Adobe RoboHelp - триггеры и цели DHTML
Вы можете открывать эффекты DHTML с помощью триггеров. Когда вы щелкаете текст или изображение, связанное с триггером, появляется цель. Важно, чтобы триггеры и цели постоянно находились.
Назначьте триггер тексту или изображениям
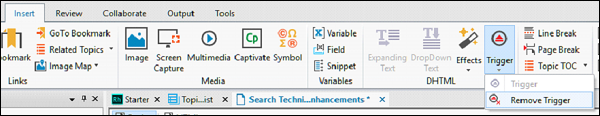
Выберите текст или изображение в Design Editor и из DHTML section вкладки "Вставка" щелкните значок Trigger dropdown menu и выберите Триггер.

Значок кабельного барабана отображается на контенте, к которому применяется триггер. Знаки решетки указывают на применение эффекта DHTML. Следующим шагом будет привязка триггера к изображению или тексту.
Подключите триггеры к тексту или изображениям
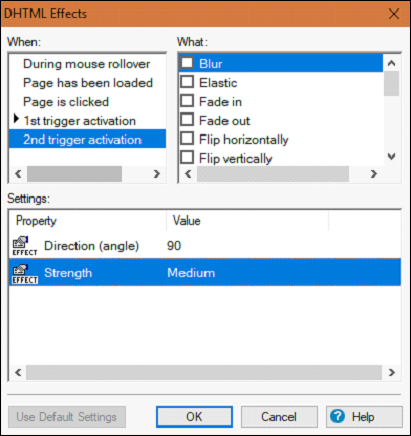
Чтобы связать триггер с текстом или изображением, выберите текст или изображение для использования в качестве цели и в разделе DHTML на вкладке «Вставка» щелкните раскрывающееся меню «Эффекты» и выберите «Эффекты». В разделе "Когда" выберите1st Trigger Activationа в разделе «Что» выберите эффект, который возникает, когда пользователь нажимает на триггер. Задайте необходимые свойства в разделе "Настройки". Повторите для2nd Trigger Activation.
Значок вилки указывает на то, что это цель. Для изображений вы можете перетащить значок кабеля на любое изображение и выбрать требуемый эффект DHTML в качестве цели.

Удаление триггеров
Чтобы удалить триггер DHTML, выберите элемент, связанный с триггером, и в разделе DHTML на вкладке «Вставка» щелкните раскрывающееся меню «Триггер» и выберите «Удалить триггер».