ServiceNow - Desenvolvimento
O ServiceNow fornece muitos recursos e aplicativos integrados, que podemos usar facilmente para implementar ITSM em qualquer organização. Ao mesmo tempo, existem requisitos de negócios para configurar diferentes processos e recursos. O ServiceNow é altamente personalizável e os desenvolvedores podem criar facilmente aplicativos e módulos com base nos requisitos do cliente usando princípios de Javascript.
Javascript é obrigatório para scripts ServiceNow. Nesta seção, daremos uma visão geral do desenvolvimento do ServiceNow.
Visão geral da criação de aplicativos
ServiceNow fornece um aplicativo chamado “Studio”, onde você pode criar seus novos aplicativos, fornecer os códigos-fonte, criar novas tabelas para seus aplicativos, etc. O Studio fornece uma interface guiada e fácil de usar para criar novos aplicativos. Vamos criar um novo aplicativo para o seguinte caso de BookWorm ltd.
A equipe de TI do Frontend precisa de um aplicativo no ServiceNow onde o gerente pode publicar a ROTA de turno (rotação de turno). Haveria um turno de 6 horas para cada funcionário e a equipe deve dar suporte 24 horas por dia, 7 dias por semana.
No navegador goto Studio, uma nova janela será aberta. Clique em Criar aplicativo. Você será solicitado a inserir o nome e a descrição do aplicativo. Por fim, clique em Criar.

Você encontrará a página do aplicativo abaixo. Agora é hora de criar uma tabela para nosso aplicativo. Vá para “Criar arquivo de aplicativo”.

Clique em Tabela em Modelo de dados e clique em criar. Você será solicitado a inserir os detalhes da nova mesa. Dê o nome da tabela e mantenha os detalhes restantes como padrão.

Agora role para baixo e comece a definir as colunas para essas tabelas. Temos abaixo a definição da coluna, o ponto importante a notar aqui é que selecionamos a referência de sys_user na coluna Membro.

Agora, clique na coluna Turno e selecione “Criar lista de opções”, pois aqui criaremos opções de turno como 6h-12h, 12h-18h, 18h-12h e 12h-6h.

Então, agora que criamos a tabela, nosso aplicativo no estúdio se parece com isso.

O estúdio criou automaticamente um formulário, uma lista, um módulo e um menu de aplicativo para nós. Podemos criar módulos adicionais, tabelas, IU etc. a partir da opção de criação de arquivo de aplicativo, como fizemos para criar a tabela ROTA.
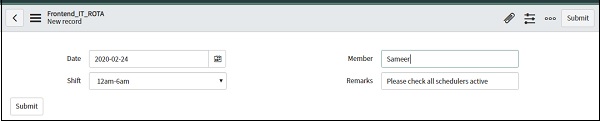
Agora vamos ver como nosso aplicativo fica em serviço agora. Pesquise Frontend_IT_ROTA na barra de navegação e vá para o nosso novo módulo.
Vamos prosseguir e adicionar alguns novos registros ROTA em nosso aplicativo. Clique no botão Novo.



Política de IU e ações
O ServiceNow define as políticas de IU como uma ferramenta por meio da qual podemos alterar dinamicamente o comportamento das informações em um formulário e controlar os fluxos de processos personalizados para tarefas. A ação da IU, por outro lado, é usada para tornar a IU mais interativa, personalizada e específica para as atividades do usuário. Vamos entender isso com a ajuda de um exemplo.
Suponha que tenhamos que configurar o formulário Incidente de forma que, se algum incidente for atribuído ao grupo de atribuição da equipe de TI do Frontend, o campo Serviços deve ficar invisível e os itens de configuração devem ser desabilitados. A política de IU aqui é, “se o grupo de atribuição for selecionado como equipe de TI de front-end” e as ações de IU aqui, é “O campo de serviços deve ficar invisível e o campo de item de configuração deve ser desabilitado”.
A ação da IU pode ser implementada por meio de uma interface de maneira fácil de usar e também por meio do script do cliente. Escrever o script do cliente nos ajudará a fazer operações avançadas nos campos. Também demonstraremos o script do cliente posteriormente nesta seção.
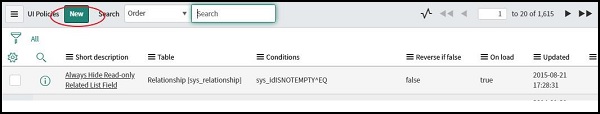
O ponto importante a observar aqui é que as ações da IU são mais rápidas e executadas primeiro, seguidas pelos scripts do cliente. Vamos criar uma política e ação de IU para nosso caso de uso. Na barra de navegação, abra o módulo “Política de IU” no aplicativo “IU do sistema” e clique no botão Novo.

