Угловой материал 7 - Краткое руководство
Angular Material 7 - это библиотека компонентов пользовательского интерфейса для разработчиков Angular. Многоразовые компоненты пользовательского интерфейса Angular Material помогают создавать привлекательные, согласованные и функциональные веб-страницы и веб-приложения, соблюдая при этом современные принципы веб-дизайна, такие как переносимость браузера, независимость от устройств и постепенная деградация.
Ниже приведены несколько характерных особенностей Angular Material.
Встроенное адаптивное проектирование.
Стандартный CSS с минимальным размером.
Включает новые версии общих элементов управления пользовательского интерфейса, таких как кнопки, флажки и текстовые поля, которые адаптированы в соответствии с концепциями Material Design.
Включает расширенные и специализированные функции, такие как карточки, панель инструментов, быстрый набор, боковая навигация, смахивание и т. Д.
Кроссбраузерность и может использоваться для создания повторно используемых веб-компонентов.
Адаптивный дизайн
Angular Material имеет встроенное адаптивное проектирование, поэтому веб-сайт, созданный с использованием Angular Material, будет изменять свой дизайн в соответствии с размером устройства.
Классы Angular Material созданы таким образом, что веб-сайт может соответствовать любому размеру экрана.
Веб-сайты, созданные с использованием Angular Material, полностью совместимы с ПК, планшетами и мобильными устройствами.
Расширяемый
Angular Material по дизайну очень простой и плоский.
Он разработан с учетом того факта, что намного проще добавить новые правила CSS, чем перезаписать существующие правила CSS.
Он поддерживает тени и жирные цвета.
Цвета и оттенки остаются одинаковыми для разных платформ и устройств.
И самое главное, Angular Material абсолютно бесплатен для использования.
В этом руководстве вы узнаете, как подготовить среду разработки для начала работы с Angular Framework и Angular Material. В этой главе мы обсудим настройку среды, необходимую для Angular 6. Чтобы установить Angular 6, нам потребуется следующее:
- Nodejs
- Npm
- Angular CLI
- IDE для написания вашего кода
Nodejs должен быть больше 8,11, а npm должен быть больше 5,6.
Nodejs
Чтобы проверить, установлен ли nodejs в вашей системе, введите node -vв терминале. Это поможет вам увидеть версию nodejs, установленную в настоящее время в вашей системе.
C:\>node -v
v8.11.3Если он ничего не печатает, установите nodejs в свою систему. Чтобы установить nodejs, перейдите на домашнюю страницуhttps://nodejs.org/en/download/ из nodejs и установите пакет на основе вашей ОС.
Домашняя страница nodejs будет выглядеть следующим образом -

В зависимости от вашей ОС установите необходимый пакет. После установки nodejs вместе с ним будет установлен и npm. Чтобы проверить, установлен ли npm, введите в терминале npm -v. Он должен отображать версию файла npm.
C:\>npm -v
5.6.0Установка Angular 6 очень проста с помощью angular CLI. Посетите домашнюю страницуhttps://cli.angular.io/ angular, чтобы получить ссылку на команду.

Тип npm install -g @angular/cli, чтобы установить angular cli в вашей системе.

Вы получите указанную выше установку в своем терминале после установки Angular CLI. Вы можете использовать любую IDE по вашему выбору, например, WebStorm, Atom, Visual Studio Code и т. Д.
Установить угловой материал
Выполните следующую команду, чтобы установить модуль Angular Material и связанные с ним компоненты в созданном проекте.
materialApp>npm install --save @angular/material @angular/cdk @angular/animations hammerjs
+ @angular/[email protected]
+ @angular/[email protected]
+ @angular/[email protected]
+ [email protected]
added 4 packages and updated 1 package in 39.699sДобавьте следующую запись в файл app.module.ts
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
imports: [
...
FormsModule,
ReactiveFormsModule,
BrowserAnimationsModule
],Добавьте следующую запись в файл styles.css, чтобы получить тему.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Добавьте следующую запись в файл index.htm, чтобы получить поддержку значков материалов.
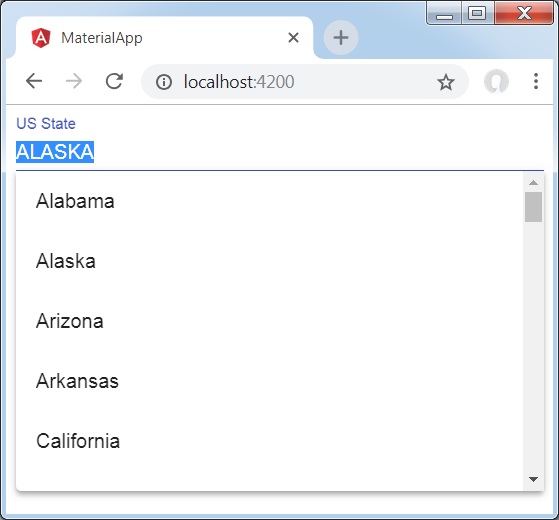
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">В <mat-autocomplete>, угловая директива, используется как специальный элемент управления вводом со встроенным раскрывающимся списком для отображения всех возможных совпадений с пользовательским запросом. Этот элемент управления действует как окно предложений в реальном времени, как только пользователь вводит текст в области ввода.<mat-autocomplete> может использоваться для предоставления результатов поиска из локальных или удаленных источников данных.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования элемента управления автозаполнением с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatAutocompleteModule,MatInputModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatAutocompleteModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input type="text"
placeholder="US State"
aria-label="Number"
matInput
[formControl]="myControl"
[matAutocomplete]="auto">
<mat-autocomplete #auto="matAutocomplete">
<mat-option *ngFor="let state of states" [value]="state.value">
{{state.display}}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>Ниже приводится содержимое измененного файла CSS. app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}Ниже приводится содержимое измененного файла ts. app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
myControl = new FormControl();
states;
constructor(){
this.loadStates();
}
//build list of states as map of key-value pairs
loadStates() {
var allStates = 'Alabama, Alaska, Arizona, Arkansas, California, Colorado, Connecticut, Delaware,\
Florida, Georgia, Hawaii, Idaho, Illinois, Indiana, Iowa, Kansas, Kentucky, Louisiana,\
Maine, Maryland, Massachusetts, Michigan, Minnesota, Mississippi, Missouri, Montana,\
Nebraska, Nevada, New Hampshire, New Jersey, New Mexico, New York, North Carolina,\
North Dakota, Ohio, Oklahoma, Oregon, Pennsylvania, Rhode Island, South Carolina,\
South Dakota, Tennessee, Texas, Utah, Vermont, Virginia, Washington, West Virginia,\
Wisconsin, Wyoming';
this.states = allStates.split(/, +/g).map( function (state) {
return {
value: state.toUpperCase(),
display: state
};
});
}
}Результат
Проверьте результат.

