LeafletJS - Primeiros passos
O que é Leaflet.js
Leaflet.js é uma biblioteca de código aberto com a qual podemos implantar mapas da web simples, interativos e leves.
A biblioteca JavaScript do folheto permite que você use camadas como camadas de mosaico, WMS, marcadores, pop-ups, camadas de vetor (polilinhas, polígonos, círculos, etc.), sobreposições de imagens e GeoJSON.
Você pode interagir com os mapas de Folheto arrastando o mapa, ampliando (por clique duplo ou rolagem), usando o teclado, usando o tratamento de eventos e arrastando os marcadores.
O folheto é compatível com navegadores como Chrome, Firefox, Safari 5+, Opera 12+, IE 7–11 na área de trabalho e navegadores como Safari, Android, Chrome, Firefox para celulares.
Etapas para carregar o mapa em uma página da web
Siga as etapas abaixo para carregar um mapa em sua página da web -
Etapa 1: Crie uma página HTML
Crie uma página HTML básica com head e body tags como mostrado abaixo -
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>Etapa 2: carregar o script CSS do folheto
Inclua o script CSS do folheto no exemplo -
<head>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
</head>Etapa 3: Carregar o Script do Folheto
Carregue ou inclua a API Leaflet usando a tag de script -
<head>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>Etapa 4: crie o contêiner
Para manter o mapa, temos que criar um elemento de contêiner. Geralmente, a tag <div> (um contêiner genérico) é usada para esse propósito.
Crie um elemento de contêiner e defina suas dimensões -
<div id = "sample" style = "width:900px; height:580px;"></div>Etapa 5: opções de mapa
O folheto fornece várias opções, como tipos de opções de controle, opções de interação, opções de estado do mapa, opções de animação, etc. Ao definir valores para estes, podemos personalizar o mapa como desejado.
Criar uma mapOptions objeto (é criado como um literal) e definir valores para as opções center e zoom, onde
center - Como um valor para esta opção, você precisa passar um LatLngobjeto especificando o local onde queremos centralizar o mapa. (Basta especificar os valores de latitude e longitude dentro[] suspensórios)
zoom - Como valor para esta opção, você precisa passar um inteiro representando o nível de zoom do mapa, conforme mostrado abaixo.
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}Etapa 6: Criar um objeto de mapa
Usando o Mapclasse de folheto API, você pode criar um mapa em uma página. Você pode criar um objeto de mapa instanciando o chamadoMapda API Folheto. Ao instanciar esta classe, você precisa passar dois parâmetros -
Como parâmetro para esta opção, você precisa passar uma variável String que representa o id do DOM ou uma instância do elemento <div>. Aqui, o elemento <div> é um contêiner HTML para conter o mapa.
Um literal de objeto opcional com opções de mapa.
Crie um objeto Map passando o id do elemento <div> e o objeto mapOptions criado na etapa anterior.
var map = new L.map('map', mapOptions);Etapa 7: Criando o objeto de camada
Você pode carregar e exibir vários tipos de mapas (camadas de blocos) instanciando o TileLayerclasse. Ao instanciá-lo, você precisa passar um modelo de URL solicitando a camada de blocos desejada (mapa) do provedor de serviços, na forma de uma variável String.
Crie o objeto da camada de blocos conforme mostrado abaixo.
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');Aqui nós usamos o openstreetmap.
Etapa 8: Adicionar Camada ao Mapa
Por fim, adicione a camada criada na etapa anterior ao objeto do mapa usando o addlayer() método conforme mostrado abaixo.
map.addLayer(layer);Exemplo
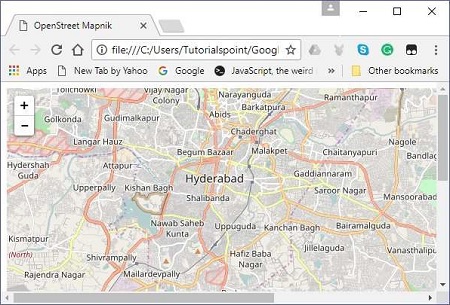
O exemplo a seguir mostra como carregar um open street map da cidade de Hyderabad com um valor de zoom de 10.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
</script>
</body>
</html>Ele gera a seguinte saída -

Fornecedores de mapas de folhetos
Assim como open street map, você pode carregar as camadas de vários provedores de serviço, como Open Topo, floresta Thunder, Hydda, ESRI, Open weather, NASA GIBS, etc. Para fazer isso, você precisa passar seu respectivo URL ao criar o TileLayer objeto
var layer = new L.TileLayer('URL of the required map');A tabela a seguir lista os URLs e seus respectivos exemplos de mapas das camadas fornecidas pelo Openstreetmap.
| Tipo de mapa | URL e saída |
|---|---|
| Mapnik | http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png

|
| Preto e branco | http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png

|
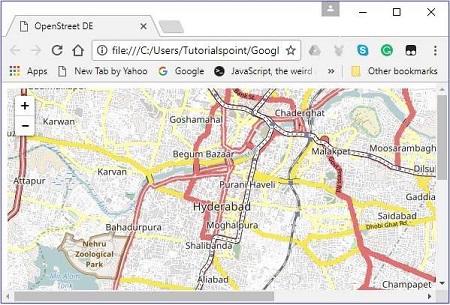
| DE | http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/ {y}.png

|
| França | http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png

|
| Quente | http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png

|
| BZH | http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png

|