PyGTK - Classe DrawingArea
O widget DrawingArea apresenta uma tela em branco contendo uma gtk.gdk.Window na qual objetos como linha, retângulo, arco, etc. podem ser desenhados.
PyGTK usa a biblioteca Cairo para tais operações de desenho. Cairo é uma popular biblioteca de gráficos vetoriais 2D. Ele é escrito em C., embora tenha vínculos na maioria das linguagens como C ++, Java, Python, PHP etc. A biblioteca Cairo pode ser usada para desenhar em dispositivos de saída padrão em vários sistemas operacionais. Também pode ser usado para criar arquivos PDF, SVG e pós-script.
Para realizar diferentes operações de desenho, devemos buscar o dispositivo no texto do objeto de saída de destino. Nesse caso, como o desenho está aparecendo no widget gtk.DrawingArea, o contexto de dispositivo de gdk.Window contido nele é obtido. Esta classe tem umcairo-create() método que retorna o contexto do dispositivo.
area = gtk.DrawingArea()
dc = area.window.cairo_create()O widget DrawingArea pode ser conectado aos callbacks com base nos seguintes sinais emitidos por ele -
| Perceber | Para realizar as ações necessárias quando o widget é instanciado em uma tela específica. |
| configure_event | Para realizar as ações necessárias quando o widget muda de tamanho. |
| expose_event | Para lidar com o redesenho do conteúdo do widget quando uma área de desenho aparece pela primeira vez na tela ou quando é coberta por outra janela e, em seguida, descoberta (exposta). |
Os eventos de mouse e teclado também podem ser usados para invocar callbacks por add_events() method do gtk.Widget class.
De particular interesse é o sinal de evento de exposição, emitido quando a tela DrawingArea é exibida pela primeira vez. Os diferentes métodos de desenho de objetos 2D, que são definidos na biblioteca Cairo, são chamados a partir deste callback conectado ao sinal de evento de exposição. Esses métodos desenham objetos correspondentes no contexto do dispositivo Cairo.
A seguir estão os métodos de desenho disponíveis -
dc.rectangle (x, y, w, h) - Isso desenha um retângulo na coordenada superior esquerda especificada e com largura e altura fornecidas.
dc.arc (x, y, r, a1, a2) - Isso desenha um arco circular com determinado raio e dois ângulos.
dc.line (x1, y1, x2, y2) - Isso desenha uma linha entre dois pares de coordenadas.
dc.line_to (x, y) - Isso desenha uma linha da posição atual para (x, y)
dc.show_text (str) - desenha string na posição atual do cursor
dc.stroke () - desenha o contorno
dc.fill () - preenche a forma com a cor atual
dc.set_color_rgb (r, g, b) - define a cor para delinear e preencher com os valores r, ge b entre 0,0 a 1,0
Exemplo
O script a seguir desenha diferentes formas e testa usando os métodos Cairo.
import gtk
import math
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Basic shapes using Cairo")
self.set_size_request(400, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
darea = gtk.DrawingArea()
darea.connect("expose-event", self.expose)
self.add(darea)
self.show_all()
def expose(self, widget, event):
cr = widget.window.cairo_create()
cr.set_line_width(2)
cr.set_source_rgb(0,0,1)
cr.rectangle(10,10,100,100)
cr.stroke()
cr.set_source_rgb(1,0,0)
cr.rectangle(10,125,100,100)
cr.stroke()
cr.set_source_rgb(0,1,0)
cr.rectangle(125,10,100,100)
cr.fill()
cr.set_source_rgb(0.5,0.6,0.7)
cr.rectangle(125,125,100,100)
cr.fill()
cr.arc(300, 50, 50,0, 2*math.pi)
cr.set_source_rgb(0.2,0.2,0.2)
cr.fill()
cr.arc(300, 200, 50, math.pi,0)
cr.set_source_rgb(0.1,0.1,0.1)
cr.stroke()
cr.move_to(50,240)
cr.show_text("Hello PyGTK")
cr.move_to(150,240)
cr.line_to(400,240)
cr.stroke()
PyApp()
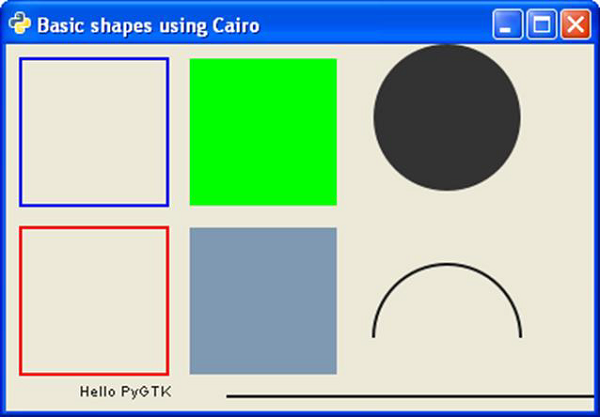
gtk.main()O script acima irá gerar a seguinte saída -