Детали
Сначала мы создали поле ввода и связали автозаполнение с именем auto используя атрибут [matAutocomplete].
Затем мы создали автозаполнение с именем auto используя тег mat-autocomplete.
Далее с использованием цикла * ngFor создаются параметры.
В <mat-checkbox>, угловая директива, используется как расширенный флажок со стилем материального дизайна и возможностями анимации.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования флажка с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCheckboxModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<h2 class="tp-h2">Checkbox configuration</h2>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="checked">Checked</mat-checkbox>
<mat-checkbox class="tp-margin" [(ngModel)]="indeterminate">Indeterminate</mat-checkbox>
</section>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="disabled">Disabled</mat-checkbox>
</section>
<h2 class="tp-h2">Result</h2>
<section class="tp-section">
<mat-checkbox
class="tp-margin"
[(ngModel)]="checked"
[(indeterminate)]="indeterminate"
[labelPosition]="labelPosition"
[disabled]="disabled">
Sample Checkbox
</mat-checkbox>
</section>Ниже приводится содержимое измененного файла CSS. app.component.css.
.tp-h2 {
margin: 10px;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Ниже приводится содержимое измененного файла ts. app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
checked = false;
indeterminate = false;
labelPosition = 'after';
disabled = false;
}Результат
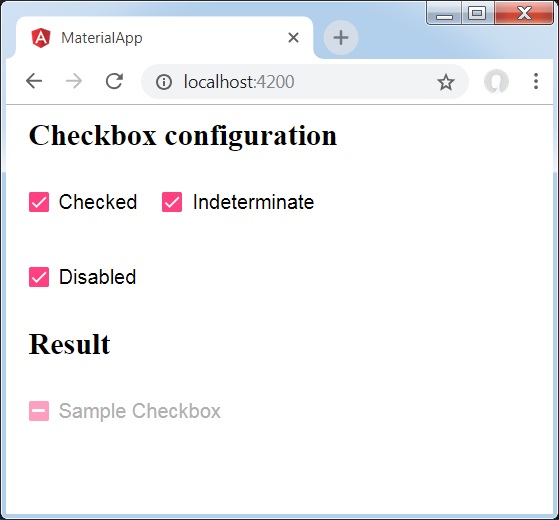
Проверьте результат.

Детали
Сначала мы создали три флажка с помощью mat-checkbox и связали их с помощью ngModel с переменными.
Затем мы создали еще один флажок и продемонстрировали его различные атрибуты, связанные с переменными в файле .ts.
В <mat-datepicker>, угловая директива, используется для создания элемента управления datepicker, с помощью которого дата может быть выбрана из календаря или может быть введена непосредственно с помощью поля ввода.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования элемента управления datepicker с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-form-field>
<input matInput [matDatepicker]="picker" placeholder="Choose a date">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>Результат
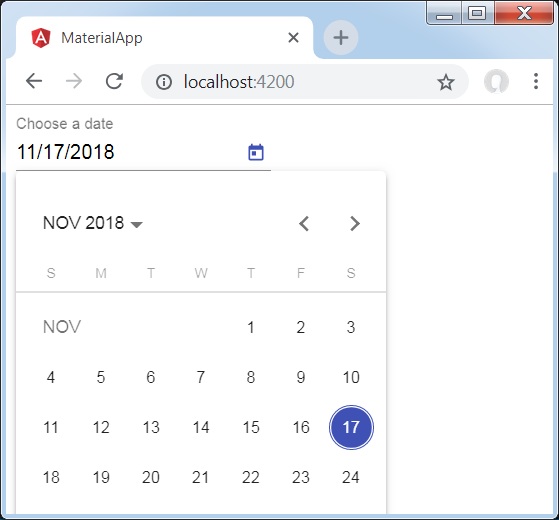
Проверьте результат.

Детали
Сначала мы создали поле ввода и связали средство выбора даты с именем picker используя атрибут [matDatepicker].
Затем мы создали средство выбора даты с именем picker используя тег mat-datepicker.
В <mat-form-field>, директива Angular, используется для создания оболочки над компонентами angular и применяется для применения стилей текста, таких как подчеркивание, полужирный шрифт, подсказки и т. д.
Следующий угловой компонент может использоваться в <mat-form-field>.
<входной matNativeControl>
<textarea matNativeControl>
<выберите matNativeControl>
<mat-select>
<mat-chip-list>
В этой главе мы продемонстрируем конфигурацию, необходимую для использования элемента управления mat-form-field в Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule,MatOptionModule, MatSelectModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,MatOptionModule, MatSelectModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла CSS. app.component.css.
.tp-container {
display: flex;
flex-direction: column;
}
.tp-container > * {
width: 100%;
}Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<div class="tp-container">
<mat-form-field appearance="standard">
<input matInput placeholder="Input">
<mat-icon matSuffix>sentiment_very_satisfied</mat-icon>
<mat-hint>Sample Hint</mat-hint>
</mat-form-field>
<mat-form-field appearance="fill">
<textarea matInput placeholder="Textarea"></textarea>
</mat-form-field>
<mat-form-field appearance="outline">
<mat-select placeholder="Select">
<mat-option value="A">A</mat-option>
<mat-option value="B">B</mat-option>
<mat-option value="C">C</mat-option>
</mat-select>
</mat-form-field>
</div>Результат
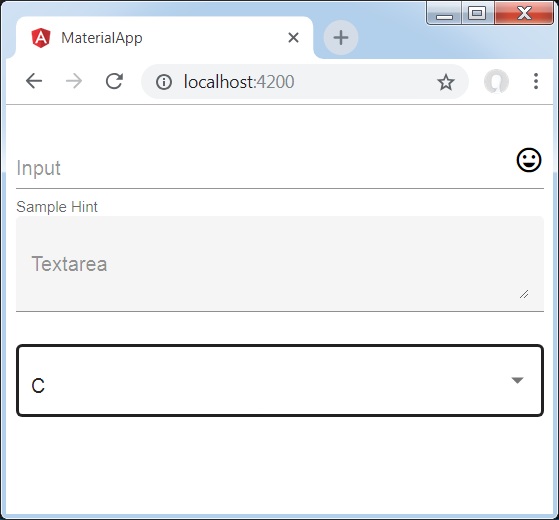
Проверьте результат.

Детали
Сначала мы создали поле формы, используя оболочку mat-form-field. Мы изменили внешний вид поля формы с помощью атрибута Appearance.
Затем в поле формы добавляется элемент управления формой.
В <mat-input>, угловая директива, используется для элементов <input> и <textarea> для работы под <mat-form-field>.
Следующие типы ввода могут использоваться в <mat-input>.
- color
- date
- datetime-local
- month
- number
- password
- search
- tel
- text
- time
- url
- week
В этой главе мы продемонстрируем конфигурацию, необходимую для использования элемента управления mat-input в Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла CSS. app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}Ниже приводится содержимое измененного файла ts. app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import {Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
emailFormControl = new FormControl('', [
Validators.required,
Validators.email,
]);
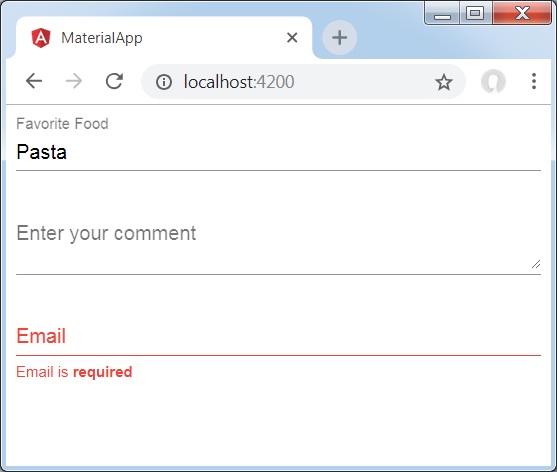
}Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input matInput placeholder="Favorite Food" value="Pasta">
</mat-form-field>
<mat-form-field class="tp-full-width">
<textarea matInput placeholder="Enter your comment"></textarea>
</mat-form-field>
<mat-form-field class="tp-full-width">
<input matInput placeholder="Email" [formControl]="emailFormControl">
<mat-error *ngIf="emailFormControl.hasError('email')
&& !emailFormControl.hasError('required')">
Please enter a valid email address
</mat-error>
<mat-error *ngIf="emailFormControl.hasError('required')">
Email is <strong>required</strong>
</mat-error>
</mat-form-field>
</form>Результат
Проверьте результат.

