Угловой 6 - Материалы
MaterialsПредлагаем множество встроенных модулей для вашего проекта. Такие функции, как автозаполнение, выбор даты, слайдер, меню, сетки и панель инструментов, доступны для использования с материалами в Angular 6.
Чтобы использовать материалы, нам нужно импортировать пакет. Angular 2 также имеет все вышеперечисленные функции, но они доступны как часть модуля @ angular / core. В Angular 6 появился отдельный модуль@angular/materials.. Это помогает пользователю импортировать необходимые материалы.
Чтобы начать использовать материалы, вам необходимо установить два пакета - материалы и cdk. Компоненты материала зависят от модуля анимации для расширенных функций, поэтому вам понадобится пакет анимации для того же, то есть @ angular / animations. Пакет уже был обновлен в предыдущей главе.
npm install --save @angular/material @angular/cdkДавайте теперь посмотрим на package.json. @angular/material а также @angular/cdk установлены.
{
"name": "angular6-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true, "dependencies": {
"@angular/animations": "^6.1.0",
"@angular/cdk": "^6.4.7",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/material": "^6.4.7",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.7.0",
"@angular/cli": "~6.1.3",
"@angular/compiler-cli": "^6.1.0",
"@angular/language-service": "^6.1.0",
"@types/jasmine": "~2.8.6",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "~4.2.1",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.0",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.3.0",
"ts-node": "~5.0.1",
"tslint": "~5.9.1",
"typescript": "~2.7.2"
}
}Мы выделили пакеты, которые устанавливаются для работы с материалами.
Теперь мы импортируем модули в родительский модуль - app.module.ts как показано ниже.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }В приведенном выше файле мы импортировали следующие модули из @ angular / materials.
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';И то же самое используется в массиве импорта, как показано ниже -
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
]В app.component.ts как показано ниже -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}Давайте теперь добавим поддержку material-css в styles.css.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Давайте теперь добавим материал в app.component.html.
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>
File
</button>
<button mat-menu-item>
Save As
</button>
</mat-menu>
<mat-sidenav-container class = "example-container">
<mat-sidenav #sidenav class = "example-sidenav">
Angular 6
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>В приведенном выше файле мы добавили меню и боковую навигацию.
Меню
Чтобы добавить меню, <mat-menu></mat-menu>используется. Вfile а также Save As элементы добавляются на кнопку под mat-menu. Добавлена главная кнопкаMenu. Ссылка на то же самое дается <mat-menu> с помощью[matMenuTriggerFor]="menu" и используя меню с # in <mat-menu>.
SideNav
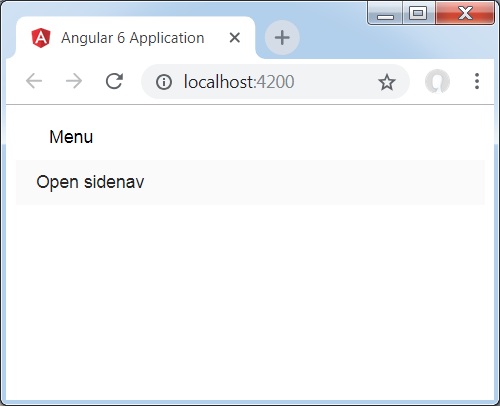
Чтобы добавить sidenav, нам нужно <mat-sidenav-container></mat-sidenav-container>. <mat-sidenav></mat-sidenav>добавляется в контейнер как дочерний элемент. Добавлен еще один div, который запускает боковую навигацию с помощью(click)="sidenav.open()". Ниже приведено отображение меню и боковой навигации в браузере.

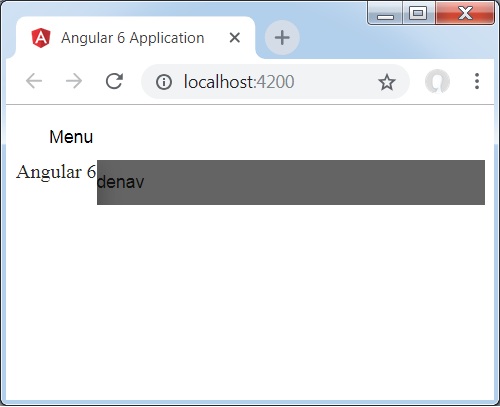
При нажатии opensidenav, он показывает боковую панель, как показано ниже -

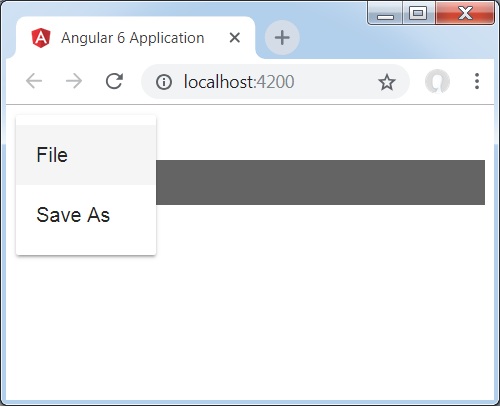
При нажатии на меню вы получите два элемента File а также Save As как показано ниже -

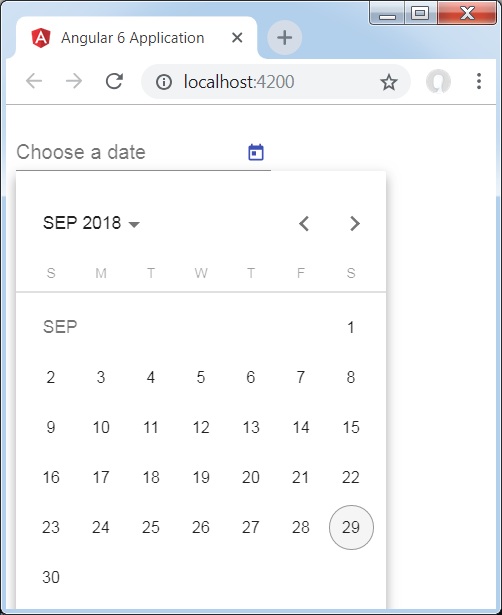
Давайте теперь добавим datepicker с использованием материалов. Чтобы добавить datepicker, нам нужно импортировать модули, необходимые для отображения datepicker.
В app.module.ts, мы импортировали следующий модуль для datepicker, как показано ниже.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Здесь мы импортировали такие модули, как MatDatepickerModule, MatInputModule, а также MatNativeDateModule.
Теперь app.component.ts как показано ниже -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}В app.component.html как показано ниже -
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>Так отображается датапикер в браузере.