SAP UI5 - Guia rápido
A SAP fornece várias ferramentas que os usuários podem usar para aprimorar sua experiência de usuário para criar aplicativos com interfaces de usuário ricas para aplicativos de negócios na web. As ferramentas de capacitação mais comuns incluem -
- Designer de Tema
- NWBC e painel lateral
- Telas FPM
- Ferramentas de desenvolvimento SAP UI5

Os aplicativos baseados na Web que você cria usando SAP UI5 fornecem uma experiência de usuário mais consistente e podem ser acessados em dispositivos como tablets, smartphones e laptop. Usando o gateway NetWeaver com UI5, você pode definir uma separação clara entre a interface do usuário e a lógica de negócios.
SAP UI5 fornece os seguintes recursos principais -
- Conceitos de extensibilidade no nível de código e aplicativo.
- Capacidade de criar padrões complexos de IU e layouts predefinidos para casos de uso típicos.
- Model-View-Controller (MVC) e métodos de vinculação de dados.
- Suporte à interação do teclado e recursos de acessibilidade.
- SAP UI5 é baseado em padrões abertos como JavaScript, CSS e HTML5.
- Suporte a temas baseados em CSS.
A seguir estão as vantagens de usar SAP UI em negócios -
- Isso ajuda a aumentar a produtividade.
- Aumente a adaptação do usuário.
- Menos erros manuais.
- Reduza o custo de treinamento.
- Alto desempenho do sistema SAP.
- API perfeitamente projetada e pode ser consumida facilmente.
SAP UI5 ─ Versão
A seguir está a lista de versões recentes do UI5 que foram introduzidas. Cada UI5 fornece novos recursos e aprimoramentos das versões anteriores, suporte de plataforma, aprimoramentos de usabilidade, etc.
- SAP UI5 1,26
- SAP UI5 1,28
- SAP UI5 1,30
- SAP UI5 1,32
- SAP UI5 1,34
- SAP UI5 1,36
- SAP UI5 1.38 e muitos mais como SAP UI5 1.6
Esquema de Versão
SAP UI5 usa um número de versão de 3 dígitos. Por exemplo, SAPUI5 1.36.5. Aqui, o dígito (1) especifica a versão principal. O segundo dígito (36) especifica o número da versão secundária. O terceiro dígito especifica o número da versão do patch (5).
Em cada SAP UI5, a versão principal e secundária, bem como a versão do patch, podem ser usadas para identificar os patches.
SAP UI5 vs Open UI5
SAP UI5 e Open UI5, ambos fornecem o ambiente de desenvolvimento de UI. No entanto, eles são diferentes uns dos outros nos seguintes aspectos -
SAP UI5 faz parte do conjunto de produtos SAP e não é uma licença separada. É integrado com diferentes produtos SAP como -
- SAP NW 7.4 ou superior
- SAP NetWeaver AS 7.3x
- SAP HANA Cloud e solução local
Open UI5 é uma tecnologia de código aberto para desenvolvimento de aplicativos e foi lançada com o Apache 2.0.
| SAP UI5 não é um produto separado e está disponível com o pacote de produtos SAP | Open UI5 é uma plataforma de código aberto gratuita para o desenvolvimento de aplicativos |
SAP UI5 está integrado com
|
Open UI5 foi introduzido com a licença Apache 2.0 OpenUI5 é código aberto e está disponível no GitHub |
Suporte para navegador UI5
SAP UI5 oferece suporte a todos os navegadores principais da Microsoft, Google e Firefox com as versões mais recentes. No entanto, os recursos com suporte variam de acordo com a versão do navegador e o fornecedor.

Na arquitetura SAP UI5, você tem três camadas -
No topo, está a camada de apresentação, onde os componentes UI5 são consumidos por dispositivos como celulares, tablets e laptops.
Na camada intermediária, estão os clientes de aplicativos que incluem bibliotecas SAP UI5 para temas e controle. Bibliotecas de controle UI5 incluem
Sap.viz
Sap.ui.commons (controles como campos de texto e botões)
Sap.ui.table (controles de entrada para a tabela)
Sap.ui.ux3
Sap.m (Inclui controle de entrada para dispositivos móveis)
Na parte inferior, está o componente opcional do servidor. Isso inclui SAP NetWeaver Application Server para ABAP / Java, back-end SAP, mecanismo HANA XS para desenvolvimento ou banco de dados.

SAP UI5 possui vários componentes que são objetos independentes e reutilizáveis no aplicativo UI5. Esses componentes podem ser desenvolvidos por pessoas diferentes e podem ser usados em projetos diferentes.
Um aplicativo pode usar os componentes de diferentes locais e, portanto, você pode obter facilmente a estrutura de um aplicativo. Você pode criar diferentes tipos de componentes no desenvolvimento SAP UI5.
Componentes sem rosto
Os componentes sem rosto são usados para obter os dados do sistema de back-end e não contêm uma interface de usuário.
Example- Eles fazem parte da classe sap.ui.core.component
Componentes da IU
Os componentes da IU são usados para adicionar funcionalidade de renderização e representar uma área ou elemento da tela na interface do usuário.
Example- O componente da IU pode ser um botão com configurações para executar alguma tarefa. É uma parte da classe: sap.ui.core.UIComponent
Note- sap.ui.core.component é a classe base para componentes sem rosto e UI. Para definir a função de extensibilidade, os componentes podem herdar da classe base ou de outros componentes no desenvolvimento de UI.
O nome do módulo de um componente é conhecido como o nome do pacote e .component onde o nome do pacote é definido como o nome do parâmetro passado ao construtor do componente.
Os componentes SAP UI5 também podem ser divididos de acordo com o panorama do sistema -
- Componente do lado do cliente: Isso inclui,
- Bibliotecas de controle sap.m, sap.ui.common, etc.
- Javascript principal
- O teste inclui HTML e Javascript
- Componente do lado do servidor
- Gerador de Temas
- Ferramentas de controle e desenvolvimento de aplicativos no Eclipse
- Manipulador de recursos
Estrutura de um Componente
Cada componente é representado na forma de uma pasta e contém o nome dos componentes e os recursos necessários para gerenciar o componente.
Cada componente deve conter os seguintes arquivos -
Component.json arquivo que contém metadados para tempo de design e é usado apenas para ferramentas de tempo de design.
Component.js é usado para definir propriedades, eventos e métodos de componentes que são responsáveis pelos metadados de tempo de execução.