Детали
Сначала мы создали поле формы, используя оболочку mat-form-field.
Затем элемент управления формы добавляется в поле формы с использованием атрибута input и matInput.
В <mat-radiobutton>, угловая директива, используется для <input type = "radio"> для улучшения стиля на основе материального дизайна.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования элемента управления с переключателем с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRadioModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRadioModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла CSS. app.component.css.
.tp-radio-group {
display: inline-flex;
flex-direction: column;
}
.tp-radio-button {
margin: 5px;
}
.tp-selected-value {
margin: 15px 0;
}Ниже приводится содержимое измененного файла ts. app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { Validators } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
favoriteSeason: string;
seasons: string[] = ['Winter', 'Spring', 'Summer', 'Autumn'];
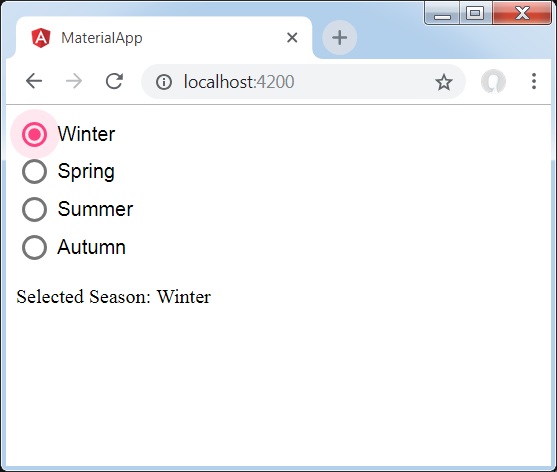
}Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-radio-group class="tp-radio-group" [(ngModel)]="favoriteSeason">
<mat-radio-button class="tp-radio-button"
*ngFor="let season of seasons" [value]="season">
{{season}}
</mat-radio-button>
</mat-radio-group>
<div class="tp-selected-value">
Selected Season: {{favoriteSeason}}
</div>Результат
Проверьте результат.

Детали
Сначала мы создали группу переключателей, используя mat-radio-group, связанную с ngModel.
Затем мы добавили переключатели с помощью mat-radio-button.
В <mat-select>, угловая директива, используется для <select> для улучшения стиля на основе материального дизайна.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования элемента управления select с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSelectModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSelectModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла ts. app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
selectedValue: string;
foods: Food[] = [
{value: 'steak', display: 'Steak'},
{value: 'pizza', display: 'Pizza'},
{value: 'tacos', display: 'Tacos'}
];
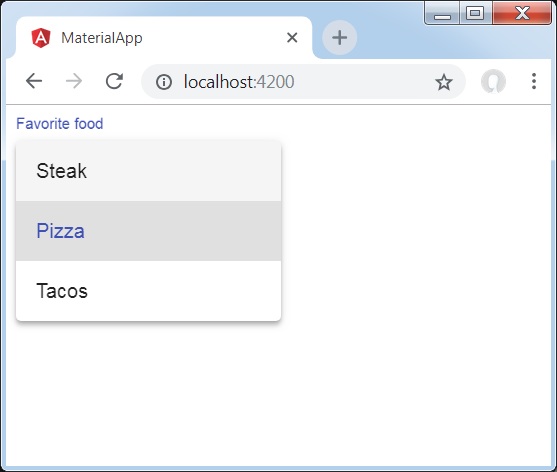
}Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<form>
<h4>mat-select</h4>
<mat-form-field>
<mat-select placeholder="Favorite food"
[(ngModel)]="selectedValue" name="food">
<mat-option *ngFor="let food of foods"
[value]="food.value">
{{food.display}}
</mat-option>
</mat-select>
</mat-form-field>
<p> Selected food: {{selectedValue}} </p>
</form>Результат
Проверьте результат.

Детали
Сначала мы создали выделение с помощью mat-select, связанного с ngModel.
Затем мы добавили параметры с помощью mat-option.
В <mat-slider>, угловая директива, используется в качестве расширенного селектора диапазона со стилем материального дизайна и возможностями анимации.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования ползунка с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSliderModule, MatCheckboxModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
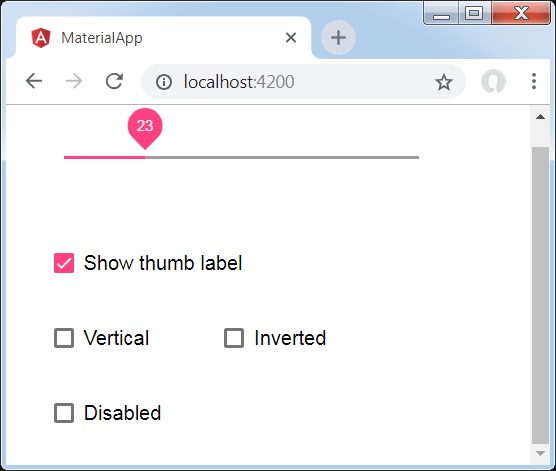
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-slider
class = "tp-margin"
[disabled] = "disabled"
[invert] = "invert"
[thumbLabel] = "thumbLabel"
[(ngModel)] = "value"
[vertical] = "vertical">
</mat-slider>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "thumbLabel">Show thumb label</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "vertical">Vertical</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "invert">Inverted</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>Ниже приводится содержимое измененного файла CSS. app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
}Ниже приводится содержимое измененного файла ts. app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
}Результат
Проверьте результат.

