LeafletJS - Multi Polyline e Polygon
No capítulo anterior, aprendemos como adicionar várias formas, como círculos, polígonos, retângulos, polilinhas, etc. Neste capítulo, vamos discutir como adicionar vários polígonos, multirretângulos e polilinhas.
Multi-Polyline
Para desenhar uma sobreposição de várias polilinhas em um mapa usando a biblioteca JavaScript Leaflet, siga as etapas abaixo -
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Crie uma variável latlangs para conter os pontos para desenhar a polilinha múltipla.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Crie uma polilinha múltipla usando o L.multiPolyline()função. Passe os locais como variáveis para desenhar uma polilinha múltipla e uma opção para especificar a cor e o peso das linhas.
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);Step 6 - Adicione polilinhas múltiplas ao mapa usando o addTo() método do Multipolyline classe.
// Adding multi polyline to map
multipolyline.addTo(map);Exemplo
A seguir está o código para desenhar uma polilinha múltipla cobrindo as cidades Hyderabad, Vijayawada e Vishakhapatnam; e Kurnool, Bengaluru e Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html>Ele gera a seguinte saída -

Multi Polygon
Para desenhar uma sobreposição de vários polígonos em um mapa usando a biblioteca JavaScript Leaflet, siga as etapas abaixo -
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Crie uma variável latlangs para conter os pontos para desenhar o polígono múltiplo.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Crie um multipolígono usando o L.multiPolygon()função. Passe os locais como variáveis para desenhar o multipolígono e uma opção para especificar a cor e o peso das linhas.
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);Step 6 - Adicione o multi-polígono ao mapa usando o addTo() método do MultiPolygon classe.
// Adding multi polygon to map
multipolygon.addTo(map);Exemplo
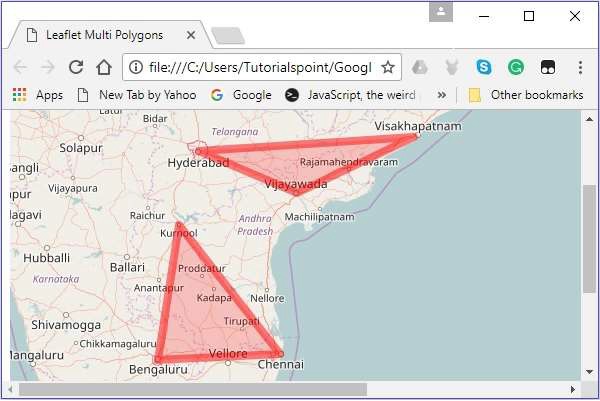
A seguir está o código para desenhar um polígono múltiplo tocando as cidades Hyderabad, Vijayawada e Vishakhapatnam; e Kurnool, Bengaluru e Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>Ele gera a seguinte saída -