Como criar um novo componente SAP UI5?
Para criar um novo componente, você deve criar uma nova pasta. Vamos nomear isso comobutton.
O próximo é criar o component.js file
Em seguida, você deve estender a classe base do componente de UI sap.ui.core.UIComponent.extend e inserir o nome do componente e o caminho do pacote.
Mais tarde, para definir um novo componente, você deve começar com o require declaração da seguinte forma -
// defining a new UI Component
jQuery.sap.require("sap.ui.core.UIComponent");
jQuery.sap.require("sap.ui.commons.Button");
jQuery.sap.declare("samples.components.button.Component");
// new Component
sap.ui.core.UIComponent.extend("samples.components.button.Component", {
metadata : {
properties : {
text: "string"
}
}
});
samples.components.button.Component.prototype.createContent = function(){
this.oButton = new sap.ui.commons.Button("btn");
return this.oButton;
};
/*
* Overrides setText method of the component to set this text in the button
*/
samples.components.button.Component.prototype.setText = function(sText) {
this.oButton.setText(sText);
this.setProperty("text", sText);
return this;
};A próxima etapa é definir o component.json em sua pasta da seguinte maneira -
{
"name": "samples.components.button",
"version": "0.1.0",
"description": "Sample button component",
"keywords": [
"button",
"example"
],
"dependencies": {
}
}Como usar um componente
Para usar um componente, você deve envolvê-lo em um contêiner de componentes. Você não pode usar diretamente um componente de IU em uma página usando o método placeAt. Outra maneira é passar o componente para o construtor componentContainer.
Usando o método placeAt
Inclui adicionar o componente ao contêiner e usar placeAt método para colocar o componente na página.
var oComp = sap.ui.getCore().createComponent({
name: "samples.components.shell",
id: "Comp1",
settings: {appTitle: "Hello John"}
});
var oCompCont = new sap.ui.core.ComponentContainer("CompCont1", {
component: oComp
});
oCompCont.placeAt("target1");
//using placeAt methodUsando o construtor componentContainer
Um contêiner de componente carrega configurações específicas e também contém os métodos de ciclo de vida de um controle regular. O segmento de código a seguir mostra como passar o componente para o construtor componentContainer.
var oCompCont2 = new sap.ui.core.ComponentContainer("CompCont2", {
name: " samples.components.shell",
settings: {text: "Hello John 1"}
});
oCompCont2.placeAt("target2");Existem várias bibliotecas JavaScript e CSS que você pode usar em combinação para o desenvolvimento de aplicativos. SAPUI5 pode usar essas bibliotecas em combinação e são chamadas de bibliotecas de controle SAPUI5.
Bibliotecas de controle SAPUI5 comuns -
- Sap.ui.commons para campos de controle, botões, etc.
- Sap.m é a biblioteca de controle mais comum e é usada para dispositivos móveis
- Sap.ui.table inclui controle de mesa
- Sap.ui.ux3


Note- SAPUI5 control library sap.m é a biblioteca mais comum e é usada para desenvolvimento de aplicativos. Essas bibliotecas podem ser combinadas com outras bibliotecas de controle.
Combinações de biblioteca de controle
Você pode usar a biblioteca de controle sap.m com outras bibliotecas de controle - sap.ui.unified, sap.viz, sap.ui.table, sap.ui.layout e sap.suite.
Você pode combinar bibliotecas de controle - sap.ui.commons, sap.ui.table, sap.ui.ux3 e sap.ui.suite entre si.
Você também pode combinar a biblioteca de controle sap.ui.commons e sap.ui.ux3 com outras bibliotecas como sap.ui.core, sap.ui.unified, sap.ui.layout e sap.ui.table.
Você pode combinar sap.viz com todas as outras bibliotecas.

A tabela a seguir mostra as principais bibliotecas de controle SAPUI5 e sua descrição -
| sap.m | Biblioteca com controles especializados para dispositivos móveis. |
| sap.makit | A biblioteca SAPUI5 contém os gráficos markit. |
| sap.ui.commons | Biblioteca comum para controles padrão |
| sap.ui.ux3 | Biblioteca SAPUI5 com controles que implementam o SAP User Experience (UX) Guidelines 3.0 |
| sap.viz | Biblioteca SAPUI5 contendo controles gráficos baseados na biblioteca de gráficos VIZ. |
O kit de desenvolvimento SAP UI5 para HTML5 fornece um ambiente para o desenvolvimento de aplicativos baseados na web e fornece um aplicativo com uma experiência de usuário consistente. Os aplicativos da Web que você desenvolve com SAP UI5 são responsivos em navegadores e dispositivos e podem ser executados em smartphones, tablets e desktops.
Os controles da IU se adaptam automaticamente aos recursos de cada dispositivo.
Você pode usar SAP UI5 nas seguintes plataformas -
- SAP HANA
- SAP HANA Cloud Platform
- SAP NetWeaver para SAP NetWeaver 7.4 ou superior
- Add-on da interface do usuário para SAP NetWeaver para SAP NetWeaver Application Server 7.3x
Você pode implantar o aplicativo no servidor que inclui o armazenamento das bibliotecas e a obtenção de dados do banco de dados. Você pode usar o servidor de aplicativos NetWeaver ou a plataforma HANA Cloud para implantação de aplicativos e os dados podem ser acessados por um aplicativo de negócios usando o modelo OData usando o Gateway. Dê uma olhada na ilustração a seguir.

