SAP UI5 - Temas
O UI theme designer é uma ferramenta baseada em navegador que permite desenvolver seus temas modificando um dos modelos de tema fornecidos pela SAP.
Example- Você pode alterar o esquema de cores ou adicionar o logotipo da sua empresa. A ferramenta fornece uma visualização ao vivo do tema enquanto você projeta.
Aplique sua marca corporativa e observe os aplicativos desenvolvidos com as tecnologias SAP UI. O designer de tema da IU é uma ferramenta baseada em navegador para cenários de temas cruzados. Use-o para criar facilmente seus temas de identidade corporativa, modificando um dos modelos de tema fornecidos pela SAP. Por exemplo, você pode alterar o esquema de cores ou adicionar o logotipo da sua empresa. A ferramenta é direcionada a diferentes grupos de usuários, incluindo desenvolvedores, designers visuais e administradores.
Plataforma Suportada
- SAP NetWeaver como ABAP (via UI Add-On 1.0 SP4)
- SAP NetWeaver Portal (7.30 SP10 e versão superior)
- SAP HANA Cloud (planejado)
- SAP NetWeaver Portal (7.02 planejado)
Principais recursos e benefícios
Browser-based, graphical WYSIWYG editor - Altera os valores dos parâmetros de tema e vê imediatamente como isso afeta a visualização da página de visualização selecionada.
Built-in preview pages - Selecione as páginas de visualização integradas para ver como ficará o seu tema personalizado quando for aplicado a um aplicativo -
Visualizações do aplicativo (exemplo: aprovação do pedido de compra, SAP Fiori Launchpad)
Visualizações de controle
Different levels of theming -
Temas rápidos (configurações básicas de temas de várias tecnologias)
Temas especializados (configurações de temas específicos da tecnologia)
Edição manual de LESS ou CSS
Color palette for reuse - Especifica um conjunto de parâmetros com os principais valores de cores que definem sua marca corporativa.
Cross-technology theming - Crie um tema consistente que se aplique a vários clientes e tecnologias SAP UI -
Bibliotecas padrão SAPUI5 (incluindo aplicativos SAP Fiori e SAP Fiori Launchpad)
Tecnologias de renderização unificadas (como Web Dynpro ABAP e Floorplan Manager)
SAP NetWeaver Business Client
| Cliente SAP UI | As partes da IU podem ter temas |
|---|---|
| Web Dynpro ABAP | Você pode criar um tema para aplicativos que não usam os seguintes elementos da IU:
Você só pode consumir temas criados com o designer de tema de UI para aplicativos Web Dynpro ABAP a partir do SAP NetWeaver 7.0 EHP2 |
| Gerente de planta baixa para Web Dynpro ABAP (FPM) | Você pode criar temas para aplicativos que não usam HTMLIslands ou Chart UIBBs |
| SAPUI5 | Você pode criar um tema para bibliotecas SAP Standard. Bibliotecas SAPUI5 personalizadas não podem ter temas |
| SAP NetWeaver Business Client (NWBC) | NWBC para Desktop (4.0 ou superior): Você pode criar um tema NWBC shell e páginas de visão geral (página de índice, página de nova guia, mapa de serviço). NWBC para HTML (3.6): Você pode criar um tema para o mapa de serviço. O shell não pode ser temático. |
Como chamar um Theme Designer no SAP Fiori?
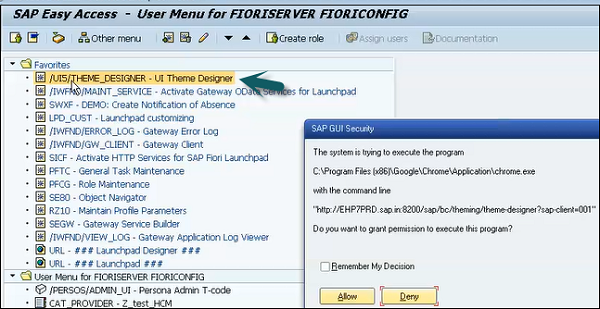
Step 1- Faça login no servidor SAP Fiori Front-End. Você pode usarT-Code: Theme Designer ou use o atalho conforme mostrado na captura de tela a seguir e faça o login.

Step 2- Depois de fazer o login, você terá todos os modelos padrão fornecidos pelo SAP for Theme Designer. Selecione o tema padrão e clique em Abrir.

Step 3 - Insira o link Fiori Launchpad e o Nome do aplicativo e clique em Adicionar.


Step 4- Do lado direito do painel da tela, você pode selecionar Cor, Fonte, Imagem e outras propriedades. Você pode editar as cores conforme mostrado nas imagens a seguir.


Step 5- Para salvar o tema, você pode clicar no ícone Salvar como mostrado na imagem a seguir. Você também tem a opção de salvar e construir.

Depois de clicar em Salvar e construir, ele começará a salvar e quando concluído, você receberá uma mensagem de confirmação - Salvar e construir concluído.

Step 6 - Para obter o link deste tema personalizado, use o código T conforme mostrado na imagem a seguir -

Step 7 - Selecione o tema que você criou e clique na guia Informações.

Step 8 - Use Ctrl + Y para copiar o URL da tela e anote isso.

Temas Suportados
Estes são os temas padrão fornecidos com a UI5 -
- Cristal Azul
- Reflexo Dourado
- Identificação visual móvel
- Preto alto contraste

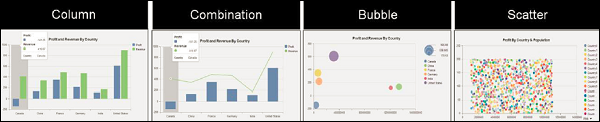
Tipos de gráfico
Existem vários tipos de gráficos na biblioteca de gráficos sap.viz.ui5 que podem ser usados para representar os dados de negócios. A seguir estão alguns tipos de gráfico CVOM - Coluna, Bolha, Linha, Pizza, etc.