LeafletJS - Grupo de Camadas
Grupos de camadas
Usando o grupo de camadas, você pode adicionar várias camadas a um mapa e gerenciá-las como uma única camada.
Siga as etapas abaixo para criar um LayerGroup e adicione-o ao mapa.
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Crie elementos (camadas), como marcadores, polígonos, círculos, etc., que são necessários, instanciando as respectivas classes conforme mostrado abaixo.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 5 - Crie o grupo de camadas usando l.layerGroup(). Passe os marcadores, polígonos, etc. criados acima, conforme mostrado abaixo.
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6 - Adicione o grupo de camadas criado na etapa anterior usando o addTo() método.
// Adding layer group to map
layerGroup.addTo(map);Exemplo
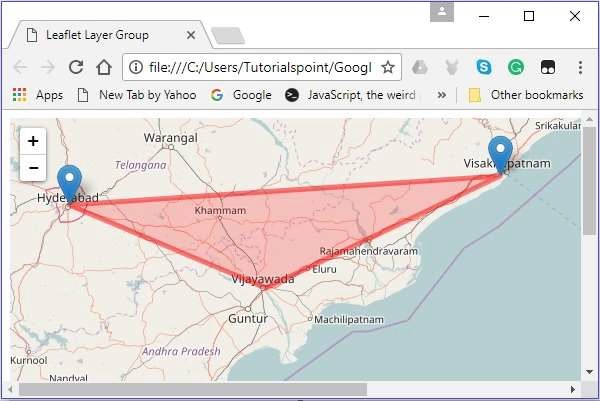
O código a seguir cria um grupo de camadas que contém 3 marcadores e um polígono e o adiciona ao mapa.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
layerGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Ele gera a seguinte saída -

Adicionando uma camada (elemento)
Você pode adicionar uma camada ao grupo de feições usando o addLayer()método. Para este método, você precisa passar o elemento a ser adicionado.
Você pode adicionar um círculo com a cidade Hyderabad no centro.
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);Ele produzirá a seguinte saída. -

Removendo uma Camada (Elemento)
Você pode remover uma camada do grupo de feições usando o removeLayer()método. Para este método, você precisa passar o elemento a ser removido.
Você pode remover o marcador na cidade chamada Vijayawada conforme mostrado abaixo.
// Removing layer from map
layerGroup.removeLayer(vjwdMarker);Ele produzirá a seguinte saída -

Grupos de recursos
É similar à LayerGroupmas permite eventos do mouse e vincula pop-ups a ele. Você também pode definir o estilo de todo o grupo usandosetStyle() método.
Siga as etapas fornecidas abaixo para criar um Grupo de feições e adicioná-lo ao mapa.
Step 1 - Crie um Mapobjeto passando um elemento < div > (String ou objeto) e opções de mapa (opcional).
Step 2 - Crie um Layer objeto passando a URL do bloco desejado.
Step 3 - Adicione o objeto de camada ao mapa usando o addLayer() método do Map classe.
Step 4 - Crie elementos (camadas) como marcadores, polígonos e círculos que são necessários, instanciando as respectivas classes conforme mostrado abaixo.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>Step 5 - Criar grupo de recursos usando l.featureGroup(). Passe os marcadores, polígonos, etc. criados acima, conforme mostrado abaixo.
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6- Se você definir o estilo para o grupo de feições, ele será aplicado a cada elemento (camada) no grupo. Você pode fazer isso usando osetStyle() e para este método, você precisa passar valores para as opções como cor e opacidade etc.
Defina o estilo para o grupo de recursos criado na etapa acima.
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});Step 7 - Vincule o pop-up usando o bindPopup() método, conforme mostrado abaixo.
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");Step 8 - Adicione o grupo de recursos criado na etapa anterior usando o addTo() método.
// Adding layer group to map
featureGroup.addTo(map);Exemplo
O código a seguir cria um grupo de feições que contém 3 marcadores e um polígono e o adiciona ao mapa.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // Creating a polygon
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Ele gera a seguinte saída -