Quando um usuário envia uma solicitação de cliente de seu celular / laptop, uma solicitação é enviada ao servidor para carregar o aplicativo em um navegador e os dados são acessados via banco de dados e as bibliotecas relevantes são acessadas.
Para construir um aplicativo UI5, você pode baixar as ferramentas do desenvolvedor SAP UI5 do Eclipse. Depois de fazer o download, você pode descompactar o arquivo e implantá-lo no servidor da web. Para ABAP, você pode instalar um add-on de UI para SAP NetWeaver e isso também inclui o UI5 Theme Designer.
Pré-requisitos para SAP UI5
Para instalar e atualizar o kit de ferramentas de desenvolvimento UI5 para HTML5, você deve atender aos seguintes pré-requisitos -
| Plataforma Eclipse | Marte (4,5) |
|---|---|
| Sistema operacional | SO Windows (XP, Vista, 7 ou 8 / 8.1) |
| Java Runtime | JRE versão 1.6 ou superior, 32 bits ou 64 bits |
| SAP GUI | Relevante apenas ao instalar o SAP UI5 ABAP Repository Team Provider
|
| Microsoft | Relevante apenas ao instalar o SAP UI5 ABAP Repository Team Provider Para o sistema operacional Windows: DLLs VS2010 para comunicação com o sistema back-end são necessários Nota: Instale o x86 ou a variante x64, de acordo com sua instalação do Eclipse de 32 ou 64 bits |
Vamos agora prosseguir e discutir como você pode instalar o SAP UI5 Development Kit em seu sistema.
Step 1 - Para instalar o JDK, vá para Oracle.com e pesquise a versão necessária do JDK.

Step 2- Baixe e execute a instalação. Você receberá uma mensagem conforme mostrado na imagem a seguir.

Step 3- Para instalar o Eclipse, vá para www.Eclipse.org/downloads

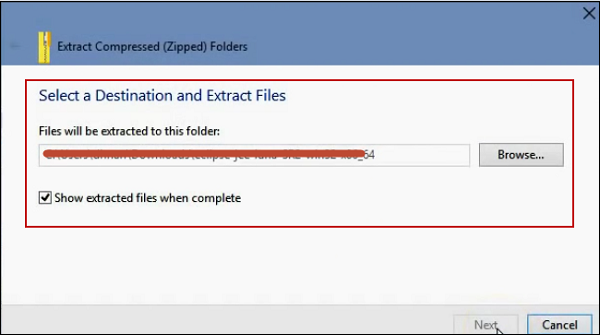
Step 4 - Extraia o arquivo conforme mostrado na imagem a seguir.

Step 5 - Para executar a instalação, vá para a pasta extraída e execute o arquivo do aplicativo conforme mostrado na imagem a seguir.

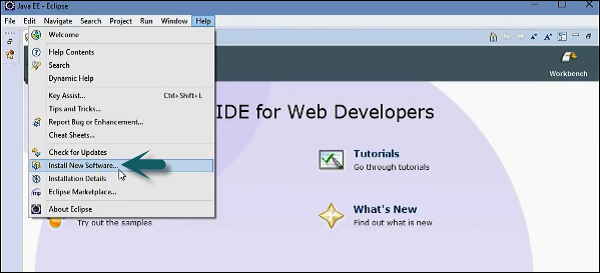
Step 6 - Para instalar as ferramentas SAPUI5, vá para Eclipse → Ajuda → Instalar novo software.
Você pode instalar diretamente usando o URL ou inserindo o caminho do kit de demonstração UI5.
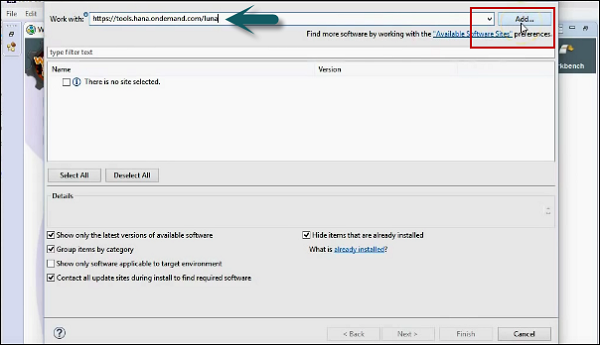
Step 7 - Em seguida, insira o URL na caixa de diálogo de instalação https://tools.hana.ondemand.com/mars

Step 8- Para ver os recursos disponíveis. Pressione a tecla ENTER. Você pode selecionar os recursos e clicar em Avançar. Ele exibirá a lista de recursos a serem instalados → Clique em Avançar.
Step 9 - Aceite o contrato de licença e clique em Concluir para iniciar a instalação.


Step 10 - Baixe o UI Development Kit para HTML 5 no seguinte link -
http://scn.sap.com/community/developer-center/front-end e extraia o conteúdo na mesma pasta.

Step 11- Inicie o ambiente Eclipse. Vá para Ajuda → Instalar novo software.

Step 12 - Clique em Adicionar → Local.
Step 13 - Em seguida, navegue até o local do site de atualização local e selecione a pasta do site de atualização da ferramenta com a pasta onde você extraiu o kit de ferramentas de desenvolvimento HTML5 como a fonte de atualização.
Step 14 - Selecione todos os plug-ins e recursos para instalação.

Step 15 - Selecione a caixa de diálogo “Contactar todos os sites de atualização” durante a instalação para encontrar o software necessário.

Step 16- Clique no botão Concluir para concluir a configuração. Reinicie o Eclipse.

Step 17 - Você pode verificar a instalação criando um novo projeto de aplicação SAPUI5 via menu do Eclipse Arquivo → New→ Outro na parte inferior. Selecione a pasta SAP UI5 Application Development e expanda para criar um novo projeto.

Step 18 - Insira o nome do projeto, selecione biblioteca e você pode marcar a caixa para criar uma visualização inicial.

Step 19- Crie uma visualização usando algum código de amostra no projeto. Insira o nome da visualização e clique no botão Avançar.

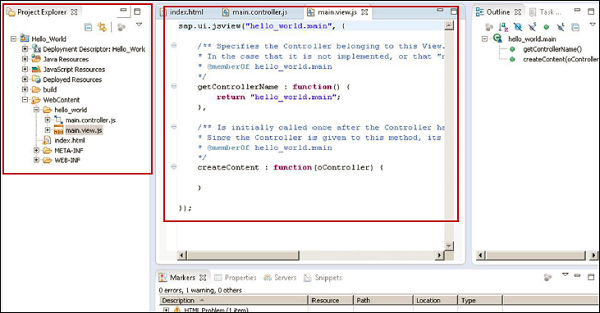
Step 20- Selecione o paradigma de desenvolvimento e clique em Concluir. Você verá um novo projeto de desenvolvimento SAPUI5 em uma nova janela, conforme mostrado na imagem a seguir.

Agora, para apresentar seu aplicativo ou executá-lo em produção, você pode implantar seu aplicativo SAPUI5 no servidor tomcat. Se você não possui uma ferramenta como o MAVEN, pode usar a opção de exportação para exportar o projeto manualmente. Clique com o botão direito em Projeto → Exportar.
Step 21 - Insira o caminho de destino onde deseja colocar o war Arquivo.

