PyGTK - Guia rápido
PyGTK é um conjunto de wrappers escritos em Python e C para a biblioteca GTK + GUI. Faz parte do projeto GNOME. Ele oferece ferramentas abrangentes para a construção de aplicativos de desktop em Python. Ligações Python para outras bibliotecas GUI populares também estão disponíveis.
PyQté uma porta Python da biblioteca QT. Nosso tutorial PyQt pode ser encontradohere. Da mesma forma, o kit de ferramentas wxPython é uma ligação Python para wxWidgets, outra biblioteca GUI de plataforma cruzada popular. Nosso tutorial wxPython está disponívelhere.
GTK+, ou o GIMP Toolkit, é um kit de ferramentas multiplataforma para criar interfaces gráficas de usuário. Oferecendo um conjunto completo de widgets, GTK + é adequado para projetos que variam de pequenas ferramentas únicas a suítes de aplicativos completos.
GTK + foi projetado desde o início para suportar uma ampla variedade de idiomas. PyGTK é um wrapper Python para GTK +.
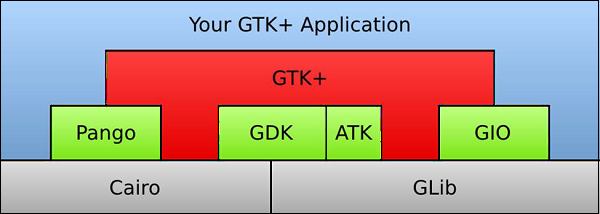
GTK + é construído em torno das seguintes quatro bibliotecas -
Glib- Uma biblioteca central de baixo nível que forma a base do GTK +. Ele fornece manipulação de estrutura de dados para C.
Pango - Uma biblioteca para layout e renderização de texto com ênfase na internacionalização.
Cairo - Uma biblioteca para gráficos 2D com suporte para vários dispositivos de saída (incluindo o X Window System, Win32)
ATK - Uma biblioteca para um conjunto de interfaces que fornece ferramentas de acessibilidade, como leitores de tela, lupas e dispositivos de entrada alternativos.

PyGTK facilita o processo e ajuda a criar programas com uma interface gráfica de usuário usando a linguagem de programação Python. A biblioteca GTK + subjacente oferece todos os tipos de elementos visuais e utilitários para desenvolver aplicativos completos para a área de trabalho GNOME. PyGTK é uma biblioteca de plataforma cruzada. É um software gratuito distribuído sob a licença LGPL.
O PyGTK é construído em torno do GTK + 2.x. Para construir aplicativos para GTK +3, ligações PyGObject também estão disponíveis.
PyGTK para Microsoft Windows
A instalação do PyGTK para Microsoft Windows envolve as seguintes etapas -
Step 1 - Instale um interpretador Python de 32 bits (distribuição Python 2.7 mais recente)
Step 2 - Baixe e instale o runtime GTK +.
Step 3 - Baixe e instale o runtime GTK + -https://ftp.gnome.org
Step 4 - Também é recomendável que você baixe os módulos PyCairo e PyGobject dos seguintes URLs - https://ftp.gnome.org https://ftp.gnome.org/pub
Step 5- Para maior comodidade, o instalador tudo-em-um que lida com todas as dependências do PyGTK também está disponível. Baixe e instale o instalador tudo-em-um mais recente para Windows a partir do seguinte URL -https://ftp.gnome.org/pub/GNOME
PyGTK para Linux
O PyGTK está incluído na maioria das distribuições Linux (incluindo Debian, Fedora, Ubuntu, RedHat etc); o código-fonte também pode ser baixado e compilado a partir do seguinte URL
https://ftp.gnome.org/pub/GNOME/sources/pygtk/2.24/
Criar uma janela usando PyGTK é muito simples. Para continuar, primeiro precisamos importar o módulo gtk em nosso código.
import gtkO módulo gtk contém a classe gtk.Window. Seu objeto constrói uma janela de nível superior. Derivamos uma classe de gtk.Window.
class PyApp(gtk.Window):Defina o construtor e chame o show_all() método da classe gtk.window.
def __init__(self):
super(PyApp, self).__init__()
self.show_all()Agora temos que declarar o objeto desta classe e iniciar um loop de eventos chamando seu método main ().
PyApp()
gtk.main()É recomendável adicionar um rótulo “Hello World” na janela principal.
label = gtk.Label("Hello World")
self.add(label)A seguir está um código completo para exibir “Hello World”-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_default_size(300,200)
self.set_title("Hello World in PyGTK")
label = gtk.Label("Hello World")
self.add(label)
self.show_all()
PyApp()
gtk.main()A implementação do código acima produzirá a seguinte saída -

O módulo PyGTK contém vários widgets. A classe gtk.Object atua como a classe base para a maioria dos widgets, bem como para algumas classes não widgets. A janela de nível superior para aplicativos de desktop usando PyGTK é fornecida pela classe gtk.Window. A tabela a seguir lista os widgets importantes e suas funções -
| S.NO | Classes e Descrição |
|---|---|
| 1 | gtk.Widget Esta é uma classe gtk.base para todos os widgets PyGTK. gtk.Widget fornece um conjunto comum de métodos e sinais para os widgets. |
| 2 | gtk.Window Esta é uma janela de nível superior que contém um widget filho. gtk.Window é uma área de exibição decorada com uma barra de título e itens que permitem ao usuário fechar, redimensionar e mover a janela. |
| 3 | gtk.Button Este é um widget de botão que emite um sinal quando clicado. gtk.Button geralmente é exibido como um botão com um rótulo de texto e geralmente é usado para anexar uma função de retorno de chamada. |
| 4 | gtk.Entry Este é um widget de entrada de texto de uma linha. |
| 5 | gtk.Label Este widget exibe uma quantidade limitada de texto somente leitura. |
| 6 | gtk.ButtonBox Esta é uma classe base para widgets que contém vários botões. |
| 7 | gtk.HBox Este é um contêiner que organiza seus widgets filhos em uma única linha horizontal. |
| 8 | gtk.VBox Este é um contêiner que organiza seus widgets filhos em uma única coluna. |
| 9 | gtk.Fixed Este é um container que pode colocar widgets filhos em posições fixas e com tamanhos fixos, dados em pixels. |
| 10 | gtk.Layout Isso fornece uma área infinita de rolagem contendo widgets filhos e desenhos personalizados. |
| 11 | gtk.MenuItem Este widget implementa a aparência e o comportamento dos itens de menu. As subclasses de widget derivadas do gtk.MenuItem são os únicos filhos válidos de menus. Quando selecionados por um usuário, eles podem exibir um menu pop-up ou invocar uma função ou método associado |
| 12 | gtk.Menu Este é um menu suspenso que consiste em uma lista de objetos MenuItem que podem ser navegados e ativados pelo usuário para executar funções do aplicativo. |
| 13 | gtk.MenuBar Isso exibe os itens de menu horizontalmente em uma janela ou caixa de diálogo do aplicativo. |
| 14 | gtk.ComboBox Este widget é usado para escolher em uma lista de itens. |
| 15 | gtk.Scale Este é um controle deslizante horizontal ou vertical para selecionar um valor numérico. |
| 16 | gtk.Scrollbar Isso exibe uma barra de rolagem horizontal ou vertical. |
| 17 | gtk.ProgressBar Isso é usado para exibir o progresso de uma operação de longa duração. |
| 18 | gtk.Dialog Isso exibe uma janela pop-up para informações e ações do usuário. |
| 19 | gtk.Notebook Este widget é um contêiner cujos filhos são páginas sobrepostas que podem ser alternadas usando rótulos de guia. |
| 20 | gtk.Paned Esta é uma classe base para widgets com dois painéis, dispostos horizontalmente ou verticalmente. Os widgets filhos são adicionados aos painéis do widget. A divisão entre os dois filhos pode ser ajustada pelo usuário. |
| 21 | gtk.TextView Este widget exibe o conteúdo de um objeto TextBuffer. |
| 22 | gtk.Toolbar Este contêiner contém e gerencia um conjunto de botões e widgets em uma barra horizontal ou vertical. |
| 23 | gtk.TreeView Este widget exibe o conteúdo de TreeModel padrão (ListStore, TreeStore, TreeModelSort) |
| 24 | gtk.DrawingArea Este widget ajuda na criação de elementos de interface de usuário personalizados. gtk.DrawingArea é essencialmente um widget em branco que contém uma janela na qual você pode desenhar. |
| 25 | gtk.Calendar Este widget exibe um calendário e permite que o usuário selecione uma data. |
| 26 | gtk.Viewport Este widget exibe uma parte de um widget maior. |
Um objeto da classe gtk.Window fornece um widget que os usuários normalmente consideram um Wwindow. Este widget é um contêiner, portanto, pode conter um widget filho. Ele fornece uma área exibível decorada com barra de título e controles de redimensionamento.
A classe gtk.Window tem o seguinte construtor -
gtk.Window(type)O parâmetro de tipo assume um dos seguintes valores -
| gtk.WINDOW_TOPLEVEL (padrão) | Esta janela não tem pai. As janelas de nível superior são a janela principal do aplicativo e as caixas de diálogo. |
| gtk.WINDOW_POPUP | Esta janela não tem moldura ou decoração. Uma janela pop-up é usada para menus e dicas de ferramentas. |
Alguns dos métodos importantes da classe gtk.Window estão listados abaixo -
| S.NO | Métodos e Descrição |
|---|---|
| 1 | set_title(string) Isso define a propriedade "title" de gtk.window para o valor especificado pelo title. O título de uma janela será exibido em sua barra de título. |
| 2 | get_title() Isso retorna o título de uma janela, se definido. |
| 3 | set_position() Isso define a posição da janela. As constantes de posição predefinidas são -
|
| 3 | set_focus() Isso define o widget especificado para ser o widget de foco da janela. |
| 4 | set_resizable() Isso é verdade por padrão. set_resizable () ajuda o usuário a definir o tamanho de uma janela. |
| 5 | set_decorated() Isso é verdade por padrão. Se for falso, a barra de título e os controles de redimensionamento da janela serão desativados. |
| 6 | set_modal() Se verdadeiro, a janela se torna modal e a interação com outras janelas é impedida. Isso é usado para os widgets de diálogo. |
| 7 | set_default_size() Isso define o tamanho padrão da janela para a largura e altura especificadas em pixels. |
O widget gtk.Window emite os seguintes sinais -
| ativar padrão | Isso é emitido quando o widget filho padrão da janela é ativado geralmente pelo usuário pressionando a tecla Return ou Enter. |
| ativar-foco | Isso é emitido quando o widget filho com o foco é ativado geralmente pelo usuário pressionando a tecla Espaço. |
| mover-foco | Isso é emitido quando o foco é alterado dentro dos widgets filhos da janela quando o usuário pressiona as teclas Tab, Shift + Tab ou as setas Up, Down, Left ou Right. |
| set-focus | Isso é emitido quando o foco muda para widget dentro window. |
O widget gtk.Button geralmente é exibido como um botão com um rótulo de texto. Geralmente é usado para anexar uma função de retorno de chamada ou método que é chamado quando o botão é clicado.
A classe gtk.Button tem o seguinte construtor -
gtk.Button(label = None, stock = None, use_underline = True)Em que,
Label - O texto a ser exibido pelo rótulo do botão
Stock- O ID do estoque que identifica a imagem do estoque e o texto a ser usado no botão. O padrão é Nenhum.
Underline - Se True, um sublinhado no texto indica que o próximo caractere deve ser sublinhado e usado para o acelerador mnemônico.
Algumas das constantes predefinidas para o parâmetro de estoque são -
- STOCK_OK
- STOCK_STOP
- STOCK_YES
- STOCK_NO
- STOCK_QUIT
- STOCK_CANCEL
- STOCK_CLOSE
A classe Button possui os seguintes métodos importantes -
| S.NO | Métodos e Descrição |
|---|---|
| 1 | set_label() Isso define o texto do rótulo do botão como rótulo. Esta string também é usada para selecionar o item de estoque se a propriedade "use_stock" for True. |
| 2 | get_label() Isso recupera o texto do rótulo do botão |
| 3 | set_focus_on_click() Se for True, o botão obtém o foco quando clicado com o mouse. |
| 4 | set_alignment() Este é o alinhamento horizontal e vertical do widget filho. O valor varia de 0,0 a 1,0. |
| 5 | set_image() Isso define a propriedade da imagem com o valor da imagem. A propriedade "gtkbutton-images" deve ser definida como True. |
Os seguintes sinais são emitidos pelo widget Botão -
| ativar | Isso é emitido quando o gtk.Widget activate()método é chamado. Para um botão, faz com que o sinal "clicado" seja emitido. |
| clicado | É emitido quando o botão do mouse é pressionado e liberado enquanto o ponteiro está sobre o botão ou quando o botão é acionado com o teclado. |
Um widget Label é útil para exibir texto não editável. O rótulo é usado por muitos outros widgets internamente. Por exemplo, Button tem um rótulo para mostrar o texto no rosto. Da mesma forma, os objetos MenuItem têm um rótulo. Um rótulo é um objeto sem janelas, portanto, não pode receber eventos diretamente.
A classe Label tem um construtor simples -
gtk.Label(str = None)Os seguintes métodos úteis podem ser usados com o objeto Label -
| S.NO | Métodos e Descrição |
|---|---|
| 1 | set_text() Isso define um novo texto como rótulo |
| 2 | get_text() Isso retorna o texto do rótulo |
| 3 | set_use_underline() Se verdadeiro, um sublinhado no texto indica que o próximo caractere deve ser usado para a tecla aceleradora mnemônica. |
| 4 | set_justify Isso define o alinhamento das linhas no texto da etiqueta em relação umas às outras. Os valores possíveis são - gtk.JUSTIFY_LEFT, gtk.JUSTIFY_RIGHT, gtk.JUSTIFY_CENTER e gtk.JUSTIFY_FILL. |
| 5 | Set_line_wrap() Se verdadeiro, a linha será quebrada |
| 6 | set_selectable() Se verdadeiro, o texto no rótulo pode ser selecionado para copiar e colar |
| 7 | set_width_chars() Isso define a largura de um rótulo |
Os seguintes sinais são emitidos pelo widget de rótulo -
| ativar-link-atual | Isso é emitido quando o usuário ativa um link no rótulo. |
| ativar-link | Isso é emitido para ativar um URI. |
| cópia-área de transferência | Isso é emitido quando o texto é copiado do rótulo para a área de transferência. |
O widget de entrada é um widget de entrada de texto de uma linha. Se o texto inserido for maior do que a alocação do widget, o widget irá rolar para que a posição do cursor seja visível.
O campo de entrada pode ser convertido no modo de senha usando o método set_visibility () desta classe. O texto inserido é substituído pelo caractere escolhido pelo método invisible_char (), sendo o padrão '*'.
A classe Entry tem o seguinte construtor -
gtk.Entry(max = 0)Aqui, max significa comprimento máximo do campo de entrada em caracteres. O parâmetro assume um valor numérico (0-65536).
A tabela a seguir mostra os métodos importantes de uma classe de entrada -
| S.NO | Métodos e Descrição |
|---|---|
| 1 | set_visibility(visible) Se for falso, o conteúdo é obscurecido pela substituição dos caracteres pelo caractere invisível padrão - '*' |
| 2 | set_invisible_char(char) Os caracteres padrão '*' no campo de entrada são substituídos por char |
| 3 | set_max_length(x) Isso define a propriedade "comprimento máximo" para o valor de x. (0-65536) |
| 4 | set_text(str) Isso define a propriedade "text" para o valor de str. A corda emstr substitui o conteúdo atual da entrada. |
| 5 | get_text() Isso retorna o valor da propriedade "text" que é uma string contendo o conteúdo da entrada. |
| 6 | set_alignment() Isso define a propriedade "xalign" com o valor de xalign. set_alignment () controla o posicionamento horizontal do conteúdo no campo de entrada. |
Os seguintes sinais são emitidos pelo widget de entrada -
| ativar | Isso é emitido quando a entrada é ativada por ação do usuário ou programaticamente com o gtk.Widget.activate() método. |
| backspace | Este é emitido quando o Backspace a tecla é inserida no teclado. |
| cópia-área de transferência | Isso é emitido quando o texto de seleção na entrada é copiado para a área de transferência. |
| cut-clipboard | Isso é emitido quando a seleção na entrada é cortada e colocada na área de transferência. |
| colar área de transferência | Isso é emitido quando o conteúdo da área de transferência é colado na entrada. |
Ao contrário de um aplicativo de modo de console, que é executado de maneira sequencial, um aplicativo baseado em GUI é orientado a eventos. ogtk.main()função inicia um loop infinito. Os eventos que ocorrem na GUI são transferidos para funções de retorno de chamada apropriadas.
Cada widget PyGTK, que é derivado da classe GObject, é projetado para emitir ‘signal’em resposta a um ou mais eventos. O sinal sozinho não executa nenhuma ação. Em vez disso, ele é 'conectado' a uma função de retorno de chamada.
Alguns sinais são herdados pelo widget, enquanto alguns sinais são específicos do widget. Por exemplo, o sinal "toggled" é emitido pelo widget toggleButton.
Um manipulador de sinal é configurado invocando o connect() método da classe gtk.widget.
handler_id = object.connect(name, func, func_data)O primeiro argumento, name, é uma string contendo o nome do sinal que você deseja capturar.
O segundo argumento, func, é a função de retorno de chamada que você deseja que seja chamada quando for detectada.
O terceiro argumento, func_data, os dados que você deseja passar para esta função.
A identificação do manipulador, que é usada para identificar exclusivamente o método de retorno de chamada.
Por exemplo, para invocar a função onClicked () quando um botão é clicado, use a seguinte sintaxe -
btn.connect("clicked",onClicked,None)A função onClicked () é definida como -
def onClicked(widget, data=None):Se o método de retorno de chamada for um método de objeto, ele recebe self como um argumento adicional -
def onClicked(self, widget, data=None):Exemplo
No exemplo a seguir, um botão é adicionado a gtk.Window. A mensagem “Hello World” é impressa quando o botão é clicado.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("clicked",self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget):
print "hello",self.entry.get_text()
PyApp()
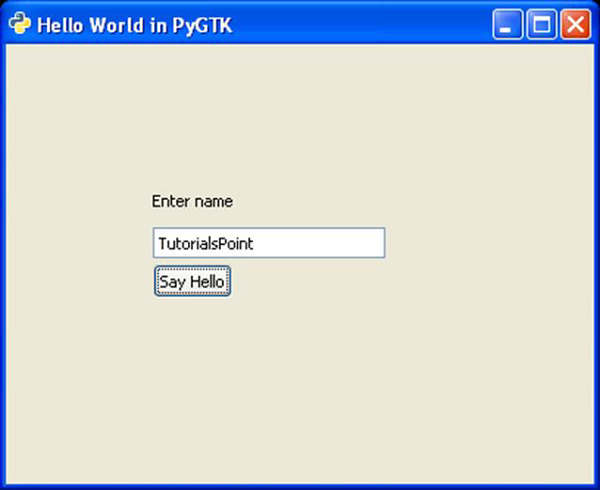
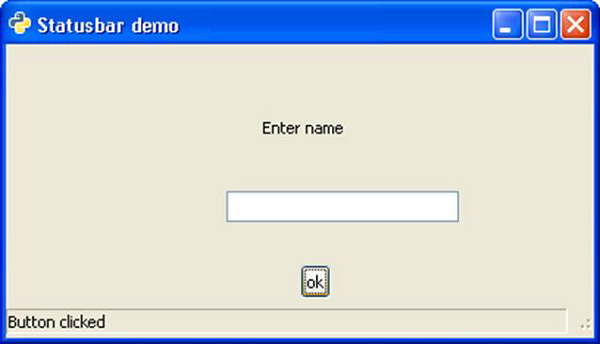
gtk.main()Execute o código acima no prompt do Python. A seguinte saída será exibida -

