fins de depuração. Precisamos ocultar esses erros dos usuários no ambiente de produção. Isso pode ser alcançado com a variávelAPP_DEBUG definido no arquivo de ambiente .env armazenados na raiz do aplicativo.
Para o ambiente local, o valor de APP_DEBUG deveria estar true mas para produção, ele precisa ser definido para false para esconder erros.
Note - Depois de mudar o APP_DEBUG variável, você deve reiniciar o servidor Laravel.
Exploração madeireira
O registro é um mecanismo importante pelo qual o sistema pode registrar os erros gerados. É útil para melhorar a confiabilidade do sistema. O Laravel suporta diferentes modos de registro como modos único, diário, syslog e errorlog. Você pode definir esses modos emconfig/app.php Arquivo.
'log' => 'daily'Você pode ver as entradas de registro geradas em storage/logs/laravel.log Arquivo.
O Laravel fornece várias tags internas para lidar com formulários HTML de forma fácil e segura. Todos os principais elementos do HTML são gerados usando o Laravel. Para suportar isso, precisamos adicionar um pacote HTML ao Laravel usando o composer.
Exemplo 1
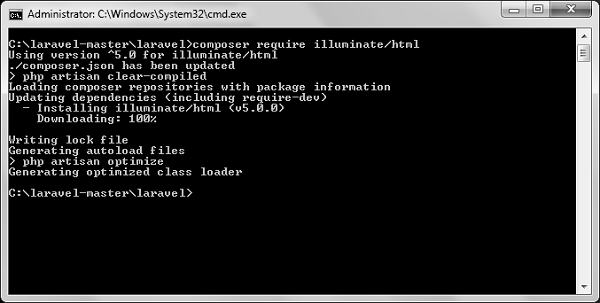
Step 1 - Execute o seguinte comando para continuar com o mesmo.
composer require illuminate/htmlStep 2 - Isso adicionará um pacote HTML ao Laravel como mostrado na imagem a seguir.

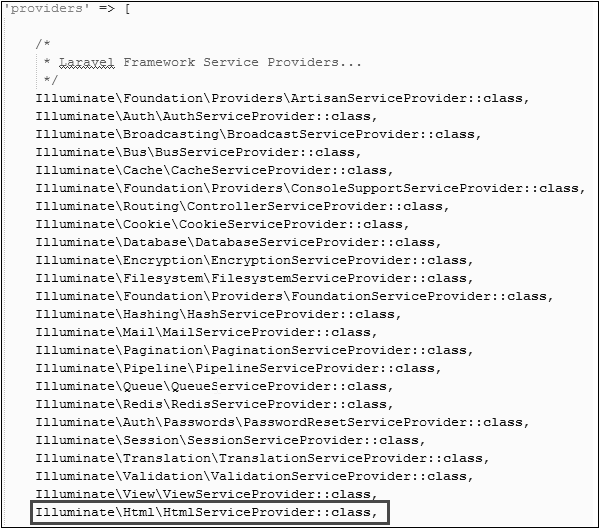
Step 3 - Agora, precisamos adicionar o pacote mostrado acima ao arquivo de configuração do Laravel que está armazenado em config/app.php.Abra este arquivo e você verá uma lista de provedores de serviços Laravel conforme mostrado na imagem a seguir. Adicione o provedor de serviço HTML conforme indicado na caixa destacada na imagem a seguir.

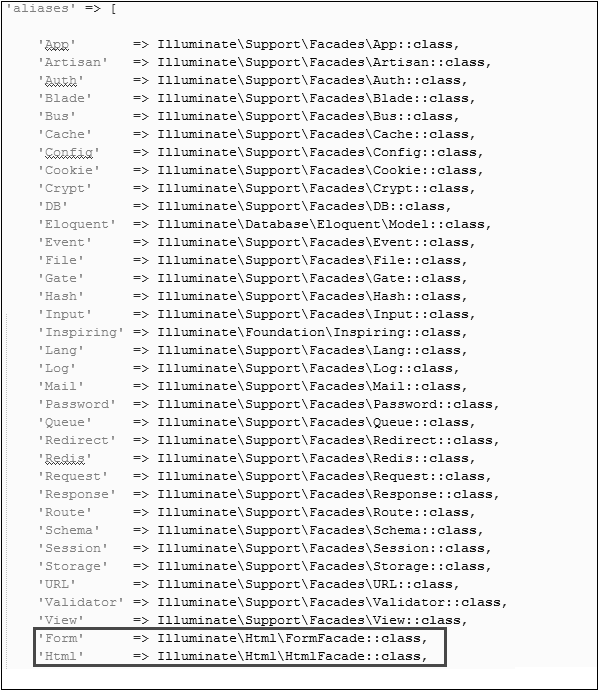
Step 4- Adicione aliases no mesmo arquivo para HTML e Formulário. Observe as duas linhas indicadas na caixa de contorno na imagem a seguir e adicione essas duas linhas.

Step 5- Agora está tudo configurado. Vamos ver como podemos usar vários elementos HTML usando tags do Laravel.
Abrindo um formulário
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}Gerando um Elemento Label
echo Form::label('email', 'E-Mail Address');Gerando uma entrada de texto
echo Form::text('username');Especificando um valor padrão
echo Form::text('email', '[email protected]');Gerando uma entrada de senha
echo Form::password('password');Gerando uma entrada de arquivo
echo Form::file('image');Gerando uma caixa de seleção ou entrada de rádio
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');Gerando uma caixa de seleção ou entrada de rádio que está marcada
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);Gerando uma lista suspensa
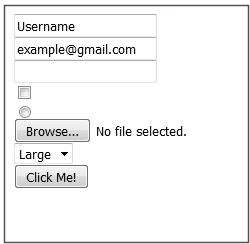
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));Gerando um botão de envio
echo Form::submit('Click Me!');Exemplo 2
Step 1 - Copie o seguinte código para criar uma visão chamada
resources/views/form.php.
resources/views/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', '[email protected]');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>Step 2 - Adicione a seguinte linha em app/Http/routes.php para adicionar uma rota para view form.php
app/Http/routes.php
Route::get('/form',function() {
return view('form');
});Step 3 - Visite o seguinte URL para ver o formulário.
http://localhost:8000/formStep 4 - A saída aparecerá conforme mostrado na imagem a seguir.

O recurso de localização do Laravel suporta diferentes idiomas para serem usados no aplicativo. Você precisa armazenar todas as strings de diferentes idiomas em um arquivo e esses arquivos são armazenados emresources/viewsdiretório. Você deve criar um diretório separado para cada idioma com suporte. Todos os arquivos de idioma devem retornar uma matriz de strings com chave, conforme mostrado abaixo.
<?php
return [
'welcome' => 'Welcome to the application'
];Exemplo
Step 1 - Crie 3 arquivos para idiomas - English, French, e German. Salve o arquivo em inglês emresources/lang/en/lang.php
<?php
return [
'msg' => 'Laravel Internationalization example.'
];
?>Step 2 - Salve o arquivo francês em resources/lang/fr/lang.php.
<?php
return [
'msg' => 'Exemple Laravel internationalisation.'
];
?>Step 3 - Salve o arquivo alemão em resources/lang/de/lang.php.
<?php
return [
'msg' => 'Laravel Internationalisierung Beispiel.'
];
?>Step 4 - Crie um controlador chamado LocalizationController executando o seguinte comando.
php artisan make:controller LocalizationController --plainStep 5 - Após a execução bem-sucedida, você receberá a seguinte saída -

Step 6 - Copie o seguinte código para o arquivo
app/Http/Controllers/LocalizationController.php
app/Http/Controllers/LocalizationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class LocalizationController extends Controller {
public function index(Request $request,$locale) {
//set’s application’s locale
app()->setLocale($locale);
//Gets the translated message and displays it
echo trans('lang.msg');
}
}Step 7 - Adicione uma rota para LocalizationController em app/Http/routes.phpArquivo. Observe que estamos passando o argumento {locale} após a localização / que usaremos para ver a saída em outro idioma.
app/Http/routes.php
Route::get('localization/{locale}','LocalizationController@index');Step 8- Agora, vamos visitar os diferentes URLs para ver todos os idiomas diferentes. Execute o URL abaixo para ver a saída em inglês.
http://localhost:8000/localization/enStep 9 - A saída aparecerá conforme mostrado na imagem a seguir.