Em seguida, copie o arquivo war para o diretório webapps do seu apache tomcat. Você pode acessar seu aplicativo por meio deste caminho -http://localhost:8080/<your_app> /
Note - Em um cenário normal, muitos projetos SAP são executados no Internet Explorer, mas para o desenvolvimento SAPUI5 é recomendado usar o Google Chrome ou Firefox com o plugin Firebug, pois ambos os sistemas permitem o uso de ferramentas e plug-ins para depurar JavaScript, bem como HTML e CSS .
O conceito Model-View-Controller (MVC) é usado no desenvolvimento SAP UI5 para manter os dados do aplicativo separados das interações do usuário. Isso permite que você desenvolva os aplicativos da web e faça alterações nos aplicativos de forma independente.
Model-View-Controller desempenha um papel diferente no desenvolvimento da IU -
o Model é responsável por gerenciar os dados do aplicativo no banco de dados / backend.
o Viewé responsável por definir a interface do usuário para os usuários. Quando um usuário envia uma solicitação de seu dispositivo, a visualização é responsável pela visualização dos dados de acordo com a solicitação enviada.
o Controller é usado para controlar os dados e visualizar eventos de acordo com a interação do usuário, atualizando a visualização e o modelo.

Você pode definir o conceito Model-View-Controller no SAPUI5 com os seguintes recursos -
Modelo
- O modelo atua como uma ponte entre a visualização e os dados do aplicativo.
- O modelo é usado para obter a solicitação da visualização e responder de acordo com a entrada do usuário.
- O modelo não depende de classes.
Visão
- View é responsável por gerenciar a exibição de informações para os usuários.
- As visualizações são baseadas no modelo.
Controlador
O controlador é responsável por receber a entrada fornecida pelos dispositivos e se comunicar com o modelo / visualização e para acionar a ação correta.
Os controladores são baseados no modelo.
SAP UI5 oferece visualizações e controladores na forma de arquivos individuais -
- sap.ui.core.mvc.XMLView
- sap.ui.core.mvc.JSView
- sap.ui.core.mvc.Controller
- sap.ui.core.mvc.JSONView
Modelo JSON
- O modelo JSON é um modelo do lado do cliente e é usado para pequenos conjuntos de dados.
- O modelo JSON oferece suporte a vinculação bidirecional. O conceito de vinculação de dados é mencionado na última metade deste tutorial.
- O modelo JSON pode ser usado para vincular controles aos dados do objeto JavaScript.
Modelo XML
- O modelo XML pode ser usado para vincular controles a dados XML.
- XML também é um modelo do lado do cliente e, portanto, é usado apenas para pequenos conjuntos de dados.
- O modelo XML não fornece nenhum mecanismo para paginação baseada no servidor ou carregamento de deltas.
- O modelo XML também suporta ligação de dados bidirecional.
As visualizações são definidas usando bibliotecas SAP da seguinte forma -
- XML com HTML, misto ou independente: Library- sap.ui.core.mvc.XMLView
- JavaScript: Library- sap.ui.core.mvc.JSView
- JSON: Biblioteca - sap.ui.core.mvc.JSONView
- HTML: Biblioteca - sap.ui.core.mvc.HTMLView
JavaScript View Sample
Sap.ui.jsview(“sap.hcm.address”, {
getControllerName: function() {
return “sap.hcm.address”;
},
createContent: function(oController) {
var oButton = new sap.ui.commons.Button({ text: “Hello” });
oButton.attachPress(function() {
oController.Hello();
})
Return oButton;
}
});Amostra de exibição de HTML
<template data-controller-name = ”sap.hcm.address’>
<h1>title</h1>
<div> Embedded html </div>
<div class = ”test” data-sap-ui-type = ”sap.ui.commons.Button”
Id = ”Button1” data-text = ”Hello” Data-press = ”sayHello”>
</div>
</template>Da mesma forma, você pode criar uma visualização JSON derivada de sap.ui.core.mvc.JsonView.
{
“type”:”sap.ui.core.mvc.JsonView”,
“controllerName”:”sap.hcm.address”,
……………………….
…………………...
…………………….
}Comparação de tipos de vista
A tabela a seguir lista os principais recursos associados ao conceito MVC e a comparação de diferentes tipos de visualização dos recursos.
| Característica | Visualização JS | Visualização XML | JSON View | Visualização HTML |
|---|---|---|---|---|
| Bibliotecas padrão e personalizadas | sim | sim | sim | sim |
| Propriedades dos tipos string, int Boolean, float | sim | sim | sim | sim |
| Agregação 1: 1, 1: n Associação 1: 1, 1: n | sim | sim | sim | sim |
| Vinculação de dados simples | sim | sim | sim | sim |
| Personalizar vinculação de dados | sim | Não | Não | Não |
| HTML incorporado | Não | sim | Não | Não |
| Completação de Código | sim | sim | Não | Não |
| Templating | sim | Não | Não | Não |
| Validação | Não | sim | Não | Não |
| Listener de evento único | sim | sim | sim | sim |
SAPUI5 Developer Studio fornece ferramentas para facilitar o processo de desenvolvimento UI5. A seguir estão as funções -
- Assistente para desenvolvimento de controle
- Assistente para criação de projetos
- Assistente para criação de visualização / controlador
Você pode baixá-lo do SAP Marketplace usando o link https://support.sap.com/software.html. Procure por UI Add-on 1.0 para NetWeaver.

Vá para Downloads de software e digite sua ID e senha. Em seguida, vá para pacotes de suporte e patches. Pesquise o plugin de ide de ferramentas sapui5 1.00.

Uma trilha da estrutura SAPUI5 também está disponível em SCN. Você pode acessar este linkhttp://scn.sap.com/community/developer-center/front-end

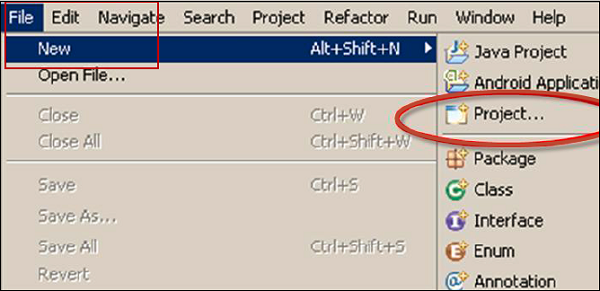
Step 1 - Para criar um novo projeto no UI5 developer Studio, vá para Arquivo → Novo → Projeto.