Quando o botão é pressionado, a seguinte saída é exibida no console -
Hello TutorialsPointAlém do mecanismo de sinal, os eventos do sistema de janela também podem ser conectados a funções de retorno de chamada. O redimensionamento da janela, pressionamento de tecla, evento de rolagem, etc. são alguns dos eventos comuns do sistema de janela. Esses eventos são relatados ao loop principal do aplicativo. A partir daí, eles são transmitidos por meio de sinais para as funções de retorno de chamada.
Alguns dos eventos do sistema estão listados abaixo -
- button_press_event
- button_release_event
- scroll_event
- motion_notify_event
- delete_event
- destroy_event
- expose_event
- key_press_event
- key_release_event
O método connect () é usado para associar o evento com a função de retorno de chamada seguindo a sintaxe -
Object.connect(name, function, data)Aqui, nome representa a string correspondente ao nome do evento a ser capturado. E,function é o nome do callbackfunção que deve ser chamada quando ocorre um evento. Dados são o argumento a ser passado para a função de retorno de chamada.
Portanto, o código a seguir conecta um widget de botão e captura o evento button_press -
self.btn.connect("button_press_event", self.hello)O seguinte será o protótipo da função hello () -
def hello(self,widget,event):Exemplo
A seguir está o código para o manipulador de eventos de botão -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("button_press_event", self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget,event):
print "hello",self.entry.get_text()
PyApp()
gtk.main()Quando você executa o código acima, ele exibe a seguinte saída no console -
Hello TutorialsPointA biblioteca PyGTK fornece diferentes classes de contêiner para controlar o posicionamento de widgets dentro de uma janela. A maneira mais fácil é usar umfixed container class e coloque um widget dentro dele especificando suas coordenadas absolutas medidas em pixels.
Vamos agora seguir estas etapas -
Step 1 - Declarar um objeto do fixed class
fixed = gtk.Fixed()Step 2 - Crie um widget de botão e adicione-o ao contêiner fixo usando put()método que precisa das coordenadas xey. Aqui, o botão será colocado na posição (100,100).
btn = gtk.Button("Hello")
fixed.put(btn, 100,100)Step 3- Você pode colocar vários controles no recipiente fixo. E, adicione-o à janela de nível superior e invoque oshow_all() método
self.add(fixed)
self.show_all()Este Layout Absoluto, no entanto, não é adequado pelos seguintes motivos -
- A posição do widget não muda, mesmo se a janela for redimensionada.
- A aparência pode não ser uniforme em dispositivos de exibição diferentes com resoluções diferentes.
- A modificação no layout é difícil, pois pode ser necessário redesenhar todo o formulário.
O seguinte é o original window -

O seguinte é o resized window -

A posição do botão não é alterada aqui.
A API PyGTK fornece classes de contêiner para gerenciamento aprimorado de posicionamento de widgets dentro do contêiner. As vantagens dos gerenciadores de layout sobre o posicionamento absoluto são -
- Os widgets dentro da janela são redimensionados automaticamente.
- Garante aparência uniforme em dispositivos de exibição com diferentes resoluções.
- Adicionar ou remover widget dinamicamente é possível sem ter que redesenhar.
gtk.Container atua como a classe base para as seguintes classes -
- gtk.ButtonBox
- gtk.Box
- gtk.Alignment
- gtk.EventBox
- gtk.Table
A classe gtk.Box é uma classe abstrata que define a funcionalidade de um contêiner no qual os widgets são colocados em uma área retangular. Os widgets gtk.HBox e gtk.VBox são derivados dele.
Os widgets filhos em gtk.Hbox são organizados horizontalmente na mesma linha. Por outro lado, os widgets filhos de gtk.VBox são organizados verticalmente na mesma coluna.
A classe gtk.Box usa o seguinte construtor -
gtk.Box(homogenous = True, spacing = 0)A propriedade homogênea é definida como True por padrão. Como resultado, todos os widgets filhos recebem alocação igual.
gtk.Box usa o mecanismo de empacotamento para colocar widgets filho nele com referência a uma posição particular, seja com referência ao início ou ao final. O método pack_start () coloca os widgets do início ao fim. Ao contrário, o método pack_end () coloca os widgets do início ao fim. Alternativamente, você pode usar o método add () que é semelhante a pack_start ().
Os seguintes métodos estão disponíveis para gtk.HBox e também gtk.VBox -
gtk_box_pack_start ()
gtk_box_pack_end ()
gtk_box_pack_start ()
Este método adiciona child para a caixa, embalado com referência ao início da caixa -
pack_start(child, expand = True, fill = True, padding = 0)A seguir estão os parâmetros -
child - Este é o objeto widget a ser adicionado à caixa
expand- Definido como Verdadeiro se a criança precisar de espaço extra na caixa. O espaço extra é dividido entre todas as criançaswidgets.
fill- Se for verdadeiro, espaço extra será alocado para a criança. Caso contrário, este parâmetro é usado como preenchimento.
padding - Este é o espaço em pixels entre os widgets na caixa.
gtk_box_pack_end ()
Isso adiciona criança à caixa, embalada com referência ao final da caixa.
pack_end (child, expand = True, fill = True, padding = 0)A seguir estão os parâmetros -
child - Este é o objeto widget a ser adicionado
expand- Definido como Verdadeiro se a criança precisar de espaço extra na caixa. Este espaço extra é dividido entre todos os widgets filhos.
fill - Se True, o espaço extra será alocado para a criança, de outra forma usado como preenchimento.
padding - Este é o espaço em pixels entre os widgets na caixa.
set_spacing (spacing) é a função que define o número de pixels a serem colocados entre os filhos da caixa.
O método add (widget)é herdado da classe gtk.Container. Ele adiciona widget ao contêiner. Este método pode ser usado no lugar do método pack_start ().
Exemplo
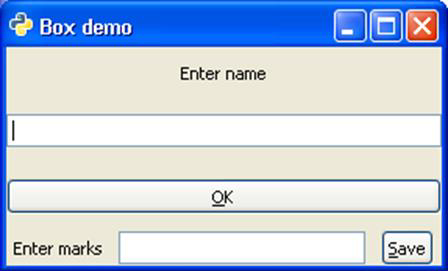
No exemplo abaixo, a janela de nível superior contém uma caixa vertical (caixa do objeto gtk.VBox). Por sua vez, tem um objeto VBox vb e um objeto HBox hb. Na caixa superior, um rótulo, um widget de entrada e um botão são colocados verticalmente. Na caixa inferior, outro conjunto de etiqueta, entrada e botão são colocados verticalmente.
Observe o seguinte código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Box demo")
box = gtk.VBox()
vb = gtk.VBox()
lbl = gtk.Label("Enter name")
vb.pack_start(lbl, expand = True, fill = True, padding = 10)
text = gtk.Entry()
vb.pack_start(text, expand = True, fill = True, padding = 10)
btn = gtk.Button(stock = gtk.STOCK_OK)
vb.pack_start(btn, expand = True, fill = True, padding = 10)
hb = gtk.HBox()
lbl1 = gtk.Label("Enter marks")
hb.pack_start(lbl1, expand = True, fill = True, padding = 5)
text1 = gtk.Entry()
hb.pack_start(text1, expand = True, fill = True, padding = 5)
btn1 = gtk.Button(stock = gtk.STOCK_SAVE)
hb.pack_start(btn1, expand = True, fill = True, padding = 5)
box.add(vb)
box.add(hb)
self.add(box)
self.show_all()
PyApp()
gtk.main()O código acima produzirá a seguinte saída -

A classe ButtonBox na API gtk serve como uma classe base para contêineres para manter vários botões horizontal ou verticalmente. Duas subclasses HButtonBox e VButtonBox são derivadas da classe ButtonBox, que é uma subclasse da classe gtk.Box.
Uma caixa de botão é usada para fornecer um layout consistente de botões em todo o aplicativo. Ele fornece um layout padrão e um valor de espaçamento padrão que são persistentes em todos os widgets.
o set_spacing() O método da classe gtk.Box pode ser usado para alterar o espaçamento padrão entre os botões na caixa de botões.
O layout padrão dos botões pode ser alterado pelo set_default()método. Os valores possíveis do layout do botão são -
gtk.BUTTONBOX_SPREAD
gtk.BUTTONBOX_EDGE
gtk.BUTTONBOX_START
gtk.BUTTONBOX_END.
Exemplo
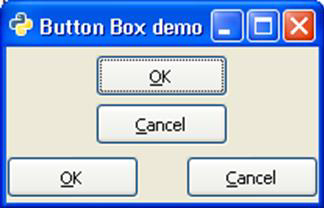
No exemplo a seguir, um objeto VBox dentro da janela de nível superior contém internamente um objeto VButtonBox e um objeto HButtonBox, cada um contendo dois botões, dispostos vertical e horizontalmente respectivamente.
Observe o código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Button Box demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
vb = gtk.VBox()
box1 = gtk.VButtonBox()
btn1 = gtk.Button(stock = gtk.STOCK_OK)
btn2 = gtk.Button(stock = gtk.STOCK_CANCEL)
box1.pack_start(btn1, True, True, 0)
box1.pack_start(btn2, True, True, 0)
box1.set_border_width(5)
vb.add(box1)
box2 = gtk.HButtonBox()
btn3 = gtk.Button(stock = gtk.STOCK_OK)
btn4 = gtk.Button(stock = gtk.STOCK_CANCEL)
ent = gtk.Entry()
box2.pack_start(btn3, True, True, 0)
box2.pack_start(btn4, True, True, 0)
box1.set_border_width(5)
vb.add(box2)
self.add(vb)
self.show_all()
PyApp()
gtk.main()O código acima gera a seguinte saída -

Este widget é útil para controlar o alinhamento e o tamanho de seus widgets filhos. Ele tem quatro propriedades chamadas xalign, yalign, xscale e yscale. As propriedades de escala especificam quanto espaço livre será usado pelos widgets filhos. As propriedades de alinhamento são usadas para colocar o widget filho dentro da área disponível.
Todas as quatro propriedades assumem um valor flutuante entre 0 e 1,0. Se as propriedades xscale e yscale estiverem configuradas para 0, significa que o widget não absorve nenhum espaço livre e, se configurada para 1, o widget absorve o espaço livre máximo horizontal ou verticalmente, respectivamente.
As propriedades xalign e yalign se definidas como 0, significa que não haverá espaço livre à esquerda ou acima do widget. Se definido como 1, haverá espaço livre máximo à esquerda ou acima do widget.
A classe gtk.alignment tem o seguinte construtor -
gtk.alignment(xalign = 0.0, yalign = 0.0, xscale = 0.0, yscale = 0.0)Onde,
xalign - É a fração do espaço livre horizontal à esquerda do widget filho.
yalign - É a fração do espaço livre vertical acima do widget filho.
xscale - Is é a fração do espaço livre horizontal que o widget filho absorve.
yscale - Is é a fração do espaço livre vertical que o widget filho absorve.
Exemplo
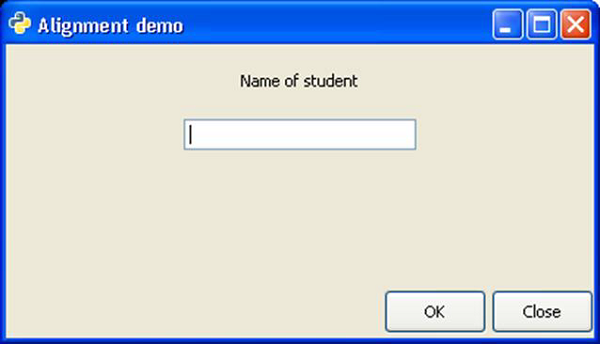
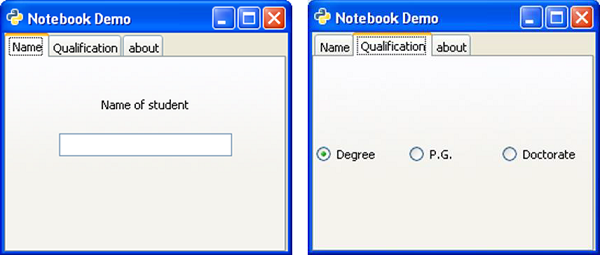
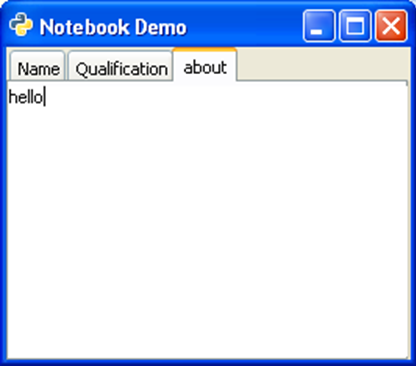
O código a seguir demonstra o uso do widget gtk.alignment. Um Vbox na janela de nível superior tem um Vbox superior e um Hbox inferior colocado nele. Na caixa vertical superior, um rótulo e um widget de entrada são colocados de forma que, à esquerda, 50% do espaço seja mantido livre e mais de 25% desse espaço seja ocupado atribuindo propriedades de 0,5 xalign e 0,25 a yalign.
No HBox inferior, todo o espaço livre disponível está no lado esquerdo. Isso é obtido atribuindo 1 à propriedade xalign. Portanto, dois botões na caixa horizontal aparecem alinhados à direita.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Alignment demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
ok = gtk.Button("OK")
ok.set_size_request(70, 30)
close = gtk.Button("Close")
hbox.add(ok)
hbox.add(close)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()O código acima produz a seguinte saída -

Alguns widgets no kit de ferramentas PyGTK não têm sua própria janela. Esses widgets sem janelas não podem receber sinais de eventos. Esses widgets, por exemplo um rótulo, se colocados dentro de uma caixa de eventos podem receber sinais.
EventBox é um contêiner invisível que fornece janela para widgets sem janelas. Tem um construtor simples sem nenhum argumento -
gtk.EventBox()Exemplo
No exemplo a seguir, dois widgets do gtk.EventBox são colocados na janela de nível superior. Dentro de cada caixa de eventos, um rótulo é adicionado. A caixa de eventos agora está conectada a uma função de retorno de chamada para processar o button_press_event nela. Como a caixa de eventos em si é invisível, efetivamente o evento ocorre no rótulo incorporado. Portanto, quando clicamos em qualquer rótulo, a função de retorno de chamada correspondente é invocada.
Observe o código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("EventBox demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
fixed = gtk.Fixed()
event1 = gtk.EventBox()
label1 = gtk.Label("Label 1")
event1.add(label1)
fixed.put(event1, 80,20)
event1.connect("button_press_event",self.hello1)
event2 = gtk.EventBox()
label2 = gtk.Label("Label 2")
event2.add(label2)
event2.connect("button_press_event",self.hello2)
fixed.put(event2, 80,70)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def hello1(self, widget, event):
print "clicked label 1"
def hello2(self, widget, event):
print "clicked label 2"
PyApp()
gtk.main()O código acima gera a seguinte saída -

