Spring MVC - Guia Rápido
A estrutura Spring Web MVC fornece uma arquitetura de controlador de visualização de modelo e componentes prontos que podem ser usados para desenvolver aplicativos da web flexíveis e fracamente acoplados. O padrão MVC resulta na separação dos diferentes aspectos do aplicativo (lógica de entrada, lógica de negócios e lógica de IU), enquanto fornece um acoplamento fraco entre esses elementos.
o Model encapsula os dados do aplicativo e, em geral, eles consistirão em POJO.
o View é responsável por renderizar os dados do modelo e, em geral, gera HTML saída que o navegador do cliente pode interpretar.
o Controller é responsável pelo processamento User Requests e Building Appropriate Model e passa para a visualização para renderização.
O DispatcherServlet
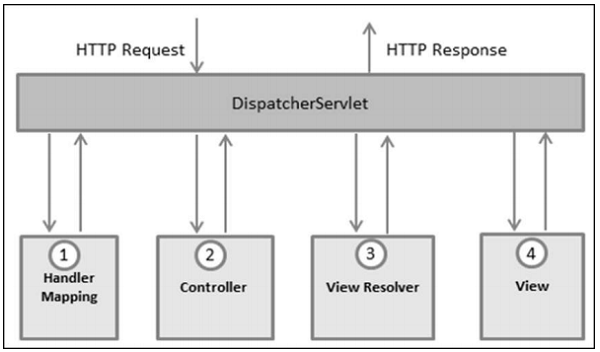
A estrutura do Spring Web model-view-controller (MVC) é projetada em torno de um DispatcherServlet que trata todas as solicitações e respostas HTTP. O fluxo de trabalho de processamento de solicitação do Spring Web MVC DispatcherServlet é mostrado na ilustração a seguir.

A seguir está a sequência de eventos correspondentes a uma solicitação HTTP de entrada para DispatcherServlet -
Depois de receber uma solicitação HTTP, o DispatcherServlet consulta o HandlerMapping para chamar o Controlador apropriado.
O Controlador recebe a solicitação e chama os métodos de serviço apropriados com base nas GET ou POST method. O método de serviço configurará os dados do modelo com base na lógica de negócios definida e retorna o nome da visualização para o DispatcherServlet.
O DispatcherServlet receberá ajuda de ViewResolver para obter a visão definida para a solicitação.
Depois que a visualização é finalizada, o DispatcherServlet passa os dados do modelo para a visualização, que é finalmente renderizada nos navegadores.
Todos os componentes mencionados acima, ou seja, HandlerMapping, Controller e ViewResolver são partes do WebApplicationContext, que é uma extensão da planície ApplicationContext com alguns recursos extras necessários para aplicativos da web.
Configuração Requerida
Precisamos mapear as solicitações que você deseja que o DispatcherServlet trate, usando um mapeamento de URL no web.xmlArquivo. A seguir está um exemplo para mostrar declaração e mapeamento paraHelloWeb DispatcherServlet -
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>*.jsp</url-pattern>
</servlet-mapping>
</web-app>o web.xml arquivo será mantido no WebContent/WEB-INFdiretório do seu aplicativo da web. Após a inicialização doHelloWeb DispatcherServlet, a estrutura tentará carregar o contexto do aplicativo a partir de um arquivo denominado [servlet-name]-servlet.xmllocalizado no diretório WebContent / WEB-INF do aplicativo. Neste caso, nosso arquivo seráHelloWeb-servlet.xml.
A seguir, o <servlet-mapping>tag indica quais URLs serão tratados por qual DispatcherServlet. Aqui, todas as solicitações HTTP que terminam com .jsp serão tratadas peloHelloWeb DispatcherServlet.
Se você não quiser usar o nome de arquivo padrão como [servlet-name]-servlet.xml e o local padrão como WebContent / WEB-INF, você pode personalizar esse nome de arquivo e local adicionando o ouvinte de servlet ContextLoaderListener em seu arquivo web.xml da seguinte maneira -
<web-app...>
<!-------- DispatcherServlet definition goes here----->
....
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/HelloWeb-servlet.xml</param-value>
</context-param>
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
</web-app>Agora, vamos verificar a configuração necessária para HelloWeb-servlet.xml , colocado no diretório WebContent / WEB-INF de seu aplicativo da web.
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>A seguir estão alguns pontos importantes sobre HelloWeb-servlet.xml arquivo -
o [servlet-name]-servlet.xml O arquivo será usado para criar os beans definidos, substituindo as definições de quaisquer beans definidos com o mesmo nome no escopo global.
o <context:component-scan...> tag será usada para ativar o recurso de varredura de anotação Spring MVC, que permite fazer uso de anotações como @Controller e @RequestMappingetc.
o InternalResourceViewResolverterá regras definidas para resolver os nomes das visualizações. De acordo com a regra definida acima, uma visão lógica chamadahello é delegado a uma implementação de visão localizada em /WEB-INF/jsp/hello.jsp.
Vamos agora entender como criar os componentes reais, ou seja, Controlador, Modelo e Visualização.
Definindo um controlador
O DispatcherServlet delega a solicitação aos controladores para executar a funcionalidade específica a ele. o@Controllera anotação indica que uma determinada classe desempenha o papel de um controlador. o@RequestMapping a anotação é usada para mapear um URL para uma classe inteira ou um método de manipulador específico.
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}o @Controllera anotação define a classe como um controlador Spring MVC. Aqui, o primeiro uso de@RequestMapping indica que todos os métodos de tratamento neste controlador são relativos ao /hello caminho.
A próxima anotação @RequestMapping (method = RequestMethod.GET) é usado para declarar o printHello()método como o método de serviço padrão do controlador para lidar com a solicitação HTTP GET. Podemos definir outro método para lidar com qualquer solicitação POST na mesma URL.
Também podemos escrever o controlador acima em outra forma, onde podemos adicionar atributos adicionais no @RequestMapping da seguinte maneira -
@Controller
public class HelloController{
@RequestMapping(value = "/hello", method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}o value atributo indica a URL para a qual o método do manipulador é mapeado e o method atributo define o método de serviço para lidar com a solicitação HTTP GET.
A seguir estão alguns pontos importantes a serem observados em relação ao controlador definido acima -
Você definirá a lógica de negócios necessária dentro de um método de serviço. Você pode chamar outro método dentro deste método de acordo com o requisito.
Com base na lógica de negócios definida, você criará um modelo dentro deste método. Você pode definir diferentes atributos do modelo e esses atributos serão acessados pela vista para apresentar o resultado. Este exemplo cria um modelo com seu atributo "mensagem".
Um método de serviço definido pode retornar um String, que contém o nome do viewa ser usado para renderizar o modelo. Este exemplo retorna "hello" como o nome da visualização lógica.
Criação de visualizações JSP
Spring MVC oferece suporte a muitos tipos de visualizações para diferentes tecnologias de apresentação. Esses incluem -JSPs, HTML, PDF, Excel Worksheets, XML, Velocity Templates, XSLT, JSON, Atom e RSS feeds, JasperReports, etc. No entanto, os mais comuns são os modelos JSP escritos com JSTL. Então, vamos escrever uma visão simples de olá em /WEB-INF/hello/hello.jsp -
<html>
<head>
<title>Hello Spring MVC</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Aqui ${message}Aqui está o atributo, que configuramos dentro do Controlador. Você pode ter vários atributos a serem exibidos dentro de sua visualização.
Este capítulo nos guiará sobre como preparar um ambiente de desenvolvimento para iniciar seu trabalho com o Spring Framework. Este capítulo também nos ensinará como configurarJDK, Tomcat e Eclipse em sua máquina antes de configurar o Spring Framework -
Etapa 1 - Configure o Java Development Kit (JDK)
Você pode baixar a versão mais recente do site Java da Oracle - Java SE Downloads . Você encontrará instruções para instalar o JDK nos arquivos baixados, siga as instruções fornecidas para instalar e configurar a configuração. Depois de concluir a configuração, defina as variáveis de ambiente PATH e JAVA_HOME para se referir ao diretório que contémjava e javac, tipicamente java_install_dir/bin e java_install_dir respectivamente.
Se você estiver executando o Windows e instalou o JDK em C:\jdk1.6.0_15, você teria que colocar a seguinte linha em seu C:\autoexec.bat file.
set PATH = C:\jdk1.6.0_15\bin;%PATH%
set JAVA_HOME = C:\jdk1.6.0_15Como alternativa, no Windows NT / 2000 / XP, você também pode clicar com o botão direito em Meu computador → selecionar Propriedades → Avançado → Variáveis de ambiente. Em seguida, você atualizaria o valor de PATH e clique no botão OK.
No UNIX (Solaris, Linux, etc.), se o SDK estiver instalado em /usr/local/jdk1.6.0_15 e você usa o C shell, então você deve digitar o seguinte comando em seu .cshrc Arquivo.
setenv PATH /usr/local/jdk1.6.0_15/bin:$PATH
setenv JAVA_HOME /usr/local/jdk1.6.0_15Alternativamente, se você usar um Ambiente de Desenvolvimento Integrado (IDE) como Borland JBuilder, Eclipse, IntelliJ IDEA ou Sun ONE Studio, compile e execute um programa simples para confirmar que o IDE sabe onde o Java está instalado, caso contrário, faça a configuração adequada conforme fornecido nos documentos do IDE.
Etapa 2 - Instale a API Apache Common Logging
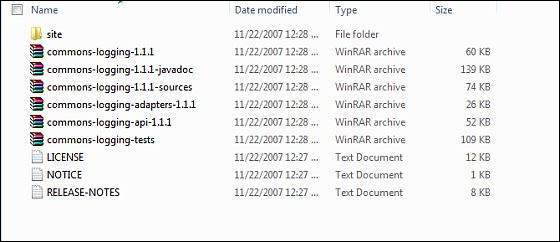
Você pode baixar a versão mais recente da API Apache Commons Logging em https://commons.apache.org/logging/. Depois de fazer o download da instalação, descompacte a distribuição binária em um local conveniente.
Por exemplo - C: \ commons-logging-1.1.1 no Windows ou /usr/local/commons-logging1.1.1 no Linux / Unix. Este diretório terá os seguintes arquivos jar e outros documentos de suporte, etc.

