LeafletJS - Guia Rápido
O que é Leaflet.js
Leaflet.js é uma biblioteca de código aberto com a qual podemos implantar mapas da web simples, interativos e leves.
A biblioteca JavaScript do folheto permite que você use camadas como camadas de mosaico, WMS, marcadores, pop-ups, camadas de vetor (polilinhas, polígonos, círculos, etc.), sobreposições de imagens e GeoJSON.
Você pode interagir com os mapas de Folheto arrastando o mapa, aplicando zoom (por duplo clique ou rolagem), usando o teclado, usando o tratamento de eventos e arrastando os marcadores.
O folheto é compatível com navegadores como Chrome, Firefox, Safari 5+, Opera 12+, IE 7–11 na área de trabalho e navegadores como Safari, Android, Chrome, Firefox para celulares.
Etapas para carregar o mapa em uma página da web
Siga as etapas abaixo para carregar um mapa em sua página da web -
Etapa 1: Criar uma página HTML
Crie uma página HTML básica com head e body tags como mostrado abaixo -
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>Etapa 2: carregar o script CSS do folheto
Inclua o script CSS do folheto no exemplo -
<head>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
</head>Etapa 3: Carregar o Script do Folheto
Carregue ou inclua a API Leaflet usando a tag de script -
<head>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>Etapa 4: criar o contêiner
Para manter o mapa, temos que criar um elemento de contêiner. Geralmente, a tag <div> (um contêiner genérico) é usada para esse propósito.
Crie um elemento de contêiner e defina suas dimensões -
<div id = "sample" style = "width:900px; height:580px;"></div>Etapa 5: opções de mapa
O folheto fornece várias opções, como tipos de opções de controle, opções de interação, opções de estado do mapa, opções de animação, etc. Ao definir valores para estes, podemos personalizar o mapa conforme desejado.
Criar uma mapOptions objeto (é criado como um literal) e definir valores para as opções center e zoom, onde
center - Como um valor para esta opção, você precisa passar um LatLngobjeto especificando o local onde queremos centralizar o mapa. (Basta especificar os valores de latitude e longitude dentro[] suspensórios)
zoom - Como valor para esta opção, você precisa passar um número inteiro representando o nível de zoom do mapa, conforme mostrado abaixo.
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}Etapa 6: Criar um objeto de mapa
Usando o Mapclasse de folheto API, você pode criar um mapa em uma página. Você pode criar um objeto de mapa instanciando o chamadoMapda API Folheto. Ao instanciar esta classe, você precisa passar dois parâmetros -
Como parâmetro para esta opção, você precisa passar uma variável String que representa o id do DOM ou uma instância do elemento <div>. Aqui, o elemento <div> é um contêiner HTML para conter o mapa.
Um literal de objeto opcional com opções de mapa.
Crie um objeto Map passando o id do elemento <div> e o objeto mapOptions criado na etapa anterior.
var map = new L.map('map', mapOptions);Etapa 7: Criando o objeto de camada
Você pode carregar e exibir vários tipos de mapas (camadas de blocos) instanciando o TileLayerclasse. Ao instanciá-lo, você precisa passar um modelo de URL solicitando a camada de blocos desejada (mapa) do provedor de serviços, na forma de uma variável String.
Crie o objeto da camada de blocos conforme mostrado abaixo.
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');Aqui nós usamos o openstreetmap.
Etapa 8: adicionar camada ao mapa
Por fim, adicione a camada criada na etapa anterior ao objeto do mapa usando o addlayer() método conforme mostrado abaixo.
map.addLayer(layer);Exemplo
O exemplo a seguir mostra como carregar um open street map da cidade de Hyderabad com um valor de zoom de 10.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
</script>
</body>
</html>Ele gera a seguinte saída -