Quando o rótulo 1 é clicado no console, a mensagem "rótulo clicado 1" é impressa. Da mesma forma, quando Label 2 é clicado, a mensagem "clicked label 2" é impressa.
O gtk.Layout é um widget de contêiner semelhante ao gtk.Fixed. Widgets são colocados no widget Layout especificando coordenadas absolutas. No entanto, o Layout difere do widget fixo nas seguintes maneiras -
O widget de layout pode ter largura e altura infinitas. O valor máximo de largura e altura é limitado pelo tamanho do inteiro sem sinal.
Um widget gtk.DrawingArea pode ser incluído em um contêiner de layout. A DrawingArea é uma tela na qual elementos 2D como linha, retângulo, etc. podem ser desenhados.
Para colocar o contêiner Layout na janela de nível superior de dimensões menores, ele pode ser associado às barras de rolagem ou pode ser colocado em uma janela ScrolledWindow.
A classe gtk.Layout tem o seguinte construtor -
gtk.Layout(hadjustment = None, vadjustment = None)o hadjustment e vadjustment propriedades representam um objeto com um valor limitado ajustável.
A tabela a seguir lista os métodos de layout usados com freqüência -
| colocar (widget, x, y) | Coloca um widget filho nas coordenadas especificadas |
| set_size (w, h) | Define o tamanho do recipiente do Layout para a largura e altura especificadas |
O objeto Layout emite o sinal set_scroll_adjustment quando os ajustes associados a ele são alterados.
Exemplo
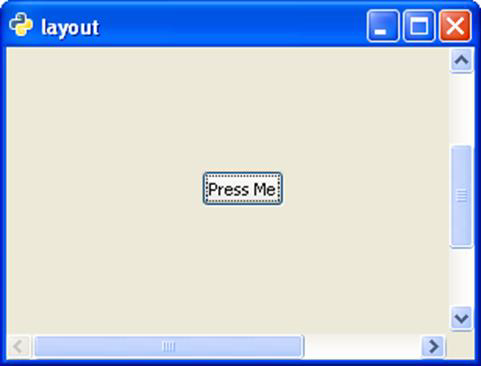
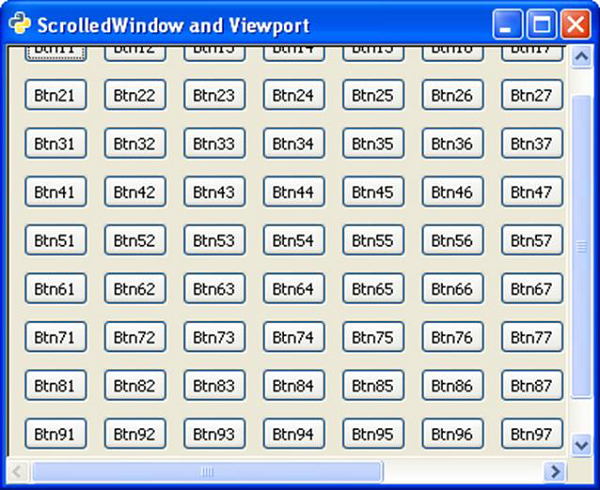
No exemplo a seguir, um rótulo é medido no centro de um contêiner de Layout, que por sua vez deve ser colocado em uma janela de nível superior de tamanho menor. Portanto, ele é adicionado primeiro a uma ScrolledWindow e a ScrolledWindow é então adicionada à janela principal.
Observe o código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("layout")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
sc = gtk.ScrolledWindow()
lo = gtk.Layout()
lo.set_size(400,400)
button = gtk.Button("Press Me")
lo.put(button, 125,200)
sc.add(lo)
self.add(sc)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()O código acima irá gerar a seguinte saída -

ComboBox é um widget poderoso e popular em qualquer kit de ferramentas de GUI. Ele fornece uma lista suspensa de itens que um usuário pode escolher. O widget gtk.ComboBox implementa a interface CellLayout e fornece vários métodos para gerenciar a exibição de itens.
O objeto da classe gtk.ComboBox está associado a um ListSore, que é um modelo de lista que pode ser usado com widgets que exibem uma coleção de itens. Os itens são adicionados a ListStore com o método append (). Além disso, um objeto CellRendererText é criado e compactado na combobox.
Siga estas etapas para configurar uma caixa de combinação.
combobox = gtk.ComboBox()
store = gtk.ListStore(gobject.TYPE_STRING)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)PyGTK oferece um método de conveniência - gtk.combo_box_new_text()para criar uma caixa de combinação em vez de usar um armazenamento de lista. Os métodos de conveniência associados append_text (), prepend_text (), insert_text () e remove_text () são usados para gerenciar o conteúdo da caixa de combinação.
A classe gtk.ComboBox tem os seguintes métodos -
| S.NO | Métodos e Descrição |
|---|---|
| 1 | set_wrap_width() Define o número de colunas a serem exibidas no layout da tabela pop-up |
| 2 | get_active() Retorna o valor da propriedade "ativa" que é o índice no modelo do item atualmente ativo |
| 3 | set_active() Define o item ativo da combo_box para o item com o índice do modelo especificado |
| 4 | set_model() Define o modelo usado pela caixa de combinação |
| 5 | append_text() Acrescenta a string especificada pelo texto à lista de strings armazenada no armazenamento de lista da caixa de combinação |
| 6 | Insert_text() Insere a string especificada pelo texto na caixa de combinação gtk.ListStore no índice especificado pela posição |
| 7 | prepend_text() Anexa a string especificada por texto para a lista de strings armazenadas no armazenamento de lista |
| 8 | remove_text() Remove a string no índice especificado por posição no liststore associado |
| 9 | get_active_text() Retorna a string atualmente ativa |
O widget ComboBox emite os seguintes sinais -
| mudou | Este é emitido quando um novo item na caixa de combinação é selecionado |
| move_active | Este é um sinal de atalho que é emitido para mover a seleção ativa. |
| Popdown | Este é um sinal de atalho que é emitido para abrir a lista da caixa de combinação. As ligações padrão para este sinal são Alt + Up e Escape |
| Aparecer | Este é um sinal de atalho que é emitido para abrir a lista da caixa de combinação. As ligações padrão para este sinal são Alt + Down. |
Dois exemplos de códigos para a demonstração do ComboBox são fornecidos abaixo.
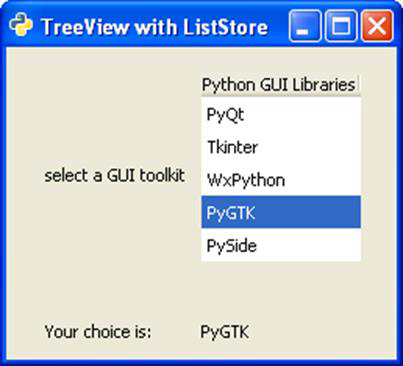
Exemplo 1
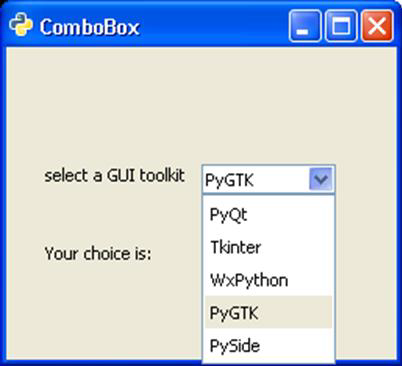
Neste exemplo, um ListStore é preenchido com os nomes de kits de ferramentas Python GUI populares e está associado a um widget ComboBox. Conforme o usuário faz uma escolha, o sinal alterado é emitido. Ele está conectado a uma função de retorno de chamada para exibir a escolha do usuário.
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ComboBox with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
combobox = gtk.ComboBox()
store = gtk.ListStore(str)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(combobox, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
combobox.set_model(store)
combobox.connect('changed', self.on_changed)
combobox.set_active(0)
self.connect("destroy", gtk.main_quit)
self.show_all()
return
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
return
if __name__ == '__main__':
PyApp()
gtk.main()Após a execução, o programa exibe a seguinte saída -

Exemplo 2
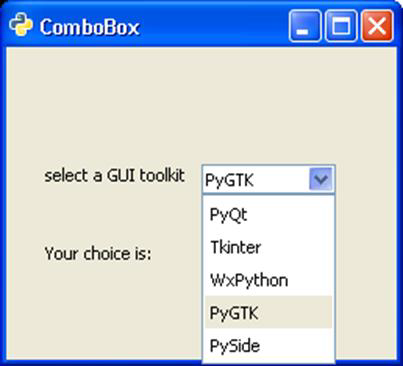
A segunda versão do programa usa o método de conveniência combo_box_new_text()para criar uma caixa de combinação e a função append_text () para adicionar strings nela. Em ambos os programas, oget_active_text() método é usado para buscar a seleção do usuário e exibir em um rótulo na janela.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Simple ComboBox")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
cb = gtk.combo_box_new_text()
cb.connect("changed", self.on_changed)
cb.append_text('PyQt')
cb.append_text('Tkinter')
cb.append_text('WxPython')
cb.append_text('PyGTK')
cb.append_text('PySide')
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(cb, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
if __name__ == '__main__':
PyApp()
gtk.main()A saída deste programa é semelhante à do programa anterior.

O widget ToggleButton é um gtk.Button com dois estados - um pressed or active (ou em) estado e um normal or inactive (or off)Estado. Cada vez que o botão é pressionado, o estado se alterna. O estado do ToggleButton também pode ser alterado programaticamente pelo método set_active (). Para mudar o estado do botão, o método toggled () também está disponível.
A classe gtk.ToggleButton tem o seguinte construtor -
gtk.ToggleButton(label = None, use_underline = True)Aqui, o rótulo é o teste a ser exibido no botão. A propriedade use_underline, se True, um sublinhado no texto indica que o próximo caractere deve ser sublinhado e usado para o acelerador mnemônico.
Alguns dos métodos importantes da classe gtk.ToggleButton são fornecidos na tabela a seguir -
| ativar() | Isso define o active propriedade para o valor de True (ativo ou pressionado ou ligado) ou False (inativo ou normal ou desligado) |
| get_active () | Isso recupera o estado do botão |
| alternado () | Isso emite o sinal "toggled" no botão toggle. |
O widget ToggleButton emite o seguinte sinal -
| Alternado | Isso é emitido quando o estado do botão de alternância muda programaticamente ou pela ação do usuário. |
O código fornecido a seguir demonstra o uso de widgets ToggleButton.
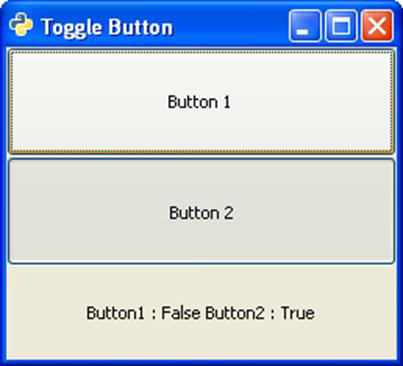
Dois widgets ToggleButtons e Label são colocados em um contêiner VBox. O sinal alternado emitido por Button1 é conectado a uma função de retorno de chamada on_toggled (). Nesta função, o estado de Button2 é definido como True se o estado de Button1 for False e vice-versa.
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)Ele exibe os estados instantâneos dos botões no rótulo.
Exemplo
Observe o seguinte código -
import gtk
PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toggle Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.ToggleButton("Button 1")
self.btn1.connect("toggled", self.on_toggled)
self.btn2 = gtk.ToggleButton("Button 2")
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_toggled(self, widget, data = None):
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()O código acima gera a seguinte saída -

Um widget CheckButton nada mais é que um ToggleButton estilizado como uma caixa de seleção e um rótulo. Ele herda todas as propriedades e métodos da classe ToggleButton. Ao contrário do ToggleButton, onde a legenda está na face do botão, um CheckButton exibe um pequeno quadrado que pode ser verificado e tem um rótulo à sua direita.
Construtor, métodos e sinais associados a gtk.CheckButton são exatamente iguais a gtk.ToggleButton.
Exemplo
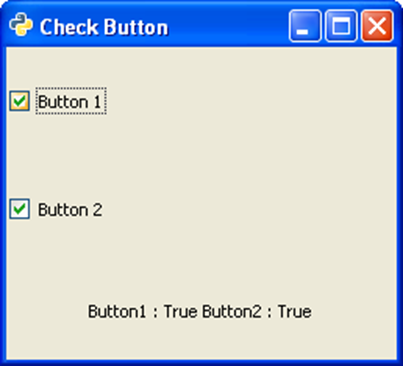
O exemplo a seguir demonstra o uso do widget CheckButton. Dois CheckButtons e um Label são colocados em um VBox. O sinal alternado do primeiro CheckButton é conectado ao método on_checked () que define o estado do segundo botão como Verdadeiro se o do primeiro for falso e vice-versa.
Observe o código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Check Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.CheckButton("Button 1")
self.btn1.connect("toggled", self.on_checked)
self.btn2 = gtk.CheckButton("Button 2")
self.btn2.connect("toggled", self.on_checked)
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()O código acima irá gerar a seguinte saída -

Um único widget RadioButton oferece funcionalidade semelhante ao CheckButton. No entanto, quando mais de um botão de opção está presente no mesmo contêiner, uma escolha mutuamente exclusiva está disponível para o usuário escolher uma das opções disponíveis. Se todos os botões de opção no container pertencerem ao mesmo grupo, quando um for selecionado, os outros serão automaticamente desmarcados.
O seguinte é um construtor da classe gtk.RadioButton -
gtk.RadioButton(group = None, Label = None, unerline = None)Para criar um grupo de botões, forneça group=None para o primeiro botão de opção e para as opções subsequentes, forneça o objeto do primeiro botão como grupo.
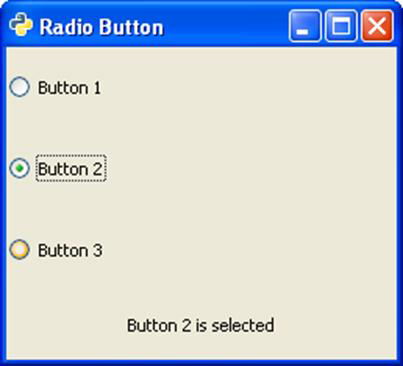
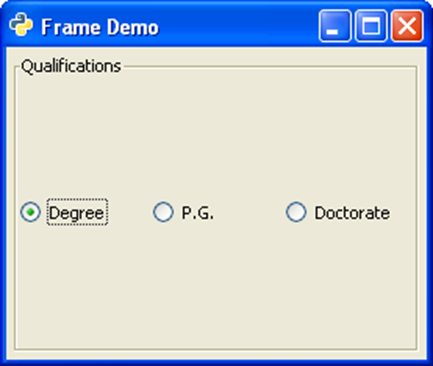
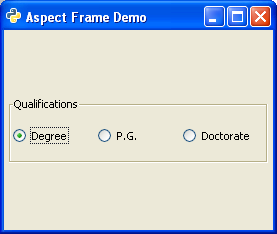
Como no caso de ToggleButton e CheckButton, o RadioButton também emite the toggled signal. No exemplo abaixo, três objetos do widget gtk.RadioButton são colocados em um VBox. Todos eles estão conectados a uma função de retorno de chamada on_selected (), para processar o sinal alternado.
A função de retorno de chamada identifica o rótulo do widget RadioButton de origem e o exibe no rótulo colocado no VBox.
Exemplo
Observe o seguinte código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Radio Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
btn1 = gtk.RadioButton(None, "Button 1")
btn1.connect("toggled", self.on_selected)
btn2 = gtk.RadioButton(btn1,"Button 2")
btn2.connect("toggled", self.on_selected)
btn3 = gtk.RadioButton(btn1,"Button 3")
btn3.connect("toggled", self.on_selected)
self.lbl = gtk.Label()
vbox.add(btn1)
vbox.add(btn2)
vbox.add(btn3)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_selected(self, widget, data=None):
self.lbl.set_text(widget.get_label()+" is selected")
if __name__ == '__main__':
PyApp()
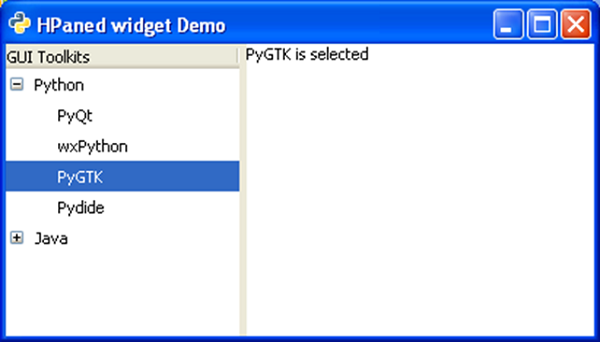
gtk.main()O código acima irá gerar a seguinte saída -