Детали
Сначала мы создали четыре флажка с помощью mat-checkbox и связали их с помощью ngModel с переменными. Эти свойства будут использоваться для настройки ползунка.
Затем мы создали слайдер и продемонстрировали его различные атрибуты, связанные с переменными в файле .ts.
В <mat-slide-toggle>, угловая директива, используется как переключатель включения / выключения со стилем материального дизайна и возможностями анимации.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования ползункового переключателя с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSlideToggleModule, MatCheckboxModule} from '@angular/material'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSlideToggleModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
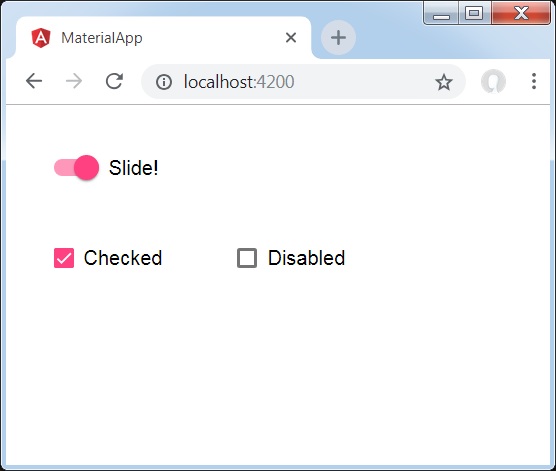
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-slide-toggle
class = "tp-margin"
[checked] = "checked"
[disabled] = "disabled">
Slide!
</mat-slide-toggle>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>Ниже приводится содержимое измененного файла CSS. app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}Ниже приводится содержимое измененного файла ts. app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
checked = false;
}Результат
Проверьте результат.

Детали
Сначала мы создали два флажка с помощью mat-checkbox и связали их с помощью ngModel с переменными. Эти свойства будут использоваться для управления переключателем слайда.
Затем мы создали переключатель слайдов и продемонстрировали его различные атрибуты, связанные с переменными в файле .ts.
В <mat-menu>, угловая директива, используется для создания меню и присоединения к нему элемента управления со стилем материального дизайна и возможностями анимации.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования элемента управления меню с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatMenuModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatMenuModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
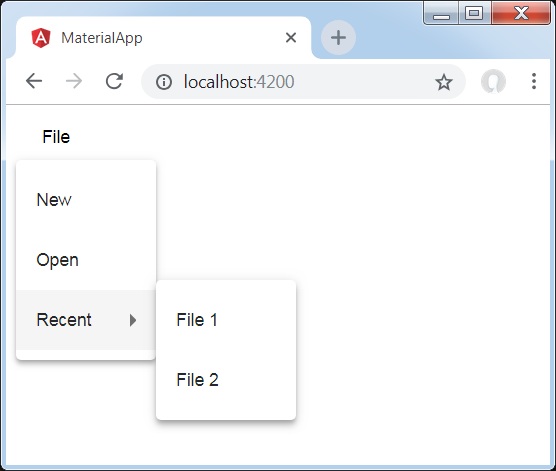
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<button mat-button [matMenuTriggerFor] = "menu">File</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>New</button>
<button mat-menu-item>Open</button>
<button mat-menu-item [matMenuTriggerFor] = "recent">Recent</button>
</mat-menu>
<mat-menu #recent = "matMenu">
<button mat-menu-item>File 1</button>
<button mat-menu-item>File 2</button>
</mat-menu>Результат
Проверьте результат.

Детали
Сначала мы создали два меню с помощью mat-menu и привязываем их к кнопкам с помощью matMenuTriggerFor.
matMenuTriggerFor передается идентификатор меню для присоединения меню.
В <mat-sidenav>, угловая директива, используется для создания боковой панели навигации и основной панели содержимого со стилями материального дизайна и возможностями анимации.
<mat-sidenav-container> - представляет собой основной контейнер.
<mat-sidenav-content> - представляет панель содержимого.
<mat-sidenav> - Представляет собой боковую панель.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования элемента управления сайднавом с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSidenavModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSidenavModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла CSS. app.component.css.
.tp-container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #eee;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
width:100px;
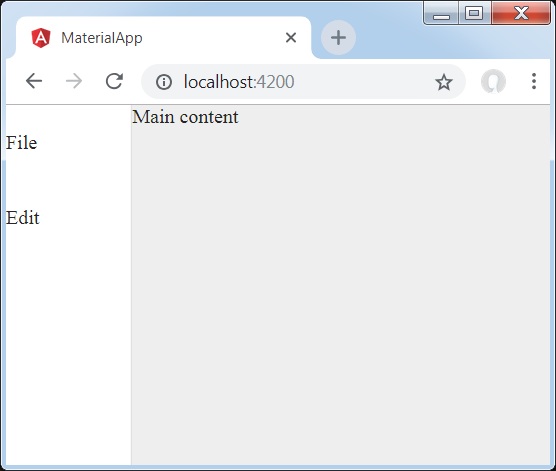
}Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-sidenav-container class = "tp-container">
<mat-sidenav mode = "side" opened>
<section class = "tp-section">
<span>File</span>
</section>
<section class = "tp-section">
<span>Edit</span>
</section>
</mat-sidenav>
<mat-sidenav-content>Main content</mat-sidenav-content>
</mat-sidenav-container>Результат
Проверьте результат.

Детали
Сначала мы создали основной контейнер, охватывающий всю страницу.
Затем создается боковая навигация с использованием mat-sidenav и панель содержимого с использованием mat-sidenav-content.
В <mat-toolbar>, угловая директива, используется для создания панели инструментов для отображения заголовка, заголовка или любой кнопки действия.
<mat-toolbar> - представляет собой основной контейнер.
<mat-toolbar-row> - Добавить новую строку.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования элемента управления панели инструментов с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла CSS. app.component.css.
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
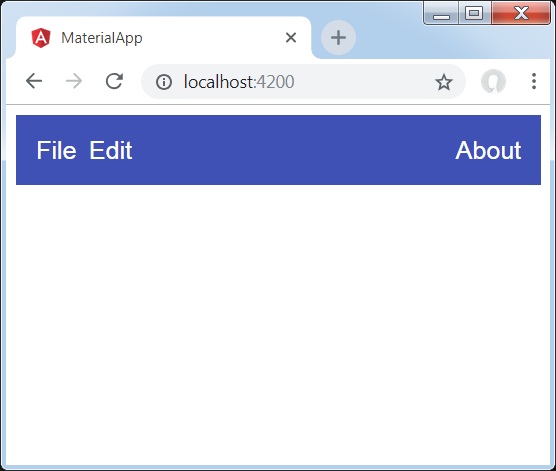
}Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-toolbar color = "primary">
<span class = "gap">File</span>
<span>Edit</span>
<span class = "filler"></span>
<span>About</span>
</mat-toolbar>Результат
Проверьте результат.

Детали
- Сначала мы создали панель инструментов, охватывающую всю страницу.
- Затем добавляются метки.
В <mat-card>, угловая директива, используется для создания карточки со стилем материального дизайна и возможностями анимации. Он предоставляет предустановленные стили для общих разделов карточек.
<mat-card-title> - представляет раздел для заголовка.
<mat-card-subtitle> - представляет раздел для субтитров.
<mat-card-content> - Представляет раздел для содержания.
<mat-card-actions> - представляет собой раздел для действий.
<mat-card-footer> - представляет раздел для нижнего колонтитула.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования элемента управления картой с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCardModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCardModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла CSS. app.component.css.
.tp-card {
max-width: 400px;
}
.tp-header-image {
background-image: url('https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg');
background-size: cover;
}Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-card class = "tp-card">
<mat-card-header>
<div mat-card-avatar class = "tp-header-image"></div>
<mat-card-title>HTML5</mat-card-title>
<mat-card-subtitle>HTML Basics</mat-card-subtitle>
</mat-card-header>
<img mat-card-image src = "https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg" alt = "Learn HTML5">
<mat-card-content>
<p>
HTML5 is the next major revision of the HTML standard superseding
HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for
structuring and presenting content on the World Wide Web.
</p>
</mat-card-content>
<mat-card-actions>
<button mat-button>LIKE</button>
<button mat-button>SHARE</button>
</mat-card-actions>
</mat-card>Результат
Проверьте результат.

