Угловой материал 7 - кнопка переключения
В <mat-button-toggle>, угловая директива, используется для создания кнопки переключения или включения / выключения со стилями материала и анимацией. кнопки mat-button-toggle можно настроить так, чтобы они работали как переключатели или флажки. Обычно они являются частью<mat-button-toggle-group>.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования кнопки-переключателя с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержание измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла CSS. app.component.css.
.tp-selected-value {
margin: 15px 0;
}Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
<div class = "tp-selected-value">Selected value: {{group.value}}</div>Результат
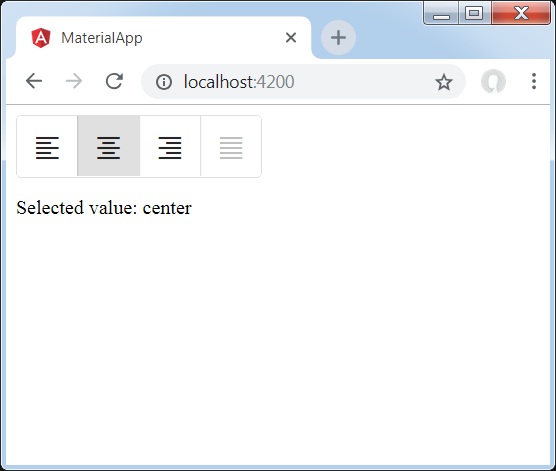
Проверьте результат.

Детали
- Сначала мы создали группу переключателей, используя mat-button-toggle-group.
- Затем мы добавили в группу кнопки-переключатели, используя mat-button-toggle.