Uma barra horizontal logo abaixo da barra de título de um gtk.Window de nível superior é reservada para exibir uma série de menus. É um objeto da classe gtk.MenuBar na API PyGTK.
Um objeto da classe gtk.Menu é adicionado à barra de menus. Também é usado para criar menu de contexto e menu pop-up. Cada menu pode conter um ou mais widgets gtk.MenuItem. Alguns deles podem ser um submenu e têm botões MenuItem em cascata.
O gtk.MenuBar é uma subclasse da classe gtk.MenuShell. Ele tem um construtor padrão simples -
gtk.MenuBar()Para adicionar um menu ao MenuBar, o método append () da classe MenuBar é usado.
Para construir um menu, crie um widget MenuItem com um rótulo que deseja que apareça na barra de menu e defina-o como um submenu.
Por exemplo, o código a seguir é usado para configurar um menu Arquivo -
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)Agora, um ou mais widgets da classe MenuItem podem ser adicionados ao menu.
item1 = gtk.MenuItem("New")
item2 = gtk.MenuItem("Open")Esses MenuItems são adicionados ao widget Menu e o objeto de menu, por sua vez, é adicionado à barra de menus.
menu1.append(item1)
menu1.append(item2)
mb.append(menu1)O kit de ferramentas PyGTK oferece muitos tipos de widgets MenuItem. Um ImageMenuItem é um item de menu com uma imagem associada a ele. Você pode usar qualquer uma das imagens de estoque usando o parâmetro ID de estoque ou atribuir qualquer outra imagem pelo método set_image ().
Por exemplo, o item de menu 'Novo' com imagem é criado da seguinte maneira -
new = gtk.ImageMenuItem(gtk.STOCK_NEW)
menu1.append(new)Da mesma forma, também é possível adicionar CheckMenuItem usando o seguinte código -
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)Um grupo de itens de rádio também pode ser adicionado usando este código -
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)Às vezes, você pode querer adicionar uma linha separadora entre os itens do menu. Para esse efeito, oSeparatorMenuItem também está disponível.
sep = gtk.SeparatorMenuItem()
menu1.append(sep)Você também pode atribuir atalhos de teclado a itens de menu. O PyGTK tem aceleradores. Comece criando um grupo acelerador e anexe-o à janela de nível superior.
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)Para atribuir um atalho, use add_accelerator() função com o seguinte protótipo -
Item1.add_accelerator(signal, group, key, modifier, flags)A seguir estão alguns dos modificadores predefinidos -
- SHIFT_MASK
- LOCK_MASK
- CONTROL_MASK
- BUTTON1_MASK
- BUTTON1_MASK
Para atribuir o atalho Ctrl + N ao novo item do menu, use a seguinte sintaxe -
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)Exemplo
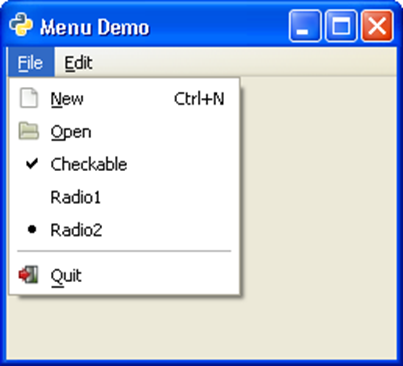
O exemplo a seguir demonstra os recursos discutidos acima -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Menu Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)
menu1.append(new)
open = gtk.ImageMenuItem(gtk.STOCK_OPEN)
menu1.append(open)
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)
sep = gtk.SeparatorMenuItem()
menu1.append(sep)
exit = gtk.ImageMenuItem(gtk.STOCK_QUIT)
menu1.append(exit)
menu2 = gtk.Menu()
edit = gtk.MenuItem("_Edit")
edit.set_submenu(menu2)
copy = gtk.ImageMenuItem(gtk.STOCK_COPY)
menu2.append(copy)
cut = gtk.ImageMenuItem(gtk.STOCK_CUT)
menu2.append(cut)
paste = gtk.ImageMenuItem(gtk.STOCK_PASTE)
menu2.append(paste)
mb.append(file)
mb.append(edit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()O código acima produzirá a seguinte saída -

A classe da barra de ferramentas é herdada da classe gtk.Container. Ele contém e gerencia um conjunto de botões e outros widgets. Uma ou mais faixas horizontais de botões são normalmente vistas logo abaixo da barra de menu em uma janela de nível superior. A barra de ferramentas também pode ser colocada em uma janela destacável chamada HandleBox. Por padrão, os botões no widget gtk.Toolbar são dispostos horizontalmente. A barra de ferramentas vertical pode ser configurada definindo a propriedade de orientação paragtk.ORIENTATION_VERTICAL.
A barra de ferramentas pode ser configurada para mostrar botões com ícones, texto ou ambos. Os enumeradores de estilo são -
| gtk.TOOLBAR_ICONS | Esses botões exibem apenas ícones na barra de ferramentas. |
| gtk.TOOLBAR_TEXT | Esses botões exibem apenas rótulos de texto na barra de ferramentas. |
| gtk.TOOLBAR_BOTH | Esses botões exibem texto e ícones na barra de ferramentas. |
| gtk.TOOLBAR_BOTH_HORIZ | Esses botões exibem ícones e texto lado a lado, em vez de empilhados verticalmente. |
Um widget da barra de ferramentas é configurado usando o seguinte construtor -
bar = gtk.Toolbar()Os constituintes da Barra de Ferramentas são instâncias do gtk.ToolItem. Os itens podem ser ToolButton, RadioToolButton, ToggleToolButton ou SeparatorToolItem. Para atribuir ícone ao objeto ToolItem, imagens com stock_ID predefinido podem ser usadas ou uma imagem personalizada pode ser atribuída pelo método set_image ().
Os exemplos a seguir mostram como construir ToolItems diferentes -
ToolButton
newbtn = gtk.ToolButton(gtk.STOCK_NEW)RadioToolButton
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)Observe que vários botões de opção são colocados no mesmo grupo.
SeparatorToolItem
sep = gtk.SeparatorToolItem()Esses itens são colocados na barra de ferramentas chamando seu insert método.
gtk.Toolbar.insert(item, index)Por exemplo,
bar.insert(new,0)Você também pode atribuir uma dica de ferramenta ao ToolButton usando o método set_tooltip_text (). Por exemplo,New a dica de ferramenta é atribuída ao novo ToolButton.
newbtn.set_tooltip_text("New")Exemplo
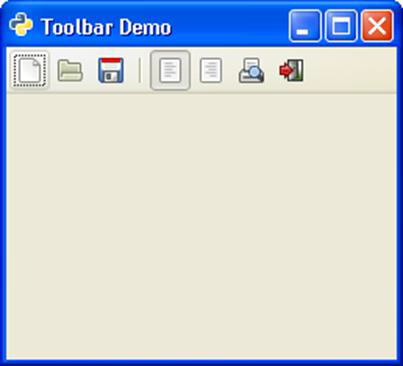
O código a seguir mostra uma janela de nível superior com uma barra de ferramentas configurada para conter um item de ferramenta normal, itens de rádio e um item separador.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toolbar Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
toolbar = gtk.Toolbar()
toolbar.set_style(gtk.TOOLBAR_ICONS)
toolbar.set_orientation(gtk.ORIENTATION_HORIZONTAL)
newbtn = gtk.ToolButton(gtk.STOCK_NEW)
newbtn.set_tooltip_text("New")
openbtn = gtk.ToolButton(gtk.STOCK_OPEN)
savebtn = gtk.ToolButton(gtk.STOCK_SAVE)
sep = gtk.SeparatorToolItem()
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
53
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)
prv = gtk.ToggleToolButton(gtk.STOCK_PRINT_PREVIEW)
quitbtn = gtk.ToolButton(gtk.STOCK_QUIT)
toolbar.insert(newbtn, 0)
toolbar.insert(openbtn, 1)
toolbar.insert(savebtn, 2)
toolbar.insert(sep, 3)
toolbar.insert(rb1,4)
toolbar.insert(rb2,5)
toolbar.insert(prv,6)
toolbar.insert(quitbtn, 7)
quitbtn.connect("clicked", gtk.main_quit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(toolbar, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()O código acima irá gerar a seguinte saída -

Alguns widgets no kit de ferramentas PyGTK são tais que suas propriedades podem ser ajustadas em um intervalo especificado pelo usuário usando um mouse ou teclado. Um widget como o Viewport é usado para exibir alguma parte ajustável de dados grandes, por exemplo, um texto de várias linhas no controle TextView.
O PyGTK usa o objeto gtk.Adjustment para ser usado em associação com tais widgets para que os ajustes do usuário sejam passados para alguma função de retorno de chamada para processamento. Um objeto de ajuste contém os limites inferior e superior de um valor ajustável e seus parâmetros de incremento. Quando os parâmetros do objeto de ajuste mudam, ele emite sinais alterados ou value_changed.
A seguir está o construtor da classe gtk.Adjustment -
gtk.Adjustment(value = 0, lower = 0, upper = 0, step_incr = 0,
page_incr = 0, page_size = 0)O significado de cada um dos atributos no construtor é o seguinte -
| valor | O valor inicial |
| mais baixo | O valor mínimo |
| superior | O valor máximo |
| step_incr | O incremento de passo |
| page_incr | O incremento de página |
| tamanho da página | Os tamanhos das páginas |
Os seguintes sinais são emitidos pelo objeto de ajuste -
| Alterado | Isso é emitido quando um (ou mais) dos atributos de ajuste (exceto o atributo de valor) foi alterado. |
| Valor alterado | Isso é emitido quando o atributo de valor de ajuste é alterado. |
Conforme mencionado acima, o objeto de ajuste não é um widget físico. Em vez disso, ele é usado em associação com outros widgets usando os quais seus atributos são alterados. Widgets de intervalo são usados junto com o objeto de ajuste.
Esta classe atua como uma classe base para widgets que permitem ao usuário ajustar o valor de um parâmetro numérico entre os limites inferior e superior. Os widgets de escala (gtk.Hscale e gtk.Vscale) e os widgets de barra de rolagem (gtk.HScrollbar e gtk.VScrollbar) derivam a funcionalidade da classe Range. Esses widgets de intervalo funcionam em conjunto com o objeto de ajuste.
As seguintes funções importantes da classe gtk.Range são implementadas pelos widgets Scale e Scrollbar -
set_update_policy()- Isso define a propriedade "update-policy" para o valor. A política tem os seguintes valores -
| gtk.UPDATE_CONTINUOUS | sempre que o controle deslizante de intervalo for movido, o valor do intervalo mudará e o sinal "value_changed" será emitido. |
| gtk.UPDATE_DELAYED | o valor será atualizado após um breve intervalo em que nenhum movimento do controle deslizante ocorre, portanto, as alterações de valor são ligeiramente atrasadas em vez de continuamente atualizadas. |
| gtk.UPDATE_DISCONTINUOUS | o valor só será atualizado quando o usuário soltar o botão e encerrar a operação de arrastar do controle deslizante. |
set_adjustment()- Isso define a propriedade "ajuste". O objeto de ajuste é usado como modelo para o objeto de intervalo.
set_increments() - Isso define os tamanhos de etapa e página para o intervalo.
set_range() - Isso define os valores mínimo e máximo permitidos para o widget de intervalo
set_value() - Isso define o valor atual do intervalo para o valor especificado.
As classes de widget de escala - (HScale e VScale) são derivadas da classe gtk.Range.
Esta classe atua como uma classe base abstrata para widgets HScale e VScale. Esses widgets funcionam como um controle deslizante e selecionam um valor numérico.
Os seguintes métodos desta classe abstrata são implementados pela classe HScale e pela classe VScale -
set_digits() - Isso define o número de casas decimais a serem usadas para exibir o valor instantâneo do widget.
set_draw_value() - definido como True, o valor atual será exibido ao lado do controle deslizante.
set_value_pos()- Esta é a posição em que os valores são desenhados. Pode ser gtk.POS_LEFT, gtk.POS_RIGHT, gtk.POS_TOP ou gtk.POS_BOTTOM.
Um objeto da classe gtk.HScale fornece um controle deslizante horizontal, enquanto um objeto da classe gtk.VScale fornece um controle deslizante vertical. Ambas as classes têm construtores idênticos -
gtk.HScale(Adjustment = None)
gtk.VScale(Adjustment = None)O objeto de ajuste contém muitos atributos que fornecem acesso a valor e limites.
Esta classe é uma classe base abstrata para os widgets gtk.Hscrollbar e gtk.Vscrollbar. Ambos estão associados a um objeto de ajuste. A posição do polegar da barra de rolagem é controlada por ajustes de rolagem. Os atributos do objeto de ajuste são usados da seguinte forma -
| mais baixo | O valor mínimo da região de rolagem |
| superior | O valor máximo da região de rolagem |
| valor | Representa a posição da barra de rolagem, que deve estar entre inferior e superior |
| tamanho da página | Representa o tamanho da área visível de rolagem |
| step_increment | Distância para rolar quando as pequenas setas deslizantes são clicadas |
| page_increment | Distância para rolar quando o Page Up ou Page Down teclas pressionadas |
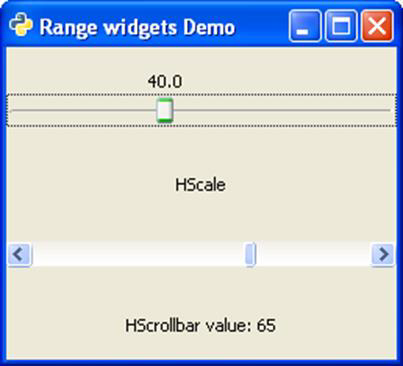
O programa a seguir mostra um HScale e um widget HScrollbar colocados em um VBox adicionado à janela de nível superior. Cada um deles está associado a um objeto de ajuste.
adj1 = gtk.Adjustment(0, 0, 101, 0.1, 1, 1)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)Um widget gtk.HScale é um controle deslizante anexado ao adj1. Sua política de atualização, número e posição do valor do desenho são configurados da seguinte forma -
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)gtk.HScrollbar fornece uma barra de rolagem horizontal. Está associado ao objeto adj2. Sua política de atualização também está definida como CONTÍNUA.
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)A fim de exibir o valor instantâneo da barra de rolagem, sinal de 'valor alterado' de the adjustment object — adj2 está conectado à função de retorno de chamada on_scrolled(). A função recupera a propriedade de valor do objeto de ajuste e a exibe em um rótulo abaixo da barra de rolagem.
self.adj2.connect("value_changed", self.on_scrolled)
def on_scrolled(self, widget, data = None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))Exemplo
Observe o seguinte código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Range widgets Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
adj1 = gtk.Adjustment(0.0, 0.0, 101.0, 0.1, 1.0, 1.0)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)
vb = gtk.VBox()
vb.add(scale1)
lbl1 = gtk.Label("HScale")
vb.add(lbl1)
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)
vb.add(self.bar1)
self.lbl2 = gtk.Label("HScrollbar value: ")
vb.add(self.lbl2)
self.adj2.connect("value_changed", self.on_scrolled)
self.add(vb)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_scrolled(self, widget, data=None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))
if __name__ == '__main__':
PyApp()
gtk.main()O código acima irá gerar a seguinte saída -

Um widget de diálogo é normalmente usado como uma janela pop-up no topo de uma janela pai. O objetivo de um Diálogo é coletar alguns dados do usuário e enviá-los para a janela pai. O diálogo pode ser modal (onde bloqueia o quadro pai) ou não modal (o quadro do diálogo pode ser ignorado).
O widget de diálogo da biblioteca PyGTK é uma janela dividida verticalmente. Em sua seção superior, há um gtk.VBox no qual Label ou Entry Widgets são empacotados. A seção inferior é chamada action_area na qual um ou mais botões são colocados. Duas áreas são separadas por gtk.HSeparator.
A classe gtk.Dialog tem o seguinte construtor -
dlg = gtk.Dialog (Title = None, parent = None, flags = 0, buttons = None)Onde,
Title - O texto está aparecendo na barra de título do widget de diálogo.
Parent - É a referência para a janela de nível superior a partir da qual a caixa de diálogo aparece.
Flag- Define as constantes controlando a operação do Dialog. As constantes definidas são -
| gtk.DIALOG_MODAL | Se definido, a caixa de diálogo captura todos os eventos de teclado |
| gtk.DIALOG_DESTROY_WITH_PARENT | Se definido, a caixa de diálogo é destruída quando seu pai é. |
| gtk.DIALOG_NO_SEPARATOR | Se definido, não há barra separadora acima dos botões. |
O que é um botão?
Um botão é um objeto de tupla que contém pares de gtk.Button com um ID de estoque (ou texto) e seus IDs de resposta.
O ID de resposta pode ser qualquer número ou uma das constantes de ID de resposta predefinidas -
- gtk.RESPONSE_NONE
- gtk.RESPONSE_REJECT
- gtk.RESPONSE_ACCEPT
- gtk.RESPONSE_DELETE_EVENT
- gtk.RESPONSE_OK
- gtk.RESPONSE_CANCEL
- gtk.RESPONSE_CLOSE
- gtk.RESPONSE_YES
- gtk.RESPONSE_NO
- gtk.RESPONSE_APPLY
- gtk.RESPONSE_HELP
Os métodos importantes da classe gtk.Dialog são fornecidos abaixo -
add_button() - Adiciona um botão com o texto especificado por button_text (ou um botão de estoque, se button_text for um ID de estoque) em action_area.
response() - Emite o sinal de "resposta" com o valor especificado em response_id
run() - Exibe a caixa de diálogo e retorna o response_id quando delete_event é emitido.
set_default_response() - Define o último widget na área de ação da caixa de diálogo com o especificado response_id como o widget padrão para o diálogo.
O widget gtk.Dialog emite os seguintes sinais -
| Fechar | Isso é emitido quando a caixa de diálogo é fechada. |
| Resposta | Isso é emitido quando um widget action_area é ativado (botão "clicado"), o diálogo recebe um delete_event ou o aplicativo chama o método response (). |
Dois botões em action_area do widget Dialog usam IDs de estoque gtk.STOCK.CANCEL e gtk.STOCK_OK. Eles estão associados aos IDs de resposta gtk. RESPONSE_REJECT e gtk. RESPONSE_ACCEPT respectivamente. A caixa de diálogo é fechada quando qualquer botão é pressionado. Os métodos run () retornam o ID de resposta correspondente que pode ser utilizado para processamento posterior.
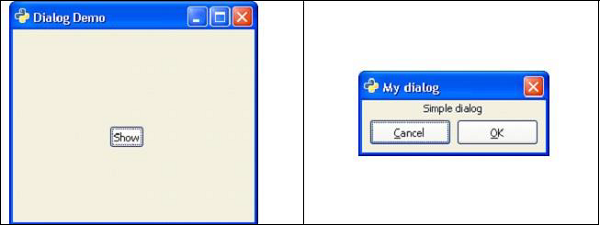
O código a seguir exibe um gtk.Window de nível superior com um botão nele. Quando o botão é clicado, uma caixa de diálogo aparece com um rótulo e dois botões.
Exemplo
Observe o seguinte código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Demo")
self.set_default_size(250, 200)
fixed = gtk.Fixed()
btn = gtk.Button("Show")
btn.connect("clicked",self.show_sialog)
fixed.put(btn,100,100)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def show_sialog(self, widget, data=None):
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_CANCEL, gtk.RESPONSE_REJECT,
gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
label = gtk.Label("Simple dialog")
dialog.vbox.add(label)
label.show()
res = dialog.run()
print res
dialog.destroy()
if __name__ == '__main__':
PyApp()
gtk.main()O código acima produz a seguinte saída -