Детали
- Здесь мы создали карту с помощью mat-card.
В <mat-divider>, угловая директива, используется для создания разделителя со стилем материального дизайна и возможностями анимации. Он обеспечивает разделитель между двумя элементами.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования элемента управления разделителем с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDividerModule, MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDividerModule, MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-list>
<mat-list-item>Apple</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Orange</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Banana</mat-list-item>
</mat-list>Результат
Проверьте результат.

Детали
- Сначала мы создали список с помощью mat-list.
- Затем мы добавили разделители между элементами списка с помощью mat-divider.
В <mat-expansion-panel>, угловая директива, используется для создания расширяемого сводного представления подробностей.
<mat-expansion-panel-header>- представляет раздел заголовка. Содержит сводку панели и действует как элемент управления для развертывания или свертывания панели.
<mat-panel-title> - представляет заголовок панели.
<mat-panel-description> - Представляет сводку панели.
<mat-action-row> - Представляет панель действий внизу.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования элемента управления расширением с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>Результат
Проверьте результат.

Детали
- Сначала мы создали панель расширения с помощью mat-extension-panel.
- Затем мы добавили к нему заголовок, подзаголовок и контент.
В <mat-grid-list>, угловая директива, используется для создания двухмерного представления, упорядочивающего ячейки в макет на основе сетки.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования элемента управления списком сетки с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла CSS. app.component.css.
mat-grid-tile {
background: lightblue;
}Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
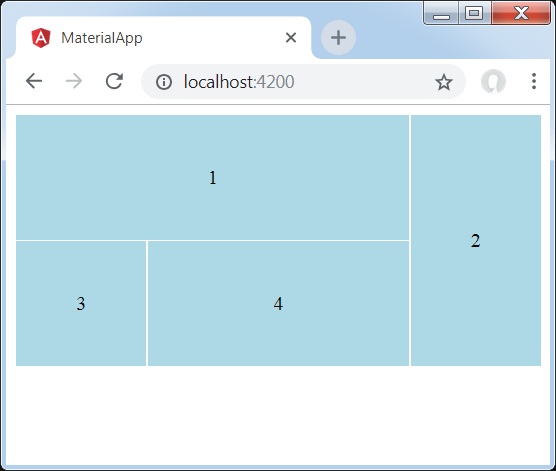
<mat-grid-list cols = "4" rowHeight = "100px">
<mat-grid-tile
[colspan] = "3"
[rowspan] = "1">1
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "2">2
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "1">3
</mat-grid-tile>
<mat-grid-tile
[colspan] = "2"
[rowspan] = "1">4
</mat-grid-tile>
</mat-grid-list>Результат
Проверьте результат.

Детали
- Сначала мы создали список сеток, используя mat-grid-list.
- Затем мы добавили контент с помощью mat-grid-tile.
В <mat-list>, угловая директива, используется для создания контейнера для переноса и форматирования ряда элементов.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования элемента управления списком с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-list role = "list">
<mat-list-item role = "listitem">One</mat-list-item>
<mat-list-item role = "listitem">Two</mat-list-item>
<mat-list-item role = "listitem">Three</mat-list-item>
</mat-list>Результат
Проверьте результат.

Детали
- Сначала мы создали список с помощью mat-list.
- Затем мы добавили контент с помощью mat-list-item.
В <mat-stepper>, угловая директива, используется для создания мастера, подобного шагам рабочего процесса.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования шагового элемента управления с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatStepperModule, MatInputModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatStepperModule, MatInputModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
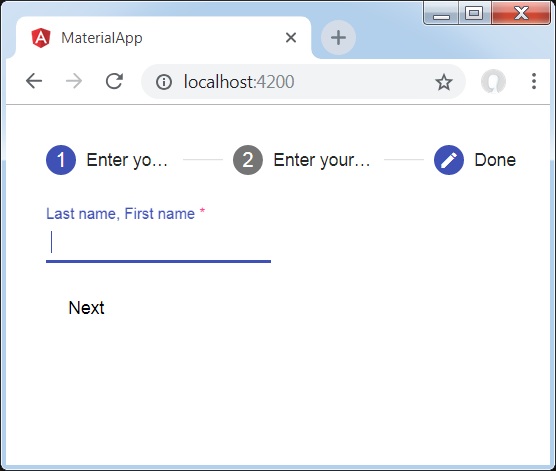
<mat-horizontal-stepper [linear] = "isLinear" #stepper>
<mat-step [stepControl] = "firstFormGroup">
<form [formGroup] = "firstFormGroup">
<ng-template matStepLabel>Enter your name</ng-template>
<mat-form-field>
<input matInput placeholder = "Last name, First name" formControlName = "firstCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl] = "secondFormGroup">
<form [formGroup] = "secondFormGroup">
<ng-template matStepLabel>Enter your address</ng-template>
<mat-form-field>
<input matInput placeholder = "Address" formControlName = "secondCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
Details taken.
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click) = "stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-horizontal-stepper>Ниже приводится содержимое измененного файла ts. app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { FormGroup } from "@angular/forms";
import { FormBuilder } from "@angular/forms";
import { Validators } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
firstFormGroup: FormGroup;
secondFormGroup: FormGroup;
constructor(private _formBuilder: FormBuilder) {}
ngOnInit() {
this.firstFormGroup = this._formBuilder.group({
firstCtrl: ['', Validators.required]
});
this.secondFormGroup = this._formBuilder.group({
secondCtrl: ['', Validators.required]
});
}
}Результат
Проверьте результат.

Детали
- Сначала мы создали степпер с помощью mat-stepper.
- Затем мы добавили контент с помощью mat-step.
В <mat-tab-group>, угловая директива, используется для создания макета с вкладками.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования элемента управления вкладкой с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTabsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTabsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
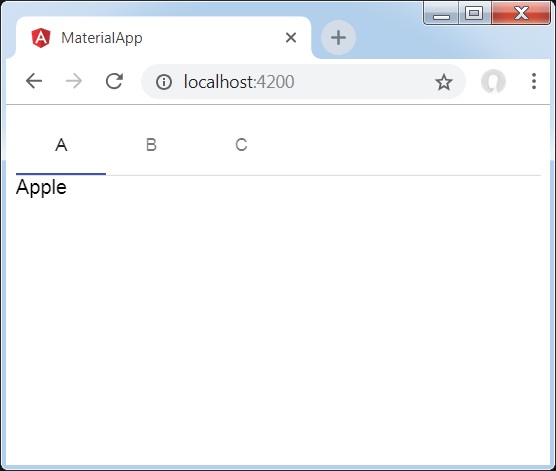
<mat-tab-group>
<mat-tab label = "A"> Apple </mat-tab>
<mat-tab label = "B"> Banana </mat-tab>
<mat-tab label = "C"> Carrot </mat-tab>
</mat-tab-group>Результат
Проверьте результат.