Step 10 - Execute o URL abaixo para ver a saída em francês.
http://localhost:8000/localization/frStep 11 - A saída aparecerá conforme mostrado na imagem a seguir.

Step 12 - Execute o URL abaixo para ver a saída em alemão
http://localhost:8000/localization/deStep 13 - A saída aparecerá conforme mostrado na imagem a seguir.

As sessões são usadas para armazenar informações sobre o usuário nas solicitações. O Laravel oferece vários drivers comofile, cookie, apc, array, Memcached, Redis, e databasepara lidar com os dados da sessão. Por padrão, o driver de arquivo é usado porque é leve. A sessão pode ser configurada no arquivo armazenado emconfig/session.php.
Acessando os dados da sessão
Para acessar os dados da sessão, precisamos de uma instância da sessão que pode ser acessada via solicitação HTTP. Depois de obter a instância, podemos usar oget() método, que terá um argumento, “key”, para obter os dados da sessão.
$value = $request->session()->get('key');Você pode usar all() método para obter todos os dados da sessão em vez de get() método.
Armazenamento de dados da sessão
Os dados podem ser armazenados na sessão usando o put()método. oput() método terá dois argumentos, o “key” e a “value”.
$request->session()->put('key', 'value');Excluindo Dados da Sessão
o forget()método é usado para excluir um item da sessão. Este método vai levar“key” como o argumento.
$request->session()->forget('key');Usar flush() método em vez de forget()método para excluir todos os dados da sessão. Use opull()método para recuperar dados da sessão e excluí-los posteriormente. O método pull () também levarákeycomo o argumento. A diferença entre oforget() e a pull() método é aquele forget() método não retornará o valor da sessão e pull() método irá retorná-lo e excluir esse valor da sessão.
Exemplo
Step 1 - Crie um controlador chamado SessionController executando o seguinte comando.
php artisan make:controller SessionController --plainStep 2 - Após a execução bem-sucedida, você receberá a seguinte saída -

Step 3 - Copie o seguinte código em um arquivo em
app/Http/Controllers/SessionController.php.
app/Http/Controllers/SessionController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class SessionController extends Controller {
public function accessSessionData(Request $request) {
if($request->session()->has('my_name')) echo $request->session()->get('my_name');
else
echo 'No data in the session';
}
public function storeSessionData(Request $request) { $request->session()->put('my_name','Virat Gandhi');
echo "Data has been added to session";
}
public function deleteSessionData(Request $request) { $request->session()->forget('my_name');
echo "Data has been removed from session.";
}
}Step 4 - Adicione as seguintes linhas em app/Http/routes.php Arquivo.
app/Http/routes.php
Route::get('session/get','SessionController@accessSessionData');
Route::get('session/set','SessionController@storeSessionData');
Route::get('session/remove','SessionController@deleteSessionData');Step 5 - Visite o seguinte URL para set data in session.
http://localhost:8000/session/setStep 6 - A saída aparecerá conforme mostrado na imagem a seguir.

Step 7 - Visite o seguinte URL para get data from session.
http://localhost:8000/session/getStep 8 - A saída aparecerá conforme mostrado na imagem a seguir.

Step 9 - Visite o seguinte URL para remove session data.
http://localhost:8000/session/removeStep 10 - Você verá uma mensagem conforme mostrado na imagem a seguir.

A validação é o aspecto mais importante ao projetar um aplicativo. Ele valida os dados recebidos. Por padrão, a classe do controlador básico usa umValidatesRequests característica que fornece um método conveniente para validar solicitações HTTP de entrada com uma variedade de regras de validação poderosas.
Regras de validação disponíveis no Laravel
O Laravel sempre verificará erros nos dados da sessão e os vinculará automaticamente à visualização, se estiverem disponíveis. Portanto, é importante observar que um$errors variável estará sempre disponível em todas as suas visualizações em cada solicitação, permitindo que você convenientemente assuma o $errorsvariável é sempre definida e pode ser usada com segurança. A tabela a seguir mostra todas as regras de validação disponíveis no Laravel.
| Regras de validação disponíveis no Laravel | ||
|---|---|---|
| Aceitaram | URL ativo | Depois de (data) |
| Alfa | Alpha Dash | Alfa Numérico |
| Array | Antes (data) | Entre |
| boleano | Confirmado | Encontro |
| Formato de data | Diferente | Dígitos |
| Dígitos Entre | O email | Existe (banco de dados) |
| Arquivo de imagem) | Dentro | Inteiro |
| Endereço de IP | JSON | Max |
| Tipos MIME (arquivo) | Min | Não em |
| Numérico | Expressão regular | Requeridos |
| Requerido se | Requerido A menos | Requerido com |
| Obrigatório com todos | Requerido sem | Requerido sem tudo |
| Mesmo | Tamanho | Corda |
| Fuso horário | Único (banco de dados) | URL |
o $errors variável será uma instância de Illuminate\Support\MessageBag. A mensagem de erro pode ser exibida no arquivo de visualização adicionando o código conforme mostrado abaixo.
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endifExemplo
Step 1 - Crie um controlador chamado ValidationController executando o seguinte comando.
php artisan make:controller ValidationController --plainStep 2 - Após a execução bem-sucedida, você receberá a seguinte saída -

Step 3 - Copie o seguinte código em
app/Http/Controllers/ValidationController.php Arquivo.
app/Http/Controllers/ValidationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ValidationController extends Controller {
public function showform() {
return view('login');
}
public function validateform(Request $request) {
print_r($request->all()); $this->validate($request,[
'username'=>'required|max:8',
'password'=>'required'
]);
}
}Step 4 - Crie um arquivo de visualização chamado resources/views/login.blade.php e copie o código a seguir nesse arquivo.
resources/views/login.blade.php
<html>
<head>
<title>Login Form</title>
</head>
<body>
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<?php
echo Form::open(array('url'=>'/validation'));
?>
<table border = '1'>
<tr>
<td align = 'center' colspan = '2'>Login</td>
</tr>
<tr>
<td>Username</td>
<td><?php echo Form::text('username'); ?></td>
</tr>
<tr>
<td>Password</td>
<td><?php echo Form::password('password'); ?></td>
</tr>
<tr>
<td align = 'center' colspan = '2'
><?php echo Form::submit('Login'); ? ></td>
</tr>
</table>
<?php
echo Form::close();
?>
</body>
</html>Step 5 - Adicione as seguintes linhas em app/Http/routes.php.
app/Http/routes.php
Route::get('/validation','ValidationController@showform');
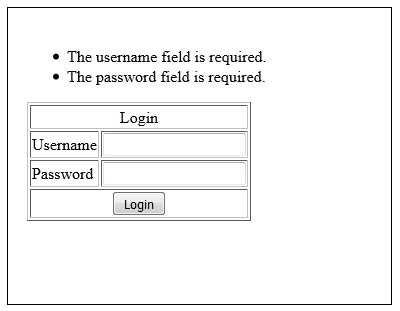
Route::post('/validation','ValidationController@validateform');Step 6 - Visite o seguinte URL para testar a validação.
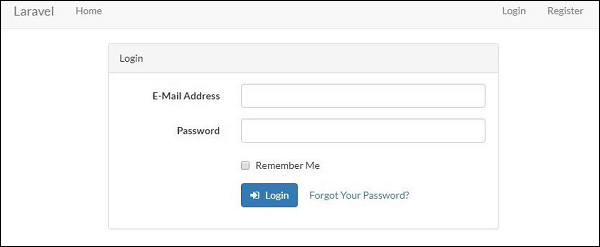
http://localhost:8000/validationStep 7 - Clique no “Login”botão sem inserir nada no campo de texto. A saída será conforme mostrado na imagem a seguir.

