Angular 6 - Настройка проекта
AngularJS основан на контроллере представления модели, тогда как Angular 4 основан на структуре компонентов. Angular 6 работает по той же структуре, что и Angular4, но быстрее по сравнению с Angular4.
Angular6 использует версию TypeScript 2.9, тогда как Angular 4 использует TypeScript версии 2.2. Это дает большую разницу в производительности.
Чтобы установить Angular 6, команда Angular придумала Angular CLI, который упрощает установку. Вам нужно выполнить несколько команд, чтобы установить Angular 6.
Перейти на этот сайт https://cli.angular.io установить Angular CLI.

Чтобы начать установку, нам сначала нужно убедиться, что у нас установлены nodejs и npm с последней версией. Пакет npm устанавливается вместе с nodejs.
Перейти на сайт nodejs https://nodejs.org/en/.

Пользователям рекомендуется последняя версия Nodejs v8.11.3. Пользователи, у которых уже есть nodejs выше 8.11, могут пропустить описанный выше процесс. После установки nodejs вы можете проверить версию node в командной строке с помощью команды node-v, как показано ниже -
node -v
v8.11.3В командной строке отображается версия 8.11.3. После установки nodejs вместе с ним будет установлен npm.
Чтобы проверить версию npm, введите команду npm -vв терминале. Он отобразит версию npm, как показано ниже.
npm -v
v5.6.0Версия npm - 5.6.0. Теперь, когда у нас установлены nodejs и npm, давайте запустим команды angular cli для установки Angular 6. Вы увидите следующие команды на веб-странице:
npm install -g @angular/cli //command to install angular 6
ng new Angular 6-app // name of the project
cd my-dream-app
ng serveДавайте начнем с первой команды в командной строке и посмотрим, как она работает.
Для начала мы создадим пустой каталог, в котором мы запустим команду Angular CLI.
npm install -g @angular/cli //command to install angular 6Мы создали пустую папку ProjectA4и установил команду Angular CLI. Мы также использовали-gчтобы установить Angular CLI глобально. Теперь вы можете создать свой проект Angular 4 в любом каталоге или папке, и вам не нужно устанавливать проект Angular CLI, поскольку он установлен в вашей системе глобально, и вы можете использовать его из любого каталога.
Давайте теперь проверим, установлен ли Angular CLI или нет. Чтобы проверить установку, выполните в терминале следующую команду -
ng -v
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 6.1.3
Node: 8.11.3
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.7.3
@angular-devkit/core 0.7.3
@angular-devkit/schematics 0.7.3
@schematics/angular 0.7.3
@schematics/update 0.7.3
rxjs 6.2.2
typescript 2.9.2Мы получаем версию @ angular / cli, которая сейчас - 6.1.3. Версия запущенного узла - 8.11.3, а также сведения об ОС. Приведенные выше детали говорят нам, что мы успешно установили angular cli и теперь готовы приступить к нашему проекту.
Теперь мы установили Angular 6. Давайте теперь создадим наш первый проект в Angular 6. Чтобы создать проект в Angular 6, мы будем использовать следующую команду -
ng new projectnameНазовем проект ng new Angular6App.
Давайте теперь запустим указанную выше команду в командной строке.
ng new Angular6App
CREATE Angular6App/angular.json (3593 bytes)
CREATE Angular6App/package.json (1317 bytes)
CREATE Angular6App/README.md (1028 bytes)
CREATE Angular6App/tsconfig.json (408 bytes)
CREATE Angular6App/tslint.json (2805 bytes)
CREATE Angular6App/.editorconfig (245 bytes)
CREATE Angular6App/.gitignore (503 bytes)
CREATE Angular6App/src/favicon.ico (5430 bytes)
CREATE Angular6App/src/index.html (298 bytes)
CREATE Angular6App/src/main.ts (370 bytes)
CREATE Angular6App/src/polyfills.ts (3194 bytes)
CREATE Angular6App/src/test.ts (642 bytes)
CREATE Angular6App/src/styles.css (80 bytes)
CREATE Angular6App/src/browserslist (375 bytes)
CREATE Angular6App/src/karma.conf.js (964 bytes)
CREATE Angular6App/src/tsconfig.app.json (170 bytes)
CREATE Angular6App/src/tsconfig.spec.json (256 bytes)
CREATE Angular6App/src/tslint.json (314 bytes)
CREATE Angular6App/src/assets/.gitkeep (0 bytes)
CREATE Angular6App/src/environments/environment.prod.ts (51 bytes)
CREATE Angular6App/src/environments/environment.ts (642 bytes)
CREATE Angular6App/src/app/app.module.ts (314 bytes)
CREATE Angular6App/src/app/app.component.html (1141 bytes)
CREATE Angular6App/src/app/app.component.spec.ts (1010 bytes)
CREATE Angular6App/src/app/app.component.ts (215 bytes)
CREATE Angular6App/src/app/app.component.css (0 bytes)
CREATE Angular6App/e2e/protractor.conf.js (752 bytes)
CREATE Angular6App/e2e/tsconfig.e2e.json (213 bytes)
CREATE Angular6App/e2e/src/app.e2e-spec.ts (307 bytes)
CREATE Angular6App/e2e/src/app.po.ts (208 bytes)Проэкт Angular6Appсоздан успешно. Он устанавливает все необходимые пакеты, необходимые для работы нашего проекта в Angular 6. Давайте теперь переключимся на созданный проект, который находится в каталогеAngular6App. Измените каталог в командной строке -cd Angular 6-app.
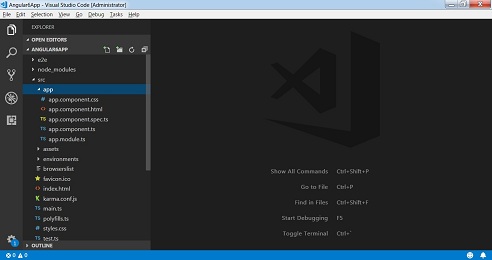
Мы будем использовать Visual Studio Code IDE для работы с Angular 6; вы можете использовать любую IDE, например, Atom, WebStorm и т.
Чтобы загрузить код Visual Studio, перейдите по ссылке https://code.visualstudio.com/ и нажмите Download for Windows.