Детали
- Сначала мы создали вкладки с помощью mat-tab-group.
- Затем мы добавили контент с помощью mat-tab, где каждая mat-tab представляет собой отдельную вкладку.
В <mat-tree>, угловая директива, используется для создания дерева со стилем материала для отображения иерархических данных.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования дерева с использованием Angular Material.
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTreeModule, MatIconModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTreeModule, MatIconModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-tree [dataSource] = "dataSource" [treeControl] = "treeControl">
<mat-tree-node *matTreeNodeDef = "let node" matTreeNodeToggle matTreeNodePadding>
<button mat-icon-button disabled></button>
{{node.filename}} : {{node.type}}
</mat-tree-node>
<mat-tree-node *matTreeNodeDef = "let node;when: hasChild" matTreeNodePadding>
<button mat-icon-button matTreeNodeToggle [attr.aria-label] = "'toggle ' + node.filename">
<mat-icon class = "mat-icon-rtl-mirror">
{{treeControl.isExpanded(node) ? 'expand_more' : 'chevron_right'}}
</mat-icon>
</button>
{{node.filename}}
</mat-tree-node>
</mat-tree>Ниже приводится содержимое измененного файла ts. app.component.ts.
import {FlatTreeControl} from '@angular/cdk/tree';
import {Component, Injectable} from '@angular/core';
import {MatTreeFlatDataSource, MatTreeFlattener} from '@angular/material/tree';
import {BehaviorSubject, Observable, of as observableOf} from 'rxjs';
export class FileNode {
children: FileNode[];
filename: string;
type: any;
}
export class FileFlatNode {
constructor(
public expandable: boolean, public filename: string, public level: number, public type: any) {}
}
const TREE_DATA = JSON.stringify({
Documents: {
angular: {
src: {
compiler: 'ts',
core: 'ts'
}
},
material2: {
src: {
button: 'ts',
checkbox: 'ts',
input: 'ts'
}
}
}
});
@Injectable()
export class FileDatabase {
dataChange = new BehaviorSubject<FileNode[]>([]);
get data(): FileNode[] { return this.dataChange.value; }
constructor() {
this.initialize();
}
initialize() {
const dataObject = JSON.parse(TREE_DATA);
const data = this.buildFileTree(dataObject, 0);
this.dataChange.next(data);
}
buildFileTree(obj: {[key: string]: any}, level: number): FileNode[] {
return Object.keys(obj).reduce<FileNode[]>((accumulator, key) => {
const value = obj[key];
const node = new FileNode();
node.filename = key;
if (value != null) {
if (typeof value === 'object') {
node.children = this.buildFileTree(value, level + 1);
} else {
node.type = value;
}
}
return accumulator.concat(node);
}, []);
}
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css'],
providers: [FileDatabase]
})
export class AppComponent {
treeControl: FlatTreeControl<FileFlatNode>;
treeFlattener: MatTreeFlattener<FileNode, FileFlatNode>;
dataSource: MatTreeFlatDataSource<FileNode, FileFlatNode>;
constructor(database: FileDatabase) {
this.treeFlattener = new MatTreeFlattener(this.transformer, this._getLevel,
this._isExpandable, this._getChildren);
this.treeControl = new FlatTreeControl<FileFlatNode>(this._getLevel, this._isExpandable);
this.dataSource = new MatTreeFlatDataSource(this.treeControl, this.treeFlattener);
database.dataChange.subscribe(data => this.dataSource.data = data);
}
transformer = (node: FileNode, level: number) => {
return new FileFlatNode(!!node.children, node.filename, level, node.type);
}
private _getLevel = (node: FileFlatNode) => node.level;
private _isExpandable = (node: FileFlatNode) => node.expandable;
private _getChildren = (node: FileNode): Observable<FileNode[]> => observableOf(node.children);
hasChild = (_: number, _nodeData: FileFlatNode) => _nodeData.expandable;
}Результат
Проверьте результат.

Детали
- Сначала мы создали дерево, используя mat-tree и mat-tree-node.
- Затем мы создали источник данных в ts файле и связали его с mat-tree.
В <mat-button>, угловая директива, используется для создания кнопки со стилем материала и анимацией.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования кнопки управления с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла CSS. app.component.css.
.tp-button-row button,
.tp-button-row a {
margin-right: 8px;
}Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
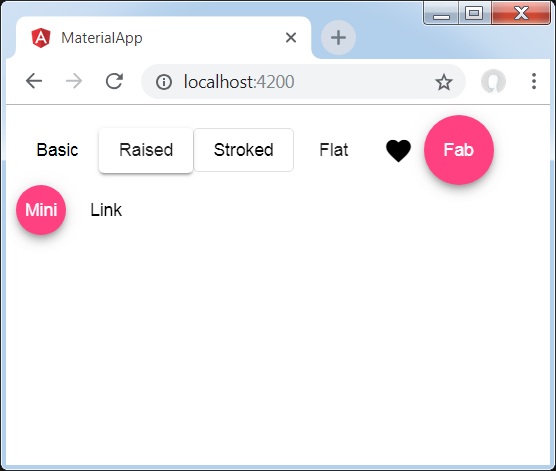
<div class = "example-button-row">
<button mat-button>Basic</button>
<button mat-raised-button>Raised</button>
<button mat-stroked-button>Stroked</button>
<button mat-flat-button>Flat</button>
<button mat-icon-button>
<mat-icon aria-label="Heart">favorite</mat-icon>
</button>
<button mat-fab>Fab</button>
<button mat-mini-fab>Mini</button>
<a mat-button routerLink = ".">Link</a>
</div>Результат
Проверьте результат.

Детали
- Здесь мы создали пуговицы, используя различные варианты матовых пуговиц.
В <mat-button-toggle>, угловая директива, используется для создания кнопки переключения или включения / выключения со стилями материала и анимацией. Кнопки mat-button-toggle можно настроить для работы в качестве переключателей или флажков. Обычно они являются частью<mat-button-toggle-group>.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования кнопки переключения с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла CSS. app.component.css.
.tp-selected-value {
margin: 15px 0;
}Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
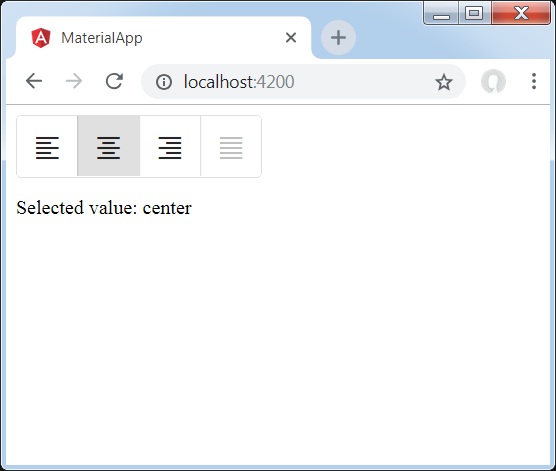
<div class = "tp-selected-value">Selected value: {{group.value}}</div>Результат
Проверьте результат.