Carregar arquivos no Laravel é muito fácil. Tudo o que precisamos fazer é criar um arquivo de visualização onde um usuário pode selecionar um arquivo a ser carregado e um controlador onde os arquivos carregados serão processados.
Em um arquivo de visualização, precisamos gerar uma entrada de arquivo adicionando a seguinte linha de código.
Form::file('file_name');Em Form :: open (), precisamos adicionar ‘files’=>’true’como mostrado abaixo. Isso facilita o formulário a ser carregado em várias partes.
Form::open(array('url' => '/uploadfile','files'=>'true'));Exemplo
Step 1 - Crie um arquivo de visualização chamado resources/views/uploadfile.php e copie o código a seguir nesse arquivo.
resources/views/uploadfile.php
<html>
<body>
<?php
echo Form::open(array('url' => '/uploadfile','files'=>'true'));
echo 'Select the file to upload.';
echo Form::file('image');
echo Form::submit('Upload File');
echo Form::close();
?>
</body>
</html>Step 2 - Crie um controlador chamado UploadFileController executando o seguinte comando.
php artisan make:controller UploadFileController --plainStep 3 - Após a execução bem-sucedida, você receberá a seguinte saída -

Step 4 - Copie o seguinte código em
app/Http/Controllers/UploadFileController.php Arquivo.
app/Http/Controllers/UploadFileController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UploadFileController extends Controller {
public function index() {
return view('uploadfile');
}
public function showUploadFile(Request $request) {
$file = $request->file('image');
//Display File Name
echo 'File Name: '.$file->getClientOriginalName(); echo '<br>'; //Display File Extension echo 'File Extension: '.$file->getClientOriginalExtension();
echo '<br>';
//Display File Real Path
echo 'File Real Path: '.$file->getRealPath(); echo '<br>'; //Display File Size echo 'File Size: '.$file->getSize();
echo '<br>';
//Display File Mime Type
echo 'File Mime Type: '.$file->getMimeType(); //Move Uploaded File $destinationPath = 'uploads';
$file->move($destinationPath,$file->getClientOriginalName());
}
}Step 5 - Adicione as seguintes linhas em app/Http/routes.php.
app/Http/routes.php
Route::get('/uploadfile','UploadFileController@index');
Route::post('/uploadfile','UploadFileController@showUploadFile');Step 6 - Visite o seguinte URL para testar a funcionalidade de upload do arquivo.
http://localhost:8000/uploadfileStep 7 - Você receberá um aviso conforme mostrado na imagem a seguir.

Laravel usa biblioteca rica em recursos gratuitos SwiftMailerpara enviar e-mails. Usando a função de biblioteca, podemos enviar e-mails facilmente sem muitos aborrecimentos. Os modelos de e-mail são carregados da mesma forma que as visualizações, o que significa que você pode usar a sintaxe Blade e injetar dados em seus modelos.
A tabela a seguir mostra a sintaxe e os atributos de send função -
| Sintaxe | void send (string | array $ view, array $data, Closure|string $ligue de volta) |
| Parâmetros |
|
| Devoluções | nada |
| Descrição | Envia email. |
No terceiro argumento, o encerramento de $ callback recebeu a instância da mensagem e com essa instância também podemos chamar as seguintes funções e alterar a mensagem conforme mostrado abaixo.
- $ mensagem → assunto ('Bem-vindo ao Ponto de Tutoriais');
- $ mensagem → de ('[email protected]', 'Sr. Exemplo');
- $ mensagem → para ('[email protected] ',' Sr. Exemplo ');
Alguns dos métodos menos comuns incluem -
- $ mensagem → remetente ('[email protected]', 'Sr. Exemplo');
- $ message → returnPath ('[email protected] ');
- $ mensagem → cc ('[email protected]', 'Sr. Exemplo');
- $ mensagem → bcc ('[email protected]', 'Sr. Exemplo');
- $ mensagem → replyTo ('[email protected] ',' Sr. Exemplo ');
- $ mensagem → prioridade (2);
Para anexar ou incorporar arquivos, você pode usar os seguintes métodos -
- $ mensagem → anexar ('caminho / para / anexo.txt');
- $ mensagem → embed ('caminho / para / anexo.jpg');
O correio pode ser enviado como HTML ou texto. Você pode indicar o tipo de e-mail que deseja enviar no primeiro argumento, passando uma matriz conforme mostrado abaixo. O tipo padrão é HTML. Se você deseja enviar mensagem de texto sem formatação, use a seguinte sintaxe.
Sintaxe
Mail::send([‘text’=>’text.view’], $data, $callback);Nesta sintaxe, o primeiro argumento leva uma matriz. Usartext como o nome da chave da visualização como valor da chave.
Exemplo
Step 1 - Vamos agora enviar um email da conta do Gmail e para isso você precisa configurar sua conta do Gmail no arquivo do ambiente Laravel - .envArquivo. Ative a verificação em duas etapas em sua conta do Gmail e crie uma senha específica do aplicativo, em seguida, altere os parâmetros .env conforme mostrado abaixo.
.env
MAIL_DRIVER = smtp
MAIL_HOST = smtp.gmail.com
MAIL_PORT = 587
MAIL_USERNAME = your-gmail-username
MAIL_PASSWORD = your-application-specific-password
MAIL_ENCRYPTION = tlsStep 2 - Depois de mudar o .env arquivo execute os dois comandos abaixo para limpar o cache e reiniciar o servidor Laravel.
php artisan config:cacheStep 3 - Crie um controlador chamado MailController executando o seguinte comando.
php artisan make:controller MailController --plainStep 4 - Após a execução bem-sucedida, você receberá a seguinte saída -

Step 5 - Copie o seguinte código em
app/Http/Controllers/MailController.php Arquivo.
app/Http/Controllers/MailController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Mail;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class MailController extends Controller {
public function basic_email() {
$data = array('name'=>"Virat Gandhi");
Mail::send(['text'=>'mail'], $data, function($message) {
$message->to('[email protected]', 'Tutorials Point')->subject ('Laravel Basic Testing Mail'); $message->from('[email protected]','Virat Gandhi');
});
echo "Basic Email Sent. Check your inbox.";
}
public function html_email() {
$data = array('name'=>"Virat Gandhi"); Mail::send('mail', $data, function($message) { $message->to('[email protected]', 'Tutorials Point')->subject
('Laravel HTML Testing Mail');
$message->from('[email protected]','Virat Gandhi'); }); echo "HTML Email Sent. Check your inbox."; } public function attachment_email() { $data = array('name'=>"Virat Gandhi");
Mail::send('mail', $data, function($message) {
$message->to('[email protected]', 'Tutorials Point')->subject ('Laravel Testing Mail with Attachment'); $message->attach('C:\laravel-master\laravel\public\uploads\image.png');
$message->attach('C:\laravel-master\laravel\public\uploads\test.txt'); $message->from('[email protected]','Virat Gandhi');
});
echo "Email Sent with attachment. Check your inbox.";
}
}Step 6 - Copie o seguinte código em resources/views/mail.blade.php Arquivo.
resources/views/mail.blade.php
<h1>Hi, {{ $name }}</h1>
l<p>Sending Mail from Laravel.</p>Step 7 - Adicione as seguintes linhas em app/Http/routes.php.
app/Http/routes.php
Route::get('sendbasicemail','MailController@basic_email');
Route::get('sendhtmlemail','MailController@html_email');
Route::get('sendattachmentemail','MailController@attachment_email');Step 8 - Visite o seguinte URL para testar o e-mail básico.
http://localhost:8000/sendbasicemailStep 9- A tela de saída será semelhante a esta. Verifique sua caixa de entrada para ver a saída de e-mail básica.

