Spring MVC - Exemplo de caixa de seleção
O exemplo a seguir descreve como usar uma única caixa de seleção em formulários usando a estrutura Spring Web MVC. Para começar, vamos ter um Eclipse IDE funcionando e considerar as seguintes etapas para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWeb sob um pacote com.tutorialspointas explicado no capítulo Spring MVC - Exemplo de Hello World. |
| 2 | Crie classes Java User, UserController no com.tutorialspointpackage. |
| 3 | Crie uma visualização de arquivos user.jsp, users.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
return "users";
}
}Aqui, para o primeiro método de serviço user (), passamos um objeto User em branco no objeto ModelAndView com o nome "command", porque a estrutura do spring espera um objeto com o nome "command", se você estiver usando <form: form> tags em seu arquivo JSP. Portanto, quando o método user () é chamado, ele retorna a visualização user.jsp.
O segundo método de serviço addUser () será chamado em relação a um método POST na URL HelloWeb / addUser. Você irá preparar seu objeto modelo com base nas informações enviadas. Finalmente, a visão "usuários" será retornada do método de serviço, o que resultará na renderização do users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Aqui, estamos usando <form:checkboxes /> tag para processar uma caixa de seleção HTML.
Por exemplo -
<form:checkbox path="receivePaper" />Ele renderizará o seguinte conteúdo HTML.
<input id="receivePaper1" name = "receivePaper" type = "checkbox" value = "true"/>
<input type = "hidden" name = "_receivePaper" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
</table>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, use a opção Export → WAR File e salve seu arquivo HelloWeb.war na pasta webapps do Tomcat.
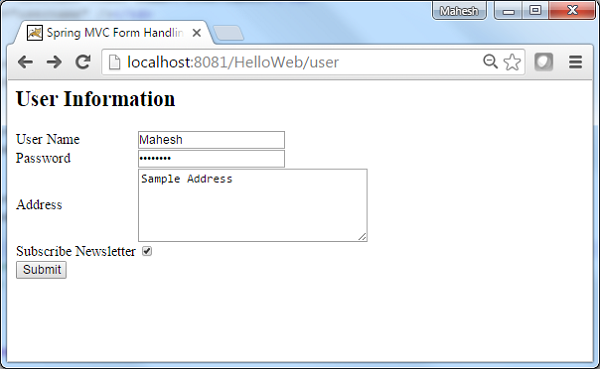
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Tente uma URL - http: // localhost: 8080 / HelloWeb / user e veremos a tela a seguir se estiver tudo bem com o Spring Web Application.

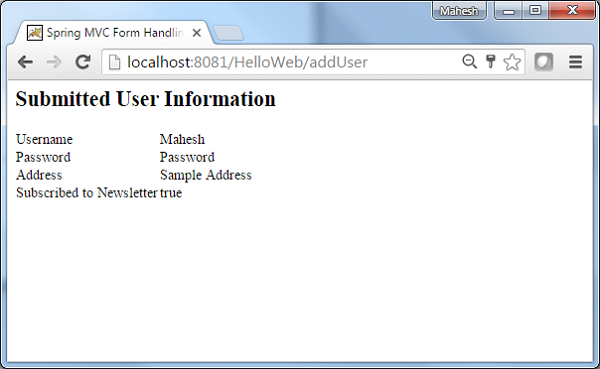
Após enviar as informações solicitadas, clique no botão enviar para enviar o formulário. Veremos a tela a seguir se estiver tudo bem com o Spring Web Application.