Widgets de diálogo pré-configurados
A API PyGTK tem vários widgets Dialog pré-configurados -
- MessageDialog
- AboutDialog
- ColorSelectionDialog
- FontSelectionDialog
- FileChooserDialog
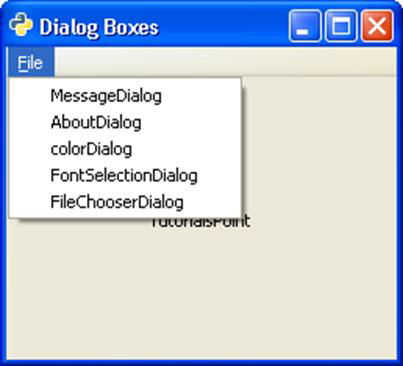
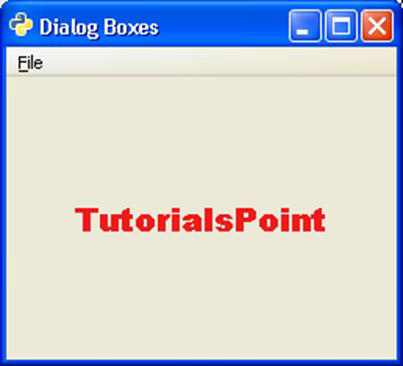
Para demonstrar o funcionamento da caixa de diálogo padrão acima no PyGTK, um menu com um item de menu, cada qual invocando uma caixa de diálogo quando clicado, é colocado em uma gtk.Window no programa a seguir. As funções de retorno de chamada que respondem para ativar o sinal de cada item do menu são listadas. Você também pode entender a explicação fornecida para cada tipo de widget de diálogo.
Exemplo
Observe o seguinte código -
import gtk, pango
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Boxes")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
msg = gtk.MenuItem("MessageDialog")
menu1.append(msg)
abt = gtk.MenuItem("AboutDialog")
menu1.append(abt)
colo = gtk.MenuItem("colorDialog")
menu1.append(colo)
font = gtk.MenuItem("FontSelectionDialog")
menu1.append(font)
fl = gtk.MenuItem("FileChooserDialog")
menu1.append(fl)
mb.append(file)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.text = gtk.Label("TutorialsPoint")
vbox.pack_start(self.text, True, True, 0)
msg.connect("activate",self.on_msgdlg)
abt.connect("activate",self.on_abtdlg)
font.connect("activate",self.on_fntdlg)
colo.connect("activate",self.on_color)
fl.connect("activate", self.on_file)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_msgdlg(self, widget):
#MessageDialog usage code
def on_abtdlg(self, widget):
#AboutDialog usage code
def on_fntdlg(self,widget):
#FontSelectionDialog usage code
def on_color(self, widget):
#ColorChooserDialog usage cde
Def on_file(self, widget):
#FileChooserDialog usage code
if __name__ == '__main__':
PyApp()
gtk.main()O código acima irá gerar a seguinte saída -

Um widget Messagedialog é uma janela de diálogo configurada para exibir uma imagem que representa o tipo de mensagem, ou seja, erro, pergunta ou algum texto informativo. Um objeto MessageDialog é declarado usando o seguinte construtor -
gtk.MessageDialog(parent = None, flags = 0, type = gtk.MESSAGE_INFO,
buttons = gtk.BUTTONS_NONE, message_format = None)Os seguintes tipos de mensagens predefinidas são usados para configurar a caixa de diálogo da mensagem -
| gtk.MESSAGE_INFO | Esta é uma mensagem informativa |
| gtk.MESSAGE_WARNING | Esta é uma mensagem de aviso não fatal |
| gtk.MESSAGE_QUESTION | Esta questão requer uma escolha |
| gtk.MESSAGE_ERROR | Esta é uma mensagem de erro fatal |
Um conjunto de conjuntos de botões predefinidos também está disponível para uso.
| gtk.BUTTONS_NONE | Sem botões |
| gtk.BUTTONS_OK | Este é um botão OK |
| gtk.BUTTONS_CLOSE | Este é um botão Fechar |
| gtk.BUTTONS_CANCEL | Este é um botão Cancelar |
| gtk.BUTTONS_YES_NO | Estes são os botões Sim e Não |
| gtk.BUTTONS_OK_CANCEL | Estes são os botões OK e Cancelar |
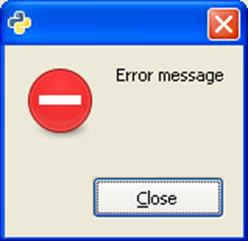
Quando o item de menu MessageBox é ativado, a seguinte função de retorno de chamada é chamada e uma caixa de mensagem é exibida como saída.
def on_msgdlg(self, widget):
md = gtk.MessageDialog(self,
gtk.DIALOG_DESTROY_WITH_PARENT, gtk.MESSAGE_ERROR,
gtk.BUTTONS_CLOSE, "Error message")
md.run()A função acima irá gerar a seguinte saída -

Uma maneira simples de exibir informações sobre um programa, como seu logotipo, nome, copyright, site da Web e licença, é oferecida pelo widget gtk.AboutDialog. Uma caixa de diálogo sobre é normalmente aberta quando o usuário seleciona oAbout opção do Helpcardápio. Todas as partes da caixa de diálogo são opcionais.
o About Dialogpode conter URLs e endereços de e-mail. gtk.AboutDialog oferece ganchos globais quando o usuário clica em URLs e ID de e-mail
O seguinte é um construtor da classe gtk.AboutDialog -
dlg = gtk.AboutDialog()Os seguintes métodos são usados para configurar o About Dialog
set_program_name() - Isso define o nome a ser exibido no About Dialog. o padrão é application_name ().
set_version() - Isso define a propriedade "versão"
set_copyright()- Isso define o "copyright". E seNone, o aviso de copyright está oculto.
set_license()- Isso define a "licença". E seNone, o botão de licença está oculto.
set_website() - Isso define a propriedade "site" para a string que deve ser um URL válido.
set_author() - Isso define a propriedade "autores" para a lista de nomes de autores exibida na guia autores da caixa de diálogo de créditos secundária.
set_logo()- Isso define a propriedade "logo" para o objeto Pixbuf. Se nenhum, o conjunto de ícones de janela padrão será usado.
Quando o botão de menu AboutDialog é clicado, a seguinte função de retorno de chamada é chamada. Esta função gera a caixa de diálogo Sobre -
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()A função acima gera a seguinte saída -

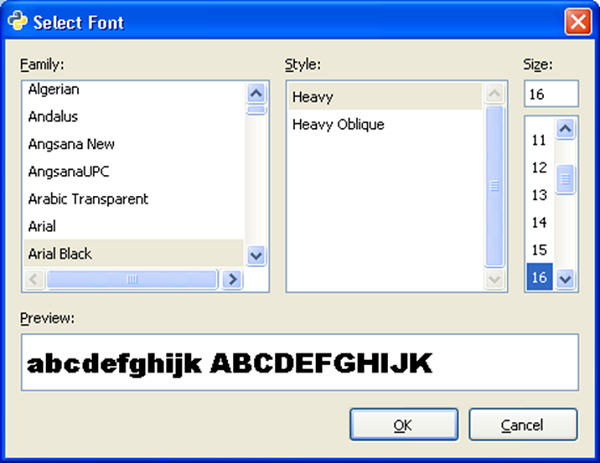
O widget gtk.FontSelection permite aos usuários selecionar e aplicar a fonte de um determinado nome, tamanho e estilo. A caixa de diálogo possui uma caixa de visualização contendo algum texto que será exibido na descrição da fonte selecionada e dois botões CANCELAR e OK.
A API PyGTK contém um módulo Pango que define classes e funcionalidades necessárias para renderizar texto internacionalizado de alta qualidade. O manuseio de fontes e texto em gtk é suportado pelo Pango. O objeto pango.Font representa uma fonte de forma independente do sistema. O objeto pango.FontDescription contém as características de uma fonte.
gtk.FontSelectionDialog retorna um objeto pango.Font. Para aplicar a fonte selecionada, a fontmetrics é obtida obtendo o objeto pango.FontDescription a partir dela.
O seguinte é um construtor da classe FontSelectionDialog -
dlg = gtk.FontSelectionDialog(title)A seguir estão alguns métodos frequentemente usados desta classe -
get_font_name() - Isso retorna uma string contendo o nome da fonte selecionada atualmente ou Nenhum se nenhum nome de fonte for selecionado.
set_font_name() - Isso define a fonte atual
set_preview_text() - Isso define o texto na entrada da área de visualização
A fonte selecionada é aplicada ao texto em um widget usando o método modify_font ().
Quando o item de menu FontSelectionDialog é ativado, a seguinte função de retorno de chamada é invocada -
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()A fonte selecionada é aplicada ao texto da etiqueta colocada na janela de nível superior.

A seguir está a saída -

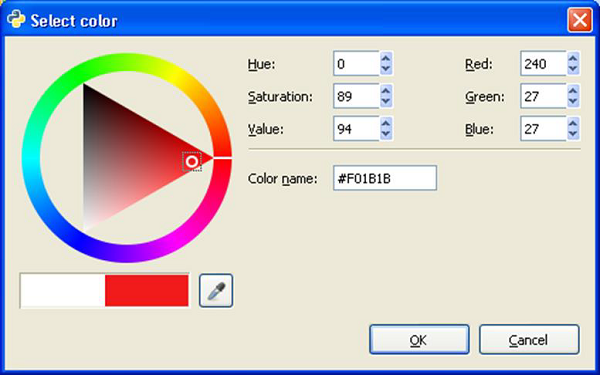
Esta é uma caixa de diálogo pré-configurada na API PyGTK que permite ao usuário selecionar e aplicar cores. Ele incorpora internamente um widget gtk.ColorSelection.
O widget gtk.ColorScelection apresenta uma roda de cores e caixas de entrada para parâmetros de cores, como HSV e RGB. A nova cor pode ser selecionada manipulando a roda de cores ou inserindo parâmetros de cor. Seu get_current_color é útil para processamento posterior.
A seguir está o protótipo do construtor da classe gtk.ColorSelectionDialog -
dlg = gtk.ColorSelectionDialog(title)A cor selecionada atualmente é obtida do atributo colorsel. A cor selecionada é aplicada a um widget usando os métodos modify_fg () ou modify_bg ().
Quando o botão do menu ColorDialog é ativado, a seguinte função de retorno de chamada é executada -
def on_color(self, widget):
dlg = gtk.ColorSelectionDialog("Select color")
col = dlg.run()
sel = dlg.colorsel.get_current_color()
self.text.modify_fg(gtk.STATE_NORMAL, sel)A cor escolhida é aplicada ao texto em um widget de etiqueta na janela -

A seguir está a saída -

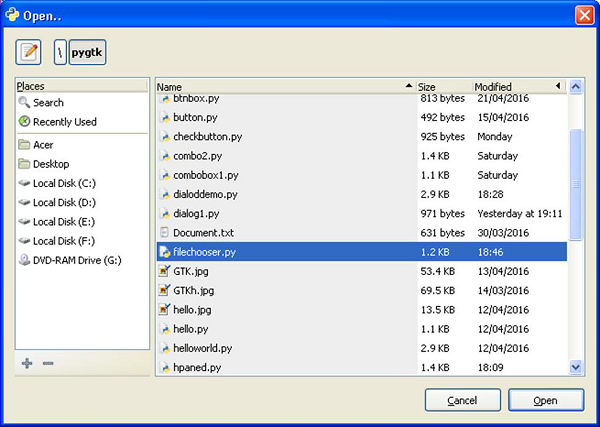
Esta caixa de diálogo é útil para permitir que o usuário selecione o local e o nome do arquivo que precisa ser aberto ou salvo. Ele incorpora FileChooserWidget e fornece botões OK e CANCEL em action_area.
O seguinte é um construtor da classe gtk.FileChooserDialog -
Dlg=gtk.FileChooserDialog (title = None, parent = None,
action = gtk.FILE_CHOOSER_ACTION_OPEN, buttons = None, backend = None)Os parâmetros são -
| título | Este é o título do diálogo |
| pai | O pai temporário da caixa de diálogo ou Nenhum |
| açao | O modo de abrir ou salvar para a caixa de diálogo |
| botões | Esta é uma tupla contendo pares de id de rótulo-resposta de botão ou Nenhum |
| Processo interno | O nome do backend do sistema de arquivos específico a ser usado. |
A seguir estão os modos de ação -
- gtk.FILE_CHOOSER_ACTION_OPEN
- gtk.FILE_CHOOSER_ACTION_SAVE
- gtk.FILE_CHOOSER_ACTION_SELECT_FOLDER
- gtk.FILE_CHOOSER_ACTION_CREATE_FOLDER
Se desejar restringir os tipos de arquivos disponíveis para exibição, um objeto do gtk.FileFilter pode ser aplicado usando o método add_filter ().
Se o botão de menu FileChooserDialog for clicado, a seguinte função de retorno de chamada será executada.
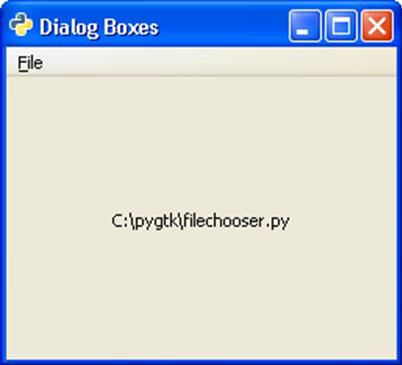
def on_file(self, widget):
dlg = gtk.FileChooserDialog("Open..", None, gtk.FILE_CHOOSER_ACTION_OPEN,
(gtk.STOCK_CANCEL, gtk.RESPONSE_CANCEL, gtk.STOCK_OPEN, gtk.RESPONSE_OK))
response = dlg.run()
self.text.set_text(dlg.get_filename())
dlg.destroy()O arquivo é selecionado na caixa de diálogo -

