Xamarin - Guia Rápido
O Xamarin é baseado no .NET Framework. Ele permite criar aplicativos que rodam facilmente em múltiplas plataformas. Neste tutorial, explicaremos como você pode usar o Xamarin para fornecer aplicativos iOS, Android e Windows nativos.
Vamos começar o tutorial com uma discussão sobre como instalar o Xamarin em sistemas Windows e Mac.
Requisitos de sistema
janelas
Um computador com pelo menos 2 GB de RAM e executando o Windows 7 ou superior (Windows 8-10 é altamente recomendado)
Visual Studio 2012 Professional ou superior
Xamarin para Visual Studio
Mac
- Um computador Mac com OS X Yosemite (10.10) ou superior
- Xamarin iOS SDK
- IDE Xcode (7+) da Apple e SDK para iOS
- Estúdio Xamarin
Instalação em Windows
Baixe o instalador Xamarin em https://www.xamarin.com/download Antes de executar o instalador Xamarin, certifique-se de ter instalado Android SDK e Java SDK em seu computador.
Execute o instalador baixado para iniciar o processo de instalação -
A tela do contrato de licença Xamarin é exibida. Clique noNext botão para aceitar o acordo.
O instalador procurará todos os componentes ausentes e solicitará que você faça o download e instale-os.
Depois que a instalação do Xamarin for concluída, clique no botão Close para sair e se preparar para começar a usar o Xamarin.
Instalação em Mac
Baixe o instalador do Xamarin Studio em seu sistema Mac.
Execute o instalador Xamarin que você baixou e siga as etapas fornecidas no Assistente de instalação.
Após a conclusão da instalação, você pode começar a usar o Xamarin em seu sistema.
Neste capítulo, veremos como criar um pequeno aplicativo Android usando o Xamarin.
Olá Xamarin! Inscrição
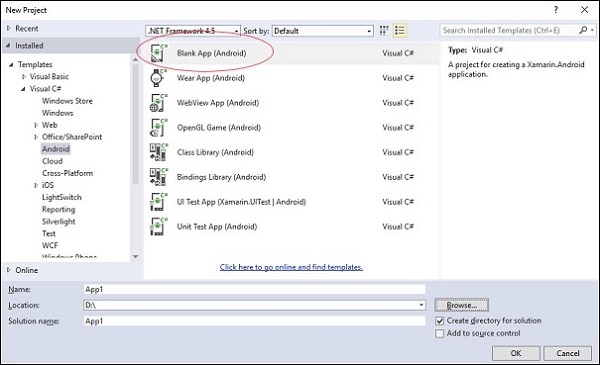
Primeiro de tudo, inicie uma nova instância do Visual Studio e vá para File → New → Project.

Na caixa de diálogo Menu que aparece, vá para Templates → Visual C# → Android → Blank App (Android).

Dê um nome apropriado para seu aplicativo. No nosso caso, nós o nomeamos“helloWorld”e salve-o no local padrão fornecido. Em seguida, clique no botão OK para o novo“helloXamarin” projeto para carregar.
No solution, abrir Resources → layout → Main.axmlArquivo. Alterne da Visualização de design e vá para oSource arquivo e digite as seguintes linhas de código para construir seu aplicativo.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2"
android:textColor = "@android:color/black" />
</LinearLayout>No código acima, criamos um novo Android textview. Em seguida, abra os valores da pasta e clique duas vezesStrings.xmlpara abri-lo. Aqui, vamos armazenar informações e valores sobre obutton criado acima.
<?xml version = "1.0" encoding = "utf-8"?>
<resources>
<string name = "HelloXamarin">Hello World, I am Xamarin!</string>
<string name = "ApplicationName">helloWorld</string>
</resources>Abrir MainActivity.cs arquivo e substitua o código existente com as seguintes linhas de código.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}Salve o aplicativo. Compile e execute-o para exibir o aplicativo criado em um emulador Android.

Se você não tiver um emulador Android, siga as etapas fornecidas na próxima seção para criar um.
Configurando um emulador Android
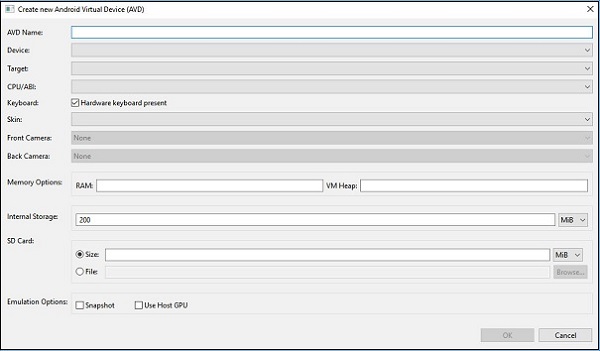
No menu do Visual Studio, vá para Tools → Android → Android Emulator Manager. Na janela pop-up que aparece, clique no botãoCreatebotão. Ele exibirá a seguinte tela.

Na tela acima, forneça o AVD namevocê quer. Selecione umadeviceque seja apropriado para sua tela, por exemplo, tela do Nexus 4 ”. Selecione seutarget platform. É sempre aconselhável testar em uma plataforma de destino mínima, por exemplo, API 10 Android 2.3 (Gingerbread) para garantir que seu aplicativo funcione em todas as plataformas Android.
Preencha o restante dos campos e clique no botão OK. Seu emulador está pronto. Você pode selecioná-lo na lista de dispositivos virtuais Android existentes e clicar emStart para iniciá-lo.

Modificando o aplicativo HelloXamarin
Nesta seção, vamos modificar nosso projeto e criar um botão que exibirá o texto ao clicar. Abrirmain.axml e mudar para source view. Depois do nossotextview que criamos, adicionaremos um botão conforme mostrado abaixo.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />Depois de adicionar um botão, nosso código completo ficará assim -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>Em seguida, registramos nossos valores de botão no strings.xml Arquivo.
<string name = "ButtonClick">Click Me!</string>Depois de adicionar nosso botão no strings.xml arquivo, vamos abrir MainActivity.cs arquivo para adicionar uma ação para o nosso botão quando ele é clicado, conforme mostrado no código a seguir.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}Em seguida, crie e execute seu aplicativo.

