SAP UI5 - Kit de Desenvolvimento
O kit de desenvolvimento SAP UI5 para HTML5 fornece um ambiente para o desenvolvimento de aplicativos baseados na web e fornece um aplicativo com uma experiência de usuário consistente. Os aplicativos da Web que você desenvolve com SAP UI5 são responsivos em navegadores e dispositivos e podem ser executados em smartphones, tablets e desktops.
Os controles da IU se adaptam automaticamente aos recursos de cada dispositivo.
Você pode usar SAP UI5 nas seguintes plataformas -
- SAP HANA
- SAP HANA Cloud Platform
- SAP NetWeaver para SAP NetWeaver 7.4 ou superior
- Add-on da interface do usuário para SAP NetWeaver para SAP NetWeaver Application Server 7.3x
Você pode implantar o aplicativo no servidor que inclui o armazenamento das bibliotecas e a obtenção de dados do banco de dados. Você pode usar o servidor de aplicativos NetWeaver ou a plataforma HANA Cloud para implantação de aplicativos e os dados podem ser acessados por um aplicativo de negócios usando o modelo OData usando o Gateway. Dê uma olhada na ilustração a seguir.

Quando um usuário envia uma solicitação de cliente de seu celular / laptop, uma solicitação é enviada ao servidor para carregar o aplicativo em um navegador e os dados são acessados via banco de dados e as bibliotecas relevantes são acessadas.
Para construir um aplicativo UI5, você pode baixar as ferramentas do desenvolvedor SAP UI5 do Eclipse. Depois de fazer o download, você pode descompactar o arquivo e implantar no servidor da web. Para ABAP, você pode instalar um add-on de UI para SAP NetWeaver e isso também inclui o UI5 Theme Designer.
Pré-requisitos para SAP UI5
Para instalar e atualizar o kit de ferramentas de desenvolvimento UI5 para HTML5, você deve atender aos seguintes pré-requisitos -
| Plataforma Eclipse | Marte (4,5) |
|---|---|
| Sistema operacional | SO Windows (XP, Vista, 7 ou 8 / 8.1) |
| Java Runtime | JRE versão 1.6 ou superior, 32 bits ou 64 bits |
| SAP GUI | Relevante apenas ao instalar o SAP UI5 ABAP Repository Team Provider
|
| Microsoft | Relevante apenas ao instalar o SAP UI5 ABAP Repository Team Provider Para o sistema operacional Windows: DLLs VS2010 para comunicação com o sistema back-end são necessários Nota: Instale o x86 ou a variante x64, de acordo com sua instalação do Eclipse de 32 ou 64 bits |
Vamos agora prosseguir e discutir como você pode instalar o SAP UI5 Development Kit em seu sistema.
Step 1 - Para instalar o JDK, vá para Oracle.com e pesquise a versão necessária do JDK.

Step 2- Baixe e execute a instalação. Você receberá uma mensagem conforme mostrado na imagem a seguir.

Step 3- Para instalar o Eclipse, vá para www.Eclipse.org/downloads

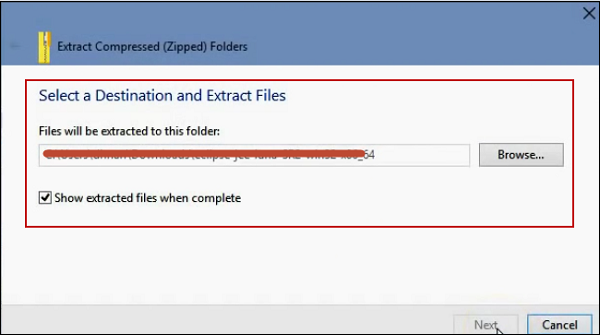
Step 4 - Extraia o arquivo conforme mostrado na imagem a seguir.

Step 5 - Para executar a instalação, vá para a pasta extraída e execute o arquivo do aplicativo conforme mostrado na imagem a seguir.