Dê o nome da mesa, é Incidente no nosso caso. Mantenha o aplicativo como Global. Se você não conseguir encontrar a opção de global, navegue até a roda dentada no canto superior direito e, na guia do desenvolvedor, selecione o aplicativo como global.
Agora, comece dando as condições na próxima seção. Seria “Grupo de atribuição é equipe de TI de front-end” em nosso caso. Em seguida, existem algumas caixas de seleção, que são as seguintes -
Global - marque se quiser, suas políticas de IU devem ser implementadas globalmente.
On load - marque se desejar, para executar sua política de UI toda vez que a página for atualizada.
Reverse if false - marque se desejar, para reverter todas as ações que criamos se as condições forem alteradas.
Herdar - marque se desejar, a tabela (na qual a política de IU é criada) que estende a tabela especificada herda esta Política de IU.
Preencha todos os detalhes necessários e clique em enviar.

Agora, abra a política de IU novamente e você encontrará a opção de inserir as ações de IU. Vamos dar as ações da IU de acordo com nosso caso de uso. Clique no botão Novo na seção de ação da IU.

Selecionaremos as seguintes ações para os campos Serviços e Itens de configuração.


Clique em enviar para confirmar suas ações de IU e, finalmente, clique em 'Atualizar' para salvar as alterações na política de IU. Agora você pode acessar os formulários de incidentes e verificar sua política e ações de IU.
ServiceNow Scripting
Existem dois tipos de scripts no ServiceNow, que são do lado do cliente e do lado do servidor. O script do lado do servidor significa que o processamento ocorre no servidor da web, enquanto o script do cliente significa que o processamento ocorre na máquina do usuário. Existem tarefas específicas que podem ser realizadas por cada tipo de script. Vamos discutir, exemplos de ambos os scripts -
Scripting do lado do cliente
O script do lado do cliente pode ser usado em vários cenários, como preencher alguns valores padrão no campo do formulário, exibir alguma mensagem de alerta, definir o valor em um campo com base na resposta do usuário em outro campo em um formulário, alterar a lista de opções, etc. Existem três tipos principais de scripts de cliente.
Onload () - É executado quando o formulário é carregado.
Onchange () - É executado quando um determinado campo do formulário é alterado.
Onsubmit () - É executado quando o formulário é enviado.
Vamos criar um script de cliente para dois casos de uso. Em nosso novo aplicativo, “Frontend IT team ROTA”, implementaremos um alerta “Use este aplicativo uma vez por semana, para definir a rotação de turno”, assim que o aplicativo for carregado. Em seguida, exibiremos um alerta “O Integrante tem direito a auxílio-turno”, caso o horário do turno seja de 12h às 6h.
Navegue até o módulo Studio, abra o aplicativo e clique no arquivo 'Criar aplicativo'. Em seguida, selecione o script do cliente na opção de desenvolvimento do cliente e forneça os detalhes necessários conforme abaixo -

Role para baixo e forneça o script. Daremos um alerta conforme abaixo.

Function onLoad() {
alert (“Please use this application once a week to set the shift rotation”);
}Clique em enviar e carregue seu novo aplicativo para ver o resultado.
Agora, vamos implementar o próximo caso de uso. Aqui, usaremos onChange. A função onChange é passada automaticamente com 5 argumentos pelo ServiceNow.
Control - É o campo para o qual o Script do Cliente está configurado
OldValue - É o valor do campo, quando o formulário é carregado (antes da alteração).
newValue - É o valor do campo após a alteração.
isLoading- É o valor booleano que indica se a alteração está ocorrendo como parte de um carregamento de formulário. O valor é verdadeiro se a alteração for devido a um carregamento de formulário. Quando o formulário é carregado, todos os valores de campo no formulário são alterados.
isTemplate- É o valor booleano que indica se, a mudança ocorrida, é devido ao preenchimento do campo por um template. O valor é verdadeiro se a mudança for devido ao preenchimento por um modelo.