Fornecedores de mapas de folhetos
Assim como open street map, você pode carregar as camadas de vários provedores de serviços, como Open Topo, floresta Thunder, Hydda, ESRI, Open weather, NASA GIBS, etc. Para fazer isso, você precisa passar seu respectivo URL ao criar o TileLayer objeto
var layer = new L.TileLayer('URL of the required map');A tabela a seguir lista os URLs e seus respectivos exemplos de mapas das camadas fornecidas pelo Openstreetmap.
| Tipo de mapa | URL e saída |
|---|---|
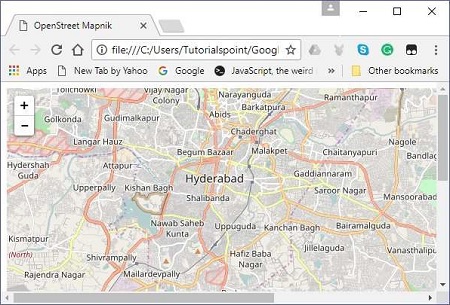
| Mapnik | http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png

|
| Preto e branco | http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png

|
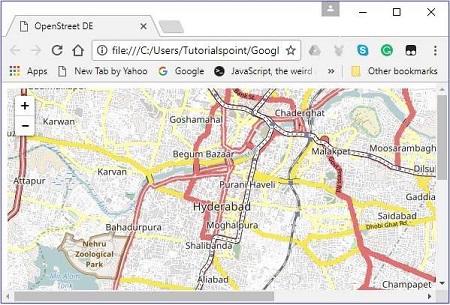
| DE | http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/ {y}.png

|
| França | http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png

|
| Quente | http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png

|
| BZH | http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png

|
Para marcar um único local no mapa, o folheto fornece marcadores. Esses marcadores usam um símbolo padrão e esses símbolos podem ser personalizados. Neste capítulo, veremos como adicionar marcadores e personalizar, animar e removê-los.
Adicionando um Marcador Simples
Para adicionar um marcador a um mapa usando a biblioteca JavaScript Leaflet, siga as etapas abaixo -
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Instancie o Marker classe passando em um latlng objeto que representa a posição a ser marcada, conforme mostrado abaixo.
// Creating a marker
var marker = new L.Marker([17.385044, 78.486671]);Step 5 - Adicione o objeto marcador criado nas etapas anteriores ao mapa usando o addTo() método do Marker classe.
// Adding marker to the map
marker.addTo(map);Exemplo
O código a seguir define o marcador na cidade chamada Hyderabad (Índia).
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a marker
var marker = L.marker([17.385044, 78.486671]);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Ele gera a seguinte saída -

Vinculando Pop-ups ao Marcador
Para vincular um pop-up simples exibindo uma mensagem a um marcador, siga as etapas abaixo -
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Instancie o Marker classe passando em um latlng objeto que representa a posição a ser marcada.
Step 5 - Anexe pop-up ao marcador usando bindPopup() como mostrado abaixo.
// Adding pop-up to the marker
marker.bindPopup('Hi Welcome to Tutorialspoint').openPopup();Step 6 - Finalmente, adicione o Marker objeto criado nas etapas anteriores para o mapa usando o addTo() método do Marker classe.
Exemplo
O código a seguir define o marcador na cidade Hyderabad (Índia) e adiciona um pop-up a ele.
<!DOCTYPE html>
<html>
<head>
<title>Binding pop-Ups to marker</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 15
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var marker = L.marker([17.438139, 78.395830]); // Creating a Marker
// Adding popup to the marker
marker.bindPopup('This is Tutorialspoint').openPopup();
marker.addTo(map); // Adding marker to the map
</script>
</body>
</html>Ele gera a seguinte saída