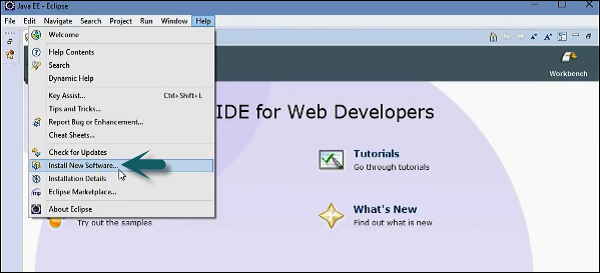
Step 6 - Para instalar as ferramentas SAPUI5, vá para Eclipse → Ajuda → Instalar novo software.
Você pode instalar diretamente usando o URL ou inserindo o caminho do kit de demonstração UI5.
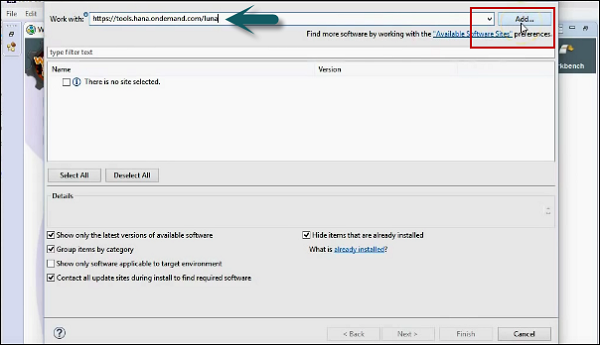
Step 7 - Em seguida, insira o URL na caixa de diálogo de instalação https://tools.hana.ondemand.com/mars

Step 8- Para ver os recursos disponíveis. Pressione a tecla ENTER. Você pode selecionar os recursos e clicar em Avançar. Ele exibirá a lista de recursos a serem instalados → Clique em Avançar.
Step 9 - Aceite o contrato de licença e clique em Concluir para iniciar a instalação.


Step 10 - Baixe o UI Development Kit para HTML 5 no seguinte link -
http://scn.sap.com/community/developer-center/front-end e extraia o conteúdo na mesma pasta.

Step 11- Inicie o ambiente Eclipse. Vá para Ajuda → Instalar novo software.

Step 12 - Clique em Adicionar → Local.
Step 13 - Em seguida, navegue até o local do site de atualização local e selecione a pasta do site de atualização da ferramenta com a pasta onde você extraiu o kit de ferramentas de desenvolvimento HTML5 como a fonte de atualização.
Step 14 - Selecione todos os plug-ins e recursos para instalação.

Step 15 - Selecione a caixa de diálogo “Contactar todos os sites de atualização” durante a instalação para encontrar o software necessário.

Step 16- Clique no botão Concluir para concluir a configuração. Reinicie o Eclipse.

Step 17 - Você pode verificar a instalação criando um novo projeto de aplicação SAPUI5 via menu do Eclipse Arquivo → New→ Outro na parte inferior. Selecione a pasta SAP UI5 Application Development e expanda para criar um novo projeto.

Step 18 - Insira o nome do projeto, selecione biblioteca e você pode marcar a caixa para criar uma visualização inicial.

Step 19- Crie uma visualização usando algum código de amostra no projeto. Insira o nome da visualização e clique no botão Avançar.

Step 20- Selecione o paradigma de desenvolvimento e clique em Concluir. Você verá um novo projeto de desenvolvimento SAPUI5 em uma nova janela, conforme mostrado na imagem a seguir.

Agora, para apresentar seu aplicativo ou executá-lo em produção, você pode implantar seu aplicativo SAPUI5 no servidor tomcat. Se você não tem uma ferramenta como o MAVEN, pode usar a opção de exportação para exportar o projeto manualmente. Clique com o botão direito em Projeto → Exportar.
Step 21 - Insira o caminho de destino onde deseja colocar o war Arquivo.

Em seguida, copie o arquivo war para o diretório webapps do seu apache tomcat. Você pode acessar seu aplicativo por meio deste caminho -http://localhost:8080/<your_app> /
Note - Em um cenário normal, muitos projetos SAP são executados no Internet Explorer, mas para o desenvolvimento SAPUI5, é recomendado usar o Google Chrome ou Firefox com o plugin Firebug, pois ambos os sistemas permitem o uso de ferramentas e plug-ins para depurar JavaScript, bem como HTML e CSS .