Угловой 6 - Служба HTTP
Служба Http поможет нам получить внешние данные, публиковать их и т. Д. Нам нужно импортировать модуль http, чтобы использовать службу http. Давайте рассмотрим пример, чтобы понять, как использовать службу http.
Чтобы начать использовать службу http, нам нужно импортировать модуль в app.module.ts как показано ниже -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Если вы видите выделенный код, мы импортировали HttpModule из @ angular / http, и он также добавлен в массив импорта.
Давайте теперь воспользуемся службой http в app.component.ts.
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}Давайте разберемся с кодом, выделенным выше. Нам нужно импортировать http, чтобы использовать службу, что делается следующим образом:
import { Http } from '@angular/http';В классе AppComponent, создается конструктор и закрытая переменная http типа Http. Чтобы получить данные, нам нужно использоватьget API доступно с http следующим образом
this.http.get();В качестве параметра требуется получить URL-адрес, как показано в коде.
Мы будем использовать тестовый URL - https://jsonplaceholder.typicode.com/usersдля получения данных json. Две операции выполняются с полученной картой данных URL и подписываются. Метод Map помогает преобразовать данные в формат json. Чтобы использовать карту, нам нужно импортировать то же, что показано ниже -
import {map} from 'rxjs/operators';Как только карта будет завершена, подписчик будет регистрировать вывод в консоли, как показано в браузере -

Если вы видите, объекты json отображаются в консоли. Объекты также могут отображаться в браузере.
Чтобы объекты отображались в браузере, обновите коды в app.component.html и app.component.ts следующим образом -
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}В app.component.ts, используя метод подписки, мы вызовем метод отображения данных и передадим ему полученные данные в качестве параметра.
В методе отображения данных мы будем хранить данные в переменной httpdata. Данные отображаются в браузере с помощьюfor над этой переменной httpdata, что выполняется в app.component.html файл.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>Объект json выглядит следующим образом -
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}У объекта есть такие свойства, как идентификатор, имя, имя пользователя, электронная почта и адрес, внутри которых указаны улица, город и т. Д., А также другие данные, связанные с телефоном, веб-сайтом и компанией. Используяfor цикл, мы отобразим название и сведения о городе в браузере, как показано в app.component.html файл.
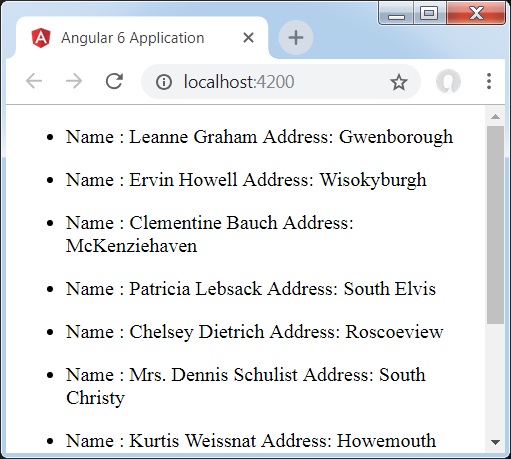
Вот как отображается дисплей в браузере -

Давайте теперь добавим параметр поиска, который будет фильтровать по конкретным данным. Нам нужно получить данные на основе переданного параметра поиска.
Ниже приведены изменения, внесенные в app.component.html и app.component.ts файлы -
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}Для get api, мы добавим параметр поиска id = this.searchparam. Параметр поиска равен 2. Нам нужны деталиid = 2 из файла json.
Так отображается браузер -

Мы утешили данные в браузере, полученные от http. То же самое отображается в консоли браузера. Имя из json сid = 2 отображается в браузере.