Após clicar no botão, você obterá a seguinte saída -

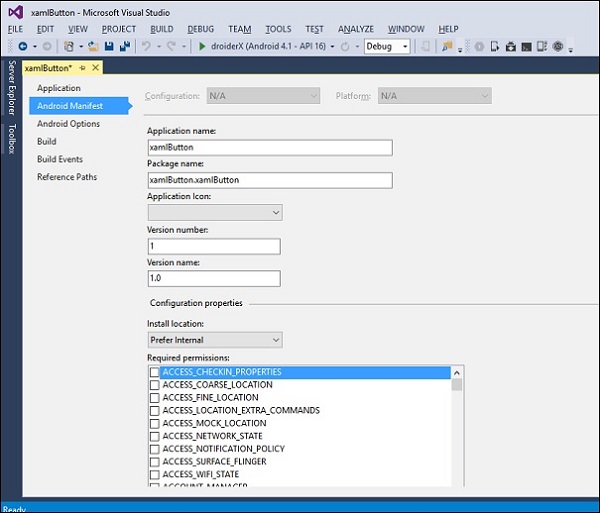
Todos os aplicativos Android têm um manifest file comumente referido como AndroidManifest.xml. O arquivo de manifesto contém tudo sobre a plataforma Android de que um aplicativo precisa para ser executado com êxito.
Aqui, listamos algumas das funções importantes de um arquivo de manifesto -
Declara o minimum API level exigido pela aplicação.
Ele declara as permissões exigidas pelo aplicativo, por exemplo, câmera, localização, etc.
Ele concede permissões para recursos de hardware e software usados ou exigidos pelo aplicativo.
Ele lista as bibliotecas às quais o aplicativo deve estar vinculado.
A captura de tela a seguir mostra um arquivo Manifest.

Application name - Refere-se ao título do seu aplicativo
Package name - É um nome exclusivo usado para identificar seu aplicativo.
Application Icon - É o ícone exibido na tela inicial do Android para seu aplicativo.
Version Number - É um único número que é usado para mostrar que uma versão do seu aplicativo é mais recente do que outra.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionCode="1" >Version Name- É uma string de versão amigável para o seu aplicativo que os usuários verão nas configurações do aplicativo e na Google PlayStore. O código a seguir mostra um exemplo de nome de versão.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionName="1.0.0">Minimum Android Version - É a plataforma de versão mais baixa do Android que seu aplicativo suporta.
<uses-sdk android:minSdkVersion="16" />No exemplo acima, nossa versão mínima do Android é a API de nível 16, comumente chamada de JELLY BEAN.
Target Android Version - É a versão do Android com a qual seu aplicativo é compilado.
Quando um novo projeto Android é criado, alguns arquivos são adicionados ao projeto, por padrão. Chamamos esses arquivos e pastas de projeto padrão deAndroid Resources. Dê uma olhada na imagem a seguir.

Os recursos padrão do Android incluem o seguinte -
AndroidManifest.xml file - Contém informações sobre seus aplicativos Android, por exemplo, o nome do aplicativo, permissões, etc.
Resources folder - Os recursos podem ser imagens, layouts, strings, etc. que podem ser carregados por meio do sistema de recursos do Android.
Resources/drawable folder - Armazena todas as imagens que você vai utilizar em seu aplicativo.
Resources/layout folder - Ele contém todos os arquivos XML do Android (.axml) que o Android usa para construir interfaces de usuário.
The Resources/values folder- Contém arquivos XML para declarar pares de valores-chave para strings (e outros tipos) em um aplicativo. É assim que a localização para vários idiomas normalmente é configurada no Android.
Resources.designer.cs - Este arquivo é criado automaticamente quando o Android projetado é criado e contém identificadores exclusivos que fazem referência aos recursos do Android.
MainActivity.cs file - Esta é a primeira atividade do seu aplicativo Android e de onde as principais ações do aplicativo são iniciadas.
Os arquivos de recursos podem ser acessados programaticamente por meio de um unique ID que é armazenado no resources.designer.csArquivo. O ID está contido em uma classe chamadaResource. Qualquer recurso adicionado ao projeto é gerado automaticamente dentro doresource class.
O código a seguir mostra como criar um projeto gridview contendo sete imagens -
namespace HelloGridView {
[System.CodeDom.Compiler.GeneratedCodeAttribute
("Xamarin.Android.Build.Tas ks",
"1.0.0.0")]
public partial class Resource {
static Resource() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
public static void UpdateIdValues() {}
public partial class Attribute {
static Attribute() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Attribute() {}
}
public partial class Drawable {
// aapt resource value: 0x7f020000
public const int Icon = 2130837504;
// aapt resource value: 0x7f020001
public const int img1 = 2130837505;
// aapt resource value: 0x7f020002
public const int img2 = 2130837506;
// aapt resource value: 0x7f020003
public const int img3 = 2130837507;
// aapt resource value: 0x7f020004
public const int img4 = 2130837508;
// aapt resource value: 0x7f020005
public const int img5 = 2130837509;
// aapt resource value: 0x7f020006
public const int img6 = 2130837510;
// aapt resource value: 0x7f020007
public const int img7 = 2130837511;
static Drawable() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Drawable() {}
}
public partial class Id {
// aapt resource value: 0x7f050000
public const int gridview = 2131034112;
static Id() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Id() {}
}
public partial class Layout {
// aapt resource value: 0x7f030000
public const int Main = 2130903040;
static Layout() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Layout() {}
}
public partial class String {
// aapt resource value: 0x7f040001
public const int ApplicationName = 2130968577;
// aapt resource value: 0x7f040000
public const int Hello = 2130968576;
static String() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private String() {}
}
}
}A partir do código acima, as sete imagens são referenciadas em uma classe chamada drawable. Essas imagens são adicionadas programaticamente. Se um usuário adicionar outra imagem ao projeto, ela também será adicionada aodrawableclasse. ogridviewcontido no projeto também é adicionado e armazenado em uma classe por conta própria. Cada item contido noresources folder é gerado automaticamente e armazenado em uma classe.
Quando um usuário navega por um aplicativo Android, ocorre uma série de eventos. Por exemplo, quando um usuário inicia um aplicativo, por exemplo, o aplicativo do Facebook, ele inicia e se torna visível em primeiro plano para o usuário,onCreate() → onStart() → onResume().
Se outra atividade for iniciada, por exemplo, uma chamada telefônica for recebida, o aplicativo do Facebook irá para o segundo plano e a chamada irá para o primeiro plano. Agora temos dois processos em execução.
onPause() --- > onStop()Quando a ligação termina, o aplicativo do Facebook retorna ao primeiro plano. Três métodos são chamados.
onRestart() --- > onStart() --- > onResume()Existem 7 processos de ciclo de vida em uma atividade Android. Eles incluem -
onCreate - É chamado quando a atividade é criada pela primeira vez.
onStart - É chamado quando a atividade começa e se torna visível para o usuário.
onResume- É chamado quando a atividade começa a interagir com o usuário. A entrada do usuário ocorre neste estágio.
onPause - É chamado quando a atividade é executada em segundo plano, mas ainda não foi eliminada.
onStop - É chamado quando a atividade não está mais visível para o usuário.
onRestart- É acionado após o término da atividade, antes de recomeçar. Normalmente é chamado quando um usuário volta a uma atividade anterior que foi interrompida.
onDestroy - Esta é a chamada final antes que a atividade seja removida da memória.
A ilustração a seguir mostra o Android Activity Lifecycle -

No Android, por padrão, nenhum aplicativo tem permissão para realizar quaisquer operações que afetem o usuário ou o sistema operacional. Para que um aplicativo execute uma tarefa, ele deve declarar as permissões. O aplicativo não pode executar a tarefa até que a permissão seja concedida pelo sistema Android. Este mecanismo de permissões impede que os aplicativos façam o que desejam, sem o consentimento do usuário.
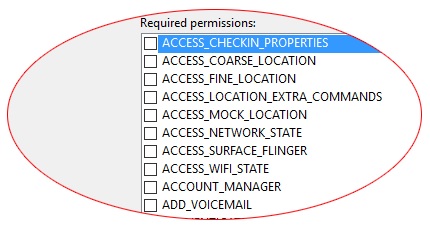
As permissões devem ser registradas em AndroidManifest.xmlArquivo. Para adicionar permissões, clicamos duas vezes nas propriedades e, em seguida, vamos para Android ManRequired permissionsvai aparecer. Verifique as permissões apropriadas que deseja adicionar.