Step 10 - Visite o seguinte URL para testar o e-mail em HTML.
http://localhost:8000/sendhtmlemailStep 11- A tela de saída será semelhante a esta. Verifique sua caixa de entrada para ver a saída do e-mail html.

Step 12 - Visite o seguinte URL para testar o e-mail HTML com anexo.
http://localhost:8000/sendattachmentemailStep 13 - Você pode ver a seguinte saída

Note - no MailController.phpfile o endereço de e-mail no método de deve ser o endereço de e-mail a partir do qual você pode enviar o endereço de e-mail. Geralmente, deve ser o endereço de e-mail configurado em seu servidor.
Ajax (Asynchronous JavaScript and XML)é um conjunto de técnicas de desenvolvimento da Web que utiliza muitas tecnologias da Web usadas no lado do cliente para criar aplicativos da Web assíncronos. Importe a biblioteca jquery em seu arquivo de visualização para usar as funções ajax do jquery que serão usadas para enviar e receber dados usando ajax do servidor. No lado do servidor, você pode usar a função response () para enviar resposta ao cliente e para enviar resposta no formato JSON você pode encadear a função de resposta com a função json ().
sintaxe da função json ()
json(string|array $data = array(), int $status = 200, array $headers = array(), int $options)Exemplo
Step 1 - Crie um arquivo de visualização chamado resources/views/message.php e copie o código a seguir nesse arquivo.
<html>
<head>
<title>Ajax Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script>
function getMessage() {
$.ajax({
type:'POST',
url:'/getmsg',
data:'_token = <?php echo csrf_token() ?>',
success:function(data) {
$("#msg").html(data.msg);
}
});
}
</script>
</head>
<body>
<div id = 'msg'>This message will be replaced using Ajax.
Click the button to replace the message.</div>
<?php
echo Form::button('Replace Message',['onClick'=>'getMessage()']);
?>
</body>
</html>Step 2 - Crie um controlador chamado AjaxController executando o seguinte comando.
php artisan make:controller AjaxController --plainStep 3 - Após a execução bem-sucedida, você receberá a seguinte saída -

Step 4 - Copie o seguinte código em
app/Http/Controllers/AjaxController.php Arquivo.
app/Http/Controllers/AjaxController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class AjaxController extends Controller {
public function index() {
$msg = "This is a simple message.";
return response()->json(array('msg'=> $msg), 200);
}
}Step 5 - Adicione as seguintes linhas em app/Http/routes.php.
app/Http/routes.php
Route::get('ajax',function() {
return view('message');
});
Route::post('/getmsg','AjaxController@index');Step 6 - Visite a seguinte URL para testar a funcionalidade do Ajax.
http://localhost:8000/ajaxStep 7 - Você será redirecionado para uma página onde verá uma mensagem conforme mostrado na imagem a seguir.

Step 8 - A saída aparecerá conforme mostrado na imagem a seguir após clicar no botão.

A maioria dos aplicativos da web possui mecanismos específicos para tratamento de erros. Usando-os, eles rastreiam erros e exceções e os registram para analisar o desempenho. Neste capítulo, você lerá sobre o tratamento de erros em aplicativos Laravel.
Pontos importantes
Antes de prosseguir para aprender em detalhes sobre o tratamento de erros no Laravel, observe os seguintes pontos importantes -
Para qualquer novo projeto, o Laravel registra erros e exceções no App\Exceptions\Handlerclasse, por padrão. Eles são então enviados de volta ao usuário para análise.
Quando seu aplicativo Laravel está configurado no modo de depuração, mensagens de erro detalhadas com rastreamentos de pilha serão mostradas em cada erro que ocorrer em seu aplicativo web.

Por padrão, o modo de depuração é definido como false e você pode mudar para true. Isso permite que o usuário rastreie todos os erros com rastreamentos de pilha.

A configuração do projeto Laravel inclui o debugopção que determina quanta informação sobre um erro deve ser exibida para o usuário. Por padrão, em um aplicativo da web, a opção é definida com o valor definido nas variáveis de ambiente do.env Arquivo.
O valor está definido para true em um ambiente de desenvolvimento local e está definido para false em um ambiente de produção.
Se o valor for definido para true em um ambiente de produção, o risco de compartilhar informações confidenciais com os usuários finais é maior.
Log de Erros
Registrar os erros em um aplicativo da web ajuda a rastreá-los e a planejar uma estratégia para removê-los. As informações de registro podem ser configuradas no aplicativo da web emconfig/app.phpArquivo. Por favor, observe os seguintes pontos ao lidar com o Log de Erros no Laravel -
Laravel usa uma biblioteca monolog de log de PHP.
Os parâmetros de registro usados para rastreamento de erros são single, daily, syslog e errorlog.
Por exemplo, se você deseja registrar as mensagens de erro nos arquivos de registro, deve definir o valor do registro na configuração do seu aplicativo para daily como mostrado no comando abaixo -
'log' => env('APP_LOG',’daily’),Se o daily o modo de registro é usado como parâmetro, o Laravel leva o registro de erros por um período de 5 days, por padrão. Se você deseja alterar o número máximo de arquivos de log, você deve definir o parâmetro delog_max_files no arquivo de configuração para um valor desejado.
‘log_max_files’ => 25;Níveis de Gravidade
Como o Laravel usa a biblioteca monolog de registro de PHP, existem vários parâmetros usados para analisar os níveis de severidade. Vários níveis de gravidade disponíveis sãoerror, critical, alert e emergency messages. Você pode definir o nível de gravidade conforme mostrado no comando abaixo -
'log_level' => env('APP_LOG_LEVEL', 'error')Os eventos fornecem uma implementação de observador simples que permite a um usuário se inscrever e ouvir vários eventos acionados no aplicativo da web. Todas as classes de eventos no Laravel são armazenadas noapp/Events pasta e os ouvintes são armazenados na app/Listeners pasta.
O comando artisan para gerar eventos e ouvintes em seu aplicativo da web é mostrado abaixo -
php artisan event:generateEste comando gera os eventos e ouvintes para as respectivas pastas conforme discutido acima.