O arquivo selecionado é exibido no rótulo do gtk.Window de nível superior -

O widget do Notebook é um contêiner com guias. Cada guia neste contêiner contém uma página diferente e as páginas são vistas de maneira sobreposta. Qualquer página desejada torna-se visível clicando no rótulo da guia. Os rótulos podem ser configurados para serem exibidos na parte superior ou inferior, à esquerda ou à direita. Um widget de contêiner com outros widgets colocados nele ou um único widget é colocado em cada página.
Se os dados a serem exibidos forem muito grandes em uma visualização, eles serão agrupados em páginas diferentes, cada uma colocada em uma guia de um widget do Notebook. Este tipo de controle é amplamente utilizado. O navegador da Internet, por exemplo, usa essa exibição com guias para renderizar páginas diferentes em guias diferentes.
O seguinte é um construtor da classe gtk.Notebook -
gtk.Notebook()A seguir estão os métodos mais usados da classe gtk.Notebook -
append_page(child, label)- Isso anexa uma página ao bloco de notas contendo um widget especificado por tab_label como o rótulo na guia. Se tab_label pode ser Nenhum para usar um rótulo padrão.
insert_page(child, label, position) - Isso insere uma página no bloco de notas no local especificado pela posição.
remove_page(index) - Isso remove uma página no índice especificado.
get_current_page() - Isso retorna o índice da página da página atual.
set_current_page(index) - Isso muda para o número da página especificado pelo índice.
set_show_tabs()- Se for falso, as guias não ficarão visíveis. Isso é verdadeiro por padrão.
set_tab_pos(pos)- Isso define a borda em que as guias para alternar as páginas no bloco de notas são desenhadas. As constantes predefinidas são -
gtk.POS_LEFT
gtk.POS_RIGHT
gtk.POS_TOP
gtk.POS_BOTTOM
set_tab_label_text(child, text) - Isso cria um novo rótulo com o texto especificado e o define como o rótulo da guia para a página que contém o filho.
O widget gtk.Notebook emite os seguintes sinais -
| alterar a página atual | Isso é emitido quando a solicitação de página para frente ou para trás é emitida |
| foco-guia | Isso é emitido quando o foco é alterado por tabulação. |
| página adicionada | Isso é emitido quando uma página é adicionada ao bloco de notas. |
| página removida | Isso é emitido depois que uma página é removida do bloco de notas. |
| página de seleção | Isso é emitido quando uma nova página filha é selecionada. |
| mudar de página | Isso é emitido quando a página do bloco de notas é alterada. |
Exemplo
No exemplo a seguir, um gtk.Notebook com três páginas é colocado em um gtk.Window de nível superior. A primeira página contém um VBox no qual um rótulo e um campo de entrada são compactados. A segunda página chamada 'qualifications' tem um HButtonBox no qual três widgets RadioButton mutuamente exclusivos são adicionados. A terceira página possui um objeto TextView. Os rótulos da página são exibidos na parte superior.
Observe o código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Notebook Demo")
self.set_default_size(250, 200)
nb = gtk.Notebook()
nb.set_tab_pos(gtk.POS_TOP)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
nb.append_page(vbox)
nb.set_tab_label_text(vbox, "Name")
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
nb.append_page(hb)
nb.set_tab_label_text(hb, "Qualification")
tv = gtk.TextView()
nb.append_page(tv)
nb.set_tab_label_text(tv, "about")
self.add(nb)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Após a execução, o código acima exibe um Notebook com três páginas -


A classe Frame é uma subclasse da classe gtk.Bin. Ele desenha uma borda decorativa ao redor do widget filho colocado nele. A moldura pode conter uma etiqueta cuja posição pode ser personalizada.
Um objeto gtk.Frame é construído com a ajuda do seguinte construtor -
frame = gtk.Frame(label = None)A seguir estão os métodos da classe gtk.Frame () -
set_label(text) - Isso define o rótulo conforme especificado por text. E seNone, o rótulo atual é removido.
set_label_widget() - Isso define um widget diferente de gtk.Label como rótulo para quadro.
set_label_align(x, y) - Isso define o alinhamento do widget de etiqueta da moldura e decoração (os padrões são 0,0 e 0,5)
set_shadow_type() - Isso define o tipo de sombra do quadro.
Os valores possíveis são -
- gtk.SHADOW_NONE
- gtk.SHADOW_IN
- gtk.SHADOW_OUT
- gtk.SHADOW_ETCHED_IN
- tk.SHADOW_ETCHED_OUT
O código a seguir demonstra o funcionamento do widget Frame. Um grupo de três objetos de gtk.RadioButton é colocado em um HButtonBox.
btn1 = gtk.RadioButton(None,"Degree")
btn2 = gtk.RadioButton(btn1,"P.G.")
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb = gtk.HButtonBox()
hb.add(btn1)
hb.add(btn2)
hb.add(btn3)Para desenhar uma borda ao redor da caixa, ela é colocada em um widget de Quadro e adicionada à janela de nível superior.
frm = gtk.Frame()
frm.add(hb)
self.add(frm)Exemplo
Observe o seguinte código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.Frame()
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()O código acima irá gerar a seguinte saída -

A classe gtk.AspectFrame é uma subclasse da classe Frame. O widget filho neste quadro sempre retém sua proporção (de largura e altura), mesmo se a janela principal for redimensionada.
A propriedade de proporção do widget gtk.AspectFrame determina a proporção largura: altura do widget. Uma proporção de 0,5 significa que a largura é metade da altura; uma proporção de 2,0 significa que a largura é o dobro da altura. O valor padrão da propriedade "ratio" é 1,0.
A sintaxe a seguir é usada para o construtor da classe gtk.AspectFrame -
gtk.AspectFrame (label = None, xalign = 0.5, yalign = 0.5, ratio = 1.0, obey_child = True)o xalignpropriedade determina a fração de espaço livre horizontal à esquerda do filho. 0,0 significa nenhum espaço livre à esquerda, 1,0 significa todo o espaço livre à esquerda.
o yalignpropriedade determina a fração do espaço livre vertical acima do filho. 0,0 significa nenhum espaço livre acima, 1,0 significa todo o espaço livre acima.
A relação entre largura e altura do quadro é mantida se obey_child propriedade é False.
A propriedade obey_child determina se a proporção deve ser ignorada. O padrão é verdadeiro.
O código a seguir é semelhante ao usado para a classe Frame. A única diferença é que o ButonBox é colocado em um widget AspectFrame.
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)Note - A propriedade obey_child é definida como False porque é desejado reter a proporção da imagem mesmo se a janela for redimensionada.
Exemplo
Observe o seguinte código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Aspect Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()O código acima irá produzir as seguintes janelas originais e redimensionadas -

Original Window

Resized Window
O widget Treeview exibe o conteúdo de um modelo que implementa a interface gtk.TreeModel. O PyGTK fornece os seguintes tipos de modelos -
- gtk.ListStore
- gtk.TreeStore
- gtk.TreeModelSort
ListStore é um modelo de lista. Quando associado a um widget gtk.TreeView, ele produz uma caixa de listagem contendo os itens a serem selecionados. Um objeto gtk.ListStore é declarado com a seguinte sintaxe -
store = gtk.ListStore(column_type)Uma lista pode ter várias colunas, as constantes de tipo predefinidas são -
- gobject.TYPE_BOOLEAN
- gobject.TYPE_BOXED
- gobject.TYPE_CHAR
- gobject.TYPE_DOUBLE
- gobject.TYPE_ENUM
- gobject.TYPE_FLOAT
- gobject.TYPE_INT
- gobject.TYPE_LONG
- gobject.TYPE_NONE
- gobject.TYPE_OBJECT
- gobject.TYPE_STRING
- gobject.TYPE_UCHAR
- gobject.TYPE_UINT
- gobject.TYPE_ULONG
- gtk.gdk.pixbuf etc.
Por exemplo, um objeto ListStore para armazenar itens de string é declarado como -
store = gtk.ListStore(gobject.TYPE_STRINGPara adicionar itens na loja, métodos append () são usados -
store.append (["item 1"])TreeStore é um modelo para widget Árvore com várias colunas. Por exemplo, a instrução a seguir cria uma loja com uma coluna com item de string.
Store = gtk.TreeStore(gobject.TYPE_STRING)Para adicionar itens em um TreeStore, use o método append (). O método append () tem dois parâmetros, pai e linha. Para adicionar um item de nível superior, o pai é Nenhum.
row1 = store.append(None, ['row1'])Você precisa repetir esta instrução para adicionar várias linhas.
Para adicionar linhas filhas, passe a linha de nível superior como parâmetro pai para o método append () -
childrow = store.append(row1, ['child1'])Você precisa repetir esta instrução para adicionar várias linhas filho.
Agora, crie um widget TreeView e use o objeto TreeStore acima como modelo.
treeview = gtk.TreeView(store)Agora temos que criar TreeViewColumn para exibir os dados da loja. O objeto de gtk.TreeViewColumn gerencia o cabeçalho e as células usando gtk.CelRenderer. O objeto TreeViewColumn é criado usando o seguinte construtor -
gtk.TreeViewColumn(title, cell_renderer,…)Além do título e do renderizador, são necessários zero ou mais pares de atributo = coluna para especificar de qual coluna do modelo de árvore o valor do atributo deve ser recuperado. Esses parâmetros também podem ser definidos usando métodos da classe TreeViewColumn fornecidos abaixo.
Um gtk.CellRenderer é uma classe base para um conjunto de objetos para renderizar diferentes tipos de dados. As classes derivadas são CellRendererText, CellRendererPixBuf e CellRendererToggle.
Os seguintes métodos da classe TreeViewColumn são usados para configurar seu objeto -
TreeViewColumn.pack_start (cell, expand = True) - Este método compacta o objeto CellRenderer na coluna inicial. Se o parâmetro de expansão for definido como True, todo o espaço alocado das colunas será atribuído à célula.
TreeViewColumn.add_attribute (célula, atributo, coluna) - Este método adiciona um mapeamento de atributo à lista na coluna da árvore. ocolumn é a coluna do modelo de árvore.
TreeViewColumn.set_attributes () - Este método define as localizações dos atributos do renderer usando o attribute = column pares
TreeViewColumn.set_visible () - Se True, a coluna treeview é visível
TreeViewColumn.set_title () - Este método define a propriedade "title" para o valor especificado.
TreeViewColumn.set_lickable () - se definido como True, o cabeçalho pode receber o foco do teclado e ser clicado.
TreeViewColumn.set_alignment (xalign) - Este método define a propriedade "alinhamento" com o valor de xalign.
O sinal "clicado" é emitido quando o usuário clica no botão do cabeçalho treeviewcolumn .
Depois de configurar o objeto TreeViewColumn, ele é adicionado ao widget TreeView usando o método append_column ().
A seguir estão os métodos importantes da classe TreeView -
TreevVew.set_model () - Isso define a propriedade "model" para a visualização em árvore. Se a visualização em árvore já tiver um modelo definido, este método o removerá antes de definir o novo modelo. E semodel é None, ele irá desconfigurar o modelo antigo.
TreeView.set_header_clickable () - Se definido como True, os botões do título da coluna podem ser clicados.
TreeView.append_column () - Acrescenta o especificado TreeViewColumn à lista de colunas.
TreeView.remove_column () - Isso remove a coluna especificada da exibição em árvore.
TreeView.insert_column () - Insere o especificado column na visualização em árvore no local especificado por position.
O widget TreeView emite os seguintes sinais -
| cursor alterado | Isso é emitido quando o cursor se move ou é definido. |
| expand-collapse-cursor-row | Isso é emitido quando a linha no cursor precisa ser expandida ou recolhida. |
| ativado por linha | Isso é emitido quando o usuário clica duas vezes em um treeview linha |
| enfileirado | Isso é emitido quando uma linha é recolhida pelo usuário ou ação programática. |
| linha expandida | Isso é emitido quando uma linha é expandida por meio do usuário ou ação programática. |
Dois exemplos do widget TreeView são fornecidos a seguir. O primeiro exemplo usa um ListStore para produzir um ListView simples.
Aqui, um objeto ListStore é criado e itens de string são adicionados a ele. Este objeto ListStore é usado como modelo para o objeto TreeView -
store = gtk.ListStore(str)
treeView = gtk.TreeView()
treeView.set_model(store)Em seguida, um CellRendererText é adicionado a um objeto TreeViewColumn e o mesmo é anexado a TreeView.
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Name", rendererText, text = 0)
treeView.append_column(column)O objeto TreeView é colocado na janela de nível superior adicionando-o a um contêiner Fixo.
Exemplo 1
Observe o seguinte código -
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
store = gtk.ListStore(str)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
treeView = gtk.TreeView()
treeView.set_model(store)
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Python GUI Libraries", rendererText, text=0)
treeView.append_column(column)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(treeView, 125,15)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,175)
self.label = gtk.Label("")
fixed.put(self.label, 125,175)
self.add(fixed)
treeView.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
self.label.set_text(text)
def main():
gtk.main()
return
if __name__ == "__main__":
bcb = PyApp()
main()O item selecionado pelo usuário é exibido em um rótulo na janela como o on_activated callback função é invocada.

Exemplo 2
O segundo exemplo constrói um TreeView hierárquico de um TreeStore. Este programa segue a mesma sequência de construção da loja, definindo-a como modelo para TreeView, desenhando uma TreeViewColumn e anexando-a a TreeView.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with TreeStore")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
# create a TreeStore with one string column to use as the model
store = gtk.TreeStore(str)
# add row
row1 = store.append(None, ['JAVA'])
#add child rows
store.append(row1,['AWT'])
store.append(row1,['Swing'])
store.append(row1,['JSF'])
# add another row
row2 = store.append(None, ['Python'])
store.append(row2,['PyQt'])
store.append(row2,['WxPython'])
store.append(row2,['PyGTK'])
# create the TreeView using treestore
treeview = gtk.TreeView(store)
tvcolumn = gtk.TreeViewColumn('GUI Toolkits')
treeview.append_column(tvcolumn)
cell = gtk.CellRendererText()
tvcolumn.pack_start(cell, True)
tvcolumn.add_attribute(cell, 'text', 0)
vbox.add(treeview)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()O seguinte TreeView é exibido como uma saída -

A classe com painéis é a classe base para widgets que podem exibir dois painéis ajustáveis horizontalmente (gtk.Hpaned) ou verticalmente (gtk.Vpaned). Widgets filho aos painéis são adicionados usando os métodos pack1 () e pack2 ().
Widget de pan desenha um controle deslizante separador entre dois painéis e fornece uma alça para ajustar sua largura / altura relativa. Se a propriedade de redimensionamento do widget filho dentro de um painel for definida como True, ele será redimensionado de acordo com o tamanho dos painéis.
Os métodos a seguir estão disponíveis para HPaned, bem como para classe VPaned -
Paned.add1 (filho) - Adiciona o widget especificado por child para o painel superior ou esquerdo
Paned.add2 (filho) - Adiciona o widget especificado por child para o painel inferior ou direito.
Paned.pack1 (filho, redimensionar, reduzir) - Adiciona o widget especificado por childpara o painel superior ou esquerdo com os parâmetros. E seresize é True, childdeve ser redimensionado quando o widget panorâmico é redimensionado. E seshrink é True, child pode ser menor do que o tamanho mínimo solicitado.
Paned.pack2 (filho, redimensionar, reduzir) - Isso define a posição do divisor entre os dois painéis.
Ambos os tipos de widgets panorâmicos emitem os seguintes sinais -
| aceitar posição | Este é emitido quando paned tem o foco fazendo com que o widget filho com o foco seja ativado. |
| cancelar posição | Este é emitido quando o Esc tecla é pressionada enquanto paned tem o foco. |
| manivela | Este é emitido quando paned tem o foco e o separador é movido. |
Exemplo
O exemplo a seguir usa um widget gtk.Hpaned. No painel esquerdo, um widget TreeView é adicionado e, no painel direito, há um widget TextView. Quando qualquer linha em TreeView for selecionada, ele emitirá o sinal row_activated que está conectado a uma função de retorno de chamada. oon_activated()function recupera o texto da linha e exibe no painel de visualização de texto.
Observe o código -
import gtk, gobject
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("HPaned widget Demo")
self.set_default_size(250, 200)
vp = gtk.HPaned()
sw = gtk.ScrolledWindow()
sw.set_policy(gtk.POLICY_AUTOMATIC, gtk.POLICY_AUTOMATIC)
tree = gtk.TreeView()
languages = gtk.TreeViewColumn()
languages.set_title("GUI Toolkits")
cell = gtk.CellRendererText()
languages.pack_start(cell, True)
languages.add_attribute(cell, "text", 0)
treestore = gtk.TreeStore(str)
it = treestore.append(None, ["Python"])
treestore.append(it, ["PyQt"])
treestore.append(it, ["wxPython"])
treestore.append(it, ["PyGTK"])
treestore.append(it, ["Pydide"])
it = treestore.append(None, ["Java"])
treestore.append(it, ["AWT"])
treestore.append(it, ["Swing"])
treestore.append(it, ["JSF"])
treestore.append(it, ["SWT"])
tree.append_column(languages)
tree.set_model(treestore)
vp.add1(tree)
self.tv = gtk.TextView()
vp.add2(self.tv)
vp.set_position(100)
self.add(vp)
tree.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
print text
buffer = gtk.TextBuffer()
buffer.set_text(text+" is selected")
self.tv.set_buffer(buffer)
if __name__ == '__main__':
PyApp()
gtk.main()O código acima irá gerar a seguinte saída -