Camera - Fornece permissão para acessar a câmera do dispositivo.
<uses-permission android:name="android.permission.CAMERA" />Internet - Fornece acesso aos recursos da rede.
<uses-permission android:name="android.permission.INTERNET" />ReadContacts - Fornece acesso para ler os contatos em seu dispositivo.
<uses-permission android:name="android.permission.READ_CONTACTS" />ReadExternalStorage - Fornece acesso para ler e armazenar dados em um armazenamento externo.
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />Calendars- Permite que um aplicativo acesse o calendário no dispositivo do usuário e eventos. Essa permissão pode ser perigosa, pois concede a um aplicativo a capacidade de enviar e-mails para convidados sem o conhecimento do proprietário. A sintaxe para adicionar essa permissão é mostrada abaixo -
<uses-permission android:name="android.permission-group.CALENADAR" />SMS- Um aplicativo com essa permissão tem a capacidade de usar os serviços de mensagens dos dispositivos. Inclui leitura, escrita e edição de mensagens SMS e MMS. Sua sintaxe é mostrada abaixo.
<uses-permission android:name="android.permission-group.SMS" />Location - Um aplicativo com essa permissão pode acessar a localização do dispositivo usando a rede GPS.
<uses-permission android:name="android.permission-group.LOCATION" />Bluetooth - Um aplicativo com essa permissão pode trocar arquivos de dados com outros dispositivos habilitados para Bluetooth sem fio.
<uses-permission android:name="android.permission.BLUETOOTH" />TextView
TextView é um componente muito importante dos widgets Android. É usado principalmente para exibir textos em uma tela Android.
Para criar uma visualização de texto, basta abrir main.axml e adicione o seguinte código entre as tags de layout linear.
<TextView
android:text = "Hello I am a text View"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textview1" />Botão
Um botão é um controle usado para acionar um evento quando é clicado. Sob o seuMain.axml arquivo, digite o código a seguir para criar um botão.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/Hello" />Abrir Resources\Values\Strings.xml e digite a seguinte linha de código entre a tag <resources>.
<string name="Hello">Click Me!</string>O código acima fornece o valor do botão que criamos. Em seguida, abrimosMainActivity.cse crie a ação a ser executada quando o botão for clicado. Digite o seguinte código embase.OnCreate método (pacote).
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "You clicked me"; };
O código acima exibe “Você clicou em mim” quando um usuário clica no botão.
FindViewById<< -->Este método encontra o ID de uma visualização que foi identificada. Ele procura o id no arquivo de layout .axml.

Caixa de seleção
Uma caixa de seleção é usada quando se deseja selecionar mais de uma opção de um grupo de opções. Neste exemplo, vamos criar uma caixa de seleção que, ao ser selecionada, exibe uma mensagem de que foi marcada, caso contrário, será exibida desmarcada.
Para começar, nós abrimos Main.axml arquivo em nosso projeto e digite a seguinte linha de código para criar uma caixa de seleção.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>Em seguida, vá para MainActivity.cs para adicionar o código de funcionalidade.
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
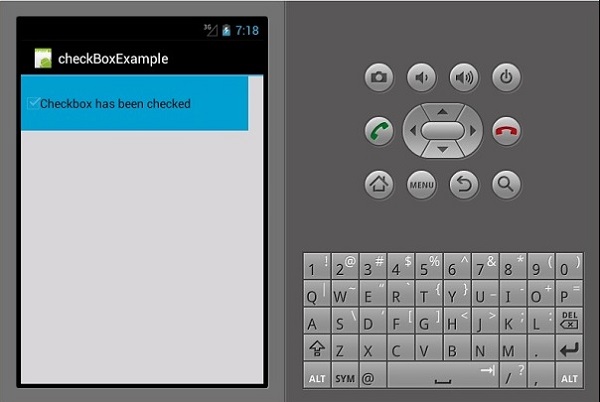
};A partir do código acima, primeiro encontramos a caixa de seleção usando findViewById. Em seguida, criamos um método manipulador para nossa caixa de seleção e, em nosso manipulador, criamos uma instrução if else que exibe uma mensagem dependendo do resultado selecionado.
CompoundButton.CheckedChangeEventArgs → Este método dispara um evento quando o estado da caixa de seleção muda.

Barra de progresso
Uma barra de progresso é um controle usado para mostrar a progressão de uma operação. Para adicionar uma barra de progresso, adicione a seguinte linha de código emMain.axml Arquivo.
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1" />Em seguida, vá para MainActivity.cs e defina o valor da barra de progresso.
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1);
pb.Progress = 35;No código acima, criamos uma barra de progresso com um valor de 35.
Botões do rádio
Este é um widget Android que permite a uma pessoa escolher um entre um conjunto de opções. Nesta seção, vamos criar um grupo de rádio contendo uma lista de carros que irá recuperar um botão de rádio marcado.
Primeiro, adicionamos um grupo de rádio e um textview conforme mostrado no código a seguir -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>Para realizar uma ação, quando um botão de rádio é clicado, adicionamos uma atividade. Vamos paraMainActivity.cs e crie um novo manipulador de eventos conforme mostrado abaixo.
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}Toast.MakeText() →Este é um método de visualização usado para exibir uma mensagem / saída em um pequeno pop-up. Na parte inferior doOnCreate() método logo depois SetContentView(), adicione o seguinte trecho de código. Isso irá capturar cada um dos botões de opção e adicioná-los ao manipulador de eventos que criamos.
RadioButton radio_Ferrari = FindViewById<RadioButton>
(Resource.Id.radioFerrari);
RadioButton radio_Mercedes = FindViewById<RadioButton>
(Resource.Id.radioMercedes);
RadioButton radio_Lambo = FindViewById<RadioButton>
(Resource.Id.radioLamborghini);
RadioButton radio_Audi = FindViewById<RadioButton>
(Resource.Id.radioAudi);
radio_Ferrari.Click += onClickRadioButton;
radio_Mercedes.Click += onClickRadioButton;
radio_Lambo.Click += onClickRadioButton;
radio_Audi.Click += onClickRadioButton;Agora, execute seu aplicativo. Ele deve exibir a seguinte tela como saída -