Eventos e ouvintes são uma ótima maneira de desacoplar um aplicativo da web, pois um evento pode ter vários ouvintes independentes uns dos outros. A pasta de eventos criada pelo comando artisan inclui os seguintes dois arquivos: event.php e SomeEvent.php. Eles são mostrados aqui -
Event.php
<?php
namespace App\Events;
abstract class Event{
//
}Como acima mencionado, event.php inclui a definição básica de classe Event e chamadas para namespace App\Events. Observe que os eventos definidos pelo usuário ou personalizados são criados neste arquivo.
SomeEvent.php
<?php
namespace App\Events;
use App\Events\Event;
use Illuminate\Queue\SerializesModels;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class SomeEvent extends Event{
use SerializesModels;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct() {
//
}
/**
* Get the channels the event should be broadcast on.
*
* @return array
*/
public function broadcastOn() {
return [];
}
}Observe que este arquivo utiliza serialização para transmissão de eventos em uma aplicação web e que os parâmetros necessários também são inicializados neste arquivo.
Por exemplo, se precisarmos inicializar a variável de pedido no construtor para registrar um evento, podemos fazer isso da seguinte maneira -
public function __construct(Order $order) {
$this->order = $order;
}Ouvintes
Os ouvintes tratam de todas as atividades mencionadas em um evento que está sendo registrado. O comando do artesãoevent:generate cria todos os listeners no app/listenersdiretório. A pasta Listeners inclui um arquivoEventListener.php que tem todos os métodos necessários para lidar com ouvintes.
EventListener.php
<?php
namespace App\Listeners;
use App\Events\SomeEvent;
use Illuminate\Queue\InteractsWithQueue;
use Illuminate\Contracts\Queue\ShouldQueue;
class EventListener{
/**
* Create the event listener.
*
* @return void
*/
public function __construct() {
//
}
/**
* Handle the event.
*
* @param SomeEvent $event * @return void */ public function handle(SomeEvent $event) {
//
}
}Conforme mencionado no código, inclui handlefunção para gerenciar vários eventos. Podemos criar vários ouvintes independentes que têm como alvo um único evento.
Fachadas fornecem um staticinterface para classes que estão disponíveis no contêiner de serviço do aplicativo. Laravelfacades servir como static proxies às classes subjacentes no contêiner de serviço, fornecendo o benefício de uma sintaxe concisa e expressiva, mantendo mais testabilidade e flexibilidade do que os métodos estáticos tradicionais.
Como criar uma fachada
A seguir estão as etapas para criar uma fachada no Laravel -
Step 1 - Criar arquivo de classe PHP.
Step 2 - Vincule essa classe ao provedor de serviços.
Step 3 - Registre esse ServiceProvider para
Config \ app.php como provedores.
Step 4 - Criar classe que esta classe se estende a
lluminate \ Support \ Facades \ Facade.
Step 5 - Registre o ponto 4 em Config \ app.php como aliases.
Referência de classe de fachada
O Laravel vem com muitas fachadas. A tabela a seguir mostra as referências da classe Facade integradas -
| Fachada | Classe | Ligação de contêiner de serviço |
|---|---|---|
| Aplicativo | Illuminate \ Foundation \ Application | aplicativo |
| Artesão | Illuminate \ Contracts \ Console \ Kernel | artesão |
| Auth | Illuminate \ Auth \ AuthManager | auth |
| Auth (instância) | Illuminate \ Auth \ Guard | |
| Lâmina | Illuminate \ View \ Compilers \ BladeCompiler | blade.compiler |
| Ônibus | Illuminate \ Contracts \ Bus \ Dispatcher | |
| Cache | Illuminate \ Cache \ Repository | esconderijo |
| Config | Illuminate \ Config \ Repository | config |
| Bolacha | Illuminate \ Cookie \ CookieJar | bolacha |
| Cripta | Illuminate \ Encryption \ Encrypter | criptografador |
| DB | Illuminate \ Database \ DatabaseManager | db |
| DB (instância) | Illuminate \ Database \ Connection | |
| Evento | Illuminate \ Events \ Dispatcher | eventos |
| Arquivo | Illuminate \ Filesystem \ Filesystem | arquivos |
| Portão | Illuminate \ Contracts \ Auth \ Access \ Gate | |
| Cerquilha | Iluminar \ Contratos \ Hashing \ Hasher | cerquilha |
| Entrada | Illuminate \ Http \ Request | solicitação |
| Lang | Iluminar \ Tradução \ Tradutor | tradutor |
| Registro | Iluminar \ Log \ Writer | registro |
| Enviar | Illuminate \ Mail \ Mailer | mailer |
| Senha | Illuminate \ Auth \ Passwords \ PasswordBroker | auth.password |
| Fila | Illuminate \ Queue \ QueueManager | fila |
| Fila (instância) | Illuminate \ Queue \ QueueInterface | |
| Fila (classe base) | Illuminate \ Queue \ Queue | |
| Redirecionar | Illuminate \ Routing \ Redirector | redirecionar |
| Redis | Illuminate \ Redis \ Database | redis |
| Solicitação | Illuminate \ Http \ Request | solicitação |
| Resposta | Illuminate \ Contracts \ Routing \ ResponseFactory | |
| Rota | Illuminate \ Routing \ Router | roteador |
| Esquema | Illuminate \ Database \ Schema \ Blueprint | |
| Sessão | Illuminate \ Session \ SessionManager | sessão |
| Sessão (instância) | Illuminate \ Session \ Store | |
| Armazenamento | Illuminate \ Contracts \ Filesystem \ Factory | sistema de arquivo |
| URL | Illuminate \ Routing \ UrlGenerator | url |
| Validador | Iluminar \ Validação \ Fábrica | validador |
| Validador (instância) | Illuminate \ Validation \ Validator | |
| Visão | Iluminar \ Exibir \ Fábrica | Visão |
| Exibir (instância) | Iluminar \ Exibir \ Exibir |
Exemplo
Step 1 - Crie um provedor de serviços chamado TestFacadesServiceProvider executando o seguinte comando.
php artisan make:provider TestFacadesServiceProviderStep 2 - Após a execução bem-sucedida, você receberá a seguinte saída -

Step 3 - Crie uma classe chamada TestFacades.php em App/Test.
App/Test/TestFacades.php
<?php
namespace App\Test;
class TestFacades{
public function testingFacades() {
echo "Testing the Facades in Laravel.";
}
}
?>Step 4 - Crie uma classe Façade chamada “TestFacades.php” em “App/Test/Facades”.
App/Test/Facades/TestFacades.php
<?php
namespace app\Test\Facades;
use Illuminate\Support\Facades\Facade;
class TestFacades extends Facade {
protected static function getFacadeAccessor() { return 'test'; }
}Step 5 - Crie uma classe Façade chamada TestFacadesServiceProviders.php em App/Test/Facades.
App/Providers/TestFacadesServiceProviders.php
<?php
namespace App\Providers;
use App;
use Illuminate\Support\ServiceProvider;
class TestFacadesServiceProvider extends ServiceProvider {
public function boot() {
//
}
public function register() {
App::bind('test',function() {
return new \App\Test\TestFacades;
});
}
}Step 6 - Adicionar um provedor de serviços em um arquivo config/app.php conforme mostrado na figura abaixo.
config/app.php

Step 7 - Adicionar um alias em um arquivo config/app.php conforme mostrado na figura abaixo.
config/app.php

Step 8 - Adicione as seguintes linhas em app/Http/routes.php.
app/Http/routes.php
Route::get('/facadeex', function() {
return TestFacades::testingFacades();
});Step 9 - Visite o seguinte URL para testar a fachada.
http://localhost:8000/facadeexStep 10 - Depois de visitar o URL, você receberá a seguinte saída -