Нажмите Download for Windows для установки IDE и запустите установку, чтобы начать использовать IDE.
Редактор выглядит следующим образом -

Мы не запускали в нем ни одного проекта. Давайте теперь возьмем проект, который мы создали с помощью angular-cli.

Теперь, когда у нас есть файловая структура для нашего проекта, давайте скомпилируем наш проект с помощью следующей команды -
ng serveВ ng serve команда создает приложение и запускает веб-сервер.
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
...
Date: 2018-08-18T11:17:54.745Z
Hash: 0ace6c8a055c58d1734c
Time: 20490ms
chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.27 MB [initial] [rendered]
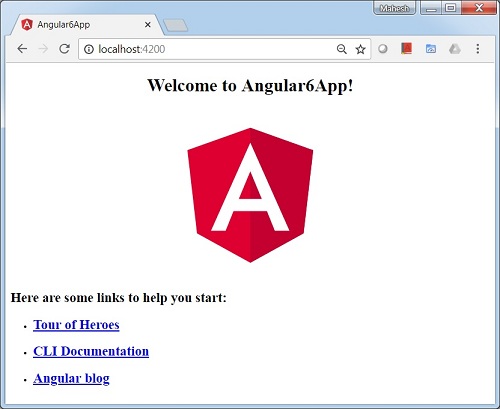
i ?wdm?: Compiled successfully.Веб-сервер запускается на порту 4200. Введите URL-адрес http://localhost:4200/в браузере и посмотрите результат. Вы будете перенаправлены на следующий экран -

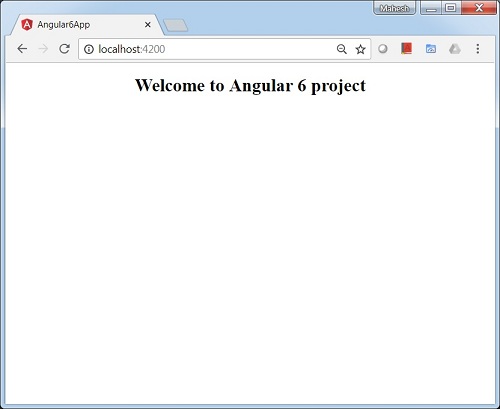
Давайте теперь внесем некоторые изменения, чтобы отобразить следующий контент -
"Welcome to Angular 6 project"