Step 2 - Insira o nome do projeto, dispositivo de destino e crie uma visualização inicial.

Step 3 - Digite o nome da visualização e o tipo de visualização na janela seguinte e clique em Avançar.

Step 4- Na última janela, você vê o resumo do projeto. Mostra as propriedades do projeto. Clique no botão Concluir para criar o projeto.

Step 5- Você será solicitado a mudar para a perspectiva Java EE. Clique em Sim e uma nova janela do projeto UI5 será aberta com uma visualização inicial - JSView.

Step 6 - Agora, para adicionar um Shell a esta visão, você pode usar a biblioteca sap.ui.ux3.Shell ().

Step 7- Como o Shell não faz parte do sap.ui.commons, você precisa adicionar a biblioteca sap.ui.ux3. Você pode adicionar bibliotecas adicionais a data-sap-ui-libs.

Para executar um aplicativo, você tem duas opções -
- Executar no servidor
- Executar no webapp
Executar no servidor é recomendado, pois tem uma porta fixa e não é como executar no webapp com uma porta aleatória única.

SAP UI5 ─ Configuração
Conforme mostrado na tabela a seguir, você pode definir vários atributos de configuração no SAP UI5 -

Funções do núcleo
As funções principais no SAP UI5 são as seguintes -
Sap.ui.getCore() - Isso é usado para obter uma instância central.
Sap.ui.getCore().byid(id) - Isso é usado para obter uma instância de controle UI5 criada com id.
Sap.ui.getCore().applyChanges() - Isso é usado para realizar e renderizar as alterações para os controles UI5 imediatamente.
jQuery.sap.domById(id)- Isso é usado para obter qualquer elemento HTML com id. Se houver um controle UI5 com id, o elemento retornado é o elemento HTML do controle UI5.
jQuery.sap.byId(id) - É usado para retornar o objeto jQuery do elemento DOM com o Id especificado.
Existem diferentes tipos de controles de IU que você pode usar ao desenvolver aplicativos IU5. Esses controles permitem adicionar um botão, tabela, imagens, layout, caixa de combinação e vários outros controles no aplicativo UI5.
Os tipos de controle comuns incluem -
- Controles simples
- Controles Complexos
- Controles UX3
- Dialogs
- Layout
Controle de imagem
Var image = new sap.ui.commons.Image();
Image.setSrc(“Image1.gif”);
Image.setAlt(“alternat.text”);Caixa combo
Você pode usar uma caixa de combinação para fornecer entradas predefinidas.
Propriedades - itens, selectedKey
Var oComboBox2 = new sap.ui.commons.ComboBox (“ComboBox”,{
Items:{path:”/data”,
Template:oItemTemplate, filters:[oFilter]},
Change: function(oEvent){
Sap.ui.getCore(). byId(“field”).setValue(
oEvent.oSource.getSelectedKey());
}
});Controle de botão simples
Use attachPresss atribuir manipulador de eventos para uma ação push.
Var oButton = new sap.ui.commons.Button ({text : “Click”,
Press: oController.update
});Controle de preenchimento automático
Para preencher automaticamente o valor inserido.
Var uiElement = new sap.ui.commons.AutoComplete({
Tooltip: ”Enter the product”,
maxPopupItems: 4
});
For (var i = 0; i<aData.lenght; i++){
uiElement.addItem(new sap.ui.core.ListItem(
{text: aData[i].name}));
}Caixa de controle da mesa
É derivado de sap.ui.table e cada tabela contém colunas.
Var oTable = new sap.ui.table.Table({
Columns: [
New sap.ui.table.Column({
Label: new sap.ui.commons.lable({ text: “First Column”}),
Template: new sap.ui.commons.TextView({ text: “{Firstcolumn}” }),
Width: “120px”
})No SAP UI5, data binding concepté usado para atualizar os dados automaticamente, associando os dados aos controles que contêm os dados do aplicativo. Usando a vinculação de dados, você pode vincular controles simples, como campo de texto, botão simples aos dados do aplicativo, e os dados são atualizados automaticamente quando há um novo valor.
Usando a vinculação de dados bidirecional, os dados do aplicativo são atualizados quando o valor do controle vinculado é alterado. O valor pode ser alterado por meio de diferentes métodos, como entrada do usuário, etc.