function onChange(control, oldValue, newValue, isLoading, isTemplate) {
if (isLoading || newValue === '12am-6pm') {
alert("The member is entitled for shift allowance");
return;
}
}
Classe Glideform (g_form)
O glideform é a classe que é usada para controlar os formulários e os campos dos formulários. Podemos realizar tarefas como ocultar um valor de campo, definir o valor do campo com base na resposta dos outros campos, adicionar campos à lista de opções, etc.
A classe glide form vem com muitos métodos. Alguns métodos importantes são addOption (), clearOptions (), showFieldMsg (), clearMessages (), clearValue (), setValue (), etc.
Vamos criar um script de cliente na forma de incidente para preencher alguma mensagem no campo de descrição, se o grupo de atribuição for selecionado como a equipe de TI de front-end. Vá para políticas de IU e crie uma nova política. Defina a condição na seção “Onde aplicar” como “O grupo de atribuição é a equipe de TI de front-end”.

Envie a política de IU, abra-a novamente e clique na visualização avançada. Posteriormente, você encontrará a opção de fornecer o script.

O script é preenchido automaticamente com a função onCondition (). A função onCondition será executada automaticamente uma vez, a condição que fornecemos na política de IU for atendida. Outro ponto a ser observado é que existem dois scripts, “Execute if true” e “Execute if false”.
O script 'execute if true' será executado assim que a condição for correspondida e se alterarmos os valores nos campos de forma que a condição que mencionamos não seja mais atendida, então o script em 'execute if false' será executado.
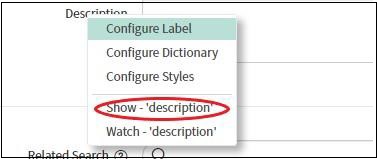
Vamos escrever um script para ambos. Aqui, usaremos os métodos setValue e clearValue. Para obter o nome do campo, que precisa ser mencionado no script, abra o formulário de incidente e clique com o botão direito no campo desejado, você encontra o nome do campo no formato “Mostrar - <fieldname>”

On true script
function onCondition() {
g_form.clearValue('description');
g_form.setValue(‘description’,'**Please mention server name, instance name and error code**');
}On false script
function onCondition() {
g_form.clearValue('description');
}
Agora, abra o formulário de incidente e verifique o resultado.

Scripting do lado do servidor
Os scripts do lado do servidor são executados no servidor ou banco de dados ServiceNow. O script do lado do servidor tem duas categorias -
Regras do negócio
Incluir script
Vamos dar uma olhada em cada categoria, uma por uma.
Regras do negócio
O módulo de regras de negócios pode ser encontrado no aplicativo de definição do sistema. Para criar uma regra de negócio, clique em novo. Podemos criar uma regra de negócios simples usando ações de regras de negócios, que possuem uma interface suspensa simples.
Você pode usar a ação da regra de negócios para definir os valores do campo ou para adicionar uma mensagem ao formulário. Podemos escolher, quando executar a regra de negócios conforme abaixo -
Before - A lógica na regra de negócios é executada antes da operação do banco de dados
After - A lógica na regra de negócios é executada após a operação do banco de dados
Async - Async Business Rules executam sua lógica após a ocorrência de uma operação do banco de dados, mas o planejador enfileira a tarefa para ser executada o mais rápido possível, mas não necessariamente imediatamente após a operação do banco de dados.
Display - Display Business Rules executa sua lógica, quando um formulário é carregado e um registro é carregado do banco de dados.
Também podemos escolher a operação do banco de dados, na qual a regra de negócio deve ser executada. Vamos criar uma ação de regra de negócios, no aplicativo ROTA da equipe de TI do Frontend, que criamos na última seção.
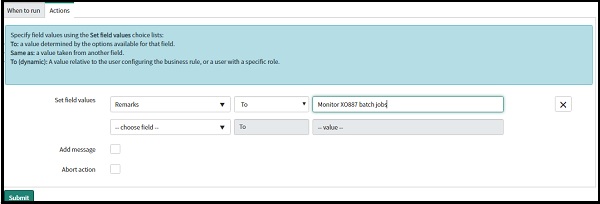
Temos que definir o valor no campo Observação como “Monitorar trabalhos em lote XO887” se o horário do turno for de 12h às 6h. Dê o nome e a tabela frontend_it_rota. Dentro, quando executar a guia dê a condição, já que o turno é de 12h às 6h e marque a caixa 'inserir' e 'atualizar'.

A guia Inside Action fornece sua condição para o campo de observação.