Opções de Marcador
Ao criar um marcador, você também pode passar um marker optionsvariável além do objeto latlang. Usando esta variável, você pode definir valores para várias opções do marcador, como ícone, arrastável, teclado, título, alt, zInsexOffset, opacidade, riseOnHover, riseOffset, painel, arrastável, etc.
Para criar um mapa usando as opções do mapa, você precisa seguir as etapas abaixo -
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Crie uma variável para markerOptions e especifique valores para as opções necessárias.
Criar uma markerOptions objeto (é criado como um literal) e definir valores para as opções iconUrl e iconSize.
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}Step 5 - Instancie o Marker classe passando em um latlng objeto que representa a posição a ser marcada e o objeto de opções, criado na etapa anterior.
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);Step 6 - Finalmente, adicione o Marker objeto criado nas etapas anteriores para o mapa usando o addTo() método do Marker classe.
Exemplo
O código a seguir define o marcador na cidade Hyderabad (Índia). Este marcador é clicável, arrastável com o títuloMyLocation.
<html>
<head>
<title>Marker Options Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a Marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Ele gera a seguinte saída

Ícones personalizados de marcadores
Em vez do ícone padrão fornecido pela biblioteca de folhetos, você também pode adicionar seu próprio ícone. Você pode usar as seguintes etapas para adicionar um ícone personalizado ao mapa, em vez do padrão.
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Crie uma variável para markerOptions e especificar valores para as opções necessárias -
iconUrl - Como um valor para esta opção, você precisa passar um String objeto especificando o caminho da imagem que você deseja usar como um ícone.
iconSize - Usando esta opção, você pode especificar o tamanho do ícone.
Note - Além desses, você também pode definir valores para outras opções, como iconSize, shadowSize, iconAnchor, shadowAnchor e popupAnchor.
Crie um ícone personalizado usando L.icon() passando a variável options acima conforme mostrado abaixo.
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);Step 5- Crie uma variável para markerOptions e especifique valores para as opções necessárias. Além disso, especifique o ícone passando a variável de ícone criada na etapa anterior como um valor.
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}Step 6 - Instancie o Marker classe passando em um latlng objeto que representa a posição a ser marcada e o objeto de opções criado na etapa anterior.
// Creating a marker
var marker = L.marker([17.438139, 78.395830], markerOptions);Step 7 - Finalmente, adicione o Marker objeto criado nas etapas anteriores para o mapa usando o addTo() método do Marker classe.
Exemplo
O código a seguir define o marcador na localização do Tutorialspoint. Aqui, estamos usando o logotipo do Tutorialspoint em vez do marcador padrão.
<!DOCTYPE html>
<html>
<head>
<title>Marker Custom Icons Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.438139, 78.395830],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
// Creating Marker Options
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
// Creating a Marker
var marker = L.marker([17.438139, 78.395830], markerOptions);
// Adding popup to the marker
marker.bindPopup('Hi welcome to Tutorialspoint').openPopup();
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Ele gera a seguinte saída
No capítulo anterior, aprendemos como usar marcadores no Folheto. Junto com os marcadores, também podemos adicionar várias formas, como círculos, polígonos, retângulos, polilinhas, etc. Neste capítulo, discutiremos como usar as formas fornecidas pelo Google Maps.
Polilinha
Para desenhar a sobreposição de polilinha em um mapa usando a biblioteca JavaScript Leaflet, siga as etapas abaixo -
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Crie um latlangs variável para conter os pontos para desenhar polilinha, conforme mostrado abaixo.
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];Step 5 - Crie uma polilinha usando o L.polyline(). Para desenhar a polilinha, passe os locais como variáveis e uma opção para especificar a cor das linhas.
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});Step 6 - Adicione a polilinha ao mapa usando o addTo() método do Polyline classe.
// Adding to poly line to map
polyline.addTo(map);Exemplo
A seguir está o código que desenha uma polilinha, cobrindo as cidades Hyderabad, Vijayawada, Rajamahendrawaram e Vishakhapatnam (Índia).
DOCTYPE html>
<html>
<head>
<title>Leaflet Poly lines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
// Adding to poly line to map
polyline.addTo(map);
</script>
</body>
</html>Ele gera a seguinte saída