No SAP UI5, diferentes modelos de dados podem ser usados para vinculação de dados. Esses modelos de dados oferecem suporte a diferentes recursos -
Modelo JSON
O modelo JSON é usado para vincular objetos JavaScript a controles. Este modelo de dados é um modelo do lado do cliente e é sugerido para pequenos conjuntos de dados. Ele não fornece nenhum mecanismo para paginação ou carregamento do lado do servidor.
Os principais recursos incluem -
- O modelo JSON para vinculação de dados suporta dados no formato de notação JavaScript.
- Suporta vinculação de dados bidirecional.
Creating a model instance −
Var oModel = new sap.ui.model.json.JSONModel(dataUrlorData);Modelo XML
O modelo XML de vinculação de dados permite vincular os controles aos dados XML. É usado para objetos do lado do cliente e para pequenos conjuntos de dados. Ele não fornece nenhum mecanismo para paginação ou carregamento do lado do servidor.
Os principais recursos incluem -
- O modelo XML de ligação de dados suporta dados XML.
- Ele também suporta vinculação de dados bidirecional.
Creating a model instance −
Var oModel = new sap.ui.model.xml.XMLModel(dataUrlorData);Modelo OData
O modelo OData é um modelo do lado do servidor, portanto, todos os dados estão disponíveis no lado do servidor. O lado do cliente pode ver apenas linhas e campos e você não pode usar classificação e filtragem no lado do cliente. É necessário enviar essa solicitação ao servidor para concluir essas tarefas.
A vinculação de dados no modelo OData é uma maneira, mas você pode habilitar a vinculação bidirecional usando o suporte de gravação experimental.
Os principais recursos incluem -
- O modelo OData de vinculação de dados oferece suporte a dados compatíveis com Odata.
- Este modelo de dados permite que você crie solicitações OData e manipule respostas.
- Suporta ligação experimental bidirecional.
Creating a model instance −
Var oModel = new sap.ui.model.odata.ODataModel (dataUrl [,useJSON, user, pass]);Atribuindo o modelo
Você pode usar o método setModel para atribuir o modelo a controles específicos ou núcleo.
Sap.ui.getcore().setModel(oModel);Para vincular um modelo à visualização -
Var myView = sap.ui.view({type:sap.ui.core.mvc.ViewType.JS, viewname:”view name”});
myView.setModel(oModel);Para ligar um modelo a um controle -
Var oTable = sap.ui.getCore().byId(“table”);
oTable.setModel(oModel);Você pode vincular as propriedades de um controle às propriedades do modelo. Você pode vincular as propriedades de um modelo a um controle usando o método bindproperty -
oControl.bindProperty(“controlProperty”, “modelProperty”);
or by using below methodvar
oControl = new sap.ui.commons.TextView({
controlProperty: “{modelProperty}”
});Vinculação de agregação
Você pode usar a vinculação de agregação para vincular uma coleção de valores, como vincular várias linhas a uma tabela. Para usar a agregação, você deve usar um controle que atua como um modelo.
Você pode definir a ligação de agregação usando o método bindAgregation.
oComboBox.bindaggregation( “items”, “/modelaggregation”, oItemTemplate);Design Patterné um novo termo no desenvolvimento SAP UI5 quando falamos sobre desenvolvimento SAP ou sistema SAP Fiori. SAP está trabalhando duro para encontrar novos padrões de design que suportem o desenvolvimento no sistema SAP usando UI5 SDK.
SAP lançou diferentes tipos de padrões de design -
Detalhe-Mestre
Esta é uma primeira etapa na ligação do aplicativo e é suportada pelo controle SplitApp do SAP UI5. Este padrão de design suporta a lista de conteúdo e permite a seleção de leads e visualização detalhada.
Detalhe Mestre-Mestre
Este padrão de design exibe os detalhes da transação na seção de detalhes.
Example - Você está fazendo um pedido online e deseja ver uma página de confirmação que exibe o que você está comprando e exibe os detalhes da transação com visão detalhada.
Tela cheia
Este padrão de design é recomendado principalmente para a exibição de gráficos, dados pictóricos e vários tipos de gráficos.
Multi-fluxo
Esse padrão de design é recomendado quando você está usando um fluxo de aplicativo complexo e é necessário usar todos os padrões de design para construir um aplicativo funcional.
No desenvolvimento SAPUI5 para aplicativos JavaScript maiores, a estrutura UI5 fornece suporte integrado para modularização. ModularizationO conceito permite que você divida o aplicativo em partes menores e elas podem ser combinadas em tempo de execução. Essas partes menores do aplicativo são chamadas de modularização.
Você pode declarar seu próprio módulo JavaScript chamando a função query jQuery.sap.declare e isso é usado para controlar o nome do módulo e o módulo já carregado.
Para carregar um módulo, você deve usar jQuery.sap.require
Exemplo
<script>
jQuery.sap.require(“sap.ui.commons.MessageBox”);
………………………
</script>Quando um módulo é necessário jQuery.sap.require e esse módulo não é carregado, ele é carregado automaticamente. Ele chama o método declare para que, quando require é chamado, saiba que o módulo foi carregado.
SAP UI5 oferece suporte ao conceito de localização baseado na plataforma Java.
Identifying the Language Code - Para a identificação de linguagens, o framework usa um código de linguagem do tipo string.
Resource Bundles - Um arquivo de pacote configurável de recursos é um arquivo de propriedades Java e contém pares de chave / valor em que os valores são textos dependentes do idioma e as chaves são independentes do idioma e usadas pelo aplicativo para identificar e acessar os valores correspondentes.
Pacotes de recursos são uma coleção de *.propertiesarquivos. Todos os arquivos são nomeados com o mesmo nome de base (prefixo que identifica o pacote de recursos), um sufixo opcional que identifica o idioma contido em cada arquivo e ofixed .properties extensão.
Os sufixos de idioma são formados de acordo com a sintaxe de localidade JDK mais antiga. Por convenção, um arquivo sem um sufixo de idioma deve existir e conter os textos não traduzidos brutos no idioma do desenvolvedor. Este arquivo é usado se nenhum idioma mais adequado for encontrado.
O pacote de recursos sap.ui.commons.message_bundle contém os seguintes arquivos -
sap.ui.commons.message_bundle.properties - Este arquivo carrega o texto bruto do desenvolvedor e determina o conjunto de chaves.
sap.ui.commons.message_bundle_en.properties - Este arquivo contém texto em inglês.
sap.ui.commons.message_bundle_en_US.properties - Este arquivo contém texto em inglês americano.
sap.ui.commons.message_bundle_en_UK.properties - Este arquivo contém texto em inglês britânico.
Uso de textos localizados em aplicativos
SAPUI5 fornece duas opções para usar textos localizados em aplicativos - o módulo jQuery.sap.resources e vinculação de dados.
O código a seguir é usado para obter o pacote de recursos para um determinado idioma -
jQuery.sap.require(“jquery.sap.resources”);
var oBundle = jQuery.sap.resources({url ; sUrl, locale:sLocale});O código a seguir é usado para acessar o texto no pacote de recursos -
Var sText = oBundle.getText(sKey);O código a seguir é usado para obter o URL de um recurso -
Var sUrl = sap.ui.resource(“sap.ui.table”,”messagebundle.properties”);UMA Controlé usado para definir a aparência e a área da tela. Ele contém propriedades como largura e texto. Essas propriedades são usadas para modificar a aparência ou alterar os dados exibidos pelo controle. Você pode criar controles agregados ou controles associados.
Associated controlde um controle é definido como controles vagamente relacionados, que não são controles filhos ou parte do controle principal. Os controles são usados para acionar eventos bem definidos.
Os controles no SAPUI5 podem ser criados diretamente usando uma ferramenta ou arquivo JavaScript. Os controles criados com o método extend () também são conhecidos comoNotepad controls.
O código a seguir é usado para definir um controle usando o método Extend -
Sap.ui.core.control.extend (sname, oDefinition);Os parâmetros que são passados para este controle -
- Nome do controle
- Definição do controle
A definição de um controle contém informações sobre a API de controle, agregações, eventos, etc. e métodos de implementação.
Você também pode criar controles personalizados. A definição do controle personalizado pode conter métodos públicos e privados, metadados e método de renderização, etc.
metadata:{
properties: {},
events: {},
aggregations: {}
},
publicMethod: function() {},
_privateMethod: function() {},
init: function() {}
onclick: function(e) {},
renderer: function(rm, oControl) {}A criação de um novo controle é herdada de Button -
Sap.ui.commons.Button.extend (sname, oDefinition);o metadata na definição de controle consiste em objetos para propriedades de controle, eventos e agregações.
Propriedade
- Tipo: tipo de dados da propriedade de controle
- String: string para uma propriedade de string
- Int ou float para propriedades numéricas
- Int [] para uma matriz de inteiros
- String [] para uma matriz de string
Eventos
Os eventos são definidos apenas pelo nome do evento. Você normalmente passa um objeto vazio para um evento. O aplicativo usa o sinalizador enablePreventDefault para interromper o evento.
Events: {
Logout:{},
Close: {
enablePreventDefault : true
}
}Você pode estender os aplicativos UI5 que são remotos ou em Web IDE. Para criar um novo projeto de extensão, você deve ter um aplicativo remotamente ou no IDE.
Step 1 - Para criar um novo projeto, vá para Arquivo → Projeto de extensão.