Certifique-se de definir sua variável CLASSPATH neste diretório corretamente, caso contrário, você terá problemas ao executar seu aplicativo.
Etapa 3 - Configurar IDE Eclipse
Todos os exemplos neste tutorial foram escritos usando o IDE Eclipse. Portanto, é recomendado que tenhamos a versão mais recente do Eclipse instalada na máquina.
Para instalar o Eclipse IDE, baixe os binários mais recentes do Eclipse no seguinte link https://www.eclipse.org/downloads/. Depois de fazer o download da instalação, descompacte a distribuição binária em um local conveniente.
Por exemplo, em - C: \ eclipse no Windows, ou / usr / local / eclipse no Linux / Unix e finalmente defina a variável PATH apropriadamente.
O Eclipse pode ser iniciado executando os seguintes comandos em uma máquina Windows, ou podemos simplesmente clicar duas vezes em eclipse.exe.
%C:\eclipse\eclipse.exeO Eclipse pode ser iniciado executando os seguintes comandos em uma máquina UNIX (Solaris, Linux, etc.) -
$/usr/local/eclipse/eclipseApós uma inicialização bem-sucedida, se tudo estiver bem, ele deve exibir a tela a seguir.

Etapa 4 - Configurar Bibliotecas do Spring Framework
Agora, se tudo estiver bem, podemos prosseguir com a configuração do Spring Framework. A seguir estão as etapas para baixar e instalar a estrutura na máquina.
Escolha se deseja instalar o Spring no Windows ou UNIX e prossiga para a próxima etapa para fazer o download .zip file para janelas e .tz arquivo para Unix.
Baixe a versão mais recente dos binários do framework Spring em https://repo.spring.io/release/org/springframework/spring.
Nós baixamos o spring-framework-4.3.1.RELEASE-dist.zip na máquina Windows e quando descompactamos o arquivo baixado, ele mostrará a estrutura de diretório dentro - E: \ spring da seguinte forma.

Você encontrará todas as bibliotecas Spring no diretório E:\spring\libs. Certifique-se de definir sua variável CLASSPATH neste diretório corretamente; caso contrário, enfrentaremos um problema ao executar o aplicativo. Se usarmos o Eclipse, não será necessário definir o CLASSPATH porque toda a configuração será feita por meio do Eclipse.
Depois de concluir esta última etapa, você está pronto para prosseguir para seu primeiro exemplo de Spring, que verá no próximo capítulo.
O exemplo a seguir mostra como escrever um simples baseado na web Hello Worldaplicativo usando o Spring MVC Framework. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas subsequentes para desenvolver um aplicativo da Web dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto dinâmico da Web com um nome HelloWeb e crie um pacote com.tutorialspoint na pasta src no projeto criado. |
| 2 | Arraste e solte o Spring seguinte e outras bibliotecas na pasta WebContent/WEB-INF/lib.. |
| 3 | Crie uma classe Java HelloController no pacote com.tutorialspoint. |
| 4 | Criar configuração Spring files web.xml e HelloWeb-servlet.xml na pasta WebContent / WEB-INF. |
| 5 | Crie uma subpasta com um nome jspna pasta WebContent / WEB-INF. Criar um arquivo de visualizaçãohello.jsp nesta subpasta. |
| 6 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}web.xml
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>A seguir está a lista de Spring e outras bibliotecas a serem incluídas no aplicativo da web. Podemos simplesmente arrastar esses arquivos e soltá-los -WebContent/WEB-INF/lib pasta.
servlet-api-x.y.z.jar
commons-logging-x.y.z.jar
spring-aop-x.y.z.jar
spring-beans-x.y.z.jar
spring-context-x.y.z.jar
spring-core-x.y.z.jar
spring-expression-x.y.z.jar
spring-webmvc-x.y.z.jar
spring-web-x.y.z.jar
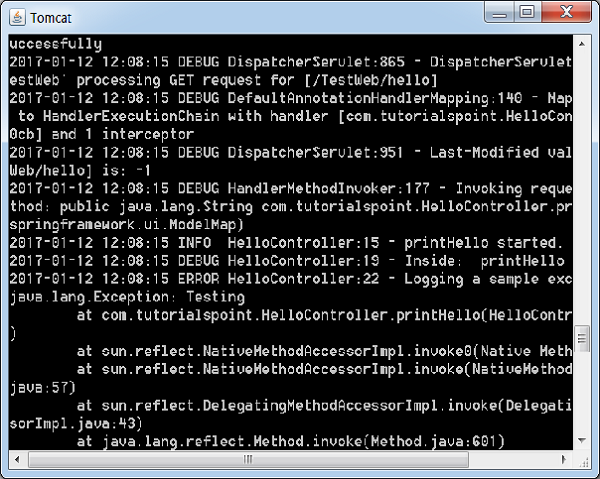
Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve seu HelloWeb.war arquivo no Tomcat webapps pasta.
Agora inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Agora, tente acessar o URL -http://localhost:8080/HelloWeb/hello. Se tudo estiver bem com o Spring Web Application, veremos a tela a seguir.

Você deve observar que, no URL fornecido, HelloWebé o nome do aplicativo e hello é a subpasta virtual, que mencionamos em nosso controlador usando @RequestMapping ("/ hello"). Você pode usar raiz direta ao mapear seu URL usando@RequestMapping("/"), neste caso, você pode acessar a mesma página usando um URL curto http://localhost:8080/HelloWeb/, mas é aconselhável ter funcionalidades diferentes em pastas diferentes.
O exemplo a seguir mostra como escrever um simples baseado na web Hello Worldaplicativo usando o Spring MVC Framework. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas subsequentes para desenvolver um aplicativo da Web dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java Student, StudentController no pacote com.tutorialspoint. |
| 3 | Crie os arquivos de visualização student.jsp, result.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Aqui, o primeiro método de serviço student(), passamos um objeto Student em branco no objeto ModelAndView com o nome "command". Isso é feito porque a estrutura do spring espera um objeto com o nome "command", se usarmos as tags <form: form> no arquivo JSP. Portanto, quando o método student () é chamado, ele retorna a visualização student.jsp.
O segundo método de serviço addStudent()será chamado em relação a um método POST na URL HelloWeb / addStudent. Você irá preparar seu objeto modelo com base nas informações enviadas. Finalmente, uma visualização de "resultado" será retornada do método de serviço, o que resultará na renderização de result.jsp.
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>Assim que terminarmos de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, use a opção Exportar → Arquivo WAR e salve oSpringWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Agora, tente uma URL– http: // localhost: 8080 / SpringWeb / student e você deverá ver a tela a seguir se estiver tudo bem com o Spring Web Application.

Após enviar as informações solicitadas, clique no botão enviar para enviar o formulário. Você deverá ver a tela a seguir, se estiver tudo bem com seu Spring Web Application.

O exemplo a seguir mostra como escrever um aplicativo simples baseado na web, que usa o redirecionamento para transferir uma solicitação http para outra página. Para começar, vamos ter um Eclipse IDE funcionando e considerar as seguintes etapas para desenvolver um aplicativo da Web baseado em formulário dinâmico usando Spring Web Framework -
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie um WebController da classe Java no pacote com.tutorialspoint. |
| 3 | Crie arquivos de visualização index.jsp, final.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String redirect() {
return "redirect:finalPage";
}
@RequestMapping(value = "/finalPage", method = RequestMethod.GET)
public String finalPage() {
return "final";
}
}A seguir está o conteúdo do arquivo de visualização do Spring index.jsp. Esta será uma página de destino, esta página enviará uma solicitação para o método de serviço de redirecionamento de acesso, que irá redirecionar esta solicitação para outro método de serviço e, finalmente, umfinal.jsppágina será exibida.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Spring Page Redirection</h2>
<p>Click below button to redirect the result to new page</p>
<form:form method = "GET" action = "/HelloWeb/redirect">
<table>
<tr>
<td>
<input type = "submit" value = "Redirect Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Redirected Page</h2>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, use a opção Export → WAR File e salve seu arquivo HelloWeb.war na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Tente uma URL –http: // localhost: 8080 / HelloWeb / index e você deverá ver a tela a seguir se estiver tudo bem com o Spring Web Application.

Agora clique no botão "Redirecionar página" para enviar o formulário e ir para a página redirecionada final. Devemos ver a tela a seguir, se está tudo bem com nosso Spring Web Application -

O exemplo a seguir mostra como escrever um aplicativo simples baseado na web usando Spring MVC Framework, que pode acessar páginas estáticas junto com páginas dinâmicas com a ajuda de um <mvc:resources> tag.
Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas a seguir para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie um WebController da classe Java no pacote com.tutorialspoint. |
| 3 | Crie um arquivo estático final.htm sob a subpasta jsp. |
| 4 | Atualize o arquivo de configuração do Spring HelloWeb-servlet.xml na pasta WebContent / WEB-INF conforme mostrado abaixo. |
| 5 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo, o que é explicado a seguir. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/staticPage", method = RequestMethod.GET)
public String redirect() {
return "redirect:/pages/final.htm";
}
}HelloWeb-servlet.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:xsi = " http://www.w3.org/2001/XMLSchema-instance"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.5.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean id = "viewResolver" class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<mvc:resources mapping = "/pages/**" location = "/WEB-INF/pages/" />
<mvc:annotation-driven/>
</beans>Aqui o <mvc:resources..../>tag está sendo usada para mapear páginas estáticas. O atributo de mapeamento deve ser umAnt patternque especifica o padrão de URL de solicitações http. O atributo de localização deve especificar uma ou mais localizações de diretório de recursos válidos com páginas estáticas, incluindo imagens, folhas de estilo, JavaScript e outro conteúdo estático. Vários locais de recursos podem ser especificados usando uma lista de valores separados por vírgula.
A seguir está o conteúdo do arquivo de visualização do Spring WEB-INF/jsp/index.jsp. Esta será uma página de destino; esta página irá enviar uma solicitação para acessar ostaticPage service method, que redirecionará esta solicitação para uma página estática disponível na pasta WEB-INF / pages.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Landing Page</title>
</head>
<body>
<h2>Spring Landing Pag</h2>
<p>Click below button to get a simple HTML page</p>
<form:form method = "GET" action = "/HelloWeb/staticPage">
<table>
<tr>
<td>
<input type = "submit" value = "Get HTML Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.htm
<html>
<head>
<title>Spring Static Page</title>
</head>
<body>
<h2>A simple HTML page</h2>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, use a opção Export → WAR File e salve seu arquivo HelloWeb.war na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Agora tente acessar a URL - http: // localhost: 8080 / HelloWeb / index. Se tudo estiver bem com o Spring Web Application, veremos a tela a seguir.