Botões de alternância
O botão de alternância é usado para alternar entre dois estados, por exemplo, pode alternar entre LIGADO e DESLIGADO. AbrirResources\layout\Main.axml e adicione as seguintes linhas de código para criar um botão de alternância.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>Podemos adicionar ações à barra de alternância quando ela é clicada. AbrirMainActivity.cs e adicione as seguintes linhas de código após o OnCreate() classe de método.
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};Agora, quando você executa o aplicativo, ele deve exibir a seguinte saída -

Barra de classificação
Uma barra de classificações é um elemento de formulário composto de estrelas que os usuários do aplicativo podem usar para classificar o que você forneceu para eles. Na tuaMain.axml arquivo, crie uma nova barra de avaliação com 5 estrelas.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>Ao executar o aplicativo, ele deve exibir a seguinte saída -

Autocomplete Textview
Este é um textview que mostra sugestões completas enquanto um usuário está digitando. Vamos criar um textview de autocompletar contendo uma lista de nomes de pessoas e um botão que ao clicar nos mostrará o nome selecionado.
Abrir Main.axml e escreva o código a seguir.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>O código acima gera um TextView para digitação, AutoCompleteTextViewpara mostrar sugestões e um botão para exibir os nomes inseridos no TextView. Vamos paraMainActivity.cs para adicionar a funcionalidade.
Crie um novo método de manipulador de eventos conforme mostrado abaixo.
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}O manipulador criado verifica se a visualização de texto de preenchimento automático está vazia. Se não estiver vazio, ele exibe o texto de preenchimento automático selecionado. Digite o seguinte código dentro doOnCreate() classe.
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;ArrayAdapter - Este é um manipulador de coleção que lê itens de dados de uma coleção de lista e os retorna como uma visualização ou os exibe na tela.
Agora, quando você executa o aplicativo, ele deve exibir a seguinte saída.

Menus Popup
Um menu pop-up refere-se a um menu anexado a uma visualização; também é conhecido comoshortcut menu. Vamos ver como adicionar um menu pop-up a um aplicativo Android.
Crie um novo projeto e chame-o popUpMenu App. AbrirMain.axml e crie um botão que será usado para exibir o menu pop-up.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Button
android:id = "@+id/popupButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Show popup menu"
android:background = "@android:color/holo_green_dark"
android:textColor = "@android:color/black" />
</LinearLayout>Crie uma nova pasta sob o Resources pasta e chamá-lo Menu. Dentro da pasta Menu, adicione um novo arquivo xml chamadopopMenu.xml.
Debaixo popMenu.xml, adicione os seguintes itens de menu.
<?xml version = "1.0" encoding="utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings"/>
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</item>
</menu>Depois de adicionar os itens do menu, vá para mainActivity.cs para exibir o menu pop-up ao clicar no botão.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button showPopupMenu = FindViewById<Button>(Resource.Id.popupButton);
showPopupMenu.Click += (s, arg) => {
PopupMenu menu = new PopupMenu(this, showPopupMenu);
menu.Inflate(Resource.Menu.popMenu);
menu.Show();
};
}Agora, construa e execute seu aplicativo. Ele deve produzir a seguinte saída -

Menu de Opções
Menu de opções é uma coleção de menus que são primários para um aplicativo e são usados principalmente para armazenar configurações, pesquisar etc. New File Settings, Help, and About App.
Para criar um menu de opções, devemos criar um novo arquivo de layout XML na pasta de recursos. Em primeiro lugar, adicionaremos um novo arquivo XML. Clique com o botão direito noLayout folder, então vá para Add → New item → Visual C# → XML File.
Escolha um nome apropriado para o layout file. Em nosso exemplo, chamaremos nosso arquivomyMenu.xml.
Dentro myMenu.xml, vamos criar um novo menu e adicionar itens dentro dele. O código a seguir mostra como fazer isso.
<?xml version = "1.0" encoding = "utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<menu>
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings" />
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</menu>
</item>
</menu>Em seguida, navegamos para MainActivity.cs e criar uma classe de substituição para onOptionsMenu().
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}Em seguida, criamos uma ação para responder ao settings menuquando é selecionado. Para fazer isso, criamos outra classe de substituição para oOnOptionsItemSelected() cardápio.
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}Nosso código final completo será o seguinte -
namespace optionsMenuApp {
[Activity(Label = "options Menu", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}
}
}Agora, construa e execute seu aplicativo. Ele deve produzir a seguinte saída -

Layout Linear
No layout linear, o conteúdo é organizado de maneira horizontal ou vertical.
Layout Linear ─ Horizontal
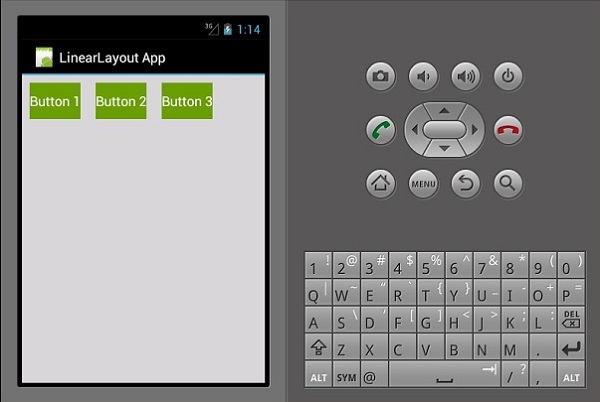
O conteúdo deste layout é organizado horizontalmente. Para esta demonstração, vamos criar 3 botões e organizá-los horizontalmente em um layout linear.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "horizontal"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth="25px"
android:minHeight="25px">
<Button
android:id="@+id/MyButton1"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 1"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton2"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 2"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton3"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 3"
android:background="@android:color/holo_green_dark" />
</LinearLayout>A saída resultante é mostrada abaixo -

Layout Linear ─ Vertical
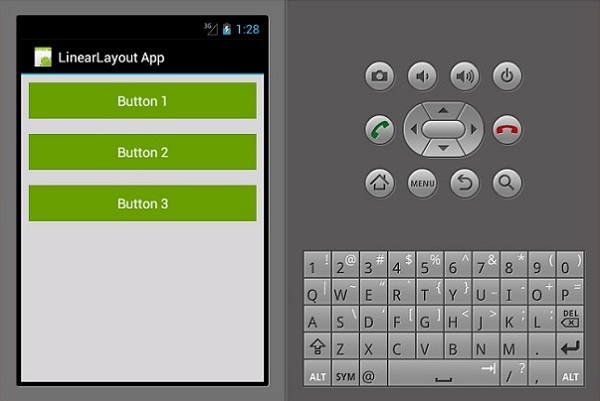
Este tipo de layout posiciona a visão secundária de maneira vertical.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth = "25px"
android:minHeight = "25px">
<Button
android:id = "@+id/MyButton1"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 1"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton2"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 2"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton3"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text="Button 3"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Sua saída resultante é a seguinte -