Uma área de notificação, geralmente na parte inferior de uma janela, é chamada de barra de status. Qualquer tipo de mensagem de mudança de status pode ser exibida na barra de status. Ele também tem uma alça com a qual pode ser redimensionado.
O widget gtk.Statusbar mantém uma pilha de mensagens. Conseqüentemente, a nova mensagem é exibida no topo da mensagem atual. Se for exibido, a mensagem anterior ficará visível novamente. A origem da mensagem deve ser identificada por context_id para identificá-la exclusivamente.
A seguir está o construtor do widget gtk.Statusbar -
bar = gtk.Statusbar()A seguir estão os métodos da classe gtk.Statusbar -
Statusbar.push(context_id, text) - Isso coloca uma nova mensagem na pilha da barra de status.
Statusbar.pop(context_id) - Isso remove a mensagem principal com o especificado context_id da pilha da barra de status.
Os seguintes sinais são emitidos pelo widget Statusbar -
| pop-pop | Isso é emitido quando uma mensagem é removida da pilha de mensagens da barra de status. |
| texto empurrado | Isso é emitido quando uma mensagem é adicionada à pilha de mensagens da barra de status. |
O exemplo a seguir demonstra o funcionamento da Barra de status. A janela de nível superior contém um VBox com duas linhas. A linha superior possui um widget Fixo no qual um rótulo, um widget de Entrada e um botão são colocados. Enquanto que, na linha inferior, um widget gtk.Statusbar é adicionado.
Para enviar a mensagem para a barra de status, seu context_id precisa ser buscado.
id1 = self.bar.get_context_id("Statusbar")O sinal 'clicado' do objeto Botão é conectado a uma função de retorno de chamada por meio da qual uma mensagem é enviada para a barra de status. E, o sinal 'ativar' é emitido quando a tecla Enter é pressionada dentro do widget de entrada. Este widget está conectado a outro retorno de chamada.
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)Ambos os retornos de chamada usam push() método para piscar a mensagem na área de notificação.
Exemplo
Observe o seguinte código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Statusbar demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
fix = gtk.Fixed()
lbl = gtk.Label("Enter name")
fix.put(lbl, 175, 50)
txt = gtk.Entry()
fix.put(txt, 150, 100)
btn = gtk.Button("ok")
fix.put(btn, 200,150)
vbox.add(fix)
self.bar = gtk.Statusbar()
vbox.pack_start(self.bar, True, False, 0)
id1 = self.bar.get_context_id("Statusbar")
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_clicked(self, widget, data=None):
self.bar.push(data, "Button clicked
def on_entered(self, widget, data):
self.bar.push(data, "text entered")
PyApp()
gtk.main()Após a execução, o código acima exibirá a seguinte saída -

Tente digitar na caixa de texto e pressione Enter para ver a mensagem de 'texto inserido' na barra de status.
Barras de progresso são usadas para dar ao usuário uma indicação visual de um processo de longa duração. O widget gtk.ProgressBar pode ser usado em dois modos - modo de porcentagem e modo de atividade.
Quando é possível estimar com precisão quanto do trabalho está pendente para ser concluído, a barra de progresso pode ser usada no modo de porcentagem e o usuário vê uma barra incremental mostrando a porcentagem do trabalho concluído. Se, por outro lado, a quantidade de trabalho a ser concluída pode ser determinada com precisão, a barra de progresso é usada no modo de atividade em que a barra mostra a atividade exibindo um bloco que se move para frente e para trás.
O construtor a seguir inicializa o widget da classe gtk.ProgressBar -
pb = gtk.ProgressBar()gtk.ProgressBar usa os seguintes métodos para gerenciar a funcionalidade -
ProgressBar.pulse()- Isso desloca a barra de progresso para indicar que algum progresso foi feito, mas você não sabe quanto. Este método também muda o modo da barra de progresso para "modo de atividade", onde um bloco salta para frente e para trás.
ProgressBar.set_fraction(fraction) - Isso faz com que a barra de progresso "preencha" a parte da barra especificada por fraction. O valor defraction deve estar entre 0,0 e 1,0.
ProgressBar.set_pulse_setup() - Isso define a parte (especificada por fraction) do comprimento total da barra de progresso para mover o bloco de salto para cada chamada para o pulse() método.
ProgressBar.set_orientation()- Isso define a orientação da barra de progresso. Pode ser definido para uma das seguintes constantes:
gtk.PROGRESS_LEFT_TO_RIGHT
gtk.PROGRESS_RIGHT_TO_LEFT
gtk.PROGRESS_BOTTOM_TO_TOP
gtk.PROGRESS_TOP_TO_BOTTOM
No programa a seguir, o widget gtk.ProgressBar é usado no modo de atividade. Portanto, a posição inicial de progresso é definida como 0,0 peloset_fraction() método.
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)Para incrementar o progresso em 1 por cento após 100 milissegundos, um objeto temporizador é declarado e uma função de retorno de chamada é configurada para ser invocada a cada 100 ms para que a barra de progresso seja atualizada.
self.timer = gobject.timeout_add (100, progress_timeout, self)Aqui, progress_timeout()é a função de retorno de chamada. Ele incrementa o parâmetro doset_fraction() método em 1 por cento e atualiza a barra de texto em andamento para mostrar a porcentagem de conclusão.
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return TrueExemplo
Observe o seguinte código -
import gtk, gobject
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Progressbar demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
fix = gtk.Fixed()
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)
fix.put(self.pb,80,100)
self.add(fix)
self.timer = gobject.timeout_add (100, progress_timeout, self)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()O código acima irá gerar a seguinte saída -

Para usar a barra de progresso no modo de atividade, altere a função de retorno de chamada para o seguinte e execute -
def progress_timeout(pbobj):
pbobj.pb.pulse()
return TrueO movimento para frente e para trás de um bloco dentro da barra de progresso mostrará o progresso da atividade.

Se um widget tiver uma área maior do que a janela de nível superior, ele será associado a um contêiner ViewPort. Um widget gtk.Viewport fornece capacidade de ajuste para ser usado em uma ScrolledWindow. Um widget Label, por exemplo, não tem ajustes. Portanto, ele precisa de uma janela de visualização. Alguns widgets têm suporte nativo de rolagem. Mas um Label ou um widget gtk.Table não tem um suporte de rolagem embutido. Portanto, eles devem usar a janela de visualização.
A classe ViewPort tem o seguinte construtor -
gtk.Viewport(hadj, vadj)Aqui, hadj e vadj são os objetos de ajuste associados à janela de visualização.
A classe gtk.ViewPort usa os seguintes métodos -
Viewport.set_hadjustment() - Isso define a propriedade "hadjustment"
Viewport.set_vadjustment() - Isso define a propriedade "vadjustment"
Viewport.set_shadow_type() - Isso define a propriedade "shadow-type" para o valor de type. O valor detype deve ser um de -
gtk.SHADOW_NONE
gtk.SHADOW_IN
gtk.SHADOW_OUT
gtk.SHADOW_ETCHED_IN
gtk.SHADOW_ETCHED_OUT
O objeto gtk.Viewport emite o sinal de ajuste de rolagem quando um ou ambos os objetos gtk.Adjustment horizontal e vertical são alterados.
A janela rolada é criada para acessar outro widget de área maior do que a janela principal. Alguns widgets como TreeView e TextView oferecem suporte nativo para rolagem. Para outros, como Rótulo ou Tabela, uma janela de visualização deve ser fornecida.
A sintaxe a seguir é usada para o construtor da classe gtk.ScrolledWindow -
sw = gtk.ScrolledWindow(hadj, vadj)A seguir estão os métodos da classe gtk.ScrolledWindow -
ScrolledWindow.set_hadjustment() - Isso define o ajuste horizontal para um objeto gtk.Adjustment
ScrolledWindow.set_vadjustment() - Isso define o ajuste vertical para um objeto gtk.Adjustment
ScrolledWindow.set_Policy (hpolicy, vpolicy)- Isso define as propriedades "hscrollbar_policy" e "vscrollbar_policy". Uma das seguintes constantes predefinidas é usada -
gtk.POLICY_ALWAYS - A barra de rolagem está sempre presente
gtk.POLICY_AUTOMATIC - A barra de rolagem está presente apenas se necessário, ou seja, o conteúdo é maior do que a janela
gtk.POLICY_NEVER - A barra de rolagem nunca está presente
ScrolledWindow.add_with_viewport(child) - Este método é usado para adicionar um widget (especificado pelo filho) sem recursos de rolagem nativos à janela rolada. Esta é uma função de conveniência equivalente a adicionarchild para um gtk.Viewporte, em seguida, adicionando a janela de visualização à janela rolada.
O código a seguir adiciona uma janela rolada ao redor de um objeto gtk.Table com dimensões de 10 por 10. Como um objeto Tabela não oferece suporte a ajustes automaticamente, ele é adicionado a uma janela de exibição.
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)Dois loops aninhados são usados para adicionar 10 linhas de 10 colunas cada. Um widget gtk.Button é colocado em cada célula.
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)Esta tabela grande o suficiente agora é adicionada à janela rolada junto com uma janela de visualização.
sw.add_with_viewport(table)Exemplo
Observe o seguinte código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ScrolledWindow and Viewport")
self.set_size_request(400,300)
self.set_position(gtk.WIN_POS_CENTER)
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)
table.set_row_spacings(10)
table.set_col_spacings(10)
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)
sw.add_with_viewport(table)
self.add(sw)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()O código acima irá gerar a seguinte saída -

O objeto gtk.Arrow é usado para desenhar uma seta simples apontando para quatro direções cardeais. Esta classe é herdada dogtk.Misc classe e o objeto irá ocupar qualquer espaço alocado a ela, por exemplo, um rótulo ou widget de botão.
Normalmente, o objeto Seta é criado usando o seguinte construtor -
Arr = gtk.Arrow(arrow_type, shadow_type)As constantes predefinidas arrow_type são -
- gtk.ARROW_UP
- gtk.ARROW_DOWN
- gtk.ARROW_LEFT
- gtk.ARROW_RIGHT
As constantes shadow_type predefinidas estão listadas na tabela a seguir -
| gtk.SHADOW_NONE | Sem contorno. |
| gtk.SHADOW_IN | O contorno é chanfrado para dentro. |
| gtk.SHADOW_OUT | O contorno é chanfrado para fora como um botão. |
| gtk.SHADOW_ETCHED_IN | O contorno em si é um chanfro para dentro, mas a moldura é chanfrada para fora. |
| gtk.SHADOW_ETCHED_OUT | O contorno é um chanfro externo, a moldura é chanfrada para dentro. |
Exemplo
No exemplo a seguir, quatro widgets de botão são adicionados a um Hbox. No topo de cada botão, um objeto gtk.Arrow apontando para CIMA, PARA BAIXO, ESQUERDA e DIREITA, respectivamente, é colocado. O contêiner HBOX é colocado na parte inferior da janela de nível superior com a ajuda de um contêiner de alinhamento.
Observe o código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Arrow Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(valign)
arr1 = gtk.Arrow(gtk.ARROW_UP, gtk.SHADOW_NONE)
arr2 = gtk.Arrow(gtk.ARROW_DOWN, gtk.SHADOW_NONE)
arr3 = gtk.Arrow(gtk.ARROW_LEFT, gtk.SHADOW_NONE)
arr4 = gtk.Arrow(gtk.ARROW_RIGHT, gtk.SHADOW_NONE)
btn1 = gtk.Button()
btn1.add(arr1)
btn2 = gtk.Button()
btn2.add(arr2)
btn3 = gtk.Button()
btn3.add(arr3)
btn4 = gtk.Button()
btn4.add(arr4)
hbox.add(btn1)
hbox.add(btn2)
hbox.add(btn3)
hbox.add(btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()O código acima irá gerar a seguinte saída -

Essa classe também é herdada da classe gtk.Misc. O objeto da classe gtk.Image exibe uma imagem. Normalmente, a imagem deve ser carregada de um arquivo em um buffer de pixel que representa a classe gtk.gdk.Pixbuf. Em vez disso, uma função de conveniênciaset_from_file() é comumente usado para exibir dados de imagem de um arquivo em um widget gk.Image.
A maneira mais fácil de criar o objeto gtk.Image é usar o seguinte construtor -
img = gtk.Image()A seguir estão os métodos da classe gtk.Image -
Image.set_from_file() - Isso define os dados da imagem a partir do conteúdo do arquivo.
Image.set_from_pixbuf() - Isso define os dados da imagem de pixmap em que os dados da imagem são carregados para manipulação fora da tela.
Image.set_from_pixbuf() - Isso define os dados da imagem usando pixbuf que é um objeto que contém os dados que descrevem uma imagem usando recursos do lado do cliente.
Image.set_from_stock() - Isso define os dados da imagem do item de estoque identificado por stock_id.
Image.clear() - Isso remove a imagem atual.
Image.set_from_image()- Isso define os dados da imagem de um buffer de imagem do lado do cliente no formato de pixel da exibição atual. Se a imagem forNone, os dados da imagem atual serão removidos.
Exemplo
No programa a seguir, o objeto gtk.Image é obtido de um arquivo de imagem. Ele é adicionado posteriormente na janela de nível superior.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("PyGtk Image demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
image1 = gtk.Image()
image1.set_from_file("python.png")
self.add(image1)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()O código acima irá gerar a seguinte saída -

O widget DrawingArea apresenta uma tela em branco contendo uma gtk.gdk.Window na qual objetos como linha, retângulo, arco, etc. podem ser desenhados.
PyGTK usa a biblioteca Cairo para tais operações de desenho. Cairo é uma popular biblioteca de gráficos vetoriais 2D. Ele é escrito em C., embora tenha ligações na maioria das linguagens como C ++, Java, Python, PHP etc. A biblioteca Cairo pode ser usada para desenhar em dispositivos de saída padrão em vários sistemas operacionais. Também pode ser usado para criar arquivos PDF, SVG e pós-script.
Para realizar diferentes operações de desenho, devemos buscar o dispositivo no texto do objeto de saída de destino. Nesse caso, como o desenho está aparecendo no widget gtk.DrawingArea, o contexto de dispositivo de gdk.Window contido nele é obtido. Esta classe tem umcairo-create() método que retorna o contexto do dispositivo.
area = gtk.DrawingArea()
dc = area.window.cairo_create()O widget DrawingArea pode ser conectado aos callbacks com base nos seguintes sinais emitidos por ele -
| Perceber | Para realizar as ações necessárias quando o widget é instanciado em uma tela específica. |
| configure_event | Para realizar as ações necessárias quando o widget muda de tamanho. |
| expose_event | Para lidar com o redesenho do conteúdo do widget quando uma área de desenho aparece pela primeira vez na tela ou quando é coberta por outra janela e, em seguida, descoberta (exposta). |
Os eventos de mouse e teclado também podem ser usados para invocar callbacks por add_events() method do gtk.Widget class.
De particular interesse é o sinal de evento de exposição, emitido quando a tela DrawingArea é exibida pela primeira vez. Os diferentes métodos de desenho de objetos 2D, que são definidos na biblioteca Cairo, são chamados a partir deste callback conectado ao sinal de evento de exposição. Esses métodos desenham objetos correspondentes no contexto do dispositivo Cairo.
A seguir estão os métodos de desenho disponíveis -
dc.rectangle (x, y, w, h) - Isso desenha um retângulo na coordenada superior esquerda especificada e com largura e altura fornecidas.
dc.arc (x, y, r, a1, a2) - Isso desenha um arco circular com determinado raio e dois ângulos.
dc.line (x1, y1, x2, y2) - Isso desenha uma linha entre dois pares de coordenadas.
dc.line_to (x, y) - Isso desenha uma linha da posição atual para (x, y)
dc.show_text (str) - desenha string na posição atual do cursor
dc.stroke () - desenha o contorno
dc.fill () - preenche a forma com a cor atual
dc.set_color_rgb (r, g, b) - define a cor para delinear e preencher com os valores r, ge b entre 0,0 a 1,0
Exemplo
O script a seguir desenha diferentes formas e testa usando os métodos Cairo.
import gtk
import math
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Basic shapes using Cairo")
self.set_size_request(400, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
darea = gtk.DrawingArea()
darea.connect("expose-event", self.expose)
self.add(darea)
self.show_all()
def expose(self, widget, event):
cr = widget.window.cairo_create()
cr.set_line_width(2)
cr.set_source_rgb(0,0,1)
cr.rectangle(10,10,100,100)
cr.stroke()
cr.set_source_rgb(1,0,0)
cr.rectangle(10,125,100,100)
cr.stroke()
cr.set_source_rgb(0,1,0)
cr.rectangle(125,10,100,100)
cr.fill()
cr.set_source_rgb(0.5,0.6,0.7)
cr.rectangle(125,125,100,100)
cr.fill()
cr.arc(300, 50, 50,0, 2*math.pi)
cr.set_source_rgb(0.2,0.2,0.2)
cr.fill()
cr.arc(300, 200, 50, math.pi,0)
cr.set_source_rgb(0.1,0.1,0.1)
cr.stroke()
cr.move_to(50,240)
cr.show_text("Hello PyGTK")
cr.move_to(150,240)
cr.line_to(400,240)
cr.stroke()
PyApp()
gtk.main()O script acima irá gerar a seguinte saída -