Мы внесли изменения в файлы - app.component.html а также app.component.ts. Подробнее об этом мы поговорим в следующих главах.
Завершим настройку проекта. Если вы видите, что мы использовали порт 4200, это порт по умолчанию, который angular-cli использует при компиляции. Вы можете изменить порт, если хотите, используя следующую команду -
ng serve --host 0.0.0.0 -port 4205В папке приложения Angular 6 есть следующие folder structure -
e2e- сквозная тестовая папка. В основном e2e используется для тестирования интеграции и помогает убедиться, что приложение работает нормально.
node_modules- Установлен пакет npm - node_modules. Вы можете открыть папку и увидеть доступные пакеты.
src - В этой папке мы будем работать над проектом с использованием Angular 4.
В папке приложения Angular 6 есть следующие file structure -
.angular-cli.json - Он в основном содержит название проекта, версию cli и т. Д.
.editorconfig - Это файл конфигурации для редактора.
.gitignore - Файл .gitignore должен быть зафиксирован в репозитории, чтобы правила игнорирования могли использоваться другими пользователями, которые клонируют репозиторий.
karma.conf.js- Используется для модульного тестирования с помощью транспортира. Вся необходимая для проекта информация находится в файле karma.conf.js.
package.json - Файл package.json сообщает, какие библиотеки будут установлены в node_modules при запуске npm install.
В настоящее время, если вы откроете файл в редакторе, вы добавите в него следующие модули.
"@angular/animations": "^6.1.0",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"Если вам нужно добавить больше библиотек, вы можете добавить их здесь и запустить команду установки npm.
protractor.conf.js - Это конфигурация тестирования, необходимая для приложения.
tsconfig.json - Это в основном содержит параметры компилятора, необходимые во время компиляции.
tslint.json - Это файл конфигурации с правилами, которые необходимо учитывать при компиляции.
В src folder это основная папка, которая internally has a different file structure.
приложение
Он содержит файлы, описанные ниже. Эти файлы по умолчанию устанавливаются с помощью angular-cli.
app.module.ts- Если вы откроете файл, вы увидите, что в коде есть ссылки на разные библиотеки, которые импортируются. Angular-cli использовал эти библиотеки по умолчанию для импорта - angular / core, platform-browser. Сами названия объясняют использование библиотек.
Они импортируются и сохраняются в таких переменных, как declarations, imports, providers, а также bootstrap.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations- В декларациях сохраняется ссылка на компоненты. Appcomponent - это компонент по умолчанию, который создается каждый раз при запуске нового проекта. Мы узнаем о создании новых компонентов в другом разделе.
imports- Модули будут импортированы, как показано выше. В настоящее время BrowserModule является частью импорта, который импортируется из @ angular / platform-browser.
providers- Это будет ссылка на созданные сервисы. Об этой услуге мы поговорим в следующей главе.
bootstrap - Это ссылка на созданный компонент по умолчанию, то есть AppComponent.
app.component.css- Вы можете написать свою структуру css здесь. Прямо сейчас мы добавили цвет фона к div, как показано ниже.
.divdetails{
background-color: #ccc;
}app.component.html - В этом файле будет доступен html-код.
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3Ry
YXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9
uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0i
TGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4b
Wxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB
4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hY
mxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmV
zZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojR
EQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZ
GRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBva
W50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjM
gMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMi
AJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1L
DUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwy
MzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGN
sYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLj
ctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuM
UwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4b
DE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>Это HTML-код по умолчанию, доступный в настоящее время при создании проекта.
app.component.spec.ts - Это автоматически сгенерированные файлы, которые содержат модульные тесты для исходного компонента.
app.component.ts- Здесь определяется класс компонента. Вы можете выполнить обработку структуры html в файле .ts. Обработка будет включать такие действия, как подключение к базе данных, взаимодействие с другими компонентами, маршрутизация, службы и т. Д.
Структура файла следующая -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}Активы
Вы можете сохранять свои изображения, файлы js в этой папке.
Окружающая среда
В этой папке содержатся сведения о производственной среде или среде разработки. В папке находятся два файла.
- environment.prod.ts
- environment.ts
Оба файла содержат подробную информацию о том, следует ли компилировать окончательный файл в производственной среде или в среде разработки.
Дополнительная файловая структура папки приложения Angular 4 включает следующее:
favicon.ico
Это файл, который обычно находится в корневом каталоге веб-сайта.
index.html
Это файл, который отображается в браузере.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel = "stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel = "stylesheet">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>В теле есть <app-root></app-root>. Это селектор, который используется вapp.component.ts файл и отобразит детали из файла app.component.html.
main.ts
main.ts - это файл, с которого мы начинаем разработку нашего проекта. Все начинается с импорта необходимого нам базового модуля. Прямо сейчас, если вы видите angular / core, angular / platform-browser-dynamic, app.module и среда импортируются по умолчанию во время установки angular-cli и настройки проекта.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);В platformBrowserDynamic().bootstrapModule(AppModule) имеет ссылку на родительский модуль AppModule. Следовательно, когда он выполняется в браузере, вызывается файл index.html. Index.html внутренне ссылается на main.ts, который вызывает родительский модуль, то есть AppModule, когда выполняется следующий код:
platformBrowserDynamic().bootstrapModule(AppModule);Когда вызывается AppModule, он вызывает app.module.ts, который далее вызывает AppComponent на основе ускорения следующим образом:
bootstrap: [AppComponent]В app.component.ts есть selector: app-rootкоторый используется в файле index.html. Это отобразит содержимое, представленное в app.component.html.
В браузере будет отображаться следующее -

polyfill.ts
В основном это используется для обратной совместимости.
styles.css
Это файл стиля, необходимый для проекта.
test.ts
Здесь будут обрабатываться модульные тесты для тестирования проекта.
tsconfig.app.json
Он используется во время компиляции, он содержит детали конфигурации, которые необходимо использовать для запуска приложения.
tsconfig.spec.json
Это помогает сохранить детали для тестирования.
typings.d.ts
Он используется для управления определением TypeScript.