esquema relativo
Nesta visão, a posição da visão filha é relativa a sua visão pai ou irmã. No exemplo a seguir, vamos criar 3 visualizações EditText e um botão e, em seguida, alinhá-los relativamente.
Crie um novo projeto e chame-o relative layout app. Abrirmain.axml e adicione o seguinte código.
<?xml version = "1.0" encoding = "utf-8"?>
<RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:paddingLeft = "16dp"
android:background = "#d3d3d3"
android:paddingRight = "16dp">
<EditText
android:id = "@+id/name"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:hint = "First Name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark" />
<EditText
android:id = "@+id/lastName"
android:layout_width = "0dp"
android:layout_height = "wrap_content"
android:hint = "Last Name"
android:layout_below = "@id/name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentLeft = "true"
android:layout_toLeftOf = "@+id/age" />
<EditText
android:id = "@id/age"
android:layout_width = "80dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/name"
android:hint = "Age"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentRight = "true" />
<Button
android:layout_width = "85dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/age"
android:layout_alignParentRight = "true"
android:text = "Submit"
android:background = "@android:color/holo_green_dark" />
</RelativeLayout>Os parâmetros importantes que usamos neste código são -
android:layout_below - Alinha o elemento de visualização filho abaixo de seu pai.
android:layout_alignParentLeft - Alinha o elemento pai à esquerda.
android:layout_toLeftOf - Esta propriedade alinha um elemento à esquerda de outro elemento.
android:layout_alignParentRight - Alinha o pai à direita.
Quando você constrói e executa o aplicativo agora, ele produziria a seguinte tela de saída -

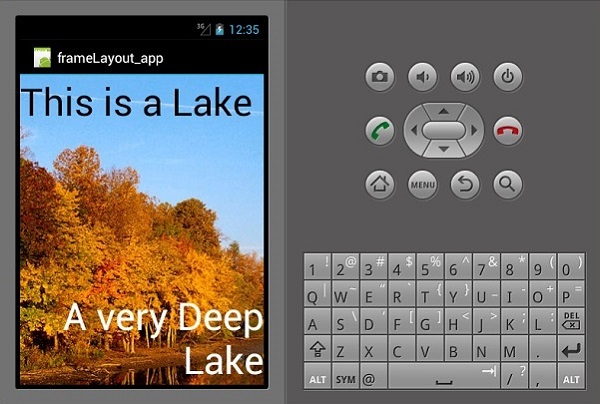
Layout da moldura
O layout do quadro é usado para exibir apenas um item. É difícil organizar vários itens neste layout sem que eles se sobreponham.
Comece um novo projeto e chame-o frameLayoutApp. Crie um novo Layout de quadro como mostrado abaixo.
<?xml version = "1.0" encoding = "utf-8"?>
<FrameLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ImageView
android:id = "@+id/ImageView1"
android:scaleType = "matrix"
android:layout_height = "fill_parent"
android:layout_width = "fill_parent"
android:src = "@drawable/img1" />
<TextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:textColor = "#000"
android:text = "This is a Lake" />
<TextView
android:gravity = "right"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:text = "A very Deep Lake"
android:layout_gravity = "bottom"
android:textColor = "#fff" />
</FrameLayout>O código acima cria um imageViewque preenche a tela inteira. Duas visualizações de texto flutuam acima doimageView.
Agora, construa e execute seu aplicativo. Ele exibirá a seguinte saída -

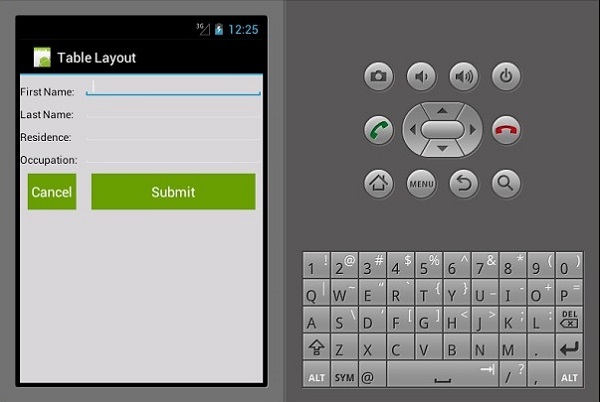
Layout da mesa
Neste layout, a visualização é organizada em rows e columns. Vamos ver como isso funciona.
<?xml version = "1.0" encoding = "utf-8"?>
<TableLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent"
android:stretchColumns = "1">
<TableRow>
<TextView
android:text = "First Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Last Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "50px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Residence:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Occupation:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<Button
android:text = "Cancel"
android:layout_width = "wrap_content"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
<Button
android:text = "Submit"
android:width = "100px"
android:layout_margin = "10dp"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
</TableRow>
</TableLayout>O código acima cria um formulário simples de entrada de dados organizado usando tables e rows.

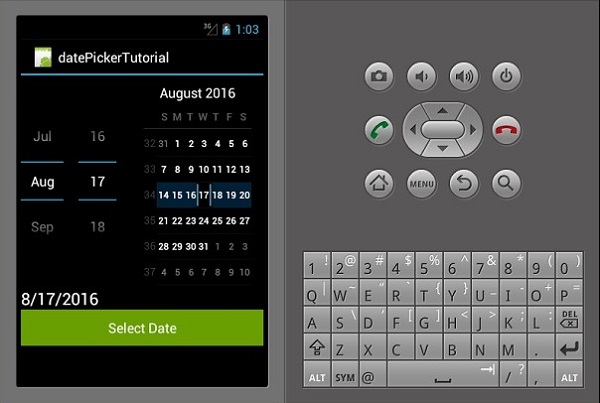
Selecionador de Data
Este é um widget usado para exibir a data. Neste exemplo, vamos criar um selecionador de data que exibe a data definida em uma tela de texto.
Em primeiro lugar, crie um novo projeto e chame-o datePickerExample. AbrirMain.axml e criar um datepicker, textview, e um button.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>Em seguida, vá para Mainactivity.cs. Primeiro criamos uma instância privada de um textview dentro domainActivity:Activity classe.
A instância será usada para armazenar a data selecionada ou a data padrão.
private TextView showCurrentDate;Em seguida, adicione o seguinte código após setContentView() método.
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};No código acima, referenciamos nosso selecionador de data, visualização de texto e botão, encontrando-os em nosso main.axml arquivo usando FindViewById classe.
Após a referência, definimos o evento de clique de botão que é responsável por passar a data selecionada do selecionador de data para a visualização de texto.
Em seguida, criamos o setCurrentDate()método para exibir a data atual padrão em nosso textview. O código a seguir explica como isso é feito.
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}DateTime.Now.ToString() classe associa a hora de hoje a um objeto string.
Agora, crie e execute o aplicativo. Ele deve exibir a seguinte saída -

