Spring MVC - Exemplo do Hibernate Validator
O exemplo a seguir mostra como usar o Tratamento de Erros e Validadores em formulários usando a estrutura Spring Web MVC. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas a seguir para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome TestWeb sob um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java Student, StudentController e StudentValidator no pacote com.tutorialspoint. |
| 3 | Crie os arquivos de visualização addStudent.jsp e result.jsp na subpasta jsp. |
| 4 | Baixe a biblioteca do Hibernate Validator Hibernate Validator . Extraia o hibernate-validator-5.3.4.Final.jar e as dependências necessárias presentes na pasta necessária do arquivo zip baixado. Coloque-os em seu CLASSPATH. |
| 5 | Crie um arquivo de propriedades messages.properties na pasta SRC. |
| 6 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
Student.java
package com.tutorialspoint;
import org.hibernate.validator.constraints.NotEmpty;
import org.hibernate.validator.constraints.Range;
public class Student {
@Range(min = 1, max = 150)
private Integer age;
@NotEmpty
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}messages.properties
NotEmpty.student.name = Name is required!
Range.student.age = Age value must be between 1 and 150!Aqui, a chave é <Annotation>. <object-name>. <attribute>. O valor é a mensagem a ser exibida.
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
<bean class = "org.springframework.context.support.ResourceBundleMessageSource"
id = "messageSource">
<property name = "basename" value = "messages" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>Aqui, para o primeiro método de serviço student(), passamos um branco Studentobject>no objeto ModelAndView com o nome "command", porque a estrutura do spring espera um objeto com o nome "command", se você estiver usando tags <form: form> em seu arquivo JSP. Então, quando ostudent() método é chamado, ele retorna addStudent.jsp Visão.
O segundo método de serviço addStudent() será chamado contra um método POST no HelloWeb/addStudentURL. Você irá preparar seu objeto modelo com base nas informações enviadas. Finalmente, uma visualização de "resultado" será retornada do método de serviço, o que resultará na renderização de result.jsp. No caso de haver erros gerados usando o validador, a mesma visão "addStudent" é retornada, o Spring injeta automaticamente mensagens de erro deBindingResult em vista.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/TestWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
<td><form:errors path = "age" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Aqui, estamos usando a tag <form: errors /> com path = "*" para processar mensagens de erro. Por exemplo -
<form:errors path = "*" cssClass = "errorblock" element = "div" />Ele renderizará mensagens de erro para todas as validações de entrada. Estamos usando a tag <form: errors /> com path = "name" para renderizar a mensagem de erro para o campo de nome.
Por exemplo -
<form:errors path = "name" cssClass = "error" />
<form:errors path = "age" cssClass = "error" />Ele renderizará mensagens de erro para validações de campo de nome e idade.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o HelloWeb.war arquivo na pasta webapps do Tomcat.
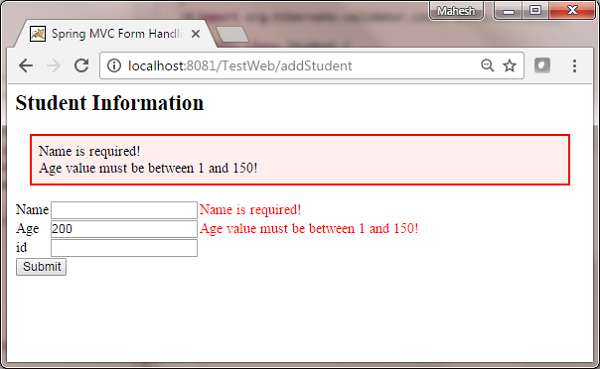
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URL -http://localhost:8080/TestWeb/addStudent e veremos a tela a seguir, se você inseriu valores inválidos.