Clique no botão "Obter página HTML" para acessar uma página estática mencionada no método de serviço staticPage. Se tudo estiver bem com seu Spring Web Application, veremos a tela a seguir.

O exemplo a seguir mostra como usar caixas de texto em formulários usando a estrutura Spring Web MVC. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas a seguir para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework -
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWeb sob um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Exemplo de Hello World. |
| 2 | Crie um aluno de classes Java, StudentController no pacote com.tutorialspoint. |
| 3 | Crie uma visualização dos arquivos student.jsp, result.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Aqui, o primeiro método de serviço student(), passamos um objeto Student em branco no objeto ModelAndView com o nome "command", porque a estrutura do spring espera um objeto com o nome "command", se você estiver usando <form:form>tags em seu arquivo JSP. Então, quando o método student () é chamado, ele retornastudent.jsp view.
O segundo método de serviço addStudent() será chamado contra um método POST no HelloWeb/addStudentURL. Você irá preparar seu objeto modelo com base nas informações enviadas. Finalmente, uma visualização de "resultado" será retornada do método de serviço, o que resultará na renderização de result.jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Aqui, estamos usando <form:input />tag para renderizar uma caixa de texto HTML. Por exemplo -
<form:input path = "name" />Ele renderizará o seguinte conteúdo HTML.
<input id = "name" name = "name" type = "text" value = ""/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Assim que terminarmos de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o HelloWeb.war arquivo na pasta webapps do Tomcat.
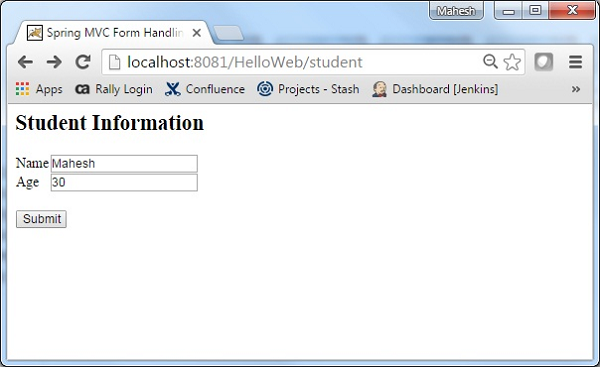
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URL -http://localhost:8080/HelloWeb/student e veremos a tela a seguir se estiver tudo bem com o Spring Web Application.

Após enviar as informações solicitadas, clique no botão enviar para enviar o formulário. Devemos ver a tela a seguir, se está tudo bem com o Spring Web Application.

O exemplo a seguir descreve como usar a senha em formulários usando a estrutura Spring Web MVC. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas a seguir para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java User, UserController no com.tutorialspointpackage. |
| 3 | Crie arquivos de visualização user.jsp, users.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
return "users";
}
}Aqui, o primeiro método de serviço user(), passamos um objeto User em branco no objeto ModelAndView com o nome "command", porque a estrutura do spring espera um objeto com o nome "command", se você estiver usando tags <form: form> em seu arquivo JSP. Portanto, quando o método user () é chamado, ele retorna a visualização user.jsp.
O segundo método de serviço addUser()será chamado contra um método POST na URL HelloWeb / addUser. Você irá preparar seu objeto modelo com base nas informações enviadas. Finalmente, a visão "usuários" será retornada do método de serviço, o que resultará na renderização do users.jsp.
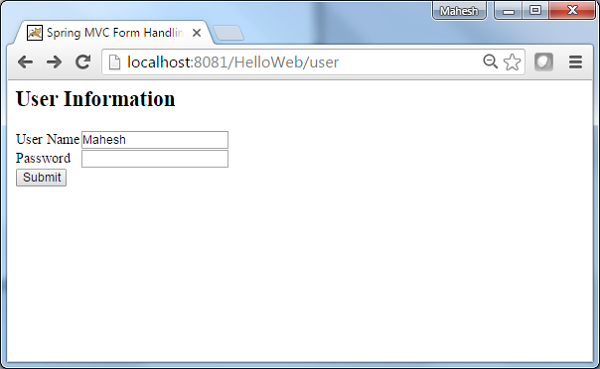
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Aqui, estamos usando a tag <form: password /> para renderizar uma caixa de senha HTML. Por exemplo -
<form:password path = "password" />Ele renderizará o seguinte conteúdo HTML.
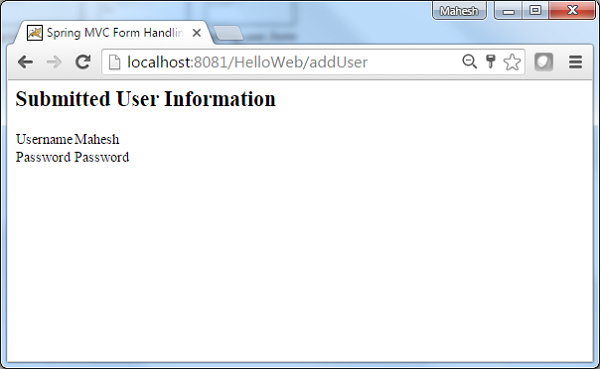
<input id = "password" name = "password" type = "password" value = ""/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
</table>
</body>
</html>Assim que terminarmos de criar os arquivos de origem e configuração, exporte o aplicativo. Clique com o botão direito em seu aplicativo, use a opção Export → WAR File e salve seu arquivo HelloWeb.war na pasta webapps do Tomcat.
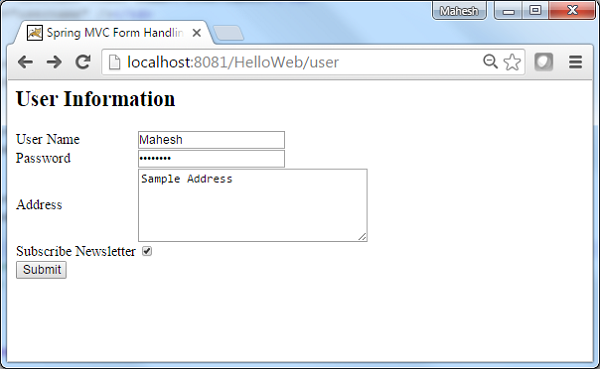
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Tente uma URL –http: // localhost: 8080 / HelloWeb / user e veremos a tela a seguir se estiver tudo bem com o Spring Web Application.

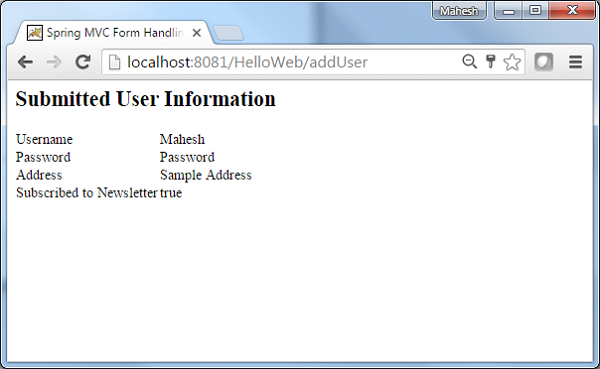
Após enviar as informações solicitadas, clique no botão enviar para enviar o formulário. Veremos a tela a seguir, se está tudo bem com o Spring Web Application.

O exemplo a seguir explica como usar TextArea em formulários usando a estrutura Spring Web MVC. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas subsequentes para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java User, UserController no com.tutorialspointpackage. |
| 3 | Crie arquivos de visualização user.jsp, users.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
return "users";
}
}Aqui, para o primeiro método de serviço user (), passamos um objeto User em branco no objeto ModelAndView com o nome "command", porque a estrutura do spring espera um objeto com o nome "command", se você estiver usando <form: form> tags em seu arquivo JSP. Portanto, quando o método user () é chamado, ele retorna a visualização user.jsp.
O segundo método de serviço addUser () será chamado em relação a um método POST na URL HelloWeb / addUser. Você irá preparar seu objeto modelo com base nas informações enviadas. Finalmente, a visão "usuários" será retornada do método de serviço, o que resultará na renderização do users.jsp.
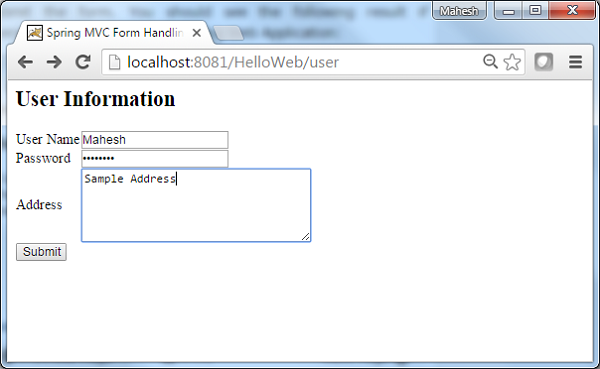
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Aqui, estamos usando <form:textarea />tag para processar uma caixa de área de texto HTML. Por exemplo -
<form:textarea path = "address" rows = "5" cols = "30" />Ele renderizará o seguinte conteúdo HTML.
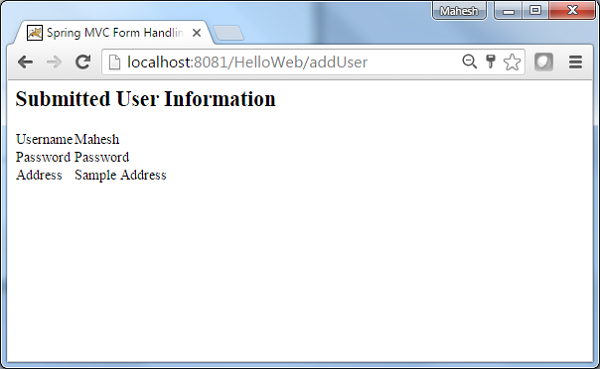
<textarea id = "address" name = "address" rows = "5" cols = "30"></textarea>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
</table>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, use a opção Export → WAR File e salve seu arquivo HelloWeb.war na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Tente uma URL –http: // localhost: 8080 / HelloWeb / user e veremos a tela a seguir se estiver tudo bem com o Spring Web Application.