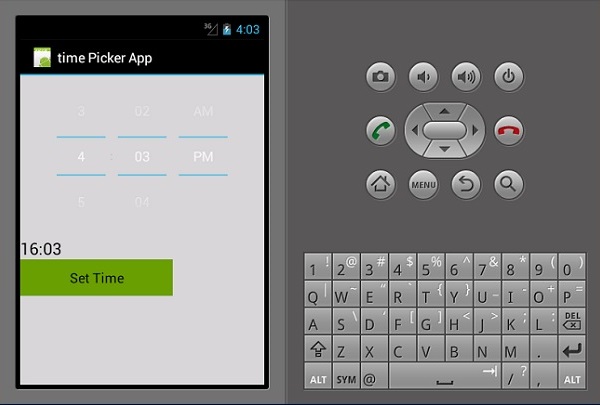
Selecionador de tempo
Time Picker é um widget usado para exibir o tempo, além de permitir que o usuário escolha e defina o tempo. Vamos criar um aplicativo seletor de hora básico que exibe a hora e também permite que o usuário altere a hora.
Vamos para main.axml e adicione um novo botão, textview e um seletor de tempo, conforme mostrado no código a seguir.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Vamos para MainActivity.cs para adicionar a funcionalidade de exibição de uma data definida no textview que criamos.
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}No código acima, primeiro referenciamos o timepicker,set time botão e a visualização de texto para mostrar o tempo através do FindViewById<>classe. Em seguida, criamos um evento de clique para o botão definir hora que, com o clique, define a hora para a hora selecionada por uma pessoa. Por padrão, mostra a hora atual do sistema.
o setCurrentTime() classe de método inicializa o txt_showTime textview para exibir a hora atual.
Agora, construa e execute seu aplicativo. Ele deve exibir a seguinte saída -

Spinner
Um spinner é um widget usado para selecionar uma opção de um conjunto. É o equivalente a uma caixa suspensa / Combo. Em primeiro lugar, crie um novo projeto e chame-oSpinner App Tutorial.
Abrir Main.axml debaixo de layout folder e criar um novo spinner.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>Abrir Strings.xml arquivo localizado em values folder e adicione o seguinte código para criar o spinner items.
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>A seguir, abra MainActivity.cs para adicionar a funcionalidade de exibição do dia da semana selecionado.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}Agora, crie e execute o aplicativo. Ele deve exibir a seguinte saída -

No código acima, referenciamos o spinner que criamos em nosso main.axml arquivo através do FindViewById<>classe. Em seguida, criamos um novoarrayAdapter() que usamos para vincular nossos itens de matriz do strings.xml classe.
Finalmente criamos o método SelectedDay() que usamos para exibir o dia da semana selecionado.
Diálogo de Alerta
Nesta seção, vamos criar um botão que ao ser clicado exibe uma caixa de diálogo de alerta. A caixa de diálogo contém dois botões, ou seja,Delete e Cancel botões.
Em primeiro lugar, vá para main.axml e crie um novo botão dentro do layout linear, conforme mostrado no código a seguir.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<Button
android:id="@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Click to Delete"
android:textColor = "@android:color/background_dark"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>A seguir, abra MainActivity.cs para criar a caixa de diálogo de alerta e adicionar sua funcionalidade.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate {
AlertDialog.Builder alertDiag = new AlertDialog.Builder(this);
alertDiag.SetTitle("Confirm delete");
alertDiag.SetMessage("Once deleted the move cannot be undone");
alertDiag.SetPositiveButton("Delete", (senderAlert, args) => {
Toast.MakeText(this, "Deleted", ToastLength.Short).Show();
});
alertDiag.SetNegativeButton("Cancel", (senderAlert, args) => {
alertDiag.Dispose();
});
Dialog diag = alertDiag.Create();
diag.Show();
};
}Uma vez feito isso, construa e execute seu aplicativo para visualizar o resultado.

No código acima, criamos uma caixa de diálogo de alerta chamada alertDiag, com os dois botões a seguir -
setPositiveButton - contém o Delete ação do botão que ao ser clicado exibe uma mensagem de confirmação Deleted.
setNegativeButton - contém um Cancel botão que, quando clicado, simplesmente fecha a caixa de diálogo de alerta.
Uma Galeria é um tipo de visualização usado para mostrar itens em uma lista rolável horizontal. O item selecionado é então mostrado no centro. Neste exemplo, você criará uma galeria contendo imagens que podem ser roladas horizontalmente. Uma imagem quando clicada exibirá um número para a imagem selecionada.
Em primeiro lugar, crie um novo projeto e dê um nome a ele, por exemplo, Gallery App Tutorial. Antes de começar a codificar, cole 7 imagens noresource /drawable folder. Navegar paramain.axml debaixo resources folder e uma galeria entre as tags de layout linear.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#d3d3d3">
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dp" />
</LinearLayout>Crie uma nova classe chamada ImageAdapter. Esta classe será usada para vincular as imagens à galeria que criamos acima.
A primeira etapa é adicionar uma classe que contém um contexto cont que usamos para armazenar campos.
public class ImageAdapter : BaseAdapter {
Context cont;
public ImageAdapter(Context ct) {
cont = ct;
}
}Em seguida, contamos a lista de array que contém nossa imagem e retorna seu tamanho.
public override int Count {
get {
return imageArraylist.Length;
}
}Na próxima etapa, obtemos a posição do item. O código a seguir mostra como fazer isso.
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override long GetItemId(int position) {
return 0;
}Na próxima etapa, criamos um imageview para os itens referenciados pelo adaptador.
public override View GetView(int position,View convertView, ViewGroup parent) {
ImageView img = new ImageView(cont);
img.SetImageResource(imageArraylist[position]);
img.SetScaleType(ImageView.ScaleType.FitXy);
img.LayoutParameters = new Gallery.LayoutParams(200, 100);
return img;
}Na etapa final, criamos uma referência para as imagens que adicionamos no resources.drawablepasta. Para fazer isso, criamos um array para conter a coleção de imagens. O código a seguir explica como fazer isso.
int[] imageArraylist = {
Resource.Drawable.img1,
Resource.Drawable.img2,
Resource.Drawable.img3,
Resource.Drawable.img4,
Resource.Drawable.img5,
Resource.Drawable.img6,
};
}Em seguida, vamos para mainActivity.cs e insira o código a seguir no método OnCreate ().
Gallery myGallery = (Gallery)FindViewById<Gallery>(Resource.Id.gallery);
myGallery.Adapter = new ImageAdapter(this);
myGallery.ItemClick += delegate(object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
}Por fim, crie e execute seu aplicativo para visualizar a saída.