Polígono
Para desenhar uma sobreposição de polígono em um mapa usando a biblioteca JavaScript Leaflet, siga as etapas abaixo -
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Crie um latlangs variável para conter os pontos para desenhar o polígono.
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];Step 5 - Crie um polígono usando o L.polygon(). Passe as localizações / pontos como variáveis para desenhar o polígono e uma opção para especificar a cor do polígono.
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 6 - Adicione o polígono ao mapa usando o addTo() método do Polygon classe.
// Adding to polygon to map
polygon.addTo(map);Exemplo
A seguir está o código para desenhar um polígono cobrindo as cidades Hyderabad, Vijayawada e Vishakhapatnam (Índia).
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Adding to polygon to map
polygon.addTo(map);
</script>
</body>
</html>Ele gera a seguinte saída -

Retângulo
Para desenhar uma sobreposição de retângulo em um mapa usando a biblioteca JavaScript Leaflet, siga as etapas abaixo
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Crie uma variável latlangs para manter os pontos para desenhar um retângulo no mapa.
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];Step 5 - Crie um retângulo usando o L.rectangle()função. Passe os locais / pontos como uma variável para desenhar um retângulo erectangleOptions para especificar a cor e o peso do retângulo.
// Creating rectOptions
var rectOptions = {color: 'Red', weight: 1}
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);Step 6 - Adicione o retângulo ao mapa usando o addTo() método do Polygon classe.
// Adding to rectangle to map
rectangle.addTo(map);Exemplo
A seguir está o código para desenhar um retângulo no mapa usando a biblioteca JavaScript Leaflet.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Rectangle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];
var rectOptions = {color: 'Red', weight: 1} // Creating rectOptions
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
rectangle.addTo(map); // Adding to rectangle to map
</script>
</body>
</html>Ele gera a seguinte saída -

Círculo
Para desenhar uma sobreposição de círculo em um mapa usando a biblioteca JavaScript Leaflet, siga as etapas abaixo.
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Crie uma variável latlangs para manter o centro do círculo como mostrado abaixo.
// Center of the circle
var circleCenter = [17.385044, 78.486671];Step 5 - Crie uma variável circleOptions para especificar valores para as opções color, fillColor e fillOpacity como mostrado abaixo.
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}Step 6 - Crie um círculo usando L.circle(). Passe o centro do círculo, o raio e as opções do círculo para esta função.
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);Step 7 - Adicione o círculo criado acima ao mapa usando o addTo() método do Polyline classe.
// Adding circle to the map
circle.addTo(map);Exemplo
A seguir está o código para desenhar um círculo com as coordenadas da cidade Hyderabad como seu raio.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Circle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var circleCenter = [17.385044, 78.486671]; // Center of the circle
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);
circle.addTo(map); // Adding circle to the map
</script>
</body>
</html>>Ele gera a seguinte saída -

No capítulo anterior, aprendemos como adicionar várias formas, como círculos, polígonos, retângulos, polilinhas, etc. Neste capítulo, vamos discutir como adicionar vários polígonos, multirretângulos e polilinhas.
Multi-Polyline
Para desenhar uma sobreposição de várias polilinhas em um mapa usando a biblioteca JavaScript Leaflet, siga as etapas abaixo -
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Crie uma variável latlangs para conter os pontos para desenhar a polilinha múltipla.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Crie uma polilinha múltipla usando o L.multiPolyline()função. Passe os locais como variáveis para desenhar uma polilinha múltipla e uma opção para especificar a cor e o peso das linhas.
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);Step 6 - Adicione polilinhas múltiplas ao mapa usando o addTo() método do Multipolyline classe.
// Adding multi polyline to map
multipolyline.addTo(map);Exemplo
A seguir está o código para desenhar uma polilinha múltipla cobrindo as cidades Hyderabad, Vijayawada e Vishakhapatnam; e Kurnool, Bengaluru e Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html>Ele gera a seguinte saída -