Após enviar as informações solicitadas, clique no botão enviar para enviar o formulário. Veremos a tela a seguir, se está tudo bem com o Spring Web Application.

O exemplo a seguir descreve como usar uma única caixa de seleção em formulários usando a estrutura Spring Web MVC. Para começar, vamos ter um Eclipse IDE funcionando e considerar as seguintes etapas para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWeb sob um pacote com.tutorialspointas explicado no capítulo Spring MVC - Exemplo de Hello World. |
| 2 | Crie classes Java User, UserController no com.tutorialspointpackage. |
| 3 | Crie uma visualização de arquivos user.jsp, users.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
return "users";
}
}Aqui, para o primeiro método de serviço user (), passamos um objeto User em branco no objeto ModelAndView com o nome "command", porque a estrutura do spring espera um objeto com o nome "command", se você estiver usando <form: form> tags em seu arquivo JSP. Portanto, quando o método user () é chamado, ele retorna a visualização user.jsp.
O segundo método de serviço addUser () será chamado em relação a um método POST na URL HelloWeb / addUser. Você irá preparar seu objeto modelo com base nas informações enviadas. Finalmente, a visão "usuários" será retornada do método de serviço, o que resultará na renderização do users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Aqui, estamos usando <form:checkboxes /> tag para processar uma caixa de seleção HTML.
Por exemplo -
<form:checkbox path="receivePaper" />Ele renderizará o seguinte conteúdo HTML.
<input id="receivePaper1" name = "receivePaper" type = "checkbox" value = "true"/>
<input type = "hidden" name = "_receivePaper" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
</table>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, use a opção Export → WAR File e salve seu arquivo HelloWeb.war na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Tente uma URL - http: // localhost: 8080 / HelloWeb / user e veremos a tela a seguir se estiver tudo bem com o Spring Web Application.

Após enviar as informações solicitadas, clique no botão enviar para enviar o formulário. Veremos a tela a seguir se estiver tudo bem com o Spring Web Application.

O exemplo a seguir explica como usar Multiple Checkboxes em formulários usando a estrutura Spring Web MVC. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas a seguir para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java User, UserController no com.tutorialspointpackage. |
| 3 | Crie arquivos de visualização user.jsp, users.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}Aqui, para o primeiro método de serviço user(), passamos um branco Userobjeto no objeto ModelAndView com o nome "command", porque a estrutura do spring espera um objeto com o nome "command", se você estiver usando tags <form: form> em seu arquivo JSP. Então, quando ouser() método é chamado, ele retorna o user.jsp Visão.
O segundo método de serviço addUser() será chamado contra um método POST no HelloWeb/addUserURL. Você irá preparar seu objeto modelo com base nas informações enviadas. Finalmente, a visão "usuários" será retornada do método de serviço, o que resultará na renderização do users.jsp
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Aqui, estamos usando <form:checkboxes /> tag para processar as caixas de seleção de HTML.
<form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" />Ele renderizará o seguinte conteúdo HTML.
<span>
<input id = "favoriteFrameworks1" name = "favoriteFrameworks" type = "checkbox" value = "Spring MVC" checked = "checked"/>
<label for = "favoriteFrameworks1">Spring MVC</label>
</span>
<span>
<input id = "favoriteFrameworks2" name = "favoriteFrameworks" type = "checkbox" value = "Struts 1"/>
<label for = "favoriteFrameworks2">Struts 1</label>
</span>
<span>
<input id = "favoriteFrameworks3" name = "favoriteFrameworks" type = "checkbox" value = "Struts 2" checked = "checked"/>
<label for = "favoriteFrameworks3">Struts 2</label>
</span>
<span>
<input id = "favoriteFrameworks4" name = "favoriteFrameworks" type = "checkbox" value = "Apache Wicket"/>
<label for = "favoriteFrameworks4">Apache Wicket</label>
</span>
<input type = "hidden" name = "_favoriteFrameworks" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
</table>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve seu HelloWeb.war arquivo na pasta webapps do Tomcat.
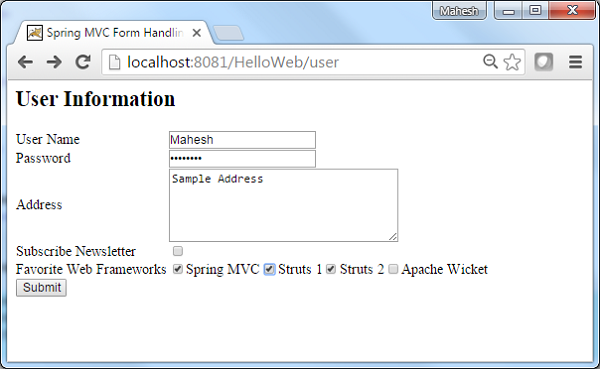
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URLhttp://localhost:8080/HelloWeb/user e veremos a tela a seguir se estiver tudo bem com o Spring Web Application.

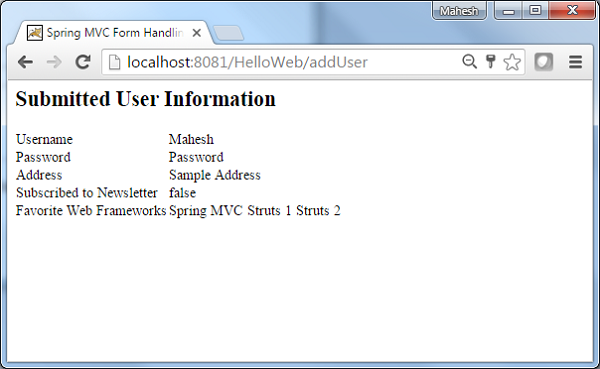
Após enviar as informações solicitadas, clique no botão enviar para enviar o formulário. Veremos a tela a seguir, se estiver tudo bem com seu Spring Web Application.

O exemplo a seguir mostra como usar RadioButton em formulários usando a estrutura Spring Web MVC. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas a seguir para desenvolver um aplicativo da Web baseado em formulário dinâmico usando Spring Web Framework -
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java User, UserController no com.tutorialspointpackage. |
| 3 | Crie arquivos de visualização user.jsp, users.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}Aqui, o primeiro método de serviço user(), passamos um branco Userobjeto no objeto ModelAndView com o nome "command", porque a estrutura do spring espera um objeto com o nome "command", se você estiver usando tags <form: form> em seu arquivo JSP. Então, quando ouser() método é chamado, ele retorna o user.jsp Visão.
O segundo método de serviço addUser() será chamado contra um método POST no HelloWeb/addUserURL. Você irá preparar seu objeto modelo com base nas informações enviadas. Finalmente, a visão "usuários" será retornada do método de serviço, o que resultará na renderização do users.jsp.
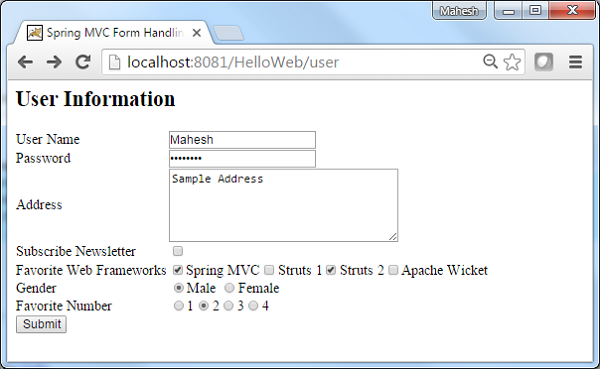
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Aqui, estamos usando <form:radiobutton /> tag para renderizar o botão de rádio HTML.
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />Ele renderizará o seguinte conteúdo HTML.
<input id = "gender1" name = "gender" type = "radio" value = "M" checked = "checked"/><label for = "gender1">Male</label>
<input id = "gender2" name = "gender" type = "radio" value = "F"/><label for = "gender2">Female</label>users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
</table>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o HelloWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URL -http://localhost:8080/HelloWeb/user e veremos a tela a seguir, se está tudo bem com seu Spring Web Application.

Após enviar as informações solicitadas, clique no botão enviar para enviar o formulário. Veremos a tela a seguir, se está tudo bem com o Spring Web Application.

O exemplo a seguir explica como usar RadioButtons em formulários usando a estrutura Spring Web MVC. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas subsequentes para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java User, UserController no com.tutorialspointpackage. |
| 3 | Crie arquivos de visualização user.jsp, users.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
}Aqui, para o primeiro método de serviço user (), passamos um objeto User em branco no objeto ModelAndView com o nome "command", porque a estrutura do spring espera um objeto com o nome "command", se você estiver usando <form: form> tags em seu arquivo JSP. Portanto, quando o método user () é chamado, ele retorna a visualização user.jsp.
O segundo método de serviço addUser() será chamado contra um método POST no HelloWeb/addUserURL. Você irá preparar seu objeto modelo com base nas informações enviadas. Finalmente, a visão "usuários" será retornada do método de serviço, o que resultará na renderização do users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Aqui, estamos usando <form:radiobuttons />tag para processar os botões de rádio HTML. Por exemplo -
<form:radiobuttons path = "favoriteNumber" items="${numbersList}" />Ele renderizará o seguinte conteúdo HTML.
<span>
<input id = "favoriteNumber1" name = "favoriteNumber" type = "radio" value = "1"/>
<label for = "favoriteNumber1">1</label>
</span>
<span>
<input id = "favoriteNumber2" name = "favoriteNumber" type = "radio" value = "2"/>
<label for = "favoriteNumber2">2</label>
</span>
<span>
<input id = "favoriteNumber3" name = "favoriteNumber" type = "radio" value = "3"/>
<label for = "favoriteNumber3">3</label>
</span>
<span>
<input id = "favoriteNumber4" name = "favoriteNumber" type = "radio" value = "4"/>
<label for = "favoriteNumber4">4</label>
</span>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
</table>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o arquivo HelloWeb.war na pasta webapps do Tomcat.
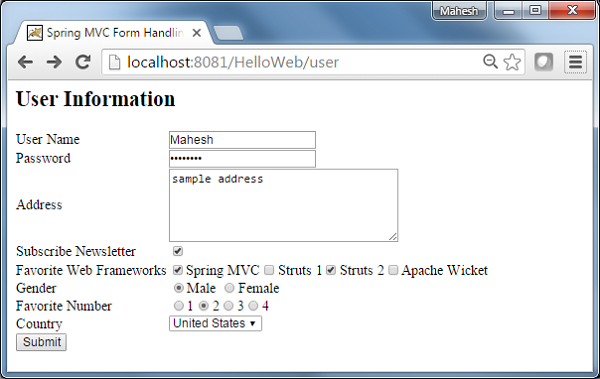
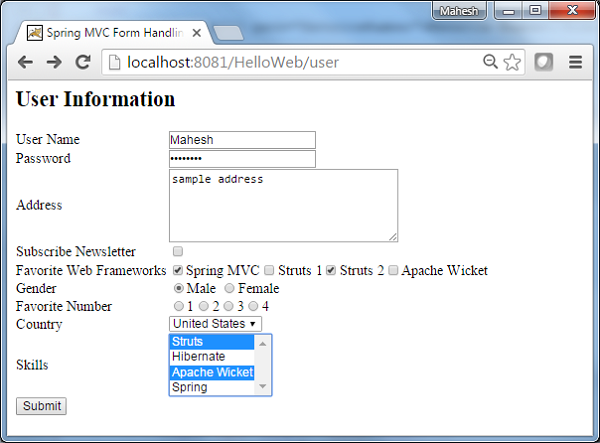
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente o seguinte URL -http://localhost:8080/HelloWeb/user e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