ListViews
Um Listview é um elemento da interface do usuário que exibe listas de itens que podem ser rolados.
Vinculando dados a listviews
Neste exemplo, você criará um listView que exibe os dias da semana. Para começar, vamos criar um novo arquivo XML e nomeá-lolistViewTemplate.xml.
Dentro listViewTemplate.xml, adicionamos uma nova visualização de texto conforme mostrado abaixo.
<?xml version = "1.0" encoding = "utf-8" ?>
<TextView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/textItem"
android:textSize ="20sp"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"/>Em seguida, vá para Main.axml e crie uma nova exibição de lista dentro do Layout Linear.
<ListView
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView1" />Abrir MainActivity.cse digite o código a seguir para vincular os dados ao listview que criamos. O código deve ser escrito dentro doOnCreate() método.
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Var data = new string[] simplesmente mantém nossos itens como um array.
O Array Adapter retorna os itens em nossa coleção como uma visualização. Por padrão, o Array Adapter usa um textView padrão para exibir cada item. No código acima, criamos nosso próprio textview emListViewTemplate.xml e referenciou usando o construtor mostrado abaixo.
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Por fim, crie e execute seu aplicativo para visualizar a saída.

GridViews
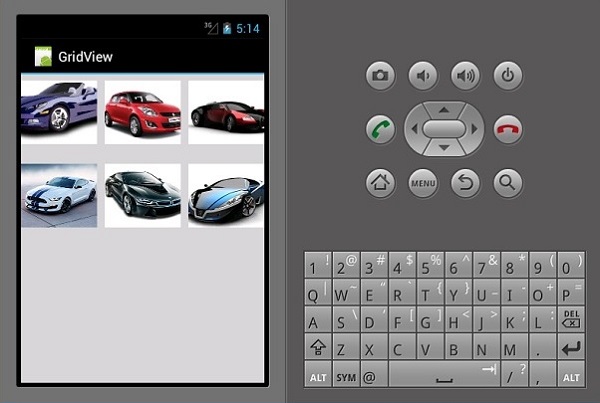
Um gridView é um grupo de visualização que permite aos aplicativos criarem o conteúdo de uma forma bidimensional, grade rolável.
Para adicionar um GridView, crie um novo projeto e chame-o gridViewApp. Vamos paraMain.axml e adicione uma grade conforme mostrado abaixo.
<?xml version = "1.0" encoding="utf-8"?>
<GridView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/gridview"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:columnWidth = "90dp"
android:numColumns = "auto_fit"
android:verticalSpacing = "10dp"
android:horizontalSpacing = "10dp"
android:stretchMode = "columnWidth"
android:gravity = "center" />Em seguida, crie uma nova classe e nomeie-a ImageAdpter.cs. Esta classe conterá as classes do adaptador para todos os itens que serão mostrados na grade.
Dentro ImageAdapter, adicione o seguinte código -
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}No código acima, simplesmente vinculamos nossas imagens de carro aos adaptadores de imagem. A seguir, abraMainActivity.cs e adicione o seguinte código após setContentView().
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};O código acima encontra o gridView em main.axml e o liga ao imageAdapter classe. Gridview.ItemClick cria um onClick evento que retorna a posição da imagem selecionada quando um usuário clica em uma imagem.
Agora, construa e execute seu aplicativo para visualizar a saída.