Multi Polygon
Para desenhar uma sobreposição de vários polígonos em um mapa usando a biblioteca JavaScript Leaflet, siga as etapas abaixo -
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Crie uma variável latlangs para conter os pontos para desenhar o polígono múltiplo.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Crie um multipolígono usando o L.multiPolygon()função. Passe os locais como variáveis para desenhar o multipolígono e uma opção para especificar a cor e o peso das linhas.
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);Step 6 - Adicione o multipolígono ao mapa usando o addTo() método do MultiPolygon classe.
// Adding multi polygon to map
multipolygon.addTo(map);Exemplo
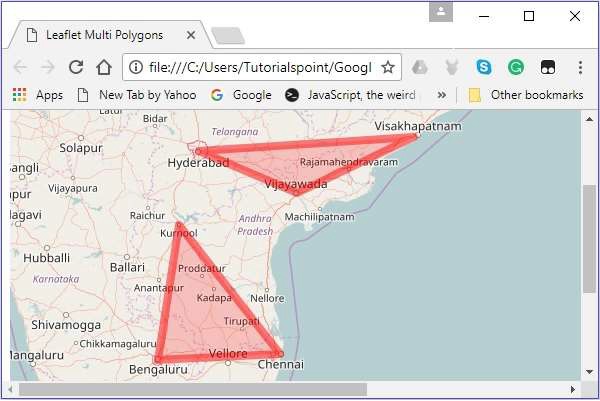
A seguir está o código para desenhar um multipolígono tocando as cidades Hyderabad, Vijayawada e Vishakhapatnam; e Kurnool, Bengaluru e Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>Ele gera a seguinte saída -

Grupos de camadas
Usando o grupo de camadas, você pode adicionar várias camadas a um mapa e gerenciá-las como uma única camada.
Siga as etapas abaixo para criar um LayerGroup e adicione-o ao mapa.
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Crie elementos (camadas) como marcadores, polígonos, círculos, etc., que são necessários, instanciando as respectivas classes conforme mostrado abaixo.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 5 - Crie o grupo de camadas usando l.layerGroup(). Passe os marcadores, polígonos, etc. criados acima, conforme mostrado abaixo.
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6 - Adicione o grupo de camadas criado na etapa anterior usando o addTo() método.
// Adding layer group to map
layerGroup.addTo(map);Exemplo
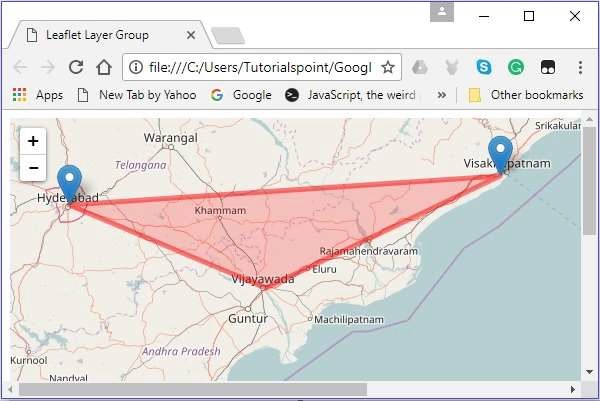
O código a seguir cria um grupo de camadas que contém 3 marcadores e um polígono e o adiciona ao mapa.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
layerGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Ele gera a seguinte saída -

Adicionando uma camada (elemento)
Você pode adicionar uma camada ao grupo de feições usando o addLayer()método. Para este método, você precisa passar o elemento a ser adicionado.
Você pode adicionar um círculo com a cidade Hyderabad no centro.
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);Ele produzirá a seguinte saída. -

