Laravel - Validação
A validação é o aspecto mais importante ao projetar um aplicativo. Ele valida os dados recebidos. Por padrão, a classe do controlador básico usa umValidatesRequests característica que fornece um método conveniente para validar solicitações HTTP de entrada com uma variedade de regras de validação poderosas.
Regras de validação disponíveis no Laravel
O Laravel sempre verificará se há erros nos dados da sessão e os vinculará automaticamente à visualização se estiverem disponíveis. Portanto, é importante notar que um$errors variável estará sempre disponível em todas as suas visualizações em cada solicitação, permitindo que você convenientemente assuma o $errorsvariável é sempre definida e pode ser usada com segurança. A tabela a seguir mostra todas as regras de validação disponíveis no Laravel.
| Regras de validação disponíveis no Laravel | ||
|---|---|---|
| Aceitaram | URL ativo | Depois de (data) |
| Alfa | Alpha Dash | Alfa Numérico |
| Array | Antes (data) | Entre |
| boleano | Confirmado | Encontro |
| Formato de data | Diferente | Dígitos |
| Dígitos Entre | O email | Existe (Banco de Dados) |
| Arquivo de imagem) | Dentro | Inteiro |
| Endereço de IP | JSON | Max |
| Tipos MIME (arquivo) | Min | Não em |
| Numérico | Expressão regular | Requeridos |
| Requerido se | Requerido A menos | Requerido com |
| Obrigatório com todos | Requerido sem | Requerido sem tudo |
| Mesmo | Tamanho | Corda |
| Fuso horário | Único (banco de dados) | URL |
o $errors variável será uma instância de Illuminate\Support\MessageBag. A mensagem de erro pode ser exibida no arquivo de visualização adicionando o código conforme mostrado abaixo.
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endifExemplo
Step 1 - Crie um controlador chamado ValidationController executando o seguinte comando.
php artisan make:controller ValidationController --plainStep 2 - Após a execução bem-sucedida, você receberá a seguinte saída -

Step 3 - Copie o seguinte código em
app/Http/Controllers/ValidationController.php Arquivo.
app/Http/Controllers/ValidationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ValidationController extends Controller {
public function showform() {
return view('login');
}
public function validateform(Request $request) {
print_r($request->all());
$this->validate($request,[
'username'=>'required|max:8',
'password'=>'required'
]);
}
}Step 4 - Crie um arquivo de visualização chamado resources/views/login.blade.php e copie o código a seguir nesse arquivo.
resources/views/login.blade.php
<html>
<head>
<title>Login Form</title>
</head>
<body>
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<?php
echo Form::open(array('url'=>'/validation'));
?>
<table border = '1'>
<tr>
<td align = 'center' colspan = '2'>Login</td>
</tr>
<tr>
<td>Username</td>
<td><?php echo Form::text('username'); ?></td>
</tr>
<tr>
<td>Password</td>
<td><?php echo Form::password('password'); ?></td>
</tr>
<tr>
<td align = 'center' colspan = '2'
><?php echo Form::submit('Login'); ? ></td>
</tr>
</table>
<?php
echo Form::close();
?>
</body>
</html>Step 5 - Adicione as seguintes linhas em app/Http/routes.php.
app/Http/routes.php
Route::get('/validation','ValidationController@showform');
Route::post('/validation','ValidationController@validateform');Step 6 - Visite o seguinte URL para testar a validação.
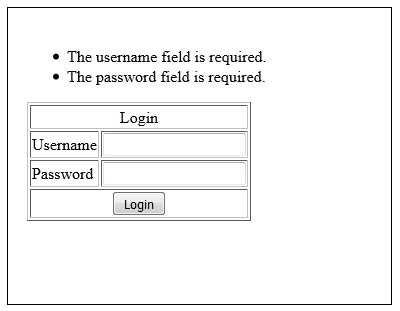
http://localhost:8000/validationStep 7 - Clique no “Login”botão sem inserir nada no campo de texto. A saída será conforme mostrado na imagem a seguir.