Angular 6 - привязка событий
В этой главе мы обсудим, как привязка событий работает в Angular 6. Когда пользователь взаимодействует с приложением в виде движения клавиатуры, щелчка мыши или наведения курсора мыши, он генерирует событие. Эти события необходимо обработать, чтобы выполнить какое-либо действие. Вот тут-то и появляется привязка событий.
Давайте рассмотрим пример, чтобы лучше понять это.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click)="myClickFunction($event)">
Click Me
</button>в app.component.html В файле мы определили кнопку и добавили к ней функцию, использующую событие click.
Ниже приведен синтаксис для определения кнопки и добавления к ней функции.
(click)="myClickFunction($event)"Функция определена в .ts файл: app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
}При нажатии на кнопку управление перейдет к функции myClickFunction и появится диалоговое окно, в котором отображается the Button is clicked как показано на следующем снимке экрана -

Давайте теперь добавим событие изменения в раскрывающийся список.
Следующая строка кода поможет вам добавить событие изменения в раскрывающийся список -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Функция объявлена в app.component.ts файл -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
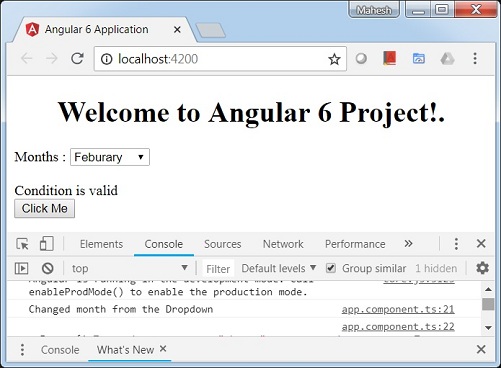
console.log("Changed month from the Dropdown");
console.log(event);
}
}Консольное сообщение "Changed month from the Dropdown"отображается в консоли вместе с событием.

Давайте добавим предупреждающее сообщение в app.component.ts когда значение из раскрывающегося списка изменяется, как показано ниже -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser
on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}Когда значение в раскрывающемся списке будет изменено, появится диалоговое окно и отобразится следующее сообщение - "Changed month from the Dropdown".