Removendo uma Camada (Elemento)
Você pode remover uma camada do grupo de feições usando o removeLayer()método. Para este método, você precisa passar o elemento a ser removido.
Você pode remover o marcador na cidade chamada Vijayawada conforme mostrado abaixo.
// Removing layer from map
layerGroup.removeLayer(vjwdMarker);Ele produzirá a seguinte saída -

Grupos de recursos
É similar à LayerGroupmas permite eventos do mouse e vincula pop-ups a ele. Você também pode definir o estilo de todo o grupo usandosetStyle() método.
Siga as etapas abaixo para criar um Grupo de feições e adicioná-lo ao mapa.
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Crie elementos (camadas) como marcadores, polígonos e círculos que são necessários, instanciando as respectivas classes conforme mostrado abaixo.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>Step 5 - Criar grupo de recursos usando l.featureGroup(). Passe os marcadores, polígonos, etc. criados acima, conforme mostrado abaixo.
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6- Se você definir o estilo para o grupo de feições, ele será aplicado a cada elemento (camada) no grupo. Você pode fazer isso usando osetStyle() e para este método, você precisa passar valores para as opções como cor e opacidade etc.
Defina o estilo para o grupo de recursos criado na etapa acima.
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});Step 7 - Vincule o pop-up usando o bindPopup() método, conforme mostrado abaixo.
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");Step 8 - Adicione o grupo de recursos criado na etapa anterior usando o addTo() método.
// Adding layer group to map
featureGroup.addTo(map);Exemplo
O código a seguir cria um grupo de feições que contém 3 marcadores e um polígono e o adiciona ao mapa.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // Creating a polygon
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Ele gera a seguinte saída -

O programa Leaflet JavaScript pode responder a vários eventos gerados pelo usuário. Neste capítulo, forneceremos alguns exemplos que demonstram como realizar o tratamento de eventos ao trabalhar com o Leaflet.
Manipulação de eventos
Siga as etapas abaixo para adicionar eventos ao mapa.
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Adicione o manipulador ao mapa, conforme mostrado abaixo.
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})Exemplo
O código a seguir demonstra o manuseio uniforme com o Leaflet. Quando executado, se você clicar no mapa, um marcador será criado naquele local específico.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
</script>
</body>
</html>Ele gera a seguinte saída -

Em vez de sobreposições de mapa, você também pode usar sobreposições de imagem e vídeo em um aplicativo de Folheto. Neste capítulo, veremos como usar essas sobreposições.
Sobreposição de imagem
Siga as etapas abaixo para usar uma sobreposição de imagem.
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Crie a superposição de imagem usando L.imageOverlay(). Passe o URL da imagem e um objeto que representa os limites da imagem, conforme mostrado abaixo.
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);Step 5 - Adicione a sobreposição ao mapa usando addTo() método do imageOverlay classe, conforme mostrado abaixo.
// Adding overlay to the map
overlay.addTo(map);Exemplo
O código a seguir demonstra o uso de sobreposição de imagem.
<!DOCTYPE html>
<html>
<head>
<title>Image Overlay Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.342761, 78.552432],
zoom: 8
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);
overlay.addTo(map);
</script>
</body>
</html>Ele gera a seguinte saída -

