Spring MVC - Exemplo de manipulação de formulário
O exemplo a seguir mostra como escrever um simples baseado na web Hello Worldaplicativo usando o Spring MVC Framework. Para começar, vamos ter um Eclipse IDE funcionando e seguir as etapas subsequentes para desenvolver um aplicativo da Web dinâmico usando o Spring Web Framework.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome HelloWeb em um pacote com.tutorialspoint conforme explicado no capítulo Spring MVC - Hello World. |
| 2 | Crie classes Java Student, StudentController no pacote com.tutorialspoint. |
| 3 | Crie os arquivos de visualização student.jsp, result.jsp na subpasta jsp. |
| 4 | A etapa final é criar o conteúdo dos arquivos de origem e de configuração e exportar o aplicativo conforme explicado a seguir. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Aqui, o primeiro método de serviço student(), passamos um objeto Student em branco no objeto ModelAndView com o nome "command". Isso é feito porque a estrutura do spring espera um objeto com o nome "command", se usarmos as tags <form: form> no arquivo JSP. Portanto, quando o método student () é chamado, ele retorna a visualização student.jsp.
O segundo método de serviço addStudent()será chamado em relação a um método POST na URL HelloWeb / addStudent. Você irá preparar seu objeto modelo com base nas informações enviadas. Finalmente, uma visualização de "resultado" será retornada do método de serviço, o que resultará na renderização de result.jsp.
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Assim que terminarmos de criar os arquivos de origem e configuração, exporte seu aplicativo. Clique com o botão direito em seu aplicativo, use a opção Exportar → Arquivo WAR e salve oSpringWeb.war arquivo na pasta webapps do Tomcat.
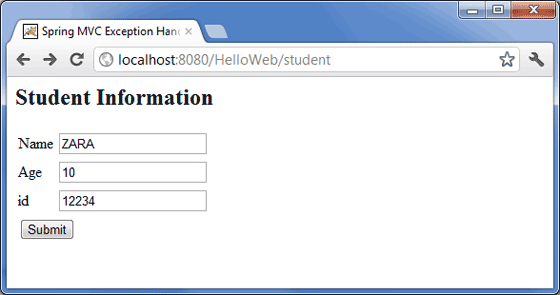
Agora, inicie o servidor Tomcat e certifique-se de que consegue acessar outras páginas da web a partir da pasta webapps usando um navegador padrão. Agora, tente uma URL– http: // localhost: 8080 / SpringWeb / student e você deverá ver a tela a seguir se estiver tudo bem com o Spring Web Application.

Após enviar as informações solicitadas, clique no botão enviar para enviar o formulário. Você deverá ver a tela a seguir, se estiver tudo bem com seu Spring Web Application.