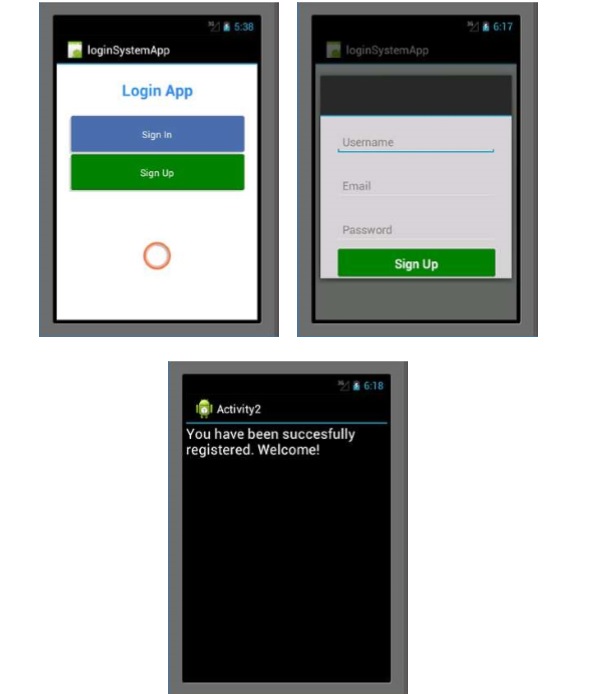
Neste capítulo, vamos criar um sistema de login que permite que um usuário se registre. Em seguida, levaremos o usuário registrado para a tela inicial de nosso aplicativo após o login bem-sucedido.
Em primeiro lugar, crie um novo projeto e chame-o Login System. Em seu novo projeto, vá paramain.axml e adicione dois botões e uma barra de progresso conforme mostrado abaixo.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "@android:color/background_light"
android:weightSum = "100"
android:minWidth = "25px"
android:minHeight = "25px">
<TextView
android:text = "Login App"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "match_parent"
android:layout_weight = "20"
android:layout_height = "0dp"
android:textColor = "#368DEB"
android:id = "@+id/txtCreatAccount"
android:gravity = "center"
android:textStyle = "bold"
android:textSize = "25sp" />
<Button
android:text = "Sign In"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignInStyle"
android:id = "@+id/btnSignIn"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignUpStyle"
android:id = "@+id/btnSignUp"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<RelativeLayout
android:layout_width = "match_parent"
android:layout_height = "0dp"
android:layout_weight = "50"
android:minWidth = "25px"
android:minHeight = "25px">
<ProgressBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1"
android:background = "@drawable/progressBarStyle"
android:layout_centerInParent="true"
android:indeterminate = "true"
xmlns:tools = "
http://schemas.android.com/tools"
tools:visibility = "invisible" />
</RelativeLayout>
</LinearLayout>Depois de criar a interface do usuário, é importante estilizar os botões para torná-los mais atraentes. Para fazer isso, crie um novo arquivo XML emdrawable folder e nomeie o arquivo como btnSignInStyle.xml.
No arquivo XML, adicione as seguintes linhas de código -
<selector xmlns:android = "http://schemas.android.com/apk/res/android">
<item android:state_pressed = "false">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#486EA9" android:startColor = "#486EA9"/>
<stroke android:width = "1dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
<item android:state_pressed = "true">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#79C791" android:startColor = "#486EA9"/>
<stroke android:radius = "4dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
</selector>O código acima define as cores do botão no carregamento e, ao clicar, também define o raio da borda do botão.
Em seguida, criamos um XML de estilo semelhante ao anterior para o signupbotão. Para fazer isso, crie outro XML emdrawable pasta e chamá-lo btnSignUpStyle.xml. Vai herdar tudo debtnSignInStyle.xml. A única diferença será a cor inicial e final do gradiente dos botões.
Mudar o startColor e endColor dentro btnSignUpStyle.xml para
<gradient android:angle="270"
android:endColor="#008000" android:startColor="#008000"/>Vamos para layout foldere crie um novo arquivo AXML e chame-o de registerDailog.axml. Este arquivo conterá detalhes de registro para novos usuários em nosso aplicativo. A página conterá trêsEditTextse um botão para enviar os dados. Adicione o seguinte código dentro de seu código de layout linear.
<EditText
android:layout_width = "match_parent"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:layout_height = "35dp"
android:paddingLeft = "10dp"
android:id = "@+id/txtUsername"
android:hint = "Username"
android:textColor = "#000" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:id = "@+id/txtEmail"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:hint = "Email" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:id = "@+id/txtPassword"
android:hint = "Password" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSave"
android:textSize = "20dp"
android:textColor = "#fff"
android:textStyle = "bold"
android:height = "70dp"
android:background = "@drawable/btnSignUpStyle"
android:paddingLeft = "5dp"
android:paddingRight = "5dp"
android:paddingTop = "5dp"
android:paddingBottom = "5dp"
android:layout_marginLeft = "25dp"
android:layout_marginRight = "25dp"
android:layout_centerHorizontal = "true" />Em seguida, adicione uma nova classe chamada signUpDialog.cs. Esta classe conterá o código necessário para criar uma caixa de diálogo. O exemplo a seguir mostra o código.
public class OnSignUpEvent:EventArgs {
private string myUserName;
private string myEmail;
private string myPassword;
public string UserName {
get {
return myUserName;
}
set{
myUserName = value;
}
}
public string Email {
get {
return myEmail;
}
set {
myEmail = value;
}
}
public string Password {
get {
return myPassword;
}
set {
myPassword = value;
}
}
public OnSignUpEvent(string username, string
email, string password):base() {
UserName = username;
Email = email;
Password = password;
}
class SignUpDialog:DialogFragment {
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
private Button btnSaveSignUp;
public event EventHandler<OnSignUpEvent> onSignUpComplete;
public override View OnCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
base.OnCreateView(inflater, container, savedInstanceState);
var view = inflater.Inflate(Resource.Layout.registerDialog, container, false);
txtUsername = view.FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = view.FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = view.FindViewById<EditText>(Resource.Id.txtPassword);
btnSaveSignUp = view.FindViewById<Button>(Resource.Id.btnSave);
btnSaveSignUp.Click += btnSaveSignUp_Click;
return view;
}
void btnSaveSignUp_Click(object sender, EventArgs e) {
onSignUpComplete.Invoke(this, new OnSignUpEvent(txtUsername.Text,
txtEmail.Text, txtPassword.Text));
this.Dismiss();
}
}
}No código acima, usamos o get e setpropriedades. oget método retorna uma variável, enquanto o setmétodo atribui um valor à variável retornada. Aqui está um exemplo -
public string Color {
get {
return color;
}
set {
color = value;
}
}Em nosso exemplo anterior, criamos um método que substitui uma visualização. Dentro do método, criamos umvar chamado view que se referia a um registerDialog.axml contido na pasta de layout.
Em seguida, vá para mainActivity.cs para criar o fragmento de diálogo.
private Button signUp;
private Button submitNewUser;
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
signUp = FindViewById<Button>(Resource.Id.btnSignUp);
submitNewUser = FindViewById<Button>(Resource.Id.btnSave);
txtUsername = FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = FindViewById<EditText>(Resource.Id.txtPassword);
signUp.Click += (object sender, EventArgs args) => {
FragmentTransaction transFrag = FragmentManager.BeginTransaction();
SignUpDialog diagSignUp = new SignUpDialog();
diagSignUp.Show(transFrag, "Fragment Dialog");
diagSignUp.onSignUpComplete += diagSignUp_onSignUpComplete;
};
}
void diagSignUp_onSignUpComplete(object sender, OnSignUpEvent e) {
StartActivity(typeof(Activity2));
}O código acima contém um evento de clique de botão que, quando clicado, carrega a caixa de diálogo de inscrição. Dentro do clique do botão, criamos umSignUpDialog classe que carrega o registerDialog.axml Arquivo.
Nós então usamos FragmentTransaction transFrag = FragmentManager.BeginTransaction(); para mostrar nosso registerDialog página como um fragmento de diálogo Android.
Vamos adicionar outro .axml arquivo chamado home.axml. Este layout será a tela de aterrissagem assim que um usuário efetuar login com sucesso no sistema. Dentro desse layout, vamos adicionar um textview conforme mostrado no código a seguir.
<TextView
android:text = "You have been succesfully registered. Welcome!"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1" />Em seguida, criamos uma atividade final chamada Activity2.cs. Nesta atividade, vamos encontrar ohome.axml usando findViewById.
Por fim, crie e execute seu aplicativo. Ele exibirá as seguintes telas como saída.

Depois de concluir o processo de construção de seu aplicativo, é importante usar este aplicativo em um dispositivo Android físico ou permitir que outras pessoas baixem seu aplicativo e instalem em seus dispositivos.
Liberando seu aplicativo
Antes de lançar seu aplicativo, é importante convertê-lo em um formato que possa ser lido por um sistema Android. Este tipo de formato é chamado deapk file. Para criar umapk file.
Abra seu projeto.
Vamos para Build Menu e selecione Configuration Manager
No Configuration Manager, defina Active Solution Configuration para liberar o aplicativo.

Em seguida, clique no Build Menu novamente e selecione Export Android Package(.apk).

Uma vez terminado, o apk o arquivo será armazenado na pasta do seu projeto /bin/Release.
Publicando seu aplicativo
Existem 3 maneiras de publicar um aplicativo -
Anexo Online
Envolve o upload do seu apkarquivo online como um anexo. Em seguida, os usuários com dispositivos Android podem baixar e instalar diretamente o seu aplicativo em seus dispositivos.
Loja de aplicativos do Google
PlayStore é o maior mercado de aplicativos Android. Para fazer upload de seu aplicativo para a PlayStore, você precisa ter uma conta de desenvolvedor no Google. A conta do desenvolvedor é criada uma vez e custa US $ 25 para obter uma licença.
Instalação Manual
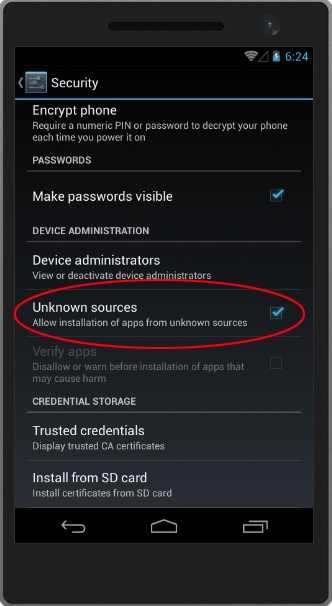
A instalação manual envolve a instalação do .apkarquivo gerado diretamente em um dispositivo físico. Copie o arquivo para a memória física do seu dispositivo Android ou um cartão SD e execute o arquivo do seu dispositivo.
O Android, por padrão, bloqueia a instalação de aplicativos que não sejam da PlayStore. Para instalar seu aplicativo, você deve habilitá-lo para aceitar a instalação do aplicativo a partir doSettings. Para fazer isso, vá paraSettings no seu dispositivo, procure Security menu e, em seguida, marque "Permitir a instalação de aplicativos de fontes desconhecidas."