Adobe RoboHelp - элементы управления справкой HTML
Элементы управления HTML-справкой помогают в навигации по содержимому. Они переносимы и могут быть скопированы в несколько тем.
Повторное использование элементов управления справкой HTML
Чтобы повторно использовать элемент управления HTML-справкой, откройте раздел, содержащий элемент управления, в редакторе дизайна, щелкните его правой кнопкой мыши и выберите «Копировать». Вставьте его в тему, требующую контроля.
Добавить элементы управления WinHelp Topic
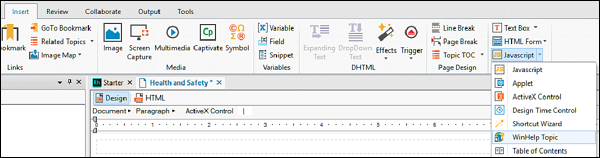
Чтобы добавить элементы управления темами WinHelp, выберите желаемое расположение для элемента управления темами WinHelp и в разделе HTML на вкладке «Вставка» щелкните раскрывающееся меню JavaScript и выберите тему WinHelp.

Следуйте инструкциям мастера, чтобы вставить элемент управления темой WinHelp.
Добавить элементы управления индексом и ToC (для справки MS HTML)
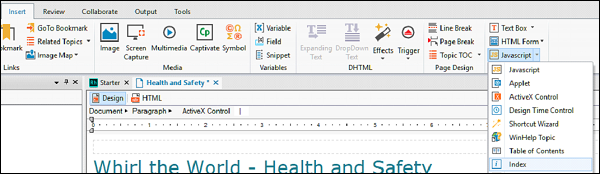
Элементы управления индексами могут быть полезны, когда проект не поддерживает трехпанельный дизайн, содержащий вкладку индекса. Чтобы вставить элемент управления индексом, поместите курсор в тему, в которой требуется элемент управления индексом, и в разделе HTML на вкладке «Вставка» щелкните раскрывающееся меню JavaScript и нажмите «Индекс».
Чтобы добавить элемент управления ToC, поместите курсор в тему, в которой требуется элемент управления ToC. Затем в разделе HTML на вкладке «Вставка» щелкните раскрывающееся меню JavaScript и выберите «Содержание».

Скомпилируйте проект, чтобы протестировать индекс и элементы управления ToC.
Добавить заставку (для справки MS HTML)
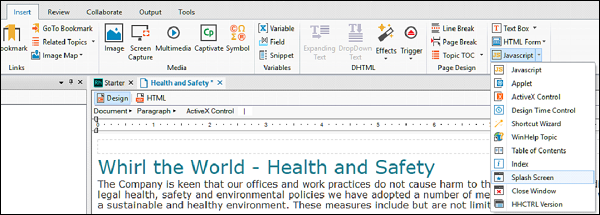
Заставки могут отображаться, когда тема открывается в средстве просмотра. Bitmap а также GIFизображения можно использовать для заставок. Чтобы добавить экран-заставку, откройте тему, для которой требуется экран-заставка, и в разделе HTML на вкладке «Вставка» щелкните значокJavaScript dropdown menu и нажмите на Splash Screen.

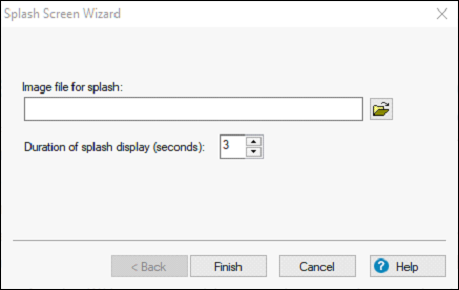
Выберите файл изображения для экрана-заставки. Вы также можете установить продолжительность, в течение которой будет отображаться заставка, установив количество времени вDuration of splash display (Seconds) поле.

Щелкните Готово. Предварительно просмотрите тему, чтобы проверить заставку.