Step 2 - Selecione o espaço de trabalho para selecionar o aplicativo SAP Fiori desejado que deseja usar como seu aplicativo original.
Step 3- Quando você seleciona um aplicativo, o campo Nome do projeto de extensão é preenchido com o nome do aplicativo original com a extensão de sufixo. Você pode alterar este nome → Avançar
Step 4 - Se necessário, marque a caixa de seleção Abrir projeto de extensão no painel de extensibilidade para abrir automaticamente o painel de extensibilidade após a geração do projeto.
Step 5 - Clique em Concluir.
Da mesma forma, você também pode estender os aplicativos que residem na plataforma SAP HANA Cloud. Siga as etapas fornecidas abaixo.
Step 1 - Para criar um novo projeto, vá para Arquivo → Projeto de extensão.

Step 2 - Selecione iniciar → Remoto → SAP HANA Cloud Platform → Selecionar aplicativo da caixa de diálogo SAP HANA Cloud Platform.
Step 3 - Na próxima janela, você deve inserir a conta SAP HANA Cloud Platform, nome de usuário e senha.
Step 4 - Selecione Obter aplicativos e procure o aplicativo que deseja estender.
Step 5- Selecione o aplicativo desejado → OK. O campo Nome do projeto de extensão é preenchido automaticamente no assistente. Se necessário, você pode editar este nome.
Step 6- Clique em Avançar. Escolha Concluir para confirmar e criar seu projeto de extensão.
O UI theme designer é uma ferramenta baseada em navegador que permite desenvolver seus temas modificando um dos modelos de tema fornecidos pela SAP.
Example- Você pode alterar o esquema de cores ou adicionar o logotipo da sua empresa. A ferramenta fornece uma visualização ao vivo do tema enquanto você projeta.
Aplique sua marca corporativa e observe os aplicativos desenvolvidos com as tecnologias SAP UI. O designer de tema da IU é uma ferramenta baseada em navegador para cenários de temas cruzados. Use-o para criar facilmente seus temas de identidade corporativa, modificando um dos modelos de tema fornecidos pela SAP. Por exemplo, você pode alterar o esquema de cores ou adicionar o logotipo da sua empresa. A ferramenta é direcionada a diferentes grupos de usuários, incluindo desenvolvedores, designers visuais e administradores.
Plataforma Suportada
- SAP NetWeaver como ABAP (via UI Add-On 1.0 SP4)
- SAP NetWeaver Portal (7.30 SP10 e versão superior)
- SAP HANA Cloud (planejado)
- SAP NetWeaver Portal (7.02 planejado)
Principais recursos e benefícios
Browser-based, graphical WYSIWYG editor - Altera os valores dos parâmetros de tema e vê imediatamente como isso afeta a visualização da página de visualização selecionada.
Built-in preview pages - Selecione as páginas de visualização integradas para ver como ficará o seu tema personalizado quando for aplicado a um aplicativo -
Visualizações do aplicativo (exemplo: aprovação do pedido de compra, SAP Fiori Launchpad)
Visualizações de controle
Different levels of theming -
Temas rápidos (configurações básicas de temas de várias tecnologias)
Temas especializados (configurações de temas específicos da tecnologia)
Edição manual de LESS ou CSS
Color palette for reuse - Especifica um conjunto de parâmetros com os principais valores de cores que definem sua marca corporativa.
Cross-technology theming - Crie um tema consistente que se aplique a vários clientes e tecnologias SAP UI -
Bibliotecas padrão SAPUI5 (incluindo aplicativos SAP Fiori e SAP Fiori Launchpad)
Tecnologias de renderização unificadas (como Web Dynpro ABAP e Floorplan Manager)
SAP NetWeaver Business Client
| Cliente SAP UI | As partes da IU podem ter temas |
|---|---|
| Web Dynpro ABAP | Você pode criar um tema para aplicativos que não usam os seguintes elementos da IU:
Você só pode consumir temas criados com o designer de tema de UI para aplicativos Web Dynpro ABAP a partir do SAP NetWeaver 7.0 EHP2 |
| Gerente de planta baixa para Web Dynpro ABAP (FPM) | Você pode criar temas para aplicativos que não usam HTMLIslands ou Chart UIBBs |
| SAPUI5 | Você pode criar um tema para bibliotecas SAP Standard. Bibliotecas SAPUI5 personalizadas não podem ter temas |
| SAP NetWeaver Business Client (NWBC) | NWBC para Desktop (4.0 ou superior): Você pode criar um tema NWBC shell e páginas de visão geral (página de índice, página de nova guia, mapa de serviço). NWBC para HTML (3.6): Você pode criar um tema para o mapa de serviço. O shell não pode ser temático. |
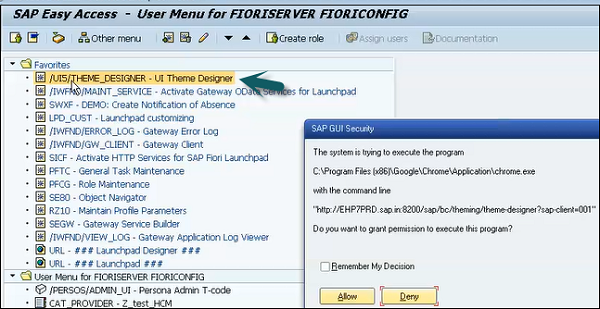
Como chamar um Theme Designer no SAP Fiori?
Step 1- Faça login no servidor SAP Fiori Front-End. Você pode usarT-Code: Theme Designer ou use o atalho conforme mostrado na captura de tela a seguir e faça o login.