Os contratos do Laravel são um conjunto de interfaces com várias funcionalidades e serviços essenciais fornecidos pelo framework.
Por exemplo, Illuminate\Contracts\Queue\Queue contrato usa um método que é necessário para enfileirar trabalhos e Illuminate\Contracts\Mail\Mailer usa o método para enviar e-mails.
Cada contrato definido inclui a implementação correspondente da estrutura. Todos os contratos do Laravel estão disponíveis no repositório GitHub conforme mencionado abaixo -
https://github.com/illuminate/contracts
Este repositório fornece uma variedade de contratos disponíveis no framework Laravel que podem ser baixados e usados de acordo.
Pontos importantes
Ao trabalhar com contratos Laravel, observe os seguintes pontos importantes -
É obrigatório definir fachadas no construtor de uma classe.
Os contratos são definidos explicitamente nas classes e você não precisa definir os contratos nas construtoras.
Exemplo
Considere o contrato usado para Autorização no Laravel que é mencionado abaixo -
<?php
namespace Illuminate\Contracts\Auth\Access;
interface Authorizable{
/**
* Determine if the entity has a given ability.
*
* @param string $ability * @param array|mixed $arguments
* @return bool
*/
public function can($ability, $arguments = []);
}O contrato usa uma função que inclui um parameter nomeado ability e arguments que usa a identificação do usuário na forma de um array.
Você terá que definir um contrato conforme mostrado na sintaxe abaixo -
interface <contract-name>Os contratos são usados como fachadas para a criação de aplicativos Laravel robustos e bem testados. Existem váriospractical differences com uso de contratos e fachadas.
O código a seguir mostra o uso de um contrato para armazenar em cache um repositório -
<?php
namespace App\Orders;
use Illuminate\Contracts\Cache\Repository as Cache;
class Repository{
/**
* The cache instance.
*/
protected $cache; /** * Create a new repository instance. * * @param Cache $cache
* @return void
*/
public function __construct(Cache $cache) { $this->cache = $cache;
}
}O contrato não contém nenhuma implementação e novas dependências; é fácil escrever uma implementação alternativa de um contrato especificado, portanto, um usuário pode substituir a implementação do cache sem modificar nenhuma base de código.
CSRF refere-se a ataques Cross Site Forgery em aplicativos da web. Ataques CSRF são as atividades não autorizadas que os usuários autenticados do sistema executam. Como tal, muitos aplicativos da web estão sujeitos a esses ataques.
O Laravel oferece proteção CSRF da seguinte maneira -
O Laravel inclui um plug-in CSRF embutido, que gera tokens para cada sessão de usuário ativa. Esses tokens verificam se as operações ou solicitações são enviadas pelo usuário autenticado em questão.
Implementação
A implementação da proteção CSRF no Laravel é discutida em detalhes nesta seção. Os pontos a seguir são notáveis antes de prosseguir na proteção contra CSRF -
O CSRF é implementado em formulários HTML declarados nos aplicativos da web. Você deve incluir um token CSRF validado oculto no formulário, para que o middleware de proteção CSRF do Laravel possa validar a solicitação. A sintaxe é mostrada abaixo -
<form method = "POST" action="/profile">
{{ csrf_field() }}
...
</form>Você pode construir convenientemente aplicativos orientados por JavaScript usando a biblioteca JavaScript HTTP, pois isso inclui o token CSRF para cada solicitação de saída.
O arquivo é resources/assets/js/bootstrap.js registra todos os tokens para aplicativos Laravel e inclui meta marcar quais lojas csrf-token com Axios HTTP library.
Formulário sem token CSRF
Considere as seguintes linhas de código. Eles mostram um formulário que leva dois parâmetros como entrada:email e message.
<form>
<label> Email </label>
<input type = "text" name = "email"/>
<br/>
<label> Message </label> <input type="text" name = "message"/>
<input type = ”submit” name = ”submitButton” value = ”submit”>
</form>O resultado do código acima é o formulário mostrado abaixo, que o usuário final pode visualizar -

O formulário mostrado acima aceitará qualquer informação de entrada de um usuário autorizado. Isso pode tornar o aplicativo da web sujeito a vários ataques.
Observe que o botão de envio inclui funcionalidade na seção do controlador. opostContactfunção é usada em controladores para essas visualizações associadas. É mostrado abaixo -
public function postContact(Request $request) {
return $request-> all();
}Observe que o formulário não inclui nenhum tokens CSRF, portanto, as informações confidenciais compartilhadas como parâmetros de entrada estão sujeitas a vários ataques.
Formulário com token CSRF
As linhas de código a seguir mostram o formulário redesenhado usando tokens CSRF -
<form method = ”post” >
{{ csrf_field() }}
<label> Email </label>
<input type = "text" name = "email"/>
<br/>
<label> Message </label>
<input type = "text" name = "message"/>
<input type = ”submit” name = ”submitButton” value = ”submit”>
</form>A saída obtida retornará JSON com um token conforme fornecido abaixo -
{
"token": "ghfleifxDSUYEW9WE67877CXNVFJKL",
"name": "TutorialsPoint",
"email": "[email protected]"
}Este é o token CSRF criado ao clicar no botão enviar.
A autenticação é o processo de identificação das credenciais do usuário. Em aplicações web, a autenticação é gerenciada por sessões que usam os parâmetros de entrada, como e-mail ou nome de usuário e senha, para identificação do usuário. Se esses parâmetros corresponderem, o usuário será autenticado.
Comando
O Laravel usa o seguinte comando para criar formulários e os controladores associados para realizar a autenticação -
php artisan make:authEste comando ajuda a criar scaffolding de autenticação com sucesso, conforme mostrado na imagem a seguir -

Controlador
O controlador que é usado para o processo de autenticação é HomeController.
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use Illuminate\Http\Request;
class HomeController extends Controller{
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct() {
$this->middleware('auth');
}
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function index() {
return view('home');
}
}Como resultado, o aplicativo scaffold gerado cria a página de login e a página de registro para realizar a autenticação. Eles são mostrados abaixo -
Conecte-se

Cadastro

Autenticação manual de usuários
Laravel usa o Authfachada que ajuda na autenticação manual dos usuários. Inclui oattempt método para verificar seu e-mail e senha.
Considere as seguintes linhas de código para LoginController que inclui todas as funções para autenticação -
<?php
// Authentication mechanism
namespace App\Http\Controllers;
use Illuminate\Support\Facades\Auth;
class LoginController extends Controller{
/**
* Handling authentication request
*
* @return Response
*/
public function authenticate() {
if (Auth::attempt(['email' => $email, 'password' => $password])) {
// Authentication passed...
return redirect()->intended('dashboard');
}
}
}No capítulo anterior, estudamos sobre o processo de autenticação no Laravel. Este capítulo explica o processo de autorização no Laravel.
Diferença entre autenticação e autorização
Antes de prosseguirmos no aprendizado sobre o processo de autorização no Laravel, vamos entender a diferença entre autenticação e autorização.
Dentro authentication, o sistema ou o aplicativo da web identifica seus usuários por meio das credenciais que eles fornecem. Se ele descobrir que as credenciais são válidas, elas são autenticadas ou não.
Dentro authorization, o sistema ou o aplicativo da web verifica se os usuários autenticados podem acessar os recursos que estão tentando acessar ou para fazer uma solicitação. Em outras palavras, ele verifica seus direitos e permissões sobre os recursos solicitados. Se ele descobrir que eles podem acessar os recursos, significa que eles estão autorizados.
Portanto, authentication envolve a verificação da validade das credenciais do usuário e authorization envolve a verificação dos direitos e permissões sobre os recursos que um usuário autenticado possui.
Mecanismo de Autorização no Laravel
O Laravel fornece um mecanismo simples de autorização que contém duas formas principais, a saber Gates e Policies.
Escrevendo portas e políticas
Gates são usados para determinar se um usuário está autorizado a executar uma ação especificada. Eles são normalmente definidos emApp/Providers/AuthServiceProvider.phpusando a fachada do portão. As portas também são funções declaradas para executar o mecanismo de autorização.
As políticas são declaradas em um array e são usadas em classes e métodos que usam mecanismo de autorização.
As linhas de código a seguir explicam como usar Gates e Políticas para autorizar um usuário em uma aplicação web Laravel. Observe que, neste exemplo, oboot função é usada para autorizar os usuários.
<?php
namespace App\Providers;
use Illuminate\Contracts\Auth\Access\Gate as GateContract;
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
class AuthServiceProvider extends ServiceProvider{
/**
* The policy mappings for the application.
*
* @var array
*/
protected $policies = [ 'App\Model' => 'App\Policies\ModelPolicy', ]; /** * Register any application authentication / authorization services. * * @param \Illuminate\Contracts\Auth\Access\Gate $gate
* @return void
*/
public function boot(GateContract $gate) { $this->registerPolicies($gate);
//
}
}O framework Laravel fornece três ferramentas principais para interação através da linha de comando, a saber: Artisan, Ticker e REPL. Este capítulo explica sobre o Artisan em detalhes.
Introdução ao Artisan
Artisan é a interface de linha de comando freqüentemente usada no Laravel e inclui um conjunto de comandos úteis para o desenvolvimento de uma aplicação web.
Exemplo
Aqui está uma lista de alguns comandos no Artisan juntamente com suas respectivas funcionalidades -
To start Laravel project
php artisan serveTo enable caching mechanism
php artisan route:cacheTo view the list of available commands supported by Artisan
php artisan listTo view help about any command and view the available options and arguments
php artisan help serveA imagem a seguir mostra a saída dos comandos dados acima -