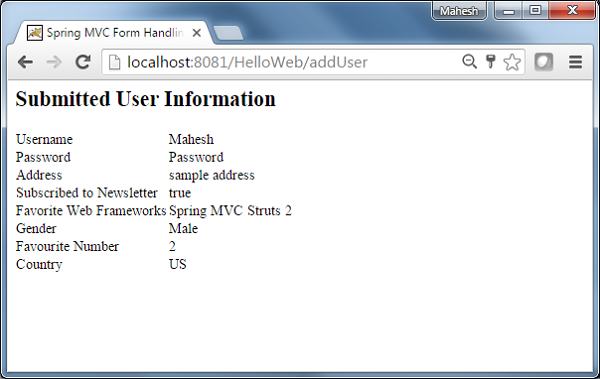
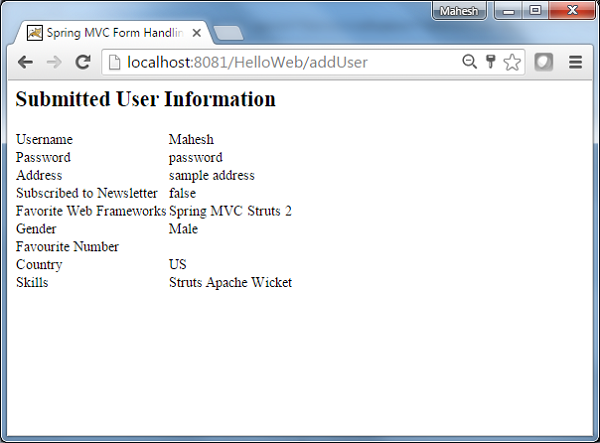
Após enviar as informações solicitadas, clique no botão enviar para enviar o formulário. Veremos a tela a seguir, se estiver tudo bem com seu Spring Web Application.

O exemplo a seguir descreve como usar o Dropdown em formulários usando a estrutura Spring Web MVC. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas a seguir para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java User, UserController no com.tutorialspointpackage. |
| 3 | Crie arquivos de visualização user.jsp, users.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
}Aqui, para o primeiro método de serviço user(), passamos um branco Userobjeto no objeto ModelAndView com o nome "command", porque a estrutura do spring espera um objeto com o nome "command", se você estiver usando tags <form: form> em seu arquivo JSP. Então, quando ouser() método é chamado, ele retorna o user.jsp Visão.
O segundo método de serviço addUser() será chamado contra um método POST no HelloWeb/addUserURL. Você irá preparar seu objeto modelo com base nas informações enviadas. Finalmente, a visão "usuários" será retornada do método de serviço, o que resultará na renderização do users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td><form:label path = "favoriteNumber">Favorite Number</form:label></td>
<td>
<form:radiobuttons path = "favoriteNumber" items = "${numbersList}" /> </td> </tr> <tr> <td><form:label path = "country">Country</form:label></td> <td> <form:select path = "country"> <form:option value = "NONE" label = "Select"/> <form:options items = "${countryList}" />
</form:select>
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Aqui, estamos usando <form:select /> , <form:option /> e <form:options />tags para processar a seleção de HTML. Por exemplo -
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" />
</form:select>Ele renderizará o seguinte conteúdo HTML.
<select id = "country" name = "country">
<option value = "NONE">Select</option>
<option value = "US">United States</option>
<option value = "CH">China</option>
<option value = "MY">Malaysia</option>
<option value = "SG">Singapore</option>
</select>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
</table>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito no seu aplicativo, use oExport → WAR File opção e salve seu arquivo HelloWeb.war na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URL -http://localhost:8080/HelloWeb/user e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

Após enviar as informações solicitadas, clique no botão enviar para enviar o formulário. Você deverá ver a tela a seguir, se estiver tudo bem com seu Spring Web Application.

O exemplo a seguir mostra como usar a caixa de listagem em formulários usando a estrutura Spring Web MVC. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas subsequentes para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java User, UserController no com.tutorialspointpackage. |
| 3 | Crie arquivos de visualização user.jsp, users.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
private String [] skills;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public String[] getSkills() {
return skills;
}
public void setSkills(String[] skills) {
this.skills = skills;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
model.addAttribute("skills", user.getSkills());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
@ModelAttribute("skillsList")
public Map<String, String> getSkillsList() {
Map<String, String> skillList = new HashMap<String, String>();
skillList.put("Hibernate", "Hibernate");
skillList.put("Spring", "Spring");
skillList.put("Apache Wicket", "Apache Wicket");
skillList.put("Struts", "Struts");
return skillList;
}
}Aqui, para o primeiro método de serviço user(), passamos um branco Userobjeto no objeto ModelAndView com o nome "command", porque a estrutura do spring espera um objeto com o nome "command", se você estiver usando tags <form: form> em seu arquivo JSP. Então, quando ouser() método é chamado, ele retorna o user.jsp Visão.
O segundo método de serviço addUser() será chamado contra um método POST no HelloWeb/addUserURL. Você irá preparar seu objeto modelo com base nas informações enviadas. Finalmente, a visão "usuários" será retornada do método de serviço, o que resultará na renderização do users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td><form:label path = "country">Country</form:label></td>
<td>
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" /> </form:select> </td> </tr> <tr> <td><form:label path = "skills">Skills</form:label></td> <td> <form:select path = "skills" items = "${skillsList}"
multiple = "true" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Aqui, estamos usando um <form:select /> tag, com o atributo multiple=truepara renderizar uma caixa de listagem HTML. Por exemplo -
<form:select path = "skills" items = "${skillsList}" multiple = "true" />Ele renderizará o seguinte conteúdo HTML.
<select id = "skills" name = "skills" multiple = "multiple">
<option value = "Struts">Struts</option>
<option value = "Hibernate">Hibernate</option>
<option value = "Apache Wicket">Apache Wicket</option>
<option value = "Spring">Spring</option>
</select>
<input type = "hidden" name = "_skills" value = "1"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
<tr>
<td>Skills</td>
<td> <% String[] skills = (String[])request.getAttribute("skills");
for(String skill: skills) {
out.println(skill);
}
%></td>
</tr>
</table>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o arquivo HelloWeb.war na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URL -http://localhost:8080/HelloWeb/user e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

Após enviar as informações solicitadas, clique no botão enviar para enviar o formulário. Você deverá ver a tela a seguir, se estiver tudo bem com seu Spring Web Application.

O exemplo a seguir descreve como usar um Campo Oculto em formulários usando a estrutura Spring Web MVC. Para começar, vamos ter um Eclipse IDE funcionando e considerar as seguintes etapas para desenvolver um aplicativo da Web baseado em formulário dinâmico usando Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java Student, StudentController no pacote com.tutorialspoint. |
| 3 | Crie os arquivos de visualização student.jsp, result.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Aqui, para o primeiro método de serviço student(), passamos um branco Studentobjectno objeto ModelAndView com o nome "command", porque a estrutura do spring espera um objeto com o nome "command", se você estiver usando tags <form: form> em seu arquivo JSP. Então, quando ostudent() método é chamado, ele retorna o student.jsp Visão.
O segundo método de serviço addStudent() será chamado contra um método POST no HelloWeb/addStudentURL. Você irá preparar seu objeto modelo com base nas informações enviadas. Finalmente, uma visualização de "resultado" será retornada do método de serviço, o que resultará na renderização de result.jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td>< </td>
<td><form:hidden path = "id" value = "1" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Aqui, estamos usando o <form:hidden /> tag para processar um campo oculto HTML.
Por exemplo -
<form:hidden path = "id" value = "1"/>Ele renderizará o seguinte conteúdo HTML.
<input id = "id" name = "id" type = "hidden" value = "1"/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo e useExport → WAR File opção e salve seu HelloWeb.war arquivo na pasta webapps do Tomcat.
Agora inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URL -http://localhost:8080/HelloWeb/student e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

Após enviar as informações solicitadas, clique no botão enviar para enviar o formulário. Veremos a tela a seguir, se estiver tudo bem com seu Spring Web Application.

