Угловой материал 7 - Расширительная панель
В <mat-expansion-panel>, угловая директива, используется для создания расширяемого сводного представления подробностей.
<mat-expansion-panel-header>- представляет раздел заголовка. Содержит сводку панели и действует как элемент управления для развертывания или свертывания панели.
<mat-panel-title> - представляет заголовок панели.
<mat-panel-description> - Представляет сводку панели.
<mat-action-row> - Представляет панель действий внизу.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования элемента управления расширением с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержание измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
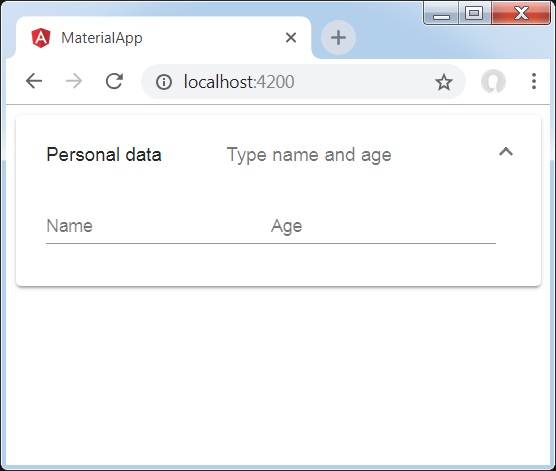
</mat-expansion-panel>Результат
Проверьте результат.

Детали
- Сначала мы создали панель расширения с помощью панели расширения mat.
- Затем мы добавили к нему заголовок, подзаголовок и контент.