O widget SpinnButton, geralmente chamado de Spinner, é um widget gtk.Entry com setas para cima e para baixo à direita. Um usuário pode digitar um valor numérico diretamente nele ou aumentar ou diminuir usando as setas para cima e para baixo. A classe gtk.SpinButton é herdada da classe gtk.Entry. Ele usa um objeto gtk.Adjustment com o qual o intervalo e a etapa do valor numérico no botão giratório podem ser restritos.
O widget SpinButton é criado usando o seguinte construtor -
sp = gtk.SpinButton(adj, climb_rate, digits)Aqui, adj representa o gtk.Adjustment object controlling range, climb_rate é um fator de aceleração e o número de decimais especificados por dígitos.
A classe gtk.SpinButton tem os seguintes métodos -
SpinButton.set_adjustment () - Isso define a propriedade "ajuste".
SpinButton.set_digits () - Isso define a propriedade "dígitos" para o valor para determinar o número de casas decimais a serem exibidas pelo botão de rotação.
SpinButton.set_increments (passo, página) - Define o valor do passo que tem incremento aplicado para cada pressionamento do botão esquerdo do mouse e valor da página que é incrementado para cada pressionamento do botão do meio do mouse.
SpinButton.set_range () - Isso define os valores mínimo e máximo permitidos para spinbutton.
SpinButton.set_value () - Isso define o botão de rotação para um novo valor programaticamente.
SpinButton.update_policy () - Os valores válidos são gtk.UPDATE_ALWAYS e gtk.UPDATE_VALID
SpinButton.spin (direção, incremento = 1) - aumenta ou diminui o valor do Spinner na direção especificada.
A seguir estão as constantes de direção predefinidas -
| gtk.SPIN_STEP_FORWARD | avançar por step_increment |
| gtk.SPIN_STEP_BACKWARD | retrocedendo por step_increment |
| gtk.SPIN_PAGE_FORWARD | avançar por step_increment |
| gtk.SPIN_PAGE_BACKWARD | retrocedendo por step_increment |
| gtk.SPIN_HOME | mover para o valor mínimo |
| gtk.SPIN_END | mover para o valor máximo |
| gtk.SPIN_USER_DEFINED | adicionar incremento ao valor |
SpinButton.set_wrap () - Se wrap for True, o valor do botão de rotação volta ao limite oposto quando o limite superior ou inferior do intervalo excede.
O widget gtk.SpinButton emite os seguintes sinais -
| valor de mudança | Isso é emitido quando o valor do botão giratório é alterado pela ação do teclado |
| entrada | Isso é emitido quando o valor muda. |
| resultado | Isso é emitido quando o valor de exibição do botão giratório é alterado. DevoluçõesTrue se o manipulador definir o texto com êxito e nenhum processamento adicional for necessário. |
| valor alterado | Isso é emitido quando qualquer uma das configurações que alteram a exibição do botão giratório é alterada. |
| embrulhado | Isso é emitido logo após o botão giratório passar de seu valor máximo para mínimo ou vice-versa. |
Exemplo
O exemplo a seguir constrói um simples Date Selectorusando três widgets SpinButton. O Seletor de dia é aplicado a um objeto de ajuste para restringir o valor entre 1—31. O segundo seletor é para o número de meses de 1 a 12. O terceiro seletor seleciona o intervalo de anos 2000-2020.
Observe o código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("SpinButton Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
self.set_border_width(20)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
lbl1 = gtk.Label("Date")
hbox.add(lbl1)
adj1 = gtk.Adjustment(1.0, 1.0, 31.0, 1.0, 5.0, 0.0)
spin1 = gtk.SpinButton(adj1, 0, 0)
spin1.set_wrap(True)
hbox.add(spin1)
lbl2 = gtk.Label("Month")
hbox.add(lbl2)
adj2 = gtk.Adjustment(1.0, 1.0, 12.0, 1.0, 5.0, 0.0)
spin2 = gtk.SpinButton(adj2, 0, 0)
spin2.set_wrap(True)
hbox.add(spin2)
lbl3 = gtk.Label("Year")
hbox.add(lbl3)
adj3 = gtk.Adjustment(1.0, 2000.0, 2020.0, 1.0, 5.0, 0.0)
spin3 = gtk.SpinButton(adj3, 0, 0)
spin3.set_wrap(True)
hbox.add(spin3)
frame = gtk.Frame()
frame.add(hbox)
frame.set_label("Date of Birth")
vbox.add(frame)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Após a execução, o código acima produzirá a seguinte saída -

O widget de calendário no kit de ferramentas PyGTK exibe um calendário simples com visualização de um mês de cada vez. Os controles de navegação para alterar o mês e o ano são exibidos por padrão. As opções de exibição podem ser configuradas adequadamente.
O valor da propriedade do mês está entre 0 e 11 e o da propriedade da data está entre 1 e 31.
Existe um construtor simples para criar um objeto gtk.Calendar -
cal = gtk.Calendar()O estilo de exibição padrão mostra o mês e o ano atuais, bem como os nomes dos dias.
A classe gtk.Calendar tem os seguintes métodos -
Calendar.select_month (mm, yy) - Isso muda a exibição do calendário para o especificado mm e yy.
Calendar.select_day (dd) - Seleciona o especificado dd no calendário quando tiver um valor entre 1 e 31. Se dd é 0, então a seleção do dia atual é removida.
Calendar.display_options () - Isso define as opções de exibição do calendário para o valor especificado por flags. As opções de exibição possíveis são uma combinação de:
| gtk.CALENDAR_SHOW_HEADING | Especifica que o mês e o ano devem ser exibidos. |
| gtk.CALENDAR_SHOW_DAY_NAMES | Especifica que descrições de três letras do dia devem estar presentes. |
| gtk.CALENDAR_NO_MONTH_CHANGE | Evita que o usuário troque de mês com o calendário. |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | Exibe os números de cada semana do ano atual, no lado esquerdo do calendário. |
| gtk.CALENDAR_WEEK_START_MONDAY | Inicia a semana do calendário na segunda-feira, em vez do domingo padrão. |
Calendar.get_date () - Recupera o ano atual do calendário, mês e números de dias selecionados como uma tupla (ano, mês, dia).
O widget gtk.Calendar emite os seguintes sinais -
| dia selecionado | É emitido quando um dia é selecionado pelo usuário ou programaticamente. |
| mudado de mês | Isso é emitido quando o mês do calendário é alterado programaticamente ou pelo usuário. |
| próximo mês | Isso é emitido quando o usuário clica no controle de navegação do "próximo mês" no cabeçalho do calendário. |
| Próximo ano | Isso é emitido quando o usuário clica no controle de navegação "próximo ano" no cabeçalho do calendário. |
| mês anterior | Isso é emitido quando o usuário clica no controle de navegação "mês anterior" no cabeçalho do calendário. |
| ano anterior | Isso é emitido quando o usuário clica no controle de navegação "ano anterior" no cabeçalho do calendário. |
No exemplo a seguir, um controle gtk.Calendar e quatro botões são colocados na janela de nível superior.
Quando o botão 'título' é clicado, as opções de exibição do calendário são definidas para SHOW_HEADING -
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)Quando o usuário clica no botão 'nome do dia', o retorno de chamada define as opções de exibição para SHOW_DAY_NAMES -
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)Ambas as opções de exibição são ativadas quando o botão 'ambos' é pressionado. Para começar, todos os sinalizadores de opções de exibição são removidos definindo-o como 0.
self.cal.set_display_options(0)O botão 'definir' mostra uma caixa de mensagem exibindo a data marcada no momento.
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()Exemplo
Observe o seguinte código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.cal = gtk.Calendar()
halign1 = gtk.Alignment(0.5, 0.5, 0, 0)
halign1.add(self.cal)
self.cal.set_display_options(0)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(halign1)
self.btn1 = gtk.Button("set")
self.btn2 = gtk.Button("heading")
self.btn3 = gtk.Button("day name")
self.btn4 = gtk.Button("Both")
hbox = gtk.HBox(True, 3)
hbox.add(self.btn1)
hbox.add(self.btn2)
hbox.add(self.btn3)
hbox.add(self.btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.btn1.connect("clicked", self.selectdate)
self.btn2.connect("clicked", self.heading)
self.btn3.connect("clicked", self.dayname)
self.btn4.connect("clicked", self.bothflags)
self.connect("destroy", gtk.main_quit)
self.show_all()
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
def bothflags(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES)
def selectdate(self, widget):
tp = self.cal.get_date()
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
res = dialog.run()
dialog.destroy()
PyApp()
gtk.main()O código acima irá gerar a seguinte saída -

Um objeto Clipboard contém dados compartilhados entre dois processos ou dois widgets do mesmo aplicativo. O gtk.Clipboard é uma interface de alto nível para a classe gtk.SelectionData.
A seguir está um protótipo do construtor gtk.Clipboard -
gtk.Clipboard(display,selction)Aqui, o parâmetro de exibição corresponde ao objeto gtk.gdk.Display para o qual a área de transferência deve ser criada ou recuperada. Por padrão, é o dispositivo de saída padrão. O parâmetro de seleção é padronizado para CLIPBOARD, um objeto que representa uma string interna.
O PyGTK fornece uma função conveniente para criar um objeto da área de transferência com padrões.
gtk.clipboard.get()A classe gtk.Clipboard tem os seguintes métodos -
Clipboard.store () - armazena os dados atuais da área de transferência em algum lugar para que permaneçam mesmo após o encerramento do aplicativo.
Clipboard.clear () - Remove o conteúdo da área de transferência.
Clipboard.set_text (text) - Isso define o conteúdo da área de transferência para a string.
Clipboard.request_text () - Solicita o conteúdo da área de transferência como texto. Quando o texto é recebido posteriormente,callback será chamado com os dados especificados por user_data. A assinatura decallback é:
def callback (área de transferência, texto, dados) - o texto conterá o text recuperado da área de transferência.
Como demonstração da área de transferência, o código a seguir usa dois TextViews e dois botões em um gtk.Window de nível superior. O botão 'Definir' chama oon_set() função que coloca o texto do primeiro textView na área de transferência.
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()Quando o segundo botão ('recuperado') é pressionado, os dados da área de transferência são buscados pelo método request_text () -
self.clipboard.request_text(self.readclipboard, user_data = None)O conteúdo de user_data vai para um método de retorno de chamada readclipboard() que o exibe no segundo textview.
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)Exemplo
A seguir está todo o código para a operação da área de transferência -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Clipboard demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.tv1 = gtk.TextView()
vbox.add(self.tv1)
self.tv2 = gtk.TextView()
vbox.add(self.tv2)
hbox = gtk.HBox(True, 3)
Set = gtk.Button("set")
Set.set_size_request(70, 30)
retrieve = gtk.Button("retrieve")
hbox.add(Set)
hbox.add(retrieve)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
Set.connect("clicked", self.on_set)
retrieve.connect("clicked", self.on_retrieve)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_set(self, widget):
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()
def on_retrieve(self, widget):
self.clipboard.request_text(self.readclipboard, user_data=None)
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)
PyApp()
gtk.main()O código acima irá gerar a seguinte saída -

Esta é uma classe base para réguas horizontais (gtk.Hruler) e verticais (gtk.Vruler) que são úteis para mostrar a posição do ponteiro do mouse na janela. Um pequeno triângulo na régua indica a localização do ponteiro.
Objetos de régua são criados com seus respectivos construtores -
hrule = gtk.Hruler()
vrule = gtk.Vruler()Os seguintes métodos da classe gtk.Ruler estão disponíveis para ambas as classes derivadas -
Ruler.set_metric () - Isso define a unidade de medida. As constantes métricas predefinidas são: gtk.PIXELS (padrão), gtk.INCHES e gtk.CENTIMETERS
Ruler.set_range () - Define os limites inferior e superior, a posição e o tamanho máximo da régua.
No exemplo abaixo, as réguas horizontais e verticais são colocadas acima e à esquerda de um widget gtk.TextView.
A medida da régua horizontal é em pixels. Seus valores mínimo e máximo são 0 e 400, respectivamente. Ele é colocado na linha superior de um gtk.VBox.
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)A linha inferior do Vbox contém um HBox. Uma régua vertical e um widget TextView, nos quais um texto de várias linhas pode ser inserido, são empacotados.
vrule=gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)Exemplo
Observe o seguinte código -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Ruler demo")
self.set_size_request(400,400)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
tv = gtk.TextView()
tv.set_size_request(350,350)
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)
hbox = gtk.HBox()
vrule = gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(tv)
hbox.pack_start(halign, False, True, 10)
vbox.add(hbox)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()A saída gerada pelo programa acima se assemelha a um documento do MS Word -

O módulo gobject da API PyGTK tem uma função útil para criar uma função de tempo limite que será chamada periodicamente.
source_id = gobject.timeout_add(interval, function, …)O segundo argumento é a função de retorno de chamada que você deseja chamar após cada milissegundo, que é o valor do primeiro argumento - intervalo. Argumentos adicionais podem ser passados para o retorno de chamada como dados de função.
O valor de retorno desta função é source_id. Usando-o, a chamada da função de retorno de chamada é interrompida.
gobject.source_remove(source_id)A função de retorno de chamada deve retornar True para continuar repetindo. Portanto, ele pode ser interrompido retornando False.
Dois botões e dois rótulos são colocados em uma janela de nível superior no programa a seguir. Um rótulo exibe um número crescente. O btn1 chamaon_click que define a função de tempo limite com um intervalo de 1000 ms (1 segundo).
btn1.connect("clicked", self.on_click)
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)A função de tempo limite é nomeada como counter(). Ele aumenta o número em uma etiqueta a cada 1 segundo.
def counter(timer):
c=timer.count+1
print c
timer.count=c
timer.lbl.set_label(str(c))
return TrueO retorno de chamada no segundo botão remove a função de tempo limite.
btn2.connect("clicked", self.on_stop)
def on_stop(self, widget):
gobject.source_remove(self.source_id)Exemplo
A seguir está o código completo para o exemplo de tempo limite -
import gtk, gobject
def counter(timer):
c = timer.count+1
print c
timer.count = c
timer.lbl.set_label(str(c))
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Timeout Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
hb = gtk.HBox()
lbl1 = gtk.Label("Counter: ")
hb.add(lbl1)
self.lbl = gtk.Label("")
hb.add(self.lbl)
valign = gtk.Alignment(0.5, 0.5, 0, 0)
valign.add(hb)
vbox.pack_start(valign, True, True, 10)
btn1 = gtk.Button("start")
btn2 = gtk.Button("stop")
self.count = 0
self.source_id = 0
hbox.add(btn1)
hbox.add(btn2)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
btn1.connect("clicked", self.on_click)
btn2.connect("clicked", self.on_stop)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)
def on_stop(self, widget):
gobject.source_remove(self.source_id)
PyApp()
gtk.main()Quando executado, a janela mostra dois botões na parte inferior. O número na etiqueta aumentará periodicamente quando o botão Iniciar for clicado e parará de aumentar quando o botão Parar for clicado.
Observe a saída -

Widgets com X Window associado são capazes de arrastar e soltar. No programa, um widget como fonte e / ou destino para arrastar e soltar deve primeiro ser designado. O widget definido como fonte pode enviar os dados arrastados. O widget de destino aceita quando os dados arrastados são soltos nele.
As etapas a seguir estão envolvidas na configuração de um aplicativo habilitado para arrastar e soltar -
Step 1 - Configurando um widget de fonte.
Step 2 - O método drag_source_set () especifica os tipos de destino para uma operação de arrastar -
widget.drag_source_set(start_button_mask, targets, info)Step 3 - O argumento start_button_mask especifica uma máscara de bits de botões que inicia a operação de arrastar.
Step 4 - O argumento de destino é uma lista de tuplas desta estrutura -
(target, flags, info)O argumento de destino é uma string que representa o tipo de arrastar, por exemplo, text / plain ou image / x-xpixmap.
Step 6 - Os seguintes sinalizadores são predefinidos -
- gtk.TARGET_SAME_APP
- gtk.TARGET_SAME_WIDGET
Step 7 - Não haverá limitação, pois o sinalizador é definido como 0.
Se o widget não for obrigado a atuar como fonte, ele pode ser desarmado -
widget.drag_source_unset()O sinal da fonte emite sinais. A tabela a seguir lista os sinais e seus retornos de chamada.
| drag_begin | def drag_begin_cb (widget, drag_context, dados): |
| drag_data_get | def drag_data_get_cb (widget, drag_context, selection_data, info, time, data): |
| drag_data_delete | def drag_data_delete_cb (widget, drag_context, dados): |
| drag_end | def drag_end_cb (widget, drag_context, dados): |
Configurando um widget de destino
O método drag_dest_set () especifica qual widget pode receber dados arrastados.
widget.drag_dest_set(flags, targets, action)O parâmetro flags pode assumir uma das seguintes constantes -
| gtk.DEST_DEFAULT_MOTION | Isso verifica se o arrasto corresponde à lista de alvos e ações possíveis deste widget e, em seguida, chama drag_status () conforme apropriado. |
| gtk.DEST_DEFAULT_HIGHLIGHT | Isso desenha um destaque neste widget, desde que arraste sobre ele |
| gtk.DEST_DEFAULT_DROP | Quando ocorre uma queda, se o arrasto corresponder à lista de alvos possíveis e chamadas de ações deste widget drag_get_data()em nome do widget. Quer a queda seja bem-sucedida ou não, liguedrag_finish(). Se a ação foi um movimento e o arrasto foi bem-sucedido, TRUE será passado para o parâmetro de exclusão paradrag_finish(). |
| gtk.DEST_DEFAULT_ALL | Se definido, especifica que todas as ações padrão devem ser executadas. |
O destino é uma lista de tuplas contendo informações do destino. O argumento de ações é uma máscara de bits ou uma combinação de um ou mais dos seguintes valores -
- gtk.gdk.ACTION_DEFAULT
- gtk.gdk.ACTION_COPY
- gtk.gdk.ACTION_MOVE
- gtk.gdk.ACTION_LINK
- gtk.gdk.ACTION_PRIVATE
- gtk.gdk.ACTION_ASK
O manipulador de "movimento de arrastar" deve determinar se os dados de arrastar são apropriados, combinando os destinos de destino com o gtk.gdk.DragContext alvos e, opcionalmente, examinando os dados de arrasto chamando o drag_get_data()método. ogtk.gdk.DragContext. drag_status() método deve ser chamado para atualizar o drag_context status.
O manipulador "arrastar e soltar" deve determinar o destino correspondente usando o drag_dest_find_target() método e, em seguida, peça os dados de arrastar usando o drag_get_data()método. Os dados estarão disponíveis no manipulador "arrastar dados recebidos".