PyGTK - Classe de calendário
O widget de calendário no kit de ferramentas PyGTK exibe um calendário simples com visualização de um mês por vez. Os controles de navegação para alterar o mês e o ano são exibidos por padrão. As opções de exibição podem ser configuradas adequadamente.
O valor da propriedade do mês está entre 0 e 11 e o da propriedade da data está entre 1 e 31.
Existe um construtor simples para criar um objeto gtk.Calendar -
cal = gtk.Calendar()O estilo de exibição padrão mostra o mês e o ano atuais, bem como os nomes dos dias.
A classe gtk.Calendar tem os seguintes métodos -
Calendar.select_month (mm, yy) - Isso muda a exibição do calendário para o especificado mm e yy.
Calendar.select_day (dd) - Seleciona o especificado dd no calendário quando tiver um valor entre 1 e 31. Se dd é 0, então a seleção do dia atual é removida.
Calendar.display_options () - Isso define as opções de exibição do calendário para o valor especificado por flags. As opções de exibição possíveis são uma combinação de:
| gtk.CALENDAR_SHOW_HEADING | Especifica que o mês e o ano devem ser exibidos. |
| gtk.CALENDAR_SHOW_DAY_NAMES | Especifica que descrições de três letras do dia devem estar presentes. |
| gtk.CALENDAR_NO_MONTH_CHANGE | Evita que o usuário troque de mês com o calendário. |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | Exibe os números de cada semana do ano atual, no lado esquerdo do calendário. |
| gtk.CALENDAR_WEEK_START_MONDAY | Inicia a semana do calendário na segunda-feira, em vez do domingo padrão. |
Calendar.get_date () - Recupera o ano atual do calendário, mês e números de dias selecionados como uma tupla (ano, mês, dia).
O widget gtk.Calendar emite os seguintes sinais -
| dia selecionado | É emitido quando um dia é selecionado pelo usuário ou programaticamente. |
| mudado de mês | Este é emitido quando o mês do calendário é alterado programaticamente ou pelo usuário. |
| próximo mês | Isso é emitido quando o usuário clica no controle de navegação "mês seguinte" no cabeçalho do calendário. |
| Próximo ano | Isso é emitido quando o usuário clica no controle de navegação "próximo ano" no cabeçalho do calendário. |
| mês anterior | Isso é emitido quando o usuário clica no controle de navegação "mês anterior" no cabeçalho do calendário. |
| ano anterior | Isso é emitido quando o usuário clica no controle de navegação "ano anterior" no cabeçalho do calendário. |
No exemplo a seguir, um controle gtk.Calendar e quatro botões são colocados na janela de nível superior.
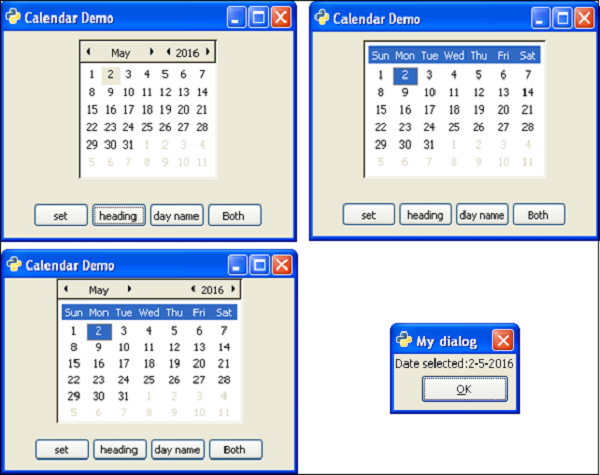
Quando o botão 'título' é clicado, as opções de exibição do calendário são definidas para SHOW_HEADING -
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)Quando o usuário clica no botão 'nome do dia', o retorno de chamada define as opções de exibição para SHOW_DAY_NAMES -
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)Ambas as opções de exibição são ativadas quando o botão 'ambos' é pressionado. Para começar, todos os sinalizadores de opções de exibição são removidos definindo-o como 0.
self.cal.set_display_options(0)O botão 'definir' mostra uma caixa de mensagem exibindo a data marcada no momento.
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()Exemplo
Observe o seguinte código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.cal = gtk.Calendar()
halign1 = gtk.Alignment(0.5, 0.5, 0, 0)
halign1.add(self.cal)
self.cal.set_display_options(0)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(halign1)
self.btn1 = gtk.Button("set")
self.btn2 = gtk.Button("heading")
self.btn3 = gtk.Button("day name")
self.btn4 = gtk.Button("Both")
hbox = gtk.HBox(True, 3)
hbox.add(self.btn1)
hbox.add(self.btn2)
hbox.add(self.btn3)
hbox.add(self.btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.btn1.connect("clicked", self.selectdate)
self.btn2.connect("clicked", self.heading)
self.btn3.connect("clicked", self.dayname)
self.btn4.connect("clicked", self.bothflags)
self.connect("destroy", gtk.main_quit)
self.show_all()
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
def bothflags(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES)
def selectdate(self, widget):
tp = self.cal.get_date()
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
res = dialog.run()
dialog.destroy()
PyApp()
gtk.main()O código acima irá gerar a seguinte saída -