Xamarin - Construindo a GUI do aplicativo
TextView
TextView é um componente muito importante dos widgets Android. Ele é usado principalmente para exibir textos na tela do Android.
Para criar uma visualização de texto, basta abrir main.axml e adicione o seguinte código entre as tags de layout linear.
<TextView
android:text = "Hello I am a text View"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textview1" />Botão
Um botão é um controle usado para acionar um evento quando é clicado. Sob o seuMain.axml arquivo, digite o código a seguir para criar um botão.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/Hello" />Abrir Resources\Values\Strings.xml e digite a seguinte linha de código entre a tag <resources>.
<string name="Hello">Click Me!</string>O código acima fornece o valor do botão que criamos. Em seguida, abrimosMainActivity.cse crie a ação a ser executada quando o botão for clicado. Digite o seguinte código embase.OnCreate método (pacote).
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "You clicked me"; };
O código acima exibe “Você clicou em mim” quando um usuário clica no botão.
FindViewById<< -->Este método encontra o ID de uma visualização que foi identificada. Ele procura o id no arquivo de layout .axml.

Caixa de seleção
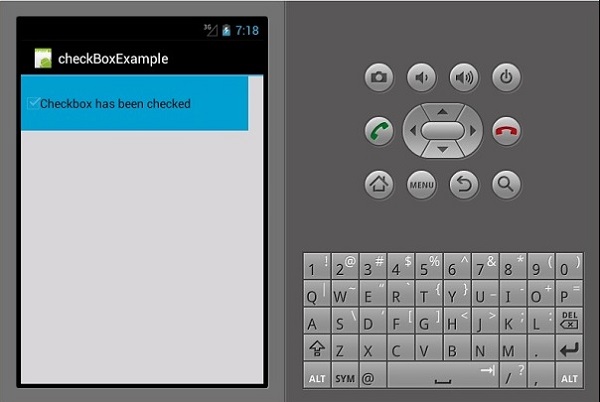
Uma caixa de seleção é usada quando se deseja selecionar mais de uma opção de um grupo de opções. Neste exemplo, vamos criar uma caixa de seleção que, selecionada, exibe uma mensagem de que foi marcada, caso contrário, ela será exibida desmarcada.
Para começar, nós abrimos Main.axml arquivo em nosso projeto e digite a seguinte linha de código para criar uma caixa de seleção.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>Em seguida, vá para MainActivity.cs para adicionar o código de funcionalidade.
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};A partir do código acima, primeiro encontramos a caixa de seleção usando findViewById. A seguir, criamos um método manipulador para nossa caixa de seleção e, em nosso manipulador, criamos uma instrução if else que exibe uma mensagem dependendo do resultado selecionado.
CompoundButton.CheckedChangeEventArgs → Este método dispara um evento quando o estado da caixa de seleção muda.

Barra de progresso
Uma barra de progresso é um controle usado para mostrar a progressão de uma operação. Para adicionar uma barra de progresso, adicione a seguinte linha de código emMain.axml Arquivo.
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1" />Em seguida, vá para MainActivity.cs e defina o valor da barra de progresso.
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1);
pb.Progress = 35;No código acima, criamos uma barra de progresso com um valor de 35.
Botões do rádio
Este é um widget Android que permite a uma pessoa escolher um entre um conjunto de opções. Nesta seção, vamos criar um grupo de rádio contendo uma lista de carros que irá recuperar um botão de rádio selecionado.
Primeiro, adicionamos um grupo de rádio e um textview conforme mostrado no código a seguir -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>Para realizar uma ação, quando um botão de rádio é clicado, adicionamos uma atividade. Vamos paraMainActivity.cs e crie um novo manipulador de eventos conforme mostrado abaixo.
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}Toast.MakeText() →Este é um método de visualização usado para exibir uma mensagem / saída em um pequeno pop-up. Na parte inferior doOnCreate() método logo depois SetContentView(), adicione o seguinte trecho de código. Isso irá capturar cada um dos botões de opção e adicioná-los ao manipulador de eventos que criamos.
RadioButton radio_Ferrari = FindViewById<RadioButton>
(Resource.Id.radioFerrari);
RadioButton radio_Mercedes = FindViewById<RadioButton>
(Resource.Id.radioMercedes);
RadioButton radio_Lambo = FindViewById<RadioButton>
(Resource.Id.radioLamborghini);
RadioButton radio_Audi = FindViewById<RadioButton>
(Resource.Id.radioAudi);
radio_Ferrari.Click += onClickRadioButton;
radio_Mercedes.Click += onClickRadioButton;
radio_Lambo.Click += onClickRadioButton;
radio_Audi.Click += onClickRadioButton;Agora, execute seu aplicativo. Ele deve exibir a seguinte tela como saída -

Botões de alternância
O botão de alternância é usado para alternar entre dois estados, por exemplo, pode alternar entre LIGADO e DESLIGADO. AbrirResources\layout\Main.axml e adicione as seguintes linhas de código para criar um botão de alternância.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>Podemos adicionar ações à barra de alternância quando ela é clicada. AbrirMainActivity.cs e adicione as seguintes linhas de código após o OnCreate() classe de método.
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};Agora, quando você executa o aplicativo, ele deve exibir a seguinte saída -

Barra de classificação
Uma barra de classificações é um elemento de formulário feito de estrelas que os usuários do aplicativo podem usar para classificar o que você forneceu para eles. Na tuaMain.axml arquivo, crie uma nova barra de avaliação com 5 estrelas.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>Ao executar o aplicativo, ele deve exibir a seguinte saída -

Autocomplete Textview
Este é um textview que mostra sugestões completas enquanto um usuário está digitando. Vamos criar um textview de autocomplete contendo uma lista de nomes de pessoas e um botão que ao clicar nos mostrará o nome selecionado.
Abrir Main.axml e escreva o código a seguir.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>O código acima gera um TextView para digitação, AutoCompleteTextViewpara mostrar sugestões e um botão para exibir os nomes inseridos no TextView. Vamos paraMainActivity.cs para adicionar a funcionalidade.
Crie um novo método de manipulador de eventos conforme mostrado abaixo.
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}O manipulador criado verifica se o textview de autocomplete está vazio. Se não estiver vazio, ele exibe o texto de preenchimento automático selecionado. Digite o seguinte código dentro doOnCreate() classe.
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;ArrayAdapter - Este é um manipulador de coleção que lê itens de dados de uma coleção de lista e os retorna como uma visualização ou os exibe na tela.
Agora, quando você executa o aplicativo, ele deve exibir a seguinte saída.