Comandos de escrita
Além dos comandos listados no Artisan, um usuário também pode criar um comando personalizado que pode ser usado na aplicação web. Observe que os comandos são armazenados emapp/console/commands directory.
O comando padrão para criar o comando definido pelo usuário é mostrado abaixo -
php artisan make:console <name-of-command>Depois de digitar o comando fornecido acima, você pode ver a saída conforme mostrado na imagem abaixo -

O arquivo criado para DefaultCommand é nomeado como DefaultCommand.php e é mostrado abaixo -
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
class DefaultCommand extends Command{
/**
* The name and signature of the console command.
*
* @var string
*/
protected $signature = 'command:name';
/**
* The console command description.
*
* @var string
*/
protected $description = 'Command description';
/**
* Create a new command instance.
*
* @return void
*/
public function __construct() {
parent::__construct();
}
/**
* Execute the console command.
*
* @return mixed
*/
public function handle() {
//
}
}Este arquivo inclui a assinatura e a descrição do comando definido pelo usuário. A função pública chamadahandleexecuta as funcionalidades quando o comando é executado. Esses comandos são registrados no arquivoKernel.php no mesmo diretório.
Você também pode criar a programação de tarefas para o comando definido pelo usuário, conforme mostrado no código a seguir -
<?php
namespace App\Console;
use Illuminate\Console\Scheduling\Schedule;
use Illuminate\Foundation\Console\Kernel as ConsoleKernel;
class Kernel extends ConsoleKernel {
/**
* The Artisan commands provided by your application.
*
* @var array
*/
protected $commands = [
// Commands\Inspire::class,
Commands\DefaultCommand::class
];
/**
* Define the application's command schedule.
*
* @param \Illuminate\Console\Scheduling\Schedule $schedule * @return void */ protected function schedule(Schedule $schedule) {
// $schedule->command('inspire')
// ->hourly();
}
}Observe que a programação de tarefas para o comando fornecido é definida na função chamada schedule, que inclui um parâmetro para agendar as tarefas que leva hourly parâmetro.
Os comandos são registrados na matriz de comandos, que inclui o caminho e o nome dos comandos.
Uma vez que o comando é registrado, ele é listado nos comandos Artisan. Os valores incluídos na seção de assinatura e descrição serão exibidos quando você chamar o atributo de ajuda do comando especificado.
Vamos ver como visualizar os atributos do nosso comando DefaultCommand. Você deve usar o comando conforme mostrado abaixo -
php artisan help DefaultCommandA criptografia é um processo de conversão de um texto simples em uma mensagem usando alguns algoritmos de forma que nenhum terceiro usuário possa ler as informações. Isso é útil para transmitir informações confidenciais porque há menos chances de um intruso mirar nas informações transferidas.
A criptografia é realizada usando um processo chamado Cryptography. O texto que deve ser criptografado é denominado comoPlain Text e o texto ou a mensagem obtida após a criptografia é chamada Cipher Text. O processo de conversão de texto cifrado em texto simples é chamadoDecryption.
Laravel usa AES-256 e AES-128criptografador, que usa Open SSL para criptografia. Todos os valores incluídos no Laravel são assinados usando o protocoloMessage Authentication Code para que o valor subjacente não possa ser adulterado depois de criptografado.
Configuração
O comando usado para gerar o key no Laravel é mostrado abaixo -
php artisan key:generateObserve que este comando usa o gerador de bytes aleatórios seguros do PHP e você pode ver a saída conforme mostrado na captura de tela fornecida abaixo -

O comando fornecido acima ajuda a gerar a chave que pode ser usada no aplicativo da web. Observe a imagem mostrada abaixo -
Nota
Os valores para criptografia estão devidamente alinhados no config/app.php arquivo, que inclui dois parâmetros de criptografia, a saber key e cipher. Se o valor usando esta chave não estiver alinhado corretamente, todos os valores criptografados no Laravel ficarão inseguros.
Processo de criptografia
A criptografia de um valor pode ser feita usando o encrypt helpernos controladores da classe Laravel. Esses valores são criptografados usando a cifra OpenSSL e AES-256. Todos os valores criptografados são assinados com o código de autenticação de mensagem (MAC) para verificar se há modificações na string criptografada.

O código mostrado abaixo é mencionado em um controlador e é usado para armazenar um segredo ou uma mensagem sensível.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class DemoController extends Controller{
**
* Store a secret message for the user.
*
* @param Request $request
* @param int $id * @return Response */ public function storeSecret(Request $request, $id) { $user = User::findOrFail($id); $user->fill([
'secret' => encrypt($request->secret)
])->save();
}
}Processo de descriptografia
A descriptografia dos valores é feita com o decrypt helper. Observe as seguintes linhas de código -
use Illuminate\Contracts\Encryption\DecryptException;
// Exception for decryption thrown in facade
try {
$decrypted = decrypt($encryptedValue); } catch (DecryptException $e) {
//
}Observe que, se o processo de descriptografia não for bem-sucedido devido ao uso de MAC inválido, uma exceção apropriada será lançada.
Hashing é o processo de transformar uma string de caracteres em um valor fixo mais curto ou uma chave que representa a string original. Laravel usa oHash fachada que fornece uma maneira segura de armazenar senhas de forma hash.
Uso Básico
A captura de tela a seguir mostra como criar um controlador chamado passwordController que é usado para armazenar e atualizar senhas -

As linhas de código a seguir explicam a funcionalidade e o uso do passwordController -
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Hash;
use App\Http\Controllers\Controller
class passwordController extends Controller{
/**
* Updating the password for the user.
*
* @param Request $request * @return Response */ public function update(Request $request) {
// Validate the new password length...
$request->user()->fill([ 'password' => Hash::make($request->newPassword) // Hashing passwords
])->save();
}
}As senhas com hash são armazenadas usando makemétodo. Este método permite gerenciar o fator de trabalho dobcrypt algoritmo de hash, que é popularmente usado no Laravel.
Verificação de senha contra hash
Você deve verificar a senha em relação ao hash para verificar a string que foi usada para a conversão. Para isso, você pode usar ocheckmétodo. Isso é mostrado no código fornecido abaixo -
if (Hash::check('plain-text', $hashedPassword)) {
// The passwords match...
}Observe que o check método compara o texto simples com o hashedPassword variável e se o resultado for verdadeiro, ele retorna um valor verdadeiro.
Cada estrutura de aplicativo da web tem seu próprio histórico de versão e está sempre sendo atualizado e mantido. Cada versão mais recente traz novas funcionalidades e funções que foram alteradas ou obsoletas, por isso é importante que você saiba qual versão será adequada para seus projetos.
Quando se trata do Laravel, existem duas versões ativas conforme fornecido abaixo -
- Laravel 4- lançado em maio de 2013
- Laravel 5.1- lançado em fevereiro de 2015
Laravel 5.1 também inclui vários lançamentos com a última versão do Laravel 5.1.5 que inclui todos os recursos robustos para desenvolvimento web. O roteiro do Laravel ou o lançamento da versão é mostrado na imagem abaixo -