Também podemos fornecer nosso script personalizado nesta regra de negócios. Para começar a escrever o script personalizado, marque a caixa de seleção Avançado e você verá a nova guia Avançado para escrever o script.
Vamos escrever um script para abortar a transação de inserção quando o campo membro, hora ou data não for fornecido. Usaremos objetos 'atuais' e 'anteriores' para este propósito.
(function executeRule(current, previous /*null when async*/)) {
if((current.member = ' ') || (current.date = ' ') || (current.shift = ' '){
current.setAbortAction(true);
}
}
Incluir script
Usando o script includes, podemos escrever funções ou classes personalizadas e, em seguida, usá-los em outros scripts quantas vezes precisarmos. Eles são uma espécie de scripts reutilizáveis; podemos usar em outros scripts do lado do cliente ou do lado do servidor. No entanto, eles são executados apenas quando chamados pelos outros scripts explicitamente. Para criar um novo script include, temos um módulo “Script include”No aplicativo“ Definição do sistema ”. Clique em novo para criar um novo script include.
No formulário de inclusão de script, forneça o nome da inclusão de script. O campo de nome da API é o nome interno do script include e é usado quando esse script include é chamado de outros aplicativos. Marque a caixa de seleção do cliente que pode ser chamada, se quiser usar esse script incluído em scripts do lado do cliente. No aplicativo, forneça o aplicativo para o qual esse script é usado. No campo 'acessível de', forneça o escopo do aplicativo.
Vamos escrever um script para o seguinte caso no aplicativo ROTA da equipe de TI do Frontend. Primeiro, escreveremos um script include, que verificará um caractere inválido em qualquer campo. Vamos definir uma função, que tomará o argumento como uma string e retornará verdadeiro ou falso, com base nos caracteres da string.
Usaremos essa função em nosso script de regras de negócios para validar, se o valor fornecido no campo Membro (Nome) (no aplicativo ROTA da equipe de TI front-end), não possui nenhum caractere inválido ao enviar o formulário.
Abra o módulo de inclusão de script, abaixo está o script que usaremos.
function validatefieldcharacters(fieldinput) {
var validcharacters = /^[a-zA-Z]+$/;
if(fieldinput.value.match(validcharacters)) {
return true;
} else {
return false;
}
}
Agora, vamos escrever o script de regra de negócios para validar o campo Membro. Abra o módulo de regras de negócios e crie uma nova regra de negócios para nossa equipe de TI de front-end de aplicativos ROTA.
var memberfieldstatus = validatefieldcharacters(current.member)
if(memberfieldstatus == false) {
gs.addErrorMessage(" Special characters not allowed in member field");
current.setAbortAction(true);
}
Depurando
Podemos usar várias técnicas de depuração, se nosso script não estiver funcionando de acordo com as expectativas ou se estivermos recebendo algum erro. Vamos discutir várias maneiras pelas quais podemos depurar scripts do lado do cliente e do lado do servidor.
Depurar scripts de cliente
A melhor maneira de depurar o script do cliente é consultando os logs. O Javascript fornece o método jslog () para escrever mensagens em logs Javascript. O método jslog () aceita mensagens, que queremos nos logs do argumento. Abaixo está um exemplo de como podemos implementar o jslog (). Você pode usar o script abaixo no script de regra de negócios.
function onLoad(){
jslog("This log is displayed from jslog().");
jslog("The value of Member field is = " + g_form.getValue('Member'));
}Isso fornecerá o valor fornecido no campo do membro nos logs. Neste caso, usamos o método getvalue, para recuperar o valor do campo do membro. Agora, a próxima etapa é ativar os logs. Vá para a opção de configuração no canto superior direito e clique na guia do desenvolvedor. Ative a opção “Log de Javascript e observador de campo”.

Os logs do JavaScript serão abertos em uma nova seção na parte inferior da janela principal do navegador ServiceNow.

Além de jslog (), também podemos usar instruções try / catch que geralmente usamos em Javascript para depurar os scripts.
Depuração de script do lado do servidor
A maneira mais comum de depurar scripts do lado do servidor é usando o módulo “Depurador de scripts”. O depurador de script pode ser usado para colocar pontos de interrupção, percorrer o código passo a passo, visualizar o valor das variáveis, etc. Para acessar o depurador de script, encontre “depurador de script” na barra de navegação. Ele está presente dentro do aplicativo “Diagnóstico do Sistema”.
Além disso, também podemos nos referir ao módulo “Logs do aplicativo”, que está presente dentro do “Aplicativo de log do sistema”.