O exemplo a seguir mostra como usar o Tratamento de Erros e Validadores em formulários que usam o Spring Web MVC Framework. Para começar, vamos ter um Eclipse IDE funcionando e considerar as seguintes etapas para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java Student, StudentController e StudentValidator no pacote com.tutorialspoint. |
| 3 | Crie arquivos de visualização addStudent.jsp, result.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentValidator.java
package com.tutorialspoint;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Student.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors,
"name", "required.name","Field name is required.");
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@Autowired
@Qualifier("studentValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "studentValidator" class = "com.tutorialspoint.StudentValidator" />
</beans>Aqui, para o primeiro método de serviço student(), passamos um objeto Student em branco no objeto ModelAndView com o nome "command", porque a estrutura do spring espera um objeto com o nome "command", se você estiver usando tags <form: form> em seu arquivo JSP. Então, quando o método student () é chamado, ele retornaaddStudent.jsp Visão.
O segundo método de serviço addStudent() será chamado contra um método POST no HelloWeb/addStudentURL. Você irá preparar seu objeto modelo com base nas informações enviadas. Finalmente, uma visualização de "resultado" será retornada do método de serviço, o que resultará na renderização de result.jsp. No caso de haver erros gerados usando o validador, a mesma visão "addStudent" é retornada, o Spring injeta automaticamente mensagens de erro deBindingResult em vista.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Aqui estamos usando <form:errors />tag com path = "*" para processar mensagens de erro. Por exemplo
<form:errors path = "*" cssClass = "errorblock" element = "div" />Ele renderizará as mensagens de erro para todas as validações de entrada.
Nós estamos usando <form:errors />tag com path = "name" para processar a mensagem de erro para o campo de nome. Por exemplo
<form:errors path = "name" cssClass = "error" />Ele renderizará mensagens de erro para as validações do campo de nome.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o HelloWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URL -http://localhost:8080/HelloWeb/addStudent e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

Após enviar as informações solicitadas, clique no botão enviar para enviar o formulário. Você deverá ver a tela a seguir, se estiver tudo bem com o Spring Web Application.

O exemplo a seguir mostra como usar o controle de upload de arquivo em formulários usando a estrutura Spring Web MVC. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas a seguir para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java FileModel, FileUploadController no pacote com.tutorialspoint. |
| 3 | Crie arquivos de visualização fileUpload.jsp, success.jsp na subpasta jsp. |
| 4 | Crie uma pasta temp na subpasta WebContent. |
| 5 | Baixe a biblioteca Apache Commons FileUpload commons-fileupload.jar e a biblioteca Apache Commons IO commons-io.jar . Coloque-os em seu CLASSPATH. |
| 6 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
FileModel.java
package com.tutorialspoint;
import org.springframework.web.multipart.MultipartFile;
public class FileModel {
private MultipartFile file;
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}
}FileUploadController.java
package com.tutorialspoint;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletContext;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.util.FileCopyUtils;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class FileUploadController {
@Autowired
ServletContext context;
@RequestMapping(value = "/fileUploadPage", method = RequestMethod.GET)
public ModelAndView fileUploadPage() {
FileModel file = new FileModel();
ModelAndView modelAndView = new ModelAndView("fileUpload", "command", file);
return modelAndView;
}
@RequestMapping(value="/fileUploadPage", method = RequestMethod.POST)
public String fileUpload(@Validated FileModel file, BindingResult result, ModelMap model) throws IOException {
if (result.hasErrors()) {
System.out.println("validation errors");
return "fileUploadPage";
} else {
System.out.println("Fetching file");
MultipartFile multipartFile = file.getFile();
String uploadPath = context.getRealPath("") + File.separator + "temp" + File.separator;
//Now do something with file...
FileCopyUtils.copy(file.getFile().getBytes(), new File(uploadPath+file.getFile().getOriginalFilename()));
String fileName = multipartFile.getOriginalFilename();
model.addAttribute("fileName", fileName);
return "success";
}
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "multipartResolver"
class = "org.springframework.web.multipart.commons.CommonsMultipartResolver" />
</beans>Aqui, para o primeiro método de serviço fileUploadPage(), passamos um branco FileModelobjeto no objeto ModelAndView com o nome "command", porque a estrutura do spring espera um objeto com o nome "command", se você estiver usando tags <form: form> em seu arquivo JSP. Então quandofileUploadPage() método é chamado, ele retorna fileUpload.jsp Visão.
O segundo método de serviço fileUpload() será chamado contra um método POST no HelloWeb/fileUploadPageURL. Você irá preparar o arquivo a ser carregado com base nas informações enviadas. Finalmente, uma visualização de "sucesso" será retornada do método de serviço, o que resultará na renderização de success.jsp.
fileUpload.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<%@ taglib prefix = "form" uri = "http://www.springframework.org/tags/form"%>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
<form:form method = "POST" modelAttribute = "fileUpload"
enctype = "multipart/form-data">
Please select a file to upload :
<input type = "file" name = "file" />
<input type = "submit" value = "upload" />
</form:form>
</body>
</html>Aqui, estamos usando modelAttribute atributo com value = "fileUpload" para mapear o controle de upload de arquivo com o modelo de servidor.
success.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
FileName :
lt;b> ${fileName} </b> - Uploaded Successfully.
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o arquivo HelloWeb.war na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URL–http://localhost:8080/HelloWeb/fileUploadPage e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

Após enviar as informações solicitadas, clique no botão enviar para enviar o formulário. Você deverá ver a tela a seguir, se estiver tudo bem com o Spring Web Application.

O exemplo a seguir mostra como usar o Mapeamento do Manipulador de URL do Nome do Bean usando o Spring Web MVC Framework. oBeanNameUrlHandlerMapping class é a classe de mapeamento do manipulador padrão, que mapeia a (s) solicitação (ões) de URL para o nome dos beans mencionados na configuração.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>Por exemplo, usando a configuração acima, se URI
/helloWorld.htm ou / hello {qualquer letra} .htm for solicitado, o DispatcherServlet encaminhará a solicitação para o HelloController.
/welcome.htm for solicitado, DispatcherServlet encaminhará a solicitação para o WelcomeController.
/welcome1.htm for solicitado, o DispatcherServlet não encontrará nenhum controlador e o servidor lançará o erro de status 404.
Para começar, vamos ter um Eclipse IDE funcionando e considerar as seguintes etapas para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome TestWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java HelloController, WelcomeController no pacote com.tutorialspoint. |
| 3 | Crie os arquivos de visualização hello.jsp, welcome.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo de todos os arquivos de origem e configuração e exportar o aplicativo conforme explicado abaixo. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o TestWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URL -http://localhost:8080/TestWeb/helloWorld.htm e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

Experimente um URL - http://localhost:8080/TestWeb/hello.htm e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

Experimente um URL http://localhost:8080/TestWeb/welcome.htm e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

Experimente um URL http://localhost:8080/TestWeb/welcome1.htm e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

O exemplo a seguir mostra como usar o Mapeamento de Manipulador de Nome de Classe do Controlador usando a estrutura Spring Web MVC. oControllerClassNameHandlerMappingclass é a classe de mapeamento do manipulador baseada em convenção, que mapeia a (s) solicitação (ões) de URL para o nome dos controladores mencionados na configuração. Esta classe pega os nomes dos Controladores e os converte em minúsculas com um "/" inicial.
Por exemplo - HelloController mapeia para a URL "/ hello *".
<beans>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>Por exemplo, usando a configuração acima, se URI
/helloWorld.htm ou / hello {qualquer letra} .htm for solicitado, o DispatcherServlet encaminhará a solicitação para o HelloController.
/welcome.htm for solicitado, DispatcherServlet encaminhará a solicitação para o WelcomeController.
/Welcome.htm é solicitado onde W é maiúsculo, DispatcherServlet não encontrará nenhum controlador e o servidor emitirá erro de status 404.
Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas subsequentes para desenvolver um aplicativo da Web baseado em formulário dinâmico usando Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome TestWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java HelloController e WelcomeController no pacote com.tutorialspoint. |
| 3 | Crie os arquivos de visualização hello.jsp, welcome.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset=UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito no aplicativo, use oExport → WAR File opção e salve o TestWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URL -http://localhost:8080/TestWeb/helloWorld.htm e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

Experimente um URL http://localhost:8080/TestWeb/hello.htm e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

Experimente um URL http://localhost:8080/TestWeb/welcome.htm e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

Experimente um URL http://localhost:8080/TestWeb/Welcome.htm e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

O exemplo a seguir mostra como usar o Mapeamento de Manipulador de URL Simples usando a estrutura Spring Web MVC. A classe SimpleUrlHandlerMapping ajuda a mapear URLs explicitamente com seus controladores, respectivamente.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>Por exemplo, usando a configuração acima, se URI
/helloWorld.htm é solicitado, DispatcherServlet encaminhará a solicitação para o HelloController.
/welcome.htm for solicitado, DispatcherServlet encaminhará a solicitação para o WelcomeController.
Para começar, vamos ter um Eclipse IDE funcionando e considerar as seguintes etapas para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome TestWeb sob um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java HelloController e WelcomeController no pacote com.tutorialspoint. |
| 3 | Crie os arquivos de visualização hello.jsp e welcome.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito no seu aplicativo, use oExport → WAR File opção e salve seu TestWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URL -http://localhost:8080/TestWeb/helloWorld.htm e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

Experimente um URL http://localhost:8080/TestWeb/welcome.htm e você verá o seguinte resultado se tudo estiver bem com seu Spring Web Application.