Детали
- Сначала мы создали группу переключателей, используя mat-button-toggle-group.
- Затем мы добавили в группу кнопки-переключатели, используя mat-button-toggle.
В <mat-badge>, директива Angular, используется для создания значков, которые представляют собой небольшой дескриптор статуса для элементов пользовательского интерфейса. Значок обычно содержит номер или другой короткий набор символов, который появляется рядом с другим элементом пользовательского интерфейса.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования элемента управления значком с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatBadgeModule, MatButtonModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule, MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<p><span matBadge = "4" matBadgeOverlap = "false">Mail</span></p>
<p>
<button mat-raised-button color = "primary"
matBadge = "8" matBadgePosition = "before" matBadgeColor = "accent">
Action
</button>
</p>
<p><mat-icon matBadge = "15" matBadgeColor = "warn">home</mat-icon></p>Результат
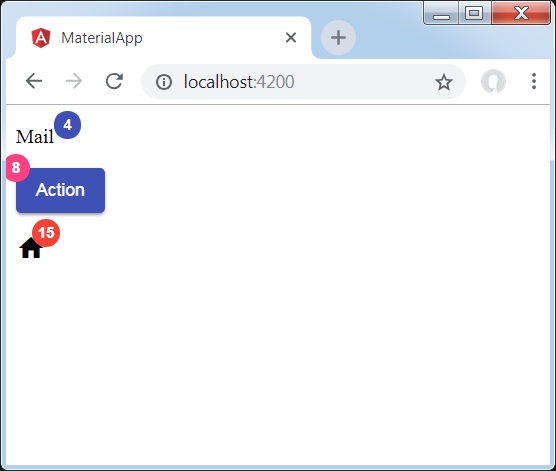
Проверьте результат.

Детали
- Сначала мы создали диапазон, кнопку и значок.
- Затем мы добавили значки к каждому элементу с помощью атрибута mat-badge.
В <mat-chip-list>, угловая директива, используется для списка значений в виде фишек.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования элемента управления микросхемой с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatChipsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatChipsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-chip-list>
<mat-chip>One</mat-chip>
<mat-chip>Two</mat-chip>
<mat-chip color = "primary" selected>Tree</mat-chip>
<mat-chip color = "accent" selected>Four</mat-chip>
</mat-chip-list>Результат
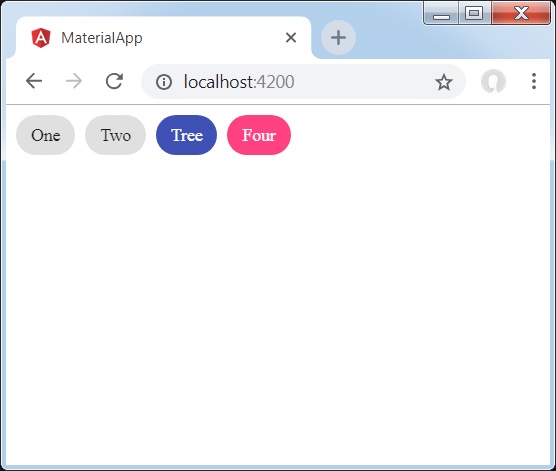
Проверьте результат.

Детали
- Сначала мы создали список фишек, используя mat-chip-list.
- Затем мы добавили чипы в каждый список чипов с помощью мат-чипа.
В <mat-icon>, угловая директива, используется для добавления значка на основе вектора / svg со стилем материала.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования элемента управления значком с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-icon>home</mat-icon>Результат
Проверьте результат.
Детали
- Здесь мы создали домашний значок с помощью mat-icon. Мы используем значки материалов Google.
В <mat-progress-spinner>, угловая директива, используется для отображения индикатора выполнения со стилями материала.
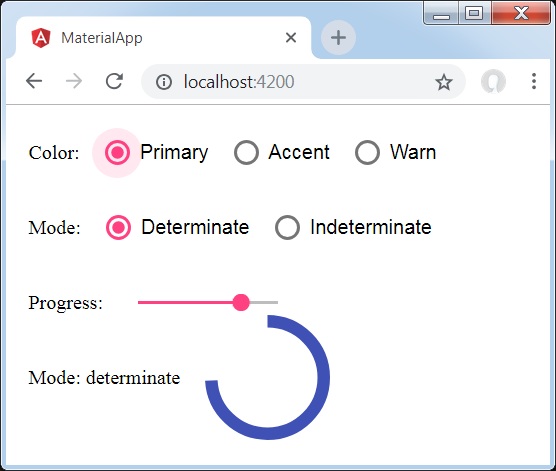
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования детерминированного, а также недетерминированного счетчика прогресса с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressSpinnerModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressSpinnerModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла ts. app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-spinner
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value">
</mat-progress-spinner>
</section>Ниже приводится содержимое измененного файла ts. app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
}Результат
Проверьте результат.

Детали
- Здесь мы создали счетчик прогресса, используя mat-progress-spinner.
В <mat-progress-bar>, угловая директива, используется для отображения индикатора выполнения со стилем материала.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования как детерминированного, так и недетерминированного индикатора выполнения с использованием Angular Material.
Создать приложение Angular
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 - Глава Настройка проекта -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем materialApp, как описано в главе Angular 6 - Project Setup . |
| 2 | Измените app.module.ts , app.component.ts , app.component.css и app.component.html, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressBarModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressBarModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла ts. app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "buffer">
Buffer
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "query">
Query
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate' || mode === 'buffer'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section" *ngIf = "mode === 'buffer'">
<label class = "tp-margin">Buffer:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "bufferValue"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-bar
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value"
[bufferValue] = "bufferValue"
>
</mat-progress-bar>
</section>Ниже приводится содержимое измененного файла ts. app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
bufferValue = 75;
}Результат
Проверьте результат.

Детали
- Здесь мы создали индикатор выполнения, используя mat-progress-bar.
В <mat-ripple>, угловая директива, используется для определения области, отображающей взаимодействие с пользователем.
В этой главе мы продемонстрируем конфигурацию, необходимую для рисования эффекта ряби с использованием углового материала.
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRippleModule, MatCheckboxModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRippleModule, MatCheckboxModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-checkbox [(ngModel)] = "centered" class = "tp-ripple-checkbox">Centered</mat-checkbox>
<mat-checkbox [(ngModel)] = "disabled" class = "tp-ripple-checkbox">Disabled</mat-checkbox>
<mat-checkbox [(ngModel)] = "unbounded" class = "tp-ripple-checkbox">Unbounded</mat-checkbox>
<section>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "radius" type = "number" placeholder = "Radius">
</mat-form-field>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "color" type = "text" placeholder = "Color">
</mat-form-field>
</section>
<div class = "tp-ripple-container mat-elevation-z4"
matRipple
[matRippleCentered] = "centered"
[matRippleDisabled] = "disabled"
[matRippleUnbounded] = "unbounded"
[matRippleRadius] = "radius"
[matRippleColor] = "color">
Click me
</div>Ниже приводится содержимое измененного файла CSS. app.component.css.
.tp-ripple-container {
cursor: pointer;
text-align: center;
width: 300px;
height: 300px;
line-height: 300px;
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-webkit-user-drag: none;
-webkit-tap-highlight-color: transparent;
}
.tp-ripple-checkbox {
margin: 6px 12px 6px 0;
}
.tp-ripple-form-field {
margin: 0 12px 0 0;
}Ниже приводится содержимое измененного файла ts. app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
centered = false;
disabled = false;
unbounded = false;
radius: number;
color: string;
}Результат
Проверьте результат.

