SAP UI5 - Criando um Projeto UI5
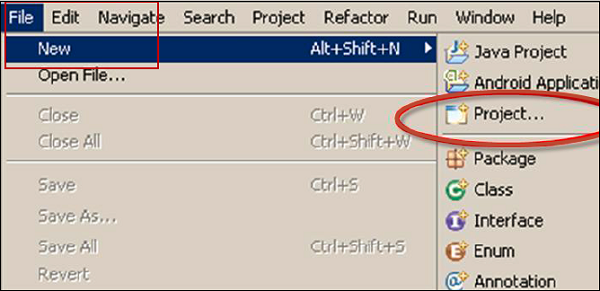
Step 1 - Para criar um novo projeto no UI5 developer Studio, vá para Arquivo → Novo → Projeto.

Step 2 - Insira o nome do projeto, dispositivo de destino e crie uma visualização inicial.

Step 3 - Digite o nome da visualização e o tipo de visualização na janela seguinte e clique em Avançar.

Step 4- Na última janela, você vê o resumo do projeto. Mostra as propriedades do projeto. Clique no botão Concluir para criar o projeto.

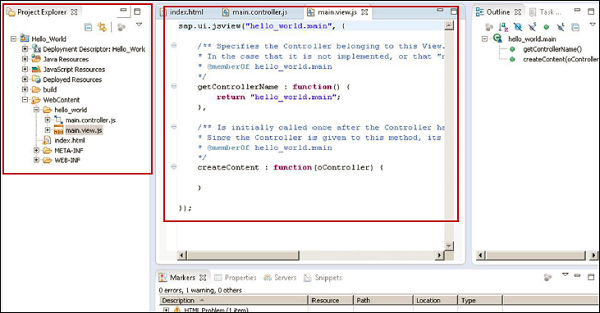
Step 5- Você será solicitado a mudar para a perspectiva Java EE. Clique em Sim e uma nova janela do projeto UI5 será aberta com uma visualização inicial - JSView.

Step 6 - Agora, para adicionar um Shell a esta visão, você pode usar a biblioteca sap.ui.ux3.Shell ().

Step 7- Como o Shell não faz parte do sap.ui.commons, você precisa adicionar a biblioteca sap.ui.ux3. Você pode adicionar bibliotecas adicionais a data-sap-ui-libs.

Para executar um aplicativo, você tem duas opções -
- Executar no servidor
- Executar no webapp
Executar no servidor é recomendado, pois tem uma porta fixa e não é como executar no webapp com uma porta aleatória única.

SAP UI5 ─ Configuração
Conforme mostrado na tabela a seguir, você pode definir vários atributos de configuração no SAP UI5 -

Funções do núcleo
As funções principais no SAP UI5 são as seguintes -
Sap.ui.getCore() - Isso é usado para obter uma instância central.
Sap.ui.getCore().byid(id) - Isso é usado para obter uma instância de controle UI5 criada com id.
Sap.ui.getCore().applyChanges() - Isso é usado para realizar e renderizar as alterações para os controles UI5 imediatamente.
jQuery.sap.domById(id)- Isso é usado para obter qualquer elemento HTML com id. Se houver um controle UI5 com id, o elemento retornado é o elemento HTML do controle UI5.
jQuery.sap.byId(id) - É usado para retornar o objeto jQuery do elemento DOM com o Id especificado.