O exemplo a seguir mostra como usar o Multi Action Controller usando a estrutura Spring Web MVC. oMultiActionController classe ajuda a mapear vários URLs com seus métodos em um único controlador, respectivamente.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm" class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm" class = "com.tutorialspoint.UserController" />Por exemplo, usando a configuração acima, se URI -
/home.htm for solicitado, DispatcherServlet encaminhará a solicitação para o UserController home() método.
user / add.htm for solicitado, DispatcherServlet encaminhará a solicitação para o UserController add() método.
user / remove.htm é solicitado, DispatcherServlet irá encaminhar a solicitação para o UserController remove() método.
Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas a seguir para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome TestWeb sob um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie uma classe Java UserController no pacote com.tutorialspoint. |
| 3 | Crie os arquivos de visualização home.jsp e user.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm"
class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm"
class = "com.tutorialspoint.UserController" />
</beans>home.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = ISO-8859-1">
<title>Home</title>
</head>
<body>
<a href = "user/add.htm" >Add</a> <br>
<a href = "user/remove.htm" >Remove</a>
</body>
</html>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o TestWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Agora, tente um URL -http://localhost:8080/TestWeb/home.htm e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

Experimente um URL http://localhost:8080/TestWeb/user/add.htm e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

O exemplo a seguir mostra como usar o método Properties Method Name Resolver de um Multi Action Controller usando a estrutura Spring Web MVC. oMultiActionController classe ajuda a mapear vários URLs com seus métodos em um único controlador, respectivamente.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>Por exemplo, usando a configuração acima, se URI -
/user/home.htm for solicitado, DispatcherServlet encaminhará a solicitação para o UserController home() método.
/user/add.htm for solicitado, DispatcherServlet encaminhará a solicitação para o UserController add() método.
/user/remove.htm for solicitado, DispatcherServlet encaminhará a solicitação para o UserController remove() método.
Para começar, vamos ter um Eclipse IDE funcionando e considerar as seguintes etapas para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome TestWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie a classe Java UserController no pacote com.tutorialspoint. |
| 3 | Crie um arquivo de visualização user.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o TestWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Agora, tente um URL -http://localhost:8080/TestWeb/user/add.htm e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

O exemplo a seguir mostra como usar o Resolvedor de Nome do Método de Parâmetro de um Controlador de Várias Ações usando a estrutura Spring Web MVC. oMultiActionController classe ajuda a mapear vários URLs com seus métodos em um único controlador, respectivamente.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>Por exemplo, usando a configuração acima, se URI -
/user/*.htm?action=home for solicitado, DispatcherServlet encaminhará a solicitação para o UserController home() método.
/user/*.htm?action=add for solicitado, DispatcherServlet encaminhará a solicitação para o UserController add() método.
/user/*.htm?action=remove for solicitado, DispatcherServlet encaminhará a solicitação para o UserController remove() método.
Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas a seguir para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome TestWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie uma classe Java UserController no pacote com.tutorialspoint. |
| 3 | Crie um arquivo de visualização user.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o TestWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Agora, tente um URL -http://localhost:8080/TestWeb/user/test.htm?action=home e veremos a tela a seguir, se está tudo bem com o Spring Web Application.

O exemplo a seguir mostra como usar o método Parameterizable View Controller de um Multi Action Controller usando a estrutura Spring Web MVC. A Visualização Parametrizável permite mapear uma página da web com uma solicitação.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}<bean class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name="mappings">
<value>
index.htm=userController
</value>
</property>
</bean>
<bean id="userController" class="org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name="viewName" value="user"/>
</bean>Por exemplo, usando a configuração acima, se URI.
/index.htm for solicitado, DispatcherServlet encaminhará a solicitação para o UserController controlador com viewName definido como user.jsp.
Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas a seguir para desenvolver um aplicativo da Web baseado em formulário dinâmico usando Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome TestWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie uma classe Java UserController no pacote com.tutorialspoint. |
| 3 | Crie um arquivo de visualização user.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<value>
index.htm = userController
</value>
</property>
</bean>
<bean id = "userController" class = "org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name = "viewName" value="user"/>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>Hello World</h2>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o TestWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Agora, tente um URL -http://localhost:8080/TestWeb/index.htm e você verá a tela a seguir, se estiver tudo bem com o Spring Web Application.

o InternalResourceViewResolveré usado para resolver o URI fornecido para o URI real. O exemplo a seguir mostra como usar o InternalResourceViewResolver usando o Spring Web MVC Framework. O InternalResourceViewResolver permite mapear páginas da web com solicitações.
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>Por exemplo, usando a configuração acima, se URI
/ hello for solicitado, DispatcherServlet encaminhará a solicitação para o prefixo + viewname + sufixo = /WEB-INF/jsp/hello.jsp.
Para começar, vamos ter um Eclipse IDE funcionando e depois considerar as seguintes etapas para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome TestWeb sob um pacote com.tutorialspointas explicado no capítulo Spring MVC - Exemplo Hello World. |
| 2 | Crie um HelloController de classes Java no com.tutorialspointpackage. |
| 3 | Crie um arquivo de visualização hello.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o TestWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Tente acessar o URL -http://localhost:8080/TestWeb/hello e se tudo estiver bem com o Spring Web Application, veremos a tela a seguir.

O XmlViewResolver é usado para resolver os nomes das visualizações usando os beans de visualização definidos no arquivo xml. O exemplo a seguir mostra como usar o XmlViewResolver usando a estrutura Spring Web MVC.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>views.xml
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>Por exemplo, usando a configuração acima, se URI -
/ hello for solicitado, DispatcherServlet encaminhará a solicitação para o hello.jsp definido por bean hello no view.xml.
Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas a seguir para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome TestWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie uma classe Java HelloController no com.tutorialspointpackage. |
| 3 | Crie um arquivo de visualização hello.jsp na subpasta jsp. |
| 4 | Baixe a biblioteca JSTL jstl.jar . Coloque-o em seu CLASSPATH. |
| 5 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o HelloWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Tente acessar o URL -http://localhost:8080/HelloWeb/hello e se tudo estiver bem com o Spring Web Application, veremos a tela a seguir.

o ResourceBundleViewResolveré usado para resolver os nomes das visualizações usando beans de visualização definidos no arquivo de propriedades. O exemplo a seguir mostra como usar o ResourceBundleViewResolver usando o Spring Web MVC Framework.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>Aqui o basenamerefere-se ao nome do pacote de recursos, que contém as visualizações. O nome padrão do pacote de recursos éviews.properties, que pode ser substituído usando a propriedade basename.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspPor exemplo, usando a configuração acima, se URI -
/ hello for solicitado, DispatcherServlet encaminhará a solicitação para o hello.jsp definido pelo bean hello em views.properties.
Aqui, "hello" é o nome da visão a ser correspondida. Enquanto que,class refere-se ao tipo de visualização e URL é o local da visualização.
Para começar, vamos ter um Eclipse IDE funcionando e considerar as seguintes etapas para desenvolver um aplicativo da Web baseado em formulário dinâmico usando Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome TestWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie uma classe Java HelloController no com.tutorialspointpackage. |
| 3 | Crie um arquivo de visualização hello.jsp na subpasta jsp. |
| 4 | Crie um arquivo de propriedades views.properties na pasta src. |
| 5 | Baixe a biblioteca JSTL jstl.jar . Coloque-o em seu CLASSPATH. |
| 6 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jsphello.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve seu arquivo HelloWeb.war na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Tente acessar o URL -http://localhost:8080/HelloWeb/hello e se tudo estiver bem com o Spring Web Application, veremos a tela a seguir.

Caso você queira usar um Multiple View Resolver em um aplicativo Spring MVC, a ordem de prioridade pode ser definida usando a propriedade order. O exemplo a seguir mostra como usar oResourceBundleViewResolver e a InternalResourceViewResolver no Spring Web MVC Framework.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>Aqui, a propriedade order define a classificação de um resolvedor de visualização. Nesse caso, 0 é o primeiro resolvedor e 1 é o próximo resolvedor e assim por diante.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspPor exemplo, usando a configuração acima, se URI -
/ hello for solicitado, DispatcherServlet encaminhará a solicitação para hello.jsp definido por bean hello em views.properties.
Para começar, vamos ter um Eclipse IDE funcionando e considerar as seguintes etapas para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome TestWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie uma classe Java HelloController no com.tutorialspointpackage. |
| 3 | Crie um arquivo de visualização hello.jsp na subpasta jsp. |
| 4 | Crie um arquivo de propriedades views.properties na pasta SRC. |
| 5 | Faça download da biblioteca JSTL jstl.jar . Coloque-o em seu CLASSPATH. |
| 6 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jsphello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve seu HelloWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Tente acessar o URL -http://localhost:8080/HelloWeb/hello, se tudo estiver bem com o Spring Web Application, veremos a tela a seguir.

O exemplo a seguir mostra como usar Error Handling and Validators em formulários usando a estrutura Spring Web MVC. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas a seguir para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome TestWeb sob um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java Student, StudentController e StudentValidator no pacote com.tutorialspoint. |
| 3 | Crie os arquivos de visualização addStudent.jsp e result.jsp na subpasta jsp. |
| 4 | Baixe a biblioteca do Hibernate Validator Hibernate Validator . Extraia o hibernate-validator-5.3.4.Final.jar e as dependências necessárias presentes na pasta necessária do arquivo zip baixado. Coloque-os em seu CLASSPATH. |
| 5 | Crie um arquivo de propriedades messages.properties na pasta SRC. |
| 6 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
Student.java
package com.tutorialspoint;
import org.hibernate.validator.constraints.NotEmpty;
import org.hibernate.validator.constraints.Range;
public class Student {
@Range(min = 1, max = 150)
private Integer age;
@NotEmpty
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}messages.properties
NotEmpty.student.name = Name is required!
Range.student.age = Age value must be between 1 and 150!Aqui, a chave é <Annotation>. <object-name>. <attribute>. Valor é a mensagem a ser exibida.
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
<bean class = "org.springframework.context.support.ResourceBundleMessageSource"
id = "messageSource">
<property name = "basename" value = "messages" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>Aqui, para o primeiro método de serviço student(), passamos um branco Studentobject>no objeto ModelAndView com o nome "command", porque o framework spring espera um objeto com o nome "command", se você estiver usando tags <form: form> em seu arquivo JSP. Então, quando ostudent() método é chamado, ele retorna addStudent.jsp Visão.
O segundo método de serviço addStudent() será chamado contra um método POST no HelloWeb/addStudentURL. Você irá preparar seu objeto modelo com base nas informações enviadas. Finalmente, uma visualização de "resultado" será retornada do método de serviço, o que resultará na renderização de result.jsp. No caso de haver erros gerados usando o validador, a mesma visão "addStudent" é retornada, o Spring injeta automaticamente mensagens de erro deBindingResult em vista.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/TestWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
<td><form:errors path = "age" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Aqui, estamos usando a tag <form: errors /> com path = "*" para processar mensagens de erro. Por exemplo -
<form:errors path = "*" cssClass = "errorblock" element = "div" />Ele renderizará mensagens de erro para todas as validações de entrada. Estamos usando a tag <form: errors /> com path = "name" para renderizar a mensagem de erro para o campo de nome.
Por exemplo -
<form:errors path = "name" cssClass = "error" />
<form:errors path = "age" cssClass = "error" />Ele renderizará mensagens de erro para validações de campo de nome e idade.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o HelloWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URL -http://localhost:8080/TestWeb/addStudent e veremos a seguinte tela, se você inseriu valores inválidos.