Детали
Сначала мы создали флажки с помощью mat-checkbox и связали их с помощью ngModel с переменными. Эти свойства будут использоваться для настройки пульсации.
Затем мы создали рябь и продемонстрировали ее различные атрибуты, связанные с переменными в файле .ts.
В <MatSnackBar>, директива Angular, используется для отображения панели уведомлений на мобильных устройствах в качестве альтернативы диалоговым / всплывающим окнам.
В этой главе мы продемонстрируем конфигурацию, необходимую для отображения закусочной с использованием Angular Material.
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatSnackBarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatSnackBarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<button mat-button (click)="openSnackBar('Party', 'act')">Show snack-bar</button>Ниже приводится содержимое измененного файла ts. app.component.ts.
import {Component, Injectable} from '@angular/core';
import { MatSnackBar } from "@angular/material";
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
constructor(public snackBar: MatSnackBar) {}
openSnackBar(message: string, action: string) {
this.snackBar.open(message, action, {
duration: 2000,
});
}
}Результат
Проверьте результат.

Детали
- Здесь мы создали кнопку с помощью кнопки-коврика, при нажатии которой мы показываем полоску закусок.
В <MatTooltip>, угловая директива, используется для отображения всплывающей подсказки в стиле материала.
В этой главе мы продемонстрируем конфигурацию, необходимую для отображения всплывающей подсказки с использованием Angular Material.
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatTooltipModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatTooltipModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<button mat-raised-button
matTooltip = "Sample Tooltip"
aria-label = "Sample Tooltip">
Click Me!
</button>Результат
Проверьте результат.

Детали
- Здесь мы создали кнопку, используя mat-button при наведении курсора, мы покажем всплывающую подсказку.
В <mat-paginator>, угловая директива, используется для отображения навигатора с постраничной информацией.
В этой главе мы продемонстрируем конфигурацию, необходимую для отображения пагинатора с использованием Angular Material.
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatPaginatorModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatPaginatorModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<mat-paginator [length] = "100"
[pageSize] = "10"
[pageSizeOptions] = "[5, 10, 25, 100]"
(page) = "pageEvent = $event">
</mat-paginator>
<div *ngIf = "pageEvent">
<h5>Page Change Event</h5>
<div>List length: {{pageEvent.length}}</div>
<div>Page size: {{pageEvent.pageSize}}</div>
<div>Page index: {{pageEvent.pageIndex}}</div>
</div>Результат
Проверьте результат.

Детали
- Здесь мы создали пагинатор с помощью mat-paginator и обрабатываем его событие изменения.
В <mat-sort-header> и matSort, угловые директивы, используются для добавления возможности сортировки в заголовок таблицы.
В этой главе мы продемонстрируем конфигурацию, необходимую для отображения заголовка сортировки с использованием углового материала.
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSortModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSortModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<table matSort (matSortChange) = "sortFood($event)">
<tr>
<th mat-sort-header = "name">Dessert (100g)</th>
<th mat-sort-header = "calories">Calories</th>
<th mat-sort-header = "fat">Fat (g)</th>
<th mat-sort-header = "carbs">Carbs (g)</th>
<th mat-sort-header = "protein">Protein (g)</th>
</tr>
<tr *ngFor = "let food of sortedFood">
<td>{{food.name}}</td>
<td>{{food.calories}}</td>
<td>{{food.fat}}</td>
<td>{{food.carbs}}</td>
<td>{{food.protein}}</td>
</tr>
</table>Ниже приводится содержимое измененного файла ts. app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
foods: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
sortedFood: Food[];
constructor() {
this.sortedFood = this.foods.slice();
}
sortFood(sort: Sort) {
const data = this.foods.slice();
if (!sort.active || sort.direction === '') {
this.sortedFood = data;
return;
}
this.sortedFood = data.sort((a, b) => {
const isAsc = sort.direction === 'asc';
switch (sort.active) {
case 'name': return compare(a.name, b.name, isAsc);
case 'calories': return compare(a.calories, b.calories, isAsc);
case 'fat': return compare(a.fat, b.fat, isAsc);
case 'carbs': return compare(a.carbs, b.carbs, isAsc);
case 'protein': return compare(a.protein, b.protein, isAsc);
default: return 0;
}
});
}
}
function compare(a: number | string, b: number | string, isAsc: boolean) {
return (a < b ? -1 : 1) * (isAsc ? 1 : -1);
}Результат
Проверьте результат.

Детали
- Здесь мы создали таблицу. Добавлен matSort и обрабатывает его событие matSortChange.
В <mat-table>, Angular Directives, используется для создания таблицы с материальным дизайном и стилем.
В этой главе мы продемонстрируем конфигурацию, необходимую для отображения таблицы с использованием углового материала.
Ниже приводится содержимое измененного дескриптора модуля. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTableModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTableModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ниже приводится содержимое измененного файла хоста HTML. app.component.html.
<table mat-table [dataSource] = "dataSource" class = "mat-elevation-z8">
<ng-container matColumnDef = "name">
<th mat-header-cell *matHeaderCellDef> Dessert (100g)</th>
<td mat-cell *matCellDef = "let element"> {{element.name}} </td>
</ng-container>
<ng-container matColumnDef = "calories">
<th mat-header-cell *matHeaderCellDef>Calories</th>
<td mat-cell *matCellDef = "let element"> {{element.calories}} </td>
</ng-container>
<ng-container matColumnDef = "fat">
<th mat-header-cell *matHeaderCellDef>Fat (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.fat}} </td>
</ng-container>
<ng-container matColumnDef = "carbs">
<th mat-header-cell *matHeaderCellDef>Carbs (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.carbs}} </td>
</ng-container>
<ng-container matColumnDef = "protein">
<th mat-header-cell *matHeaderCellDef>Protein (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.protein}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef = "displayedColumns"></tr>
<tr mat-row *matRowDef = "let row; columns: displayedColumns;"></tr>
</table>Ниже приводится содержимое измененного файла ts. app.component.css.
table {
width: 100%;
}Ниже приводится содержимое измененного файла ts. app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
dataSource: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
displayedColumns: string[] = ['name', 'calories', 'fat', 'carbs','protein'];
}Результат
Проверьте результат.

Детали
- Здесь мы создали таблицу. Добавлен mat-Table и обрабатывает tr и th с помощью mat-row и mat-header-row.