Os seguintes pontos são dignos de nota no contexto de compreensão do processo de lançamento do Laravel -
O antigo diretório de app/models foi removido no Laravel 5.1.
Todos os controladores, middleware e solicitações são agrupados em um diretório na pasta app / Http.
Uma nova pasta é Providers diretório é substituído pelo app/start arquivos nas versões anteriores do Laravel 4.x.
Todos os arquivos de idioma e visualizações são movidos para o resources diretório.
Novo comando artesão route:cache é usado para registro de novas rotas e está incluído no lançamento do Laravel 5.1 e versões posteriores.
Laravel suporta HTTP middleware e também inclui CSRF tokens e modelo de autenticação.
Todos os modelos de autenticação estão localizados em um diretório, a saber resources/views/auth. Inclui controladores de registro de usuário, autenticação e senha.
Lançamentos do Laravel
| Versão | Lançamento | Correções de bugs até | Correções de segurança até |
|---|---|---|---|
| V1 | Junho de 2011 | - | - |
| V2 | Setembro de 2011 | - | - |
| v3 | Fevereiro de 2012 | - | - |
| v4 | Maio de 2013 | - | - |
| 5.0 | 4 de fevereiro de 2015 | 4 de agosto de 2015 | 4 de fevereiro de 2016 |
| 5.1 (LTS) | 9 de junho de 2015 | 9 de junho de 2017 | 9 de junho de 2018 |
| 5,2 | 21 de dezembro de 2015 | 21 de junho de 2016 | 21 de dezembro de 2016 |
| 5,3 | 23 de agosto de 2016 | 23 de fevereiro de 2017 | 23 de agosto de 2017 |
| 5,4 | 24 de janeiro de 2017 | 24 de julho de 2017 | 24 de janeiro de 2018 |
| 5,5 (LTS) | 30 de agosto de 2017 | 30 de agosto de 2019 | 30 de agosto de 2020 |
| 5,6 | 7 de fevereiro de 2018 | 7 de agosto de 2018 | 7 de fevereiro de 2019 |
| 5,7 | 4 de setembro de 2018 | 4 de fevereiro de 2019 | 4 de setembro de 2019 |
Observe que a versão destacada marca o lançamento mais recente.
O recurso Guest User Gates é um add-on para a versão 5.7 mais recente lançada em setembro de 2018. Este recurso é usado para iniciar o processo de autorização para usuários específicos.
No Laravel 5.6, havia um procedimento onde costumava retornar falsepara usuários não autenticados. No Laravel 5.7, podemos permitir que os hóspedes façam verificações de autorização usando onullable digite dica dentro do controlador especificado conforme fornecido abaixo -
<?php
Gate::define('view-post', function (?User $user) {
// Guests
});Explicação do Código
Usando um nullabletype hint a variável $ user será nula quando um usuário convidado for passado para o portão. Você pode então tomar decisões sobre como autorizar a ação. Se você permitir tipos anuláveis e retornar verdadeiro, o convidado terá autorização. Se você não usar uma dica de tipo anulável, os convidados receberão automaticamente a resposta 403 para o Laravel 5.7, que é exibida abaixo -

A diferença entre o erro 403 e 404 é que 404 é exibido quando o usuário tenta acessar o recurso ou URL desconhecido e o erro 403, conforme mencionado no instantâneo acima, é exibido se um usuário não autorizado acessar o site.
O Laravel 5.7 vem com uma nova maneira de tratar e testar novos comandos. Inclui um novo recurso de teste de comandos artesanais e a demonstração é mencionada abaixo -
class ArtisanCommandTest extends TestCase{
public function testBasicTest() {
$this->artisan('nova:create', [
'name' => 'My New Admin panel'
])
->expectsQuestion('Please enter your API key', 'apiKeySecret')
->expectsOutput('Authenticating...')
->expectsQuestion('Please select a version', 'v1.0')
->expectsOutput('Installing...')
->expectsQuestion('Do you want to compile the assets?', 'yes')
->expectsOutput('Compiling assets...')
->assertExitCode(0);
}
}Explicação do Código
Aqui, uma nova classe chamada “ArtisanCommandTest” é criada no módulo de casos de teste. Inclui uma função básicatestBasicTest que inclui várias funcionalidades de asserções.
O comando do artesão expectsQuestioninclui dois atributos. Um com pergunta e outro com umapiKeySecret. Aqui, o artesão valida o apiKeySecret e verifica a entrada enviada pelo usuário.
O mesmo cenário se aplica à pergunta “Selecione uma versão”, em que o usuário deve mencionar uma versão específica.
O Laravel inclui um recurso de paginação que ajuda um usuário ou desenvolvedor a incluir um recurso de paginação. O paginador do Laravel é integrado ao construtor de consultas e ao Eloquent ORM. O método de paginação se encarrega automaticamente de definir o limite necessário e o deslocamento definido. Ele aceita apenas um parâmetro para paginar, ou seja, o número de itens a serem exibidos em uma página.
Laravel 5.7 inclui um novo método de paginação para personalizar o número de páginas em cada lado do paginador. O novo método não precisa mais de uma visualização de paginação customizada.
A demonstração do código de visualização de paginação personalizada é mencionada abaixo -
<?php
namespace App\Http\Controllers;
use Illuminate\Support\Facades\DB;
use App\Http\Controllers\Controller;
class UserController extends Controller{
/**
* Show all of the users for the application.
*
* @return Response
*/
public function index() {
$users = DB::table('users')->paginate(15); return view('user.index', ['users' => $users]);
}
}A nova personalização de paginação de acordo com os padrões do Laravel é mencionada abaixo -
<?php
User::paginate(10)->onEachSide(5);Observe que onEachSide refere-se à subdivisão de cada registro de paginação com 10 e subdivisão de 5.
O servidor de despejo Laravel vem com a versão Laravel 5.7. As versões anteriores não incluem nenhum servidor de despejo. O servidor de despejo será uma dependência de desenvolvimento no arquivo laravel / laravel composer.
Com o lançamento da versão 5.7, você obterá este comando que inclui um conceito out-of-the-box que permite ao usuário despejar dados no console ou em um arquivo HTML em vez de no navegador. A execução do comando é mencionada abaixo -
php artisan dump-server
# Or send the output to an HTML file
php artisan dump-server --format=html > dump.htmlExplicação
O comando roda um servidor em background que auxilia na coleta dos dados enviados da aplicação, que envia a saída através do console. Quando o comando não está sendo executado em primeiro plano, a função dump () deve funcionar por padrão.
O Laravel 5.7 introduz um novo recurso chamado “URL de ação chamável”. Este recurso é semelhante ao do Laravel 5.6 que aceita string no método de ação. O objetivo principal da nova sintaxe introduzida no Laravel 5.7 é permitir que você acesse diretamente o controlador.
A sintaxe usada na versão 5.6 do Laravel é a seguinte -
<?php
$url = action('UserController@profile', ['id' => 1]);A ação semelhante chamada no Laravel 5.7 é mencionada abaixo -
<?php
$url = action([PostsController::class, 'index']);Uma vantagem do novo formato de sintaxe de matriz chamável é o recurso de capacidade de navegar diretamente para o controlador se um desenvolvedor usar um editor de texto ou IDE que ofereça suporte à navegação de código.