Xamarin - Android Widgets
Selecionador de Data
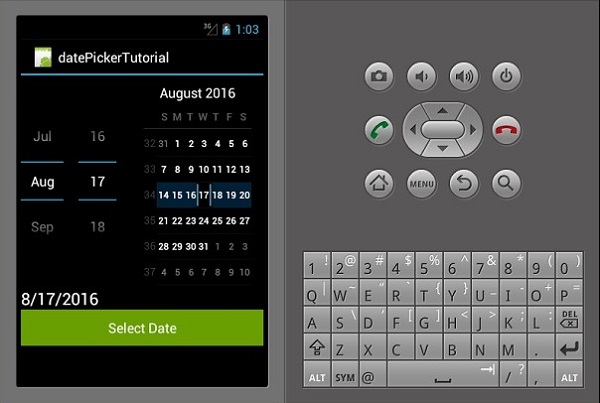
Este é um widget usado para exibir a data. Neste exemplo, vamos criar um selecionador de data que exibe a data definida em uma tela de texto.
Em primeiro lugar, crie um novo projeto e chame-o datePickerExample. AbrirMain.axml e criar um datepicker, textview, e um button.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>Em seguida, vá para Mainactivity.cs. Primeiro criamos uma instância privada de um textview dentro domainActivity:Activity classe.
A instância será usada para armazenar a data selecionada ou a data padrão.
private TextView showCurrentDate;Em seguida, adicione o seguinte código após setContentView() método.
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};No código acima, referenciamos nosso selecionador de data, visualização de texto e botão, encontrando-os em nosso main.axml arquivo usando FindViewById classe.
Após a referência, definimos o evento de clique de botão que é responsável por passar a data selecionada do selecionador de data para a visualização de texto.
Em seguida, criamos o setCurrentDate()método para exibir a data atual padrão em nosso textview. O código a seguir explica como isso é feito.
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}DateTime.Now.ToString() classe associa a hora de hoje a um objeto string.
Agora, crie e execute o aplicativo. Ele deve exibir a seguinte saída -

Selecionador de tempo
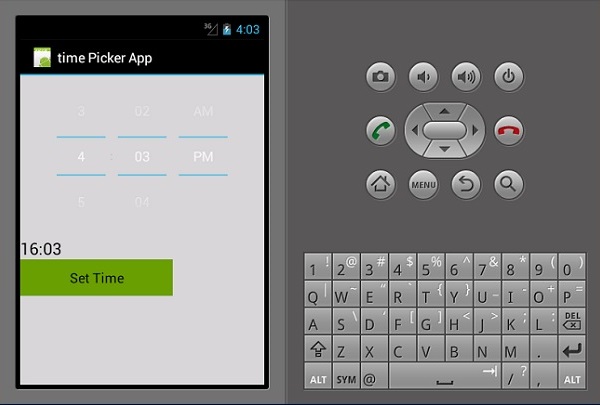
Time Picker é um widget usado para exibir o tempo, bem como permitir ao usuário escolher e definir o tempo. Vamos criar um aplicativo seletor de hora básico que exibe a hora e também permite que o usuário altere a hora.
Vamos para main.axml e adicione um novo botão, textview e um seletor de tempo, conforme mostrado no código a seguir.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Vamos para MainActivity.cs para adicionar a funcionalidade de exibição de uma data definida no textview que criamos.
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}No código acima, primeiro referenciamos o timepicker,set time botão e a visualização de texto para mostrar o tempo através do FindViewById<>classe. Em seguida, criamos um evento de clique para o botão definir hora, que ao clicar define a hora para a hora selecionada por uma pessoa. Por padrão, mostra a hora atual do sistema.
o setCurrentTime() classe de método inicializa o txt_showTime textview para exibir a hora atual.
Agora, crie e execute seu aplicativo. Ele deve exibir a seguinte saída -

Spinner
Um spinner é um widget usado para selecionar uma opção de um conjunto. É o equivalente a uma caixa suspensa / Combo. Em primeiro lugar, crie um novo projeto e chame-oSpinner App Tutorial.
Abrir Main.axml debaixo de layout folder e criar um novo spinner.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>Abrir Strings.xml arquivo localizado em values folder e adicione o seguinte código para criar o spinner items.
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>A seguir, abra MainActivity.cs para adicionar a funcionalidade de exibição do dia da semana selecionado.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}Agora, crie e execute o aplicativo. Ele deve exibir a seguinte saída -

No código acima, referenciamos o spinner que criamos em nosso main.axml arquivo através do FindViewById<>classe. Em seguida, criamos um novoarrayAdapter() que usamos para ligar nossos itens da matriz do strings.xml classe.
Finalmente criamos o método SelectedDay() que usamos para exibir o dia da semana selecionado.