Step 2- Depois de fazer o login, você terá todos os modelos padrão fornecidos pelo SAP for Theme Designer. Selecione o tema padrão e clique em Abrir.

Step 3 - Insira o link Fiori Launchpad e o Nome do aplicativo e clique em Adicionar.


Step 4- Do lado direito do painel da tela, você pode selecionar Cor, Fonte, Imagem e outras propriedades. Você pode editar as cores conforme mostrado nas imagens a seguir.


Step 5- Para salvar o tema, você pode clicar no ícone Salvar como mostrado na imagem a seguir. Você também tem a opção de salvar e construir.

Depois de clicar em Salvar e construir, ele começará a salvar e quando concluído, você receberá uma mensagem de confirmação - Salvar e construir concluído.

Step 6 - Para obter o link deste tema personalizado, use o código T conforme mostrado na imagem a seguir -

Step 7 - Selecione o tema que você criou e clique na guia Informações.

Step 8 - Use Ctrl + Y para copiar o URL da tela e anote isso.

Temas Suportados
Estes são os temas padrão fornecidos com a UI5 -
- Cristal Azul
- Reflexo Dourado
- Identificação visual móvel
- Preto alto contraste

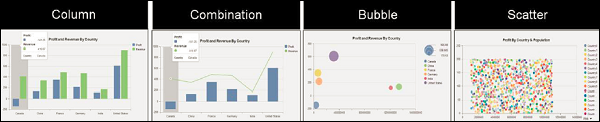
Tipos de gráfico
Existem vários tipos de gráficos na biblioteca de gráficos sap.viz.ui5 que podem ser usados para representar os dados de negócios. A seguir estão alguns tipos de gráfico CVOM - Coluna, Bolha, Linha, Pizza, etc.


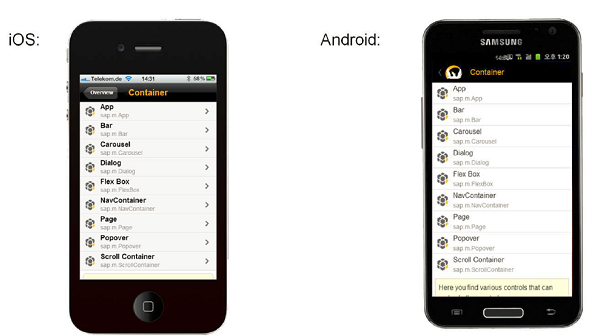
Os aplicativos SAP UI5 são executados em diferentes dispositivos móveis, como iPad e smartphones. No entanto, para uma melhor experiência do usuário, você precisa controlar a aparência, as interações de toque e vários outros parâmetros da IU.
UI5 contém uma biblioteca de controle sap.m que suporta o desenvolvimento de aplicativos para dispositivos móveis e oferece suporte a todos os conceitos-chave, como vinculação de dados, MVC, etc.
Características principais
- Suporte de plataforma para Android, iOS, BlackBerry
- Ele contém 40 controles
- Navegadores Webkit - Google Chrome
- Conceitos UI5 - MVC, localização, modularização, etc.

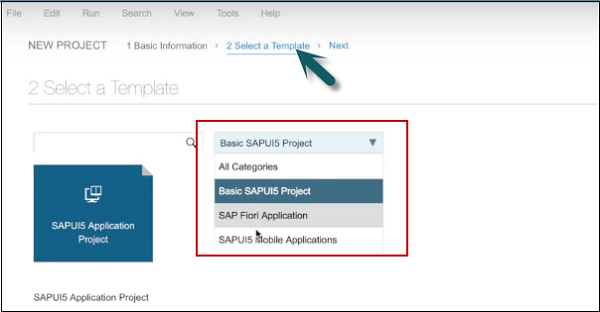
Neste capítulo, aprenderemos como criar um projeto no Web IDE. Vamos passo a passo.
Step 1 - Para iniciar um novo projeto, vá para Arquivo → Novo → Projeto

Step 2- Digite o nome do projeto. Na próxima janela, selecione o modelo.

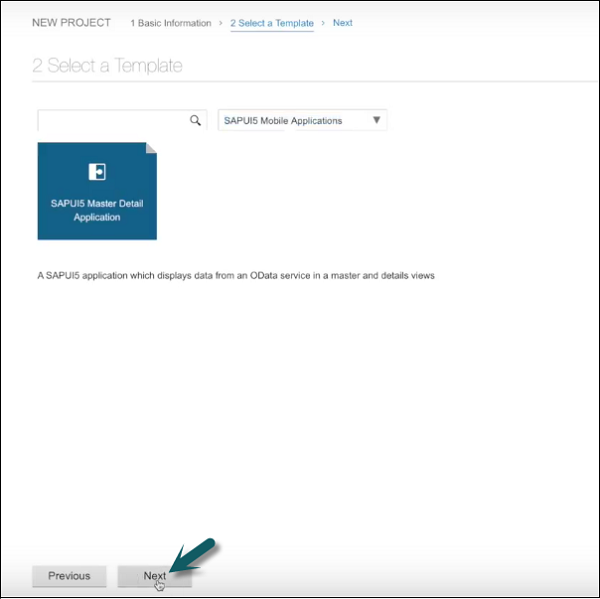
Step 3 - Selecione o modelo SAPUI5 Mobile Applications → Next

Step 4- A próxima etapa é selecionar a conexão de dados. Selecione o URL do serviço → Selecionar

Step 5 - Na próxima etapa, você deve realizar a personalização do modelo.

Step 6 - Ao clicar em Avançar, você verá o Finish botão.

Depois de clicar em Concluir, você pode ver um novo projeto criado que possui a estrutura padrão do aplicativo UI. Ele contém a vista, o modelo e o nome do projeto.