O exemplo a seguir mostra como gerar RSS Feed usando Spring Web MVC Framework. Para começar, vamos ter um Eclipse IDE funcionando e depois considerar as seguintes etapas para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome TestWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java RSSMessage, RSSFeedViewer e RSSController sob o pacote com.tutorialspoint. |
| 3 | Baixe a biblioteca Rome Rome e suas dependências rome-utils, jdom e slf4j da mesma página do repositório maven. Coloque-os em seu CLASSPATH. |
| 4 | Crie um arquivo de propriedades messages.properties na pasta SRC. |
| 5 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
RSSMessage.java
package com.tutorialspoint;
import java.util.Date;
public class RSSMessage {
String title;
String url;
String summary;
Date createdDate;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getSummary() {
return summary;
}
public void setSummary(String summary) {
this.summary = summary;
}
public Date getCreatedDate() {
return createdDate;
}
public void setCreatedDate(Date createdDate) {
this.createdDate = createdDate;
}
}RSSFeedViewer.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.feed.AbstractRssFeedView;
import com.rometools.rome.feed.rss.Channel;
import com.rometools.rome.feed.rss.Content;
import com.rometools.rome.feed.rss.Item;
public class RSSFeedViewer extends AbstractRssFeedView {
@Override
protected void buildFeedMetadata(Map<String, Object> model, Channel feed,
HttpServletRequest request) {
feed.setTitle("TutorialsPoint Dot Com");
feed.setDescription("Java Tutorials and Examples");
feed.setLink("http://www.tutorialspoint.com");
super.buildFeedMetadata(model, feed, request);
}
@Override
protected List<Item> buildFeedItems(Map<String, Object> model,
HttpServletRequest request, HttpServletResponse response) throws Exception {
List<RSSMessage> listContent = (List<RSSMessage>) model.get("feedContent");
List<Item> items = new ArrayList<Item>(listContent.size());
for(RSSMessage tempContent : listContent ){
Item item = new Item();
Content content = new Content();
content.setValue(tempContent.getSummary());
item.setContent(content);
item.setTitle(tempContent.getTitle());
item.setLink(tempContent.getUrl());
item.setPubDate(tempContent.getCreatedDate());
items.add(item);
}
return items;
}
}RSSController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class RSSController {
@RequestMapping(value="/rssfeed", method = RequestMethod.GET)
public ModelAndView getFeedInRss() {
List<RSSMessage> items = new ArrayList<RSSMessage>();
RSSMessage content = new RSSMessage();
content.setTitle("Spring Tutorial");
content.setUrl("http://www.tutorialspoint/spring");
content.setSummary("Spring tutorial summary...");
content.setCreatedDate(new Date());
items.add(content);
RSSMessage content2 = new RSSMessage();
content2.setTitle("Spring MVC");
content2.setUrl("http://www.tutorialspoint/springmvc");
content2.setSummary("Spring MVC tutorial summary...");
content2.setCreatedDate(new Date());
items.add(content2);
ModelAndView mav = new ModelAndView();
mav.setViewName("rssViewer");
mav.addObject("feedContent", items);
return mav;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.BeanNameViewResolver" />
<bean id = "rssViewer" class = "com.tutorialspoint.RSSFeedViewer" />
</beans>Aqui, criamos um feed RSS POJO RSSMessage e um RSS Message Viewer, que estende o AbstractRssFeedViewe substitui seu método. No RSSController, geramos um feed RSS de amostra.
Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o TestWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URL -http://localhost:8080/TestWeb/rssfeed e veremos a tela a seguir.

O exemplo a seguir mostra como gerar XML usando o Spring Web MVC Framework. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas a seguir para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome TestWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java User e UserController no com.tutorialspointpackage. |
| 3 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
User.java
package com.tutorialspoint;
import javax.xml.bind.annotation.XmlElement;
import javax.xml.bind.annotation.XmlRootElement;
@XmlRootElement(name = "user")
public class User {
private String name;
private int id;
public String getName() {
return name;
}
@XmlElement
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
@XmlElement
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
</beans>Aqui, criamos um usuário POJO XML mapeado e, no UserController, retornamos o usuário. Spring lida automaticamente com a conversão XML com base emRequestMapping.
Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve seu TestWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URL -http://localhost:8080/TestWeb/mahesh e veremos a tela a seguir.

O exemplo a seguir mostra como gerar JSON usando o Spring Web MVC Framework. Para começar, vamos ter um Eclipse IDE funcionando e considerar as seguintes etapas para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework -
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome TestWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie um usuário de classes Java , UserController no pacote com.tutorialspoint . |
| 3 | Baixe as bibliotecas Jackson Jackson Core, Jackson Databind e Jackson Annotations da página do repositório maven. Coloque-os em seu CLASSPATH. |
| 4 | A etapa final é criar o conteúdo de todos os arquivos de origem e configuração e exportar o aplicativo conforme explicado a seguir. |
User.java
package com.tutorialspoint;
public class User {
private String name;
private int id;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = http://www.springframework.org/schema/beans"
xmlns:context = http://www.springframework.org/schema/context"
xmlns:xsi = http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = http://www.springframework.org/schema/mvc"
xsi:schemaLocation =
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = com.tutorialspoint" />
<mvc:annotation-driven />
</beans>Aqui, criamos um usuário POJO simples e no UserController retornamos o usuário. Spring lida automaticamente com a conversão JSON com base em RequestMapping e Jackson jar presentes no classpath.
Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve seu TestWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URL -http://localhost:8080/TestWeb/mahesh e veremos a tela a seguir.

O exemplo a seguir mostra como gerar Excel usando o Spring Web MVC Framework. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas a seguir para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome TestWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java UserExcelView e ExcelController no pacote com.tutorialspoint. |
| 3 | Baixe a biblioteca Apache POI Apache POI da página de repositório maven. Coloque-o em seu CLASSPATH. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
ExcelController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class ExcelController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.poi.hssf.usermodel.HSSFRow;
import org.apache.poi.hssf.usermodel.HSSFSheet;
import org.apache.poi.hssf.usermodel.HSSFWorkbook;
import org.springframework.web.servlet.view.document.AbstractExcelView;
public class UserExcelView extends AbstractExcelView {
@Override
protected void buildExcelDocument(Map<String, Object> model,
HSSFWorkbook workbook, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
//create a wordsheet
HSSFSheet sheet = workbook.createSheet("User Report");
HSSFRow header = sheet.createRow(0);
header.createCell(0).setCellValue("Roll No");
header.createCell(1).setCellValue("Name");
int rowNum = 1;
for (Map.Entry<String, String> entry : userData.entrySet()) {
//create the row data
HSSFRow row = sheet.createRow(rowNum++);
row.createCell(0).setCellValue(entry.getKey());
row.createCell(1).setCellValue(entry.getValue());
}
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.ExcelController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserExcelView"></bean>
</beans>Aqui, criamos um ExcelController e um ExcelView. A biblioteca Apache POI lida com formatos de arquivo do Microsoft Office e converterá os dados em um documento Excel.
Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o TestWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URL -http://localhost:8080/TestWeb/excel e veremos a tela a seguir.

O exemplo a seguir mostra como gerar um PDF usando o Spring Web MVC Framework. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas a seguir para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome TestWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java UserPDFView e PDFController no pacote com.tutorialspoint. |
| 3 | Baixe a biblioteca do iText - iText da página de repositório do maven. Coloque-o em seu CLASSPATH. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
PDFController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class PDFController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.document.AbstractPdfView;
import com.lowagie.text.Document;
import com.lowagie.text.Table;
import com.lowagie.text.pdf.PdfWriter;
public class UserPDFView extends AbstractPdfView {
protected void buildPdfDocument(Map<String, Object> model, Document document,
PdfWriter pdfWriter, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
Table table = new Table(2);
table.addCell("Roll No");
table.addCell("Name");
for (Map.Entry<String, String> entry : userData.entrySet()) {
table.addCell(entry.getKey());
table.addCell(entry.getValue());
}
document.add(table);
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.PDFController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserPDFView"></bean>
</beans>Aqui, criamos um PDFController e UserPDFView. A biblioteca iText lida com os formatos de arquivo PDF e converterá os dados em um documento PDF.
Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve o TestWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Também podemos tentar o seguinte URL -http://localhost:8080/TestWeb/pdf e se tudo correr como planejado, veremos a tela a seguir.

O exemplo a seguir mostra como integrar o LOG4J usando o Spring Web MVC Framework. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas a seguir para desenvolver um aplicativo da Web baseado em formulário dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome TestWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie uma classe Java HelloController no com.tutorialspointpackage. |
| 3 | Baixe a biblioteca log4j LOG4J da página do repositório maven. Coloque-o em seu CLASSPATH. |
| 4 | Crie um log4j.properties na pasta SRC. |
| 5 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
HelloController.java
package com.tutorialspoint;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
private static final Logger LOGGER = Logger.getLogger(HelloController.class);
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
LOGGER.info("printHello started.");
//logs debug message
if(LOGGER.isDebugEnabled()){
LOGGER.debug("Inside: printHello");
}
//logs exception
LOGGER.error("Logging a sample exception", new Exception("Testing"));
model.addAttribute("message", "Hello Spring MVC Framework!");
LOGGER.info("printHello ended.");
return "hello";
}
}log4j.properties
# Root logger option
log4j.rootLogger = DEBUG, stdout, file
# Redirect log messages to console
log4j.appender.stdout = org.apache.log4j.ConsoleAppender
log4j.appender.stdout.Target = System.out
log4j.appender.stdout.layout = org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%n
# Redirect log messages to a log file
log4j.appender.file = org.apache.log4j.RollingFileAppender
#outputs to Tomcat home
log4j.appender.file.File = ${catalina.home}/logs/myapp.log
log4j.appender.file.MaxFileSize = 5MB
log4j.appender.file.MaxBackupIndex = 10
log4j.appender.file.layout = org.apache.log4j.PatternLayout
log4j.appender.file.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%nTestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Aqui, configuramos o LOG4J para registrar detalhes no console do Tomcat e no arquivo presente em & t; casa do tomcat → loga como myapp.log.
Quando terminar de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, useExport → WAR File opção e salve seu TestWeb.war arquivo na pasta webapps do Tomcat.
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Experimente um URL -http://localhost:8080/TestWeb/hello e veremos a seguinte tela no log do Tomcat.