O folheto fornece vários controles, como zoom, atribuição, escala, etc., onde -
Zoom- Por padrão, este controle existe no canto superior esquerdo do mapa. Tem dois botões"+" e "–", usando o qual você pode ampliar ou reduzir o mapa. Você pode remover o controle de zoom padrão definindo ozoomControl opção das opções do mapa para false.
Attribution- Por padrão, este controle existe no canto inferior direito do mapa. Ele exibe os dados de atribuição em uma pequena caixa de texto. Por padrão, ele exibe o texto. Você pode remover o controle de atribuição padrão definindo oattributionControl opção das opções do mapa para false.
Scale- Por padrão, este controle existe no canto inferior esquerdo do mapa. Ele exibe o centro atual da tela.
Neste capítulo, explicaremos como você pode criar e adicionar todos esses três controles ao seu mapa usando a biblioteca Leaflet JavaScript.
Ampliação
Para adicionar um controle de zoom de sua preferência ao mapa usando a biblioteca JavaScript do Leaflet, siga as etapas abaixo -
Step 1 - Crie um Map objeto passando um elemento (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Crie a variável zoomOptions e defina seus próprios valores de texto para as opções de zoom-in e zoom-out, em vez dos padrões (+ e -).
Em seguida, crie o controle de zoom passando a variável zoomOptions para L.control.zoom() como mostrado abaixo.
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
// Creating zoom control
var zoom = L.control.zoom(zoomOptions);Step 5 - Adicione o objeto de controle de zoom criado na etapa anterior ao mapa usando o addTo() método.
// Adding zoom control to the map
zoom.addTo(map);Exemplo
A seguir está o código para adicionar seu próprio controle de zoom ao mapa, em vez do padrão. Aqui, ao pressionar 1, o mapa aumenta o zoom e ao pressionar 0, o mapa diminui.
<!DOCTYPE html>
<html>
<head>
<title>Zoom Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
zoomControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
var zoom = L.control.zoom(zoomOptions); // Creating zoom control
zoom.addTo(map); // Adding zoom control to the map
</script>
</body>
</html>Ele gera a seguinte saída -

Atribuição
Para adicionar uma atribuição sua ao mapa usando a biblioteca JavaScript do Leaflet, siga as etapas abaixo -
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Crie o attrOptions variável e definir seu próprio valor de prefixo em vez do padrão (folheto).
Em seguida, crie o controle de atribuição passando o attrOptions variável para L.control.attribution() como mostrado abaixo.
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);Step 5 - Adicione o attribution control objeto criado na etapa anterior para o mapa usando o addTo() método.
// Adding attribution to the map
attr.addTo(map);Exemplo
O código a seguir adiciona nosso próprio controle de atribuição ao seu mapa, em vez do padrão. Aqui, em vez disso, a amostra de atribuição de texto será exibida.
<!DOCTYPE html>
<html>
<head>
<title>Attribution Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
attributionControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
attr.addTo(map); // Adding attribution to the map
</script>
</body>
</html>>Ele gera a seguinte saída -

Escala
Para adicionar um controle de escala de sua preferência ao mapa usando a biblioteca JavaScript Leaflet, siga as etapas abaixo -
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o layer objeto ao mapa usando o addLayer() método do Map classe.
Step 4 - Criar controle de escala passando o uso L.control.scale() como mostrado abaixo.
// Creating scale control
var scale = L.control.scale();Step 5 - Adicione o scale control objeto criado na etapa anterior para o mapa usando o addTo() método conforme mostrado abaixo.
// Adding scale control to the map
scale.addTo(map);Exemplo
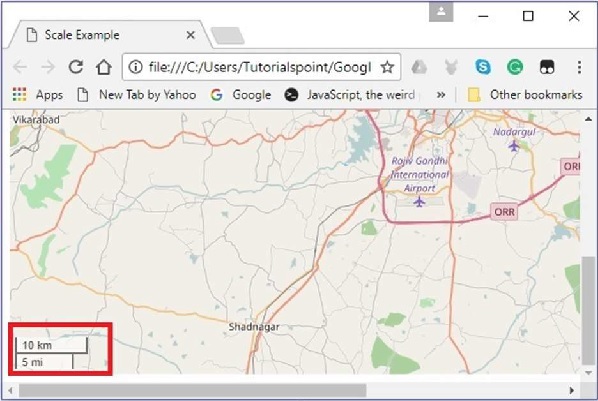
O código a seguir adiciona controle de escala ao seu mapa.
<!DOCTYPE html>
<html>
<head>
<title>Scale Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var scale = L.control.scale(); // Creating scale control
scale.addTo(map); // Adding scale control to the map
</script>
</body>
</html>Ele gera a seguinte saída -